Comment ajouter un formulaire de contact sur WordPress
Déc 20, 2021
Laurent C.
5min de Lecture

Saviez-vous qu’un formulaire de contact peut vous donner un meilleur engagement client? Ce sera un endroit pratique pour que les utilisateurs communiquent avec vous en ligne et demandent de l’aide.
Un formulaire de contact est un espace dédié sur votre site web, qui permet à vos visiteurs de vous joindre facilement à tout moment.
Dans cet article, vous allez apprendre à ajouter un formulaire de contact dans WordPress à l’aide des formulaires WP et du formulaire de contact 7.Voir l’article
Tutoriel vidéo
Si vous préférez lire, consultez les instructions écrites ci-dessous.
Pourquoi Avez-Vous Besoin d’un Formulaire de contact ?
Avoir un formulaire de contact sur un site web est bénéfique, tant pour le propriétaire que pour les utilisateurs. Voici plusieurs avantages:
- Communication efficace – un formulaire de contact permet aux utilisateurs de vous joindre facilement. Le formulaire est accessible tout le temps et les clients n’ont qu’à remplir les champs fournis.
- Source d’information – vous pouvez demander aux utilisateurs d’entrer des informations qui pourraient être utiles à des fins futures, telles qu’une adresse e-mail, un nom d’utilisateur sur les réseaux sociaux, etc. Cela dit, certains champs comme l’âge ou le sexe devraient être facultatifs, si vous en avez vraiment besoin.
- Prévention du spam – si vous avez un formulaire de contact, vous n’avez pas besoin d’exposer votre adresse e-mail sur le site Web. De cette façon, les spammeurs ne peuvent pas le localiser facilement et vous recevrez beaucoup moins de courrier indésirable.
- Site d’apparence professionnelle ‒ votre site Web peut paraître plus professionnel et attrayant en ayant un formulaire de contact à l’intérieur. Les lecteurs savent que vous les écouterez et à leur tour, ils vous feront davantage confiance.
Cela semble très prometteur, non? Sans plus tarder, apprenons à ajouter un formulaire de contact dans WordPress!
Comment ajouter un formulaire de contact dans WordPress?
Nous pouvons ajouter un formulaire de contact dans WordPress à l’aide d’un plugin, qui est très facile à installer.
Pour commencer, vous devez accéder à votre tableau de bord WordPress, ouvrir le menu du plugin et cliquer sur Ajouter nouveau. Recherchez le nom du plugin, puis sélectionnez Installer. Une fois terminé, choisissez Activer.
Pour ce tutoriel, nous allons travailler avec deux des plugins de formulaire de contact WordPress les plus populaires — WPForms et Formulaire de contact 7. Ils sont fiables, puissants et personnalisables.
Formulaires WP

WPForms est un plugin de formulaire de contact WordPress très convivial. Ne vous inquiétez pas si c’est la première fois que vous utilisez un tel outil, car vous pouvez facilement le maîtriser en un rien de temps. Il dispose d’un éditeur de glisser-déposer et vous fournit de nombreux modèles de formulaires prédéfinis.
Ce qui est génial, ce plugin vous permet également de créer un formulaire d’abonnement, d’inscription et de paiement. Vous pouvez les créer en quelques minutes et les intégrer à des plates-formes populaires telles que PayPal, Stripe, MailChimp, etc.
WPForms vous offre quatre options de plan premium, Basic (79,00$), Plus (199,00$), Pro (399,003) et Elite (599,005) par an. Il existe également une version gratuite qui n’inclut pas plusieurs fonctionnalités de base telles que des addons tiers et des formulaires d’inscription des utilisateurs.
Étape 1 – Créez un formulaire de contact À l’aide de WPFoms
- Après avoir activé le plugin, accédez au menu WPForms. Il y a une instruction pratique pour vous aider à remplir le formulaire en moins de 5 minutes. Si vous ne voulez pas le suivre, cliquez simplement sur Ajouter un nouveau.
- Entrez le nom de votre formulaire et sélectionnez parmi plusieurs modèles pour accélérer le processus. Ou, vous pouvez choisir un formulaire vierge pour avoir plus de liberté créative pour commencer.
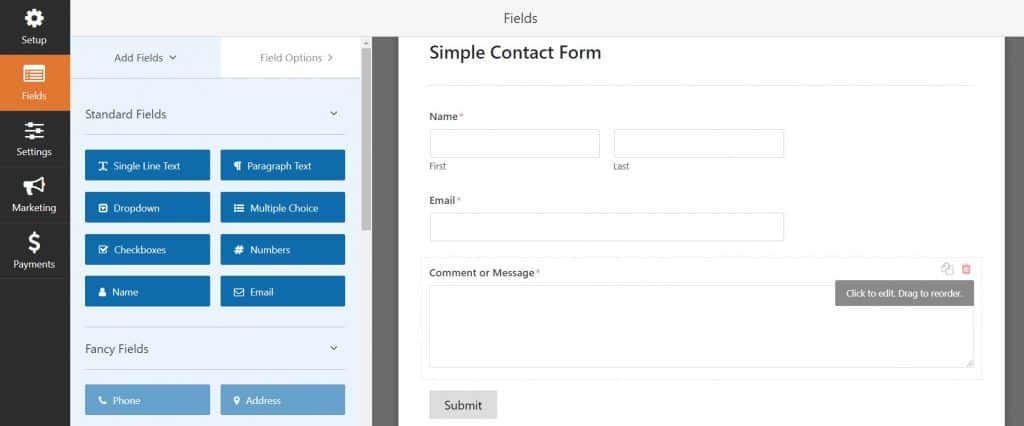
- Vous pouvez maintenant ajouter des champs en fonction de vos besoins. Faites simplement glisser l’option souhaitée de la colonne de gauche vers l’éditeur en direct.

- Une fois que vous avez terminé, cliquez sur Enregistrer en haut.
Étape 2 – Configuration des paramètres de notifications et de confirmations WPForms
Pour vous informer, ainsi que vos utilisateurs, chaque fois qu’un formulaire est soumis, vous devez configurer les paramètres de notification et de confirmation.
- Dans le même menu WPForms, sélectionnez Paramètres et accédez à Notifications. Là, vous devez configurer votre adresse e-mail, le sujet et d’autres informations. Si tout est prêt, choisissez Ajouter de nouvelles notifications.
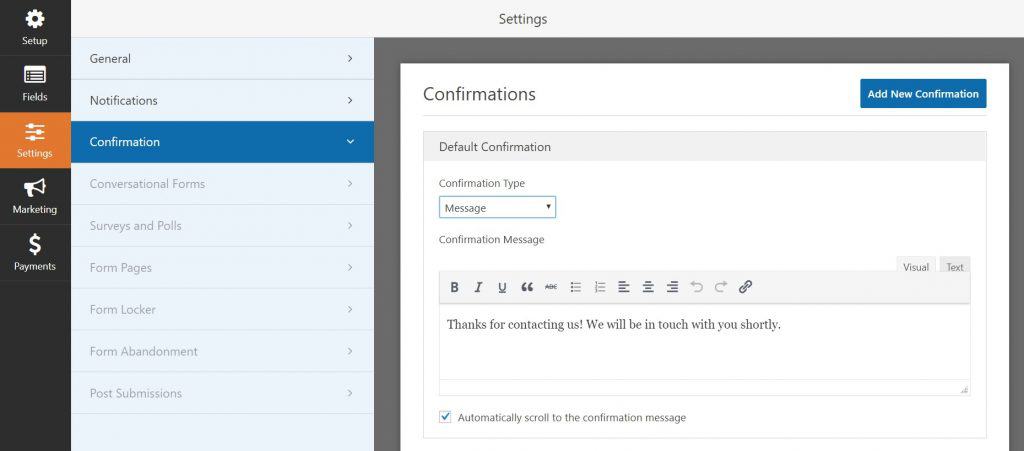
- Quant à la confirmation, vous pouvez ajouter une note de remerciement pour les utilisateurs ainsi que les rediriger vers une certaine URL. C’est également une excellente occasion d’informer les clients pendant combien de temps ils doivent s’attendre à recevoir une réponse de votre part.

- Sur une page ou une publication à l’aide du bouton WPForm — dans l’éditeur de page ou de publication, appuyez sur l’icône plus. Développez la zone Widgets et choisissez Bloc WPForms.
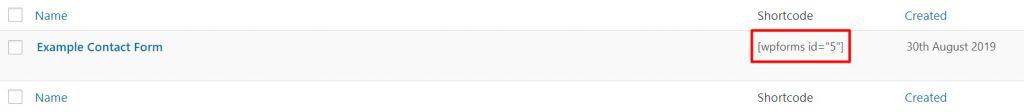
- Sur une page ou une publication à l’aide du shortcode — copiez le shortcode à partir du menu WPForms et collez-le dans le bloc Shortcode de l’éditeur de publication.


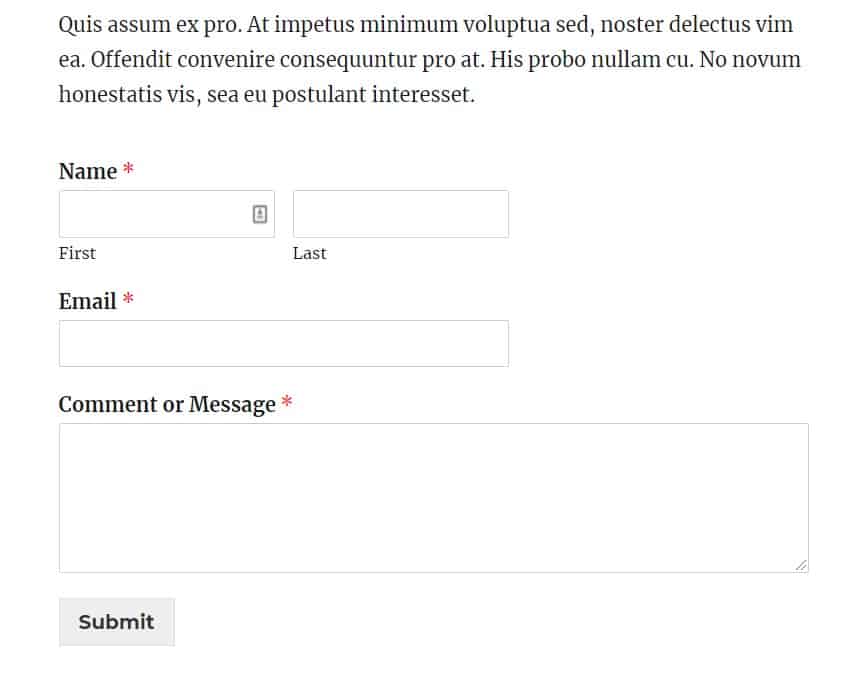
Voici un exemple lorsqu’un formulaire de contact s’affiche sur une page ou un article.

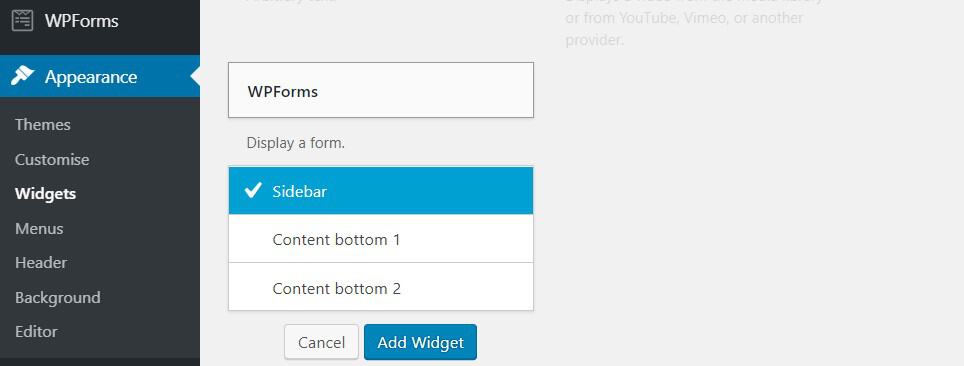
Dans la barre latérale — Accédez à Apparence – > Widgets. Localisez et cliquez sur le widget WPforms. Après cela, choisissez la barre latérale.
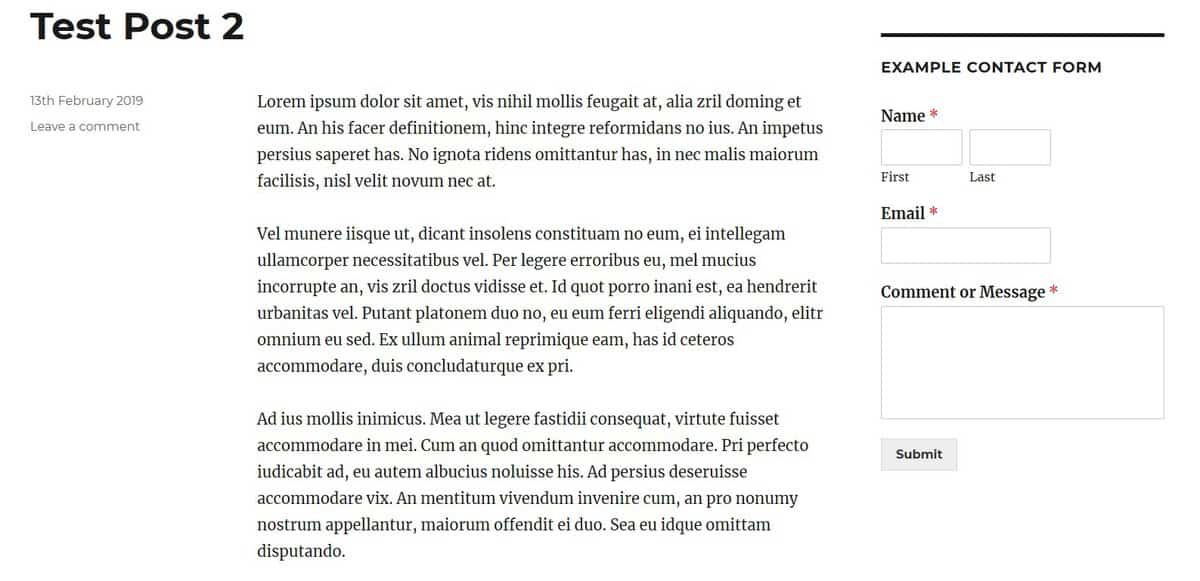
Voici à quoi cela va ressembler sur votre barre latérale.

Formulaire de contact 7
Le formulaire de contact 7 a une courbe d’apprentissage plus profonde car vous devez d’abord en apprendre davantage sur les balises et la syntaxe. Heureusement, le développeur a préparé un guide complet sur la façon de le faire. Une fois que vous vous êtes habitué à l’interface, il peut s’avérer être un outil très puissant.
Ce qui est génial, c’est qu’il offre une poignée de fonctionnalités qui ne sont généralement fournies qu’avec un plugin payant, telles que des extensions tierces, plusieurs formulaires, etc. D’autres fonctions notables incluent re, quiz, et le téléchargement et la pièce jointe de fichiers.
Plus important encore, vous n’avez rien à payer pour ce plugin. Nous vous montrerons comment ajouter un formulaire de contact sur WordPress à l’aide du formulaire de contact 7.
Méthode 1 – Afficher le Formulaire de contact par défaut du Formulaire de contact 7
Si vous souhaitez afficher le formulaire de contact de manière simple, il existe un formulaire préconstruit qui devrait être prêt à être utilisé. Il est livré avec tous les champs essentiels comme le nom, l’e-mail, l’objet et le message.
- Tout d’abord, vous devez accéder au menu Contact depuis la page d’administration de WordPress. Ensuite, copiez le shortcode disponible à côté du nom du formulaire de contact.

- Collez-le sur le bloc Shortcode dans l’éditeur de publication ou de page.
Méthode 2 – Créer un Nouveau formulaire de contact En utilisant le Formulaire de contact 7
Vous pouvez également créer le formulaire de contact à partir de zéro. De cette façon, vous avez le pouvoir de le personnaliser à votre guise. Voici comment vous le faites.
- Appuyez sur Ajouter un nouveau dans le menu Contact. La boîte de l’éditeur vous fournira de nombreuses balises de champ.
- Disons que nous voulons ajouter un champ de numéro de téléphone. Pour ce faire, choisissez tel et complétez toutes les informations requises.
- Écrivez le modèle dans cette syntaxe pour donner une étiquette au champ après avoir inséré la balise.
<label> Phone Number </label>

Félicitations, vous avez ajouté un nouveau champ avec succès!
- Maintenant que vous avez terminé avec les champs de contact, vous pouvez continuer à ajuster la notification dans les paramètres de messagerie. Vous êtes libre de modifier votre e-mail et les en-têtes, entre autres informations.
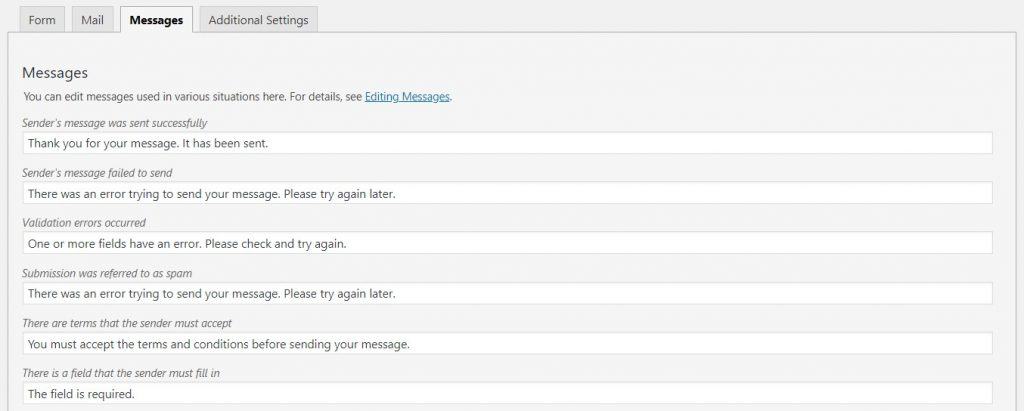
- Enfin, si vous souhaitez modifier la réponse automatisée, accédez à l’onglet Messages. Le formulaire de contact 7 vous permet de modifier la note de remerciement, les messages d’erreur et de nombreuses autres réponses.
 N’oubliez pas de cliquer sur Enregistrer chaque fois que vous modifiez les paramètres.
N’oubliez pas de cliquer sur Enregistrer chaque fois que vous modifiez les paramètres.
Similaire à celui par défaut, vous devez également copier et coller le shortcode sur le message / la page souhaité afin d’afficher le nouveau formulaire de contact.
Conclusion
Si vous souhaitez interagir avec les visiteurs de votre site Web et recueillir leurs précieux commentaires, vous devez ajouter un formulaire de contact sur votre site WordPress. Avec elle, vous pouvez également renforcer la confiance et éviter de vous faire spammer.
Ce qui est génial, créer un formulaire de contact n’est pas aussi difficile qu’il n’y paraît, grâce à ces deux excellents plugins — WPForms et Contact Form 7. Voici un résumé pour le faire.
- Tout d’abord, recherchez WPForms ou le formulaire de contact 7 dans le répertoire des plugins WordPress.
- Une fois qu’ils sont installés et activés, accédez à leur page de paramètres.
- Personnalisez votre formulaire de contact en modifiant les champs, les notifications et les réponses en fonction de vos besoins.
- Insérez le formulaire de contact sur une page / publication / barre latérale à l’aide d’un bouton dédié ou du shortcode.