BestProg
Um exemplo de criação de aplicativo da Web no microsoft Visual Studio
Conteúdo
- Task
- Instruções
- 1. Executar MS Visual Studio 2010
- 2. Criando web-application
- 3. Criando um aplicativo como um site
- 4. Adicionando o formulário ao aplicativo
- 5. Construção do formulário
- 5.1. Alteração do tamanho do formulário
- 5.2. Colocando os controles no formulário
- 6. A programação do evento clique no botão “Calcular”
- tópicos Relacionados
Pesquisar outros sites:
Task
Os três lados a, b, c do triângulo são dadas.
usando a fórmula de Heron, desenvolva o aplicativo, que calcula a área do triângulo. O aplicativo deve ser realizado como aplicativo da Web.
O Heron fórmula tem a ver:
![]()
onde p – semiperímetro:

a, b, c – comprimento do triângulo de lados.
instruções
1. Executar o MS Visual Studio 2010
⇑
2. Criando web-application
aplicativos do tipo Web podem ser carregados a partir de qualquer computador, que está conectado à Internet.
Para abrir esse aplicativo precisamos usar o navegador da Web (por exemplo, Opera, Google Chrome, Internet Explorer e outros).
abaixo estão duas maneiras de criar aplicativos baseados na Web no MS Visual Studio.
caminho #1.
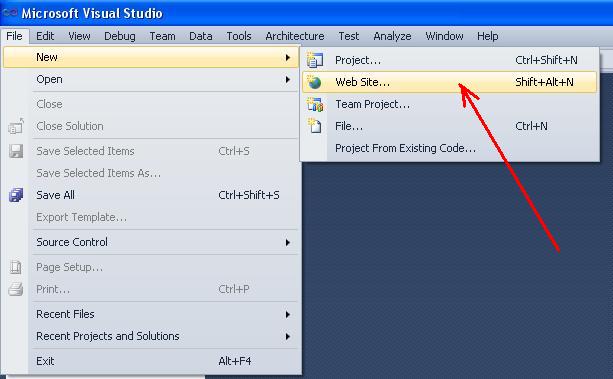
para isso, para criar um aplicativo da Web, Primeiro precisamos chamar o comando (Fig. 1):
File -> New -> Web Site...

Fig. 1. Comando para criar novo Web-site
na janela aberta (Fig. 2), Selecione o modelo “C#” e guia “ASP.NET site Vazio”.
você também pode especificar o caminho onde os arquivos do aplicativo serão criados (o botão “Procurar …”).
Por exemplo, no nosso caso, os arquivos serão salvos na pasta
C:\Programs\C_SHARP
O lugar de localização de arquivos é especifica no campo “Web-localização”. Existem três maneiras de localização de arquivos:
- sistema de arquivos;
- conexão http;
- conexão ftp.
selecione “Sistema de arquivos”. Nesse caso, os arquivos do aplicativo estarão localizados no servidor local (localhost), que é criado pelo sistema. Isso significa que o cliente do programa (nosso aplicativo) e o servidor do programa (computador condicionalmente remoto na rede) estão localizados no mesmo computador doméstico. Na verdade localhost – este endereço IP, com o qual o computador pode entrar em contato com a rede para si mesmo, independentemente da presença ou tipo de rede de computadores.

Fig. 2. Criando Web-site
maneira # 2
há também a segunda maneira de criação de aplicativos da Web com a ajuda do comando(Fig. 3)
Arquivo - > Novo - > Projeto...

Fig. 3. Comando de criação de novo projeto
depois que a janela (Fig. 4) será aberto. Nesta janela, você precisa selecionar o modelo “Visual C#” e o tipo de projeto “ASP.NET Web Application”.

Fig. 4. Comando de criação de aplicação Web
⇑
3. Criando aplicativo como um site
para resolver a tarefa, selecionamos o primeiro caminho.
após operações realizadas, a solução é criada. Nesta solução está o projeto único do tipo de site (Fig. 5).

Fig. 5. Janela “Solution Explorer” depois de criar web-site
se executar o projeto, em seguida, na área inferior direita da tela (SysTray) a janela do servidor local será exibida (Fig. 6).

Fig. 6. Carregamento do servidor Local para executar o aplicativo
a seguir está a janela, mostrada na Figura 7. Nesta janela, precisamos pressionar o botão ” OK “para modificar o arquivo” Web.config ” para que possamos executar nosso aplicativo.

Fig. 7. Pedido para modificar o arquivo ” Web.config ”
como resultado da execução, no navegador da web atual a página será aberta(Fig. 8).

Fig. 8. Texto, que é exibido no navegador da Web
para concluir a execução do aplicativo, precisamos chamar o comando “Parar de depurar” no menu “Depurar” do MS Visual Studio.
⇑
4. Adicionando o formulário ao aplicativo
adicionaremos o novo formulário ao aplicativo da Web.
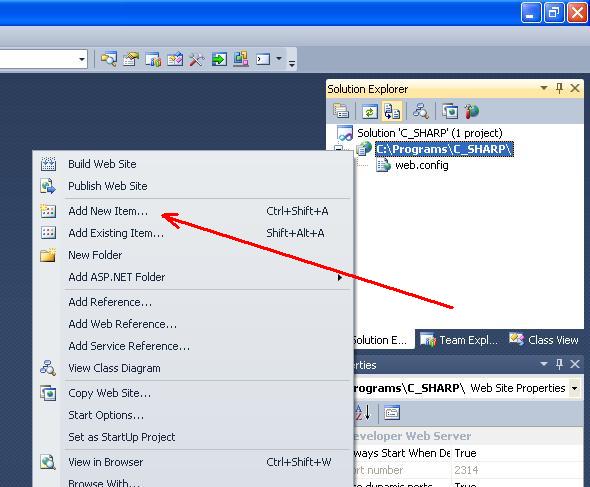
para isso, precisamos selecionar o título do aplicativo no Solution Explorer, clique no botão direito do mouse e no menu de contexto selecione o comando “Adicionar Novo Item…” (Fig. 9).

Fig. 9. Comando ” Adicionar Novo Item…”
há uma segunda maneira de adicionar um formulário-chamando o comando ” Adicionar novo Item… “do menu”site”.Como resultado, a janela “Adicionar novo Item” será aberta. Nesta janela, você precisa selecionar o modelo ” Visual C# “e o item” formulário da Web ” (Fig. 10). O formulário de título que deixamos como está – ” padrão.aspx”.

Fig. 10. Adicionando novo formulário
depois de adicionar o formulário, em “Solution Explorer” podemos ver dois arquivos adicionais (Fig. 11):
- “padrão.aspx ” – arquivo de formulário na terminologia da linguagem HTML;
- “padrão.aspx.cs ” – arquivo de formulário responsável pelo código do programa em C#.
com a ajuda desses dois arquivos, você pode alterar a visualização do formulário e organizar o comportamento do formulário.

Fig. 11. Arquivos do formulário ” padrão.aspx ” e ” padrão.aspx.cs “
em arquivo ” padrão.aspx”, com a ajuda dos botões “Design” e “fonte”, você pode alternar entre o modo de design e o modo de código (Fig. 12).

Fig. 12. Modo de Design e modo de código
⇑
5. Criando o formulário
de Acordo com a condição de problema, o formulário deve ser incluir tais controles:
- três campos de entrada a, b, c;
- seqüências de caracteres de texto para mensagens de saída;
- botão para definir o início do cálculo;
- cadeia de caracteres de texto, para produzir o resultado.
⇑
5.1. Mudança do tamanho do formulário
Defina o modo de Design (Fig. 12).
com a ajuda do mouse, aumentamos o tamanho da forma, conforme exibido na Figura 13 (Não necessário).

Fig. 13. Alterando o tamanho do formulário no modo de Design
⇑
5.2. Colocando os controles no formulário
usando o mouse, você pode colocar controles diferentes no formulário. Trabalhar com o formulário da web é o mesmo que trabalhar com o tipo “formulários do Windows”. Além disso, você pode digitar o texto no formulário.
No nosso caso, precisamos colocar no formulário seguintes controles:
- três controles de “Etiqueta” tipo”, que significa “а = “, “b = “, “c = “;
- um controle de “Botão” tipo;
- um controle de “Etiqueta” tipo de saída o resultado.
quando colocamos o controle no formulário, podemos alterar as propriedades dos controles (janela” Propriedades”) na área inferior direita da tela (Fig. 14).

Fig. 14. Alterando as propriedades dos controles do formulário da Web
em geral, após a construção, o formulário de inscrição deve ter a visualização conforme mostrado na Figura 15.

Fig. 15. Formulário de inscrição no modo de design
⇑
6. Programação do evento clique no botão “Calcular”
em seguida é a programação do evento, que será gerado quando o usuário clica no botão “Calcular”. No MS Visual Studio, para aplicativos da Web, ele é realizado de maneira padrão.
o código do programa de manipulação de eventos será gerado no arquivo “padrão.aspx.cs”.
assim, selecione o controle” Button1″. Na lista de propriedades (janela “Propriedades”) vá para a guia “Eventos”. Na guia Eventos, clique duas vezes em” mouse “em frente ao nome do evento”OnClick”.
o sistema abrirá o arquivo ” padrão.aspx.cs”, que tem o seguinte código:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
no manipulador de eventos Button1_Click (…) digite o código de cálculo da área do triângulo. Em geral, o módulo de texto ” padrão.aspx.cs ” vai parecer.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
depois de executar o aplicativo, podemos testá-lo no navegador da Web (Fig. 16).

Fig. 16. Executando o aplicativo Web no Opera