BestProg alkalmazásban
példa webalkalmazás létrehozására az MS Visual Studio-ban
tartalom
- feladat
- utasítás
- 1. Futtassa az MS Visual Studio 2010
- 2 parancsot. Webes alkalmazás létrehozása
- 3. Létrehozása alkalmazás, mint egy weboldal
- 4. Az űrlap hozzáadása az alkalmazáshoz
- 5. Az űrlap felépítése
- 5.1. Az űrlap méretének megváltoztatása
- 5.2. A kezelőszervek elhelyezése az űrlapon
- 6. A kattintási esemény programozása a “Számítás” gombra
- kapcsolódó témák
keresés más weboldalakon:
feladat
a háromszög három oldala a, b, C van megadva.
segítségével Heron képlete fejleszteni az alkalmazást, amely kiszámítja a terület háromszög. Az alkalmazást webalkalmazásként kell megvalósítani.
a gém képlete a nézet:
![]()
ahol p-félperiméter:

a, b, C – háromszög oldalainak hossza.
utasítás
1. Az MS Visual Studio futtatása 2010
⇑
2. Létrehozása Web-application
alkalmazások Web típusú lehet betölteni bármilyen számítógépről, amely csatlakozik az internethez.
az ilyen alkalmazás megnyitásához Web-böngészőt kell használnunk (például Opera, Google Chrome, Internet Explorer és mások).
az alábbiakban kétféle módon hozhat létre webalapú alkalmazásokat az MS Visual Studio alkalmazásban.
1.út.
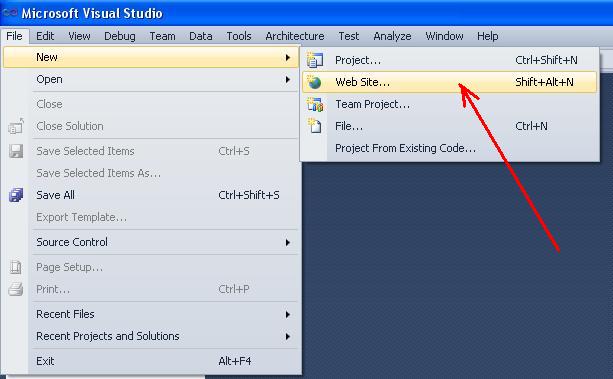
ehhez webalkalmazás létrehozásához először meg kell hívnunk a parancsot (ábra. 1):
File -> New -> Web Site...

ábra. 1. Parancs létrehozása új weboldal
a megnyitott ablakban (ábra. 2), Válassza ki a “C#” sablont, majd az “ASP.net üres webhely”lapot.
megadhatja azt az elérési utat is, ahol az alkalmazás fájljai létrejönnek (a “Tallózás …”gomb).
esetünkben például a fájlok mappába kerülnek
C:\Programs\C_SHARP
a fájlok helyének helye a “Web-Hely”mezőben van megadva. A fájlok helyének három módja van:
- fájlrendszer;
- http-csatlakozás;
- ftp-csatlakozás.
válassza a “fájlrendszer”lehetőséget. Ebben az esetben az alkalmazásfájlok a rendszer által létrehozott helyi kiszolgálón (localhost) találhatók. Ez azt jelenti, hogy a program-kliens (alkalmazásunk) és a program-szerver (feltételesen távoli számítógép a hálózaton) ugyanazon az otthoni számítógépen található. Valójában localhost-ez az IP-cím, amellyel a számítógép kapcsolatba léphet a hálózattal, függetlenül a számítógépes hálózat jelenlététől vagy típusától.

ábra. 2. Létrehozása Web-site
Way # 2
van is egy második módja a Web-alkalmazás létrehozása segítségével parancs (ábra. 3)
Fájl -> Új -> Projekt...

ábra. 3. Parancs új projekt
után, hogy az ablak (ábra. 4) nyitják meg. Ebben az ablakban ki kell választania a “Visual C#” sablont és az “ASP.net Web Application”projekt típusát.

ábra. 4. Parancs létrehozása Web-alkalmazás
⇑
3. Létrehozása alkalmazás, mint egy weboldal
a feladat megoldásához kiválasztjuk az első utat.
az elvégzett műveletek után a megoldás létrejön. Ebben a megoldásban az egyetlen projekt web-site típusú (ábra. 5).

Fig. 5. Ablak “Solution Explorer” létrehozása után web-site
ha fut a projekt, akkor a jobb alsó részén képernyő (SysTray) az ablak a helyi szerver jelenik meg (ábra. 6).

ábra. 6. Helyi szerver betöltése az alkalmazás futtatásához
a következő az ablak, a 7. ábrán látható. Ebben az ablakban meg kell nyomnunk a gombot “rendben” fájl módosítása “Web.config”, hogy végre tudjuk hajtani a kérelmet.

Fig. 7. Fájl módosítása iránti kérelem ” Web.config ”
a végrehajtás eredményeként az aktuális webböngészőben megnyílik az oldal (ábra. 8).

ábra. 8. Szöveg, amely megjelenik a Web-böngésző
befejezni a végrehajtó alkalmazás, meg kell hívni a parancsot “Stop hibakeresés” menüből “hibakeresés” az MS Visual Studio.
⇑
4. Az űrlap hozzáadása az alkalmazáshoz
hozzáadjuk az új űrlapot a webalkalmazáshoz.
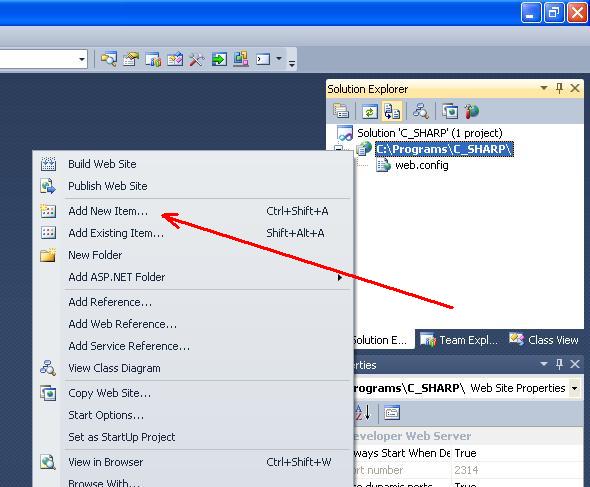
ehhez ki kell választanunk az alkalmazás címét a Solution Explorerben, kattintson az egér jobb gombjára, majd a helyi menüben válassza az “új elem hozzáadása…” parancsot (ábra. 9).

Fig. 9. Parancs “új elem hozzáadása …”
van egy második módja egy űrlap hozzáadásának – az “új elem hozzáadása…” parancs meghívása a menüből “weboldal”.
ennek eredményeként megnyílik az “új elem hozzáadása” ablak. Ebben az ablakban ki kell választania sablon “Visual C#” elem “webes űrlap” (ábra. 10). A cím formájában hagyjuk, ahogy van – ” alapértelmezett.aspx”.

ábra. 10. Új űrlap hozzáadása
az űrlap hozzáadása után a “Solution Explorer” – ben két további fájlt láthatunk (ábra. 11):
- “alapértelmezett.aspx ” – a HTML nyelv terminológiájának formája;
- “alapértelmezett.aspx.cs ” – fájl formájában, amely felelős a program kódját C#.
e két fájl segítségével megváltoztathatja az űrlap nézetét és a forma viselkedését.

Fig. 11. Az “alapértelmezett” formátumú fájlok.aspx ” és ” Default.aspx.cs “
fájlban ” alapértelmezett.aspx”, a” Design “és a” Source ” gombok segítségével válthat a tervezési mód és a kód mód között (ábra. 12).

ábra. 12. Tervezési mód és kód mód
⇑
5. Az űrlap felépítése
a probléma állapota szerint az űrlapnak tartalmaznia kell az ilyen vezérlőket:
- három mező az A, b, c beviteléhez;
- szöveges karakterláncok a kimeneti üzenetekhez;
- gomb a számítás kezdetének beállításához;
- szöveges karakterlánc az eredmény megjelenítéséhez.
⇑
5.1. Az űrlapméret megváltoztatása
állítsa be a tervezési módot (ábra. 12).
az egér segítségével növeljük az űrlap méretét, amint az a 13. ábrán látható (nem szükséges).

ábra. 13. Az űrlap méretének megváltoztatása tervezési módban
⇑
5.2. A vezérlők elhelyezése az űrlapon
az egér segítségével különböző vezérlőket helyezhet el az űrlapon. A webes űrlappal való munka ugyanaz, mint a “Windows Forms” típusú formában. A szöveget az űrlapon is beírhatja.
esetünkben a következő vezérlőket kell elhelyeznünk az űrlapon:
- három “Label” típusú vezérlő, ami azt jelenti, hogy “ons=”, “b=”, “c = “;
- egy “Button” típusú vezérlő;
- egy “Label” típusú vezérlő az eredmény megjelenítéséhez.
amikor elhelyeztük a vezérlőt az űrlapon, megváltoztathatjuk a vezérlők tulajdonságait (ablak “tulajdonságok”) a képernyő jobb alsó részén (ábra. 14).

ábra. 14. Változó tulajdonságai ellenőrzések Web-forma
általában, miután az építési, a jelentkezési lapot kell a nézet ábrán látható 15.

ábra. 15. Jelentkezési lap tervezési módban
⇑
6. Programozás a click esemény a gomb “Calculate”
következő programozása esemény, amely akkor keletkezik, amikor a felhasználó rákattint a gombra “Calculate”. Az MS Visual Studio-ban a webes alkalmazások esetében szabványos módon valósul meg.
az eseménykezelés programkódja az “alapértelmezett.aspx.cs”.
így válassza ki a” Button1 ” vezérlőt. Ban ben tulajdonságlista (ablak “tulajdonságok”) menjen az” Események ” fülre. Az Események lapon kattintson duplán az “Egér”elemre az esemény nevével szemben “OnClick”.
a rendszer megnyitja a fájlt “alapértelmezett.aspx.cs”, amely a következő kóddal rendelkezik:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
az eseménykezelőben Button1_Click (…) írja be a háromszög területének kiszámításának kódját. Általában a szövegmodul ” alapértelmezett.aspx.cs ” fog kinézni.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
futtatása után az alkalmazás tudjuk tesztelni a Web-böngésző (ábra. 16).

ábra. 16. A webalkalmazás futtatása Az Opera-ban