BestProg
Un exemple de création d’une application Web dans MS Visual Studio
Contenu
- Tâche
- Instructions
- 1. Exécutez MS Visual Studio 2010
- 2. Création d’une application Web
- 3. Création d’une application en tant que site Web
- 4. Ajout du formulaire à la demande
- 5. Construction du formulaire
- 5.1. Modification de la taille du formulaire
- 5.2. Placer les contrôles sur le formulaire
- 6. Programmation de l’événement clic sur le bouton « Calculer »
- Sujets connexes
Rechercher d’autres sites Web:
Tâche
Les trois côtés a, b, c du triangle sont donnés.
En utilisant la formule de Heron, développez l’application, qui calcule l’aire du triangle. L’application doit être réalisée en tant qu’application Web.
La formule du Héron a la vue:
![]()
où p-semipérimètre:

a, b, c – longueurs des côtés du triangle.
Instructions
1. Exécuter MS Visual Studio 2010
⇑
2. Création d’applications Web
Les applications de type Web peuvent être chargées à partir de n’importe quel ordinateur connecté à Internet.
Pour ouvrir une telle application, nous devons utiliser un navigateur Web (par exemple, Opera, Google Chrome, Internet Explorer et autres).
Voici deux façons de créer des applications Web dans MS Visual Studio.
Chemin #1.
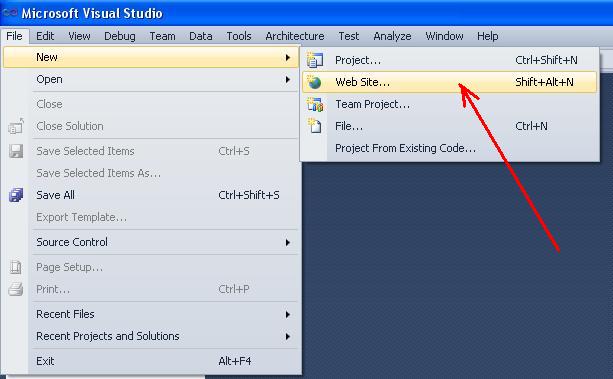
De cette façon, pour créer une application Web, nous devons d’abord appeler la commande (Fig. 1):
File -> New -> Web Site...

Fig. 1. Commande pour créer un nouveau site Web
Dans la fenêtre ouverte (fig. 2), sélectionnez le modèle « C # » et l’onglet « Site Web vide ASP .NET ».
Vous pouvez également spécifier le chemin où les fichiers de l’application seront créés (le bouton « Parcourir … »).
Par exemple, dans notre cas, les fichiers seront enregistrés dans le dossier
C:\Programs\C_SHARP
Le lieu de localisation des fichiers est spécifié dans le champ « Emplacement Web ». Il existe trois façons de localiser les fichiers:
- système de fichiers;
- connexion http;
- connexion ftp.
Sélectionnez « Système de fichiers ». Dans ce cas, les fichiers de l’application seront situés sur le serveur local (localhost), qui est créé par le système. Cela signifie que le programme-client (notre application) et le programme-serveur (ordinateur conditionnellement distant sur le réseau) sont situés sur le même ordinateur personnel. En fait localhost – cette adresse IP, avec laquelle l’ordinateur peut contacter le réseau à lui-même, indépendamment de la présence ou du type de réseau informatique.

Fig. 2. Création de site Web
Voie #2
Il existe également une deuxième voie de création d’application Web à l’aide de la commande (fig. 3)
Fichier - > Nouveau - > Projet...

Fig. 3. Commande de création d’un nouveau projet
Après cela la fenêtre (fig. 4) sera ouvert. Dans cette fenêtre, vous devez sélectionner le modèle « Visual C # » et le type de projet « Application Web ASP .NET ».

Fig. 4. Commande de création d’application Web
⇑
3. Création d’une application en tant que site Web
Pour résoudre la tâche, nous sélectionnons d’abord.
Après les opérations effectuées, la solution est créée. Dans cette solution se trouve le projet unique de type site Web (fig. 5).

Fig. 5. Fenêtre « Explorateur de solutions » après la création du site Web
Si vous exécutez le projet, la fenêtre du serveur local s’affiche dans la zone inférieure droite de l’écran (SysTray) (fig. 6).

Fig. 6. Chargement du serveur local pour exécuter l’application
Voici la fenêtre, montrée à la figure 7. Dans cette fenêtre, nous devons appuyer sur le bouton « OK » pour modifier le fichier « Web.config » afin que nous puissions exécuter notre application.

Fig. 7. Demande de modification du fichier « Web.config »
À la suite de l’exécution, dans le navigateur Web actuel, la page sera ouverte (Fig. 8).

Fig. 8. Texte, qui est affiché dans le navigateur Web
Pour terminer l’exécution de l’application, nous devons appeler la commande « Arrêter le débogage » à partir du menu « Déboguer » de MS Visual Studio.
⇑
4. Ajout du formulaire à l’application
Nous ajouterons le nouveau formulaire à l’application Web.
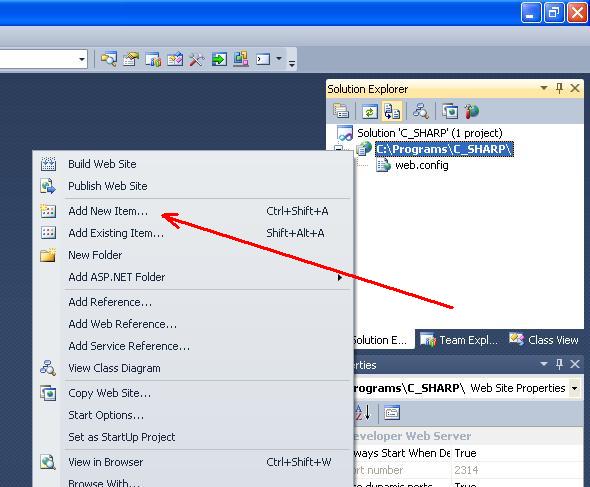
Pour cela, nous devons sélectionner le titre de l’application dans l’Explorateur de solutions, cliquer sur le bouton droit de la souris et dans le menu contextuel sélectionner la commande « Ajouter un nouvel élément… » (Fig. 9).

Fig. 9. Commande « Ajouter un nouvel élément
Il existe une deuxième façon d’ajouter un formulaire – en appelant la commande « Ajouter un nouvel élément… » à partir du menu « Site Web ».
En conséquence, la fenêtre « Ajouter un nouvel élément » s’ouvrira. Dans cette fenêtre, vous devez sélectionner le modèle « Visual C # » et l’élément « Formulaire Web » (Fig. 10). Le formulaire de titre que nous laissons tel quel – « Par défaut.aspx ».

Fig. 10. Ajout d’un nouveau formulaire
Après avoir ajouté le formulaire, dans « Explorateur de solutions », nous pouvons voir deux fichiers supplémentaires (Fig. 11):
- » Par défaut.aspx » – fichier de forme dans la terminologie du langage HTML;
- « Par défaut.aspx.cs » – fichier de formulaire responsable du code du programme en C#.
À l’aide de ces deux fichiers, vous pouvez modifier la vue du formulaire et organiser le comportement du formulaire.

Fig. 11. Fichiers de forme « Par défaut.aspx » et » Par défaut.aspx.cs «
Dans le fichier » Par défaut.aspx », à l’aide des boutons « Design » et « Source », vous pouvez basculer entre le mode design et le mode code (Fig. 12).

Fig. 12. Mode de conception et mode de code
⇑
5. Construire le formulaire
Selon la condition du problème, le formulaire doit inclure de tels contrôles:
- trois champs pour saisir a, b, c;
- chaînes de texte pour les messages de sortie;
- bouton pour définir le début du calcul;
- chaîne de texte, pour afficher le résultat.
⇑
5.1. Changement de la taille du formulaire
Réglez le mode de conception (Fig. 12).
À l’aide de la souris, nous augmentons la taille du formulaire, comme indiqué à la figure 13 (pas nécessaire).

Fig. 13. Modification de la taille du formulaire en mode Conception
⇑
5.2. Placer les contrôles sur le formulaire
À l’aide de la souris, vous pouvez placer différents contrôles sur le formulaire. Travailler avec le formulaire Web est le même que travailler avec un formulaire de type « Formulaires Windows ». Vous pouvez également taper le texte sur le formulaire.
Dans notre cas, nous devons placer sur le formulaire les contrôles suivants:
- trois contrôles de type « Label », ce qui signifie « а= », « b= », « c= »;
- un contrôle de type « Button »;
- un contrôle de type « Label » pour afficher le résultat.
Lorsque nous avons placé le contrôle sur le formulaire, nous pouvons modifier les propriétés des contrôles (fenêtre « Propriétés ») dans la zone inférieure droite de l’écran (Fig. 14).

Fig. 14. Modification des propriétés des contrôles du formulaire Web
En général, après la construction, le formulaire de demande doit avoir la vue indiquée à la figure 15.

Fig. 15. Formulaire de demande en mode design
⇑
6. La programmation de l’événement de clic sur le bouton « Calculer »
Vient ensuite la programmation de l’événement, qui sera généré lorsque l’utilisateur cliquera sur le bouton « Calculer ». Dans MS Visual Studio, pour les applications Web, il est réalisé de manière standard.
Le code du programme de gestion des événements sera généré dans le fichier « Par défaut.aspx.cs ».
Ainsi, sélectionnez le contrôle « Button1 ». Dans la liste des propriétés (fenêtre « Propriétés »), allez dans l’onglet « Événements ». Dans l’onglet Événements, double-cliquez sur « souris » en face du nom de l’événement « OnClick ».
Le système ouvrira le fichier « Par défaut.aspx.cs », qui a le code suivant:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
Dans le gestionnaire d’événements Button1_Click (…) tapez le code de calcul de l’aire du triangle. En général, le module de texte « Par défaut.aspx.cs » ressemblera.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
Après avoir exécuté l’application, nous pouvons la tester dans un navigateur Web (Fig. 16).

Fig. 16. Exécution de l’application Web dans Opera