cum să proiectați un buletin informativ HTML folosind Photoshop, InDesign, Illustrator și Adobe XD
gândindu-vă la proiectarea buletinelor informative HTML sau a campaniilor de e-mail care să capteze atenția publicului? Excelent. Ați luat o decizie de marketing care vă va aduce o mulțime de ROI.
această postare vă va ajuta să începeți. Vom introduce fundamentele designului de e-mail, codarea buletinului informativ HTML și livrarea e-mailului, astfel încât să înțelegeți pe deplin gama dvs. de opțiuni software.
cuprins
ce este un newsletter HTML sau o campanie?
în lumea marketingului prin e-mail, Există două tipuri de e-mail. E-mailuri cu text simplu și e-mailuri HTML.
majoritatea industriilor, în special cele care utilizează e-mailurile pentru vânzări, utilizează e-mailuri HTML.
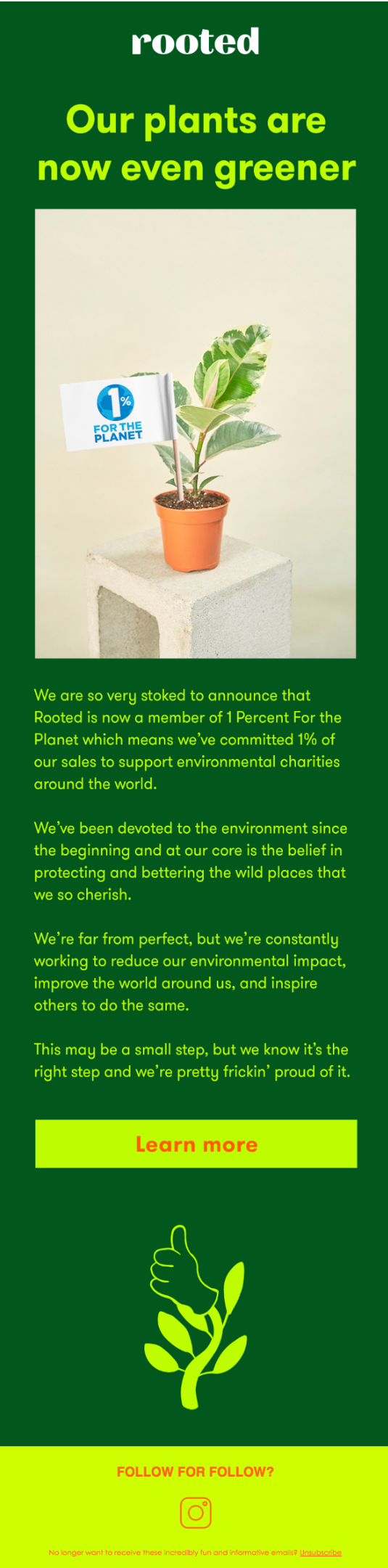
o combinație de imagini remarcabile, un apel la acțiune (CTA) și un text bine scris, toate se adaugă pentru a atrage atenția abonaților dvs. în căsuța de e-mail. Ca în acest exemplu de la înrădăcinate NYC:

cel mai mare avantaj al creării de e-mailuri HTML față de textul simplu este designul buletinului informativ.
puteți controla exact modul în care e-mailul va apărea în căsuțele poștale. Este echivalent cu trimiterea unui site web sau a unei broșuri publicitare lucioase direct într-o căsuță poștală. Puteți amesteca și potrivi culori, fonturi și imagini într-un mod care surprinde imaginea de brand.
rețineți, totuși, că în alte industrii, cum ar fi domeniul juridic și tehnologia, e-mailurile cu text simplu pot funcționa mai bine, deoarece transmit un grad de seriozitate. Arată mai puțin ca publicitatea.
cum să proiectați, să codificați și să trimiteți un buletin informativ HTML
când învățați să creați un e-mail HTML sau un buletin informativ, trebuie să recunoașteți că există 3 pași izolați care intră în creație.
- Proiectați-vă e-mailul. Decideți cum ar trebui să arate în căsuțele poștale ale abonaților.
- codificați designul în HTML. Puneți designul într-un limbaj de programare pe care clienții de e-mail îl pot reda.
- trimite un e-mail. Asigurați-vă că va ajunge în căsuțele poștale ale publicului.
există o multitudine de programe pe care le puteți utiliza pentru toate aspectele legate de crearea buletinului informativ. Puteți alege un program separat pentru proiectare, codificare și trimitere.
sau puteți utiliza un singur instrument pentru toate cele trei etape-un software de marketing prin e-mail. Vă recomandăm să alegeți un singur instrument peste trei separate pentru acest proces (Sendinblue, de preferință).
veți economisi timp și energie.
dar vă vom prezenta toate opțiunile posibile, astfel încât să știți exact cu ce aveți de-a face.
Noțiuni de bază proiectarea HTML newsletter
cel mai mare avantaj de a folosi software-ul de proiectare pentru etapa inițială de a crea un buletin informativ este că s-ar putea fi confortabil cu software-ul de proiectare special. Crearea newsletter-ul sau e-mail într-un program de design grafic va face lucrurile mai dificil pentru tine pe linie, cu toate acestea.
nu puteți pur și simplu să exportați designul dvs. ca e-mail HTML sau să codificați automat fișierul .ai.
va trebui să-l codificați sau să obțineți pe cineva cu expertiză HTML profesională pentru a face acest lucru.
dar dacă îți faci munca creativă cel mai bine într-un anumit instrument, atunci mergi mai departe și folosește-l. De fapt, când vine vorba de partea de proiectare, orice editor foto sau instrument de aspect va face treaba.
Iată cele 3 restricții cheie de proiectare de luat în considerare la proiectarea e-mailurilor HTML:
- design de e-mail receptiv:
e-mailul sau buletinul dvs. informativ trebuie să poată fi citit pe orice dispozitiv utilizează abonații dvs. Este raportat că 66% din toate e-mailurile sunt deschise pe smartphone-urile din SUA. Aceasta înseamnă că va trebui să aveți un plan de proiectare pentru vizualizarea desktop și vizualizarea mobilă. - lățime fixă:
toate buletinele informative ar trebui să aibă o lățime fixă, ceea ce împiedică abonații să deruleze orizontal. Vrei pentru a evita lor având o experiență de lectură provocatoare la toate costurile! 600 pixeli este standardul industriei pentru lățimea de e-mail HTML, deoarece este potrivit pentru majoritatea dispozitivelor. Puteți merge până la 650 și încă mai au e-mail face corect. - deasupra pliului:
subiectul e-mailului dvs. este prima șansă de a atrage atenția abonatului. Dacă treceți acest test și vă deschid e-mailul, aveți încă o șansă să le țineți atenția cu un antet foarte bun. Aceasta este zona pe care o văd persoanele de contact înainte de a fi nevoite să deruleze. Se numește spațiul de mai sus. Includeți cele mai importante informații chiar de la început.
cum se creează buletine informative HTML folosind Photoshop

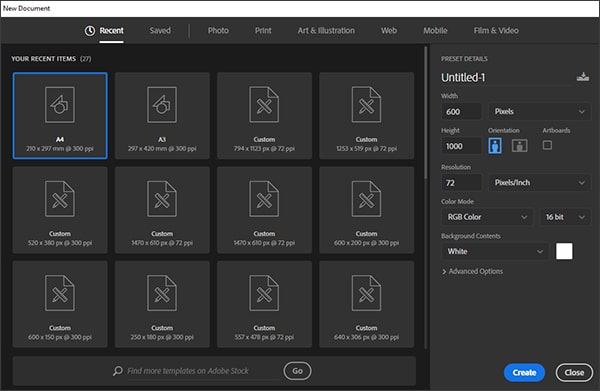
deschideți un document nou în Photoshop
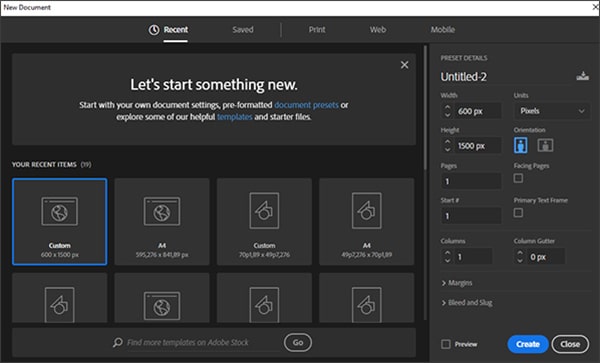
începeți prin crearea unui document nou.
lățimea ar trebui să fie puțin mai mare decât un buletin informativ obișnuit, deoarece acest lucru vă va permite să includeți un fundal în buletinul dvs. informativ. Lățimea totală recomandată este de 800 de pixeli.
în ceea ce privește lungimea, nu sunteți limitat aici. Dacă nu sunteți sigur de unde să începeți, alegeți o lungime de 1000 de pixeli.
în ceea ce privește rezoluția, 72 DPI vor fi suficiente pentru un buletin informativ. Ca toate imaginile pentru web, ar trebui să alegeți culoarea RGB, nu CMYK, care este mai potrivită pentru imprimare.
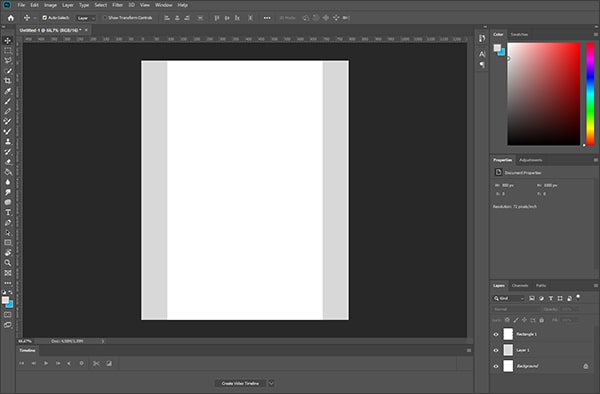
creați o casetă de 600 de pixeli în document și centrați-o. Aici va merge conținutul buletinului dvs. informativ. Apoi, alegeți o culoare de fundal pentru restul documentului. Albul sau griul deschis ca culoare de fundal creează o experiență plăcută de lectură care nu distrage atenția. Unele mărci s-au descurcat bine și cu culori pastelate moi pentru fundal.
dacă marca dvs. este cunoscută pentru îndrăzneala sa, atunci mergeți mai departe și alegeți o culoare contrastantă pentru fundal. Atâta timp cât este pe brand, esti bun (pentru unele idei de branding newsletter click aici).

Configurați-vă buletinul informativ cu o cutie de 600px
acum aveți fișierul configurat și sunteți gata să începeți. Să lucrăm prin design de sus în jos.
este tradițional să plasați un link către o versiune web a buletinului informativ sau a campaniei în partea de sus a e-mailului HTML. Dacă imaginile nu se afișează (ceea ce se întâmplă în mod implicit în Microsoft Outlook) sau din alt motiv, clientul de e-mail nu vă redă corect e-mailul, linkul către o versiune web permite utilizatorului să îl vizualizeze în browserul său, în loc de clientul său de e-mail.
din ce în ce mai multe mărci, totuși, părăsesc linkul versiunii web sau îl plasează discret în partea de jos a e-mailului.
în acest fel nu vă distrage cititorii și nu afectează designul coordonat al tuturor lucrurilor de deasupra pliului. Rețineți că, dacă lucrați în B2B, mulți dintre abonații dvs. vor utiliza Microsoft Outlook, ceea ce înseamnă că ar trebui să includeți în continuare linkul către versiunea web.
direct sub linkul discret către o versiune web (sau dacă săriți linkul, apoi ca primul element din buletinul dvs. informativ), adăugați o imagine teaser. Puteți ajusta dimensiunea imaginii în Photoshop, precum și textul.
adesea, imaginea teaser include logo-ul dvs. și o imagine de marcă recunoscută. De asemenea, puteți include un buton call-To-action (CTA) în imaginea teaser. Această zonă reprezintă acel spațiu prețios deasupra pliului. În general, lungimea ar trebui să fie de 200-250 pixeli, dar cel mai bun mod de a vă asigura că aveți zona de deasupra pliului acoperit este să o testați în software-ul de marketing prin e-mail.

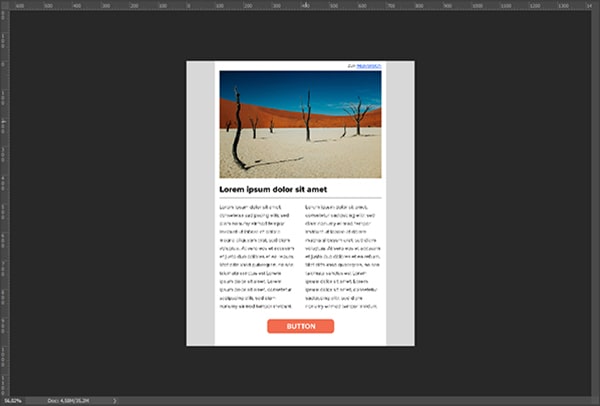
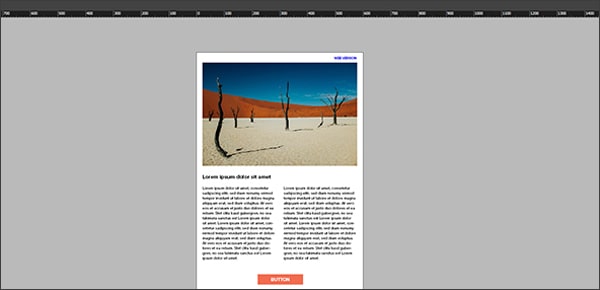
un buletin informativ finalizat proiectat în Photoshop
imediat după antet vine corpul buletinului dvs. informativ sau al campaniei de e-mail. Introduceți aici un dreptunghi de 600 de pixeli și adăugați text și inserați imagini după bunul plac.
pur și simplu duplicați acest bloc pentru conținut suplimentar de buletin informativ. Utilizați ghiduri pentru a regla blocurile și a verifica distanțele. Asigurați-vă că utilizați spațiu suficient pentru a vă asigura o experiență excelentă de citire.
dacă doriți să adăugați butoane de social media la buletinul informativ sau la campania de e-mail, introduceți-le la sfârșit sub corpul e-mailului.
în cele din urmă, închideți cu un subsol. Aici ar trebui să includeți informații despre companie și link-uri pentru ca utilizatorii să își actualizeze preferințele de abonament și să se dezaboneze cu ușurință de la buletinul informativ. Puteți utiliza un font mai mic, obișnuit, atâta timp cât este încă perfect lizibil și poate fi făcut clic.
cum se creează buletine informative HTML folosind InDesign

creați un document la nivel de 600px în InDesign
pentru InDesign, creați un document nou cu o lățime de pagină de 600 de pixeli. În ceea ce privește lungimea, alegeți orice funcționează. Salvați pagina ca format personalizat și deschideți-o.
aspectul e-mailului dvs. va urma aceeași structură ca atunci când utilizați Photoshop:
- link opțional pentru a vizualiza în browser
- imagine antet deasupra fold
- corp (conținut principal)
- subsol

un design de buletin informativ finalizat în InDesign
în InDesign, utilizați instrumentul dreptunghiular pentru a crea trei dreptunghiuri una peste alta, care vor fi la nivel de pagină. Aici veți introduce antetul, conținutul buletinului informativ și subsolul.
adăugați o imagine în antet. Plasați imaginea și introduceți-o proporțional. Asigurați-vă că toate imaginile pe care le utilizați într-un buletin informativ InDesign sunt găzduite online, astfel încât abonații dvs. să le poată vedea.
adăugați un fundal alb în corpul buletinului informativ pentru a asigura o experiență de citire lină. Utilizați instrumentul text pentru inserarea textului și, în cele din urmă, adăugați margini, astfel încât să nu ruleze pe marginea paginii.
subsolul este cel mai bun loc pentru a plasa un link de dezabonare și celelalte detalii ale companiei.
cum se creează buletine informative HTML folosind ilustratori
Illustrator un instrument excelent pentru proiectarea imaginilor.
cu toate acestea, nu este cea mai bună alegere pentru proiectarea unui întreg buletin informativ. Utilizați Illustrator pentru a proiecta fundalul buletinului informativ, logo-urile sau alte elemente grafice.

creați fundaluri cu Illustrator
buletinul informativ în sine ar trebui creat într-un alt program.
cum se creează un buletin informativ HTML folosind Adobe XD
unul dintre cele mai noi programe de proiectare care funcționează bine pentru proiectarea șabloanelor de e-mail este Adobe XD.
de fapt, este singurul instrument pe care echipa noastră de design grafic îl recomandă pentru crearea șabloanelor. Și ar trebui să știe. Ei proiectează multe dintre ele.
Adobe XD este un instrument de design grafic redus, Ușor de învățat, gratuit și intuitiv. Pentru a crea un buletin informativ în Adobe XD, pur și simplu creați un fișier și urmați aceleași instrucțiuni ca cele enumerate în Photoshop.
ceea ce iese în evidență despre funcționalitatea Adobe XD este instrumentul său repetare grilă. În loc să duplicați o casetă din nou și din nou, puteți alege opțiunea repetare grilă.

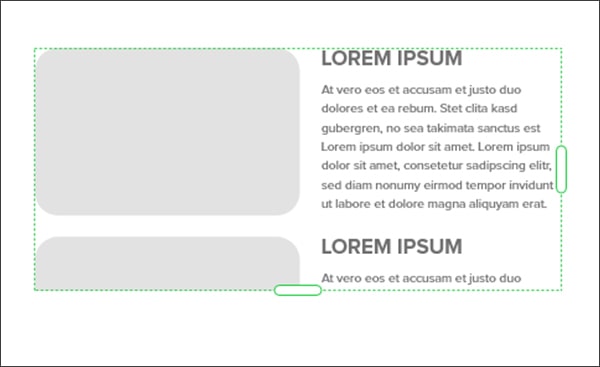
funcția repetare grilă
de exemplu, să presupunem că aveți un buletin informativ cu 4 blocuri de conținut care funcționează ca teasere pentru articole de blog. Creați un bloc de conținut și apoi mouse-ul peste selecție și selectați repeat grid. Apoi trageți grupul până când aveți 4 blocuri de conținut.
să presupunem că trimiteți designul șefului sau colegului dvs. pentru aprobare.
și o aprobă cu o singură schimbare. Ei doresc ca toate titlurile să fie în noul brand roz, în loc de gri mai vechi de marcă. În loc să trebuiască să intrați și să selectați fiecare titlu individual și să îl schimbați manual, trebuie doar să schimbați unul, iar modelul va fi adoptat automat în celelalte.

o campanie de e-mail finalizată proiectată în Adobe XD
acest lucru devine util mai ales atunci când aveți de-a face cu grupuri de grilă repetate de zeci sau chiar sute de imagini. Acesta este genul de problemă pe care o întâlniți în mod regulat în sectorul comerțului electronic.
nu sunt suficiente sfaturi de design pentru tine? Asigurați-vă că consultați sfaturile noastre de proiectare a buletinelor informative dacă aveți nevoie de mai multe îndrumări!
creați un cont gratuit cu Sendinblue astăzi!
vreau să-mi construiesc următorul buletin informativ cu Sendinblue!
Sfaturi pentru codificare HTML buletine
ai design-ul? Ai toate semnăturile de care ai nevoie? Grozav! Acum ajungem la partea grea: cum să vă codificați buletinul informativ.
unele programe de proiectare au opțiunea de a exporta documentul în HTML. Dar nu te lăsa păcălit. Din păcate, acest lucru nu va funcționa pentru un e-mail HTML.
programarea HTML pentru e-mail este semnificativ diferită de programarea pentru web. Mai mult, fiecare client de e-mail funcționează diferit, deci trebuie să testați cum va arăta în diferiți clienți de e-mail diferiți.
dacă sunteți deja familiarizați cu programarea, continuați să citiți. Avem câteva sfaturi pentru tine.
dar dacă nu sunteți un programator cu experiență în codarea prin e-mail, aveți mai multe opțiuni pentru a vă transforma designul într-un format care va fi redat corect:
- angaja un programator cu experiență în codificare pentru HTML e-mail
- alege un furnizor de servicii de e-mail, cum ar fi Sendinblue (Oh, hei, asta e noi!), și re-crea design-ul 1:1 în editorul campaniei drag-and-drop a software-ului buletinului informativ.
- opțiunea de lux: alegeți un furnizor de servicii de e-mail care oferă serviciul suplimentar de programare a unui șablon pentru buletinul dvs. informativ sau campania de e-mail. Le trimiteți fișierele de design care arată exact cum doriți să arate șablonul și fac codarea în backend-ul software-ului. Apoi, tot ce trebuie să faceți este să vă conectați la software, să introduceți textul și imaginile pe care le doriți în noul șablon și să apăsați Trimite.
dacă aveți experiență în programarea pentru designul site-ului web, dar pur și simplu nu ați codificat e-mailul HTML înainte, iată câteva sfaturi de luat în considerare.
de ce HTML e-mail de programare este nebun diferit
unul dintre motivele de codificare pentru e-mail este atât de diferit de codificare pentru web design este că există mai mulți factori în joc aici în modul în care un e-mail va fi prestate. Când programați pentru web, trebuie să vă ocupați de factori precum sistemul de operare, browserul și dimensiunea ecranului.
când programați pentru e-mail, în schimb, trebuie să luați în considerare acești factori, precum și mulți alții. Acestea includ clienți de e-mail, Opțiuni de blocare a imaginilor și servicii de trimitere.
mai mult – deși există doar câteva browsere pe care trebuie să le luați în considerare atunci când codificați web – există cel puțin 1.000 de clienți de e-mail din întreaga lume, e-mailul dvs. HTML trebuie să fie pregătit să se întâlnească.
chiar dacă vă uitați doar la clienții de e-mail cu cea mai mare cotă de piață, aveți în continuare de-a face cu aproximativ 50 de clienți de e-mail care vă pot reda e-mailul HTML.
în plus, aplicațiile de e-mail bazate pe web vor fi redate diferit în diferite browsere. Și le-ați luat de tone de dispozitive și dimensiuni de ecran e-mail va fi vizualizat pe.
apoi, pentru a încheia totul, trebuie să vă ocupați de faptul că clienții de e-mail folosesc în cea mai mare parte HTML-ul vechi. Multe dintre cele mai recente evoluții în HTML pur și simplu nu au fost adoptate de software-ul clientului de e-mail. Și nu există standarde universale pentru clienții de e-mail.
în total, este o sarcină dificilă de programat pentru e-mail. Nu pentru cei slabi de inimă.
cod HTML pentru buletine informative și alte e-mailuri: ce să urmăriți!
pentru a vă crea codul, puteți utiliza un editor de text simplu sau un instrument vizual precum Dreamweaver. Acest dinozaur din lumea programării funcționează bine pentru codarea șabloanelor de e-mail HTML, deoarece a existat pentru totdeauna.
după cum am stabilit, programarea unui buletin informativ diferă semnificativ de dezvoltarea web. Iată câteva dintre cele mai importante diferențe de luat în considerare:
- începeți cu structura. HTML va începe cu un doctype spune clientul de e-mail ce să se aștepte. Urmați acest lucru cu antetul. Aici vor merge interogările dvs. media, stilul și orice animații. Tot ceea ce urmează antetului dvs. contează ca corp al e-mailului. Includeți acest conținut cu etichete corporale.
- uitați fișierele CSS separate. Majoritatea clienților de e-mail nu le acceptă. Ceea ce înseamnă că va trebui să obțineți HTML și CSS pentru a juca împreună frumos într-un mod diferit: stiluri CSS inline. Sunt recunoscute de majoritatea clienților de e-mail și pot fi utilizate pentru elemente cheie de proiectare a buletinelor informative, cum ar fi culorile de fundal și fonturile.
- îmbrățișează masa. Pentru aspectul buletinului informativ, utilizați tabele HTML imbricate. Știu. Știu. Acest lucru se simte foarte 1999, dar asta e ceea ce ne-am luat pentru a lucra cu. Tag-uri de masă sunt cum te în jurul faptul că clienții de e-mail suport nici atributul rowspan, nici atributul colspan. Veți dori să utilizați tabele pe tot parcursul. Utilizați umplutură de celule pentru lizibilitate îmbunătățită.
- amintiți-vă textul alternativ. Salvați imaginile separat și includeți etichete alt-text. Acest lucru îmbunătățește accesibilitatea și ușurează lucrurile pentru cei care vă citesc buletinul informativ în acei clienți de e-mail care blochează imaginile.
- fii specific despre fontul tău! Etichetele HTML obișnuite, cum ar fi H1 și H2, nu vor fi redate corect în clienții de e-mail. Trebuie să specificați dimensiunea și stilul fontului direct în HTML. Rețineți, totuși, că nu toate fonturile vor fi redate corect. Citiți mai multe despre cel mai bun font de utilizat pentru e-mail.
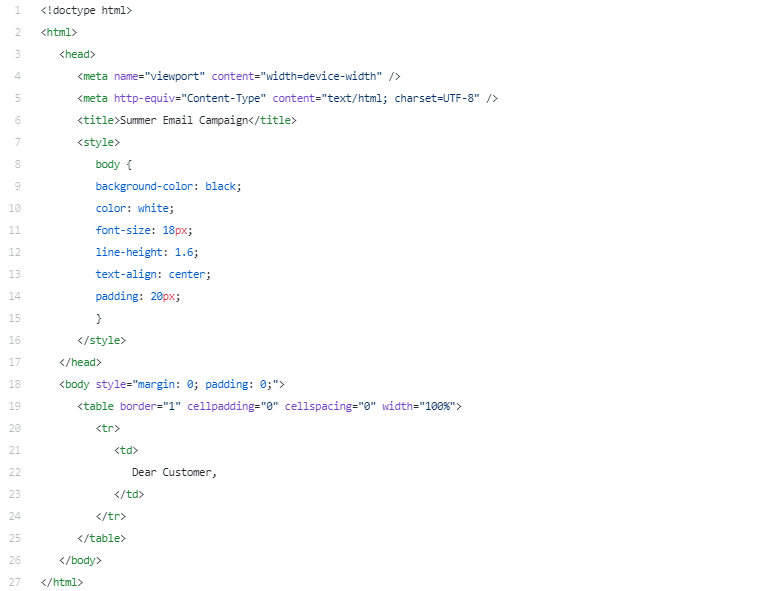
Iată mai jos un exemplu de cod de utilizat la începerea campaniei de e-mail. Acest lucru va face ca text alb pe un fundal negru.

trimiterea buletinului dvs. informativ
acum ajungem la al treilea și ultimul pas: instrumentul dvs. de trimitere a e-mailurilor.
s-ar putea să credeți că vă puteți trimite e-mailul pur și simplu introducând toate contactele într-un câmp BCC cu serviciul dvs. de e-mail gratuit, cum ar fi Gmail. Din păcate, utilizarea unui furnizor de e-mail gratuit obișnuit nu o va reduce pentru campaniile de e-mail în vrac.
cea mai mare problemă este că veți avea o livrare extrem de scăzută a e-mailurilor, ceea ce înseamnă că majoritatea e-mailurilor dvs. nu vor ajunge nici măcar pe serverul inboxurilor contactelor dvs. E-mailurile dvs. literalmente nu vor vedea niciodată lumina zilei sau, știți, ecranul cu iluminare din spate al unui inbox.
în loc să încercați să trimiteți e-mailurile dintr-un cont de e-mail privat, va trebui să utilizați software pentru buletine informative, cum ar fi Sendinblue. Serviciul dvs. de marketing prin e-mail va avea multe instrumente și proceduri pentru a vă asigura că e-mailurile dvs. ajung în căsuța de e-mail.
majoritatea instrumentelor de marketing prin e-mail vă permit să încărcați direct HTML-ul șabloanelor de buletin informativ prin e-mail. După ce l-ați proiectat și codificat, îl puteți încărca și trimite direct.
cea mai rapidă alternativă la codificarea buletinului informativ
dar există o cale mai bună. Nu trebuie să fii designer sau programator pentru a trimite o campanie de e-mail profesională, deoarece crearea de buletine informative a fost democratizată.
în loc să folosiți trei instrumente diferite, puteți face tot ce este descris aici într-un singur instrument simplu. Opțiunea all-in-one este de a crea un șablon de buletin informativ într-un software de marketing prin e-mail, cum ar fi Sendinblue. Iată cei trei pași ai creării buletinului informativ:
- după ce ați primit o inspirație pentru buletinul informativ, vă proiectați e-mailurile cu un editor drag-and-drop.
- codificarea se întâmplă automat în fundal, deci nu trebuie să vă faceți griji cu privire la aspectul tehnic al acesteia.
- pentru a trimite, trebuie doar să faceți clic pe un buton pentru a vă asigura că e-mailul dvs. evită filtrul de spam și îl transformă în căsuțe poștale.
vă interesează să încercați real pe platforma noastră? Tot ce trebuie să faceți este să deschideți un cont gratuit Sendinblue:
vreau să creez buletine informative gratuite cu Sendinblue >>
pentru mai mult conținut ca acesta, abonați-vă la newsletter-ul nostru lunar de blog și urmați-ne pe Twitter!