BestProg
Un esempio di creazione di applicazioni Web in MS Visual Studio
Contenuto
- Attività
- Istruzioni
- 1. Eseguire MS Visual Studio 2010
- 2. Creazione di applicazioni Web
- 3. Creazione di un’applicazione come sito web
- 4. Aggiunta del modulo all’applicazione
- 5. Costruire il modulo
- 5.1. Modifica della dimensione del modulo
- 5.2. Posizionamento dei controlli sul modulo
- 6. Programmazione dell’evento click con il pulsante “Calcola”
- Argomenti correlati
Cerca altri siti web:
Task
I tre lati a, b, c del triangolo sono dati.
Utilizzando la formula di Heron sviluppare l’applicazione, che calcola l’area del triangolo. L’applicazione deve essere realizzata come applicazione Web.
La formula dell’Airone ha la vista:
![]()
dove p – semiperimetro:

a, b, c – lunghezze dei lati triangolari.
Istruzioni
1. Eseguire MS Visual Studio 2010
⇑
2. Creazione di applicazioni Web
Le applicazioni di tipo Web possono essere caricate da qualsiasi computer connesso a Internet.
Per aprire tale applicazione abbiamo bisogno di utilizzare Web-browser (ad esempio, Opera, Google Chrome, Internet Explorer e altri).
Di seguito sono riportati due modi per creare applicazioni basate sul Web in MS Visual Studio.
Modo # 1.
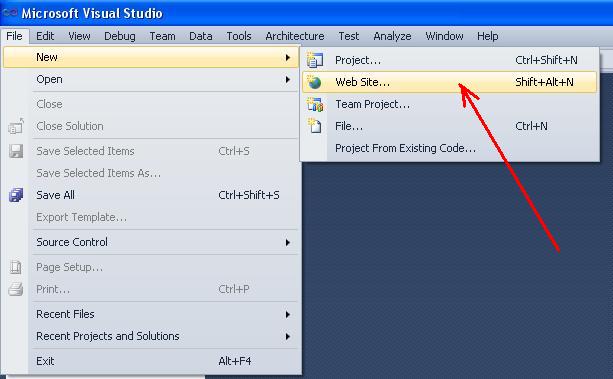
In questo modo, per creare un’applicazione Web, per prima cosa dobbiamo chiamare il comando (Fig. 1):
File -> New -> Web Site...

Fig. 1. Comando per creare un nuovo sito Web
Nella finestra aperta (fig. 2), selezionare il modello “C#” e la scheda “ASP.NET Sito Web vuoto”.
È inoltre possibile specificare il percorso in cui verranno creati i file di applicazione (il pulsante “Sfoglia …”).
Ad esempio, nel nostro caso i file verranno salvati nella cartella
C:\Programs\C_SHARP
Il luogo di ubicazione dei file viene specificato nel campo “Web-location”. Ci sono tre modi di posizione dei file:
- file system;
- connessione http;
- connessione ftp.
Selezionare “File system”. In questo caso i file dell’applicazione si troveranno sul server locale (localhost), che viene creato dal sistema. Significa che il programma-client (la nostra applicazione) e il programma-server (computer condizionatamente remoto sulla rete) si trovano sullo stesso computer di casa. Infatti localhost – questo indirizzo IP, con il quale il computer può contattare la rete a se stesso, indipendentemente dalla presenza o dal tipo di rete di computer.

Fig. 2. Creazione del sito Web
Way #2
Esiste anche un secondo modo di creazione di applicazioni Web con l’aiuto del comando (fig. 3)
File- > Nuovo- > Progetto...

Fig. 3. Comando di creazione di nuovo progetto
Dopo che la finestra (fig. 4) sarà aperto. In questa finestra è necessario selezionare il modello ” Visual C # “e il tipo di progetto”ASP.NET Web Application”.

Fig. 4. Comando di creazione di applicazioni Web
⇑
3. Creazione di applicazioni come un sito web
Per risolvere il compito selezioniamo primo modo.
Dopo le operazioni eseguite viene creata la soluzione. In questa soluzione è il singolo progetto di tipo sito web (fig. 5).

Fig. 5. Finestra “Solution Explorer” dopo aver creato il sito web
Se esegui il progetto, nell’area in basso a destra dello schermo (SysTray) verrà visualizzata la finestra del server locale (fig. 6).

Fig. 6. Caricamento del server locale per eseguire l’applicazione
La seguente è la finestra, mostrata in Figura 7. In questa finestra dobbiamo premere il pulsante “OK” per modificare il file ” Web.config ” in modo che possiamo eseguire la nostra applicazione.

Fig. 7. Richiesta di modifica del file ” Web.config ”
Come risultato dell’esecuzione, nel browser Web corrente verrà aperta la pagina (Fig. 8).

Fig. 8. Testo, che viene visualizzato nel browser Web
Per completare l’esecuzione dell’applicazione, è necessario chiamare il comando “Stop Debugging” dal menu “Debug” di MS Visual Studio.
⇑
4. Aggiungendo il modulo all’applicazione
Aggiungeremo il nuovo modulo all’applicazione Web.
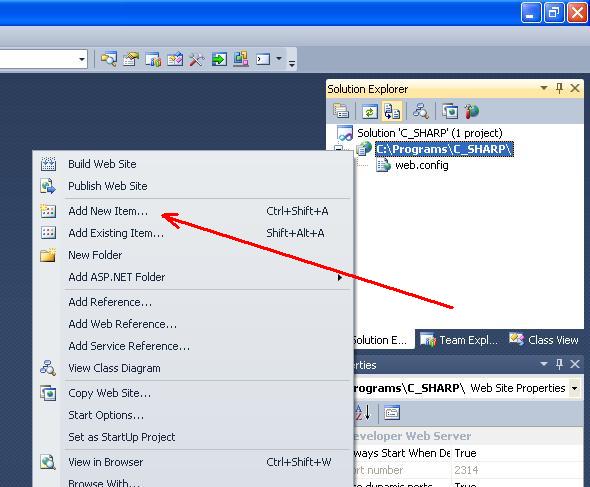
Per questo abbiamo bisogno di selezionare il titolo dell’applicazione in Solution Explorer, fare clic con il tasto destro del mouse e nel menu contestuale selezionare il comando “Aggiungi nuovo elemento…” (Fig. 9).

Fig. 9. Comando “Aggiungi nuovo elemento Item”
C’è un secondo modo per aggiungere un modulo – chiamando il comando “Aggiungi nuovo elemento…” dal menu “Sito web”.
Di conseguenza, verrà aperta la finestra “Aggiungi nuovo elemento”. In questa finestra è necessario selezionare il modello “Visual C#” e la voce “Modulo Web” (Fig. 10). Il modulo del titolo lasciamo così com’è- ” Default.aspx”.

Fig. 10. Aggiunta di un nuovo modulo
Dopo aver aggiunto il modulo, in” Solution Explorer ” possiamo vedere due file aggiuntivi (Fig. 11):
- “Predefinito.aspx ” – file di modulo nella terminologia del linguaggio HTML;
- “Default.aspx.cs ” – file di modulo che è responsabile del codice del programma su c#.
Con l’aiuto di questi due file è possibile modificare la vista del modulo e organizzare il comportamento del modulo.

Fig. 11. File di forma ” Default.aspx ” e ” Predefinito.aspx.cs”
Nel file “Predefinito.aspx”, con l’aiuto dei pulsanti “Design” e “Source”, è possibile passare dalla modalità design alla modalità codice (Fig. 12).

Fig. 12. Modalità di progettazione e modalità di codice
⇑
5. La creazione del modulo
Secondo problema di condizione, modulo deve essere includere tali controlli:
- tre campi di input a, b, c;
- stringhe di testo per i messaggi di output;
- pulsante per impostare l’inizio del calcolo;
- stringa di testo, per produrre il risultato.
⇑
5.1. Modifica della dimensione del modulo
Impostare la modalità di progettazione (Fig. 12).
Con l’aiuto del mouse aumentiamo la dimensione del modulo, come mostrato in figura 13 (non necessario).

Fig. 13. Modifica della dimensione del modulo in modalità Progettazione
⇑
5.2. Posizionare i controlli sul modulo
Utilizzando il mouse, è possibile inserire diversi controlli sul modulo. Lavorare con il modulo Web è lo stesso di lavorare con il modulo di tipo “Windows Forms”. Inoltre è possibile digitare il testo sul modulo.
Nel nostro caso, dobbiamo inserire nel modulo i seguenti controlli:
- tre controlli di tipo “Label”, che significa ” а=”, ” b=”, “c=”;
- un controllo di tipo” Button”;
- un controllo di tipo” Label ” per produrre il risultato.
Quando abbiamo posizionato il controllo sul modulo, possiamo modificare le proprietà dei controlli (finestra “Proprietà”) nell’area in basso a destra dello schermo (Fig. 14).

Fig. 14. Modifica delle proprietà dei controlli del modulo Web
In generale, dopo la costruzione, il modulo di domanda deve avere la vista come mostrato in Figura 15.

Fig. 15. Modulo di domanda in modalità di progettazione
⇑
6. Programmazione dell’evento click sul pulsante “Calcola”
La prossima è la programmazione dell’evento, che verrà generato quando l’utente fa clic sul pulsante “Calcola”. In MS Visual Studio, per le applicazioni Web, è realizzato in modo standard.
Il codice del programma di gestione degli eventi verrà generato nel file ” Default.aspx.cs”.
Quindi, selezionare il controllo “Button1”. Nell’elenco delle proprietà (finestra “Proprietà”) vai alla scheda “Eventi”. Nella scheda Eventi quindi fare doppio clic su “mouse” di fronte al nome dell’evento “OnClick”.
Il sistema aprirà il file ” Predefinito.aspx.cs”, che ha il seguente codice:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
In event handler Button1_Click (type) digitare il codice di calcolo dell’area del triangolo. In generale, il modulo di testo ” Default.aspx.cs ” sarà simile.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
Dopo aver eseguito l’applicazione possiamo testarlo nel browser Web (Fig. 16).

Fig. 16. Esecuzione dell’applicazione Web in Opera