WordPressでブログを作成するためのステップバイステップガイド
消費者が正確なオンライン情報の信頼できるソースとしてブログに頼るようになった 定期的にブログのコンテンツを作成することは、企業が信頼できるようになります,そのため、彼らのコンテンツマーケティングミックスの一環とし サーチエンジンの結果のページ(SERPs)のあなたのランキングを改良し、bloggingによってあなたの場所に支えられた有機性交通を運転できる。

ビジネスのためのブログを持つことの主な利点を知ったので、すぐにブログを開始するこ どこから始めますか? 何を書くべきか、どのくらいの頻度で書くべきかをどのように決めますか? どのようにあなたも、ウェブサイトにWordPressのブログを埋め込むのですか? この投稿はこれらの質問に答えます。 以下では、WordPressコンテンツ管理システム(CMS)で高品質のブログを作成するために必要な手順を説明します。
または、ビデオと一緒にフォローしたい場合は、Elementorによって作成されたこのチュートリアルをチェックしてください:
WordPressでブログ記事を作成する方法
- 新しい投稿を追加します。
- コンテンツを追加します。
新しい投稿を追加します。
WordPressのブログを始めるのを助けるために、私たちはあなたが従うことができるWordPressのブログの例を作成しました。 WordPressで新しいブログ記事の作成を開始するには、WordPress管理者エリアにログインし、左側のメニューオプションから「投稿」を選択します。 次に、表示されるダイアログボックスで「すべての投稿」を選択します。

コンテンツを追加する。
あなたは入っています! この空白のキャンバスは、コンテンツを追加する場所です。 ベストプラクティスとして、私は通常、WordPressに追加する前にドキュメント内のコンテンツをドラフトするので、書式設定、編集、および同時に書くことに圧倒されないようにしています。
しかし、このプロセスを始める前に、作業を頻繁に保存したいことに注意してください。 WordPressは作業中に自動的に進行状況を保存しますが、インターネット接続が失われた場合、その間に変更が反映されない場合があります。 作業内容を保存するには、右上の”下書きを保存”ボタンをクリックします。
次に、コンテンツを追加します。 あなたは、WordPressに直接テキストをコピー&ペーストすることができます。
WordPressはブロックエディタを使用しており、それは音のように動作します—追加したコンテンツの各セクションのブロックを作成します。 たとえば、段落は画像や見出しと同様にブロックに分割されます。
画像のアップロード
画像をアップロードするには、キーボードの”enter”を押して新しいブロックを作成します。 次に、左上隅にある”+”ボタンをクリックして、さまざまなブロックを表示します。 “画像”ブロックを選択します。

今、あなたの画像をアップロードします。 お使いのコンピュータからアップロードするか、WordPressのメディアライブラリからいずれかを選択するか、FlickrのようなサイトからURLで画像を挿入するこ
画像がブロックに表示されるようになりました。

リンクの追加
内部または外部にかかわらず、コンテンツへのリンクを追加することは、質の高いブログ投稿 アンカーテキストは、あなたがリンクしているページがすべてに約あるものをサイトのクローラーに伝えるように、SEOのためにも重要です。
コンテンツにハイパーリンクを追加するには、二つの簡単な方法があります。 最初の方法は、ハイパーリンクにするテキストを選択することです。 次に、フローティングメニューボックスを見つけて、下の青色で強調表示されたリンクアイコンを選択します。

urlを追加できるボックスが表示されます。WordPressでハイパーリンクのURLを追加する
そこから、リンクを追加できます。
ハイパーリンクを追加する2番目の(より簡単な方法)は、キーボードショートカットを使用することです。 まず、ハイパーリンクにするテキストを選択します。

次に、Command+K(Mac)またはControl+K(PC)を押してボックスを表示し、キーボードにURLを追加します。
あなたのコンテンツはよく書かれているかもしれませんが、それは読者の経験のために編成されていない場合、あなたの聴衆はおそらくあなたがポストに期待するほど多くの時間を費やすことはありません。 読者はあなたのポストをナビゲートする方法を考え出す時間を費やすしたくないので、明確な書式設定でそれらのためにそれを簡単にします。
見出し
ブログ記事を整理するには、見出しを使用します。 見出しは、階層を使用してページに不可欠なものを読者(および検索エンジン)に伝えます。
ここでは、それがどのように動作するかです: H1はページのタイトルであり、階層の最上部とページの最上部に存在します。 ブログの投稿には1つのH1しかないはずです—これ以上、そしてGoogle(そしてあなたの読者)はあなたの投稿を読むのを混乱させるでしょう。
H2Sは小見出しです。 あなたはあなたの投稿にこれらのうちの1つ、2つ、またはそれ以上を持っているかもしれません。 H2sは、ブログ記事の階層の次の行にあります。 彼らは常にH1の下に行きます。 H3sは同様の順序に従います—彼らは常にH2sの下に行きます。
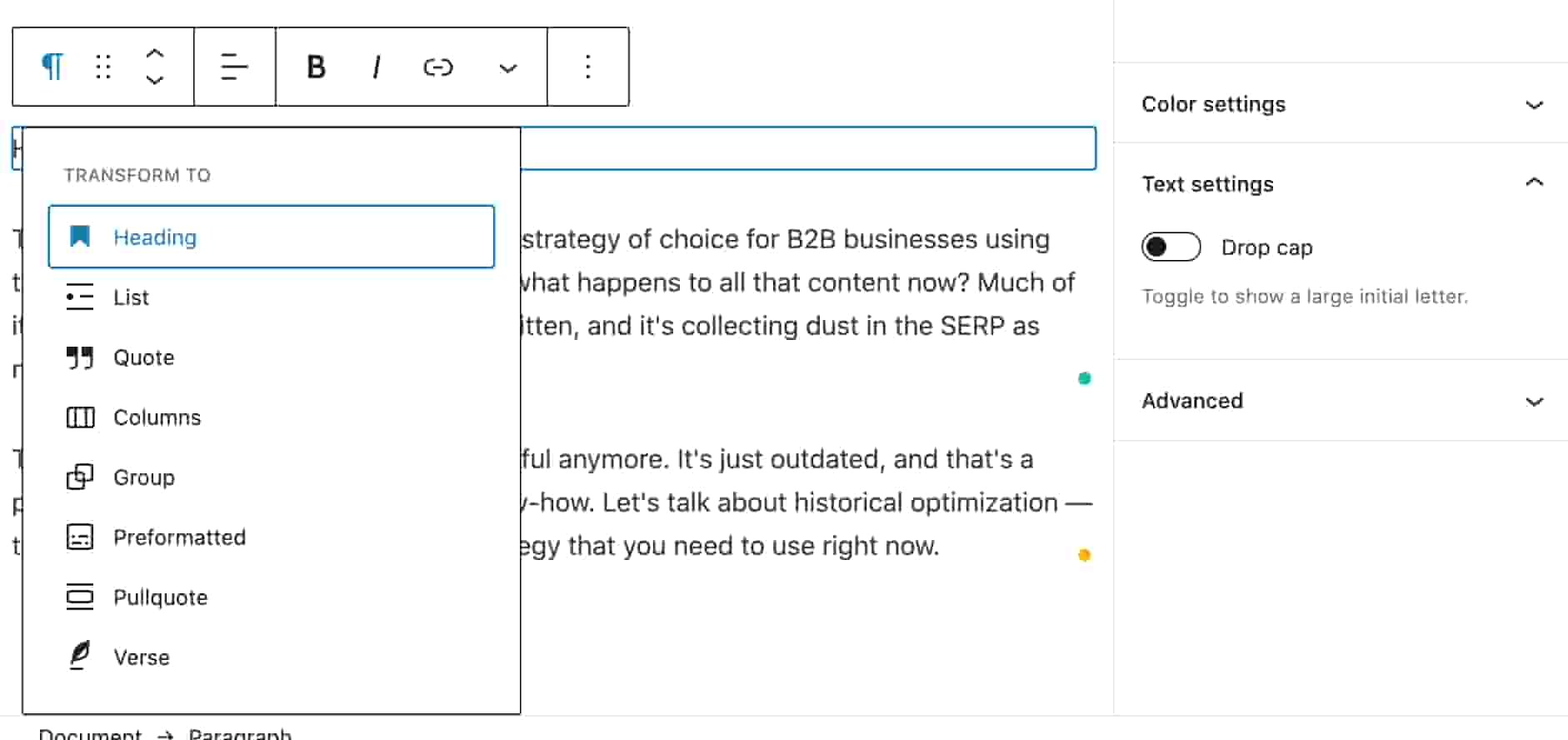
WordPressのブログ記事の見出しを変更するには、メニューボックスを見つけて、青色で強調表示された段落ボタンを選択します。

“見出し”を選択します。”あなたのサイトが設定したCSSの設定に応じて、あなたはサイズや色であなたのテキストの変化が表示されます。 見出しの種類を編集するには、メニューボックスの”H2″ボタンをクリックし、適切な見出しを選択します。
画像
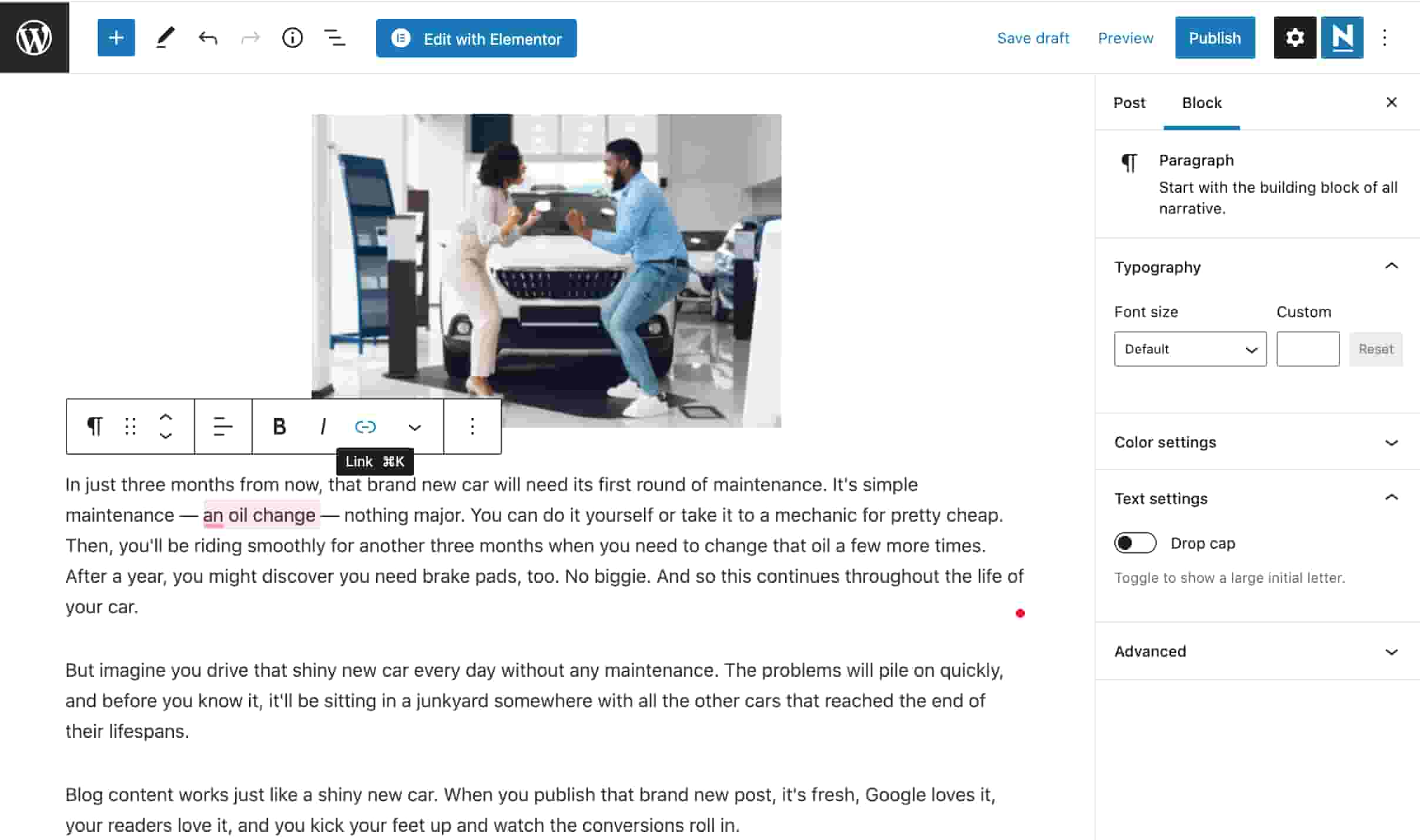
画像は読者があなたのブログ記事をナビゲートす WordPressで画像をフォーマットするのは比較的簡単です。 ここではどのようにです。
画像を選択し、フローティングメニューボックスを見つけます。 次に、”フォーマット”ボタンを選択します。 次に、画像の配置を選択します。 ここでは、私たちのブログ記事の写真の中央の配置に固執してみましょう。

の整列ボタンを使用して、画像を左、右、またはventerに整列させて投稿をプレビューします。
コンテンツ、画像、リンクを追加し、ユーザーエクスペリエンス用にフォーマットしました。 今では、それがライブになる前にあなたの投稿をプレビューする時間です。 投稿をプレビューすると、コンテンツ、書式設定、またはユーザーエクスペリエンスに関する問題を確認できます。
まず、右上の”プレビュー”ボタンを選択します。 次に、投稿のデスクトップ版、タブレット版、またはモバイル版のいずれをプレビューするかを選択します。 私はここで”デスクトップ”を選びました。 最後に、「新しいタブでプレビュー」オプションを選択します。

エラーがない 表示された場合は、単にエディタタブに戻り、必要に応じて調整してください。

すべてがうまく見えたら、WordPressのブログの投稿を公開する準備が整いました。
投稿を公開する
投稿を公開するには、ページ右上にある”公開”を選択します。 公開するためのいくつかの異なるオプションが表示されますが、この投稿をインターネット上の誰でも利用できるようにするには、”公開”を選択します。”

将来の日付または時刻のスケジュール
次に、投稿のスケジュールを設定します。 あなたはすぐにそれを公開するか、将来的にいくつかの時間のためにそれをスケジュールすることができます。 あなたのブログ記事をスケジュールする場合、それは自動的にその時点でその日にライブに行くので、事前にそれを確認していることを確認してくださ

タグを追加
最後に、投稿にタグを追加する機会があります。 これらは、読者が同様のトピックであなたの投稿をナビゲートするのに役立ちます。 これはオプションなので、タグを整理するプロセスがまだない場合は空白のままにすることができます。

あなたのブログの記事は今、ウェブ上でライブです!

WordPressで高品質のブログコンテンツを作成する方法
- あなたのトピックを選択します。
- ホスティングプロバイダーを選択し、ドメインを設定します。
- テーマを選択してカスタマイズします。
- 編集カレンダーを作成します。
- 高品質のコンテンツを作成します。
- アクションへの呼び出しを追加します。
今、あなたはWordPressのブログ記事を作成するのナットとボルトを持っていることを、我々はWordPressで品質のブログコンテンツを作成するための包括的なガイ これらのヒントは、アイデアを整理し、コンテンツカレンダーを計画し、検索エンジン用に投稿を最適化するのに役立ちます。
ステップ1:トピックを選択します。
書き始める前に、あなたのブログが何であるかを明確に理解する必要があります。 Blogsが専有物の全体のウェブサイトである場合もある間、あなたのは多分あなたのビジネスの延長である。 それはトピックのあなたの選択を絞り込むのに役立ちますが、考慮すべき他の要因があります。 トピックを選ぶための鍵は、特にあなたのビジネスや業界に関係していますが、何百もの記事に対応するのに十分な広さのトピックを見つけるこ
あなたのblogのためのトピックを思い付くとき、あなたの対象者層を考慮しなさい。 あなた自身にあなたの聴衆の役職(か役割)、特定の必要性についての質問をし、何がそれらと共鳴するか。
これらの質問に答えるのに役立つように、購入者のペルソナを作成することができます。 あなたの理想的な読者のこれらの架空の表現は、あなたがマップアウトし、自分の目標、行動、および懸念に合わせたコンテンツを作成するのに役立 このタイプの戦略的なコンテンツの作成とマッピングは、適切な人々のために適切なコンテンツを作成するのに役立ちます。
たとえば、HubSpotでは、マーケティング、販売、サービス、およびwebサイトに関するブログを作成しています。 その結果、これらのブログは、HubSpotのcore buyer personaと同様に読者を引き付ける可能性が高く、訪問者がリードに変換される可能性が向上します。
あなたのビジネスのためのバイヤーのペルソナを作成する助けが必要な場合は、無料のツールをチェックしてくださいMakeMyPersona.com.
ステップ2:ホスティングプロバイダーを選択し、ドメインを設定します。
WordPressであなたのブログをホストすることにより、あなたはあなたのコンテンツを公開し、管理するのに役立つ堅牢なCMSを持っています。
設定にはいくつかの選択肢があります。 まず、上記のように、ブログは自分のサイトとして存在することができます。 それがあなたのビジネスの場合、あなたは次のようになりますルートドメインを登録しますyourblog.com….. しかし多くのビジネスは彼らの会社の場所のセクションに住んでいるblogを作成したいと思う。
あなたのブログをあなたの会社のウェブサイトの一部にしたい場合は、二つのオプションがあります。 サブドメインを設定することも、サブディレクトリを設定することもできます。 サブディレクトリは、webサイト上の特定のページを表すドメインの部門です。
サブドメインとサブディレクトリの違いを詳しく見てみましょう。 最も基本的な違いは、WordPressがそれらのUrlを作成する方法です。 サブドメインはルートドメインの一部です。 ブログをサブドメインとして設定すると、ブログ投稿のURLは次のようになりますblog.yoursite.com/blog-post-titleサブディレクトリで実行するようにブログを設定すると、ブログ投稿のURLは次のようになりますyoursite.com/blog/blog-post-title.
サブドメインとサブディレクトリの重要な違いは、コンテンツがホストされている場所です。 サブドメインは、ルートドメインと同等であり、区別されると見なされます。 つまり、バックリンクをメインドメインに集約するのではなく、サブドメインとプライマリドメインの間で”分割”しています。 この現象は、サブドメインのコンテンツランキングの可能性を減らすことができます。 一方では、サブディレクトリはあなたのルート範囲の部分として考慮される、従ってそれらがのためにランク付けするか、または受け取るbacklinksどのキーワードでもあなたの範囲の権限を増強する。
要するに、あなたのSEOを最適化するために探しているスタートアップや中小企業なら、サブドメイン上のサブディレクトリを検討してください。 但し、より広範なblog操作のために、サブドメインとしてあなたのblogをセットアップすることを考慮しなさい。 この構造は、特にそのコンテンツがルートドメインと直接相関していない場合に、長期的に大きく成長するコンテンツのボディを整理するのに適して
しかし、あなたのブログを設定することを決定し、あなたがそれを管理するために必要なスピード、サポート、およびセキュリティを提供できるウェブサイ ホスティングプロバイダーにサインアップするときは、新しいドメイン、サブドメイン、およびサブディレクトリを作成するか、既存のドメイン
ステップ3:テーマを選択してカスタマイズします。
WordPressをインストールした後、あなたのブログでデフォルトのテーマが有効になっていることがわかります。 あなたはWordPressの最新バージョンをインストールした場合、デフォルトのテーマはTwenty TwentyからOneになります-あなたはGutenbergエディタまたは別のWordPressのページビルダーを使

画像ソース
このタイポグラフィ駆動の単一列のレイアウトはあなたのブログに最適かもしれませんが、他の人には たとえば、関連リンク、タグクラウド、または投稿内の広告のサイドバーを機能させたいブログは、二列のレイアウトの恩恵を受けるでしょう。 また、あなたはより多くの色のオプション、サイドバー、背景オプション、Googleのフォント、およびレイアウトのためのWordPressのテーマディレクトリまたはサードパー
あなたのテーマを選択するときは、あなたのブログが達成しようとしているものを考慮してください。 これは、必要な機能を決定するのに役立ちます。 基本的なリストには、複雑でないデザインとコメントセクション、ロゴのアップロード、ヘッダーとフッターのカスタマイズ、ソーシャル共有ボタンの追加 また、あなたは完全に応答テーマを選択し、軽量のコードで構築されたことを確認したいと思うので、それは素晴らしい見て、任意のデバイス上で迅速に このタイプのテーマはモバイルユーザーを喜ばせるだけでなく、Googleや他の主要な検索エンジンもそれを支持します。
テーマを選択した後、テーマをカスタマイズして、ブログの外観がターゲットオーディエンスにアピールできるようにすることができます。 あなたが取ることができる一つのアプローチは、あなたがあなたのコンテンツにそれを調整する方法を考えることです。 たとえば、持続可能性と環境について書いている場合は、緑の多いカラーパレットを選択することができます。 その一方で、あなたのブログがニュース重い場合は、読みやすい現代的な外観のためにサンセリフのフォントを選択することができます。
ステップ4:編集カレンダーを作成します。
書き始めると、すべてのコンテンツをどのように作成して公開するかも把握する必要があります。 どのような種類のコンテンツを公開しますか? あなたのコンテンツパイプラインはどのようなものですか? コンテンツの各部分が通過する実質的な編集と承認プロセスはありますか? どのくらいの頻度で投稿しますか?
これらの質問に圧倒されないように、編集カレンダーを作成することができます。 編集カレンダーは、コンテンツ作成者が作業を管理およびスケジュールするのに役立つ視覚的なワークフローです。 編集カレンダーを使用すると、課題、作家、編集者、コンテンツタイプ、プロモーションチャネル、期日、および最も重要なのは公開日を追跡できます。
カレンダーを作成する上で最も重要なステップは、ビジネス目標を確立し、それらを達成するのに役立つコンテンツの種類を確立することです。 例えば、新しい顧客を引き付け、より多くの販売をすることを試みればあなたのプロダクトについての執筆ケーススタディか他のポストに焦点を当 あなたは、ソーシャルメディア上でより多くの株式を取得するために、コンテンツの最もウイルスの種類であるlisticles、とこれらを交互にすることがで
Trelloのようなプラットフォーム上で編集カレンダーを構築することができ、複数の人がリアルタイムで一箇所で課題に関するブレーンストーミング、共同作業、フィー

画像ソース
ステップ5:高品質のコンテンツを作成します。
高品質のコンテンツを作成することは、成功したブログを実行するために不可欠です。 大きい内容なしで、最もうまく設計されていたblogsは訪問者を引き付け、従事させ損う。
このアイデアは簡単ではないかもしれませんが、貴重なコンテンツを作成するための手順は簡単ではありません。 キーワードから画像、見出し、文法やスペルまで、多くの要因がコンテンツの作成に入ります。
キーワードリサーチ
バイヤーのペルソナを作成し、カバーするトピックを決定したら、次のステップは、それらのトピックがより多くの視聴者にアピールするかどうかを確認するためにキーワードリサーチを実行することです。 あなたはそれについてのWordPressのコンテンツを書くためにあなたの時間と労力の価値があるかどうかを決定することができますので、キーワードの研究
読みやすさ
トピックを決定したら、次のステップは、読者をブログに描き、保持する読みやすいテキストを作成することです。 できるだけ多くのサイト訪問者が投稿を読みやすいようにするには、長い文章や段落を短くし、受動的な声を避け、見出しや小見出しを追加し、移行語 これらの戦略は、あなたのブログの記事の流れを改善し、あなたがより良いテキストの塊を整理するのに役立ちます。
ヘミングウェイエディターを使用すると、同時に編集に費やす時間を削減しながら、あなたの文章が高品質であることを確認することができます。 また、あなたのブランドの信頼性に影響を与える可能性のある文法やスペルミスを避けるためにGrammarlyブラウザ拡張機能をインストールすることがで

画像ソース
画像
ブログの読者体験を向上させるもう一つの方法は、ビジュアルを追加す あなたのコンテンツに画像を組み込むことは、それがより魅力的で思い出に残ることができます。 75-100語ごとに画像を含むブログ記事は200%のシェア率を持ち、視覚的なコンテンツもソーシャルメディアで共有される可能性が40倍高くなります。
ステップ6:検索エンジン用に投稿を最適化します。
あなたのブログに高品質のコンテンツを作成して公開することは、戦いの半分に過ぎません。 あなたのランキングを改善し、新しいトラフィックを誘致するには、検索エンジンのためのあなたのブログの記事を最適化する必要があります。
これを行う一つの方法は、あなたのタイトル、メタ説明、およびリンクを最適化することです。 これらの要素は、読者がページ上でそれらを見ることができるので、まとめてページ上のSEOと呼ばれます。 以下では、これらの重要な要素のいくつかを簡単に見てみましょう。
タイトルとメタの説明
URLに加えて、タイトルとメタの説明は、読者にSERPであなたのブログ記事をクリックするかクリックしないかを納得させるこ タイトルとメタの説明を最適化するには、ランク付けし、長さの要件を満たすためにしようとしているキーワードを含める必要があります。 理想的には、タイトルを60文字以下に保ち、メタ説明を160文字以下に保ちます。

画像ソース
内部リンク
ブログ投稿内に関連コンテンツへのリンクを提供すると、検索エンジンと読者の両方がサイト上のコンテンツの価値と関係を理解するのに役立ちます。 これはあなたのサイトをナビゲートしやすくし、読者がより多くのコンテンツを見て、あなたのサイトに長く滞在する可能性を高めます。 それはまた調査エンジンがあなたが特定のトピックで所有するすべての内容を見つけるのを助ける。 これは、そのトピックに関連付けられているキーワードのランキングのあなたのチャンスを向上させます。
ステップ7:call-to-actionsを追加します。
読者があなたのコンテンツを愛していると言います。 彼らはSERPであなたのブログ記事のいずれかをクリックし、今あなたの内部リンクのおかげで数十を読んでいます。 これらの読者がリードに変換せずにあなたのサイトを残すことを危険にさらすしたくないです。.
読者をリードに変える1つの方法は、関連する行動を促すメッセージをブログの投稿に挿入することです。 CTAsは、訪問者をランディングページに誘導し、リソースと引き換えに連絡先情報を提出することができます。 説得力のあるCTAは、投稿に記載されている特定のトピックに関する電子ブックや、関連製品の割引コードを提供する場合があります。 提供が、それ読者が渡すことができない価値を提供しなければならないものは何でも。
ステップ8:ブログ分析を追跡します。
だから、あなたは素晴らしいコンテンツを作成しました。 しかし、訪問者がそれを愛しているかどうかをどのように知っていますか? どのように多くの人々が毎日、毎週、四半期ごとにあなたのブログを訪問するかを知っていますか?
複数の分析および交通WordPressのプラグインはあなたのワークフローを流線形にし、blogの性能をそのうちに追跡するのを助けることができる。 これらのプラグインが追跡する指標には、次のものがあります:
訪問者数
これは、あなたのブログに書いたことを読んだり共有したりするためにあなたのウェブサイトを訪問した人の数を測定します。
直帰率
直帰率は、ブログに着陸してから数秒後にブログを終了した訪問者の数を追跡します。 高い直帰率は、読者や訪問者があなたのブログに着陸した後に期待するものを得ていないことを示唆しています。
滞留時間
滞留時間メトリックは、訪問者がWordPressブログの個々のページまたはURLに滞在する時間を示します。 この指標を追跡すると、ウェブサイトの最も魅力的なページを簡単に識別するのに役立ちます。
その他の重要なブログ分析指標には、トップトラフィックソース、セッションあたりの平均ページビュー、投稿あたりのソーシャルシェア、および
印象的なWordPressのブログの例
ここでは、あなたがあなたの作成としてあなたを刺激することができるWordPressのブログのいくつかの例があります。
Techcrunch

techcrunchは世界的に最も人気のある技術ニュースサイトの1つです。 ニュースのウェブサイトを動かすことを計画すればblogから葉を借りることができるも。
PlayStation

会社のニュースやアップデートを共有するブログが欲しいですか? その後、インスピレーションのためのプレイステーションブログを見てください。
Windows

PlayStationと同様に、Microsoftも会社のイベントや製品の発売に関するニュースを共有するためにブログを使用しています。

LinkedInのブログには、専門家がつながりを構築し、仕事をするのをより良くするのに役立つ記事が含まれています。 あなたは自分の目標を達成するためにあなたの聴衆を鼓舞有用なコンテンツを作成することにより、LinkedInのモデルを模倣することができます。
WordPressのブログを収益化する方法
WordPressでブログを作成するのに費やした時間は無駄になるべきではありません。 あなたのblogを離れてお金をもうける方法を見つけることは重要である。 ここでは、あなたのブログを収益化することができますいくつかの一般的な方法があります。
ディスプレイ広告
広告ネットワークと提携して、ポップアップや静的ディスプレイ広告をウェブサイトに表示することができます。 あなたのウェブサイトのadsが得る印象またはかちりと言う音の数によって俸給を受け取る。
関係団体のマーケティング
関係団体のマーケティングはあなたのウェブサイトの第3党プロダクトを促進することを含む。 誰かがあなたの独特な関係団体リンクを使用して言ったプロダクトを買う時はいつでも支払済の任務を得る。 あなたのblogの関係団体のマーケティングを始めるためには、関係団体プログラムを結合できる。
スポンサー付きブログ投稿
既にエンゲージメントされているオーディエンスがいる場合は、スポンサー付きブログ投稿を書くことでブログを収益化することもできます。 この場合、企業は製品、サービス、ツール、またはソフトウェアのレビューを書くためにあなたに支払います。
メンバーシップの提供
ゲートコミュニティのメンバーだけがアクセスできるコンテンツを作成することができます。 ただし、これらのコミュニティメンバーは、プレミアムコンテンツを引き続き楽しむために定期的な料金を支払う必要があります。
商品の販売
最後に、あなたのウェブサイトの訪問者にブランドの商品を販売するオンラインストアを開始することができます。 それは雑誌からのtシャツおよびソックスにマグに何でもであることができる。
あなたのウェブサイトのよりよいユーザーの経験
たくさんの要因がblogの成功に貢献する間、上記の物はあなたの読者に肯定的な経験を提供し、調査エ 練習のビットと、調査エンジンからの交通をランク付けし、得、より多くの鉛を得、そしてより多くのお金をもうけるWordPressの質のblogを作成できる。
編集者注:この投稿はもともと2019年12月に公開されたもので、包括的に更新されています。

