Cum se face o temă WordPress în 6 pași simpli(2021)
sunteți de planificare pentru a crea propria temă? În această postare, împărtășim exact cum să creați o temă WordPress.
WordPress este un sistem popular de gestionare a conținutului open-source (CMS) care este utilizat în întreaga lume. Cu ajutorul puternicului software WordPress website builder, puteți utiliza, de asemenea, această platformă pentru a construi cu ușurință o prezență online puternică și pentru a vă dezvolta afacerea online. WordPress este un nu-brainer și cel mai ușor pentru a începe cu. Și din acest motiv, fiecare dezvoltator vă sfătuiește să îl utilizați ca fundament al site-ului dvs. web.
singura modalitate de a înțelege cu adevărat modul în care funcționează temele WordPress este să intri în cap mai întâi și să faci totul singur. Da, este tentant să evitați acest lucru, deoarece WordPress poate gestiona totul pentru dvs. dacă nu știți cum să codificați. Până la sfârșitul acestui tutorial, veți învăța cum să creați o temă WordPress, să înțelegeți mai bine cum se potrivește totul și cum să utilizați WordPress în timpul liber.
ce este o temă WordPress, mai exact?
o temă WordPress este o colecție de fișiere (grafică, foi de stil și cod) care determină modul în care arată blogul sau site-ul dvs. web. Temele pot guverna orice, de la stilul site-ului dvs. la culorile hyperlink-urilor sale. Este ușor să te gândești la o temă ca la o „piele” pentru site-ul tău, dar sunt mult mai multe.
o temă vă permite să gestionați aspectul blog-ul dvs., mai degrabă decât doar oferindu-i un aspect.
WordPress vine cu propriul set de teme. În realitate, platforma vine cu o varietate de teme preinstalate. Există însă câteva motive pentru care ați putea dori să selectați și să instalați o nouă temă pe site-ul dvs. web:
pentru a spori atractivitatea estetică a site-ului dvs. web. Puteți selecta o temă adecvată și o puteți ajusta pentru a vă îndeplini cerințele dacă aveți o viziune specială pentru site-ul dvs.
pentru a oferi flexibilitate suplimentară de proiectare. Multe teme oferă o multitudine de ajustări pentru a vă ajuta să construiți designul perfect dacă nu aveți cunoștințe de proiectare sau codificare. O temă poate prezenta caracteristici referitoare la nișa dvs. pe care nu o veți găsi în altă parte, în funcție de cerințele dvs.
în timp ce versiunea de bază sau modificată a unei teme poate servi pentru o gamă largă de site-uri web, există sute de teme din care să alegeți, fiecare abordând o nișă sau un scop unic.
deci, de ce să vă creați propria temă WordPress?
alegerea unei teme este unul dintre cele mai semnificative aspecte ale creării sau menținerii unui site WordPress. De obicei, aveți o serie de alternative pentru a alege de la. Puteți alege o anumită fundație temă și apoi o temă construit pe partea de sus a acestui cadru, în funcție de nevoile dumneavoastră.

articolul continuă mai jos
majoritatea consumatorilor trec prin sute de teme, atât gratuite, cât și plătite, înainte de a selecta una care le atrage și reflectă îndeaproape ceea ce își doresc. Cele mai multe dintre ele vin cu opțiuni de modificare pentru a le schimba la un anumit nivel din cutie, dar aspectul general și senzația rămân aceleași.
cea mai bună alegere, totuși, este să începeți de la zero și să proiectați o temă personalizată. Evident, acest lucru necesită unele cunoștințe tehnice, precum și capacitatea de a proiecta un site web. După ce ați găsit un design care funcționează pentru dvs., o temă personalizată este cel mai bun mod de a o pune în acțiune.
în comparație cu utilizarea unei teme terță parte sau a unei teme copil, crearea unei teme personalizate oferă o serie de avantaje.
- individualitate: ați creat o temă unică pentru site-ul dvs. web. Aceasta implică faptul că site-ul dvs. web este singurul care îl folosește și diferă de zecile de mii de alții care folosesc aceeași temă, dar cu o schemă de culori diferită.
- siguranță îmbunătățită: tema personalizată este mai puțin probabil să aibă probleme grave de securitate, deoarece utilizați mai puține caracteristici și mai puțin cod. Chiar dacă este probabil dificil să fii sigur despre bug-uri, nu aștepți un furnizor terț pentru a lansa o soluție de securitate sau de eroare. Poți avea grijă de ei când îi întâlnești.
- nu există nicio supraîncărcare a caracteristicilor: temele personalizate nu necesită o mulțime de funcționalități pe care nu le veți folosi sau solicita niciodată. Toate aceste caracteristici nedorite adaugă o cantitate semnificativă de cod executabil pe site-ul dvs. web, potențial încetinind-o.
- utilizarea pluginurilor ar trebui să fie limitată: acest lucru este valabil mai ales pentru pluginurile pe care le folosiți pentru a modifica și aranja Materialul. Acest lucru poate reduce dependența temei de pluginurile terților, în timp ce o accelerează simultan, eliminând necesitatea de a injecta codul pluginului în timpul rulării. Cu toate acestea, în funcție de funcționalitatea pe care o oferă, nu toate pluginurile pot fi încorporate.
- fișiere statice de dimensiuni mici: acest lucru minimizează dimensiunea totală a paginii și asigură că nu mai sunt trimise și servite reguli CSS sau cod JavaScript decât este necesar. Deoarece fiecare conținut este deja adaptat pentru designul dvs. într-o temă personalizată, nu aveți nevoie de mult cod pentru a-l regla. Tot acest cod de modificare ar putea face site-ul dvs. mai greu și mai lent, mai ales dacă este făcut incorect.
- optimizarea motorului de căutare (SEO): este un termen care se referă la procesul de optimizare a unui site web. O temă personalizată este, în general, foarte ușoară pe codul sursă, fără aproape niciun cod nou. Codul lean, care face site-urile incredibil de ușoare, este principalul beneficiu SEO aici. Există diverse cadre și teme dedicate vitezei care sunt întotdeauna o opțiune, dar o temă personalizată este întotdeauna cea mai bună soluție.
care sunt premisele pentru dezvoltarea unei teme WordPress?
aveți nevoie de un site web pentru a începe. Orice site va fi suficient. Nu trebuie să cunoașteți niciun PHP sau să aveți cunoștințe WordPress anterioare. Dar un mediu de dezvoltare cu Apache, PHP, MySQL și WordPress instalat este necesar pentru a proiecta o temă WordPress. Puteți obține WordPress de pe site-ul oficial, dar va trebui să schimbați mai întâi acreditările bazei de date.
trebuie să înțelegeți și structura temei. În forma sa cea mai simplă, o temă WordPress este o pagină HTML obișnuită care este alcătuită din următoarele fișiere:
- antet.php – un fișier care stochează codul antetului.
- subsol.php-deține codul pentru subsol;
- bara laterală.php-în cazul în care ați configurat butoanele de pe partea laterală a paginii;
- stil.css-gestionează aspectul estetic al temei;
- index.php-setările furnizate pe pagina principală sunt incluse aici.
- singur.php-include cod pentru afișarea articolului pe propria pagină;
- pagină.php-include cod pentru afișarea conținutului unei singure pagini;
- arhivă.php-afișează o listă de elemente din arhivă, precum și categoriile pe care utilizatorul le-a definit;
- funcții.php-acest fișier conține funcții care îmbunătățesc funcționalitatea temei, cum ar fi logo-uri, meniuri, culori, miniaturi, scripturi și foi de stil.
- 404.php – un cod de eroare care indică faptul că fișierul solicitat nu a putut fi găsit.
pentru a vă personaliza șablonul, va trebui, de asemenea, să încorporați anumite setări Bootstrap. Vă vom parcurge primii pași ai acestei personalizări în această postare. Vezi lista de mai jos.
Pasul 1: Faceți un folder pentru a ține fișierele pe care le veți adăuga
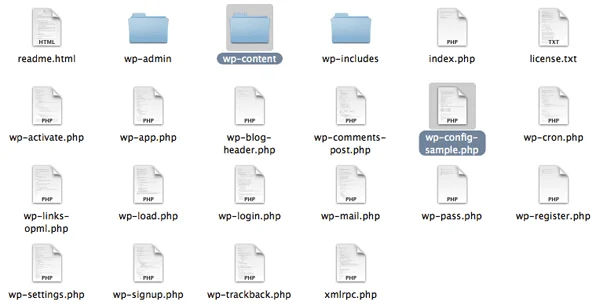
trebuie să știm unde se află fișierele care alcătuiesc o temă WordPress într-o instalare WordPress dacă vom construi teme. Aceasta este o sarcină simplă. Știm că o instalare WordPress conține de obicei un director WordPress ca director rădăcină. Iată cum apare directorul nostru rădăcină.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
foldere
- wp-admin
- WP-conținut
- WP-include

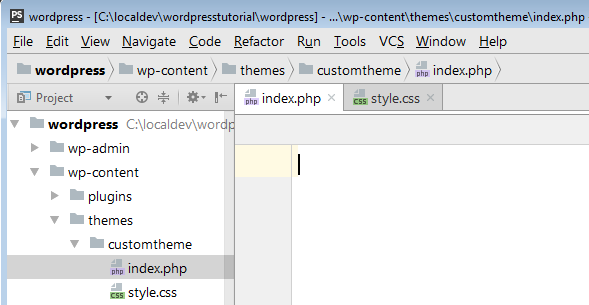
teme este un folder din folderul wp-content. Locația noua temă în folderul” teme”, va fi posibil pentru a activa și de a folosi on-line. Este, de asemenea, folderul în care veți găsi una sau mai multe teme de utilizat cu site-ul dvs.

Articolul Continuă Mai Jos

Pasul 2: Creați indexul.php și stil.fișiere css
trebuie să creați în plus două indexul fișierelor necesare.php și stil.css când ați terminat construirea folderul temă.

- stil.css
numai numele temei este necesar în stil.css, astfel încât WordPress să poată localiza și lista tema dvs., astfel încât să o puteți activa.
- /*
- nume temă: customtheme
- autor: WPlift
- autor URI: https://wplift.com
- Versiune: 1.0
- */
noi atribuim doar un nume temă, Autor, Autor URI, și numărul de versiune la tema noastră în exemplul. Dar dacă doriți o temă mai decentă, puteți include aceste informații mai jos:
nume temă – un nume temă ar trebui să fie întotdeauna furnizate. Dacă nu, se va folosi numele folderului, care în acest caz este tema mea personalizată.
URI temă – ar trebui să direcționeze utilizatorii către un site web unde pot afla mai multe despre temă.
autor – aici îți pui numele.
autor URI – Aici puteți adăuga un link către site-ul dvs. personal sau de afaceri.
descriere-este afișat atât în Modalul temei wp-admin, cât și în lista temelor WordPress.
Versiune – numerele de versiune ajută dezvoltatorii să urmărească modificările și să se asigure că clienții folosesc cea mai actualizată versiune. Pentru a indica gravitatea modificărilor într-o actualizare, folosim sistemul de numerotare SemVer.
Licență – puteți alege modul în care tema dvs. este licențiată, dar dacă nu este compatibilă cu GPL, nu o veți putea distribui pe WordPress.

articolul continuă mai jos

Licență URI-doar un link.
domeniu Text – domeniul text este utilizat atunci când traduceți tema în alte limbi. Nu vă faceți griji, vom intra în mai multe informații despre acest lucru mai târziu. Deocamdată, știind că folderul tematic și domeniul text ar trebui să fie numele temei separate prin cratime, mai degrabă decât prin spații, este suficient.
etichete-numai atunci când încărcați o temă pe WordPress.org director temă sunt aceste variabile utilizate. Procesul ‘Feature Filter’ este construit în jurul lor.
deși niciunul dintre câmpuri nu este esențial din punct de vedere tehnic, acestea sunt recomandate cu tărie dacă doriți ca tema dvs. să apară decent în wp-admin. De asemenea, sunt esențiale dacă veți folosi WordPress pentru a vă distribui tema.
- index.php
WP încarcă postările care vor fi afișate pe ecran folosind acest fișier. În plus, dacă lipsește un fișier de bază WP, wp îl va folosi.
- <h1 > temă personalizată!< / h1>
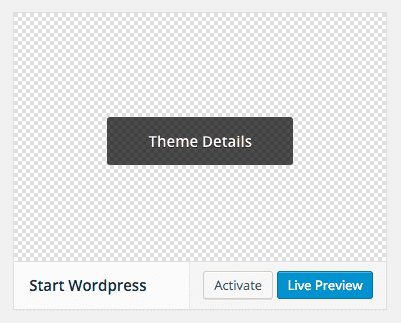
Pasul 3: În tabloul de bord WordPress, Activați tema
accesați tabloul de bord WordPress, alegeți „Aspect”, apoi „Teme” și vedeți dacă tema nou construită este afișată printre posibilități.
pentru a verifica dacă informațiile introduse în stil sunt corecte, accesați „detalii temă.”

fișierul CSS are dreptate.
pe WordPress, accesați pagina teme și gestionați-vă temele.
Faceți clic pe „Activare” pentru a activa noul dvs. în WP, apoi vedeți dacă site-ul web dacă modificările au fost aplicate.
Pasul 4: Modificați setările din index.fișier php
pentru a testa dacă tema dvs. funcționează, reveniți la index.linia de comandă php și ștergeți conținutul pe care tocmai l-ați tastat.
după, creați o linie de comandă pentru WP pentru a prelua din Baza de date postările și a le afișa pe pagină. Trebuie să restaurați titlul și conținutul postării, astfel încât toate fișierele să poată fi văzute pe pagina de pornire.
comanda „have posts” instruiește WP să caute postări de blog în baza de date. Pagina va fi actualizată dacă există înregistrări noi. Dacă nu, mesajul pentru condiția de răspuns negativ pe care l-am setat în cod va fi afișat (fals).
există o funcție numită „The post” care trebuie adăugată la bucla while doing „have posts” pentru ca WP să arate acel fișier ori de câte ori condiția „have posts” este adevărată. WordPress caută noi intrări în această buclă și le arată pe pagină după cum este necesar.
în realitate, dacă baza de date include postări, toate acțiunile din buclă vor fi executate pentru toate fișierele poștale identificate în timp ce sunt descoperite. În caz contrar, WP va informa utilizatorul că nu există postări accesibile. Uită-te la codul de mai jos:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>în această buclă, două funcții,” au postări „și” postarea”, sunt utilizate în forma lor cea mai de bază. Dacă trebuie repetate postări în baza de date, utilizați metoda „aveți postări”. True sau false vor fi returnate de această funcție, cu adevărat ceea ce înseamnă că există posturi pentru a afișa. Nu există nici unul în cazul în care se întoarce false.
metoda „the post” preia cea mai recentă postare și face ajustările necesare pentru a o afișa cronologic pe pagina tematică. Deoarece aceasta este o buclă, dacă funcția returnează true, de fiecare dată când se face o nouă postare, aceasta va fi imediat adăugată.
conținutul este atașat la titlul fișierului pus pe pagină folosind funcția „conținutul”. Funcția „permalink” creează un link către fiecare postare individuală, permițând utilizatorilor să vizualizeze informațiile fără a fi nevoie să parcurgă întregul text de pe pagina principală.
pur și simplu utilizați metoda „extrasul” în loc de metoda „conținutul” pentru a adăuga un rezumat rapid sub titlul fișierului cu primele 200 de caractere ale conținutului. Drept urmare, atunci când utilizatorul face clic pe link, primește doar întregul text.
în acest caz, va trebui să creați un fișier nou în folderul temei dvs. care arată similar cu „index.php ” (pur și simplu copiați și inserați indexul.php și înlocuiți funcția „extrasul” cu „conținutul”).
Pasul 5: Adăugați antet și subsol
creați fișiere noi în același folder ca tema dvs., cum ar fi următorul pas, unde stil.css și index.php sunt deja prezente. Antet.php și subsol.php sunt numele lor.
cel mai bine este să includeți WP head în toate temele dvs., deoarece este o funcție specifică care înfășoară ieșirea în antet.capul fișierului php > secțiune. Ar trebui să fie plasat înainte de închidere /cap> tag-ul pentru a face mai ușor pentru a adăuga plugin-uri la site-ul, deoarece acest cârlig poate fi folosit pentru a adăuga stiluri, script-uri, sau componente meta la cap> Regiune.
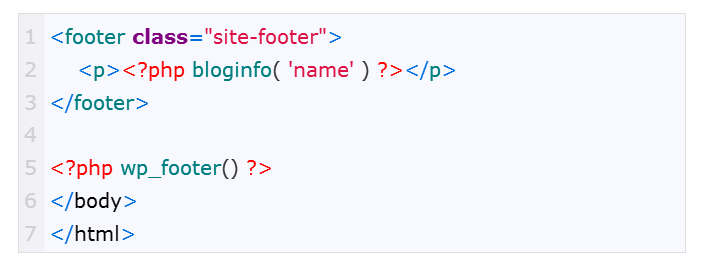
- subsol
subsol.fișier php poate închide etichetele utilizate în funcțiile, așa cum este descris mai jos:

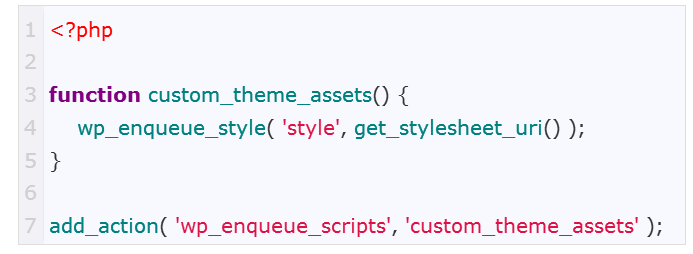
Pasul 6: Creați funcțiile.php folder
în această etapă, tema personalizată are patru foldere de fișiere: index.php, stil.css, antet.php și subsol.php. Următorul fișier pe care ar trebui să-l scrieți este funcții.php, care oferă personalitate WordPress permițând liniei de comandă să schimbe comportamentul implicit al CMS. Următoarele sunt caracteristicile sale:
- nu necesită un text antet unic; funcționează numai atunci când Tema este activă;
- se aplică numai temei curente;
acest cod va include sau va activa foaia de stil pentru tema dvs. personalizată:

înfășurându-l
s-a terminat! Tema dvs. a fost construită și linkurile care trimit vizitatorul la o pagină exclusivă pentru fiecare articol funcționează bine. În plus, ați inclus deja antetul, subsolul și CSS-ul temei personalizate.
ați învățat fundamentele creării unei teme WordPress în această lecție. Deoarece aspectul site-ului web este vital, în special pentru aplicațiile de afaceri, puteți utiliza Bootstrap pentru a adăuga linii de scripturi șablon gata făcute pe pagina dvs., facilitând adăugarea de noi funcții și funcționalități. Să ne cum te descurci cu asta!