Cum se adaugă o bară laterală stângă în WordPress-ghid pas cu pas
adăugarea unei bare laterale stângi la o temă WordPress nu este ușoară. Fără acest tutorial care să vă ghideze, ar fi mai ușor să creați un șablon de pagină personalizat de la zero, cu bara laterală din stânga injectată în acel fișier șablon.
barele laterale sunt greu codificate în Fișierele șablon temă.
în fiecare fișier șablon este mai multe cârlige WordPress.
motivul este că WordPress rulează pe limbajul de script PHP. Aproape fiecare funcție din șabloanele tematice folosește cârlige WordPress.

codul pentru a încărca bara laterală din stânga este
<?php get_sidebar(‘stânga’); ?>
funcția „get_sidebar” este utilizată pe mai multe șabloane. Unii pentru a arăta dreapta-sidebar, alții pentru a arăta nici unul.
adăugarea nu este o opțiune. Încercarea de a încărca două bare laterale va provoca un conflict care va determina site-ul dvs. să arunce o eroare critică.
trebuie să editați barele laterale existente sau să încărcați barele laterale „dinamice”.
pentru a face o schimbare la nivel de site, fiecare instanță a funcției get_sidebar trebuie înlocuită cu codul pentru a încărca bara laterală din stânga.
pentru cei rămași fără altă opțiune decât să cutreiere web-ul căutând cum să adăugați o bară laterală stângă în WordPress, este pentru că tema dvs. nu are această funcție.
trebuie să o adăugați manual.
această căutare pentru fix se termină aici.
au fost încercate și testate mai multe coduri, pluginurile adăugate și șterse (deoarece nu au funcționat) și, în final…
Cod funcțional scriptat (pe care îl puteți copia și lipi) care va adăuga o bară laterală personalizată în stânga zonei dvs. de conținut.
cum se adaugă o bară laterală stângă în WordPress
1) Înregistrați o nouă bară laterală în funcțiile dvs.fișier php.
2) Creați o bară laterală-stânga.fișier php.
3) încărcați-l în folderul temă.
4) Tweak pagina ta.șablon php pentru a încărca bara laterală din stânga.
5) editați foaia de stil pentru a pluti bara laterală din stânga conținutului.
nu pierdeți timpul cu pluginuri pentru a adăuga o bară laterală stângă în WordPress
numeroase pluginuri sunt disponibile pentru a adăuga bare laterale personalizate. Nu înregistrează bare laterale noi. Ele extind doar funcționalitatea existentă. Puteți crea cu ușurință bare laterale personalizate cu pluginuri, dar acestea se conectează la tema dvs.
pentru teme fără o bară laterală stânga, plugin-uri nu au o zonă de widget bara laterală stânga pentru a personaliza.
singura modalitate de a adăuga o bară laterală stângă este să editați codul sursă pentru tema dvs.
asta înseamnă lucrul cu PHP. Ceva care vă poate rupe site-ul Dacă fie greșiți codul, lipiți-l în zona greșită, fie uitați să închideți o etichetă div.
din acest motiv, majoritatea surselor online vă vor spune să creați mai întâi o temă pentru copii și să faceți editările acolo pentru a evita ruperea temei.
aceasta este o cale de urmat. Un drum lung.
ruta mai rapidă este să descărcați șablonul de temă pe desktop.
în acest fel, pentru fiecare fișier pe care îl veți edita, veți avea o copie a originalului.
când nu știți ce se întâmplă unde – așteptați ca lucrurile să se rupă
când o fac, deschideți folderul de descărcare a șablonului, accesați fișierul pe care îl editați și copiați și lipiți codul sursă original înapoi.
este mult mai rapid decât crearea unei teme copil. Ceva ce ar trebui să faceți dacă intenționați să faceți mai multe modificări la tema dvs.
pentru o schimbare, deși, o copie a fișierelor sursă temă originală va face bine.
mai întâi: înregistrați o nouă bară laterală
acest lucru se face în funcțiile dvs.fișier php

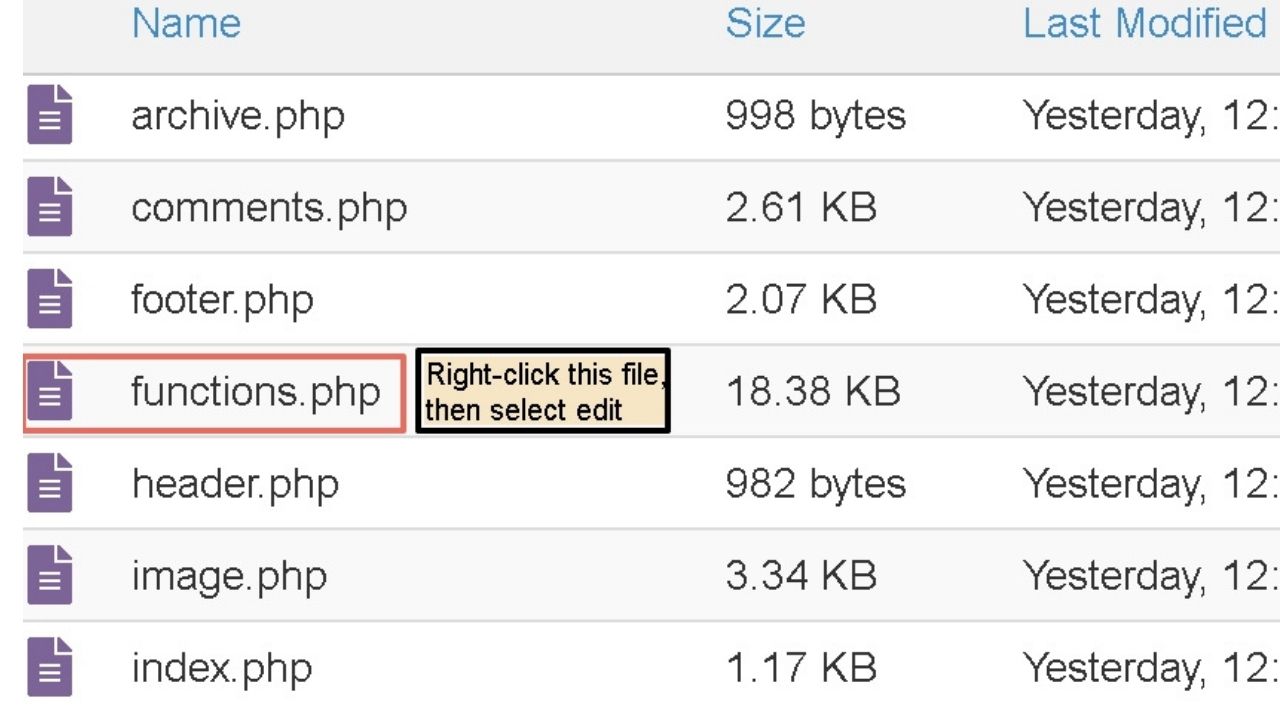
accesați cPanel-ul site-ului dvs. web, Deschideți Managerul de fișiere, accesați folderul WP-content și apoi deschideți folderul teme. Deschideți folderul tematic pentru cel în care doriți să adăugați o bară laterală din stânga.
în acolo va fi o funcții.fișier php.
adaugă acest cod
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
nu aruncați codul nicăieri. Derulați în jos până când ajungeți la o secțiune de comentarii care are
/**
* Inregistreaza-te zona widget.
acesta este locul unde să înregistrați bara laterală din stânga cu codul de mai sus.
apăsați Salvare și ieșire. Asta este tot ce trebuie să adăugați la acest fișier.
singura parte a codului de mai sus pentru a schimba este numele temei. Înlocuiți „twentytwentyone” cu numele temei dvs.
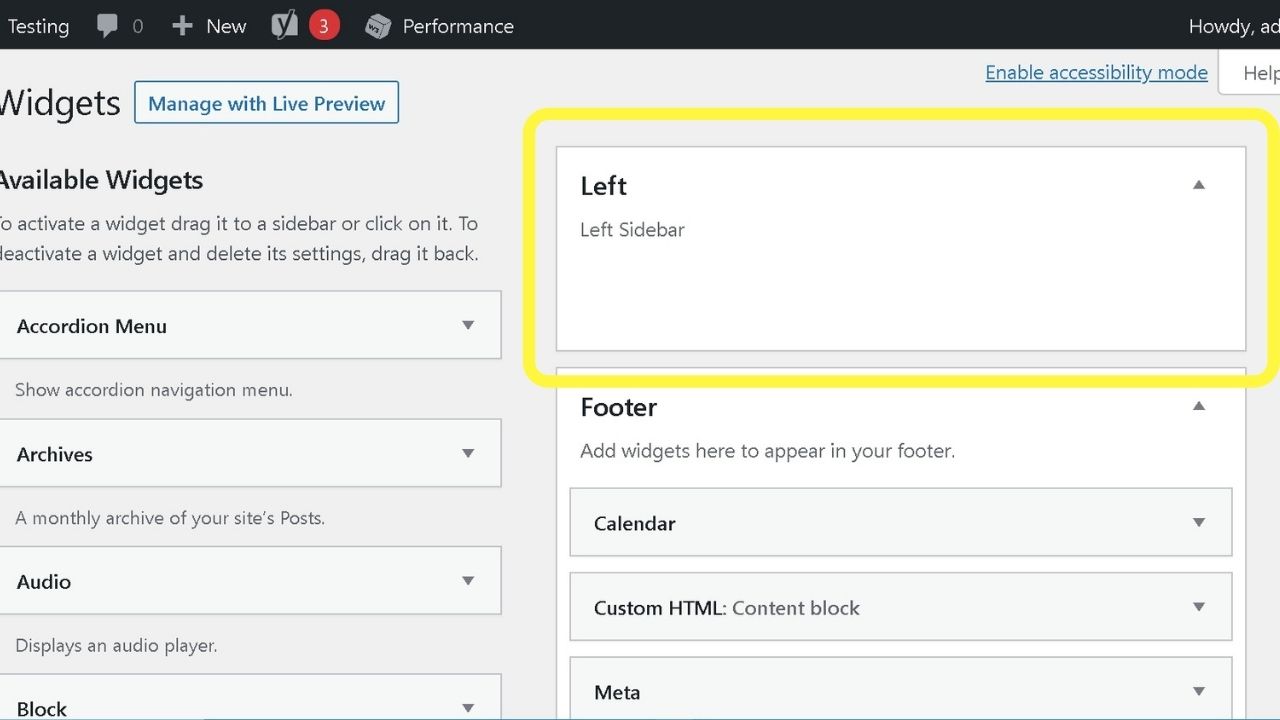
dacă doriți să verificați progresul, puteți reveni la site-ul dvs. WordPress, încărcați zona widget și veți vedea că bara laterală din stânga a fost adăugată ca o nouă zonă widget.

acesta nu va funcționa, încă.
Următorul este crearea barei laterale.fișier php
această parte este mai ușoară decât pare.
tot ce ai nevoie este un editor de text simplu.
nu utilizați MS word sau orice alt procesor de text. Acestea adaugă codificare care se încurcă cu WordPress.
copiați și lipiți codul de mai jos într-un editor de text simplu
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
apoi salvați-l ca „bara laterală-stânga.php”. Asigurați-vă că este un fișier PHP și nu TXT.
de asemenea, cuvântul „sidebar” trebuie să fie primul cuvânt din numele fișierului pentru ca WordPress să îl recunoască.
Stânga-Bara Laterală.php nu va funcționa. (Va deveni clar de ce într-un pic).
încărcați bara laterală-stânga.fișier php în cPanel
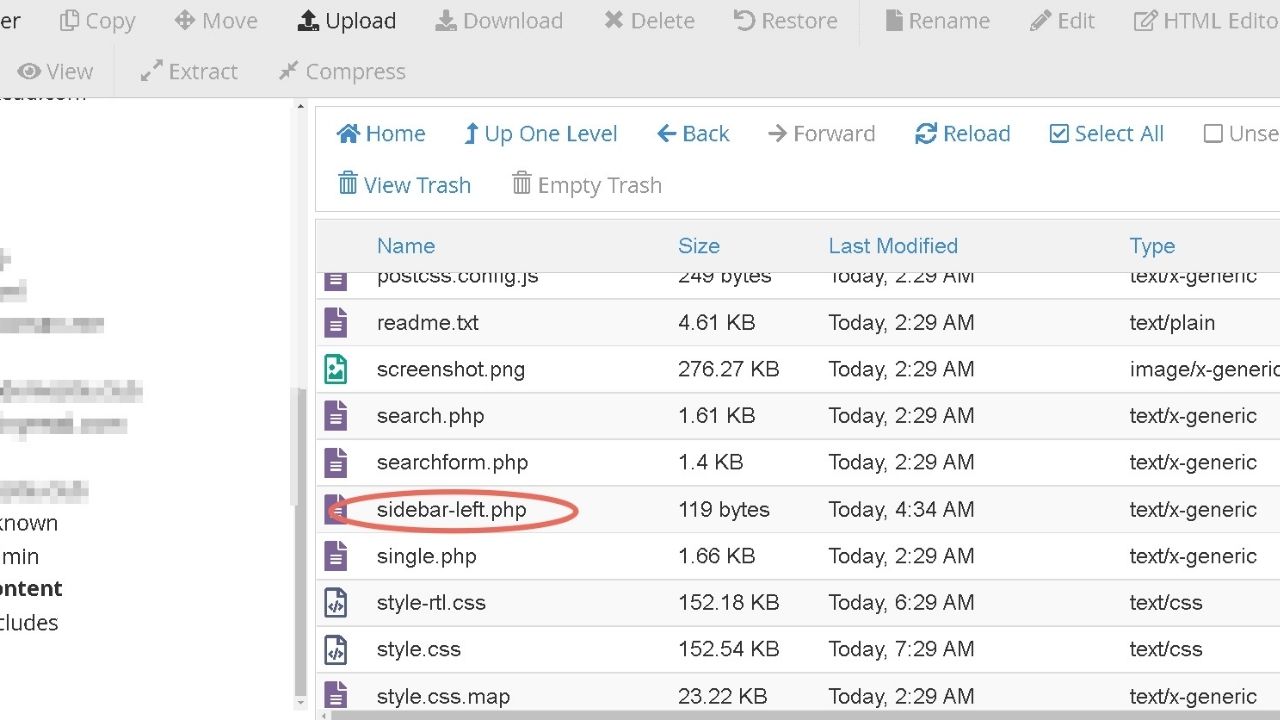
reveniți la folderul tematic WP din cPanel și încărcați noul fișier.

în acest moment, bara laterală va fi înregistrată, iar fișierul va fi activ pe tema dvs.
pentru a confirma, veți vedea fișierul în folderul șablon

acum, trebuie să-l codificați într-un șablon de pagină
toate temele WordPress au șabloane de pagină. Unii mai mult decât alții.
dacă aveți un singur șablon, fișierul de editat este page.php pentru paginile și postarea dvs.php pentru postări pe blog.
multe teme au numeroase șabloane de pagină, toate cu machete diferite. Dacă aveți un șablon cu o bară laterală dreaptă, utilizați-l ca o comandă rapidă.
Copiați conținutul paginii cu o bară laterală dreaptă, apoi schimbați fiecare instanță a barei laterale-dreapta cu bara laterală-stânga, apoi salvați noul fișier.
care va economisi timp pe următoarea etapă pentru styling bara laterală.
codul pentru a încărca bara laterală stânga este
<?php get_sidebar('left'); ?>
toate temele cu orice bara laterală sau zona widget utilizați „get_sidebar” cârlig.
(‘stânga’) între paranteze spune WordPress ce fișier să se încarce. Dacă utilizați
<?php get_sidebar(); ?>
… WP va încărca bara laterală.fișier php. Locul ‘dreapta’ în paranteze cret și se încarcă bara laterală-dreapta.fișier php.
de aceea trebuie să aveți cuvântul ‘sidebar’ mai întâi în numele fișierului atunci când salvați bara laterală-stânga.fișier php.
unele teme, cum ar fi Twenty Twenty One Tema au doar un subsol.
aceasta este una dintre cele mai dificile teme pentru a adăuga o bară laterală pentru că nu există nici unul înregistrat un fel.
în încercările noastre, am reușit. Etapa de tragere a părului face ca bara laterală să plutească în dreapta conținutului.

dacă utilizați tema Twenty Twenty One, Faceți-vă o favoare și verificați opțiunile pentru pluginul Twenty Twenty-One theme de la WebD LTD.

versiunea gratuită nu adaugă funcționalitatea bara laterală stânga. Versiunea premium nu.
acesta este singurul plugin am venit peste care adaugă capacitatea de a injecta sidebars în tema. Restul personalizează doar ceea ce este deja acolo.
știind că a fost o sarcină greu de realizat, căutarea a fost pe să dau seama cum.
cum se face:
trucul este suprascrierea părților cheie ale stilului.fișier css.
acest lucru este mult mai simplu folosind secțiunea CSS suplimentară din zona dvs. de administrare WordPress.
pentru că stilul.fișier css este de mii de linii lungi.
utilizarea WordPress Customizer > CSS suplimentare face acest lucru o briza.
dezavantajul este că necesită !Cod important pentru a fi utilizat pentru a suprascrie definitiv codul existent.
rareori este recomandat să utilizați acest șir de CSS, deoarece depanarea va fi împiedicată dacă aveți nevoie să editați codul în foaia de stil mai târziu.
la !eticheta importantă trebuie utilizată doar ca ultimă soluție pentru a vă menține codurile curate.
având în vedere circumstanțele pe anumite teme cu tone de cod, este justificată.
Notă: Aceasta este pentru tema douăzeci și douăzeci și unu. Elementul „widget-conținut” va fi diferit pe alte teme.
utilizați inspectorul browserului (faceți clic dreapta pe widget, selectați inspectați, iar clasa div va fi ceea ce introduceți aici.
în primul rând, adăugați acest CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
care va remedia conținutul din widget-ul dvs. la 350px plutind în stânga conținutului. Puteți schimba lățimea pentru a se potrivi preferințelor dvs.

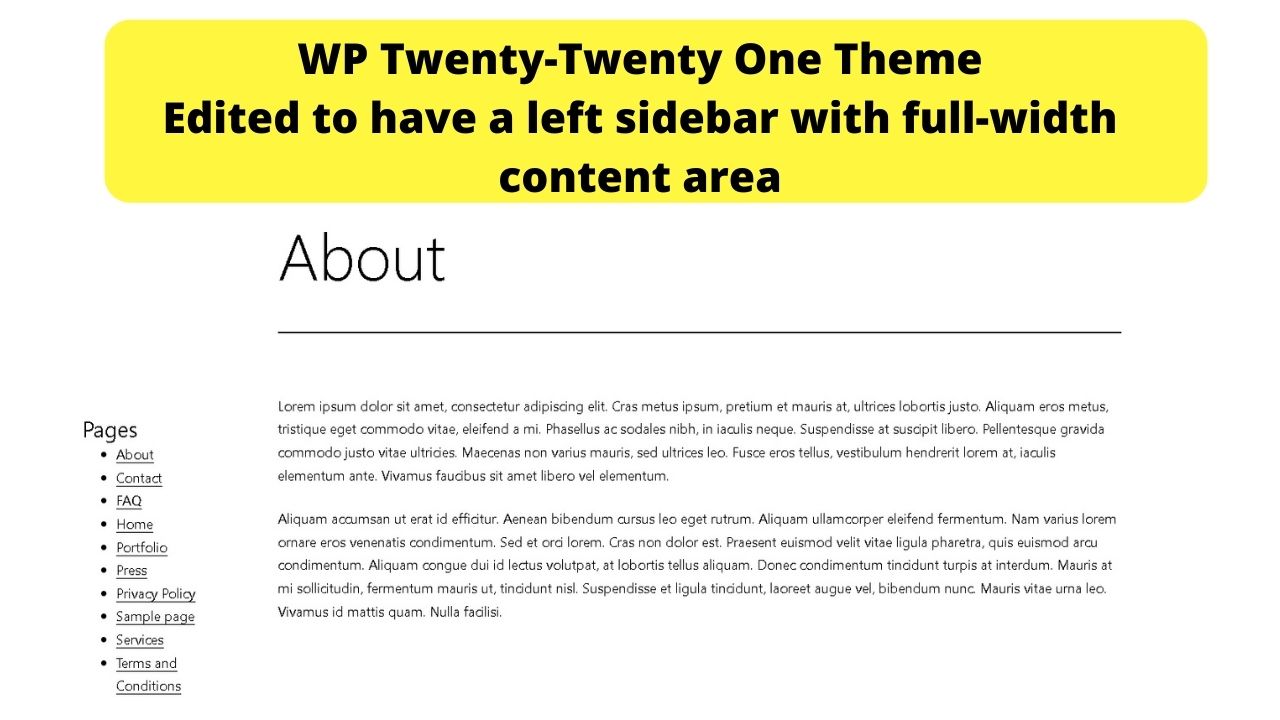
următoarea parte este în cazul în care!tag-ul important este pus în și este de a extinde lățimea zonei de conținut. În caz contrar, conținutul este afișat în centrul paginii cu mult spațiu alb pe ambele părți.
dacă sunteți fericit să aveți asta, lăsați-l să fie.
în caz contrar, adăugați acest cod la personalizatorul CSS.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

deoarece este un meniu element de listă, puteți personaliza în continuare aspectul. Vedeți cum puteți schimba culoarea punctelor glonț în WordPress. (Puteți schimba culoarea, forma, utilizați caractere speciale sau schimbați gloanțele pentru imagini).
pentru orice altă temă, adăugați următorul cod
<?php get_sidebar('left'); ?>
… pentru fiecare dintre șabloanele de pagină și Postare pentru a încărca bara laterală stângă.
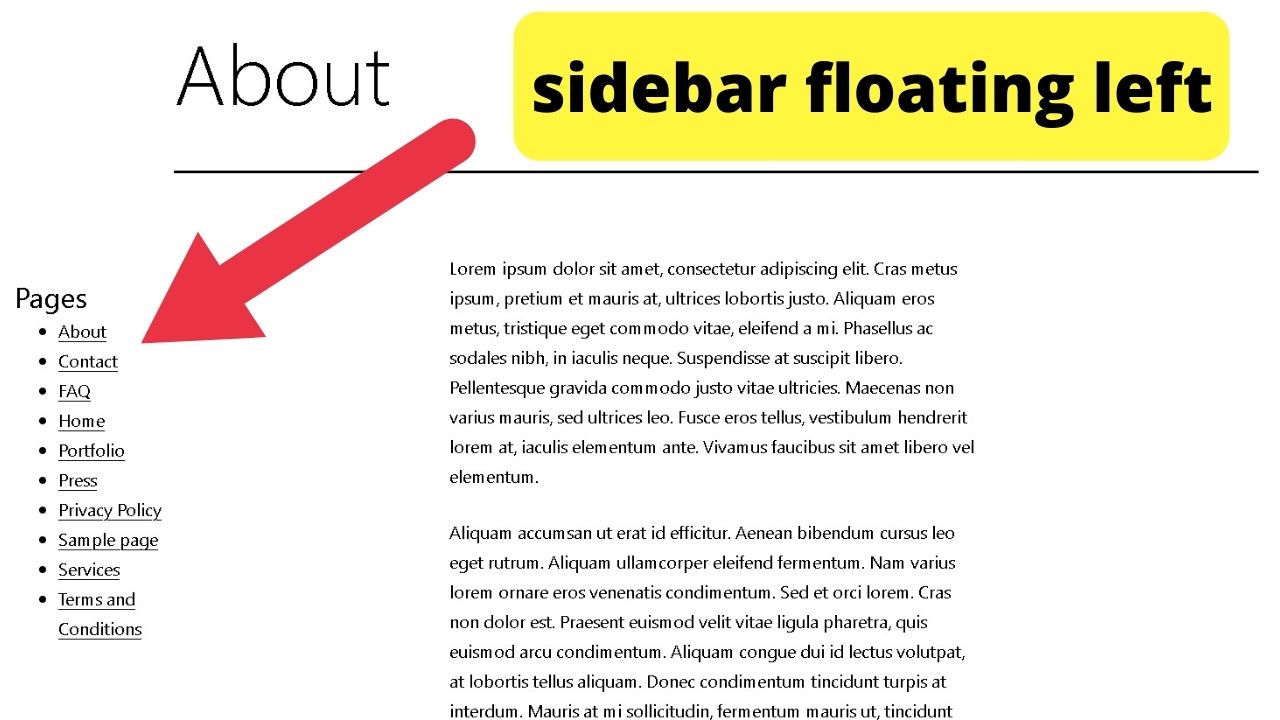
Styling bare laterale stânga pe orice temă WordPress
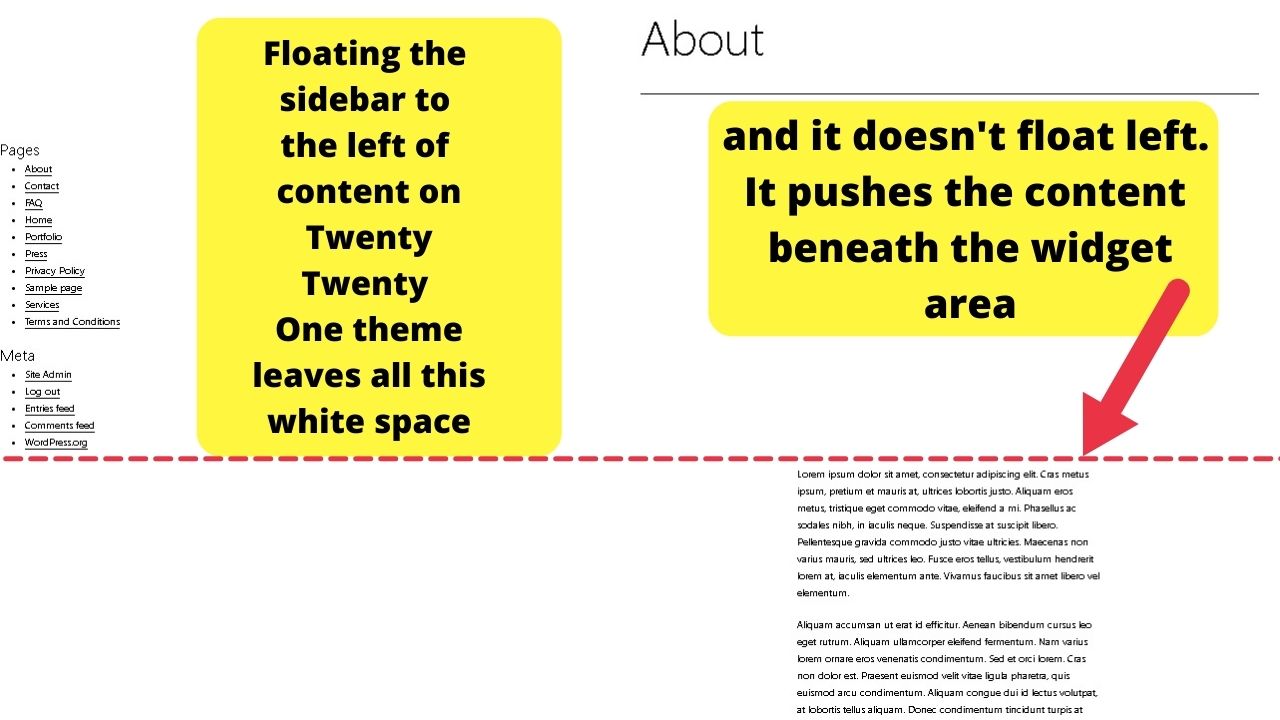
fără styling zona widget bara laterală stânga, get_sidebar(‘stânga’) va injecta doar bara laterală la stânga cu nici o spune în cazul în care conținutul va fi afișat.
de obicei, acesta va fi în partea de sus cu conținutul împins în jos sub zona widget.
foaia dvs. de stil este locul în care controlați modul în care bara laterală se afișează pe site-ul dvs. web.
pentru toate celelalte teme, cu excepția Twenty-Twenty One theme, (eventual altele care nu au bare laterale înregistrate) codul CSS pentru a alinia o bară laterală la stânga conținutului este
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
părțile care urmează perioadei (.) va varia în funcție de temă.
unele pot fi intitulate ‘articol’, altele, ‘conținut corporal’ sau altele similare.
utilizați inspectorul browserului pentru a identifica elementul de vizat, apoi schimbați codul de mai sus în WordPress customizer > CSS suplimentar pentru a alinia bara laterală la stânga conținutului.
puteți varia Dimensiunile (75% și 25%) pentru a fi orice dimensiune doriți.

Hei baieti! Sunt eu, Marcel, alias Maschi. Am câștiga un venit full-time on-line și pe MaschiTuts împărtășesc cu bucurie cu voi cum stau pe partea de sus a jocului! Conduc mai multe bloguri extrem de profitabile & site-uri web și îmi place să vorbesc despre aceste proiecte ori de câte ori am ocazia să fac acest lucru. Fac acest lucru cu normă întreagă și din toată inima. De fapt, în momentul în care am încetat să lucrez un loc de muncă 8-la-5 și în cele din urmă am intrat în afaceri online ca antreprenor digital, este una dintre cele mai bune decizii pe care le-am luat vreodată în viața mea. Și aș dori să vă asigurați că puteți obține pe această cale, de asemenea! Nu lăsați pe nimeni să vă spună că acest lucru nu se poate face. Cerul este limita, really…as atâta timp cât crezi în ea! Și totul începe bine here..at Maschituts!