BestProg
przykład wykonania aplikacji webowej w MS Visual Studio
spis treści
- zadanie
- Instrukcja
- 1. Uruchom MS Visual Studio 2010
- 2. Tworzenie aplikacji internetowych
- 3. Tworzenie aplikacji jako strony internetowej
- 4. Dodanie formularza do aplikacji
- 5. Budowanie formularza
- 5.1. Zmiana rozmiaru formularza
- 5.2. Umieszczanie elementów sterujących w formularzu
- 6. Programowanie zdarzenia kliknięcia przyciskiem „Oblicz”
- Tematy pokrewne
Szukaj na innych stronach:
zadanie
podane są trzy boki a, b, c trójkąta.
korzystając ze wzoru Herona rozwijamy aplikację, która oblicza pole trójkąta. Aplikacja musi być realizowana jako aplikacja internetowa.
formuła Czapli ma widok:
![]()
gdzie p-semiperymetr:
semiperymetr formula_1749
a, b, c – długości boków trójkąta.
instrukcje
1. Uruchom MS Visual Studio 2010
⇑
2. Tworzenie Web-aplikacji
aplikacje typu Web mogą być ładowane z dowolnego komputera, który jest podłączony do Internetu.
aby otworzyć taką aplikację musimy użyć przeglądarki internetowej (na przykład Opera, Google Chrome, Internet Explorer i inne).
poniżej przedstawiamy dwa sposoby tworzenia aplikacji internetowych w MS Visual Studio.
sposób #1.
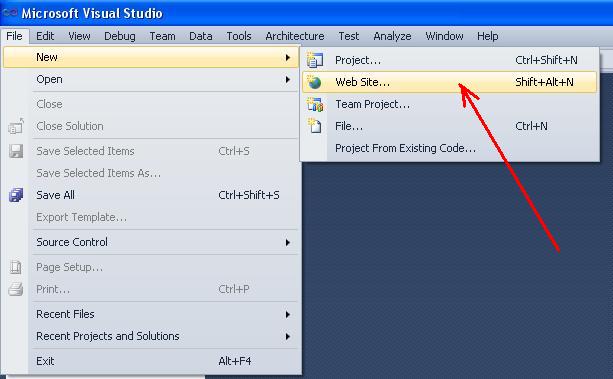
w tym celu, aby stworzyć aplikację webową, najpierw musimy wywołać polecenie (rys. 1):
File -> New -> Web Site...

rys. 1. Polecenie utworzenia nowej strony internetowej
w otwartym oknie (rys. 2), Wybierz szablon „C#” i zakładkę „asp. net Pusta strona internetowa”.
można również określić ścieżkę, w której będą tworzone pliki aplikacji (przycisk ” Przeglądaj…”).
na przykład w naszym przypadku pliki zostaną zapisane do folderu
C:\Programs\C_SHARP
miejsce lokalizacji plików jest określone w polu „Web-location”. Istnieją trzy sposoby lokalizacji plików:
- system plików;
- łączenie http;
- łączenie ftp.
Wybierz „system plików”. W takim przypadku pliki aplikacji będą zlokalizowane na serwerze lokalnym (localhost), który jest tworzony przez system. Oznacza to, że program-klient (nasza aplikacja) i program-serwer (warunkowo zdalny komputer w sieci) znajdują się na tym samym komputerze domowym. W rzeczywistości localhost-ten adres IP, za pomocą którego komputer może skontaktować się z siecią do siebie, niezależnie od obecności lub rodzaju sieci komputerowej.

2. Tworzenie strony internetowej
sposób #2
istnieje również drugi sposób tworzenia aplikacji internetowych za pomocą polecenia (rys. 3)
Plik -> Nowy -> Projekt...

rys. 3. Polecenie wytworzenia nowego projektu
po tym oknie (rys. 4) zostanie otwarty. W tym oknie należy wybrać szablon „Visual C#” i typ projektu „ASP. net Web Application”.

rys. 4. Polecenie tworzenia aplikacji webowych
⇑
3. Tworzenie aplikacji jako strony internetowej
aby rozwiązać zadanie wybieramy pierwszy sposób.
po wykonaniu operacji tworzy się rozwiązanie. W tym rozwiązaniu jest pojedynczy projekt typu strony internetowej (rys. 5).

Fig. 5. Okno „Solution Explorer” po utworzeniu strony internetowej
w przypadku uruchomienia projektu, to w prawym dolnym obszarze ekranu (zasobnika systemowego) zostanie wyświetlone okno serwera lokalnego (rys. 6).

rys. 6. Local-server loading aby uruchomić aplikację
Poniżej znajduje się okno pokazane na rysunku 7. W tym oknie musimy nacisnąć przycisk „OK”, aby zmodyfikować plik ” Web.config”, abyśmy mogli uruchomić naszą aplikację.

Fig. 7. Prośba o modyfikację pliku ” www.config ”
w wyniku wykonania, w bieżącej przeglądarce zostanie otwarta strona (rys. 8).

8. Tekst, który jest wyświetlany w przeglądarce internetowej
aby zakończyć wykonywanie aplikacji, musimy wywołać polecenie „Stop Debugging” z menu „Debug” MS Visual Studio.
⇑
4. Dodanie formularza do aplikacji
dodamy nowy formularz do aplikacji internetowej.
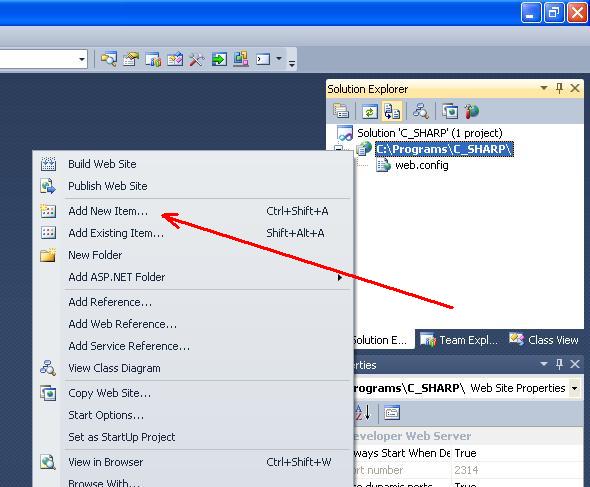
w tym celu musimy wybrać tytuł aplikacji w Solution Explorer, kliknąć prawym przyciskiem myszy i w menu kontekstowym wybrać polecenie „Dodaj nowy element…” (rys. 9).

Fig. 9. Polecenie „Dodaj nową pozycję …”
istnieje drugi sposób dodania formularza – wywołanie polecenia „Dodaj nową pozycję…” z menu „Strona internetowa”.
w rezultacie zostanie otwarte okno „Dodaj nowy element”. W tym oknie należy wybrać szablon „Visual C#” i element „Web Form”(rys. 10). Formę tytułową zostawiamy jako – ” Default.aspx”.

rys. 10. Dodanie nowego formularza
po dodaniu formularza, w „Solution Explorer” możemy zobaczyć dwa dodatkowe pliki (rys. 11):
- „domyślne.aspx” – plik formularza w terminologii języka HTML;
- ” domyślnie.aspx.cs ” – plik formularza, który odpowiada za kod programu w C#.
za pomocą tych dwóch plików można zmienić widok formularza i zorganizować zachowanie formularza.

Fig. 11. Pliki formularza ” domyślne.aspx ” i ” Default.aspx.CS „
w pliku ” domyślnie.aspx”, za pomocą przycisków „projekt” i „Źródło”, można przełączać się między trybem projektowania i trybem kodu (rys. 12).

rys. 12. Tryb projektowania i tryb kodowania
⇑
5. Budowanie formularza
w zależności od stanu problemu, formularz musi zawierać takie kontrole:
- trzy pola do wprowadzania a, b, c;
- ciągi tekstowe dla wiadomości wyjściowych;
- przycisk do ustawiania początku obliczeń;
- ciąg tekstowy, aby wyświetlić wynik.
⇑
5.1. Zmiana rozmiaru formularza
Ustaw tryb projektowania (rys. 12).
za pomocą myszy zwiększamy rozmiar formularza, Jak pokazano na rysunku 13 (nie jest to konieczne).

rys. 13. Zmiana rozmiaru formularza w trybie projektowania
⇑
5.2. Umieszczanie elementów sterujących w formularzu
za pomocą myszy można umieszczać różne elementy sterujące w formularzu. Praca z formularzem internetowym jest taka sama jak praca z formularzem Typu „Windows Forms”. Możesz również wpisać tekst w formularzu.
w naszym przypadku musimy umieścić na formularzu następujące kontrolki:
- trzy kontrolki typu „Label”, co oznacza ” а=”, ” b=”, „c=”;
- jedna kontrolka typu” Button”;
- jedna kontrolka typu” Label”, aby uzyskać wynik.
po umieszczeniu kontrolki na formularzu możemy zmienić właściwości kontrolek (okno „Właściwości”) w prawym dolnym obszarze ekranu (rys. 14).

rys. 14. Zmiana właściwości elementów sterujących Web-form
ogólnie rzecz biorąc, po zakończeniu budowy formularz zgłoszeniowy musi mieć widok pokazany na rysunku 15.

rys. 15. Formularz zgłoszeniowy w trybie projektowania
⇑
6. Programowanie zdarzenia kliknięcia przyciskiem „Oblicz”
następnie jest programowanie zdarzenia, które zostanie wygenerowane po kliknięciu przycisku „Oblicz”. W MS Visual Studio, dla aplikacji internetowych, jest realizowany standardowo.
kod programu obsługi zdarzeń zostanie wygenerowany w pliku „Default.aspx.cs”.
w ten sposób wybierz kontrolkę” Button1″. W liście właściwości (okno „Właściwości”) przejdź do zakładki „wydarzenia”. W zakładce Zdarzenia kliknij dwukrotnie „mysz” naprzeciwko nazwy zdarzenia „OnClick”.
system otworzy plik „domyślnie.aspx.cs”, który ma następujący kod:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
w programie obsługi zdarzeń Button1_Click (…) wpisz kod obliczania obszaru trójkąta. Ogólnie rzecz biorąc, moduł tekstowy ” domyślny.aspx.cs ” będzie wyglądać.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
po uruchomieniu aplikacji możemy ją przetestować w przeglądarce internetowej (rys. 16).

rys. 16. Uruchamianie aplikacji webowej w Operze