cum se creează un site web de comerț electronic folosind WordPress
comerțul electronic se referă la vânzarea și cumpărarea de produse pe Internet. Spre deosebire de afacerile fizice care se întâmplă într-un magazin de cărămidă și mortar, comerțul electronic își face toate tranzacțiile online.
deci, un site de comerț electronic este un magazin de pe web care oferă bunuri și servicii unui public larg de Internet. Este posibil să fi decis să vă construiți propriul site de comerț electronic, dar nu sunteți sigur de unde să începeți.
suntem de acord că crearea unui site de comerț electronic pe cont propriu poate fi o sarcină descurajantă. Dar, ce se întâmplă dacă spunem că vă puteți crea propriul site de comerț electronic folosind WordPress, și asta fără nicio codificare?
da, vă puteți crea propriul site de comerț electronic folosind WordPress în 4 pași simpli,
- lansarea site-ului WordPress
- începeți să vă construiți site-ul de comerț electronic
- dezvoltarea funcționalității site-ului dvs. de comerț electronic
- schimbarea aspectului site-ului dvs. web
până la sfârșitul acestui articol, veți putea crea un site de comerț electronic complet funcțional cu WordPress, unde puteți vinde produsele clienților cu funcții pentru ca aceștia să plătească chiar și pe site.

nu sunteți încântați să vă creați propriul site de comerț electronic folosind WordPress?
deci, să începem!!
cum se creează un site web de comerț electronic folosind WordPress
Partea 1: Lansarea site-ului dvs. WordPress
prima parte a creării unui site web de comerț electronic folosind WordPress este lansarea site-ului dvs. pe Internet. Lansarea site-ul dvs. se referă la crearea site-ul dvs. și de a face site-ul live pe web.
și vom lansa site-ul dvs. în doar 3 pași,
- alegerea unui nume de domeniu pentru site-ul dvs.
- obținerea de găzduire și domeniu
- instalarea WordPress
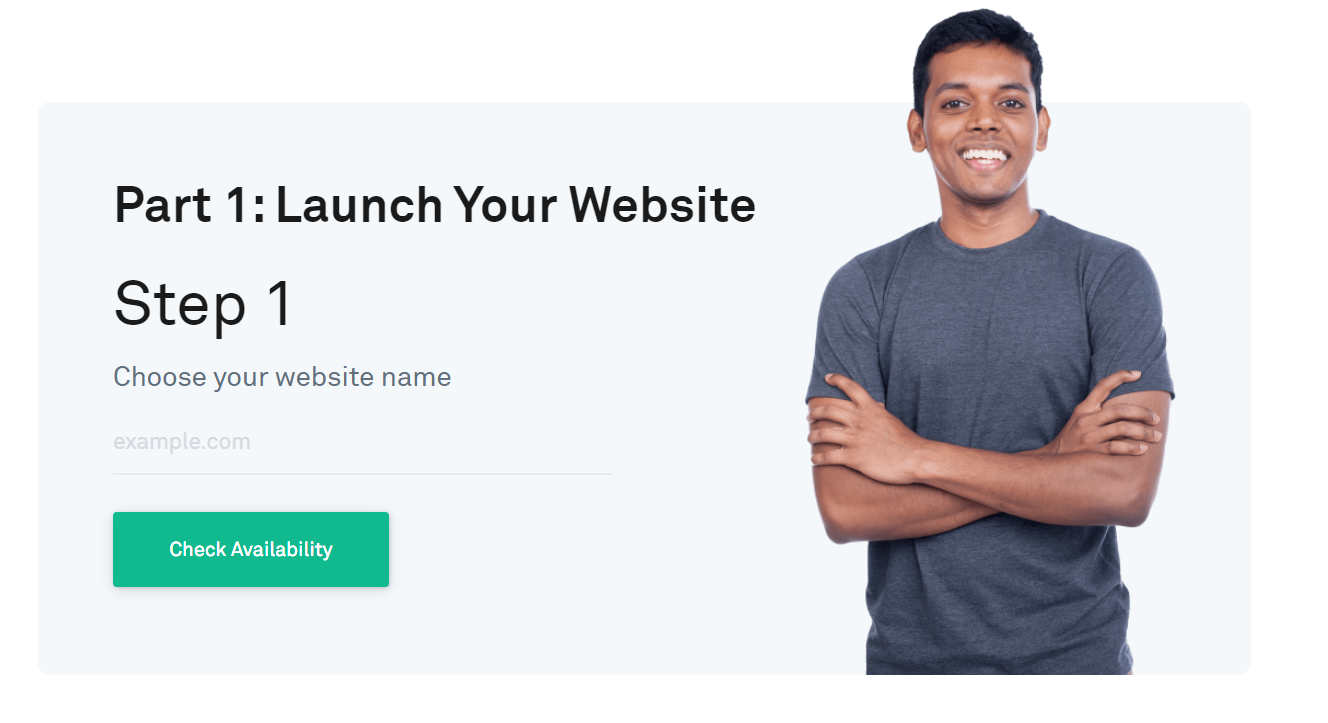
Pasul 1: Alegerea unui nume de domeniu pentru site-ul dvs.
domeniul este adresa site-ului dvs. web, este cea pe care vizitatorii dvs. o introduc în motorul de căutare pentru a veni pe site-ul dvs. web.
după ce ați ales un nume de domeniu, faceți clic aici pentru a verifica dacă numele dvs. de domeniu este disponibil sau nu.

dacă domeniul dvs. este disponibil, treceți la pasul următor sau încercați să alegeți alte nume.
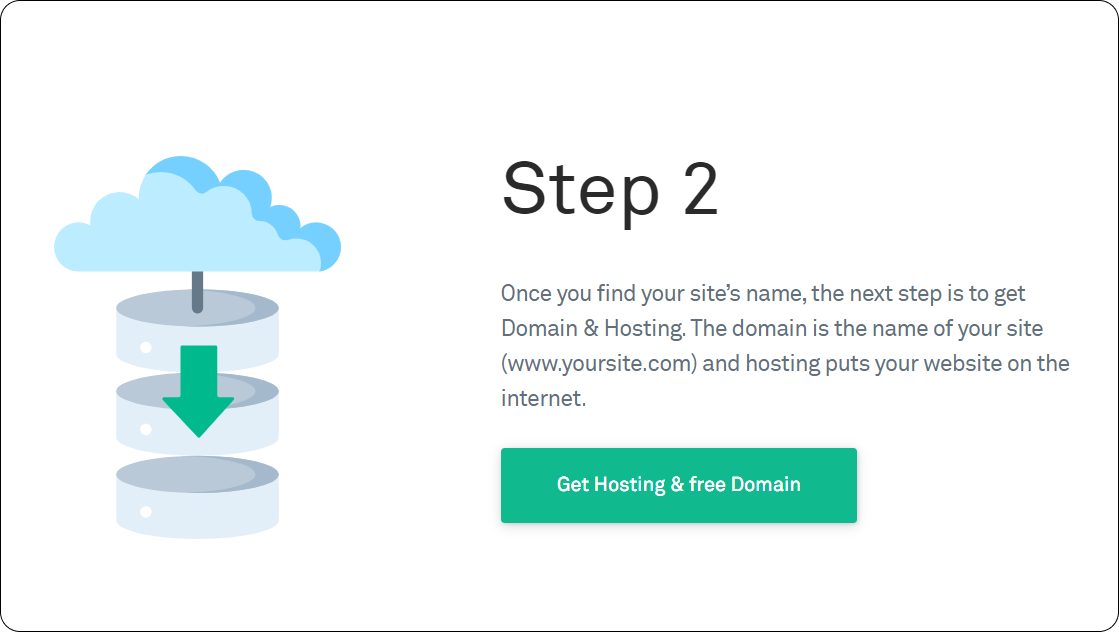
Pasul 2: Obținerea de găzduire și domeniu
găzduirea este locul în care veți stoca toate fișierele legate de site-ul dvs. web. Există diferite tipuri de găzduire web disponibile pe piață, cum ar fi Shared, VPS, Cloud hosting din care să alegeți. Dar am făcut-o ușor pentru tine.
pentru a achiziționa găzduire și domeniu, treceți la Pasul 2 și faceți clic pe Obțineți găzduire & domeniu gratuit.

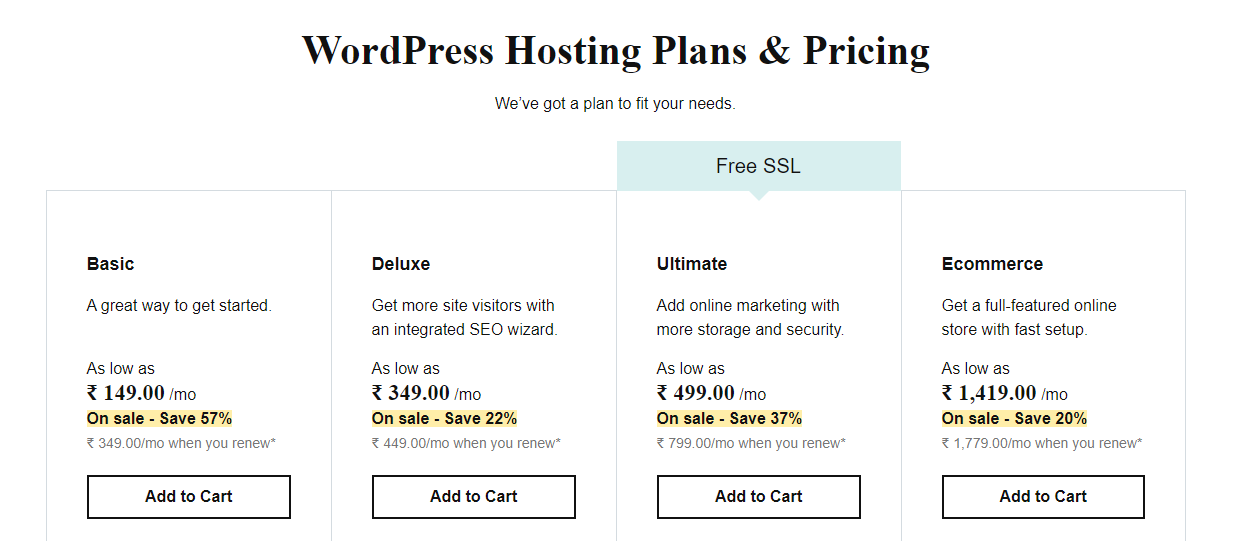
veți fi navigat pe site-ul GoDaddy de unde puteți cumpăra domeniu & găzduire. După ce am analizat cu atenție mai mulți factori pentru a alege furnizorul de găzduire, am venit cu GoDaddy.
GoDaddy oferă o varietate de planuri care se potrivește nevoilor tuturor, de la o persoană la un magazin de comerț electronic cu funcții complete. Alegeți un plan care îndeplinește cerințele dvs., apoi faceți clic pe Adăugare în Coș.

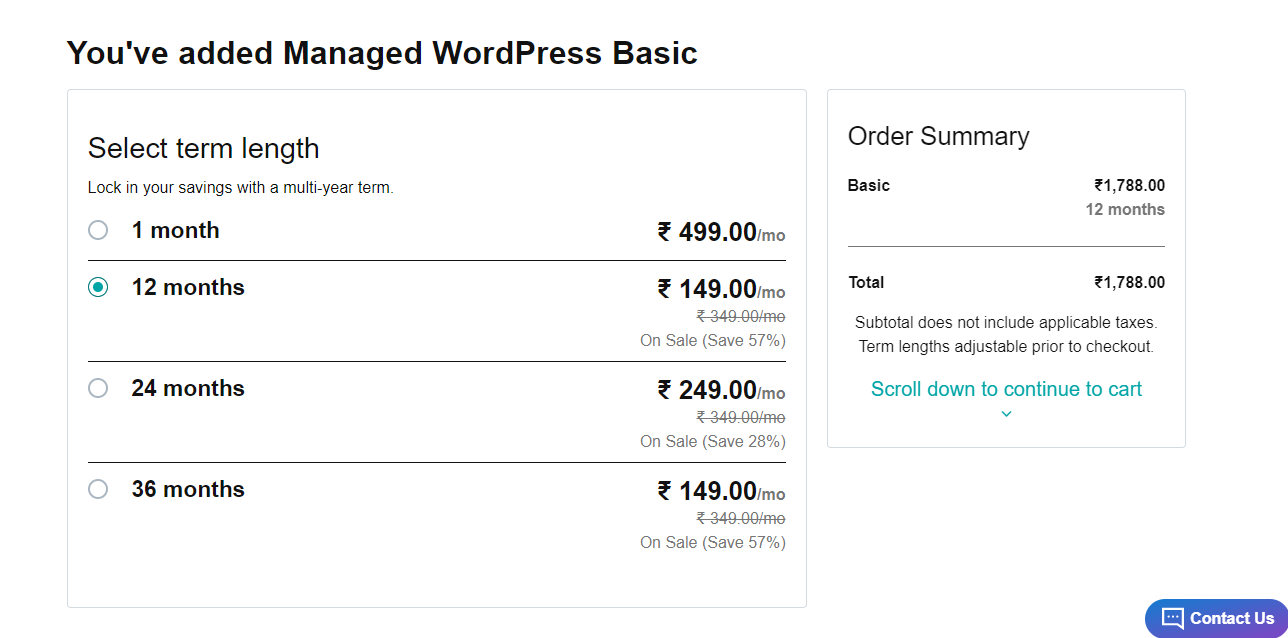
vi se va cere să selectați durata termenului pentru magazinul dvs. online. Durata termenului este cât timp site-ul dvs. va fi live pe Internet. Alegeți o lungime de termen la alegere și faceți clic pe Continuare.

veți fi apoi dus la secțiunea de domeniu unde trebuie să introduceți numele pe care l-ați ales în pasul anterior. Odată introdus, faceți clic pe Trimiteți.

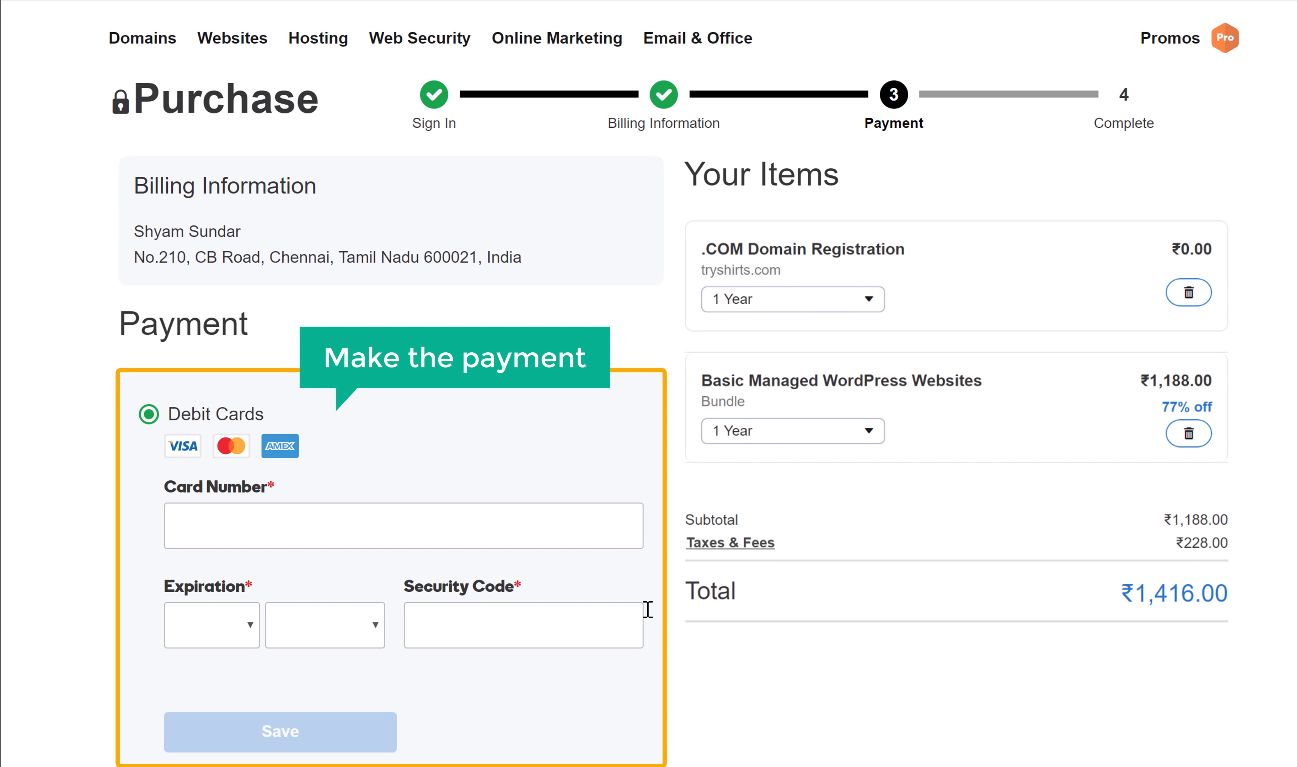
introduceți informațiile dvs. de plată pe această pagină & efectuați plata pentru a obține domeniul & hosting.

după plata cu succes, veți primi un e-mail de verificare de la GoDaddy unde trebuie să vă verificați adresa de e-mail pentru a vă activa contul. Deschideți e-mailul & faceți clic pe linkul furnizat în e-mail &, apoi faceți clic pe Verificare e-mail.
după cum ați cumpărat domeniu & hosting, esti doar un pas distanță pentru a lansa site-ul dvs.
Pasul 3: instalarea WordPress
după cum sa spus mai sus, vom instala WordPress pe site-ul dvs. web. Instalarea WordPress este atât de simplă.
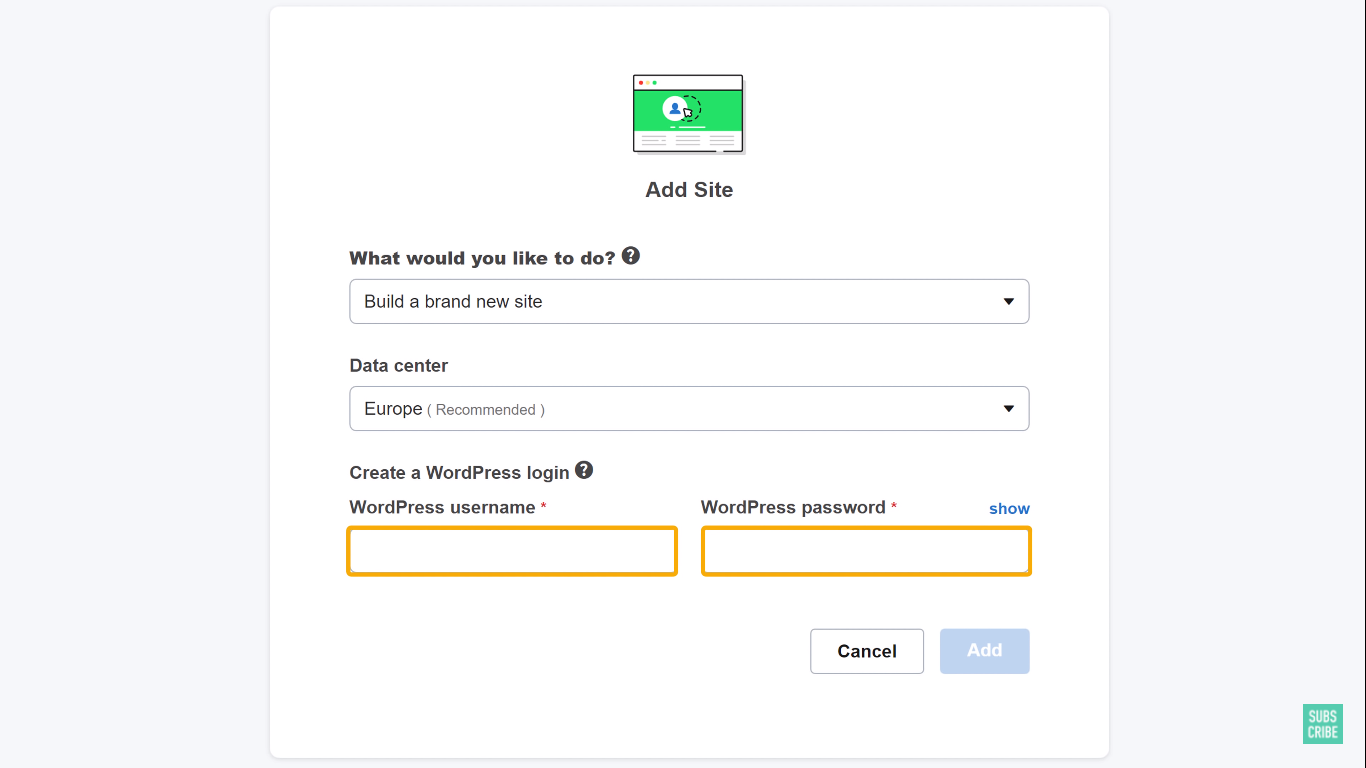
instalați WordPress făcând clic pe Adăugare Site.
Configurați-vă contul WordPress furnizând numele de utilizator & parola aici. Trebuie să introduceți aceste detalii de fiecare dată când vă conectați la site-ul dvs. Faceți clic pe Adăugare după ce ați introdus aceste detalii.

puteți vedea că WordPress este instalat cu succes pe site-ul dvs., ceea ce înseamnă că site-ul dvs. este live acum.

verificați site-ul dvs. introducând adresa site-ului dvs. în browser.

ura!! Ați creat primul dvs. site web și l-ați lansat pe web.
deci, ce mai aștepți? Să transformăm site-ul dvs. web într-un site de comerț electronic complet funcțional.
Partea 2: Începeți să vă construiți site-ul de comerț electronic
acum, că aveți un site web live pe Internet, puteți construi cu ușurință site-ul dvs. de comerț electronic de la zero în doar 2 pași simpli,
- conectarea la site-ul dvs.
- instalarea unei teme și alegerea unui exemplu de site
Pasul 1: Conectarea la site-ul dvs.
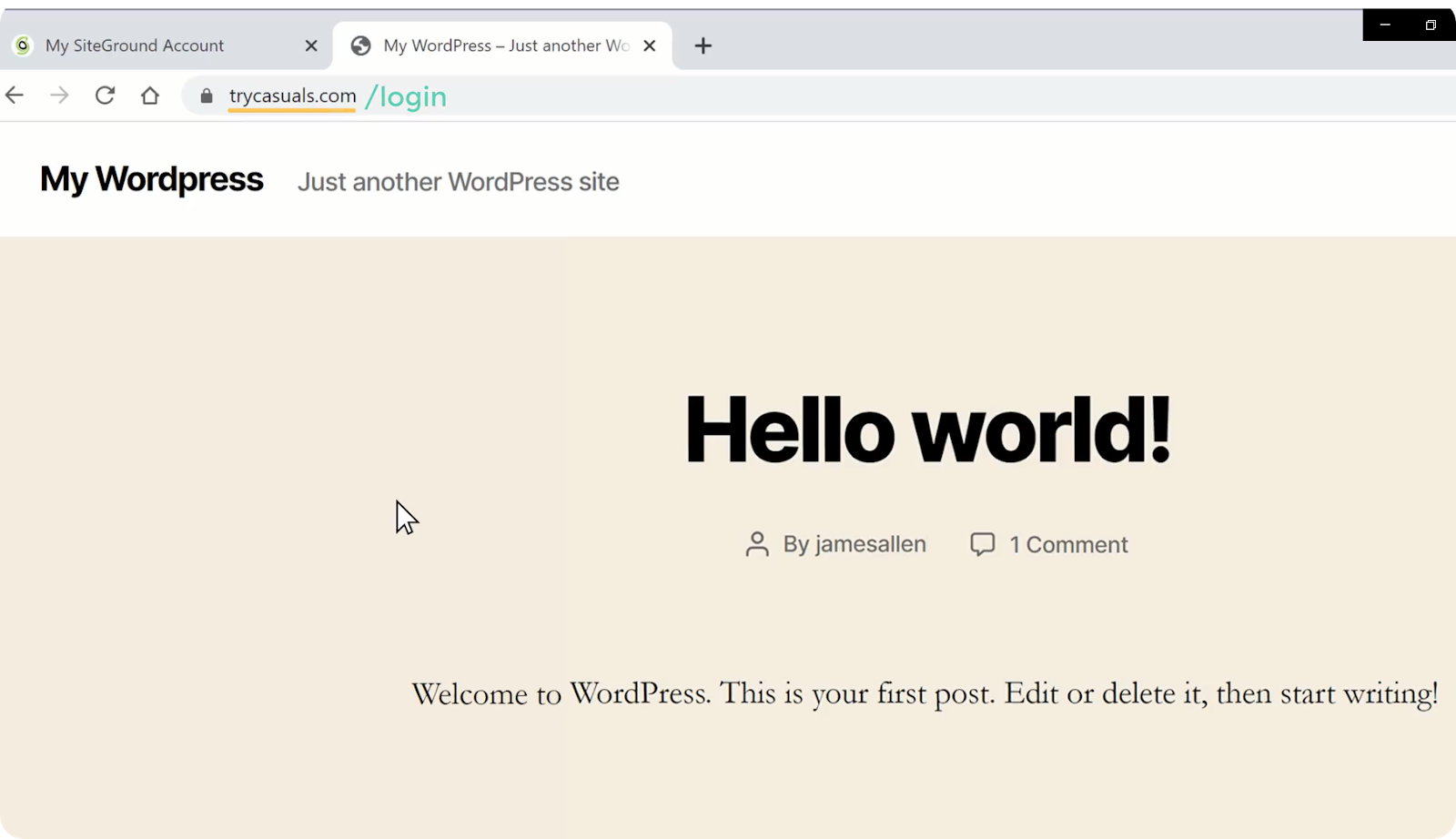
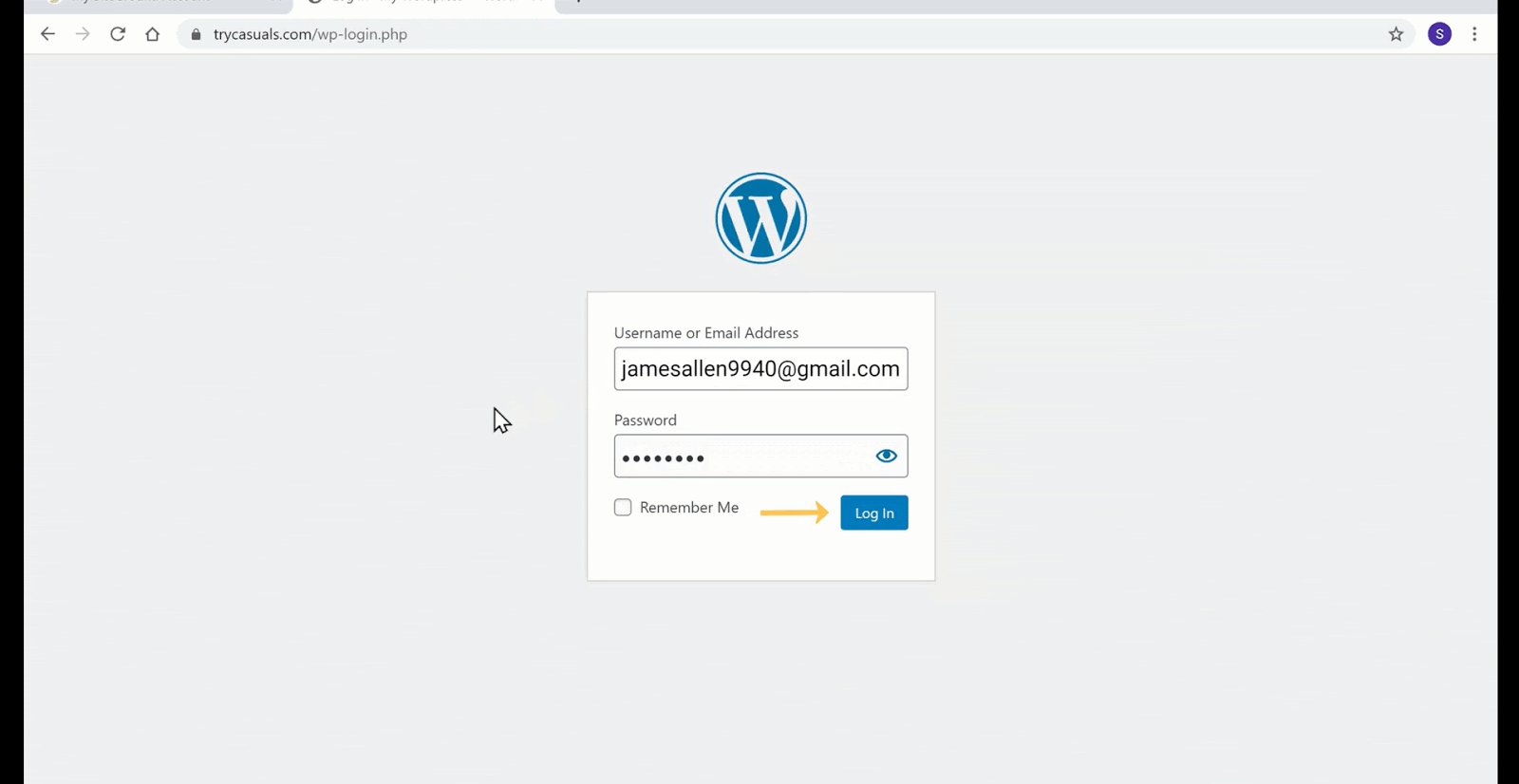
pentru a vă conecta la site-ul dvs., tastați „/login” după Adresa site-ului dvs. web.

vă va duce la pagina de conectare a site-ului dvs. Acum, introduceți detaliile de conectare pe care le-ați creat în timp ce instalați WordPress și faceți clic pe Autentificare.

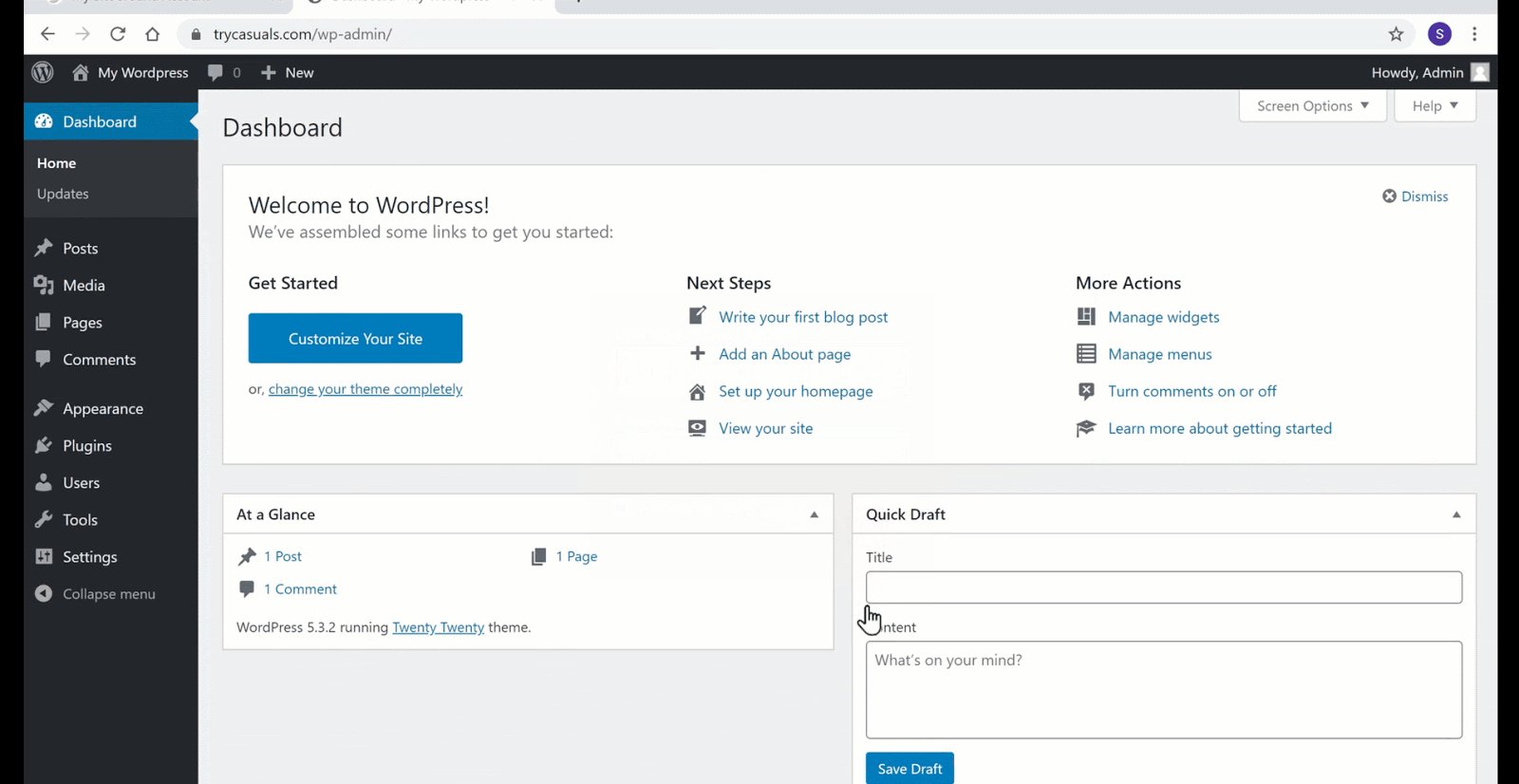
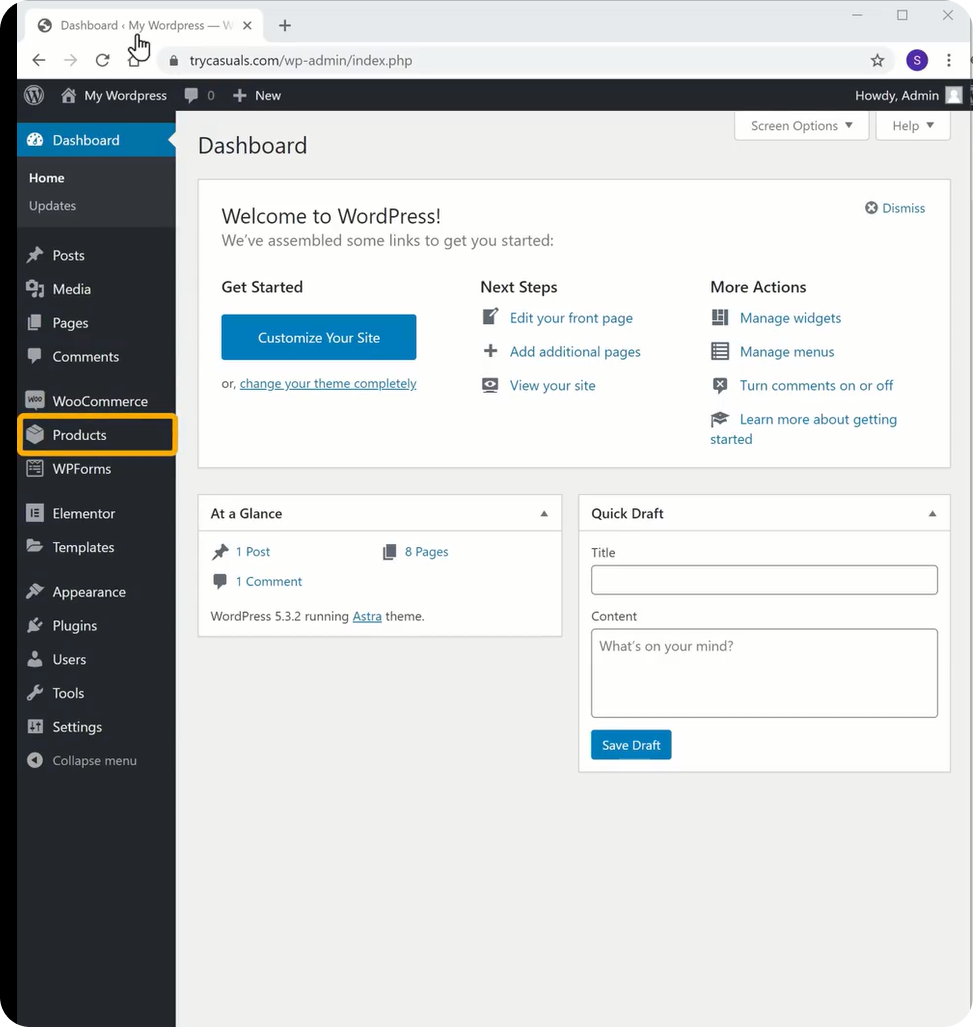
veți fi dus la tabloul de bord al administratorului WordPress. Tabloul de bord este centrul de control al site-ului dvs. web, unde vă puteți personaliza site-ul web.
după ce v-ați conectat cu succes, treceți la pasul următor în care importăm și edităm site-urile eșantion.
Pasul 2: Instalarea unei teme și alegerea unui exemplu de site
o temă este o colecție de fișiere, șabloane & foi de stil CSS care ajută la proiectarea front-end-ului(aspectului) site-ului nostru web. Pur și simplu, tema vă ajută să vă proiectați site-ul fără codificare.
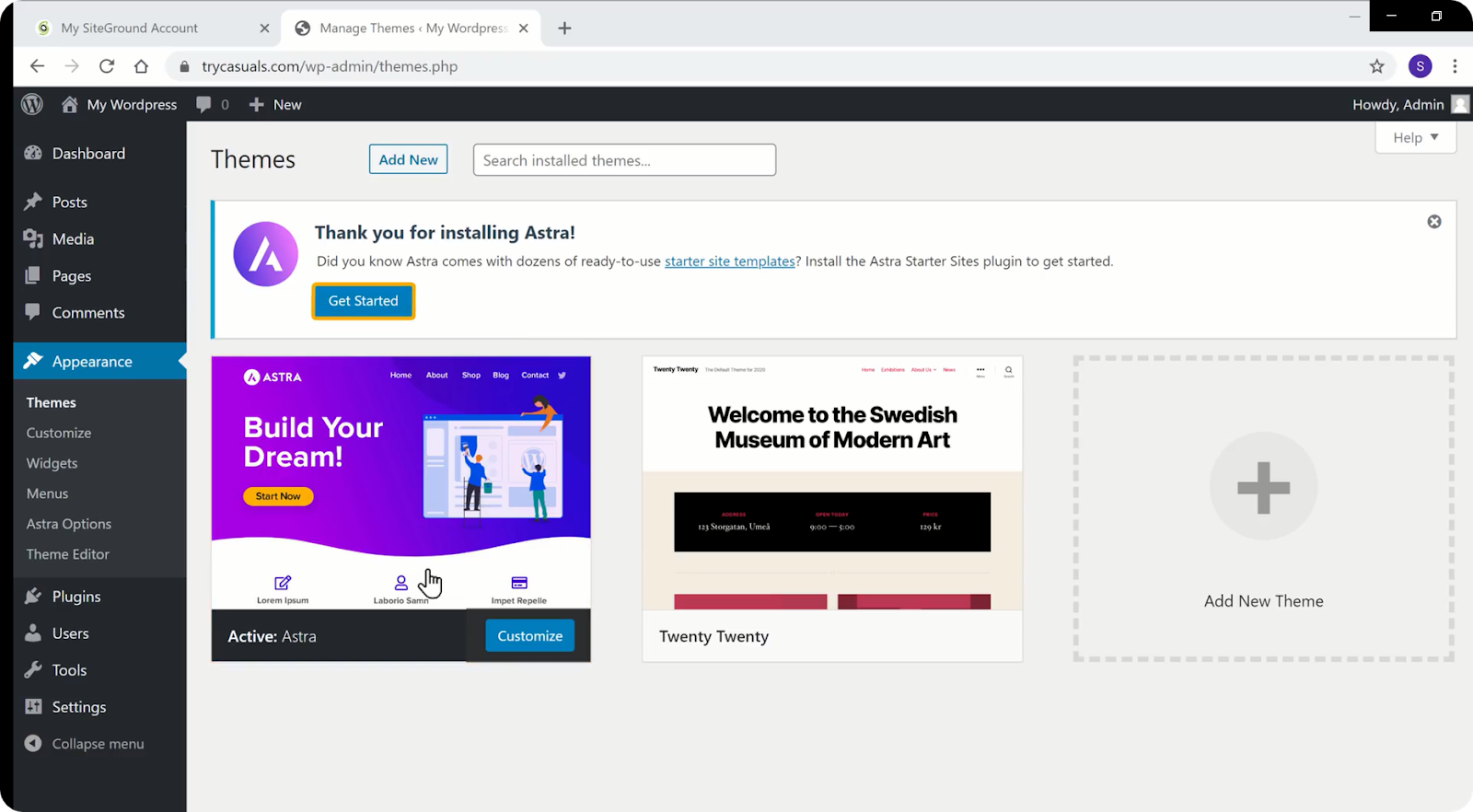
trebuie să instalați tema Astra, deoarece vă ajută să importați site-urile de probă.
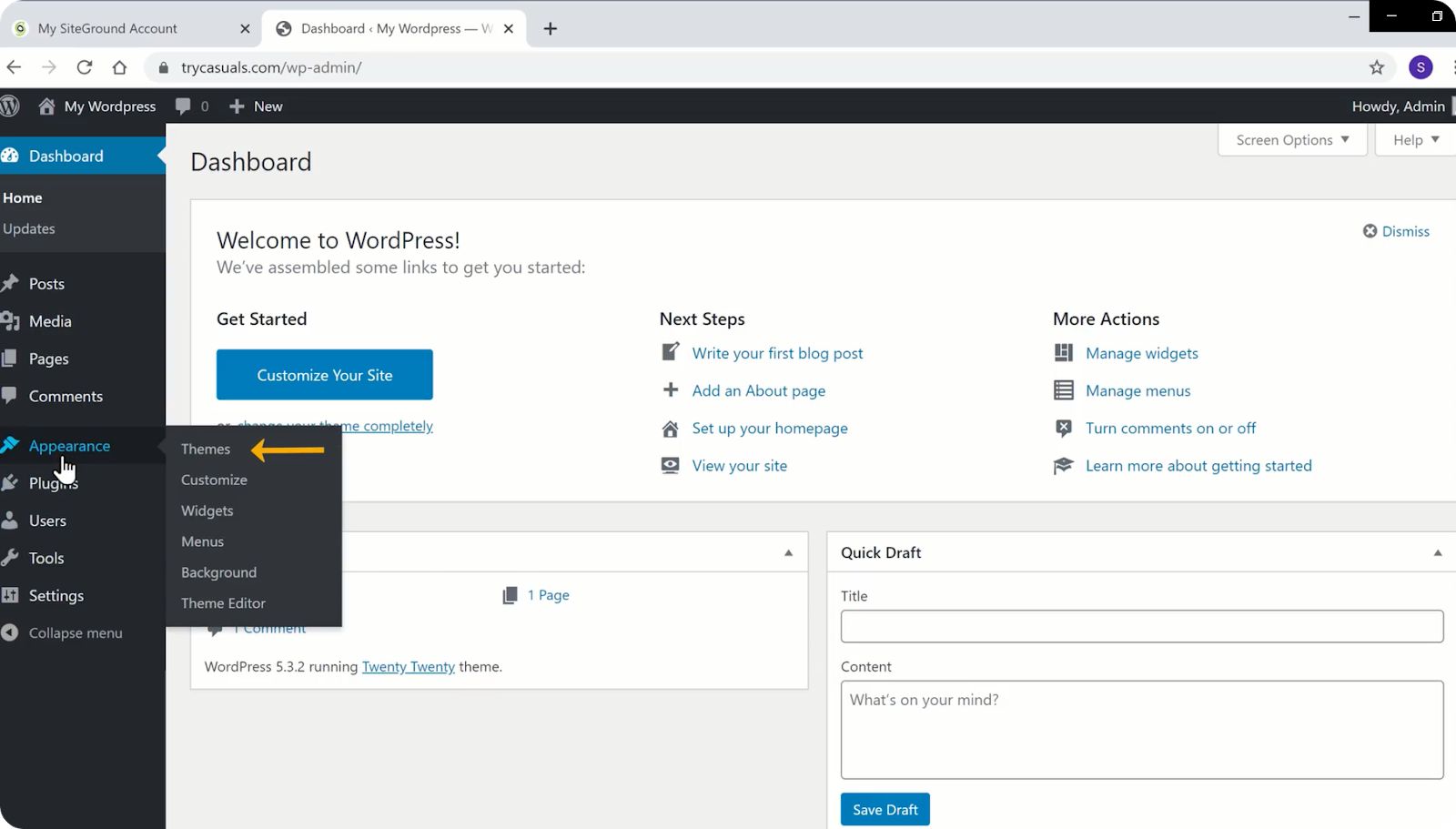
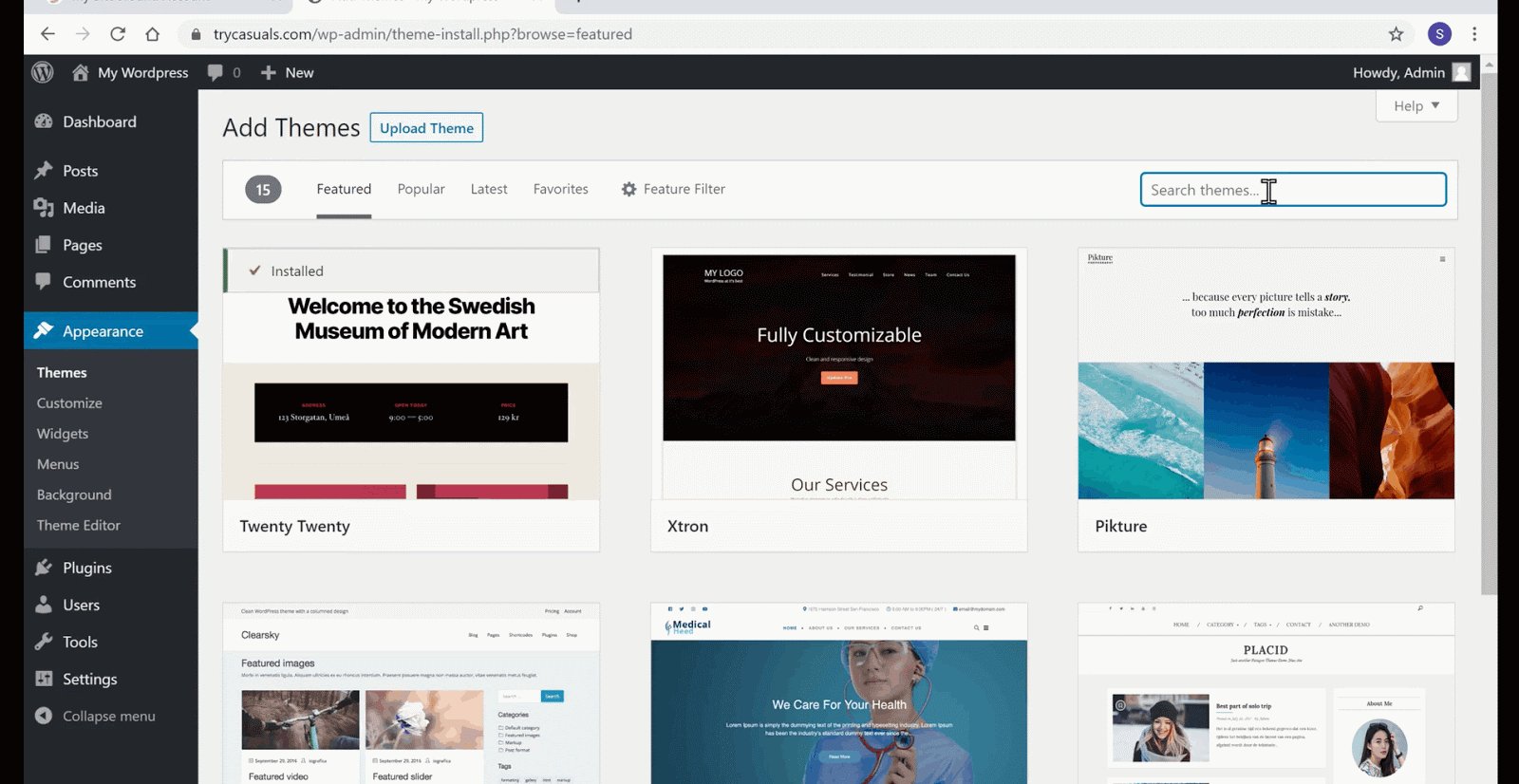
pentru a instala o temă, accesați aspect & faceți clic pe teme.

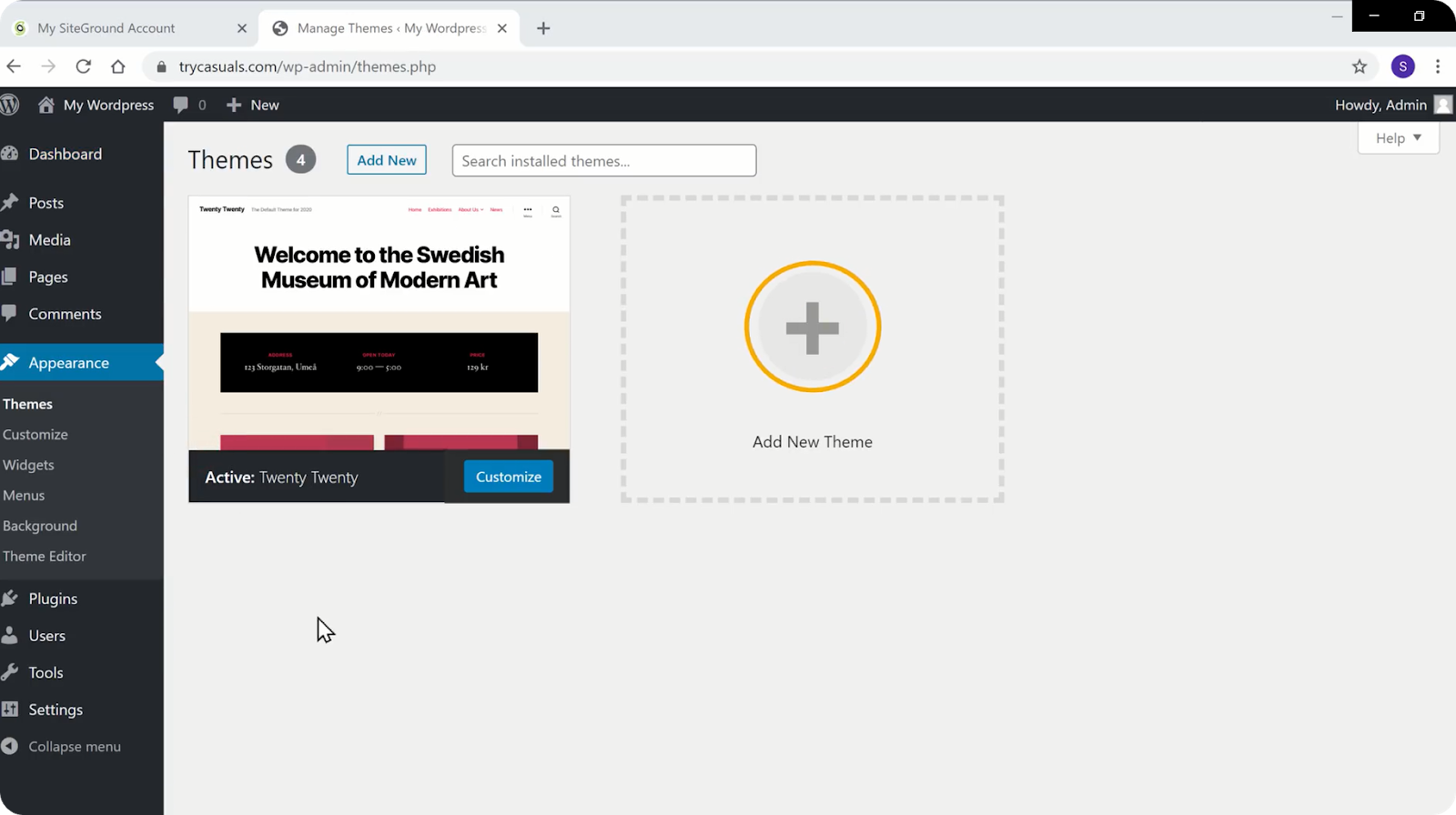
Faceți clic pe Adăugare temă nouă.

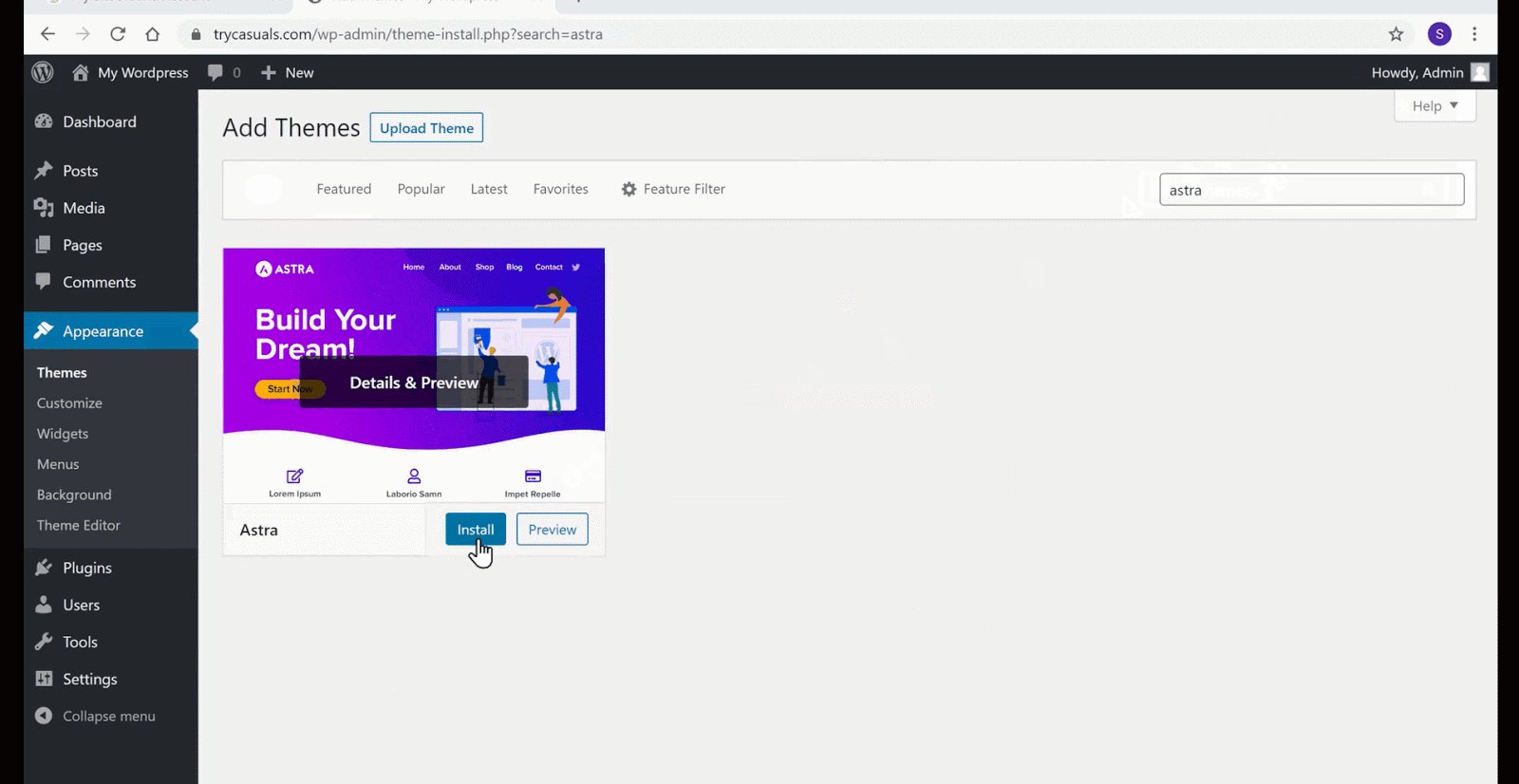
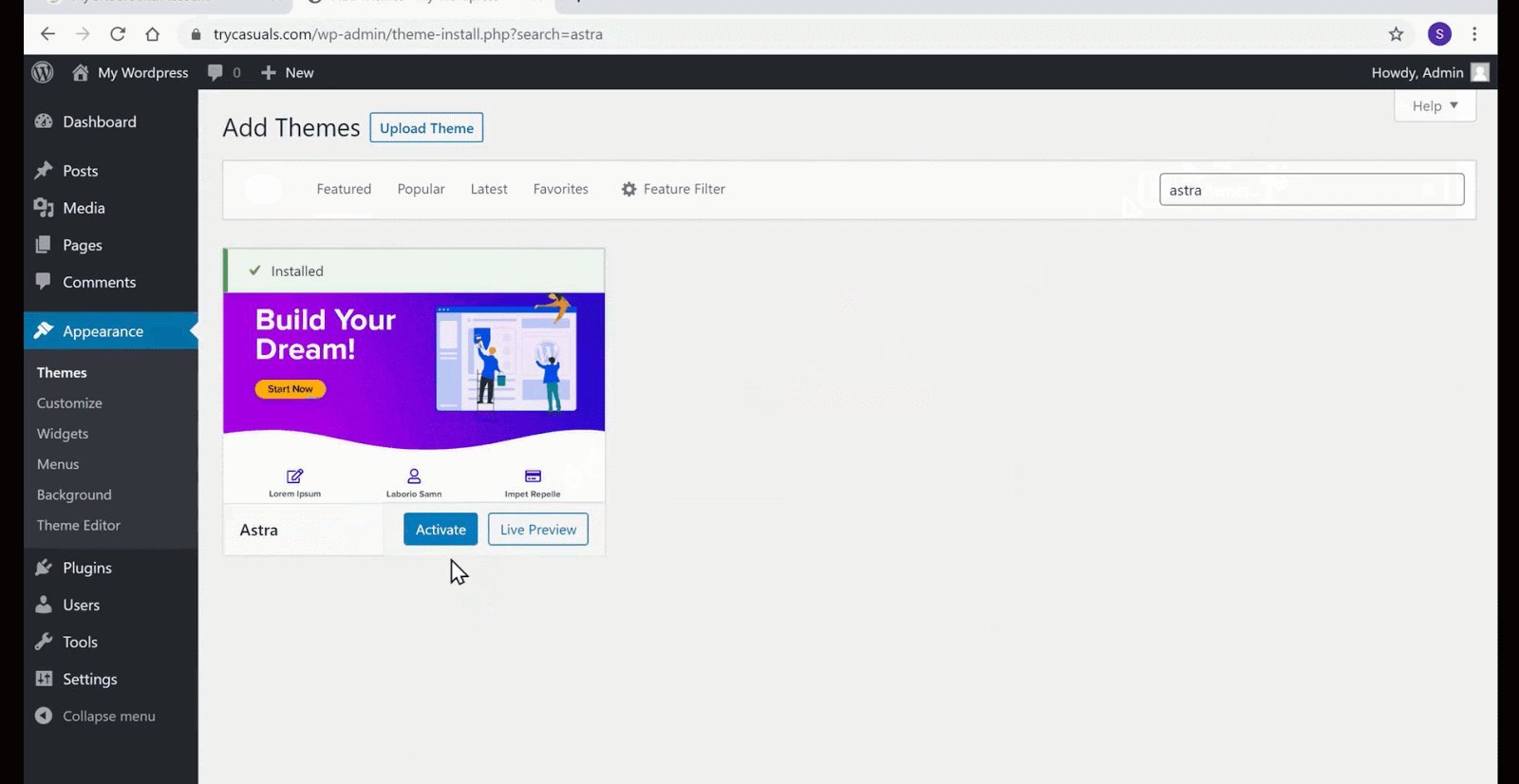
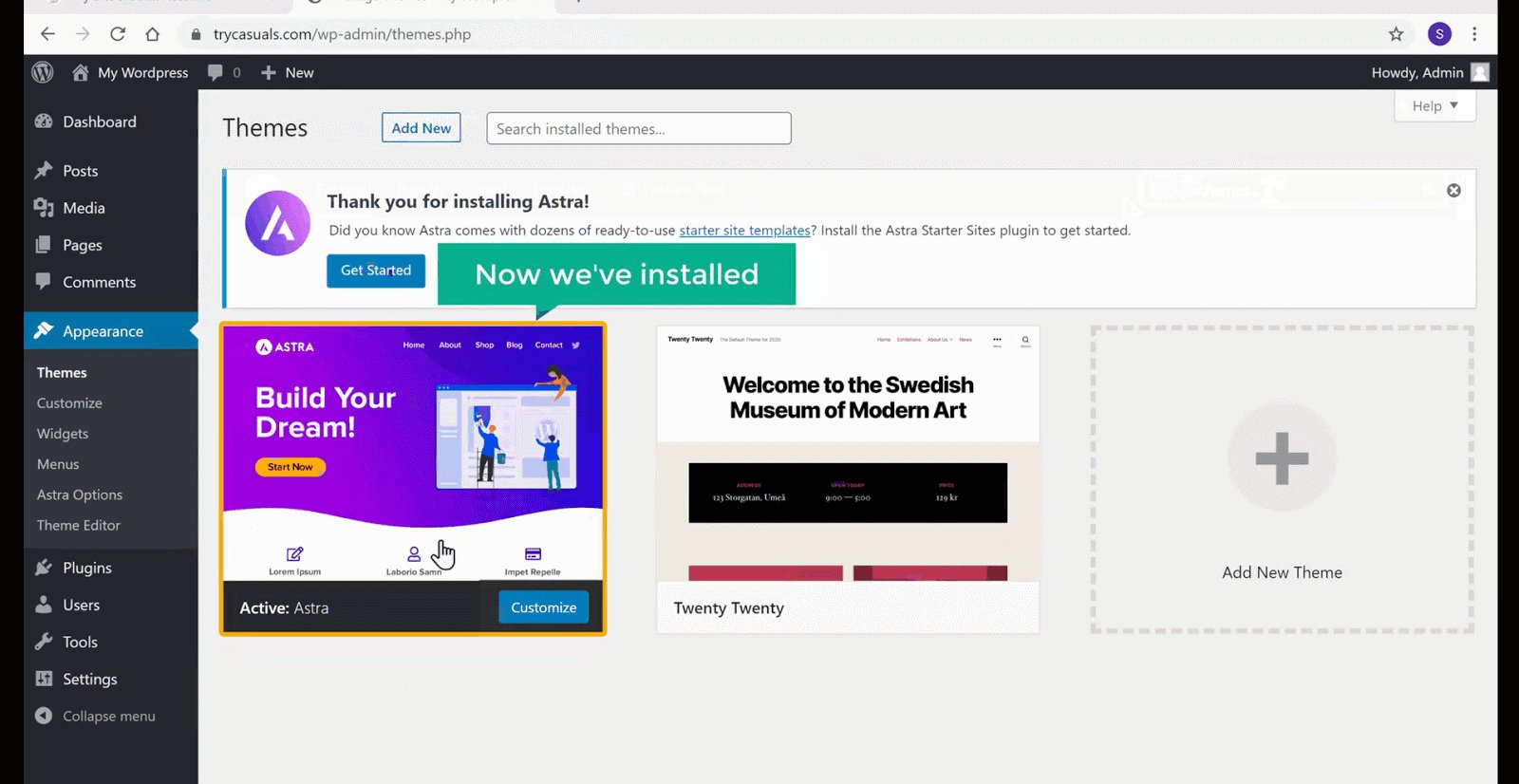
căutați Astra în biblioteca teme. Odată ce tema Astra este afișată în rezultatele căutării, faceți clic pe Instalare & activați-o.

Acum, faceți clic pe Începeți pentru a alege un site eșantion din biblioteca Site-uri eșantion.

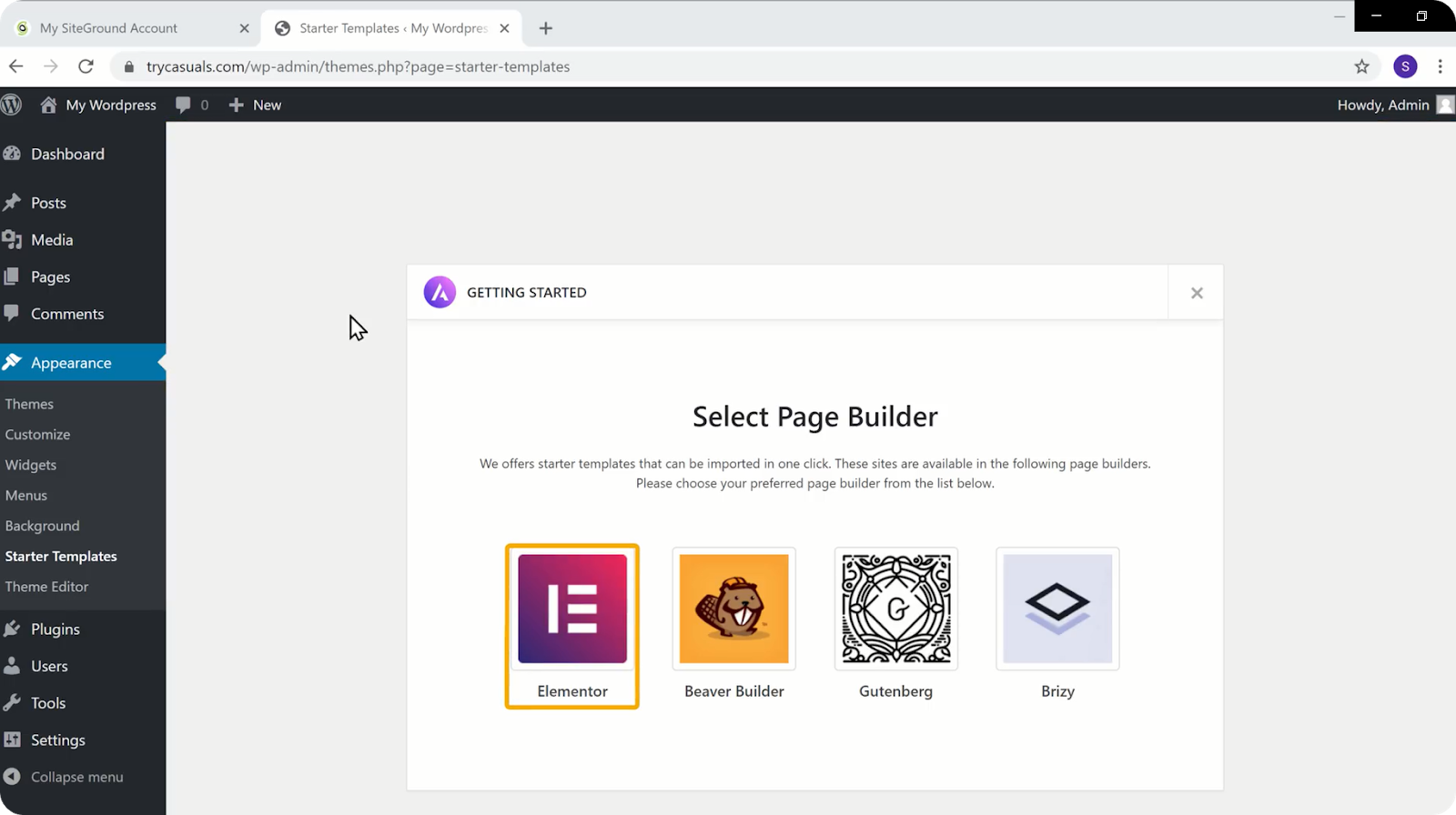
vă va duce la pagina Select Page Builder. Alegeți Elementor din listă. Elementor este un drag & drop page builder care vă ajută să construiți cu ușurință paginile site-ului dvs. web.

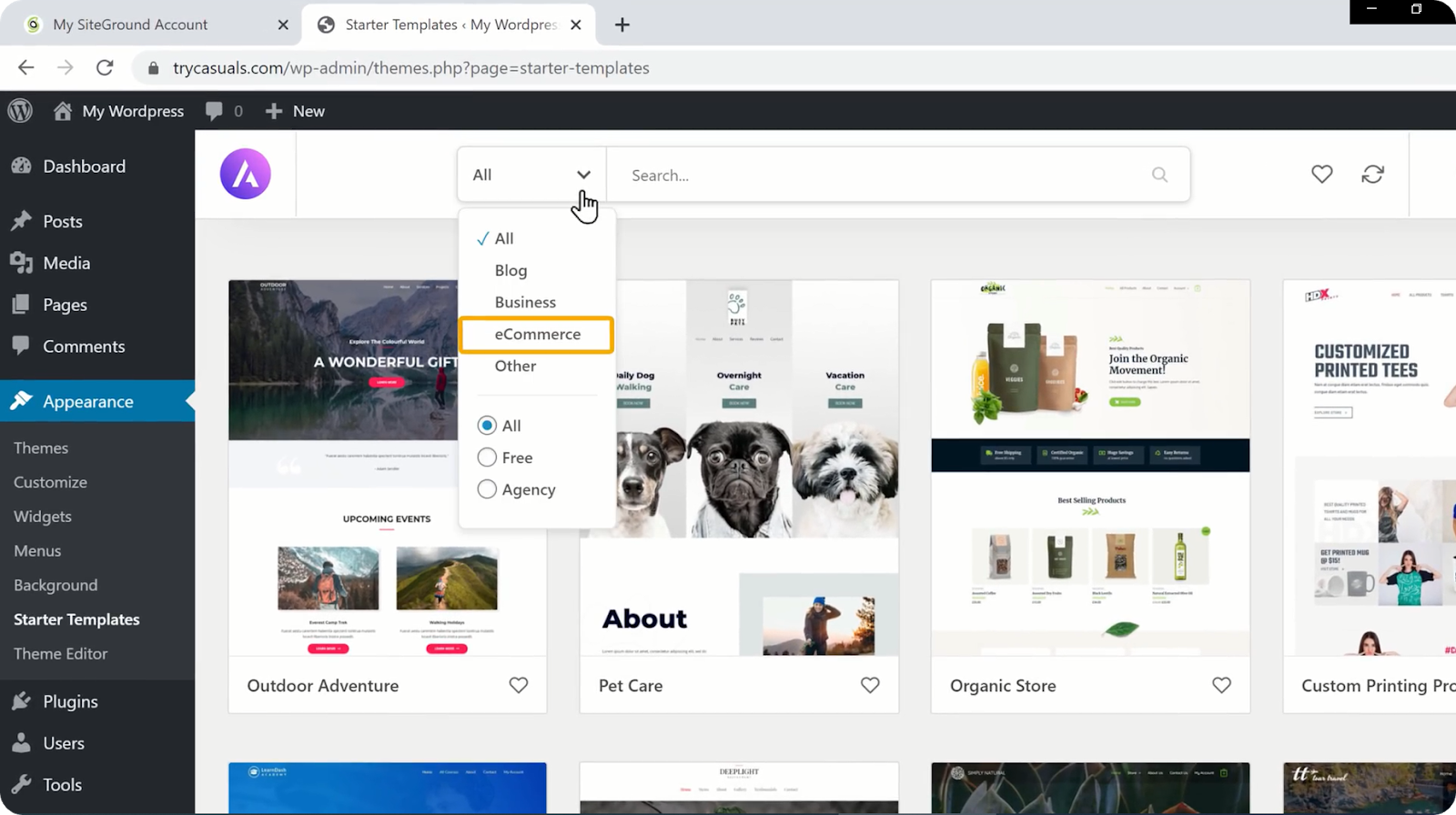
veți fi direcționat către pagina de colectare a site-urilor de probă unde puteți găsi o varietate de modele de site-uri web. Puteți alege orice site web pe care doriți să îl importați pentru site-ul dvs. web.
pentru a importa un site web de comerț electronic, faceți clic pe toate & alegeți comerțul electronic. Acest lucru vă va ajuta să alegeți doar modele de site-uri de comerț electronic.

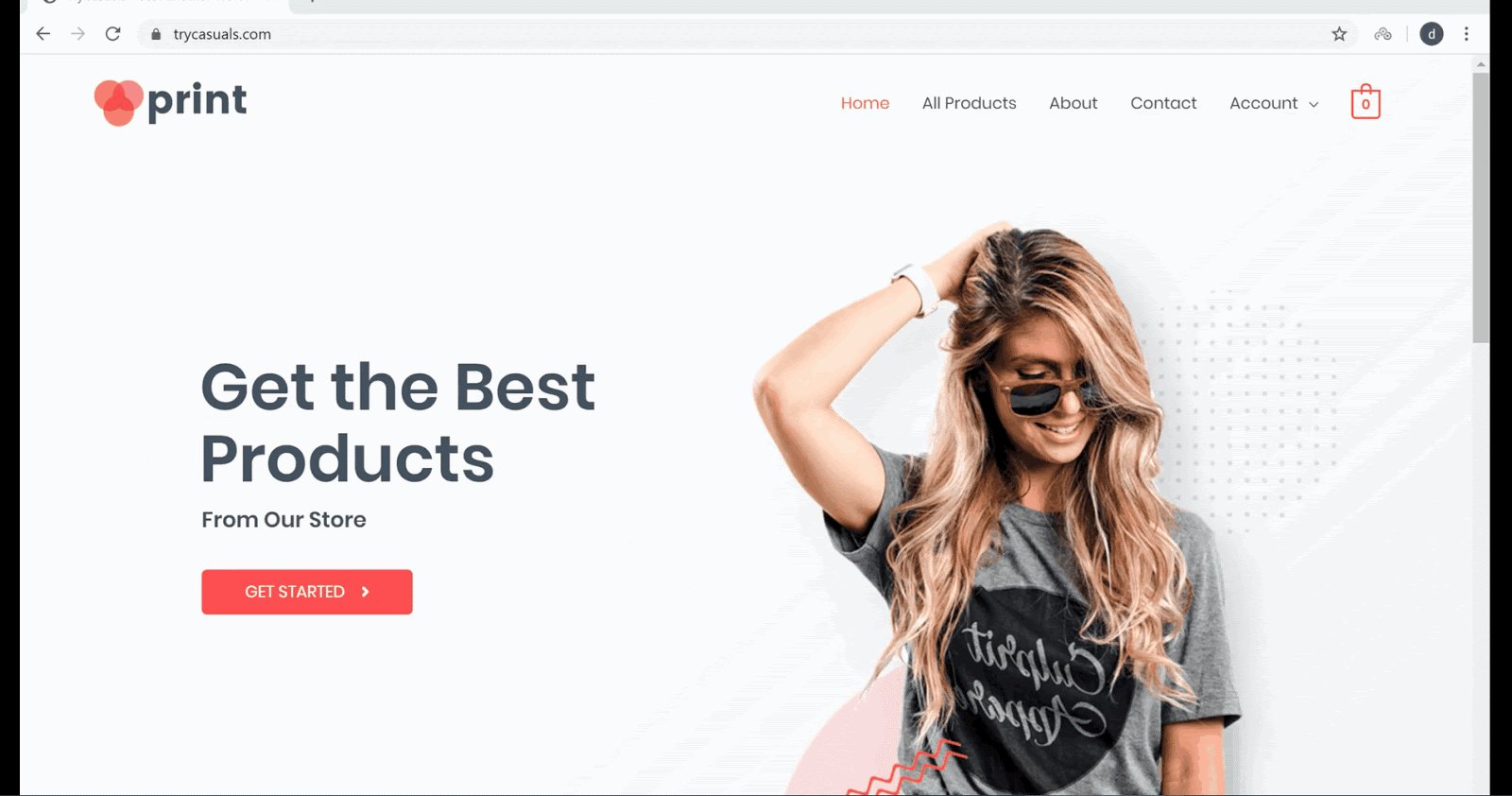
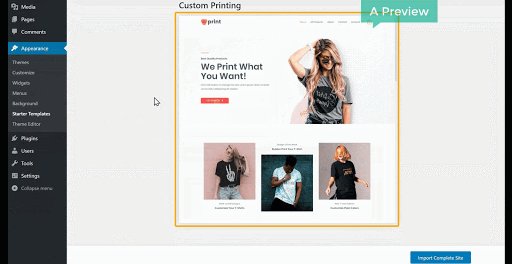
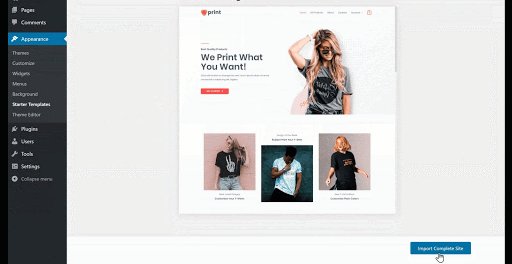
Faceți clic pe un site care vă place și vă va oferi o previzualizare a aspectului site-ului dvs. Faceți clic pe Importați Site-ul complet pentru a vă schimba site-ul, cum ar fi site-ul eșantion.
acum Selectați toate opțiunile și faceți clic pe import.

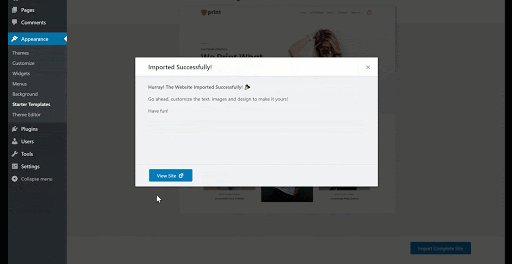
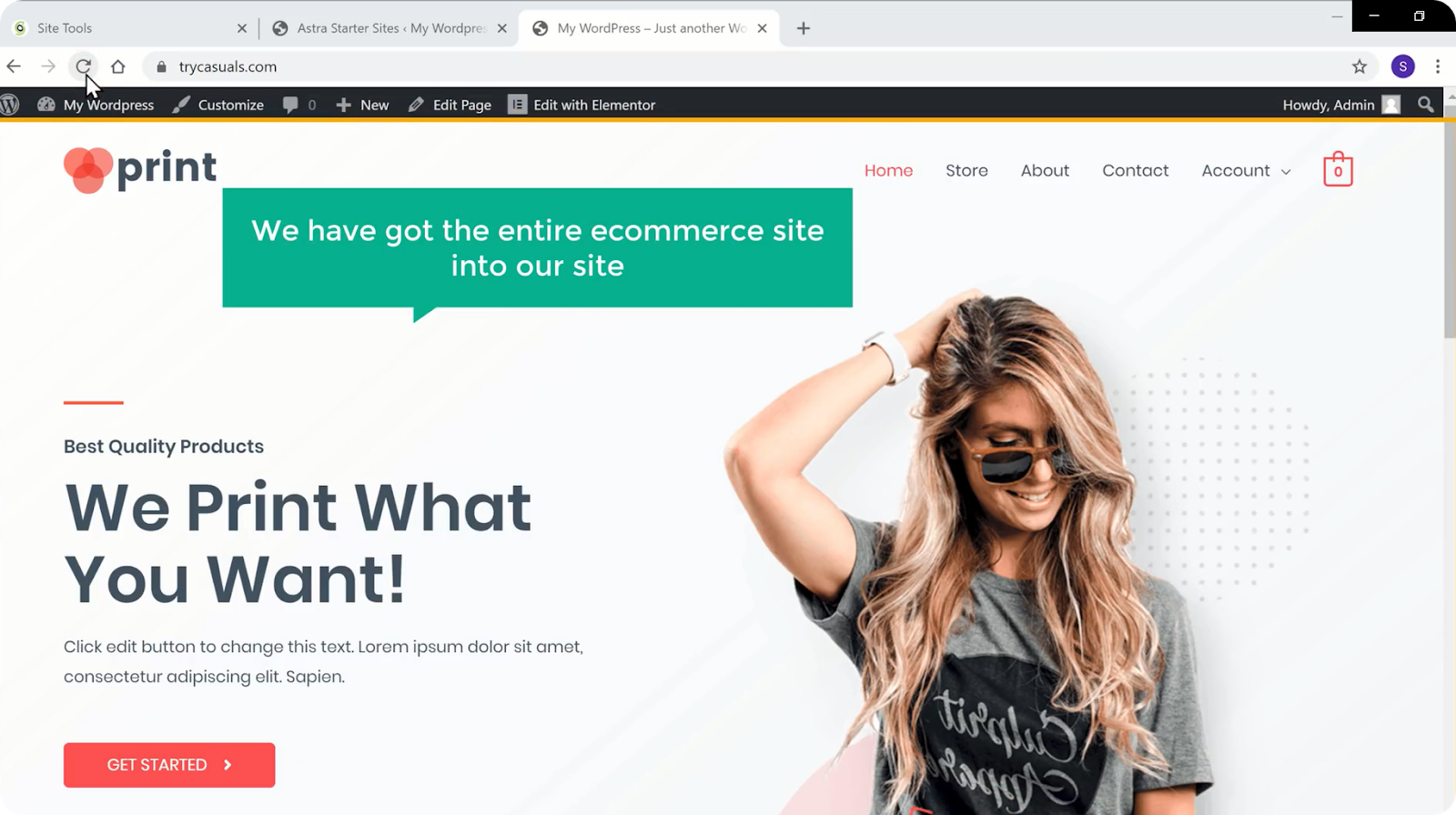
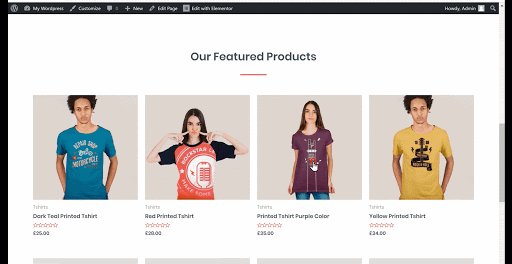
după ce site-ul eșantion este importat cu succes, faceți clic pe Vizualizare site pentru a vedea noul aspect al site-ului dvs. web.

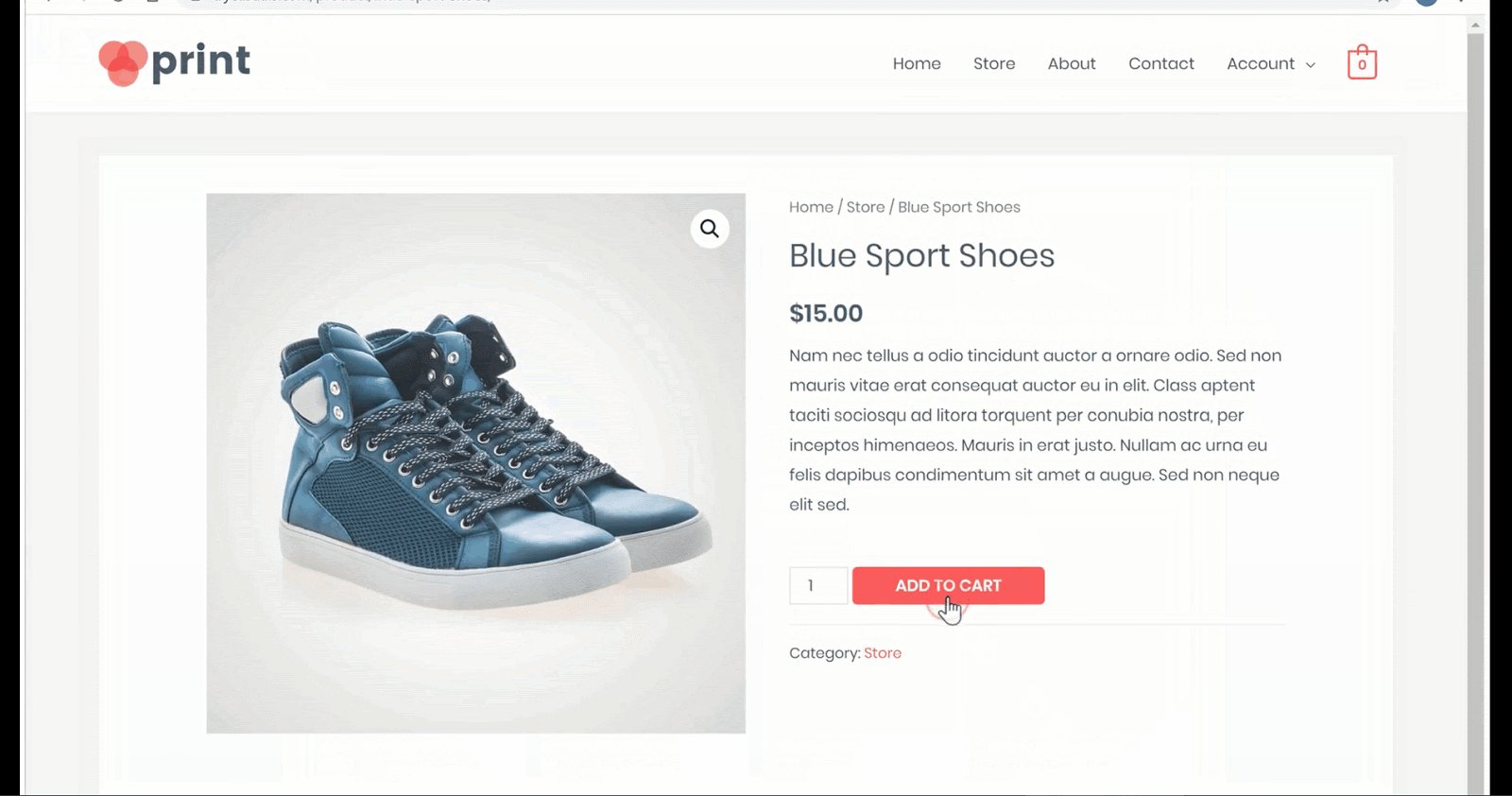
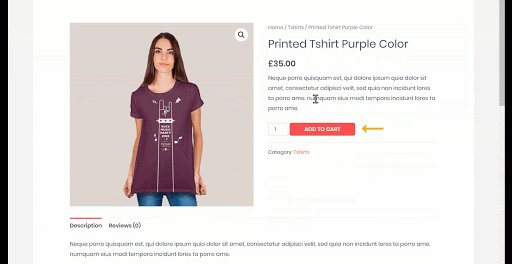
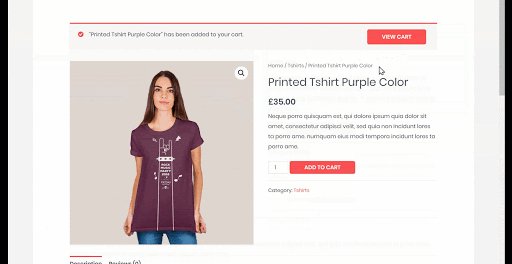
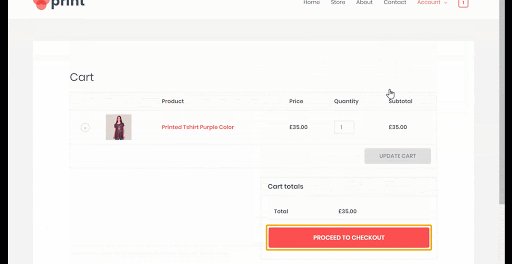
acum, să verificăm cum funcționează site-ul dvs. Faceți clic pe un produs & adăugați-l în Coș. Faceți clic pe Vizualizare coș pentru a vedea elementele pe care le-ați adăugat & acum Puteți trece la finalizarea comenzii.

deci, site-ul dvs. este un site web de comerț electronic WordPress complet funcțional. Acum, să trecem la următoarea parte în care puteți dezvolta funcționalitatea site-ului dvs.
Partea 3: dezvoltarea funcționalității site-ului dvs. de comerț electronic
v-ați văzut magazinul? Este plin de produse de probă? Și moneda? Nu este ca a ta?
nu vă faceți griji vom rezolva toate aceste lucruri în această parte, în doar 4 pași,
- ștergeți eșantionul produse
- adăugarea unui produs nou
- schimbarea monedei
- adăugarea metodei de plată
Pasul 1: ștergeți eșantionul produse
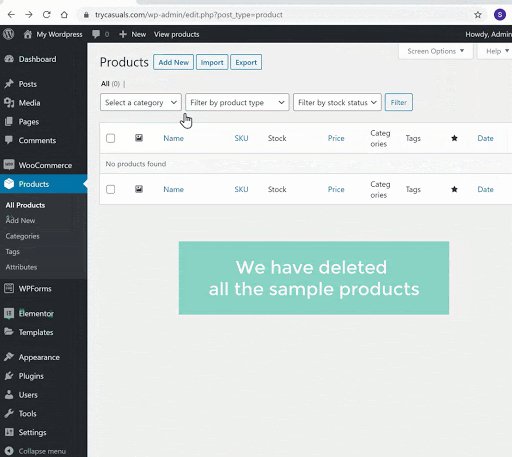
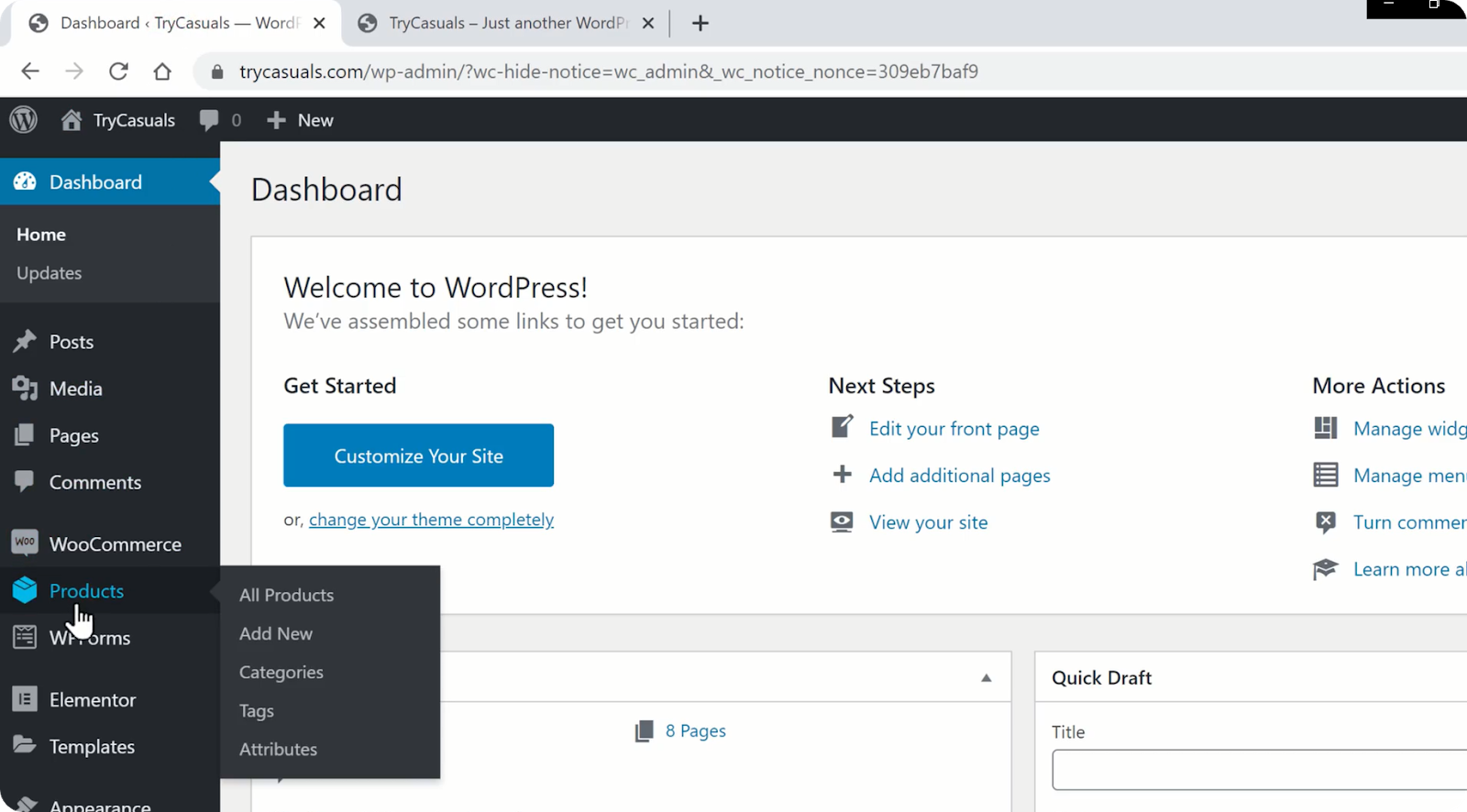
pentru a șterge produsele, accesați tabloul de bord & faceți clic pe produse.

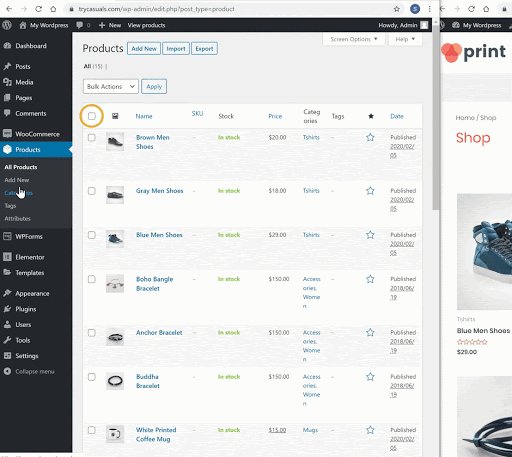
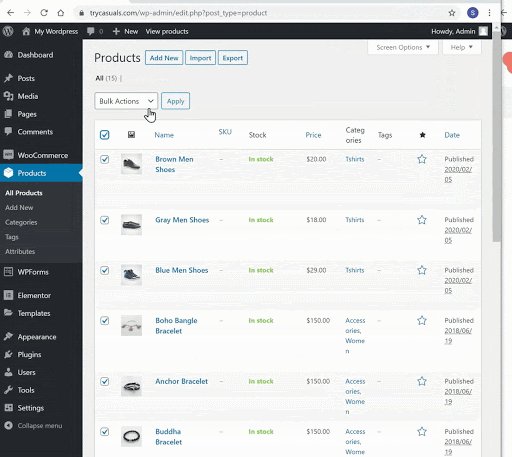
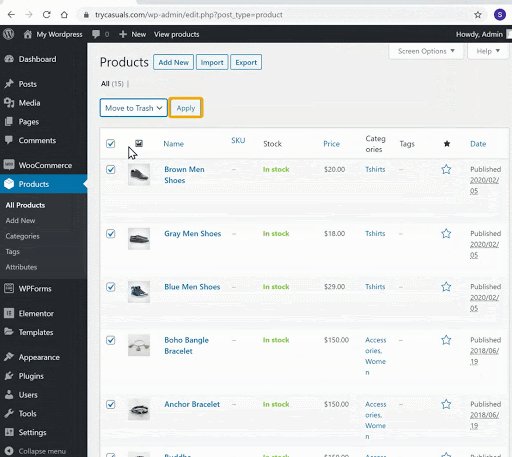
vă va duce la secțiunea de produse unde puteți vedea toate produsele listate în magazinul dvs. Dacă doriți să le ștergeți pe toate, Selectați toate & alegeți Mutare în coșul de gunoi din meniu & apoi faceți clic pe Aplicare.

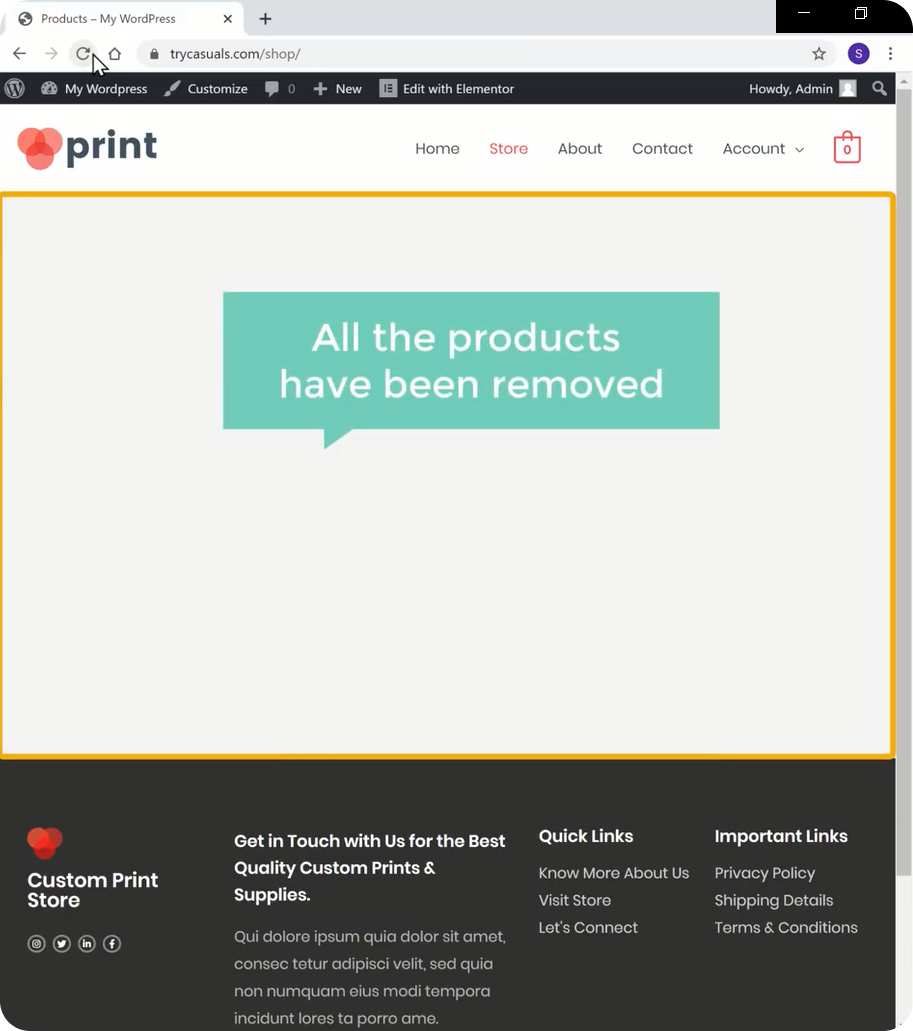
după ce ați făcut clic pe Aplicare, toate produsele dvs. eșantion sunt șterse. Verificați-vă magazinul reîmprospătându-l o dată.

acum, pe măsură ce ați șters eșantionul de produse, să vedem cum puteți adăuga produse noi.
Pasul 2: Adăugarea unui produs nou
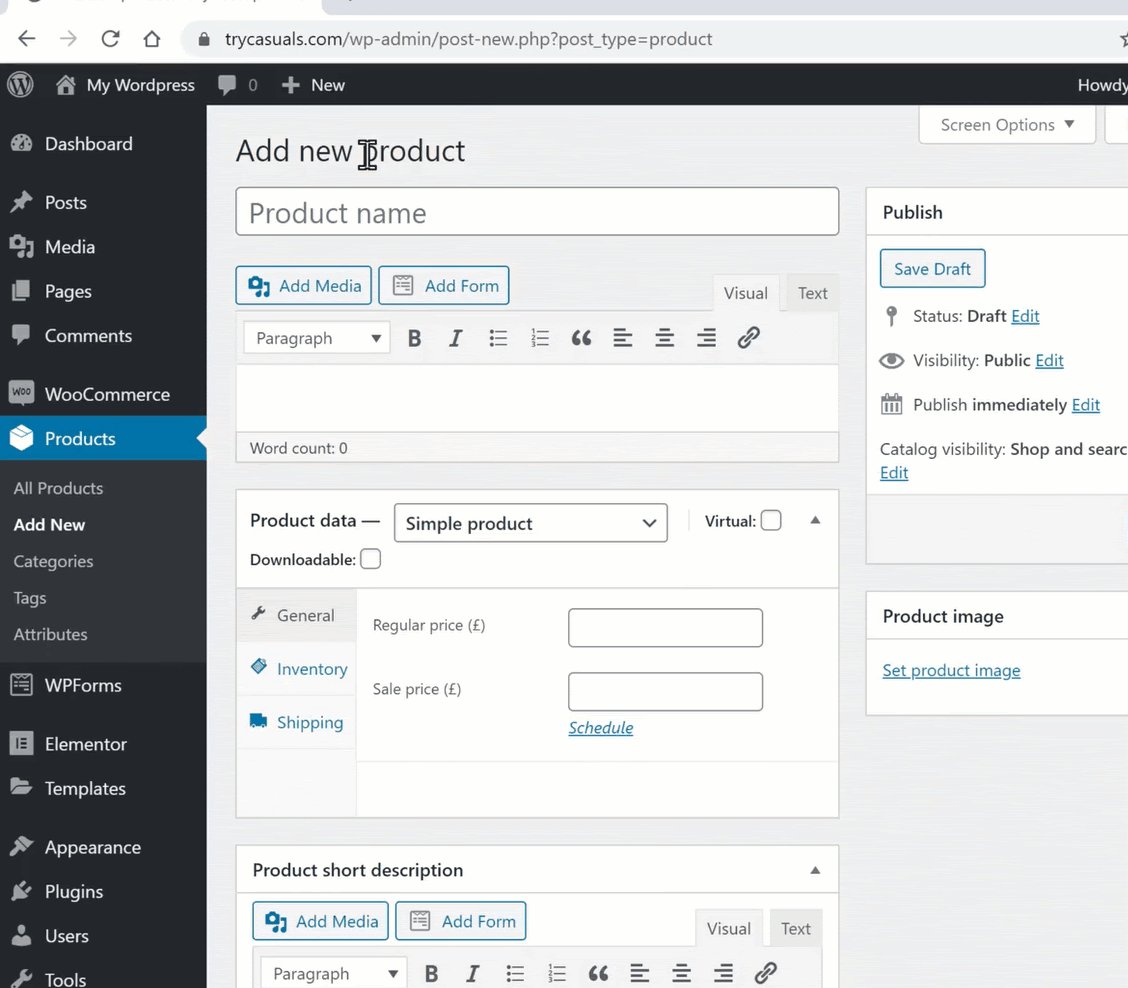
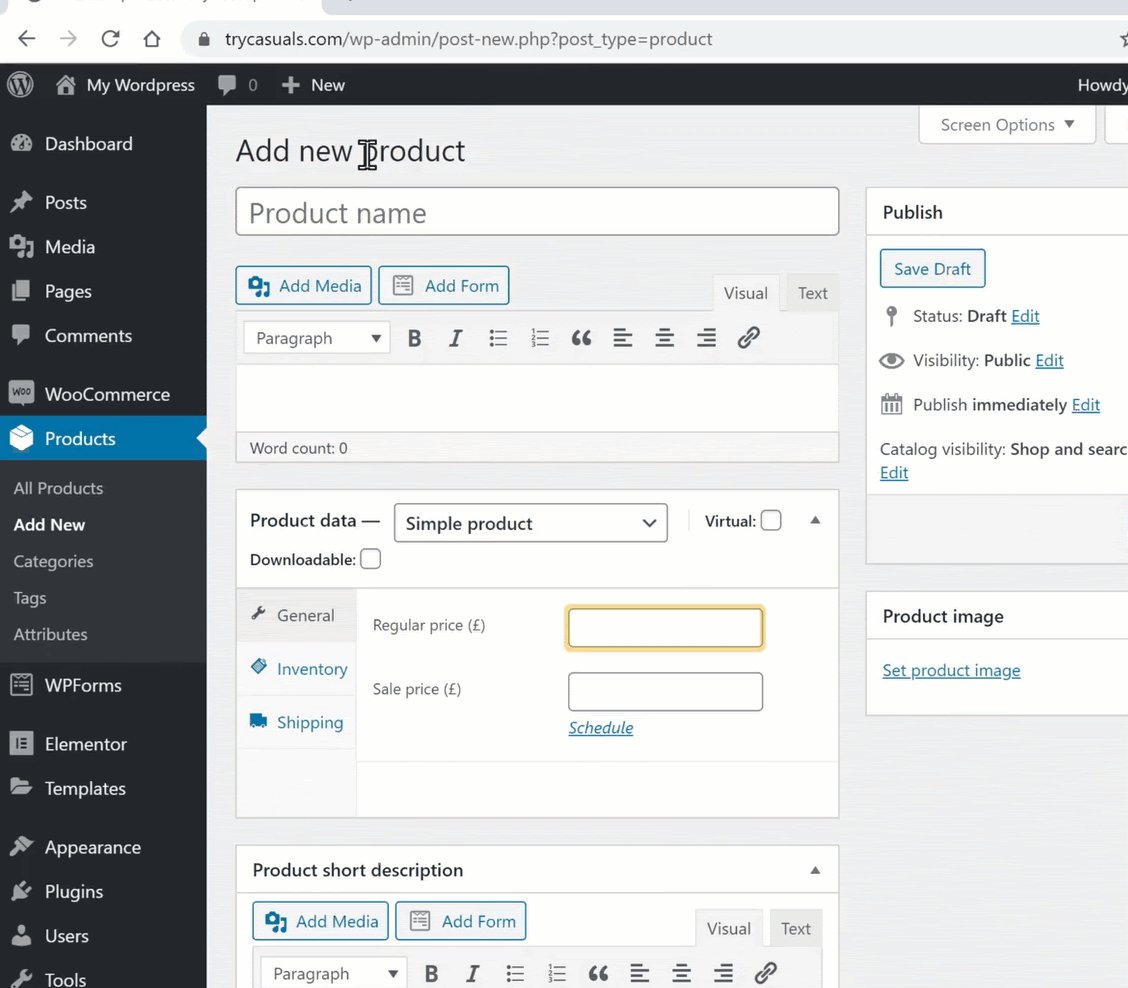
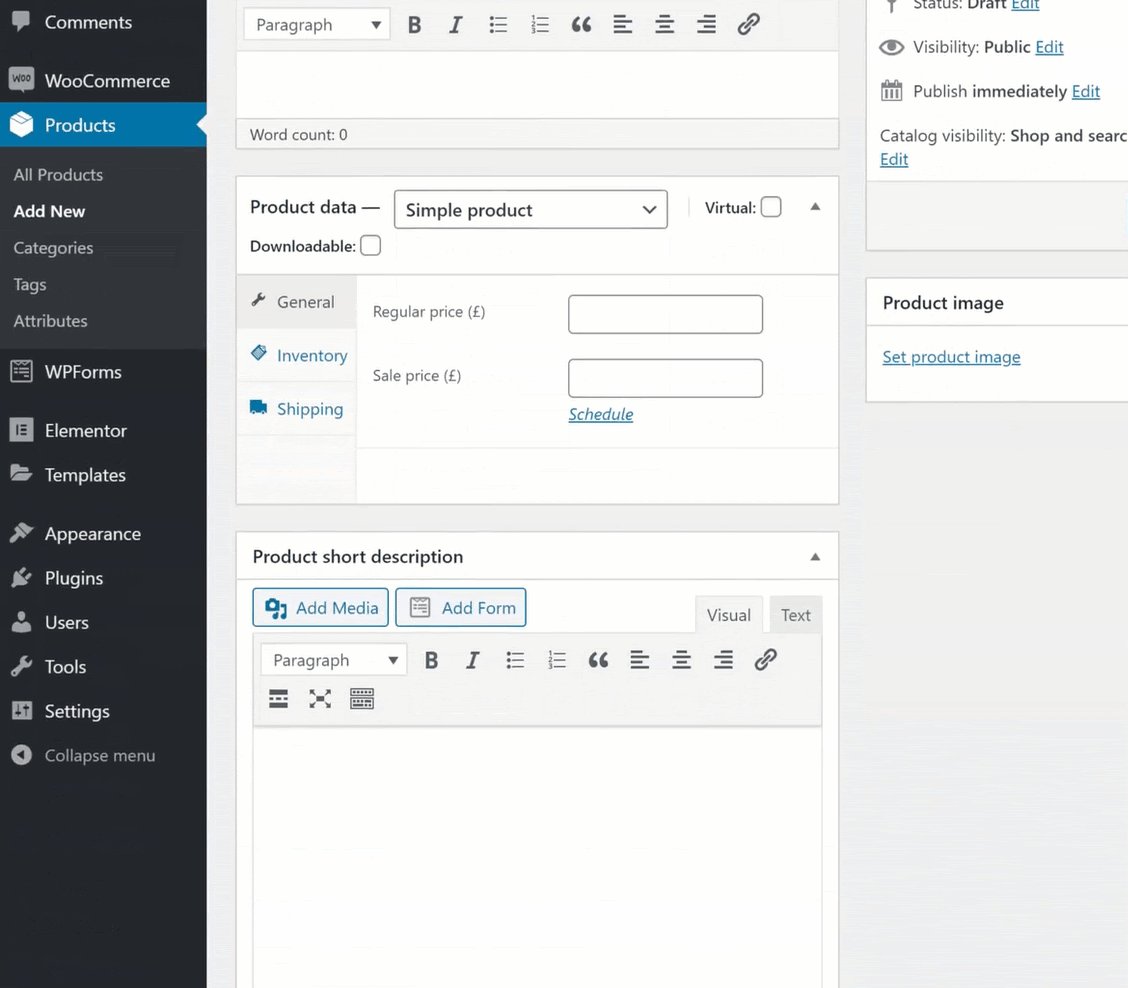
adăugarea unui produs pe site-ul dvs. web este un proces simplu. Faceți clic pe Adăugare nou în secțiunea Produse.
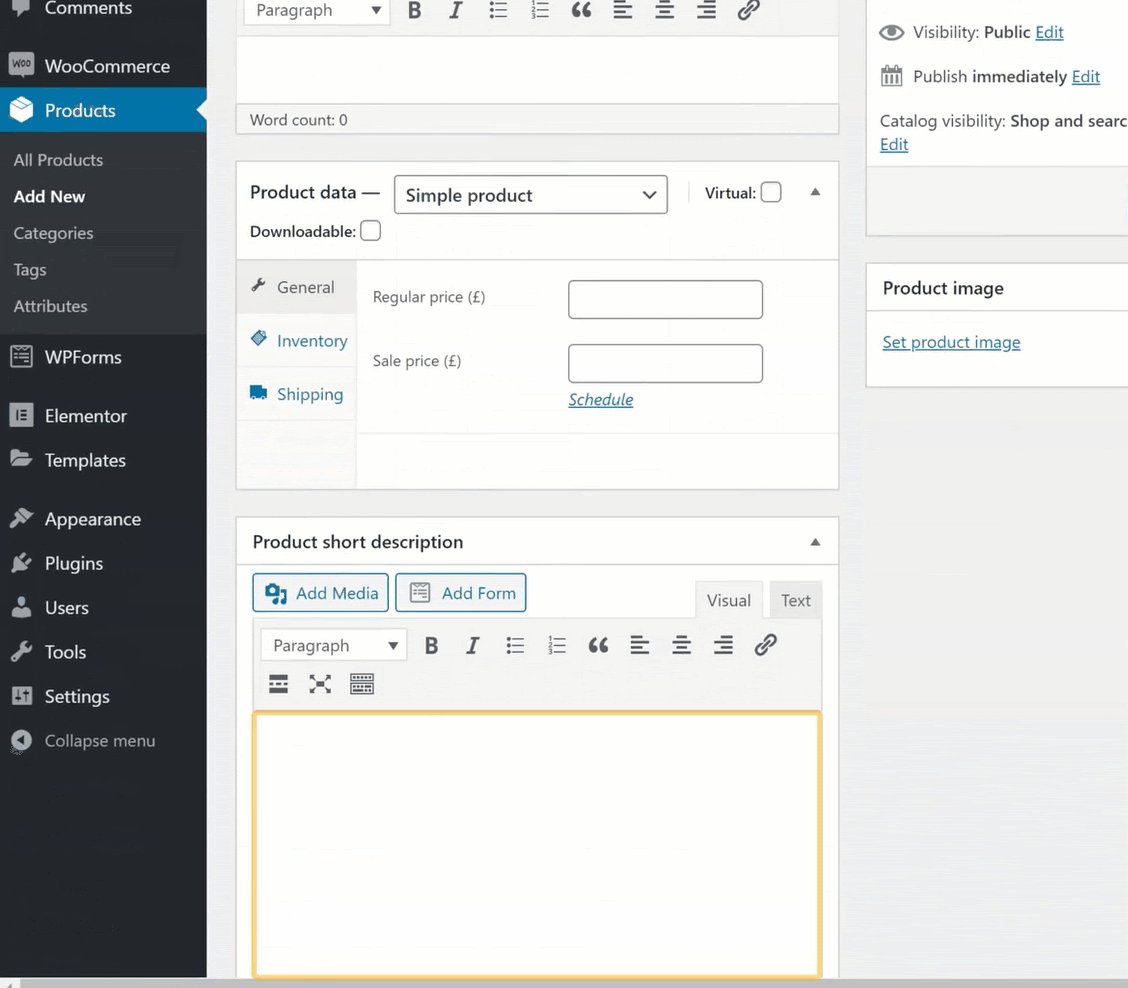
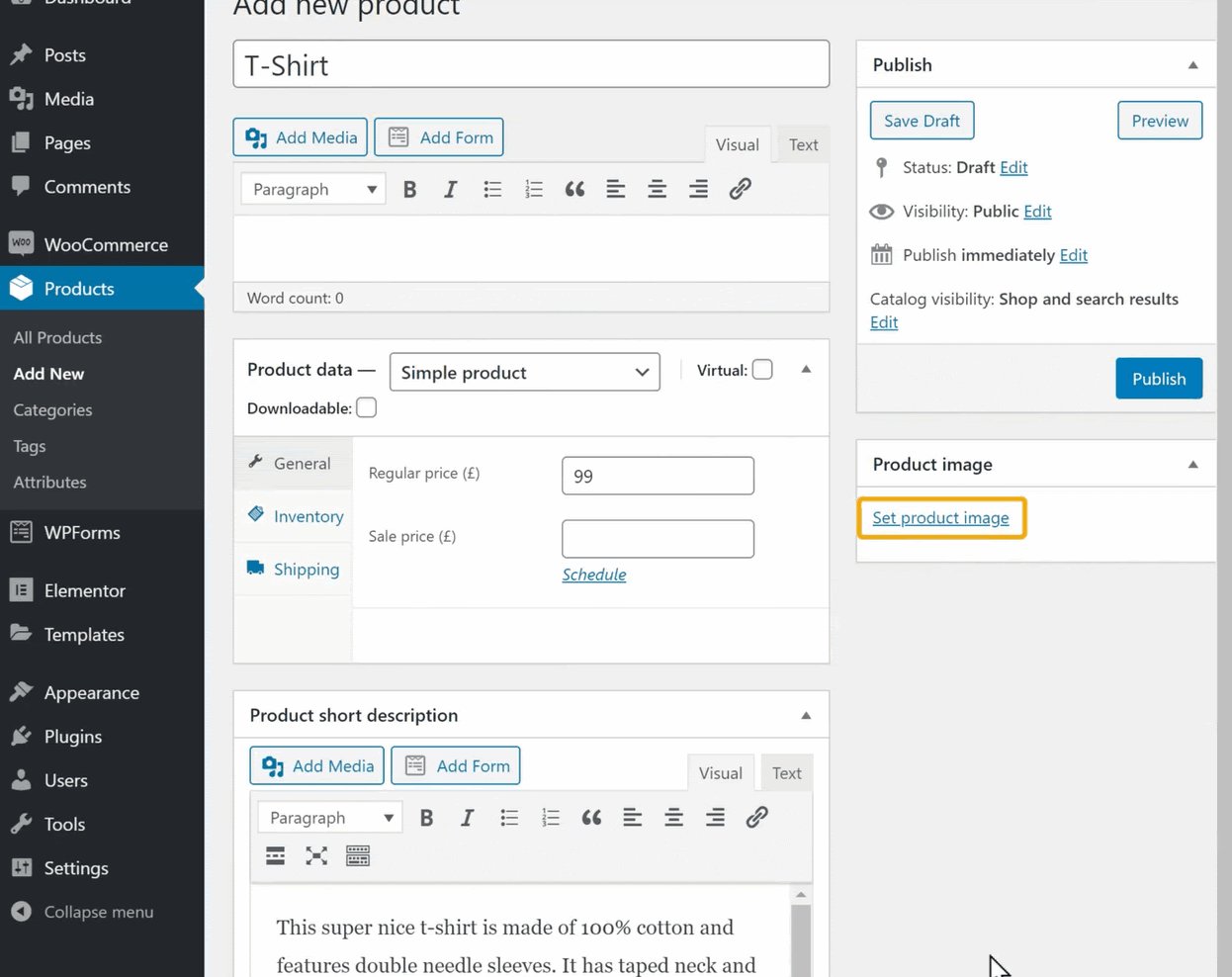
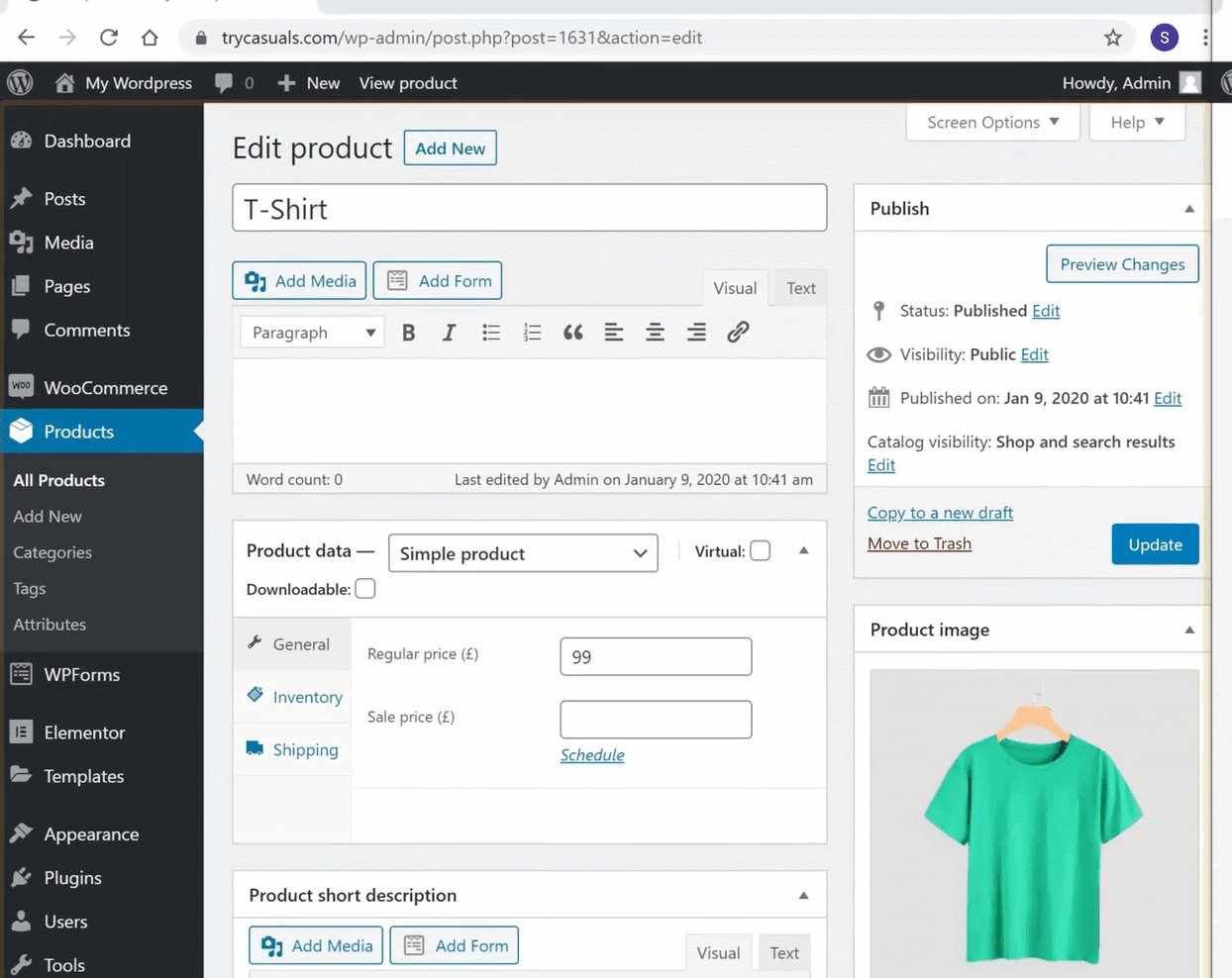
aici, trebuie să introduceți numele produsului dvs., este prețul & o mică descriere despre produs.

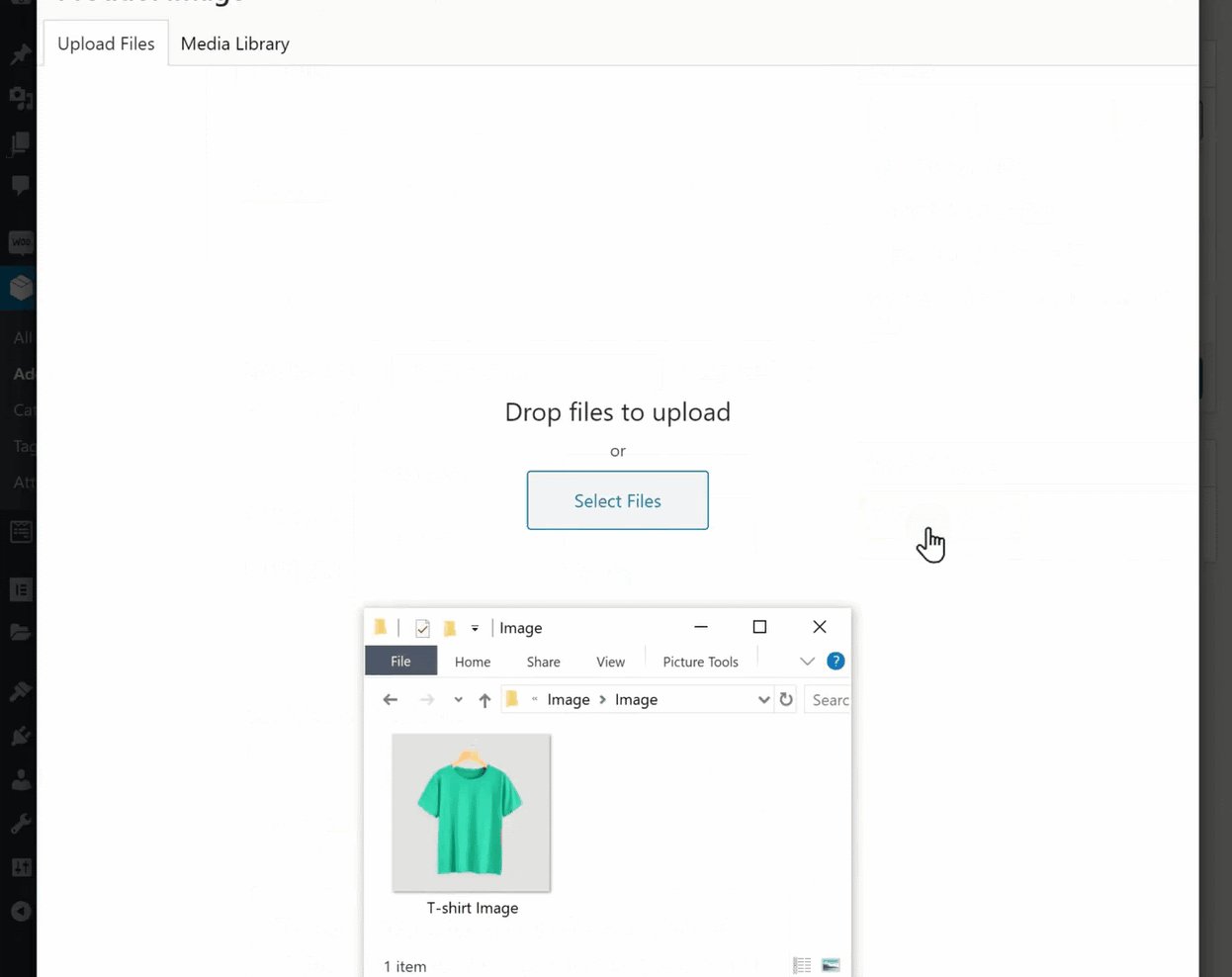
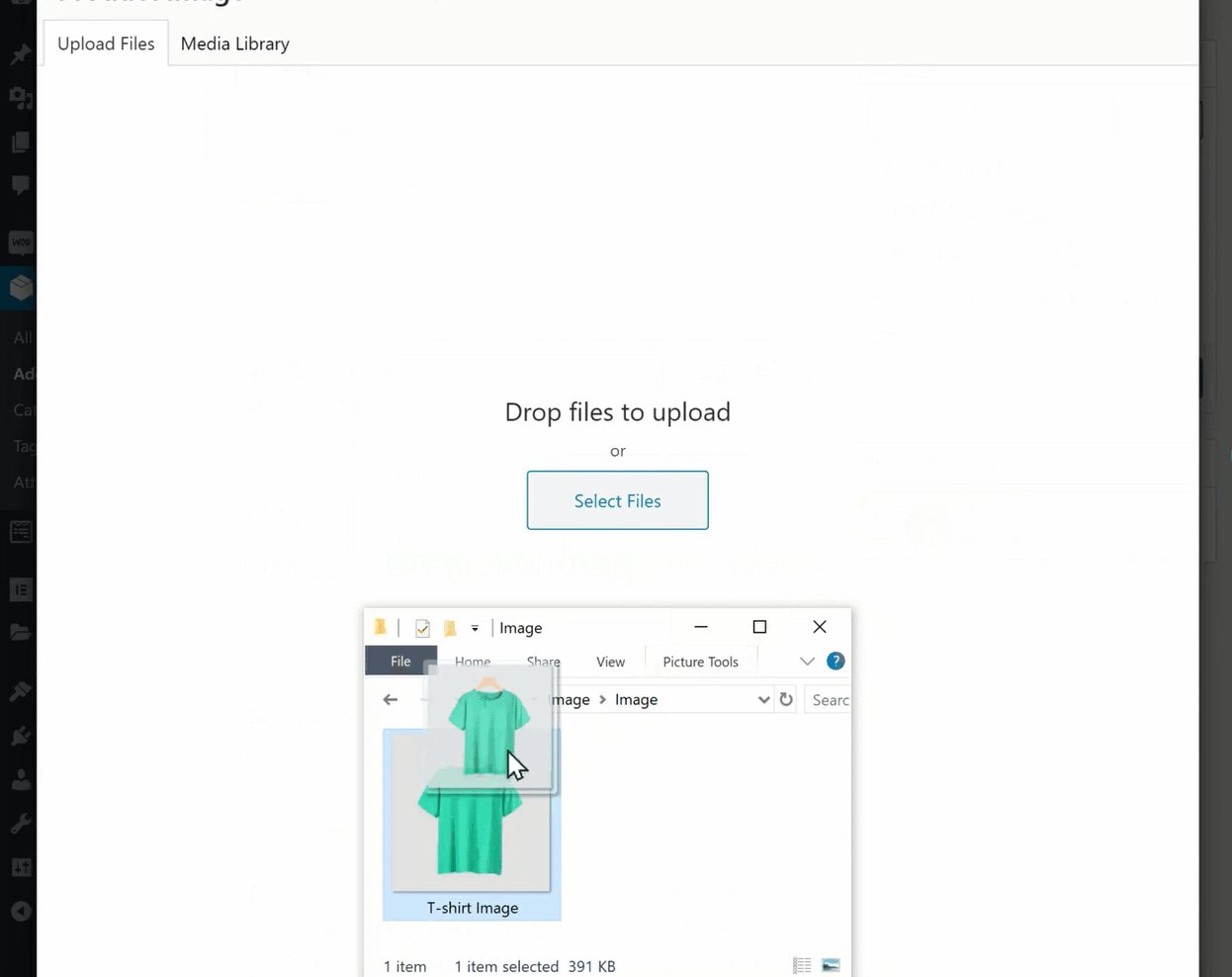
dacă aveți o imagine pentru un produs, clienții dvs. pot vedea produsul înainte de a-l achiziționa. Deci, trebuie să adăugați o imagine a produsului. Pentru a adăuga o imagine pentru produsul dvs., faceți clic pe Setare imagine produs & trageți imaginea aici.

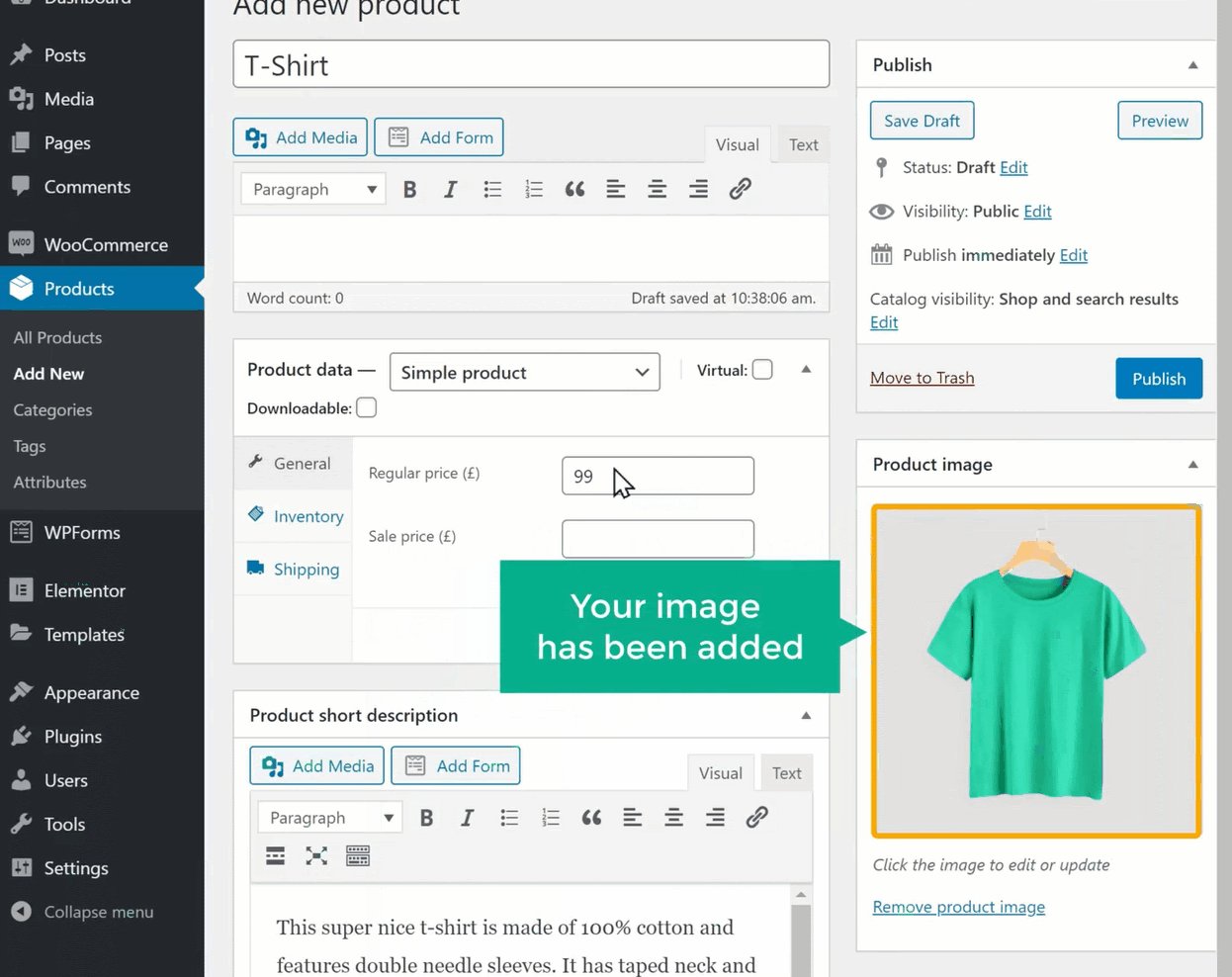
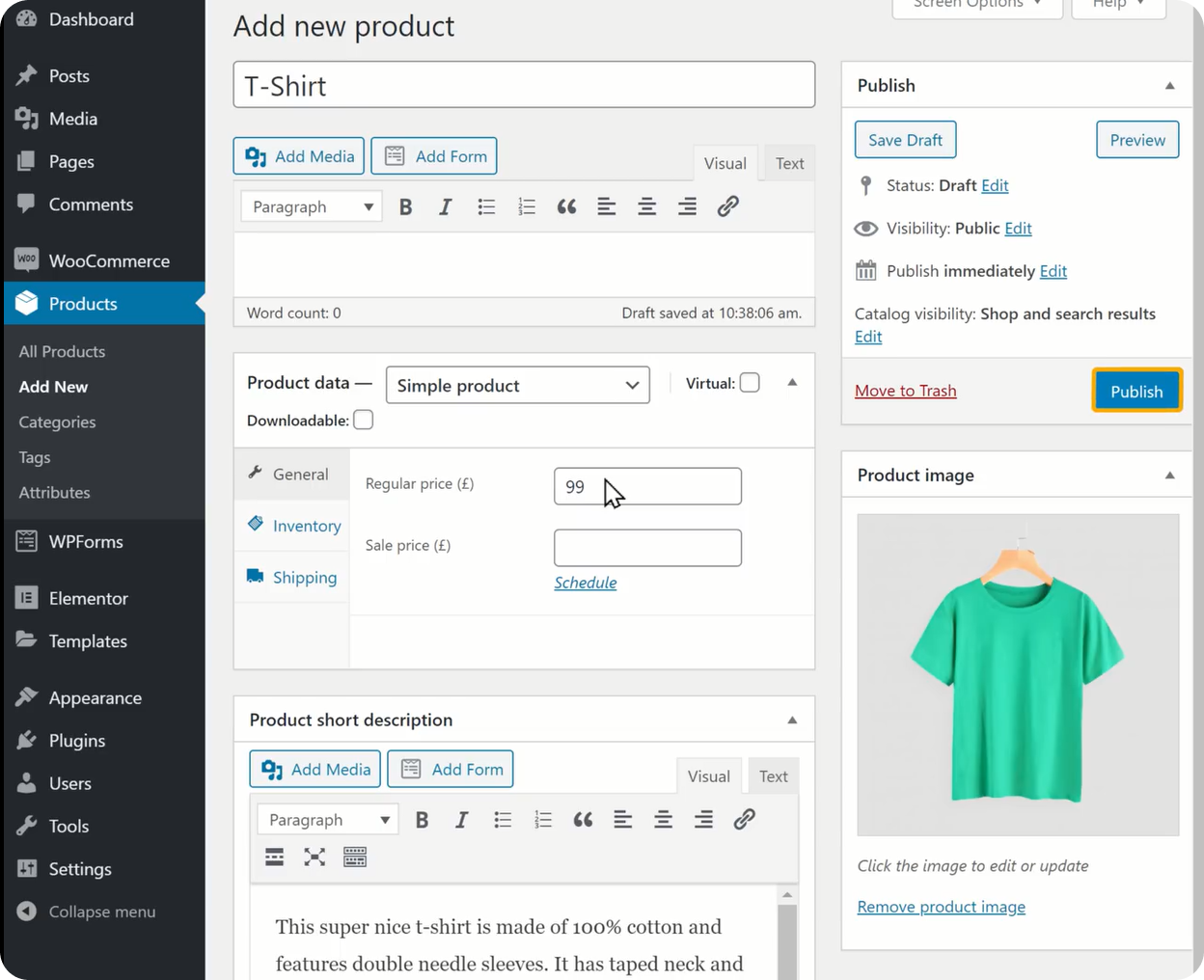
după ce ați adăugat toate aceste detalii, faceți clic pe Publicare pentru a adăuga produsul în magazin.

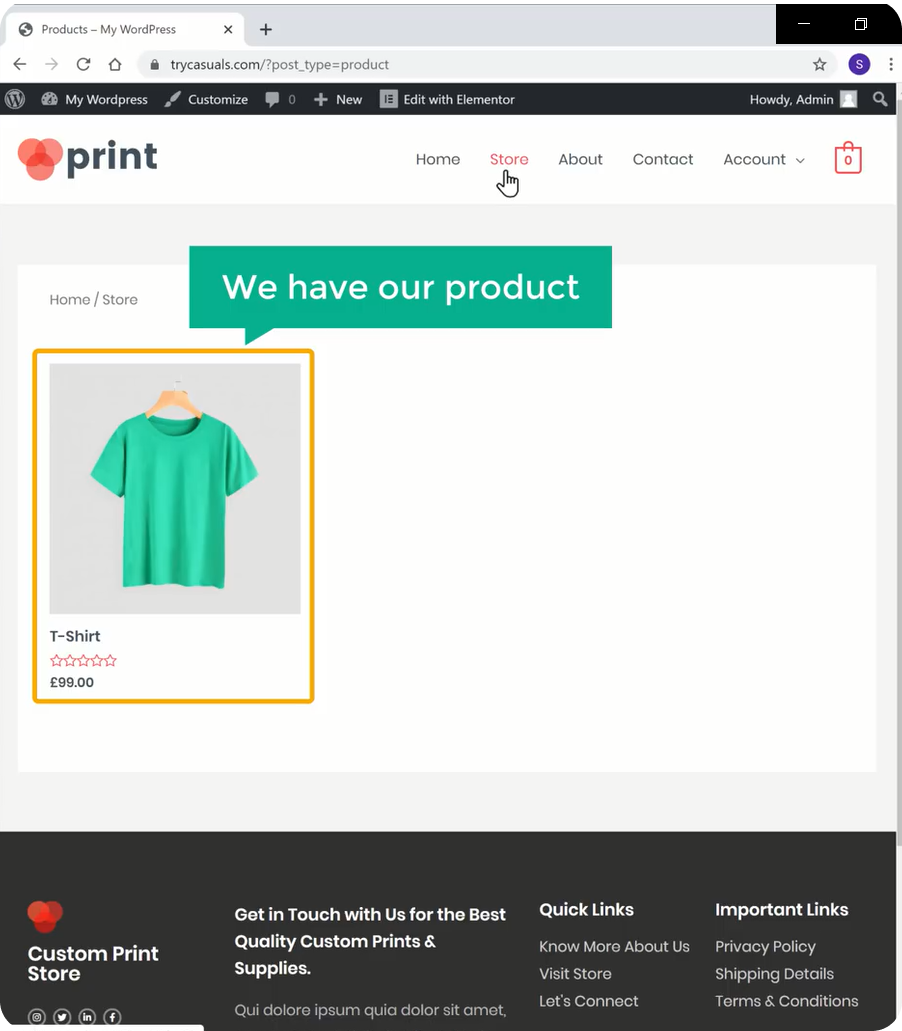
pe măsură ce ați adăugat produsul în magazin, puteți verifica acest lucru prin reîmprospătarea magazinului.

după cum puteți vedea că produsul a fost adăugat. Dacă doriți să adăugați alte produse, repetați același proces.
Pasul 3: schimbarea monedei
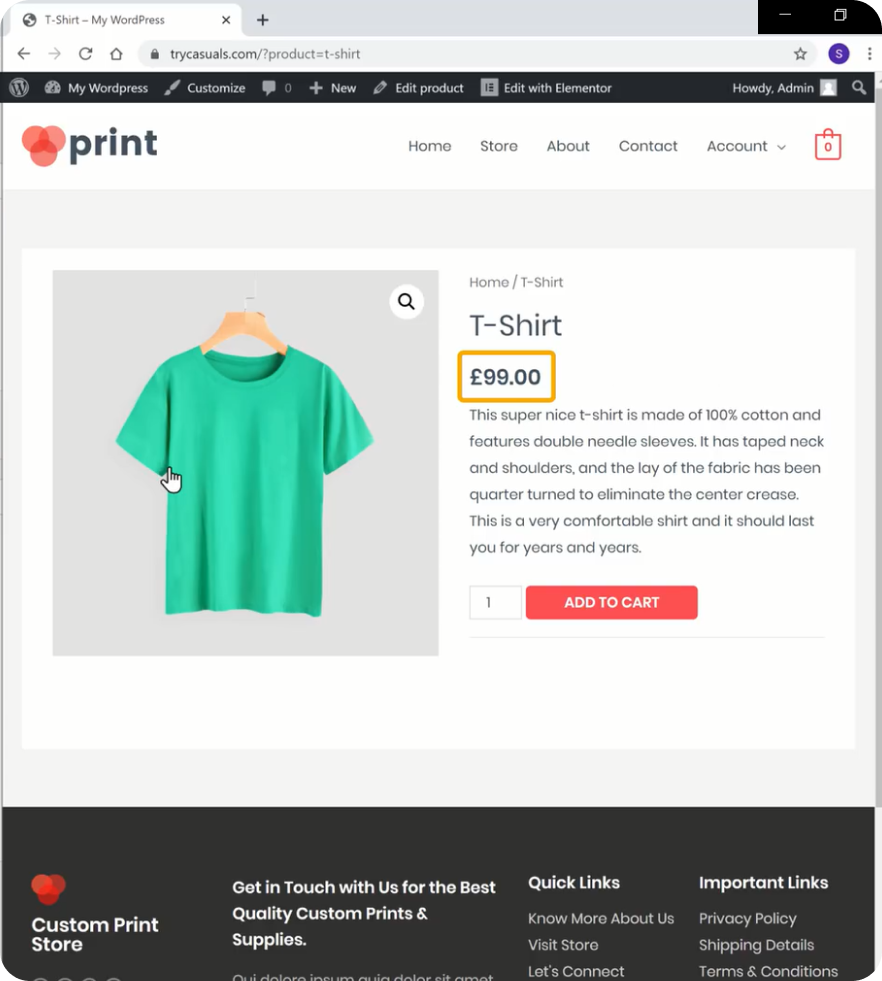
puteți vedea moneda implicită pe pagina produsului. Puteți schimba moneda implicită în moneda preferată schimbând opțiunile valutare.

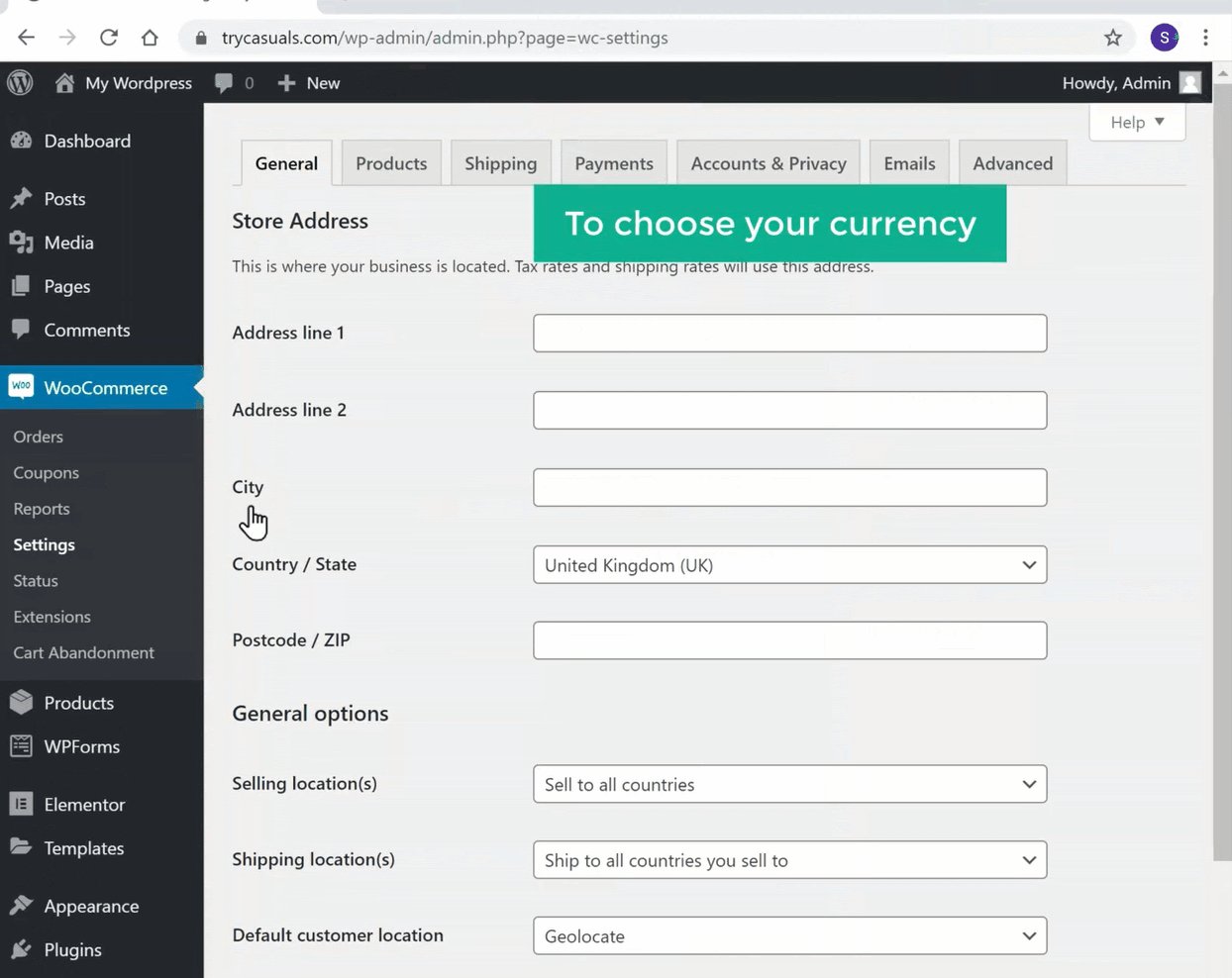
pentru a schimba moneda du-te la tabloul de bord, și apoi du-te la Woocommerce & faceți clic pe Setări.
vă va duce la pagina de setări a magazinului, unde puteți modifica toate setările magazinului.
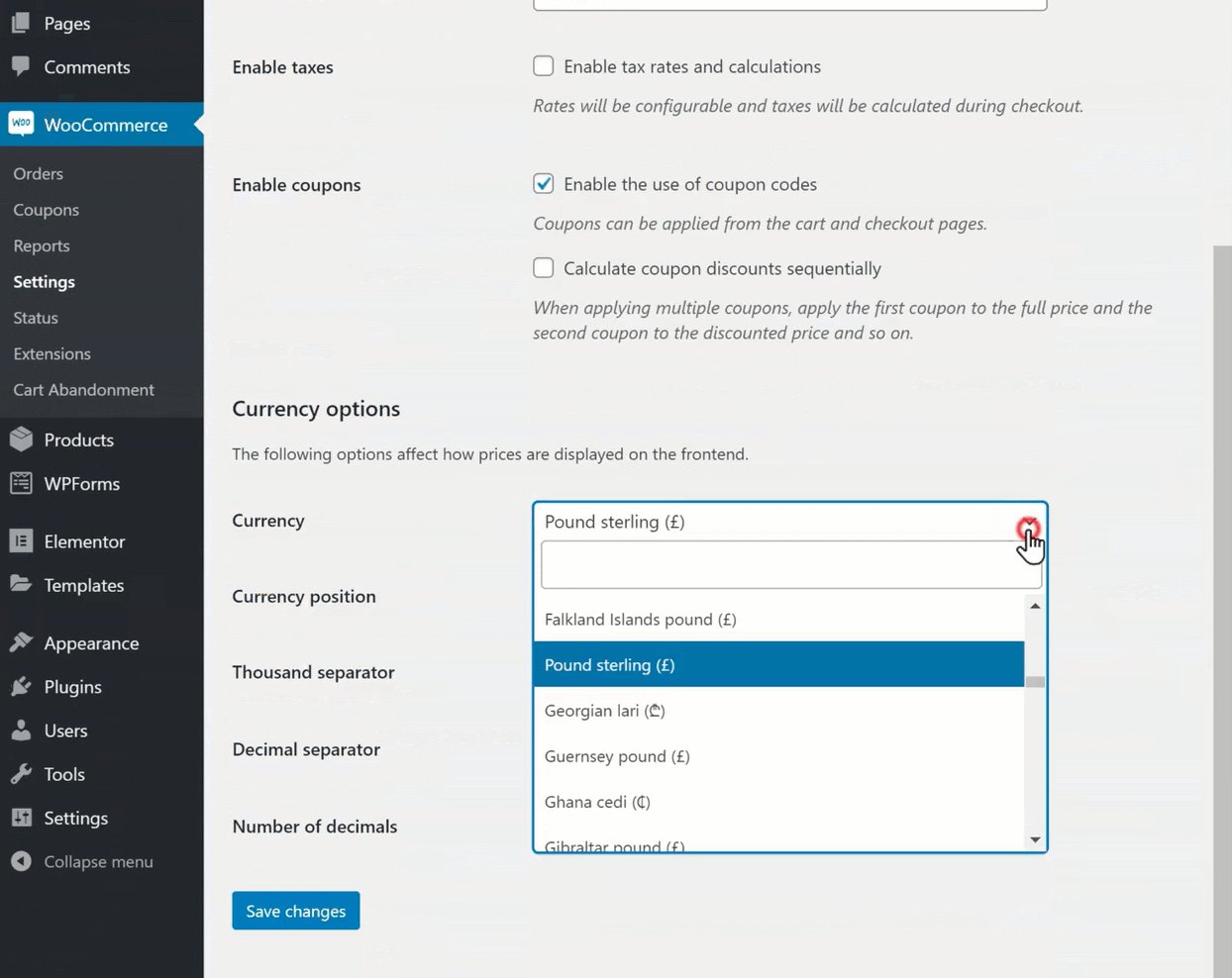
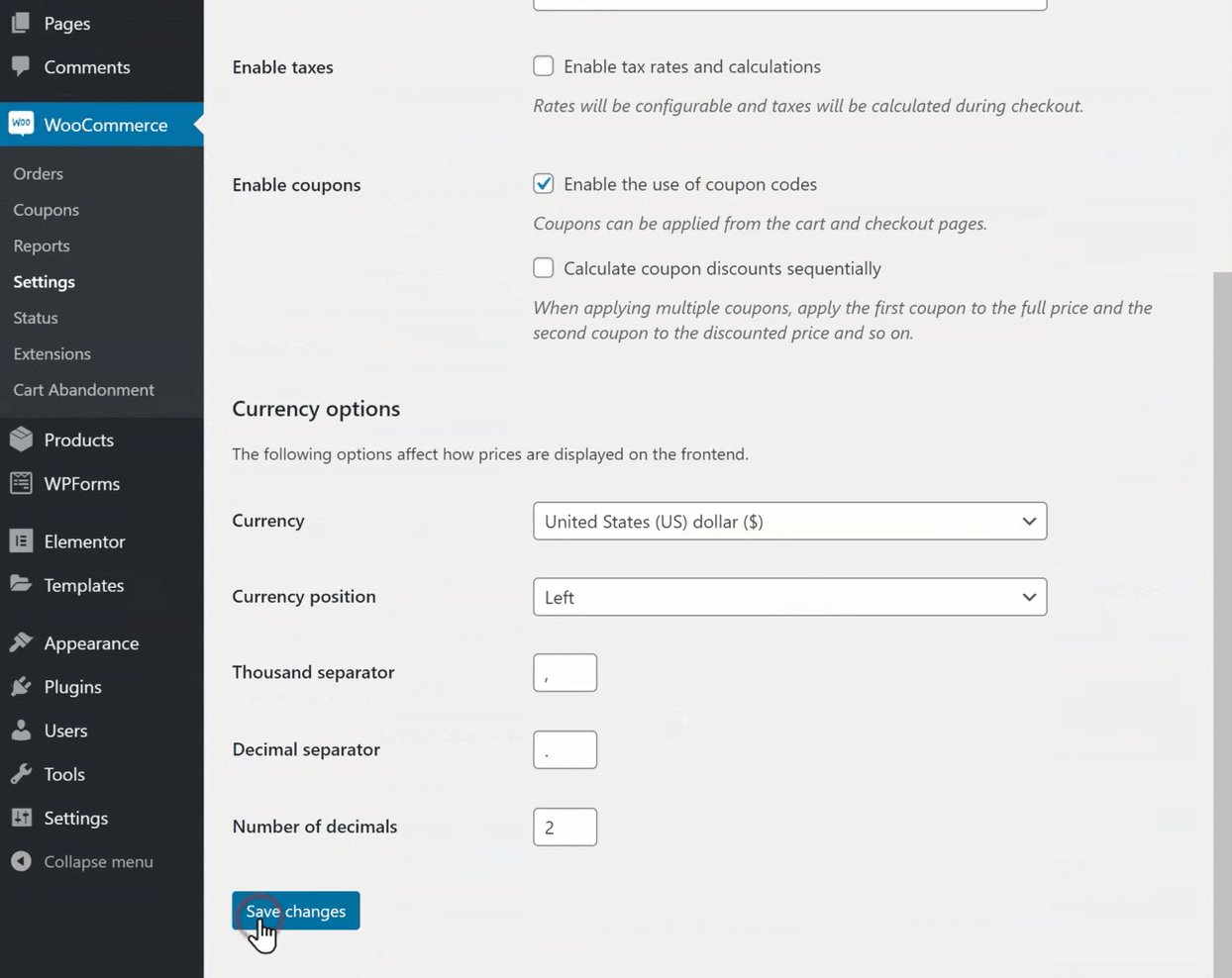
Derulați în jos până la secțiunea Opțiuni valută & faceți clic pe monedă & apoi selectați moneda. După ce ați selectat moneda, faceți clic pe Salvați modificările.

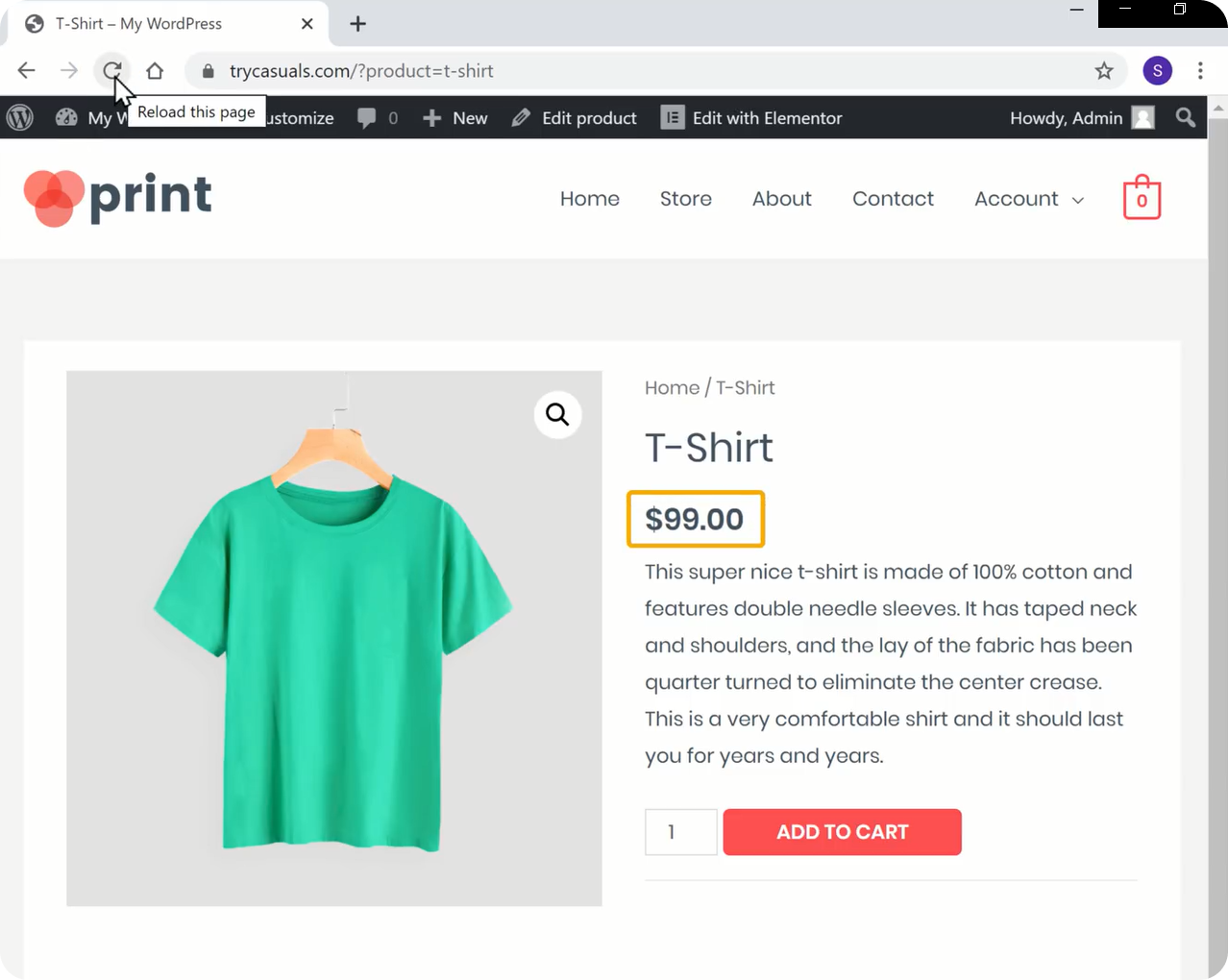
pentru a verifica dacă moneda dvs. este modificată sau nu, reîmprospătați pagina produsului.

puteți vedea că moneda a fost modificată.
acum să încercăm să cumpărăm produsul. Pentru a cumpăra un produs trebuie să îl adăugați în Coș, & faceți clic pe Vizualizare coș & apoi faceți clic pe Continuați la finalizare.
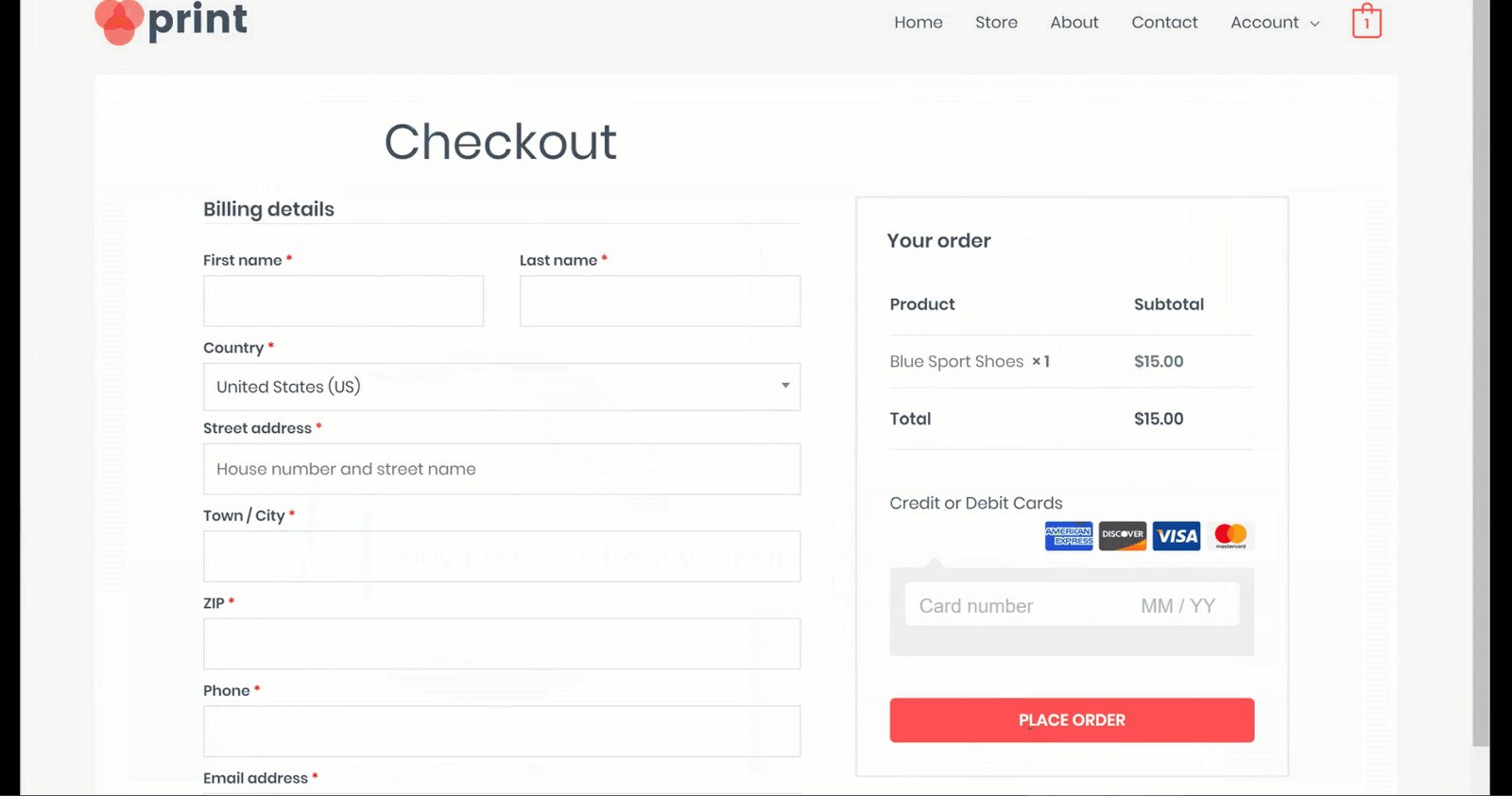
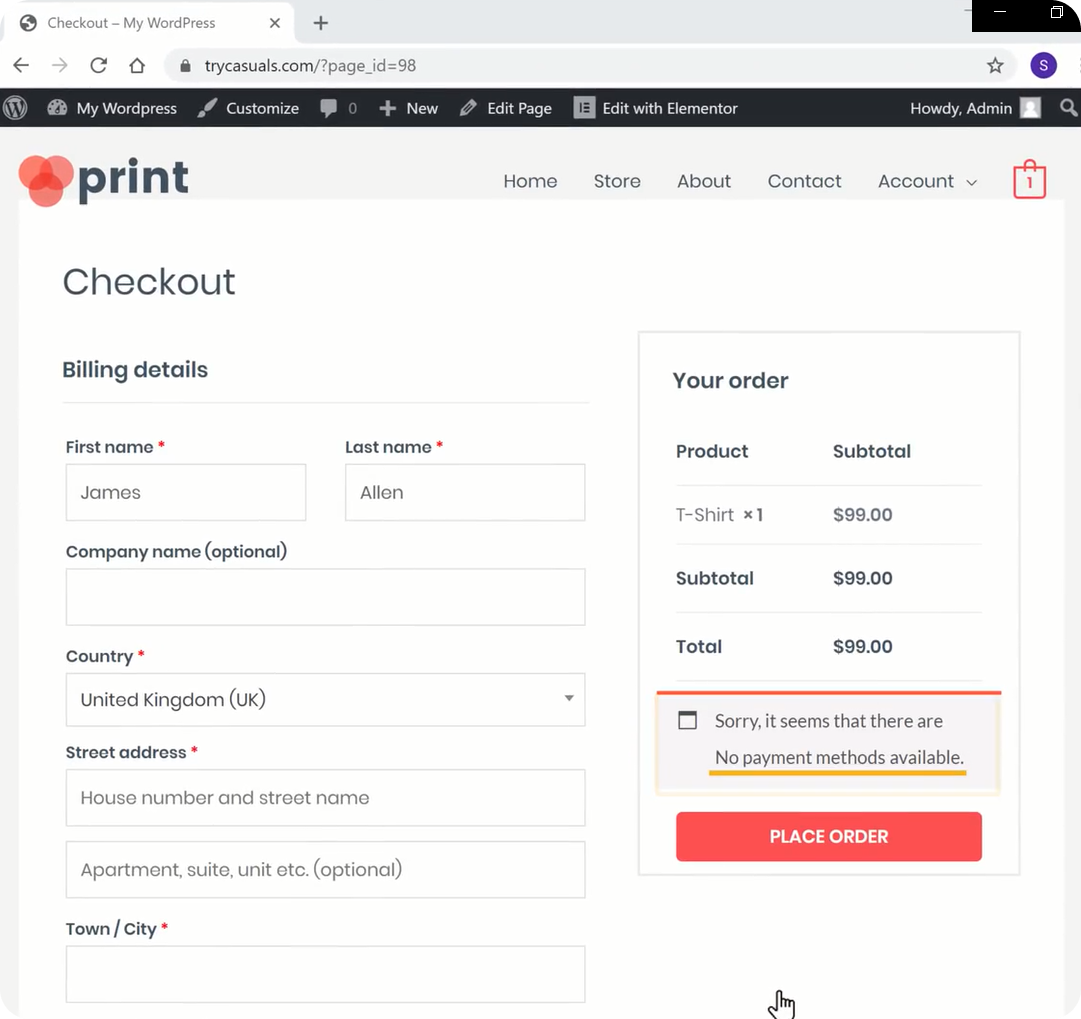
veți fi direcționat către pagina de plată. Aici, introduceți detaliile de facturare și selectați plasați comanda. Puteți vedea că arată că nu există metode de plată disponibile.

dar, ce este o metodă de plată? Să ne explicăm, metoda de plată este o modalitate prin care vizitatorii/clienții dvs. plătesc pentru produsele dvs.
deci, să trecem la pasul următor unde puteți vedea cum să adăugați metoda de plată.
Pasul 4: adăugarea metodei de plată
pentru a configura metoda de plată, trebuie să creați un cont în Stripe. Stripe ne ajută să primim plăți ori de câte ori clientul dvs. cumpără produsele dvs.
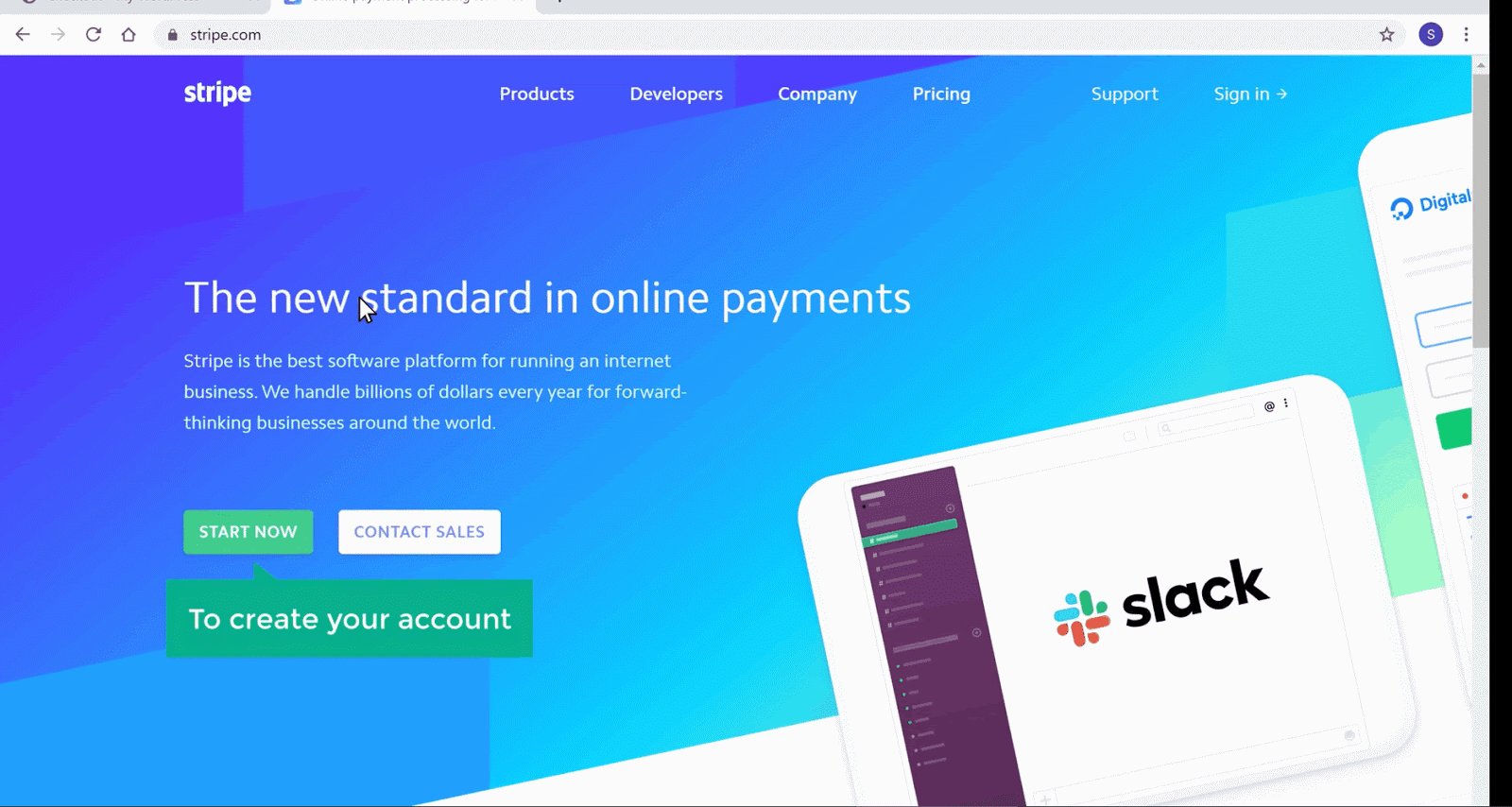
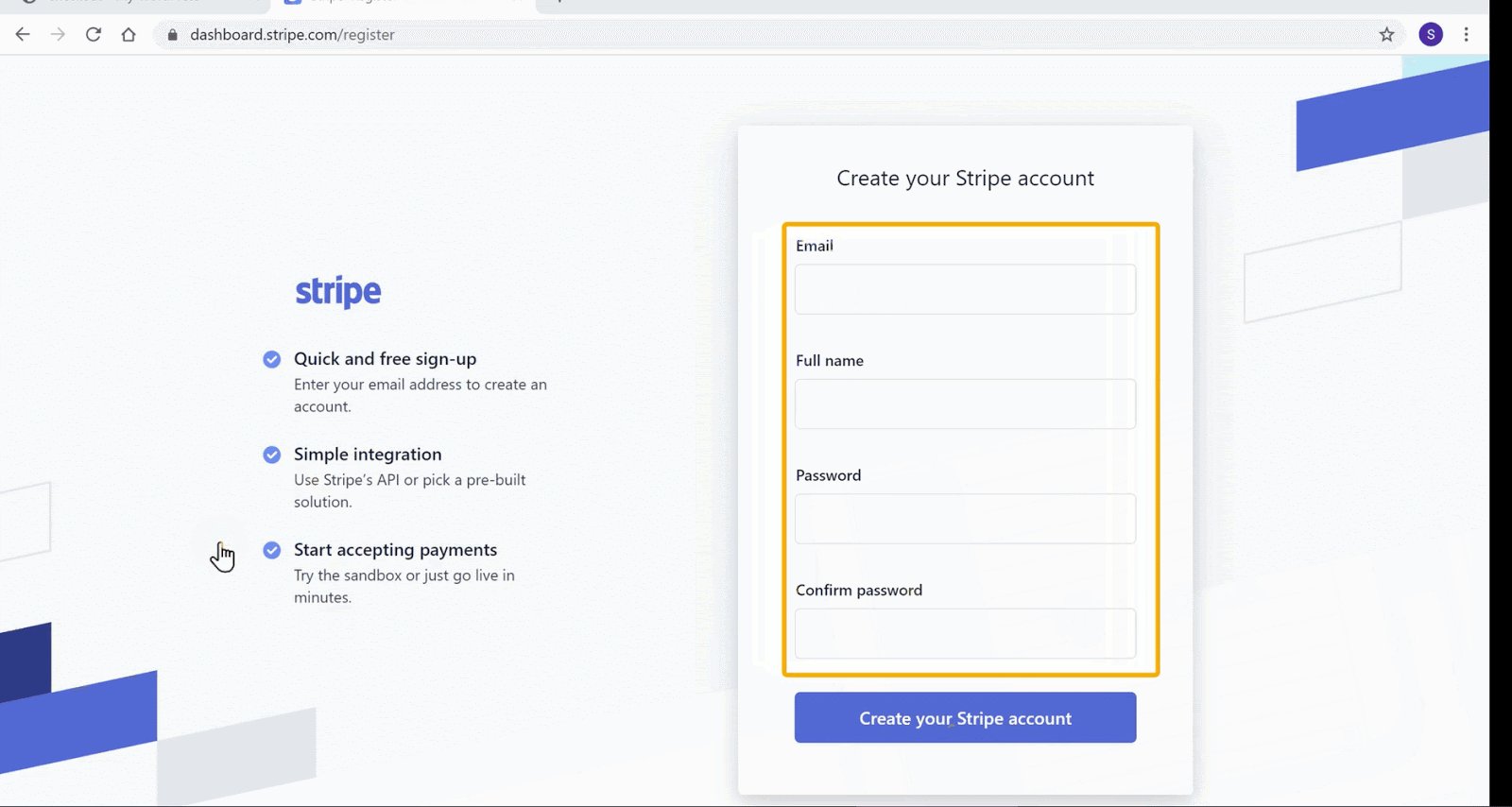
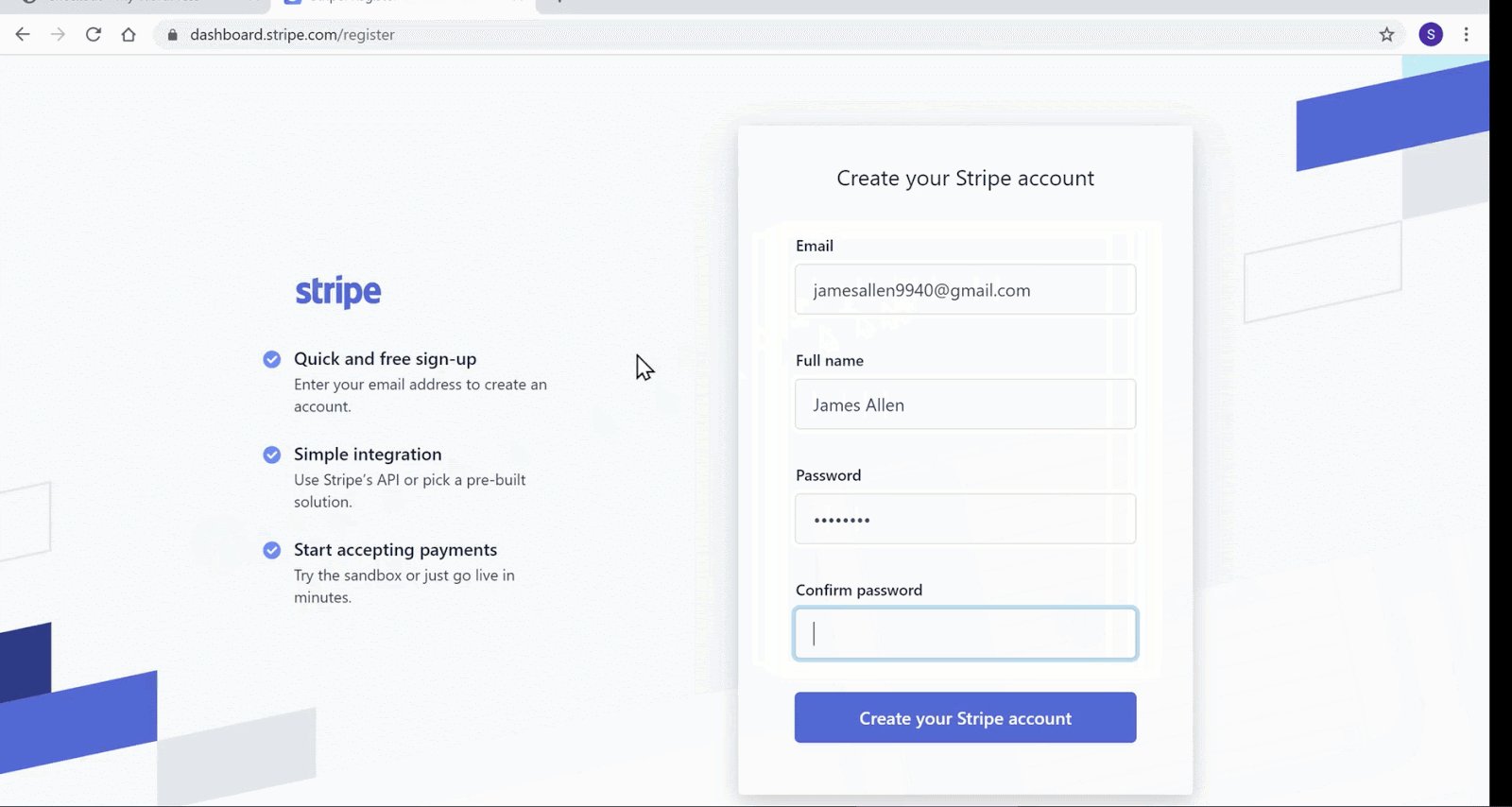
pentru a crea un cont accesați stripe.com & faceți clic pe start acum.
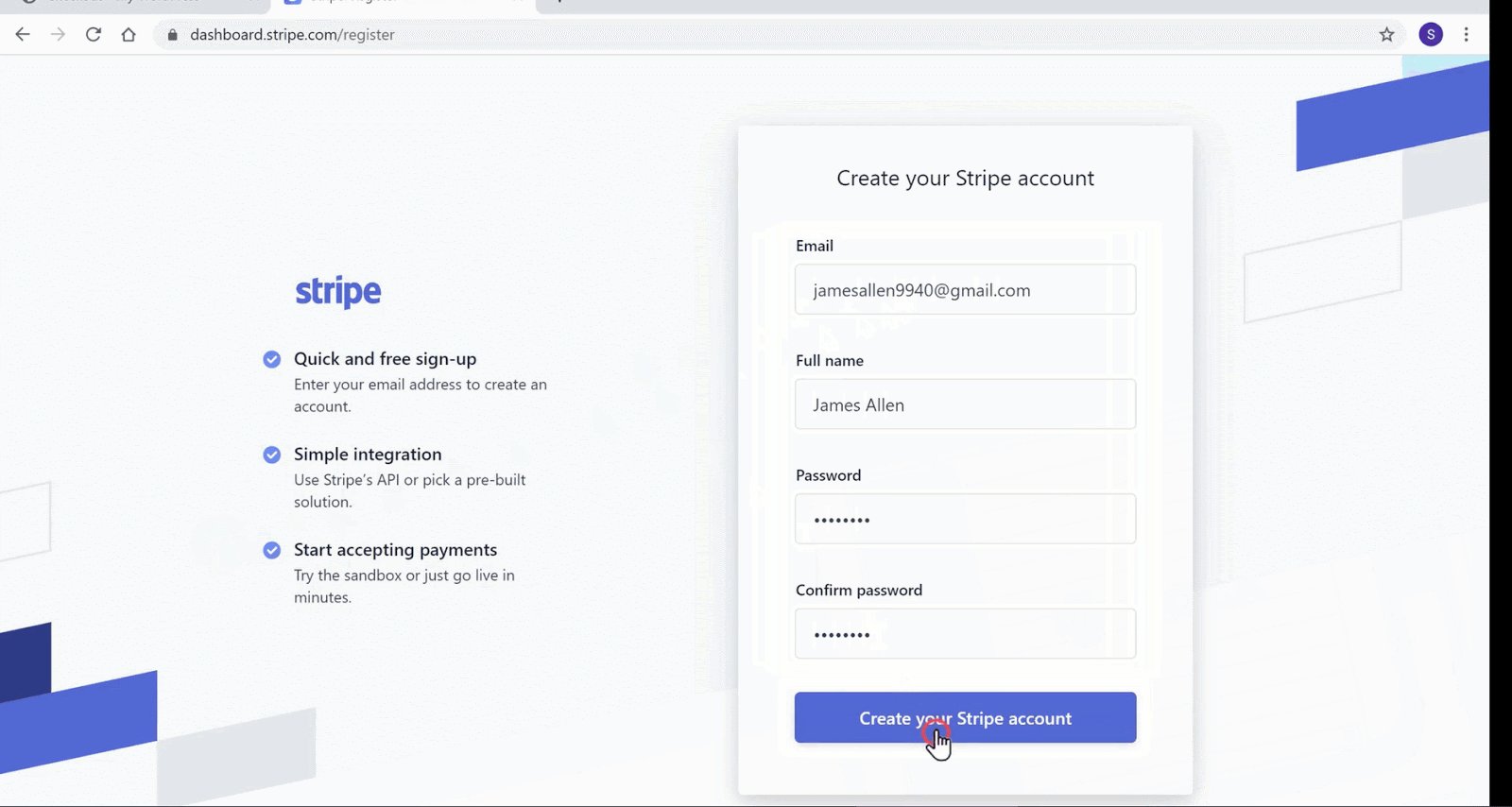
introduceți detaliile & faceți clic pe Creare cont Stripe.

după ce v-ați creat contul, trebuie să vă activați contul pentru a primi plăți. Faceți clic pe start pentru a vă activa contul.
aici, introduceți detaliile afacerii dvs. & apoi introduceți detaliile bancare. După ce ați introdus toate detaliile, contul dvs. este activat.
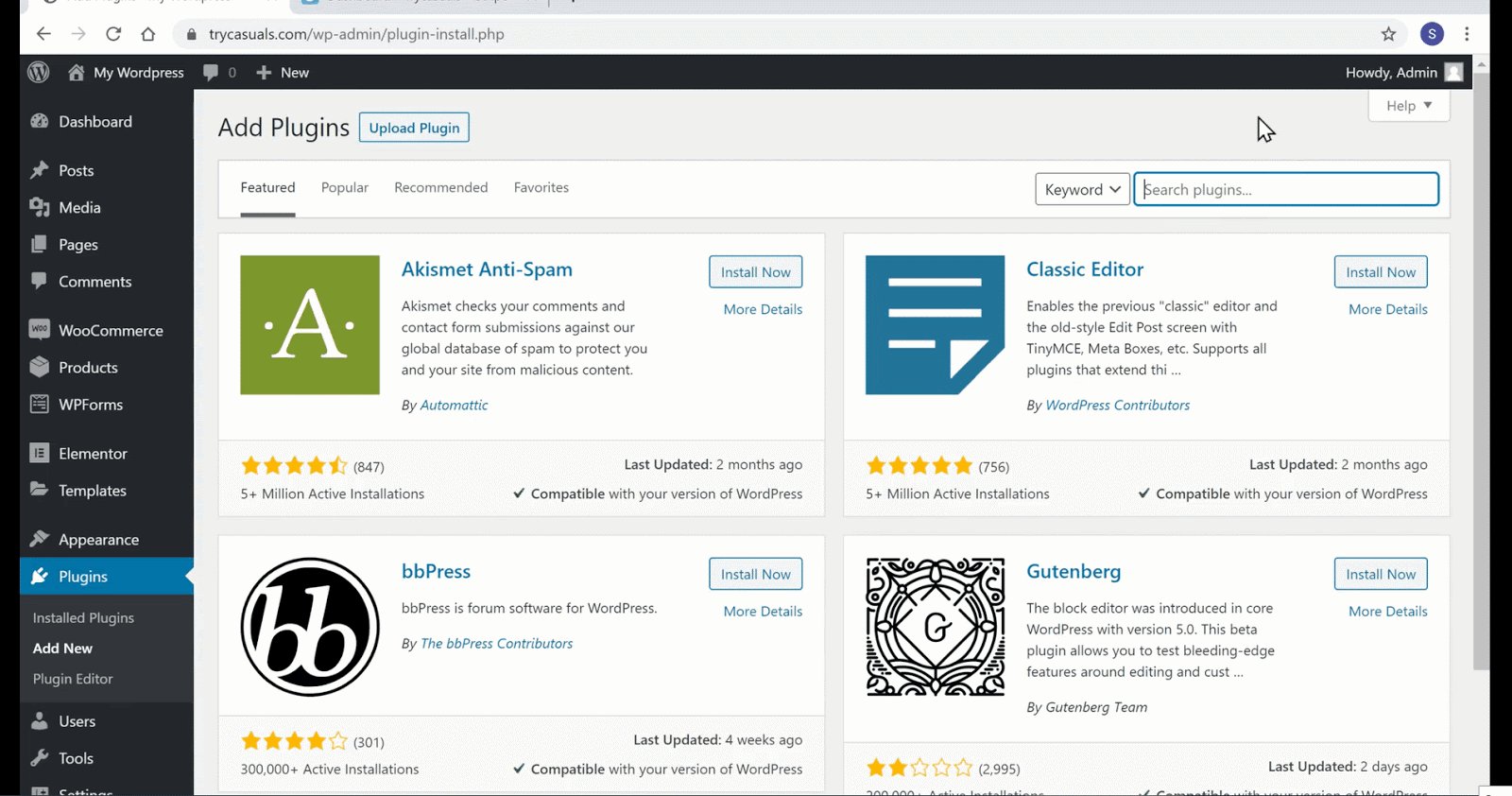
acum trebuie să vă conectați stripe la site-ul dvs. web, astfel încât clientul/vizitatorul dvs. să poată plăti pentru produsul dvs. Acum, trebuie să instalați Stripe pentru pluginul WooCommerce. Pentru a face acest lucru, du-te înapoi la tabloul de bord admin. Accesați pluginuri & faceți clic pe Adăugare nou.
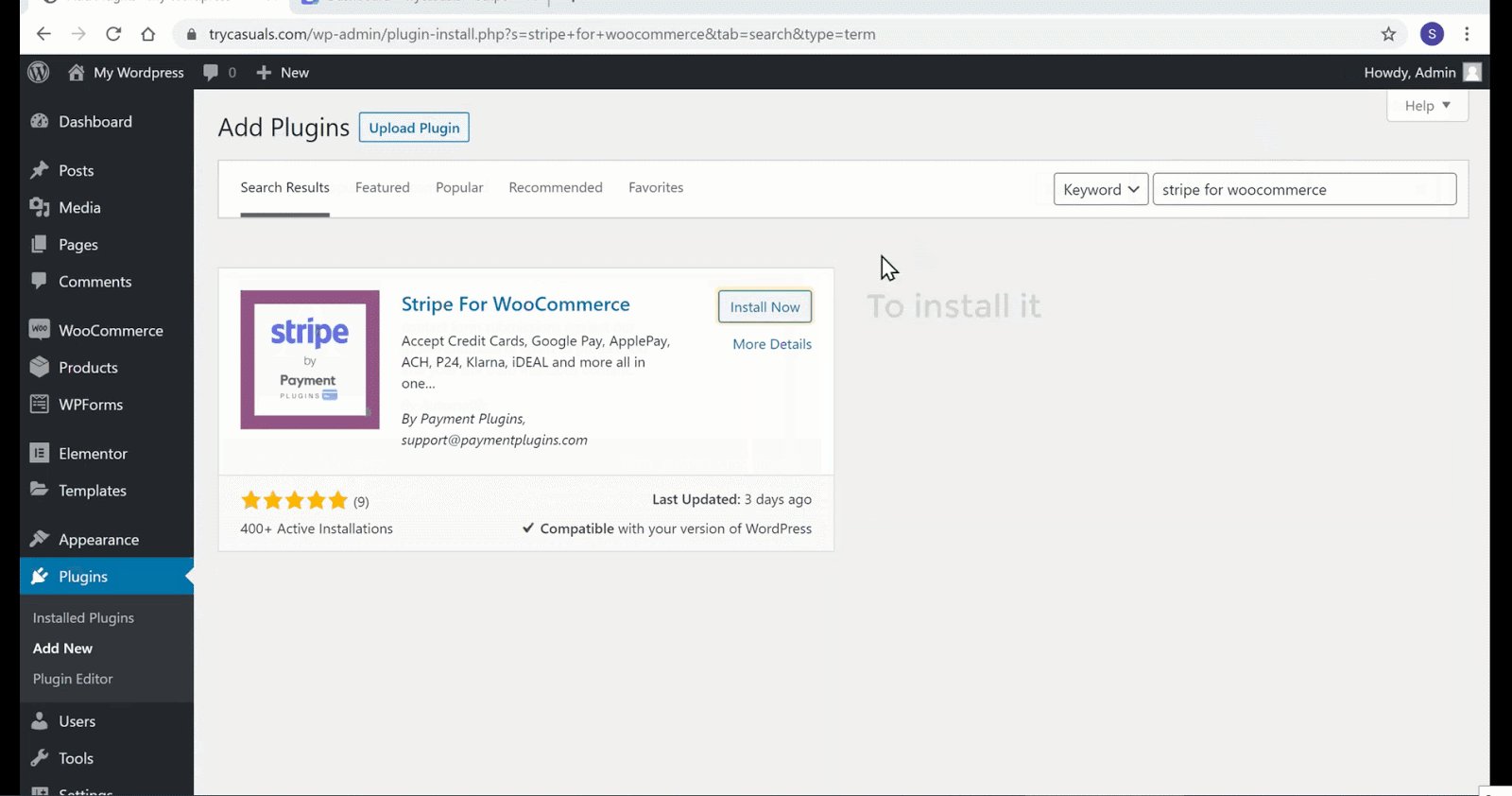
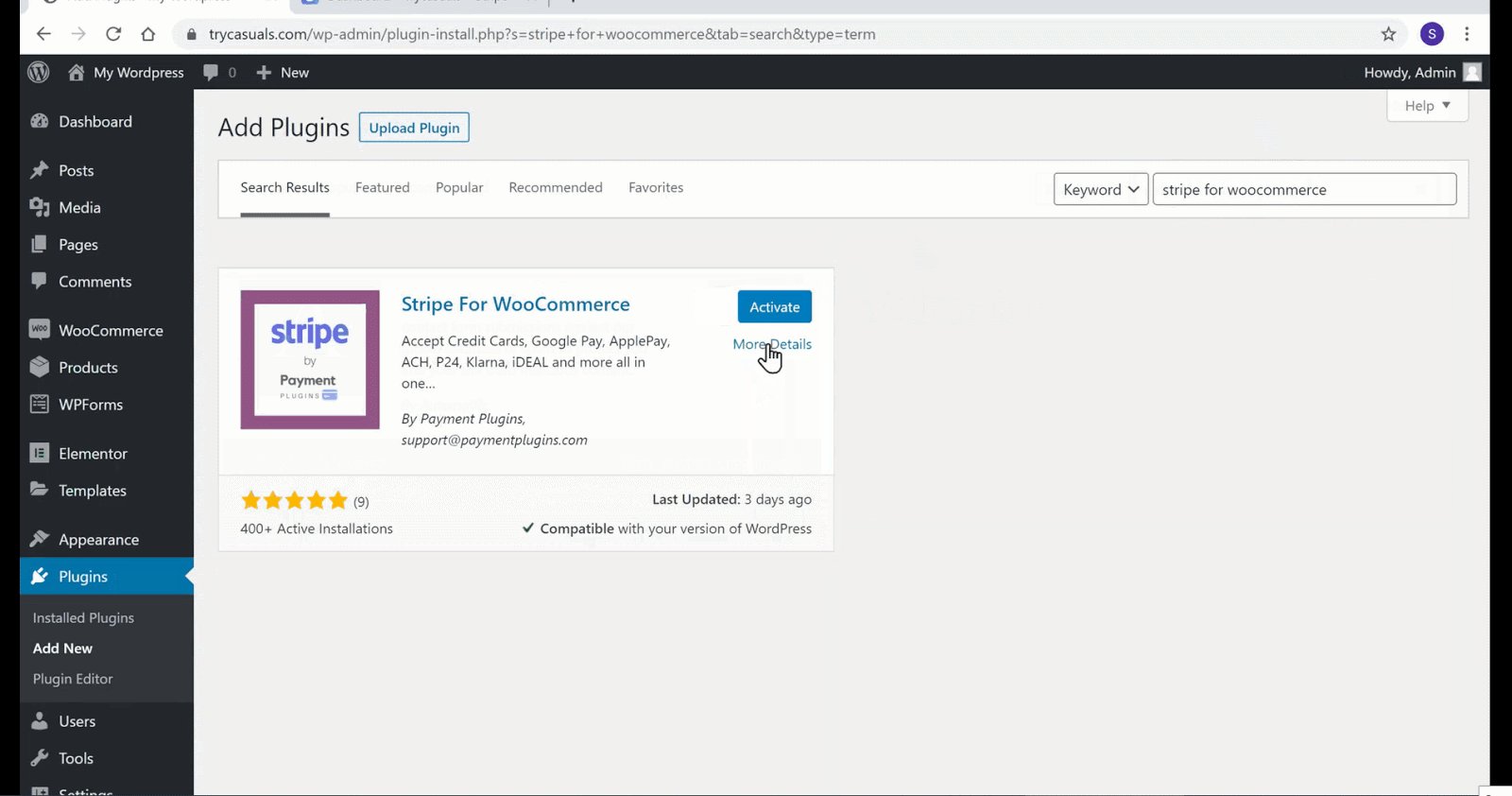
veți fi dus la pagina pluginurilor, căutați Stripe pentru WooCommerce aici. Odată ce pluginul este afișat, faceți clic pe Instalare & activați-l.

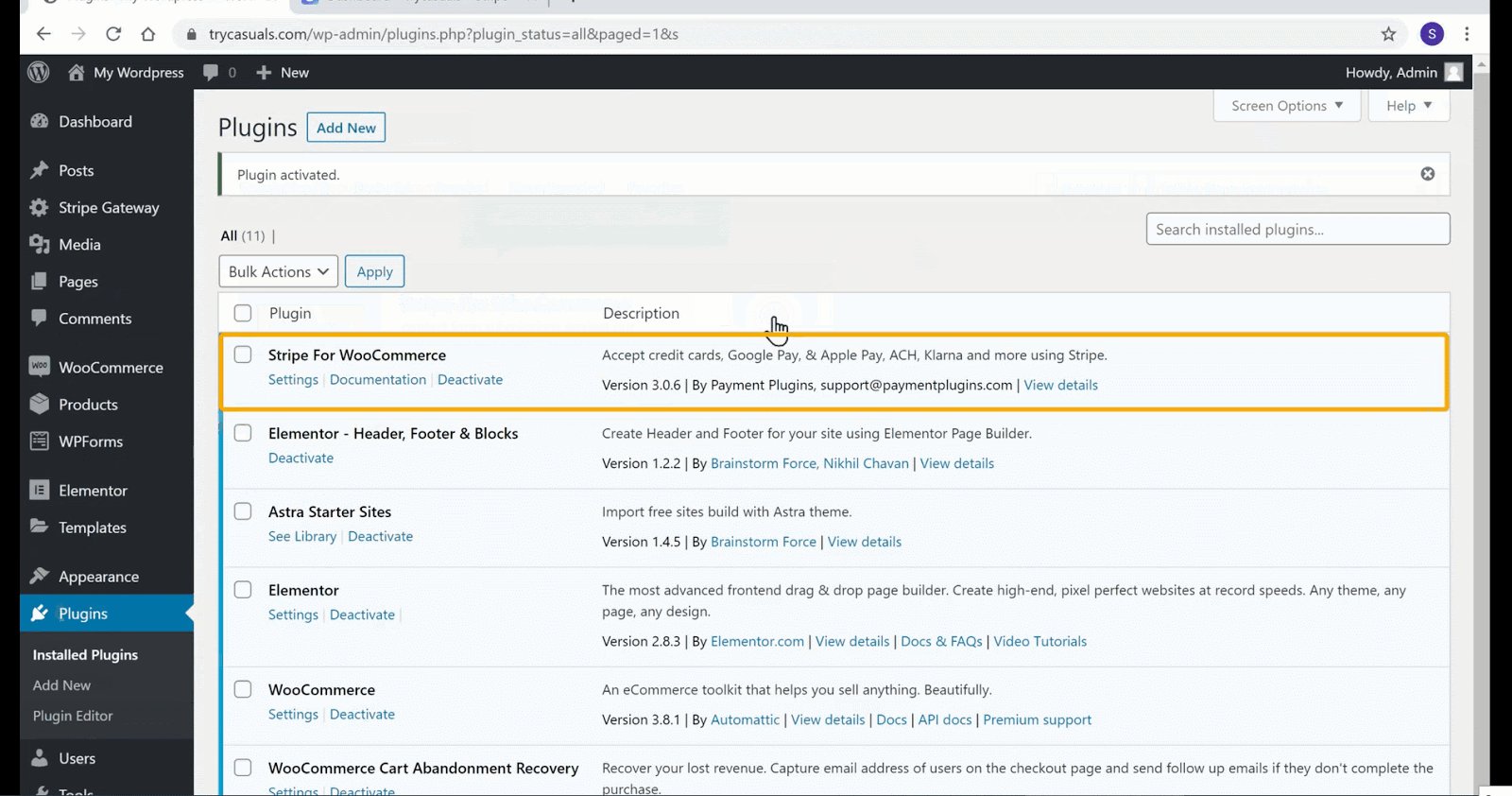
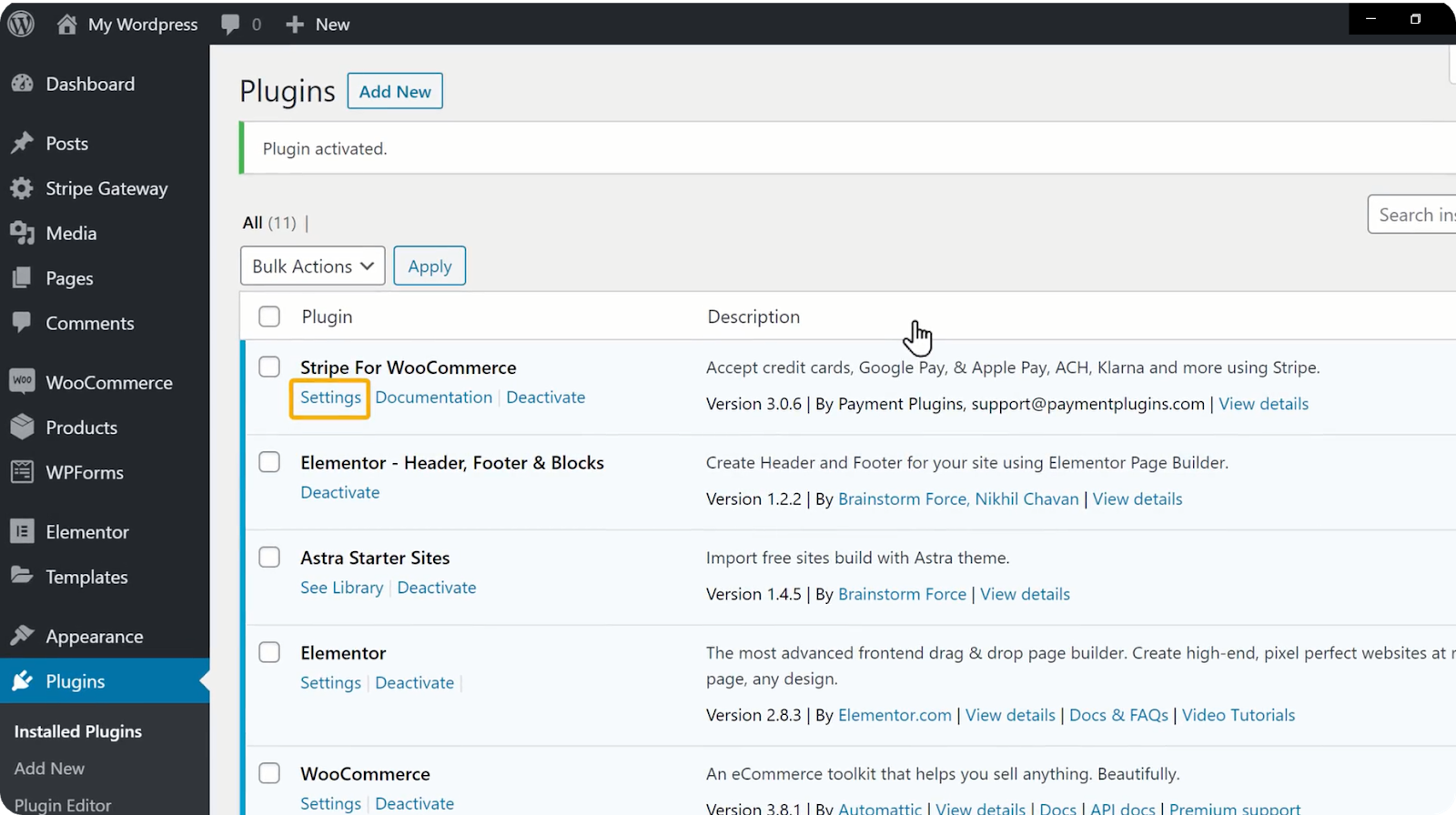
după ce l-ați activat, faceți clic pe Setări. Aici, trebuie să lipiți cheile API din contul stripe.

pentru a copia cheile API, reveniți la contul Stripe & faceți clic pe tastele API una câte una. După ce ați făcut clic pe taste, acesta va fi copiat automat. Acum Puteți lipi tastele aici & faceți clic pe Salvați modificările.
în momentul în care faceți clic pe Salvați modificările, contul dvs.
deci, toate stabilite pentru cumpărare. Acum, încercați să cumpărați un produs din magazinul dvs. la fel cum clientul dvs. cumpără un produs de pe site-ul dvs.
mergeți la magazinul dvs. & faceți clic pe produsul pe care doriți să îl cumpărați. Vă va duce la pagina produsului. Acum faceți clic pe Adăugare în Coș & apoi faceți clic pe Vizualizare coș pentru a vedea produsele pe care le-ați adăugat în Coș.
Faceți clic pe Continuați la finalizare. Acesta vă va duce la pagina de plăți. Ai observat ceva nou, nu-i așa? Da, metoda dvs. de plată este conectată cu succes la site-ul dvs. web. Acum, introduceți adresa dvs., detaliile cardului & faceți clic pe Plasați comanda.
la plata cu succes, comanda dvs. este confirmată. Acesta este modul în care clienții dvs. cumpără produse de pe site-ul dvs.
sunteți îngrijorat de cum să știți dacă cineva plasează o comandă de pe site-ul dvs. web? Nu vă faceți griji, să vedem cum vom ști când cineva plasează o comandă.
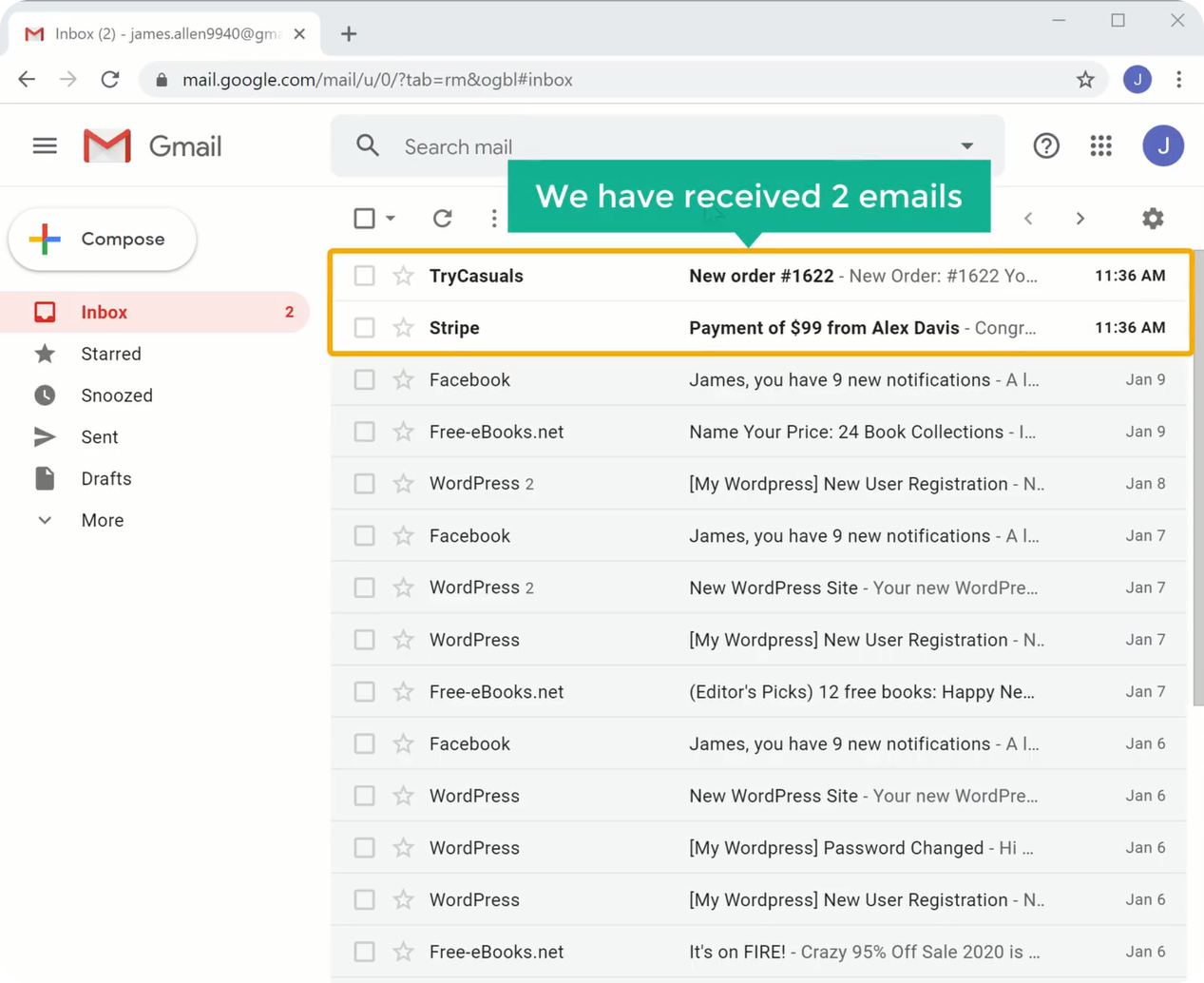
când cineva plasează o comandă, veți primi două e-mailuri la adresa dvs. de e-mail(pe care le-ați folosit pentru crearea acestui site web) unul de la WordPress & celălalt de la Stripe ca acesta.

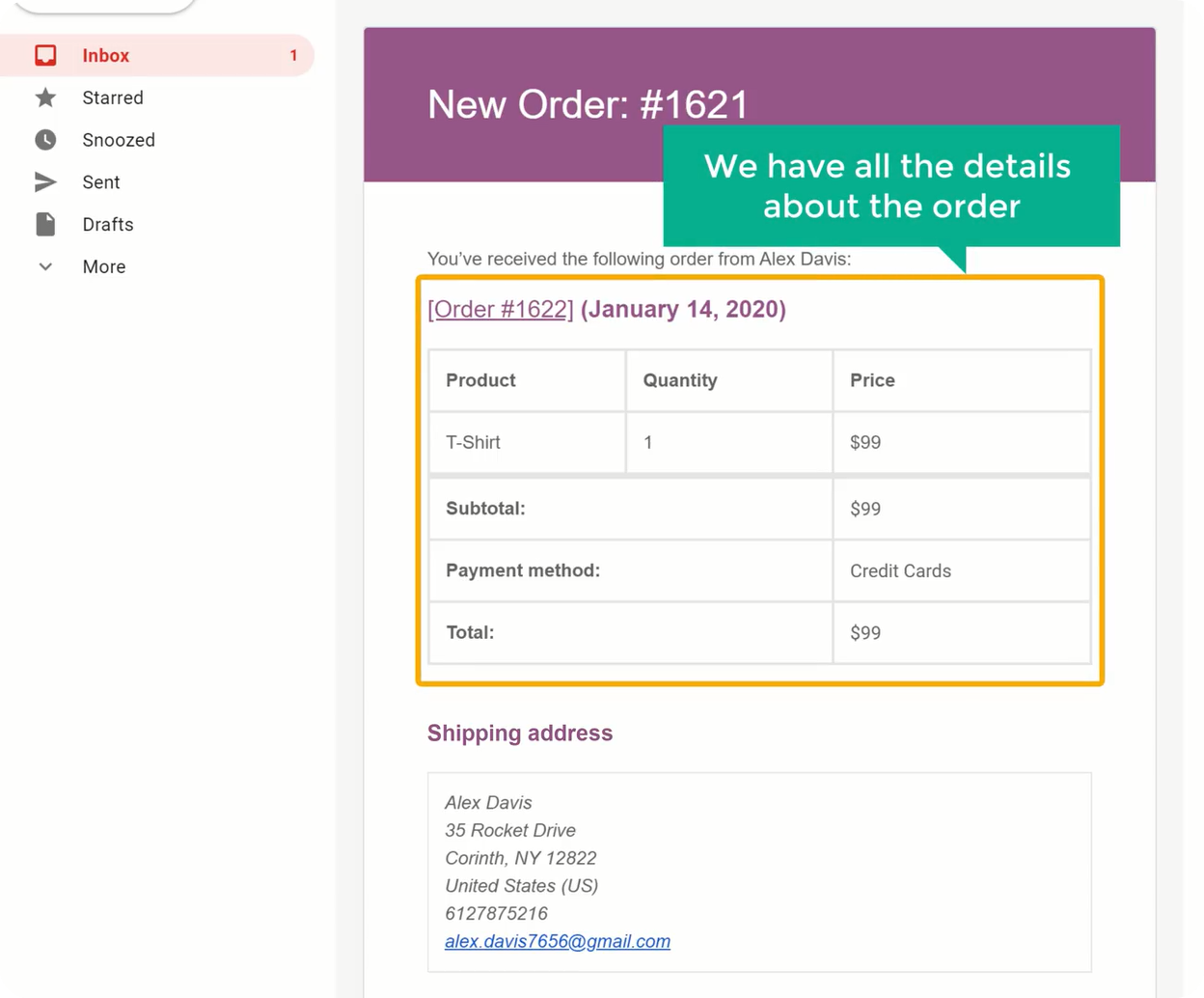
acum deschideți căsuța de e-mail & deschideți e-mailul pe care l-ați primit de la WordPress. Puteți vedea că ați primit toate detaliile despre comandă.

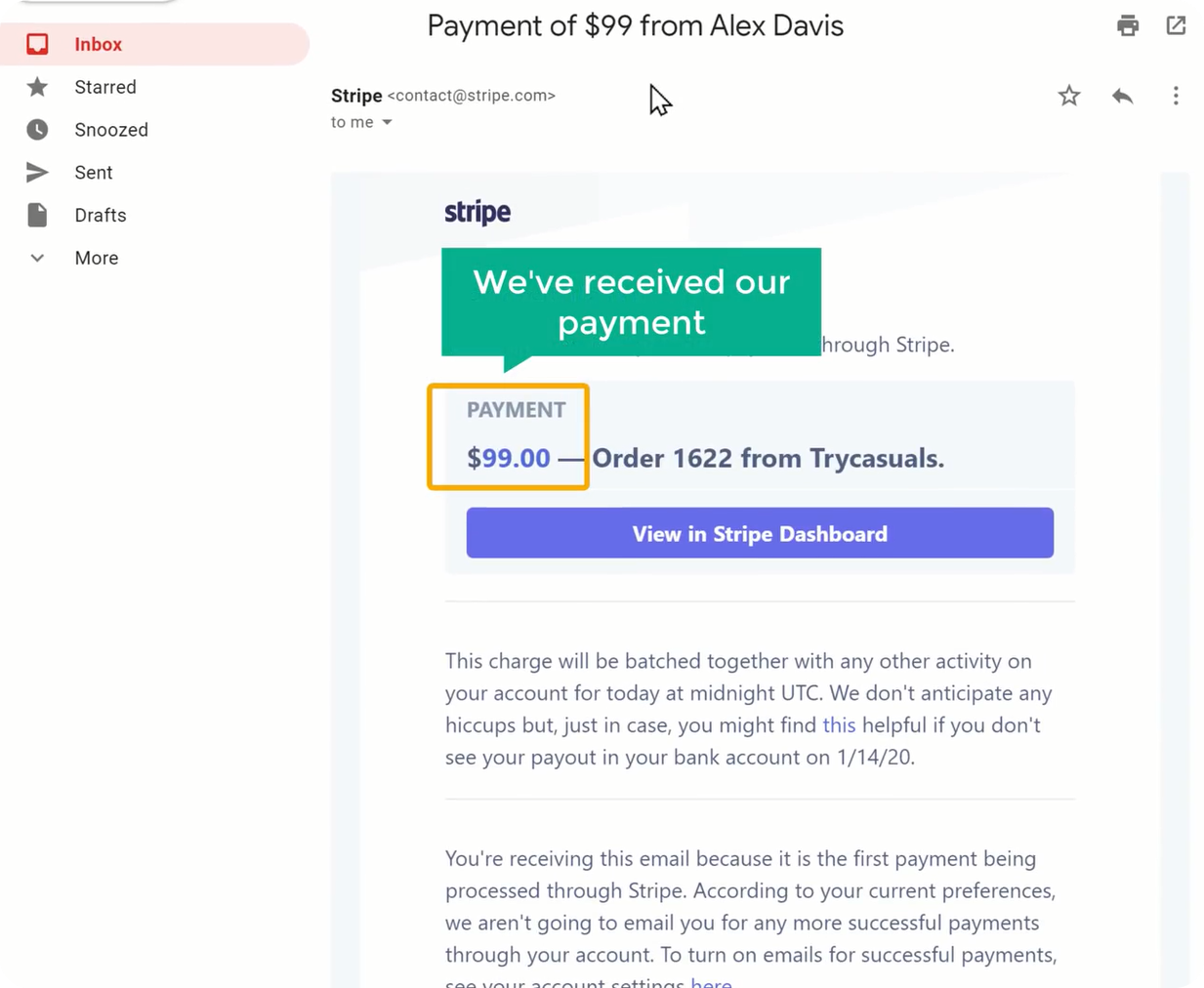
acum, deschideți celălalt pe care l-ați primit de la Stripe. Aici puteți vedea detaliile despre plată.

acesta este modul în care știți când cineva achiziționează un produs de pe site-ul dvs. După primirea acestor două e-mailuri, puteți începe să livrați produsul.
acum ați văzut cum știți când un client cumpără un produs, dar cum clienții dvs. pot urmări produsul după ce au cumpărat de la dvs. Deci, să vedem cum clienții dvs. își pot urmări produsele.
după ce achiziționează un produs, vor primi două e-mailuri la e-mailul lor, unul cu detaliile comenzii & celălalt cu detaliile contului.
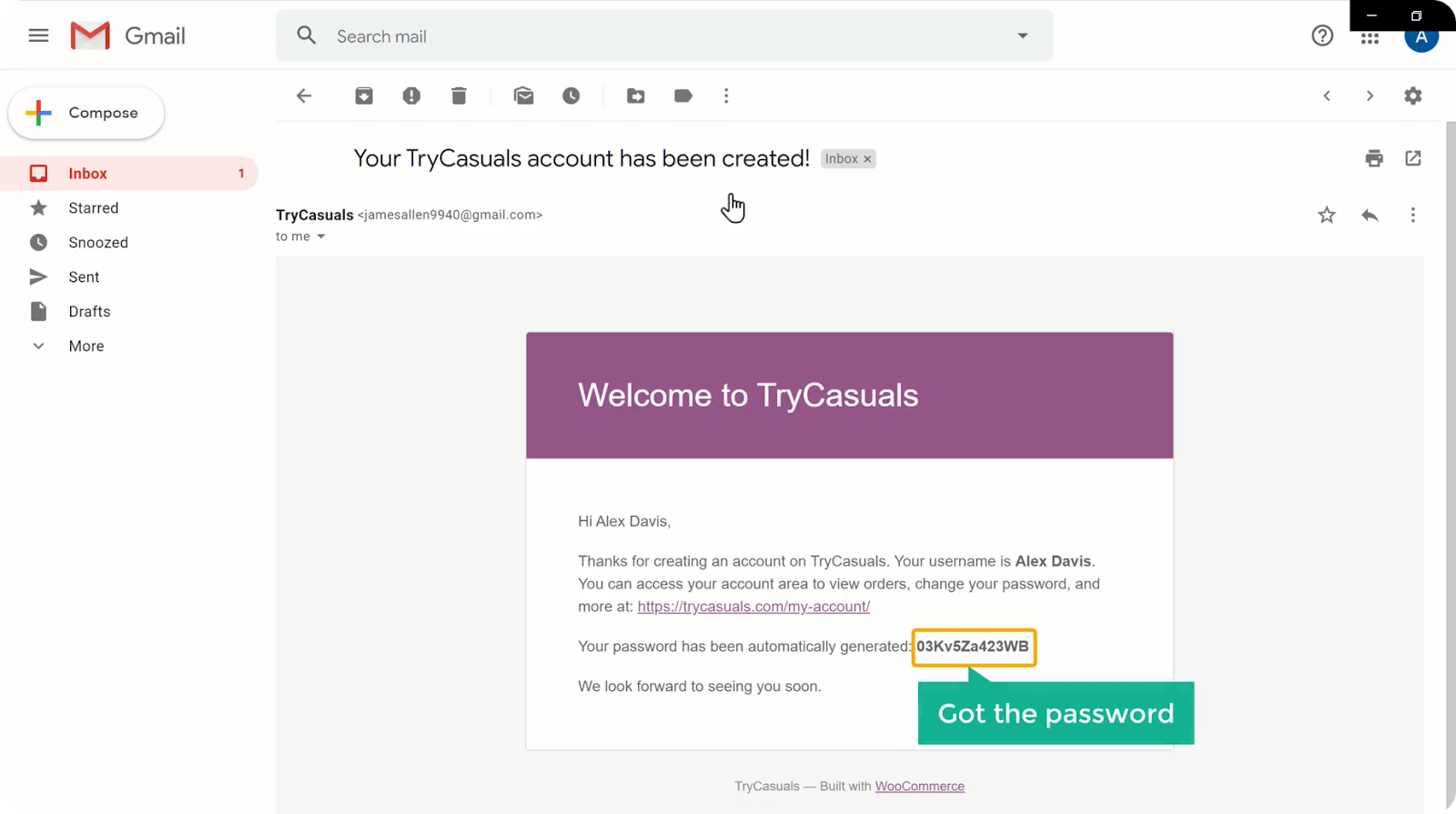
acum deschideți căsuța de e-mail & deschideți primul e-mail pe care l-ați primit de la WordPress.

puteți vedea că există o parolă dată clientului dvs. Dacă clientul dvs. dorește să se conecteze înapoi la site-ul dvs. web, acesta poate accesa site-ul dvs. & faceți clic pe contul meu. Acum trebuie să introducă adresa de e-mail & parola pe care au primit-o prin e-mail.
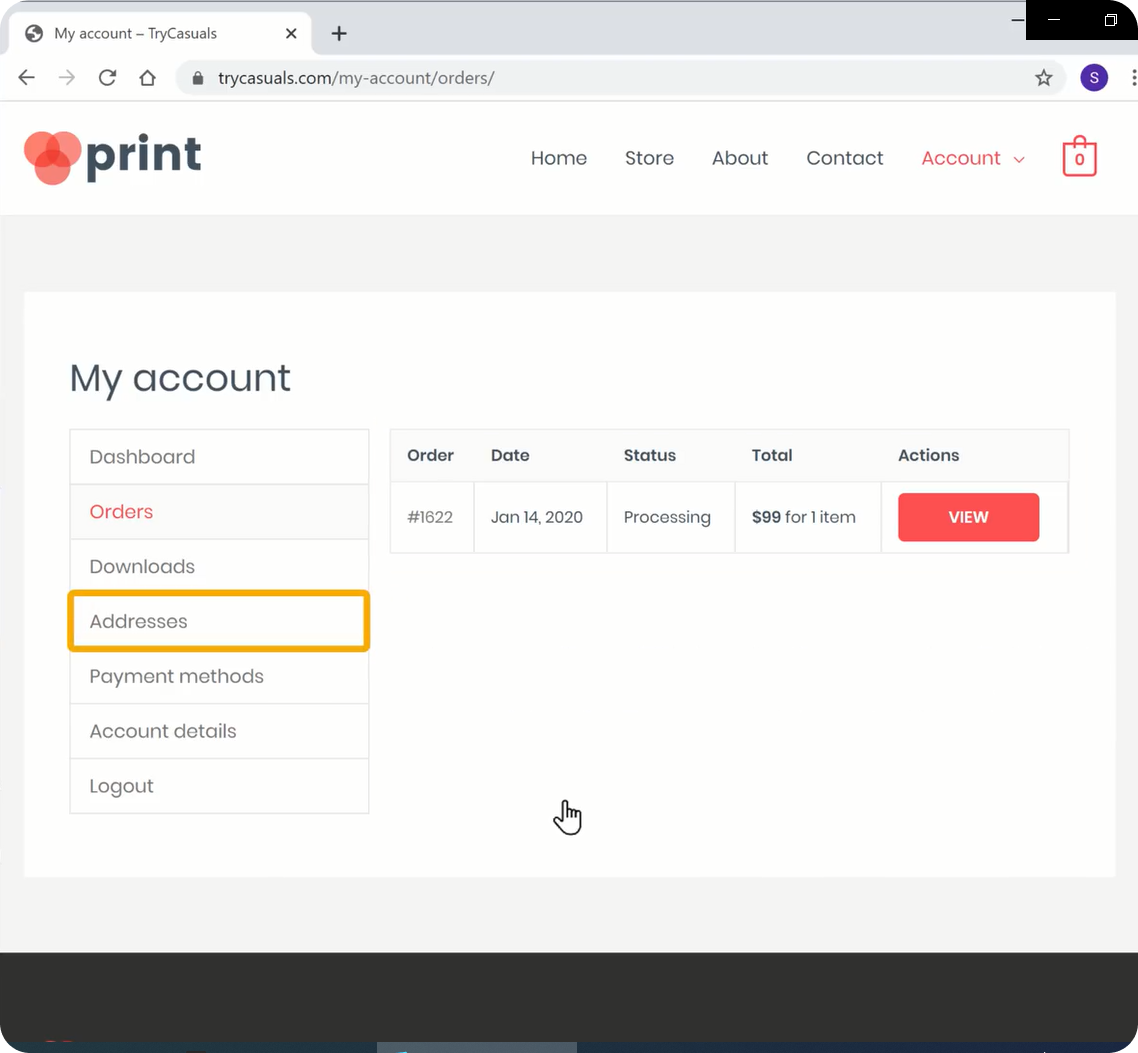
le va duce la pagina de comenzi. Acesta este locul unde pot obține informații de urmărire despre comenzile lor.
dacă doresc să-și adauge/editeze adresele, pot face acest lucru accesând opțiunea adrese prezentă în partea stângă.

acesta este modul în care clienții dvs. își pot urmări comenzile & actualizați detaliile contului dacă doresc.
acum ați terminat cu succes configurarea magazinului dvs. cu o metodă de plată.
credeți că site-ul dvs. nu arată bine? Nu vă faceți griji, putem schimba aspectul site-ului Dvs. atât de ușor.
deci, să mergem la următoarea parte, unde schimbăm aspectul site-ului dvs. web.
Partea 4: Schimbarea aspectului site-ului dvs. web
după cum sa spus deja, Elementor este un constructor de pagini drag-and-drop care vă ajută să construiți cu ușurință paginile site-ului dvs. web. Deci, să schimbăm aspectul site-ului dvs. web folosind Elementor. În această parte, vom,
- editați conținutul de pe pagina dvs.
- adăugați produse la pagina principală
- modificați sigla site-ului
- modificați meniul site-ului
Pasul 1: Editarea conținutului de pe pagina dvs.
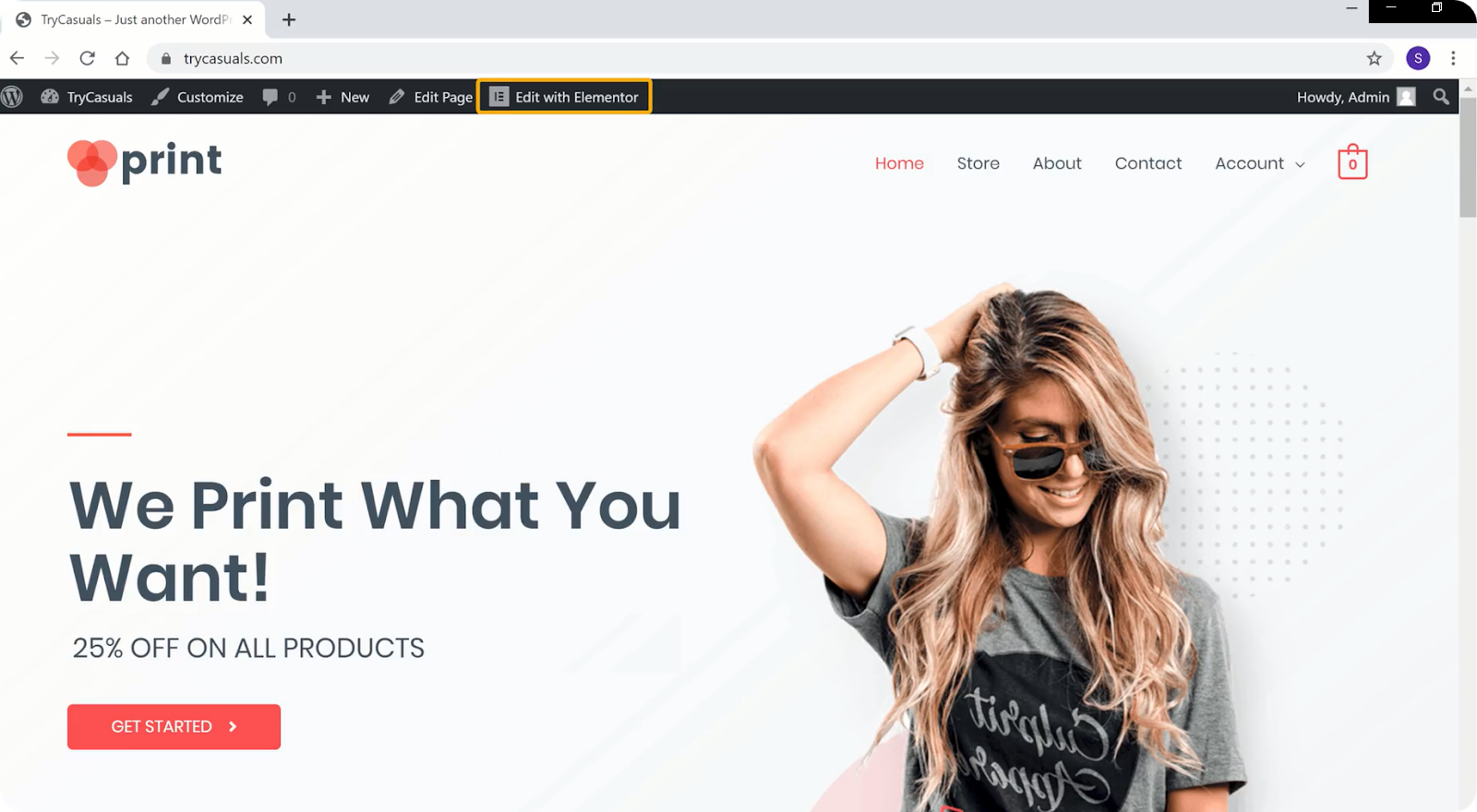
dacă doriți să editați conținutul oricărei pagini folosind Elementor, accesați pagina respectivă & faceți clic pe Editare cu Elementor.

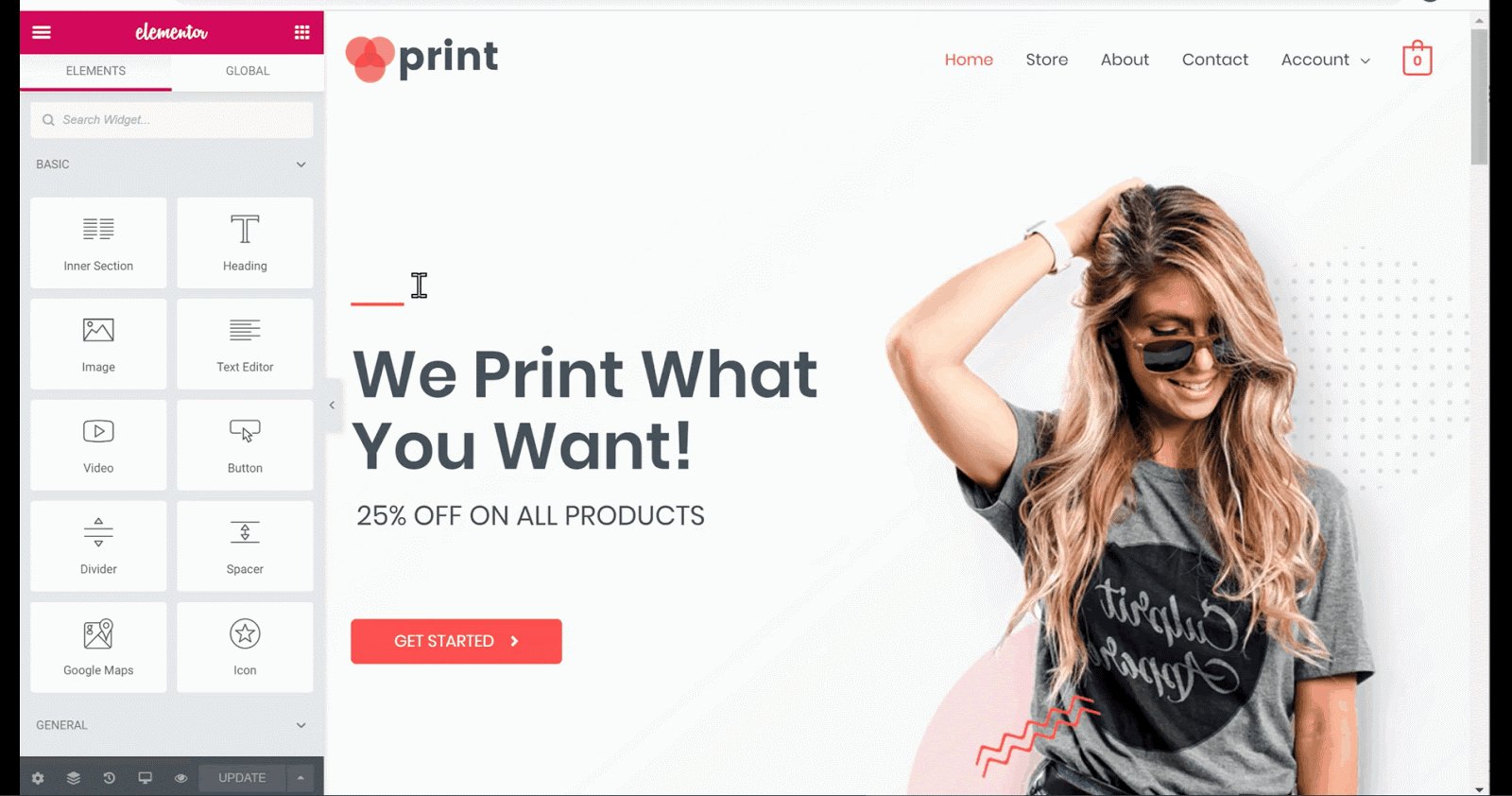
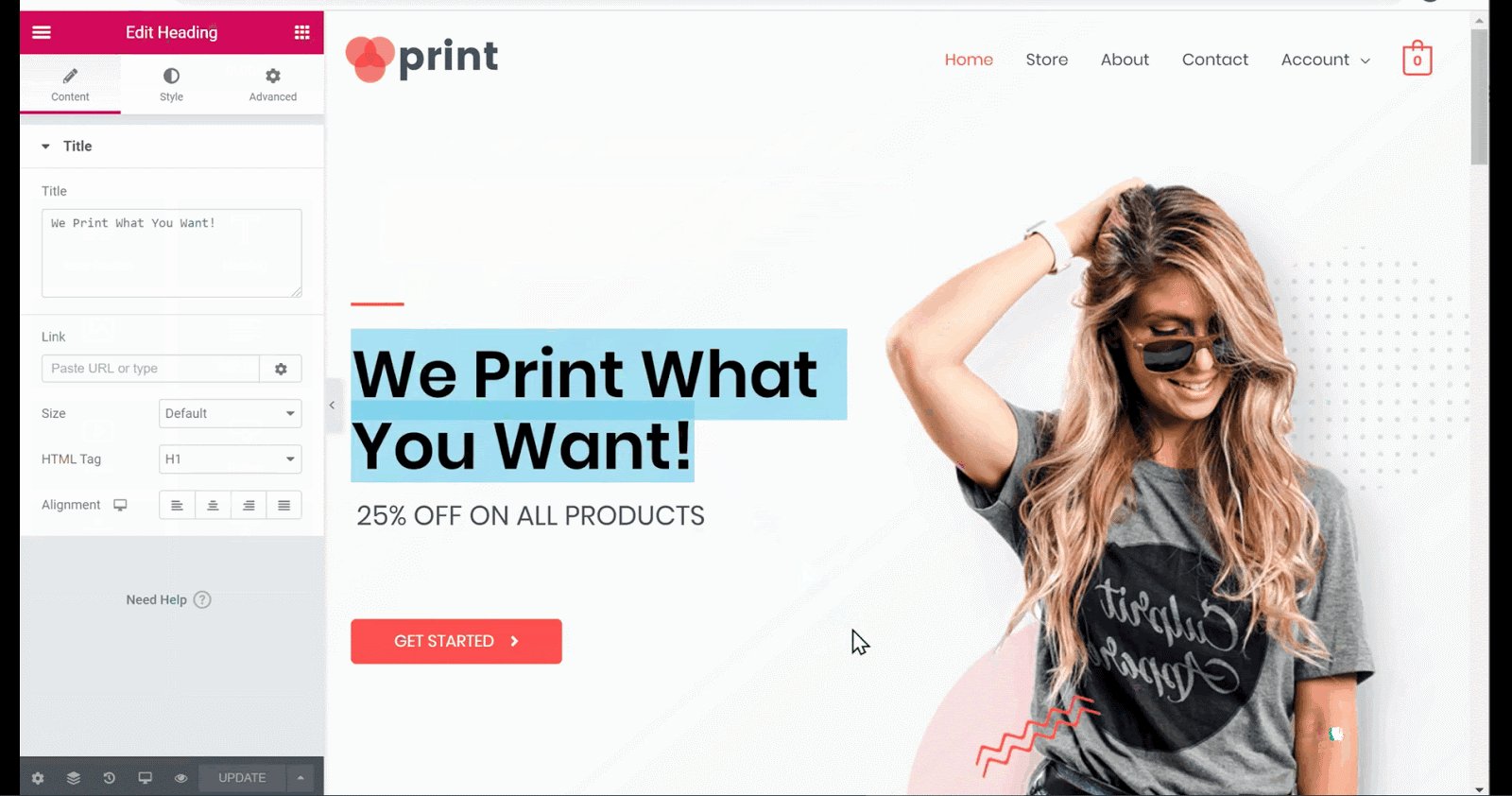
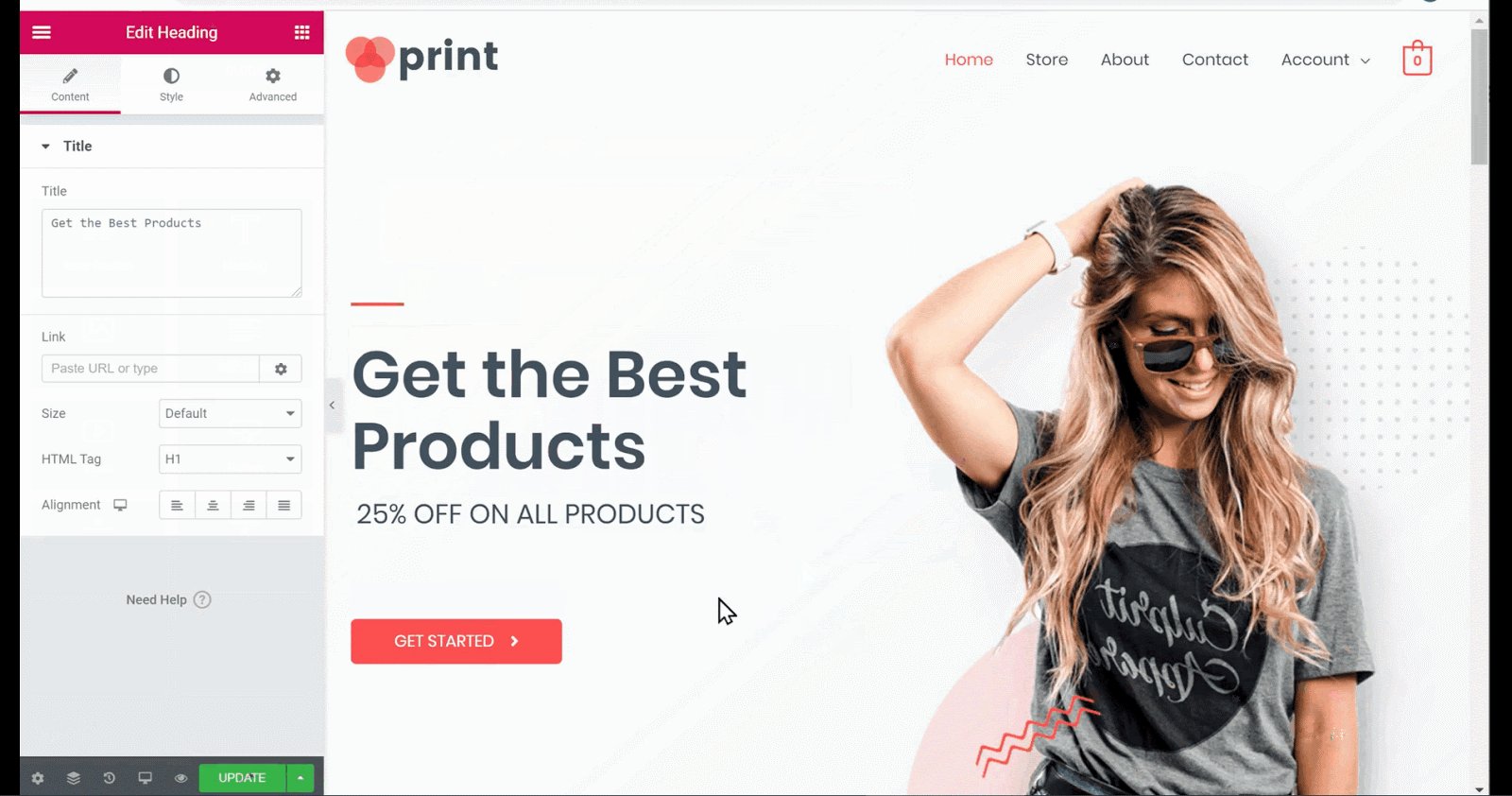
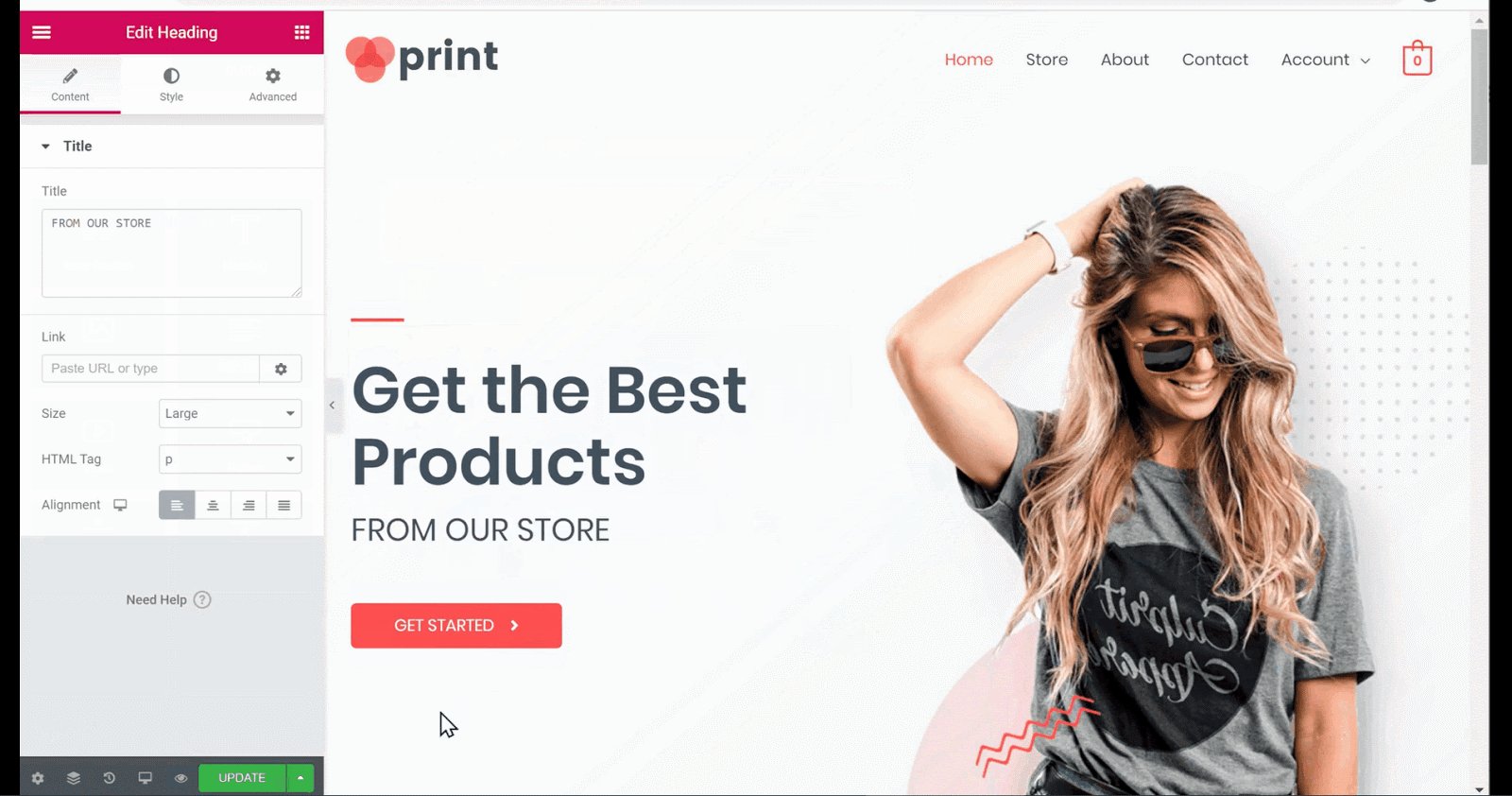
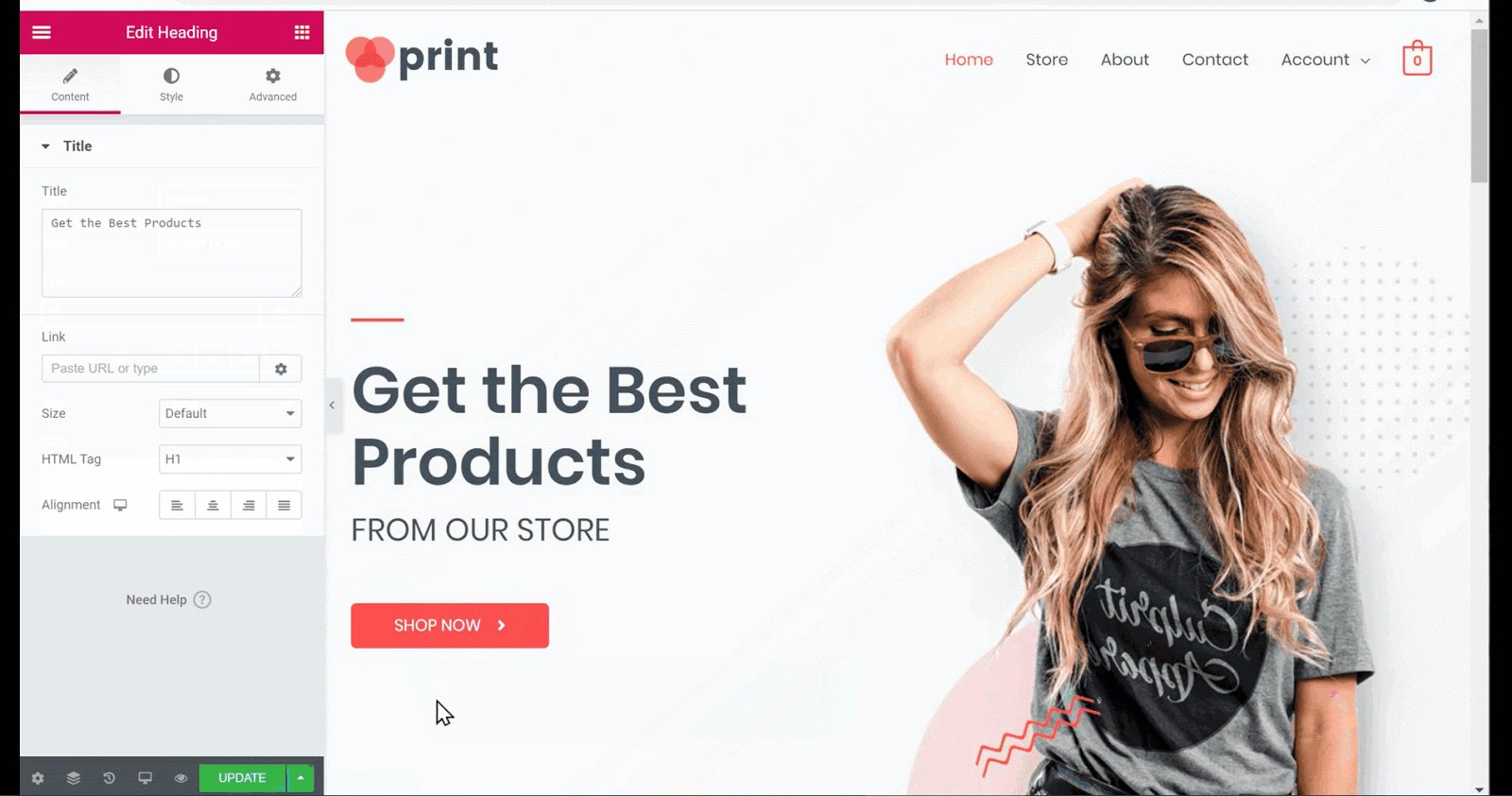
veți fi direcționat către secțiunea de editare unde puteți edita designul paginii. Acum, dacă doriți să editați titlul, trebuie să selectați textul. După selectarea textului, începeți să tastați textul dorit.

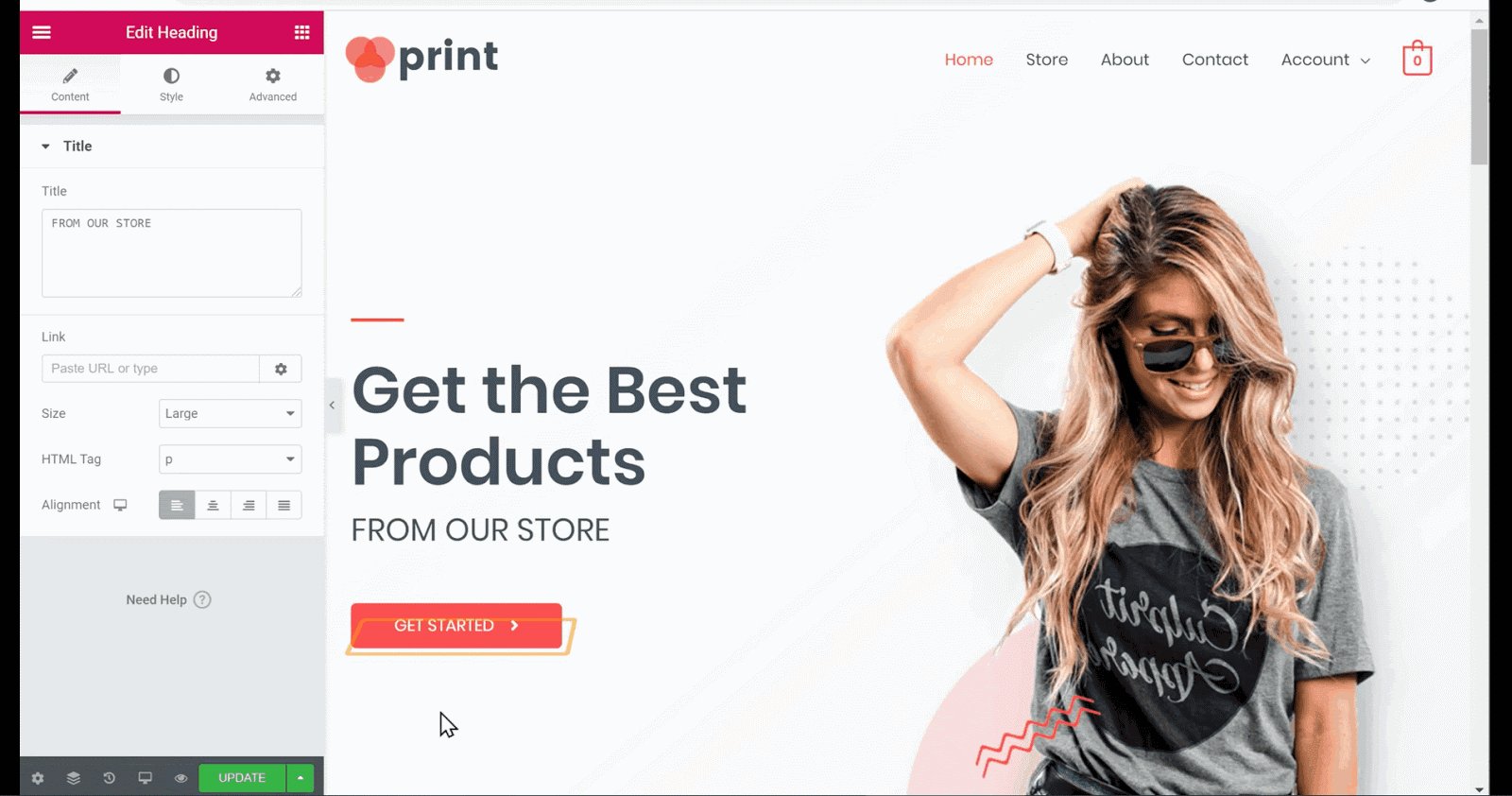
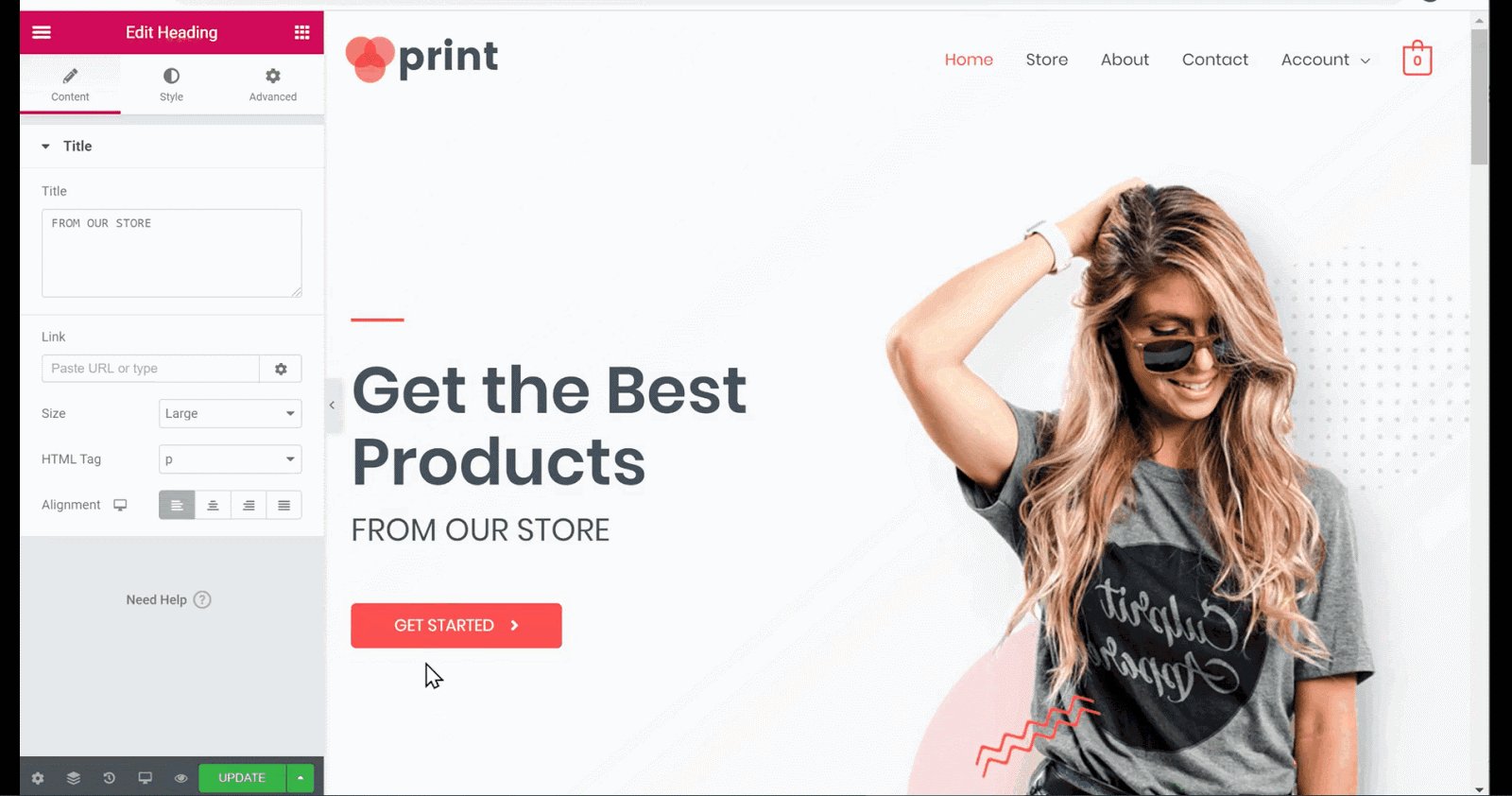
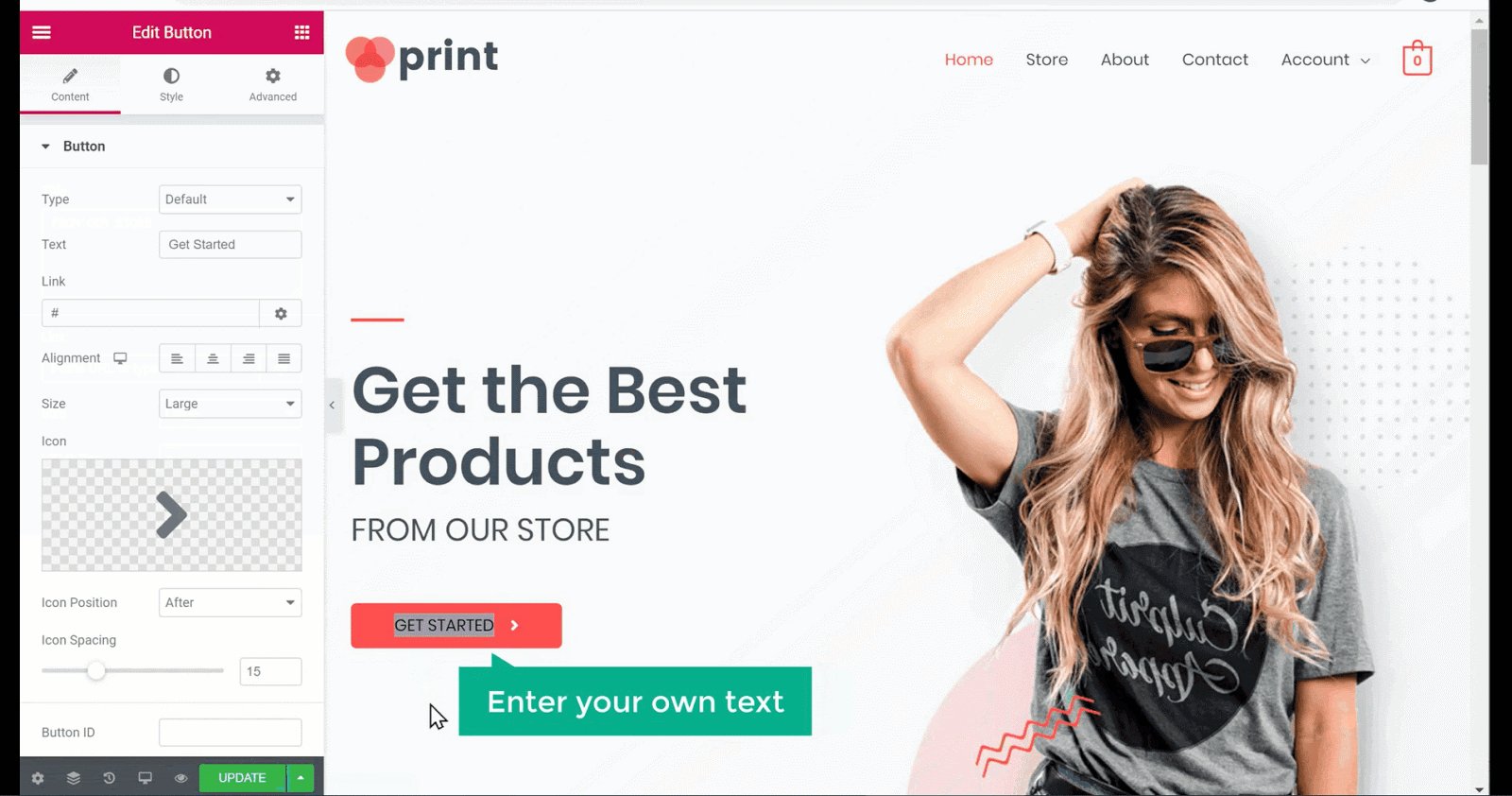
Similar cu heading, dacă doriți să modificați textul butonului, Selectați textul & începeți să tastați. Dacă doriți să editați orice text, repetați același proces.

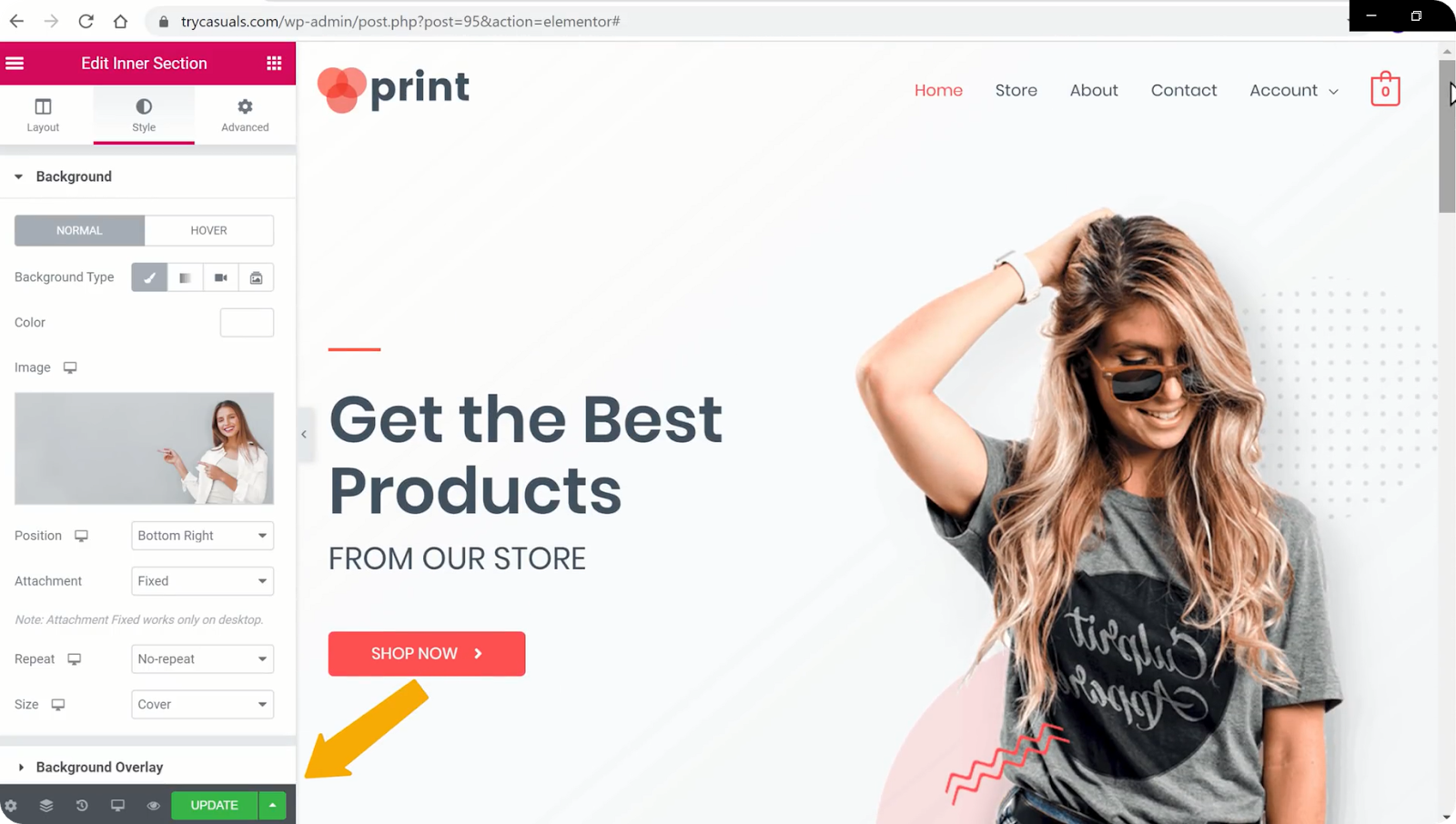
dacă doriți să modificați orice imagine, du-te la acea imagine & click aici. Acum, faceți clic pe imaginea din panoul din partea stângă & apoi trageți & aruncați imaginea.
puteți vedea că imaginea a fost schimbată. După ce ați făcut toate modificările, faceți clic pe Actualizare.

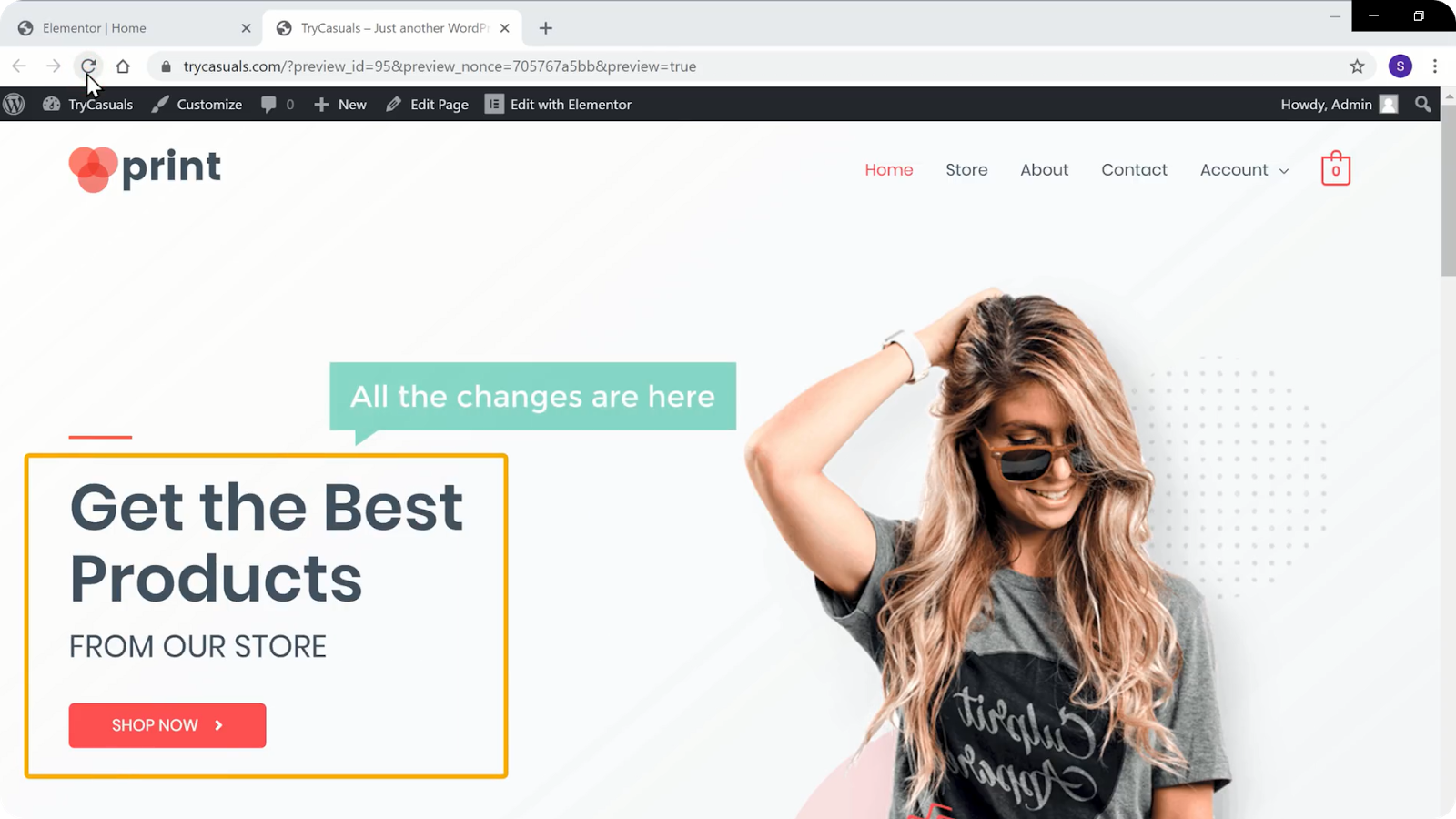
acum, să verificăm dacă modificările au fost actualizate sau nu? Pentru a face acest lucru, accesați site-ul dvs. & reîmprospătați-l.

puteți vedea că modificările au fost actualizate. Acesta este modul în care puteți edita conținutul oricărei pagini.
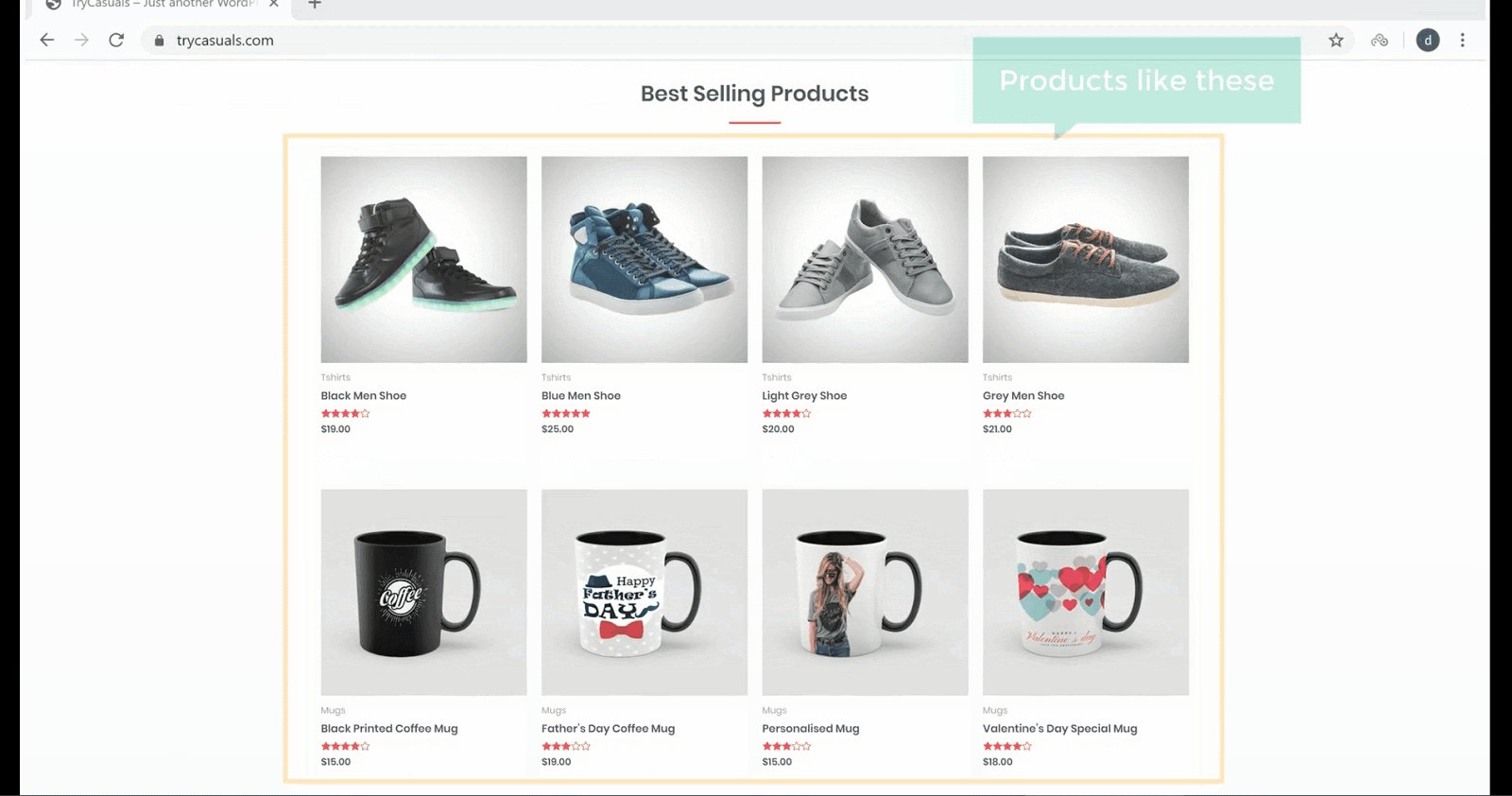
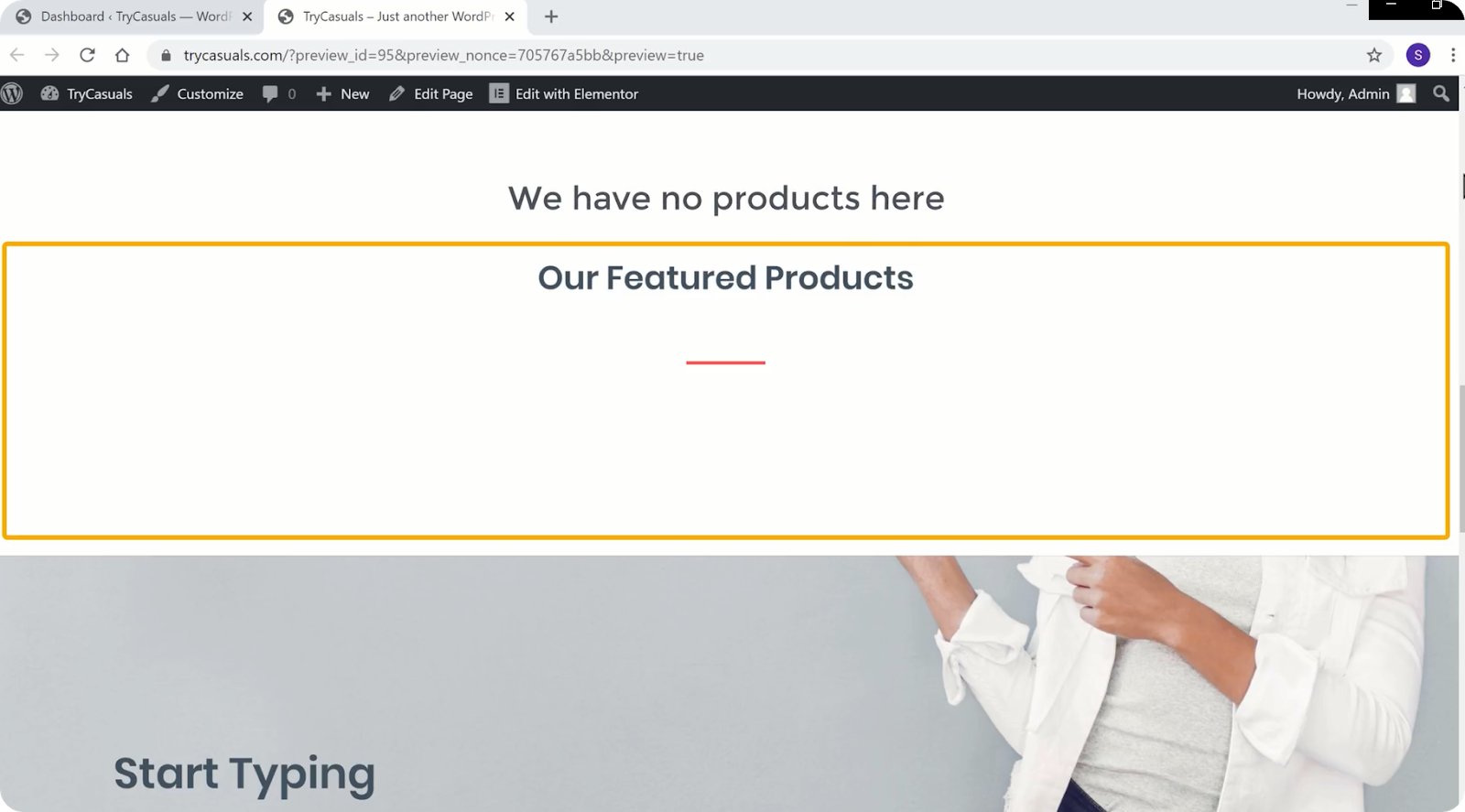
acum, dacă derulați în jos pagina dvs. de pornire, puteți vedea că nu există produse în secțiunea Produse recomandate.

deci, dacă doriți să adăugați produse la pagina dvs. de pornire, putem face asta cu ușurință.
să mergem în pasul următor unde puteți vedea cum să adăugați produse la pagina de pornire.
Pasul 2: Adăugarea produselor la pagina principală
pentru a adăuga produse la pagina principală, accesați din nou tabloul de bord & faceți clic pe produse.

veți fi direcționat către pagina de produse unde puteți vedea produsele prezente în magazinul dvs. Aici puteți alege / selecta produsele pe care doriți să le afișați pe pagina dvs. de pornire făcând clic pe pictograma stea de lângă ea.
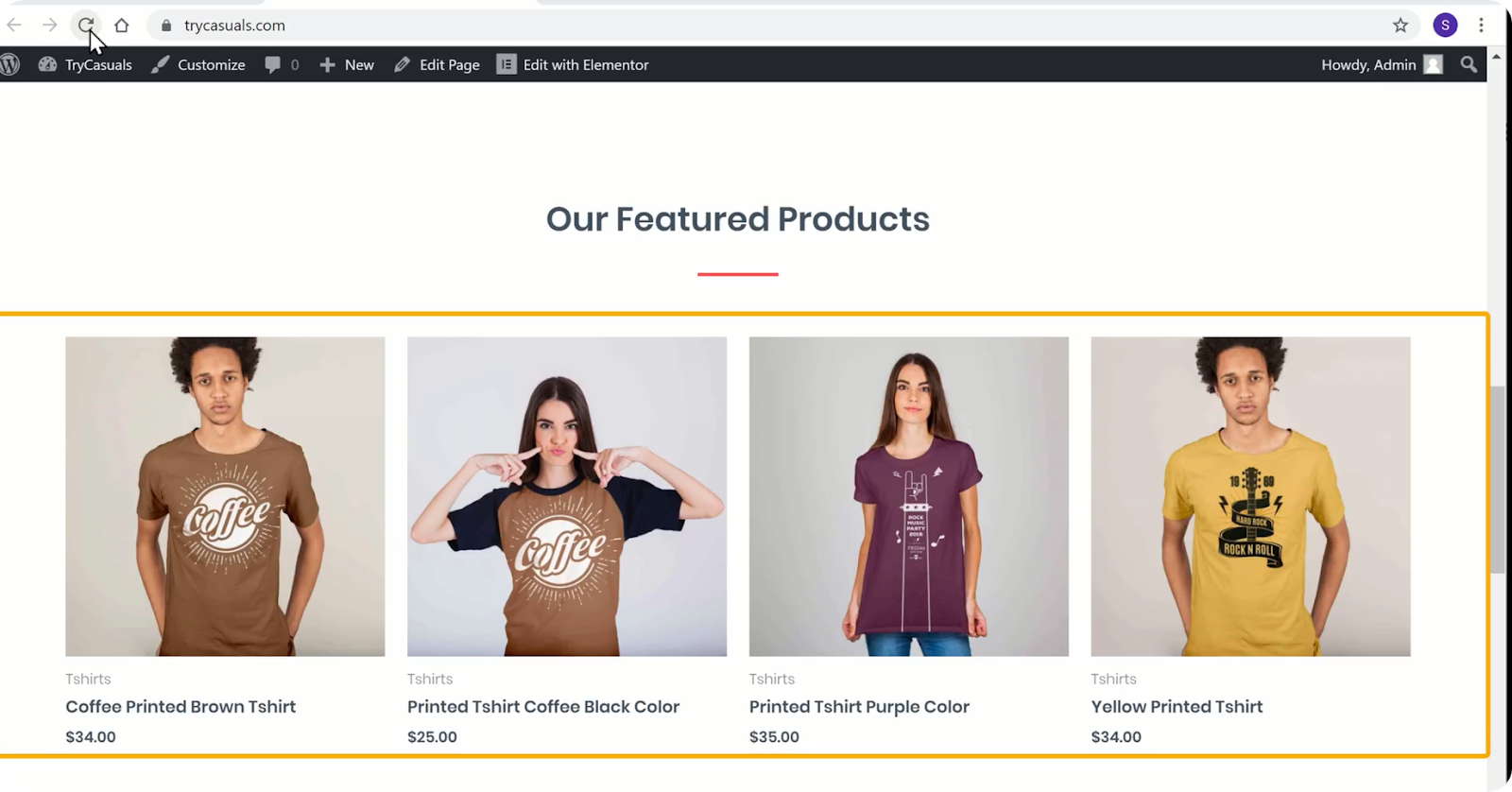
după ce faceți clic pe pictograma stea, produsele vor fi adăugate automat pe pagina principală. Pentru a verifica acest lucru, reveniți la site & faceți clic pe Reîmprospătare.

acum Puteți vedea că produsele au fost adăugate la pagina de pornire. Acesta este modul în care puteți adăuga produse pe pagina principală.
acum că am personalizat site-ul web, vom schimba acum logo-ul site-ului dvs. web.
Pasul 3: Schimbarea Logo-ului site-ului
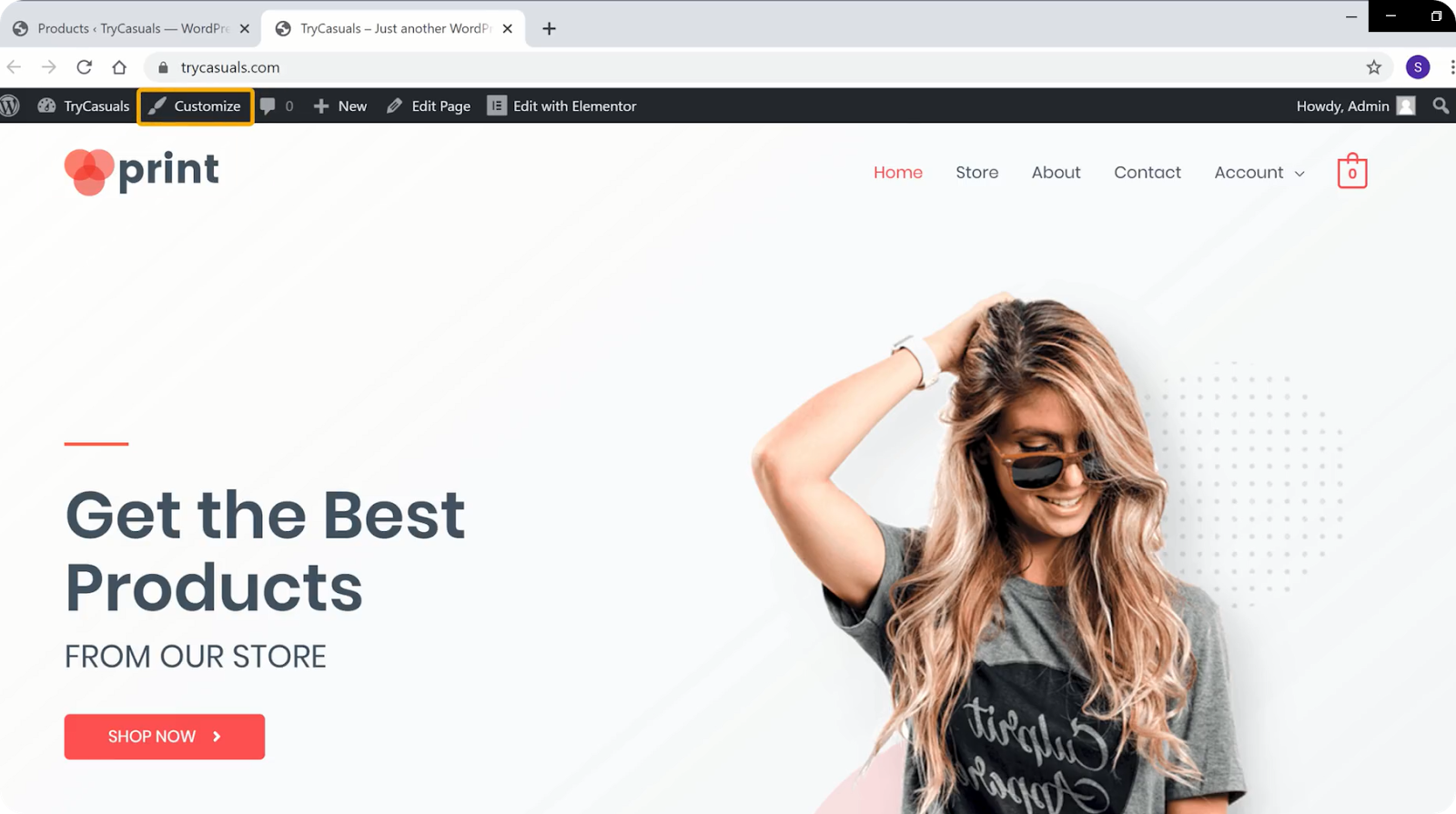
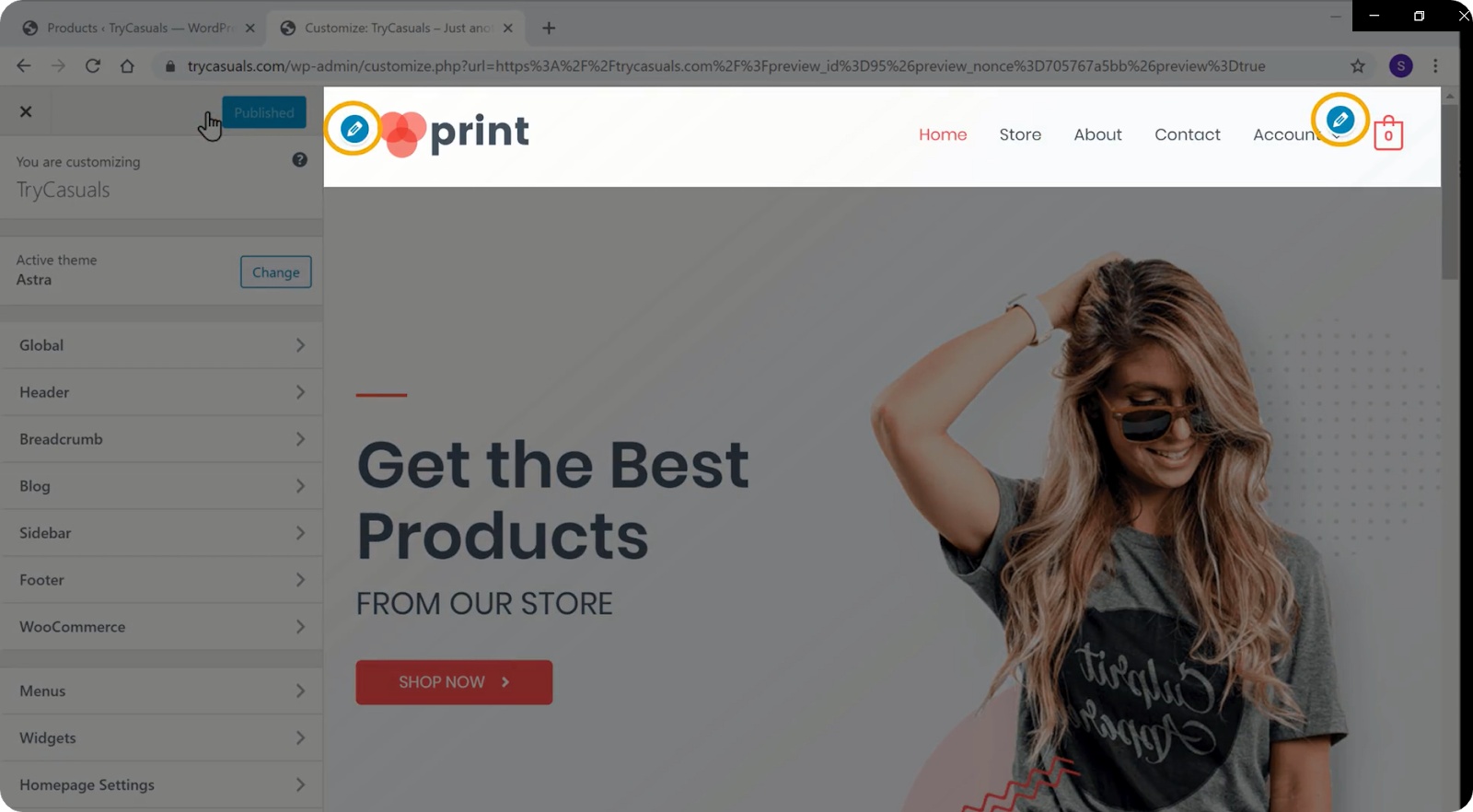
pentru a schimba logo-ul, trebuie să faceți clic pe Personalizare.

vă va duce la secțiunea customizer unde puteți edita setările implicite ale temei.
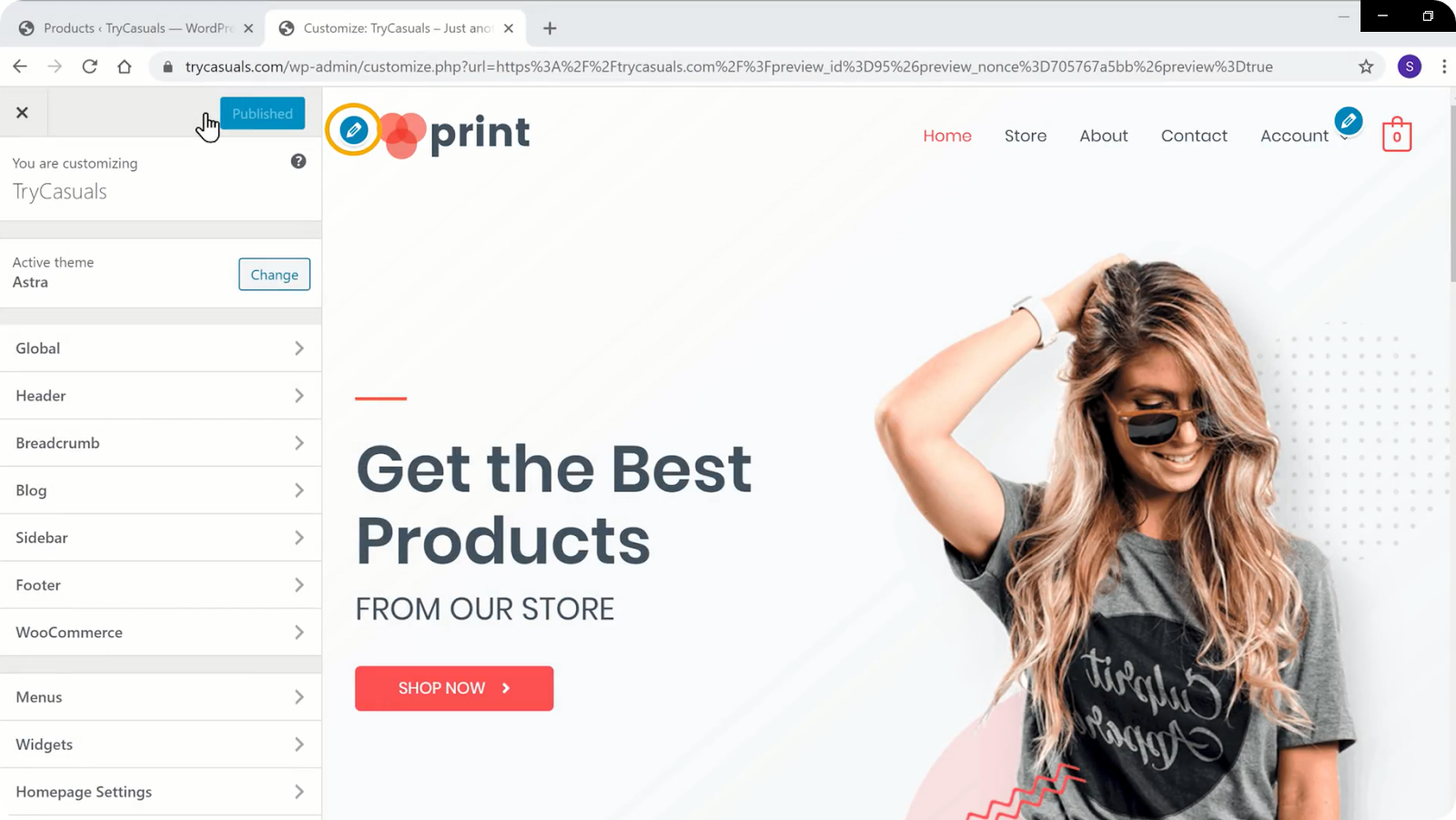
puteți vedea că există diverse pictograme albastre pe ecran. Dacă doriți să schimbați ceva, faceți clic pe pictograma albastră care se află lângă ea.

deci, dacă doriți să schimbați logo-ul, faceți clic pe pictograma albastră de lângă acesta.

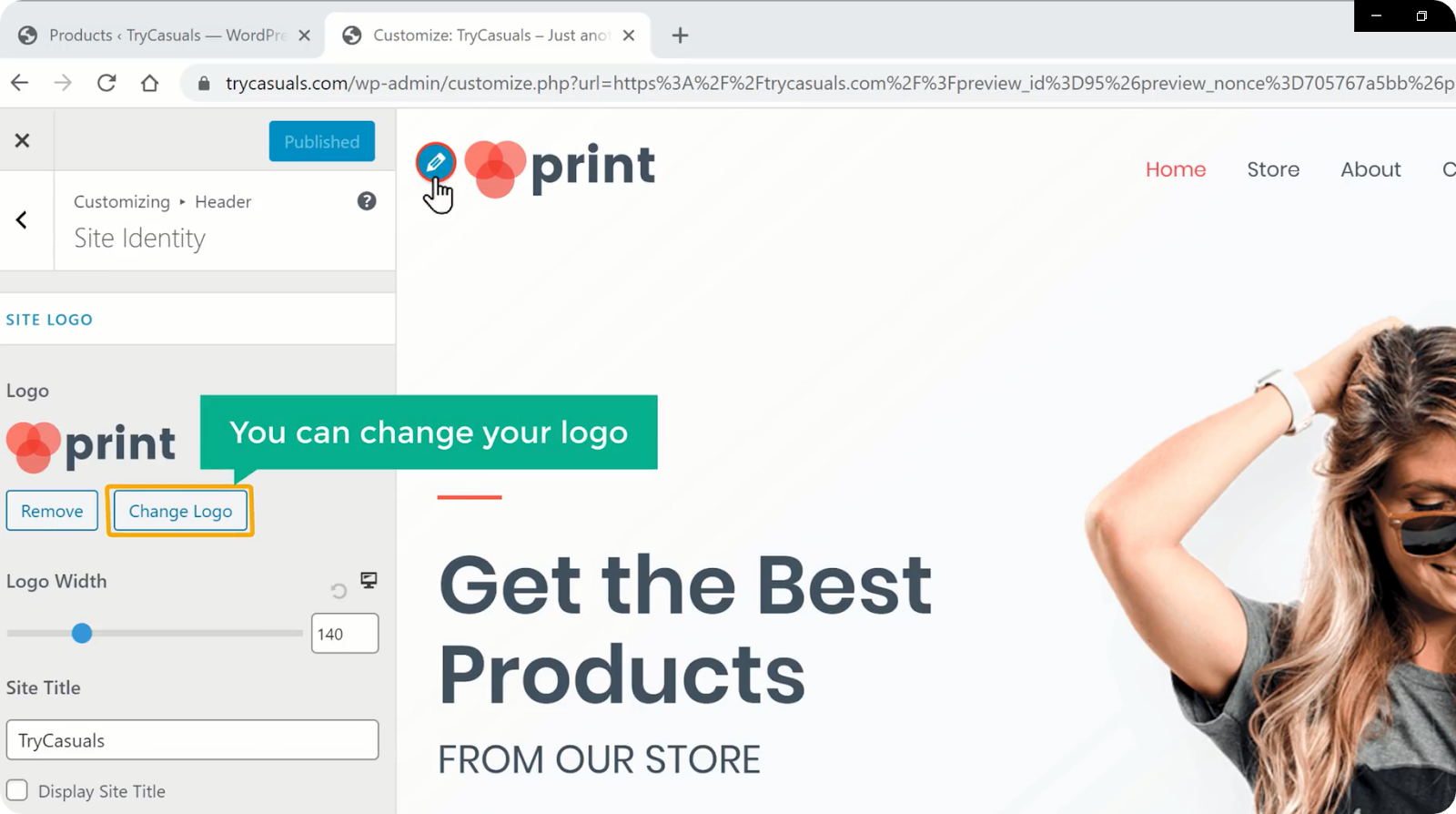
Acum faceți clic pe Modificare logo în secțiunea identitate site.

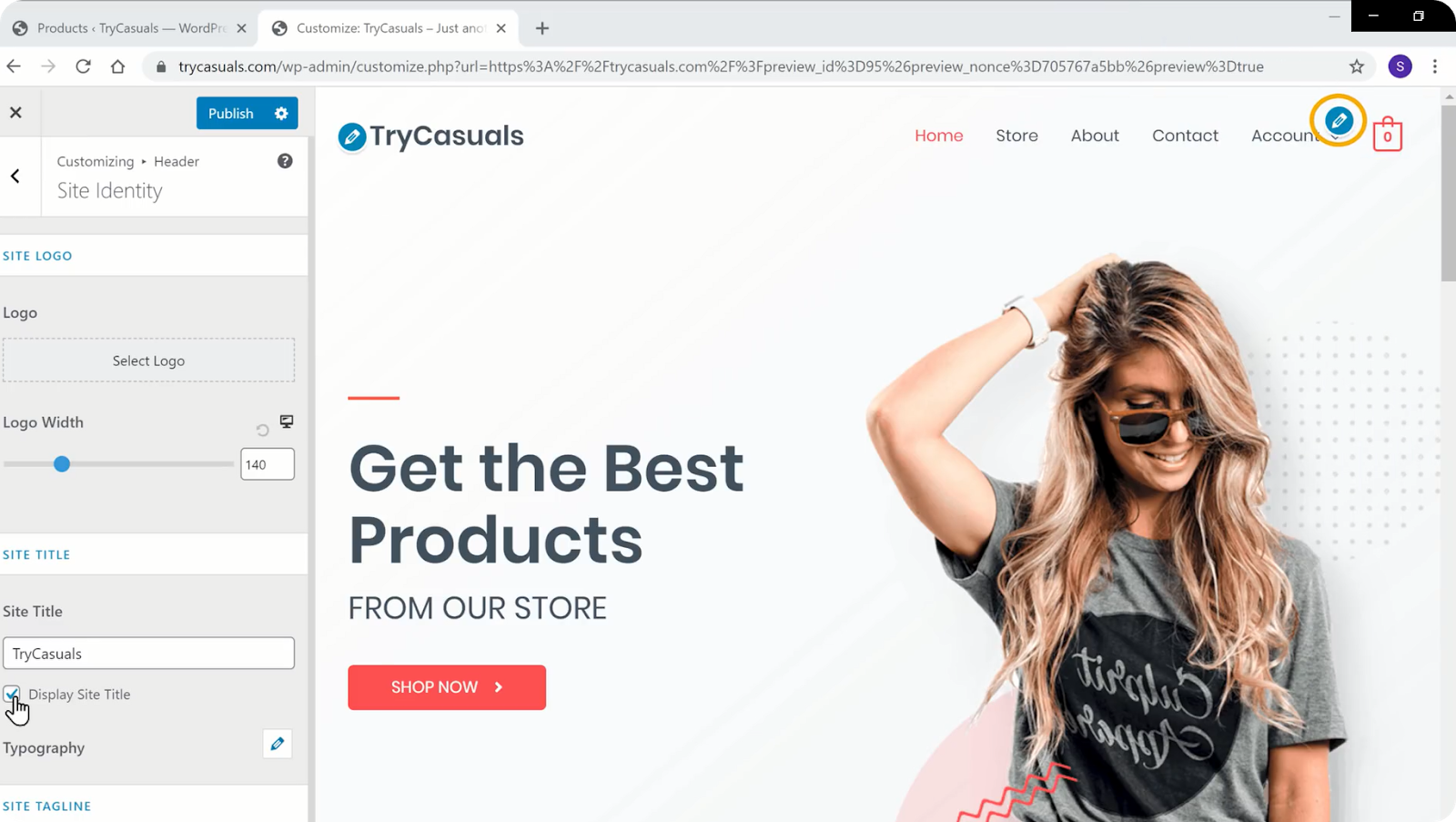
dacă doriți să afișați titlul ca siglă, faceți clic pe Eliminare siglă. Acum derulați în jos & selectați Afișare titlu.
după ce ați terminat cu modificările, faceți clic pe Publicare.
vrei să schimbi meniul? Puteți schimba cu ușurință în secțiunea customizer.
deci, să mergem în pasul următor unde puteți vedea cum să schimbați meniul.
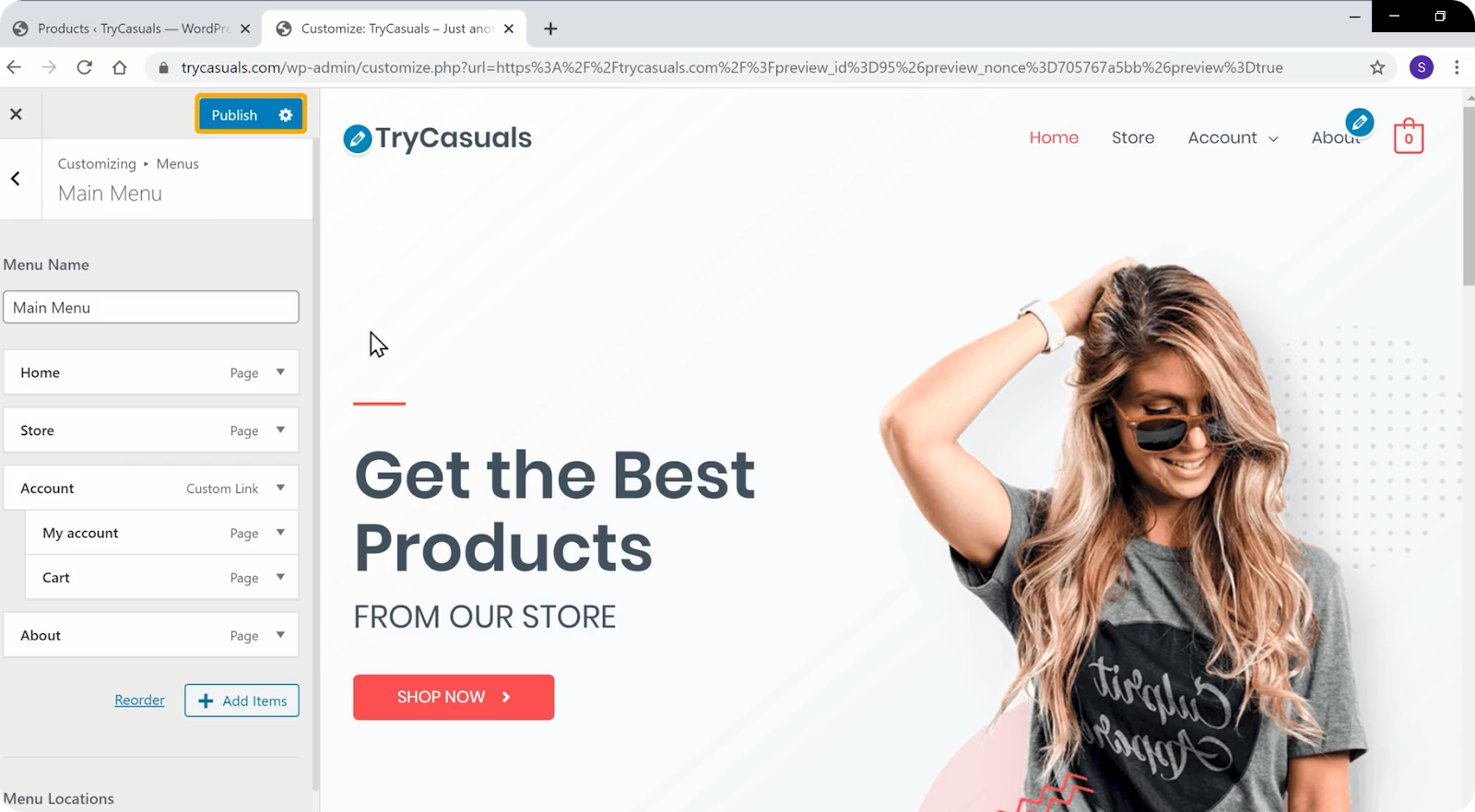
Pasul 4: schimbarea meniului site-ului
pentru a schimba meniul, Faceți clic pe pictograma albastră de lângă meniu.

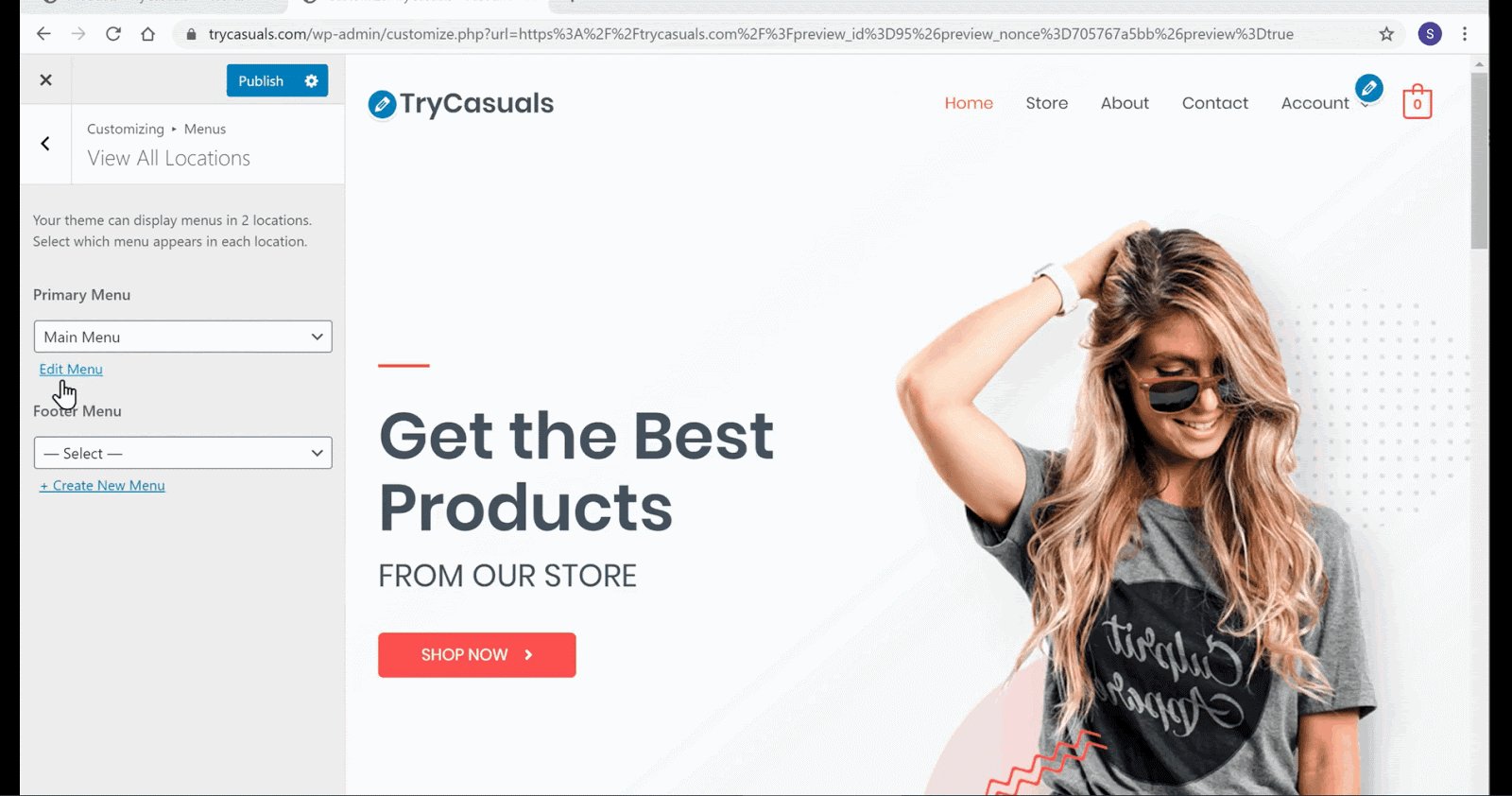
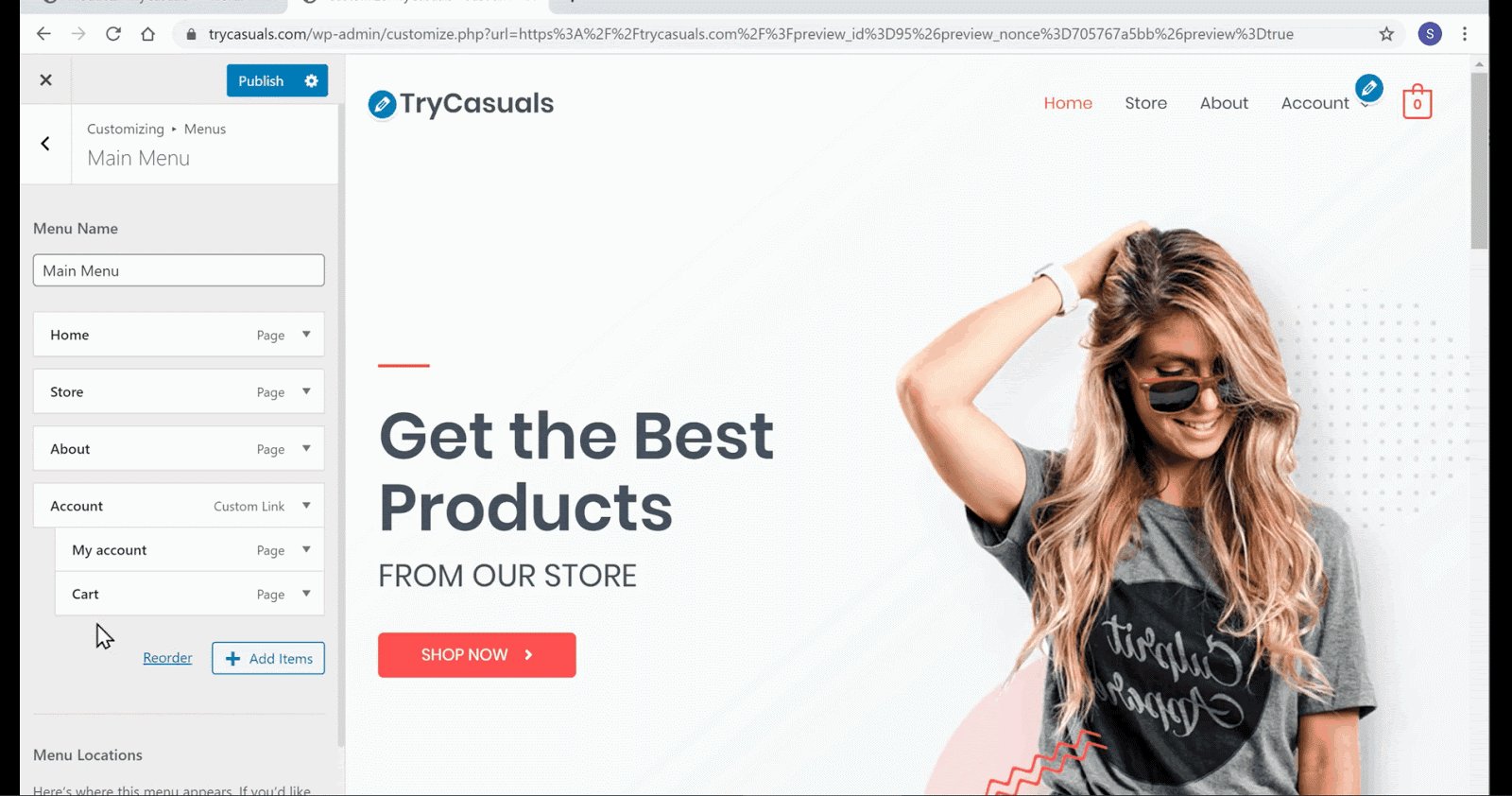
veți fi direcționat către secțiunea meniuri unde puteți edita meniurile prezente pe site.
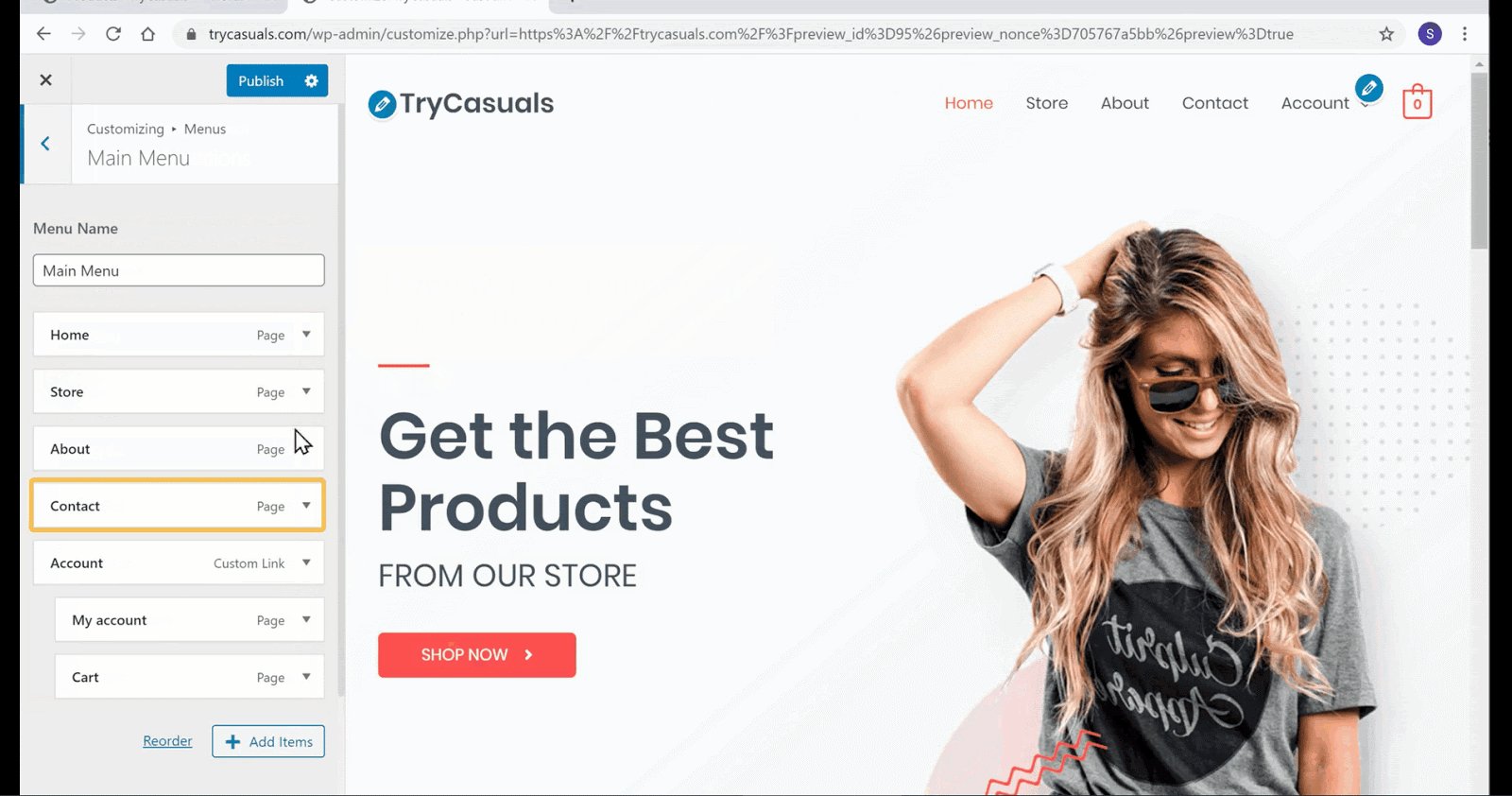
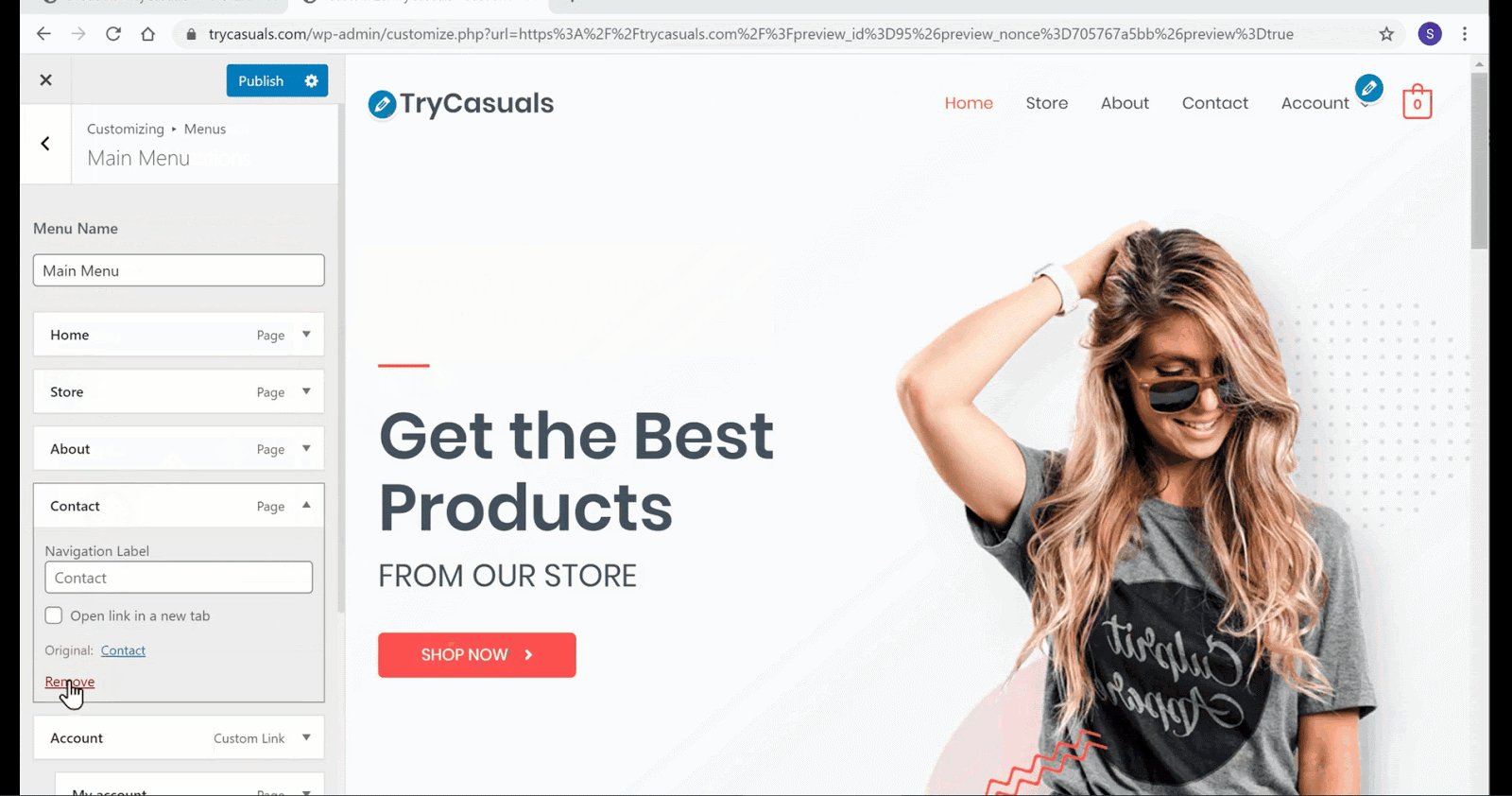
Faceți clic pe meniul Editare. Veți fi dus la secțiunea de meniu unde puteți edita elementele prezente în meniul dvs. Dacă doriți să eliminați orice pagină, faceți clic pe săgeata & faceți clic pe Eliminare.

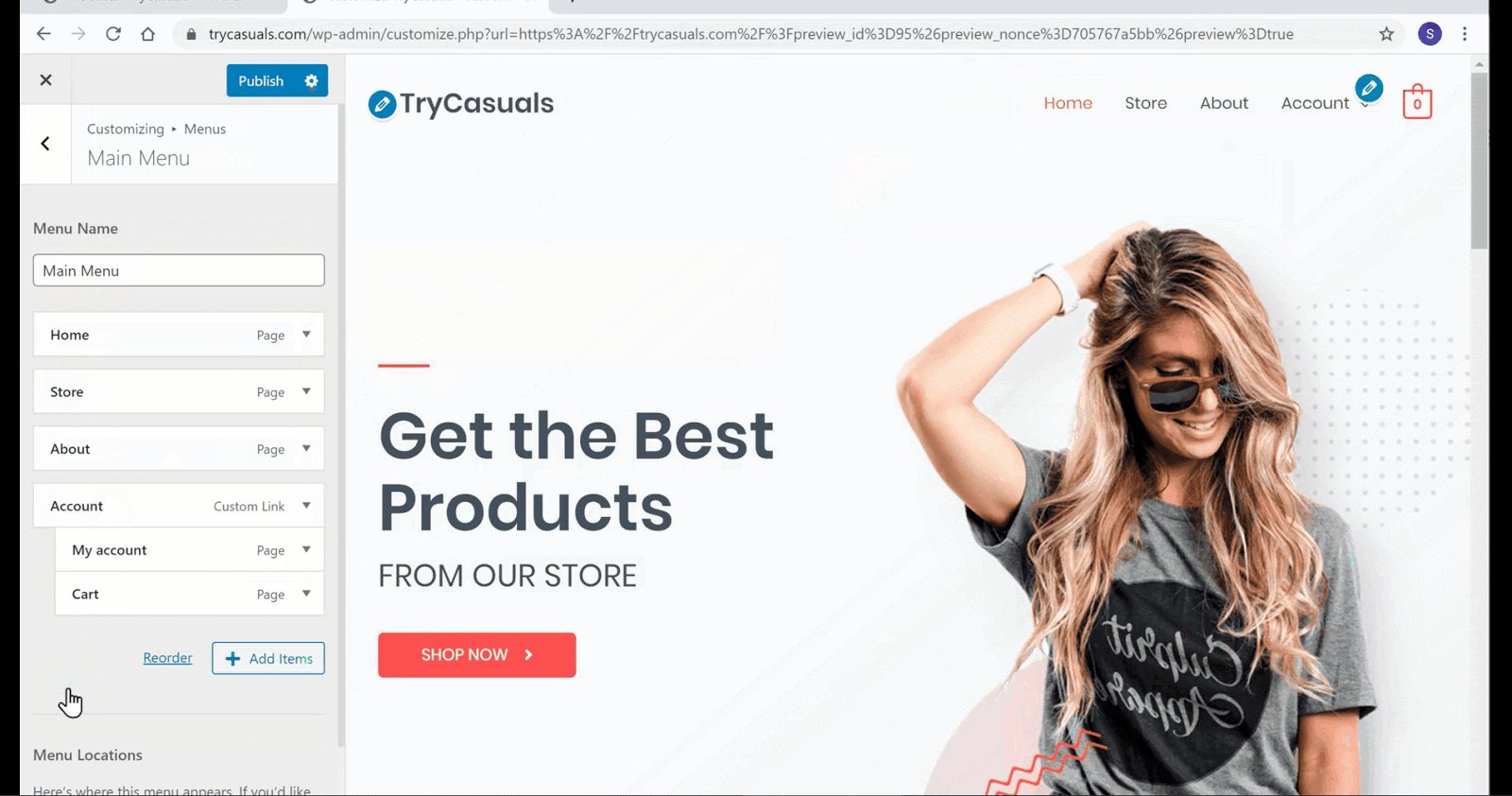
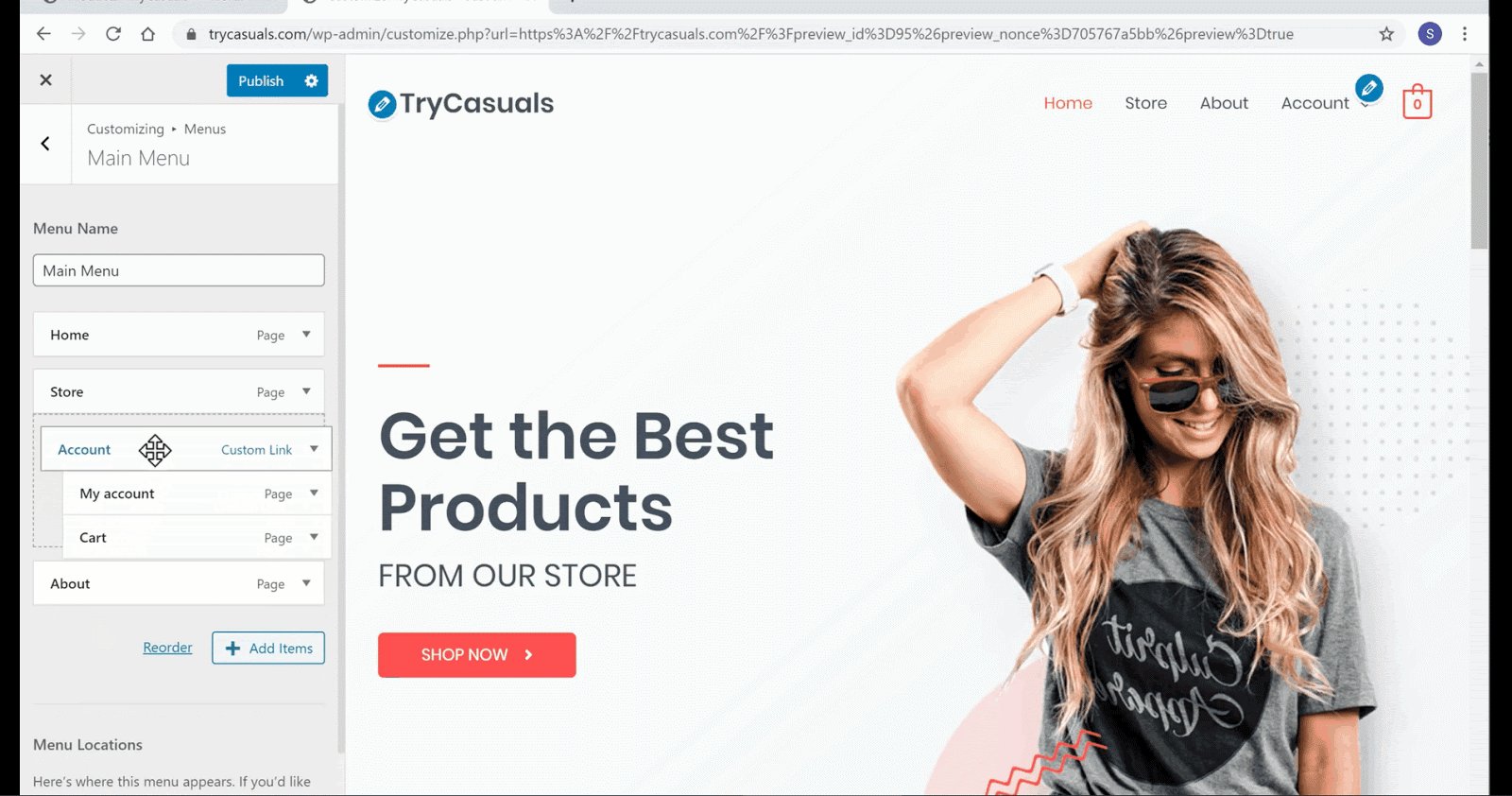
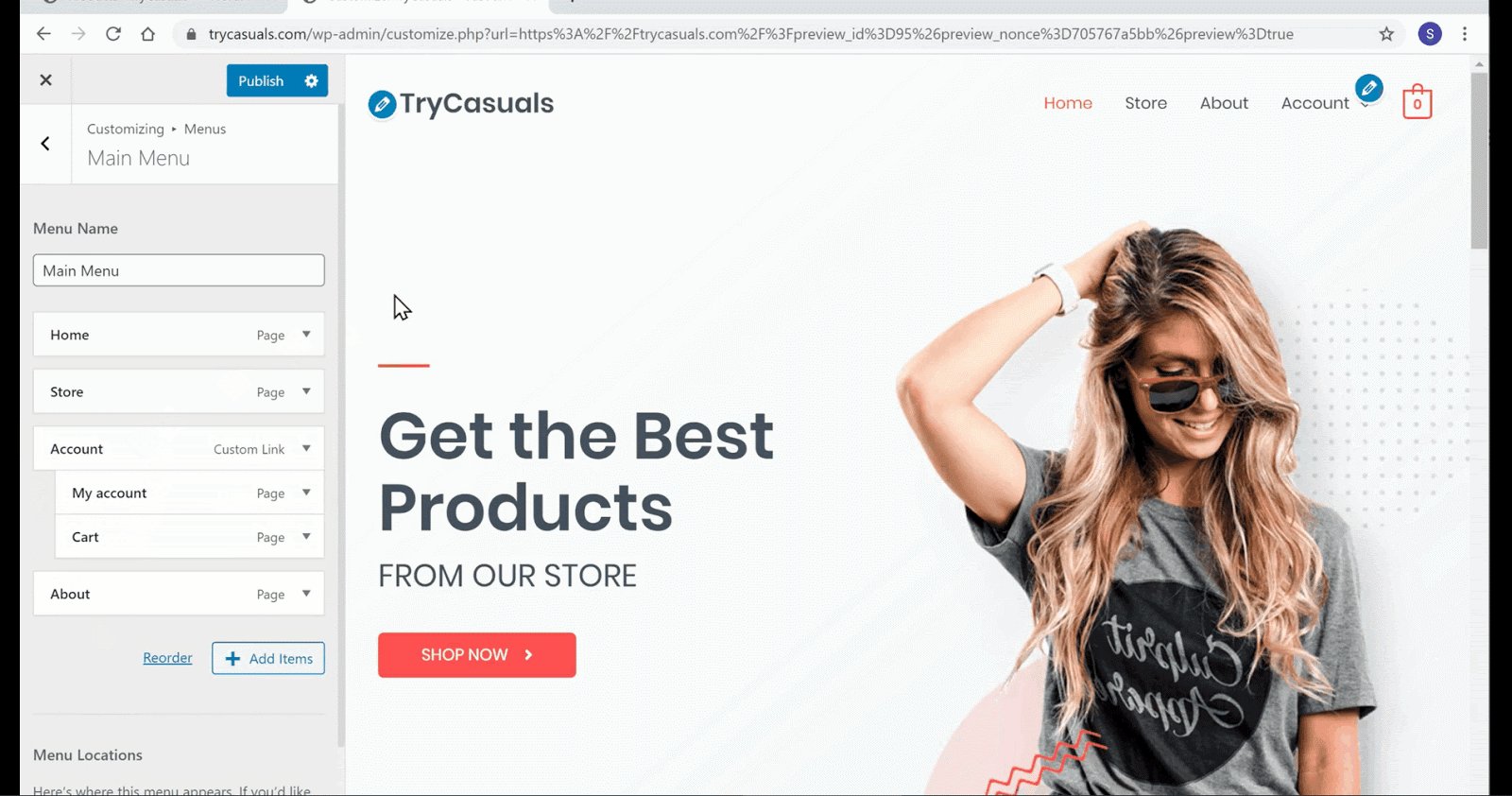
puteți vedea că pagina este eliminată. Acum, dacă doriți să rearanjați meniul, puteți face acest lucru trăgând paginile după cum doriți.

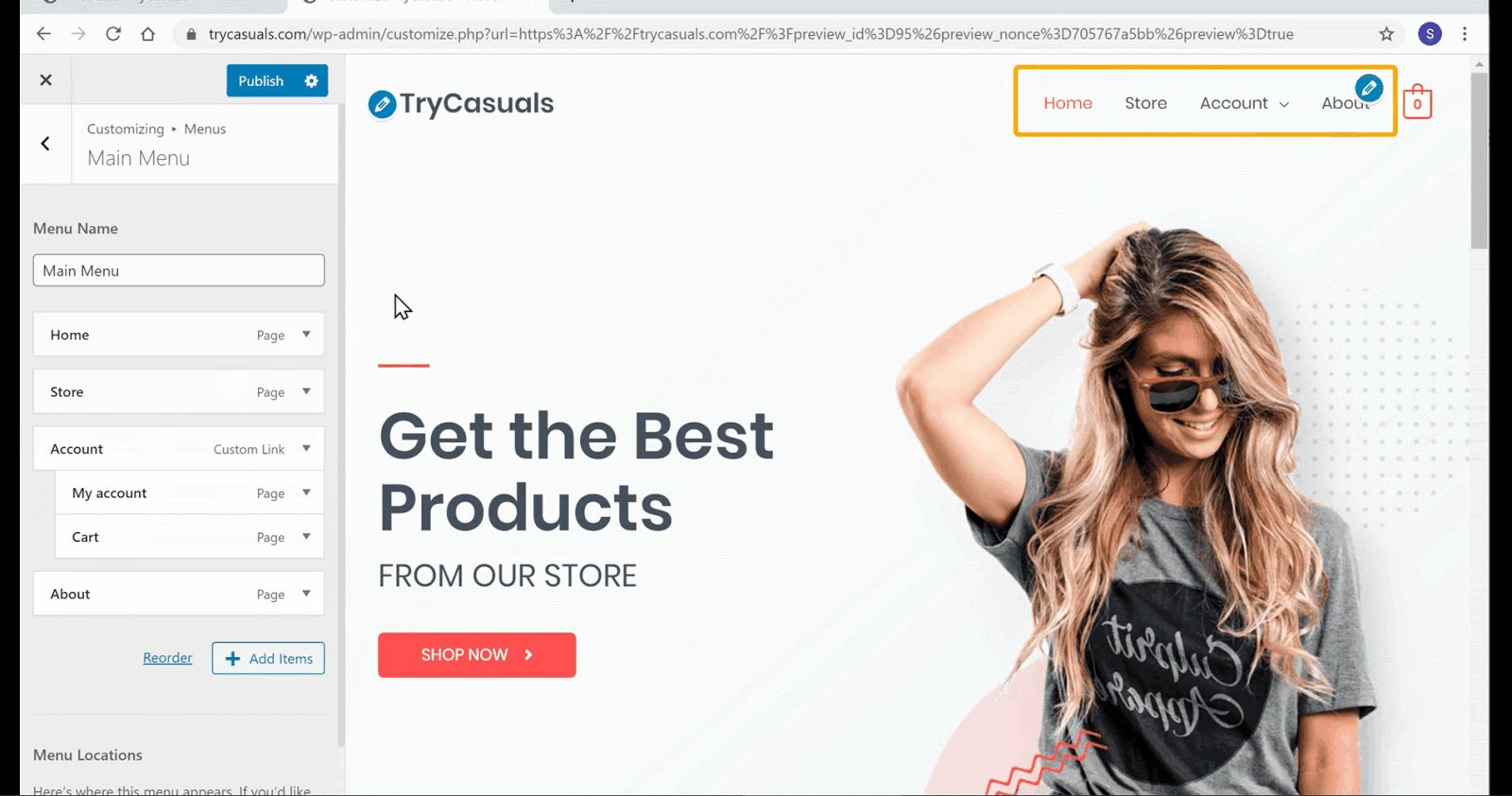
puteți vedea că meniul a fost rearanjat. După ce ați terminat cu modificările, faceți clic pe Publicare.

după ce ați făcut clic pe Publicare, modificările vor fi actualizate pe site-ul dvs. Reîmprospătați site-ul dvs. web pentru a vedea noul logo meniu & al site-ului dvs. web.
acesta este modul în care puteți schimba orice meniu de pe site-ul dvs. web.
concluzie
acum tocmai v-ați creat propriul site de comerț electronic folosind WordPress pentru afacerea dvs. Cu WordPress, există mii de funcții pe care le puteți adăuga pentru a vă îmbunătăți site-ul web. Și puteți include cu ușurință aceste funcții suplimentare cu ajutorul pluginurilor.
dar există mii de pluginuri disponibile în WordPress și este posibil să vă confundați cu ușurință cu ele. Pentru a vă ușura lucrurile, am creat un blog pe cele mai bune 15 pluginuri de comerț electronic pe care să le utilizați pe site-ul dvs.
dacă doriți să știți cum să adăugați codurile cuponului pe site-ul dvs. de comerț electronic, vă rugăm să citiți articolul nostru aici.
în timp, odată cu creșterea traficului, este recomandat să aveți o aplicație exclusivă pentru site-ul dvs. de comerț electronic. Deși poate părea complex să creezi o aplicație mobilă pe cont propriu, este destul de ușor și poate fi realizat chiar și de începători absoluți.
verificați tutorialul nostru video despre cum să creați o aplicație mobilă pentru site-ul dvs. de comerț electronic.
pentru mai multe astfel de tutoriale video despre personalizarea site-ului dvs.
Întrebări frecvente)
- Cum creez un site de comerț electronic pas cu pas?
datorită WordPress, vă puteți crea propriul site de comerț electronic și puteți începe să vindeți produse în doar 4 pași,
- lansați site-ul dvs. WordPress
- construiți site-ul dvs. de comerț electronic
- dezvoltați funcționalitatea site-ului dvs. de comerț electronic
- Personalizați aspectul site-ului dvs
- ce pluginuri ar trebui să folosesc pentru un site de comerț electronic?
există o mulțime de pluginuri populare specifice comerțului electronic, cum ar fi WooCommerce, descărcări digitale ușoare care pot facilita întregul proces. Cu toate acestea, cu atât de multe pluginuri, trebuie să fiți atenți la calitatea și numărul de pluginuri pe care le utilizați pe site-ul dvs. de comerț electronic.
puteți utiliza pluginuri specifice comerțului electronic pentru a adăuga funcții specifice, cum ar fi facturarea și expedierea pe site-ul dvs. web. Pentru a începe, consultați lista noastră de 15 pluginuri de comerț electronic WordPress.
- putem crea o aplicație mobilă pentru un site de comerț electronic?
de-a lungul anilor, tot mai mult trafic pe site provine de pe telefoanele mobile. Deci, în calitate de proprietar de comerț electronic, puteți folosi această tendință și puteți crea o aplicație mobilă exclusivă pentru afacerea dvs. de comerț electronic. În acest fel, clienții dvs. pot accesa cu ușurință produsele printr-o aplicație, nefiind nevoiți să vă viziteze site-ul de fiecare dată.
de asemenea, crearea unei aplicații mobile nu este atât de dificilă ca înainte. Consultați tutorialul nostru pas cu pas despre cum să creați o aplicație mobilă pentru site-ul dvs. de comerț electronic.