cum să creați o filă de bun venit pe pagina dvs. de Facebook cu HTML Static

într-un tutorial anterior, am vorbit despre faptul că există câteva opțiuni principale pentru crearea unei file de bun venit pentru pagina dvs. de Facebook. Cea mai simplă — care necesită cea mai mică expertiză și răbdare — este utilizarea aplicației Static HTML: iframe tabs. Acest tutorial se va concentra pe modul de a crea o filă de bun venit pe pagina de Facebook cu această aplicație.
eu personal folosesc această aplicație pentru fila mea de bun venit, deși am crea propriile mele iFrames pentru a trage în alt conținut de pe site-ul meu. Principalul dezavantaj al aplicației terțe este că nu aveți control asupra pictogramei și, din moment ce nu găzduiți conținutul, nu primiți numere de trafic pentru site-ul dvs.
dacă aveți un buget limitatun buget este o sumă pe care sunteți dispus să o cheltuiți zilnic sau pe viață pentru campaniile sau seturile de anunțuri Facebook. sau expertiză, crearea unei pagini de bun venit cu această aplicație poate fi cea mai bună pentru dvs. Aplicația face incredibil de ușor să eliminați barele de defilare și să creați versiuni pentru fani și non-fani. De asemenea, se ocupă de problema URL sigură pe care trebuie să o rezolvați atunci când creați un iFrame, deci este o modalitate destul de simplă de a crea o filă de bun venit cu foarte puțin efort, chiar dacă îi lipsesc unele beneficii.
adăugați aplicația
primul lucru pe care va trebui să-l faceți este să accesați pagina de Facebook Static HTML: iframe tabs și să faceți clic pe „Adăugați la pagina mea” din partea stângă. Aceasta va afișa o listă de pagini pe care le gestionați. Selectați-o pe cea potrivită și reveniți la pagina pe care o gestionați.
furnizați conținut
acum, din pagina dvs., faceți clic pe fila Nou bun venit din meniul din stânga. Dacă nu este acolo, accesați aplicații din Editare pagină și adăugați o filă.
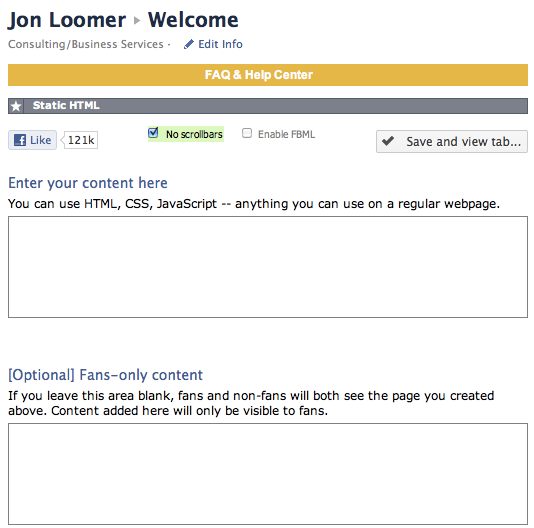
administratorul aplicației de bun venit va arăta cam așa:

primul lucru pe care veți dori să îl faceți este să bifați caseta pentru „fără bare de derulare.”Barele de derulare sunt o formă proastă. Dacă conținutul dvs. nu se potrivește altfel, trebuie să îl ajustați în consecință (lățimea este de 520 de pixeli și ar trebui să încercați să păstrați înălțimea sub 800).
apoi, furnizați codul pentru fila de bun venit. Rețineți că va trebui să găzduiți singur imaginile. De asemenea, dacă creați mai întâi conținutul de pe site-ul dvs. și observați că formatarea este diferită (tabele, fonturi etc.), se datorează CSS. Sunteți la mila aplicației în ceea ce privește formatarea, dar puteți adăuga și propriul CSS în această casetă.
un alt beneficiu foarte frumos al acestei aplicații este că puteți crea cu ușurință variații ale filei de bun venit, în funcție de faptul dacă un fan sau non-fan îl vizualizează. Aceasta este o idee bună, deoarece un apel la acțiuneun apel la acțiune este un buton sau un link din anunțul dvs. care sugerează acțiunea pe care doriți să o întreprindă publicul dvs. Exemple:” Aflați mai multe „sau” înscrieți-vă.”pentru a” face clic pe „Like „” nu se aplică fanilor. Deci, puteți crea oa doua filă de bun venit pe care numai fanii o vor vedea în a doua casetă de text.
Faceți implicit
o filă de bun venit nu este cu adevărat utilă decât dacă este fila implicită pentru utilizatorii noi. Deci, faceți clic pe Editare pagină > permisiuni de bază și setați pagina de destinație implicită la bun venit.
schimbarea numelui
puteți schimba numele filei. Doar faceți clic pe Editare pagină > Aplicații. Pentru aplicația HTML Static, faceți clic pe nume filă particularizată și schimbați.
în concluzie
dacă doriți să creați o filă de bun venit cu aplicația HTML statică, este foarte ușor. Dacă doriți mai mult control și îl puteți face singur, asigurați-vă că consultați un tutorial viitor despre cum să creați o filă de bun venit cu iFrames.