Cele mai bune moduri de a crea coloane în WordPress – dezvăluit
învățând cum să creați coloane în WordPress, puteți obține mesajul dvs. mai clar și utilizatorii dvs. pot scana ceea ce oferiți cu ușurință.
mai multe metode pot fi valorificate pe WordPress pentru a crea un aspect multi-coloană.
unele sunt ușor, unele sunt fiddly, iar unele sunt HTML de bază. Acestea pot fi o necesitate, deși în funcție de platforma WordPress utilizați.
mai multe stiluri se pot face pe site-urile WordPress găzduite de sine. Dar, chiar și cu planuri gratuite pe WordPress.com, puteți profita de coloane.

cum se creează coloane în WordPress
utilizarea editorului de blocuri este la fel de ușoară ca adăugarea unui bloc de coloane. Consumatoare de timp, dar foarte eficient pentru machete complexe. Folosind editorul clasic, Shortcodes Ultimate plugin face munca lumina de a adăuga coloane. O alternativă este utilizarea HTML numai pentru coloane sau tabele HTML pentru coloane cu margini.
adăugați coloane la tema WP folosind CSS și HTML
WP tema customizer simplifică editarea foaia de stil temă.
accesați meniul Aspect, selectați „personalizați”, apoi „CSS suplimentar”.
se introduce următorul text:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
apoi, în editorul WP, utilizați editorul „text” și lipiți următorul HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
CSS customizer adaugă codul la foaia de stil temă. Odată adăugat, utilizați HTML pentru a insera coloane.
creați machete complexe de coloane cu ușurință folosind editorul de blocuri WP
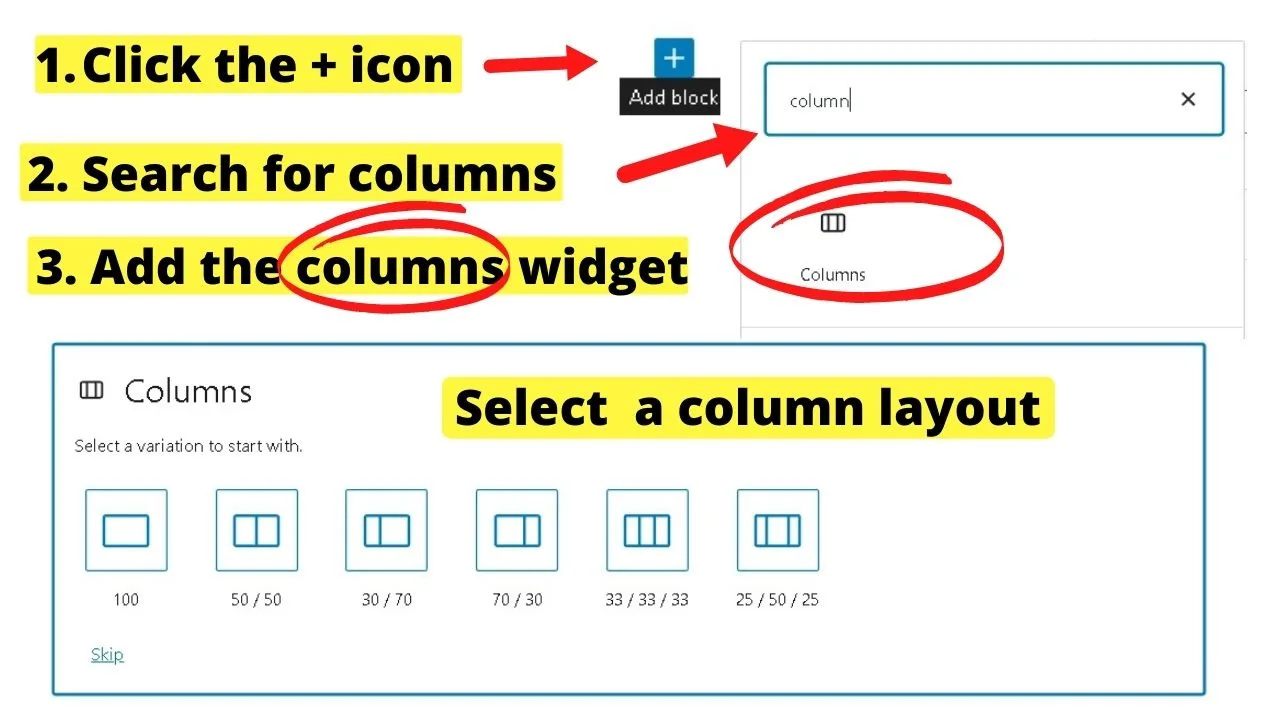
există un bloc inclus în Gutenberg pentru crearea machetelor de coloane.
Faceți clic pe pictograma+, tastați „coloane”, apoi selectați blocul coloane. Apoi, selectați aspectul dorit. Există cinci opțiuni pentru a utiliza până la trei coloane, doar cu lățimi diferite.

Următorul este să vă configurați conținutul în bloc.
deoarece acesta este editorul de blocuri, totul este controlat de blocuri. Cel mai rapid mod este să adăugați blocul de paragrafe, aldin titlul coloanei (dacă utilizați titluri), apoi tastați conținutul pentru coloană.
alternativ, puteți construi blocuri în blocuri.
adăugați un bloc „titlu”, apoi un bloc de paragraf sau un bloc de text și imagine. Proiectați-vă coloanele după bunul plac.
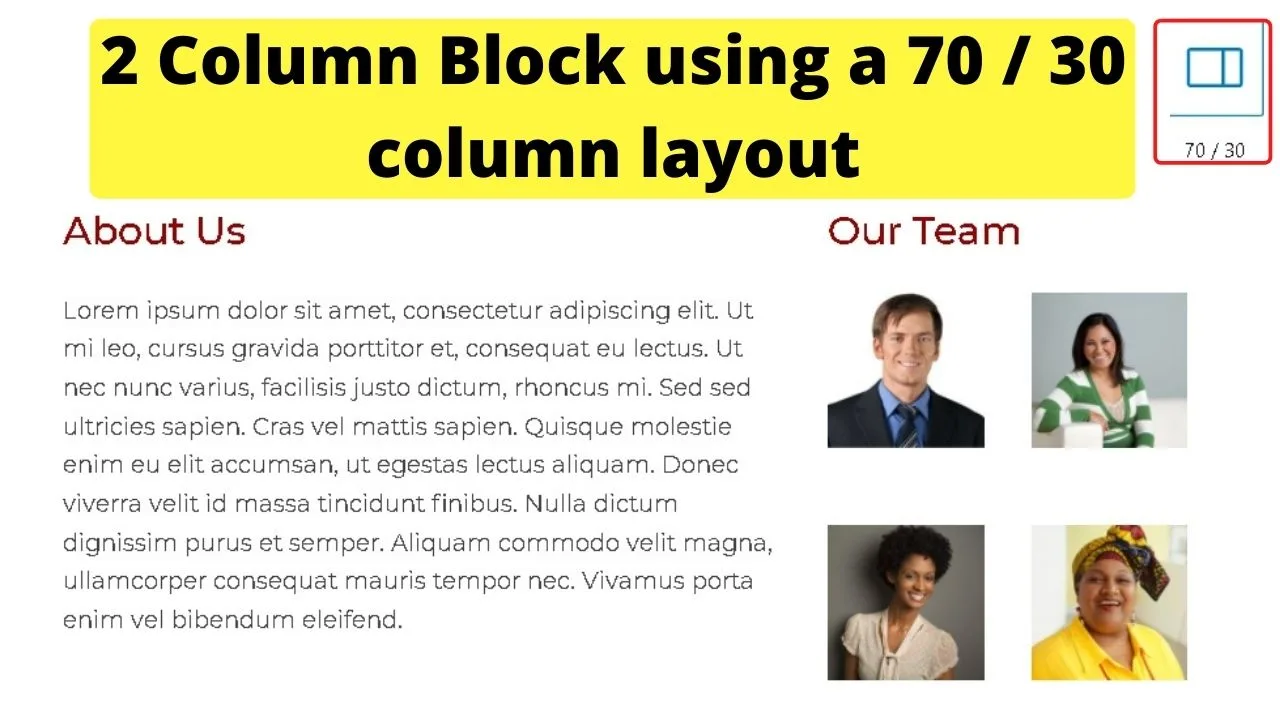
de exemplu, aspectul de mai jos folosește un aspect cu două coloane (70:30) pentru a afișa conținutul despre noi în stânga cu imaginile aliniate la dreapta.

imaginile sunt inserate în a doua coloană cu două coloane de 50:50 stivuite lângă blocul de paragrafe.
editorul blocuri face mai ușor pentru a proiecta machete complexe cu coloane.
crearea unui aspect precum cel prezentat mai sus ar necesita mult timp pentru a codifica manual cu CSS și HTML.
pentru machete complexe de coloane, va ajuta la utilizarea editorului de blocuri.
utilizați WordPress Scurtăturile Ultimate Plugin

Ultimate scurtăturile plugin este gem-ambalate cu opțiuni de styling conținut. Este suficient să spunem că coloanele sunt una dintre ele și puteți obține până la cinci coloane pentru a le afișa pe un afișaj desktop.
du-te la pagina de plugin-uri, Faceți clic pe Adăugare nou și de căutare pentru Scurtăturile Ultimate.
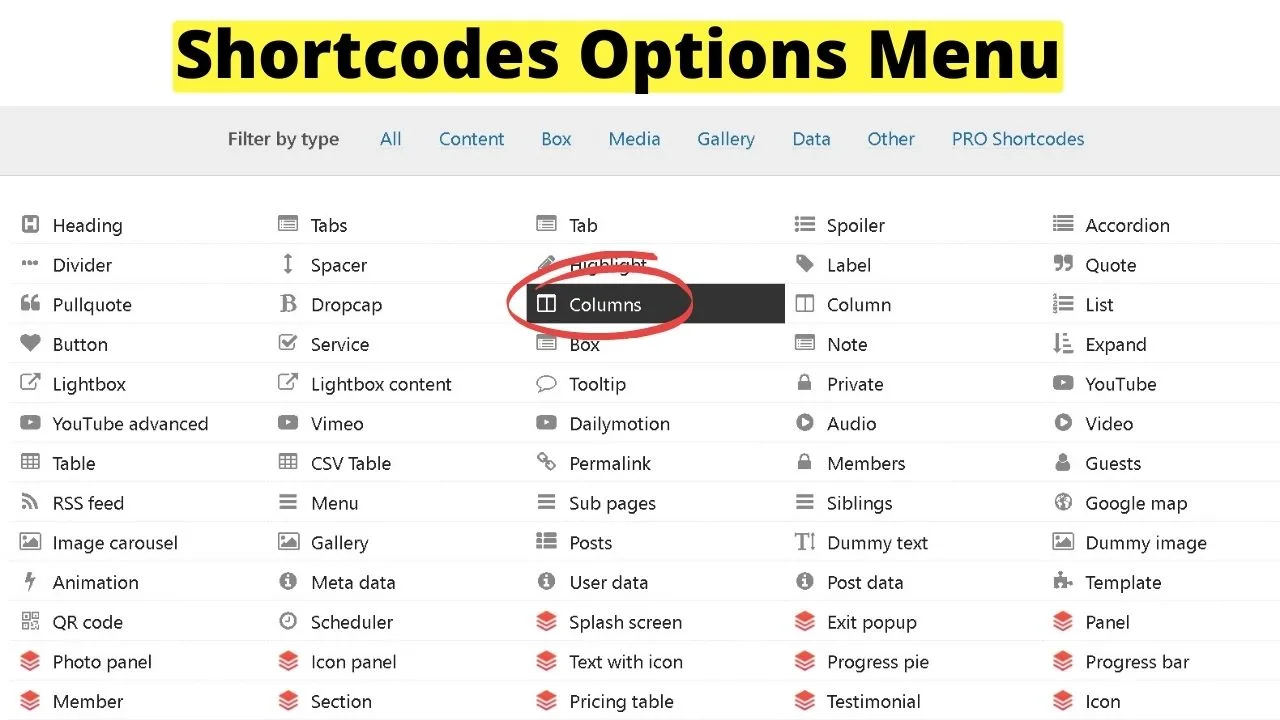
odată instalat și activat, un nou buton apare în ecranul editorului WordPress lângă butonul „Adăugați media”. Făcând clic pe care se va încărca un ecran cu toate scurtăturile disponibile.
coloanele sunt o caracteristică gratuită. Scurtăturile cu o pictogramă roșie sunt premium. Ceilalți sunt liberi.

selectați coloanele, apoi urmați instrucțiunile pentru a le stiliza oricum doriți.
folosind CSS-ul personalizat pe care îl oferă pe site-ul lor web, îl puteți adăuga la CSS-ul dvs. personalizat din pagina de setări pentru plugin, apoi adăugați coloane cu butoane de text în interior.
plasarea acest lucru în editorul de text…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
în cazul în care „1/5″ este în scurtăturile de mai sus, aceste numere de control cât de multe coloane sunt inserate. Utilizați” 1/3 ” pentru trei coloane.
și, desigur, dacă utilizați butoanele, puteți lega textul pentru a merge la paginile pe care doriți vizitatorii dvs. pentru a merge la.
deoarece este scurtăturile, acestea pot fi puse oriunde pe site-ul dvs. Nu se ține de fleacuri în jurul cu CSS este necesar.
dacă nu doriți să adăugați pluginuri sau să utilizați editorul de blocuri sau dacă utilizați WordPress.com, puteți profita în continuare de coloane, doar cu mult mai puțin stil și personalizare…
cum se creează coloane în WordPress cu HTML
pentru utilizatorii de WordPress.com fără acces la CSS customizer, HTML în editorul WordPress este singura modalitate de a crea coloane.
HTML este încă popular în ciuda faptului că este unul dintre cele mai mature limbaje de calcul. Acesta vă oferă elementele de bază pentru un aspect multi-coloană. Doar fără stil fantezist.
dacă sunteți mulțumit să aveți coloane fără margini, fundaluri sau casete de conținut care înconjoară blocuri de text, HTML este calea de urmat.
în editorul WP, faceți clic pe fila text pentru a edita conținutul cu HTML și introduceți următoarele:
<div style="width: 33.3%; padding: 20px; float: left;">
trei elemente HTML controlează aspectul coloanei.
prima este lățimea. Lățimea maximă pe orice temă este de 100% pentru a prelua dimensiunea completă a unui ecran. Pentru desktop-uri, dacă doriți patru coloane, ați schimba lățimea la 25%. 25 ori 4 este 100 deci 25% vă oferă un aspect de patru coloane.
căptușeala este distanța dintre coloane. În caz contrar, ar fi dificil de spus unde se termină un bloc de text și începe următorul.
ultima parte este elementul plutitor. Aceasta este utilizată pentru a pluti coloanele la stânga sau la dreapta paginii.
fiecare parte poate fi modificată la dimensiunea coloanelor de care aveți nevoie. De exemplu, dacă doriți doar două coloane, setați lățimea la 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
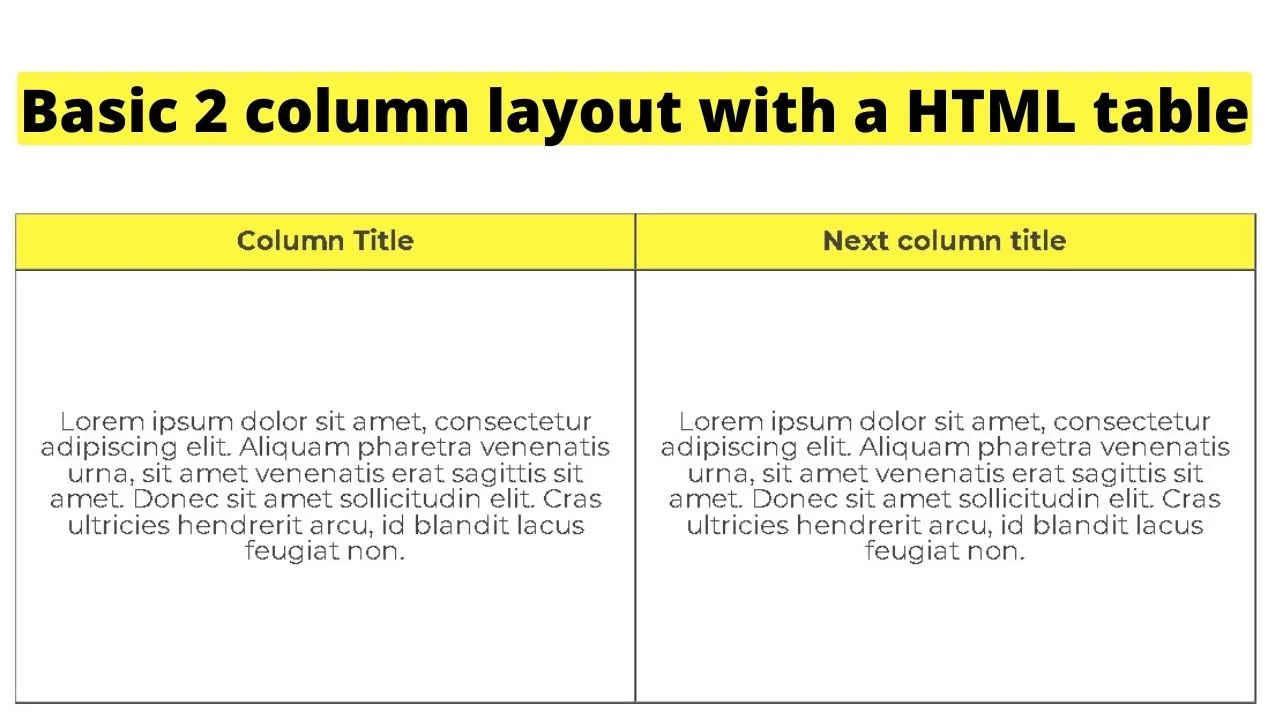
creați un tabel HTML pentru a adăuga coloane cu margini în WordPress
o altă modalitate de a adăuga coloane fără a necesita modificări CSS este crearea unui tabel în HTML.
următorul cod HTML creează un tabel cu două coloane
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

Similar cu crearea de coloane fără margini în HTML, dimensionarea tabelelor HTML poate fi ajustată prin schimbarea lățimii și înălțimii. La fel ca și culorile de fundal.
pentru a crea un tabel în HTML în WordPress, setați mai întâi” stilul tabelului”, apoi plasați în <tbody> pentru a încărca conținutul.
< tr > este pentru „rând de tabel”. < td > este pentru „detalii tabel”.
titlurile coloanelor sunt setate în rând. Utilizați zona detalii tabel <td> pentru a insera paragrafe de conținut în interiorul unei coloane.

Hei baieti! Sunt eu, Marcel, alias Maschi. Am câștiga un venit full-time on-line și pe MaschiTuts împărtășesc cu bucurie cu voi cum stau pe partea de sus a jocului! Am rula mai multe extrem de profitabile blog-uri & site-uri web și place să vorbesc despre aceste proiecte ori de câte ori am o șansă de a face acest lucru. Fac acest lucru cu normă întreagă și din toată inima. De fapt, în momentul în care am încetat să lucrez un loc de muncă 8-la-5 și în cele din urmă am intrat în afaceri online ca antreprenor digital, este una dintre cele mai bune decizii pe care le-am luat vreodată în viața mea. Și aș dori să vă asigurați că puteți obține pe această cale, de asemenea! Nu lăsați pe nimeni să vă spună că acest lucru nu se poate face. Cerul este limita, really…as atâta timp cât crezi în ea! Și totul începe bine here..at Maschituts!