BestProg
esimerkki Web-sovelluksen luomisesta MS Visual Studiossa
sisältö
- tehtävä
- ohjeet
- 1. Suorita MS Visual Studio 2010
- 2. Web-sovelluksen luominen
- 3. Sovelluksen luominen www-sivustoksi
- 4. Lomakkeen lisääminen hakemukseen
- 5. Lomakkeen rakentaminen
- 5.1. Lomakkeen koon muuttaminen
- 5. 2. Hallintalaitteiden asettaminen lomakkeeseen
- 6. Klikkaustapahtuman ohjelmointi napilla ”laske”
Etsi muilta sivustoilta:
tehtävä
annetaan kolmion kolme sivua a, b, c.
kehitetään Heronin kaavalla sovellus, joka laskee kolmion pinta-alan. Sovelluksen tulee toteutua verkkosovelluksena.
Heronin kaavassa on näkemys:
Heronin formula_1315>
missä p-semiperimetri:
semiperimetri formula_1749>
a, b, c – kolmion sivujen pituudet.
ohjeet
1. Suorita MS Visual Studio 2010
⇑
2. Web-sovelluksen luominen
Web-tyyppiset sovellukset voidaan ladata mistä tahansa tietokoneesta, joka on yhteydessä Internetiin.
tällaisen sovelluksen avaamiseen tarvitaan verkkoselainta (esimerkiksi Opera, Google Chrome, Internet Explorer ja muut).
alla on kaksi tapaa luoda verkkopohjaisia sovelluksia MS Visual Studioon.
Tapa #1.
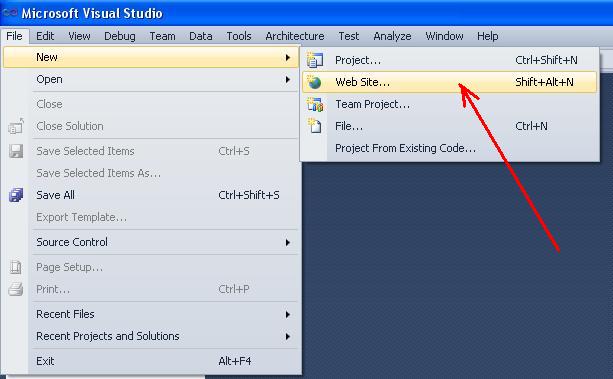
tätä varten Web-sovelluksen luomiseksi on ensin kutsuttava komento (Kuva. 1):
File -> New -> Web Site...

Fig. 1. Komento luoda uusi www-sivusto
avatussa ikkunassa (kuva. 2), Valitse malli ”C#” ja välilehti ”asp.net tyhjä Verkkosivusto”.
Voit myös määrittää polun, johon sovelluksen tiedostot luodaan (painike ”Selaa …”).
esimerkiksi meidän tapauksessamme tiedostot tallennetaan kansioon
C:\Programs\C_SHARP
tiedostojen sijaintipaikka on määritelty kentässä ”Web-location”. Tiedostojen sijaintiin on kolme tapaa:
- tiedostojärjestelmä;
- http-yhteys;
- ftp-yhteys.
valitse ”tiedostojärjestelmä”. Tällöin hakemustiedostot sijaitsevat paikallisella palvelimella (localhost), joka on luotu järjestelmä. Se tarkoittaa, että program-client (sovelluksemme) ja program-server (ehdollisesti etätietokone verkossa) sijaitsevat samassa kotitietokoneessa. Itse asiassa localhost – tämä IP-osoite, jolla tietokone voi ottaa yhteyttä verkkoon itselleen, riippumatta läsnäolo tai Tyyppi Tietokoneverkon.

Fig. 2. Web-sivuston luominen
Tapa #2
on myös toinen tapa Web-sovelluksen luomiseen komennon avulla (kuva. 3)
Tiedosto -> Uusi -> Projekti...

Fig. 3. Komento luoda uusi projekti
sen jälkeen ikkuna (kuva. 4)avataan. Tässä ikkunassa sinun täytyy valita malli ”Visual C#” ja projektin tyyppi ”ASP. net Web Application”.

Fig. 4. WWW-sovelluksen luomisen komento
⇑
3. Luodaan sovellus www-sivustoksi
tehtävän ratkaisemiseen, jonka valitsemme ensin.
suoritettujen operaatioiden jälkeen syntyy ratkaisu. Tässä ratkaisu on yksi projekti web-sivuston Tyyppi (Kuva. 5).

Kuva. 5. Ikkuna ”solution Explorer” www-sivuston luomisen jälkeen
jos suoritat projektin, niin näytön oikeassa alareunassa (SysTray) näkyy paikallisen palvelimen ikkuna (kuva. 6).

Fig. 6. Local-server loading to run the application
Seuraavassa on kuvassa 7 esitetty ikkuna. Tässä ikkunassa meidän täytyy painaa painiketta ” OK ”muokata tiedostoa” Web.config” jotta voimme suorittaa hakemuksemme.

Kuva. 7. Pyyntö muuttaa tiedostoa ” Web.config ”
suorittamisen seurauksena nykyisessä verkkoselaimessa sivu avautuu (Kuva. 8).

Kuva. 8. Teksti, joka näkyy web-selaimessa
suorittaaksemme sovelluksen suorittamisen, meidän on kutsuttava komento ” Stop Debugging ”valikosta” Debug ” MS Visual Studio.
⇑
4. Lisäämällä lomakkeen hakemukseen
lisäämme uuden lomakkeen Web-hakemukseen.
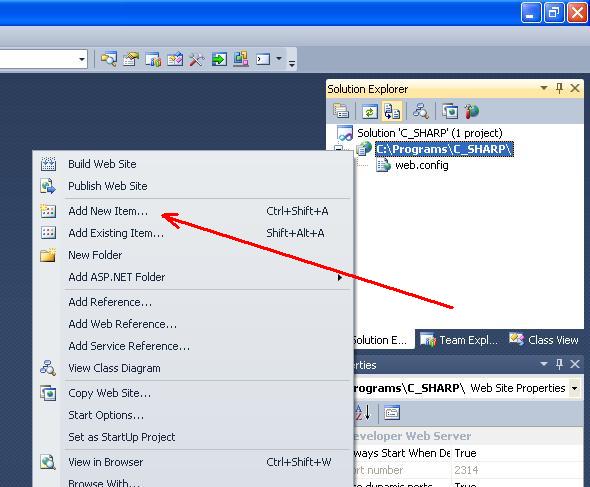
tätä varten on valittava sovelluksen otsikko Solution Explorerissa, napsautettava hiiren oikeaa painiketta ja kontekstivalikossa valittava komento ”Lisää uusi kohde…” (kuva. 9).

Kuva. 9. Komento ”Lisää uusi kohde …”
on toinen tapa lisätä lomake-kutsuen komentoa” Lisää uusi kohde… ”valikosta”Verkkosivusto”.
tämän seurauksena avautuu ikkuna ”Lisää uusi kohde”. Tässä ikkunassa sinun täytyy valita malli ”Visual C#” ja kohde ”Web Form” (Kuva. 10). Otsikko muodossa jätämme on – ” oletusarvo.aspx”.

Fig. 10. Uuden lomakkeen lisääminen
lomakkeen lisäämisen jälkeen ”Solution Explorerissa” näkyy kaksi ylimääräistä tiedostoa (Kuva. 11):
- ”oletusarvo.aspx” – muoto HTML-kielen terminologiassa;
- ” oletus.aspx.CS ” – tiedoston muodossa, joka vastaa ohjelman koodi C#.
näiden kahden tiedoston avulla voi muuttaa muodon näkymää ja järjestää muodon käyttäytymistä.

Kuva. 11. Tiedostot muodossa ” oletus.aspx ” ja ” Default.aspx.CS ”
tiedostossa ” oletusarvo.aspx”, painikkeiden ”Design” ja ”Source” avulla voit vaihtaa suunnittelutilan ja kooditilan välillä (Kuva. 12).

Fig. 12. Suunnittelutila ja kooditila
⇑
5. Lomakkeen rakentaminen
ongelmatilanteen mukaan lomakkeen tulee sisältää tällaiset tarkastukset:
- kolme kenttää, joihin syötetään a, b, c;
- tekstijonot tulostusviestejä varten;
- painike laskennan alkuun;
- tekstijono tuloksen tulostamiseksi.
⇑
5.1. Muodon koon muuttaminen
Aseta suunnittelutila (Kuva. 12).
hiiren avulla kasvatamme muodon kokoa, kuten kuvassa 13 näytetään (ei tarpeen).

Fig. 13. Lomakkeen koon muuttaminen suunnittelutilassa
⇑
5.2. Laittamalla ohjaimet lomakkeelle
hiiren avulla voit asettaa lomakkeelle erilaisia ohjaimia. Web-lomake on sama kuin työ muodossa ”Windows Forms” tyyppi. Voit myös kirjoittaa tekstin lomakkeeseen.
meidän tapauksessamme meidän on asetettava lomakkeeseen seuraavat tarkastukset:
- kolme ”Label” – tyyppistä kontrollia, mikä tarkoittaa ”а = ”, ”b = ”, ”c = ”;
- yksi ”Button” – tyypin kontrolli;
- yksi ”Label” – tyypin kontrolli tuloksen saamiseksi.
kun asetimme hallintalaitteen lomakkeeseen, voimme muuttaa hallintalaitteiden (ikkunan ”ominaisuudet”) ominaisuuksia näytön oikeassa alapinnassa (Kuva. 14).

Fig. 14. Web-lomakkeen hallintalaitteiden ominaisuuksien muuttuminen
yleensä rakentamisen jälkeen hakulomakkeessa on oltava kuvan 15 mukainen näkymä.

Fig. 15. Hakulomake suunnittelutilassa
⇑
6. Klik-tapahtuman ohjelmointi painikkeella”laske ”
seuraava on tapahtuman ohjelmointi, joka syntyy, kun käyttäjä napsauttaa painiketta”Laske”. MS Visual Studiossa, Web-sovelluksissa, se toteutetaan normaalilla tavalla.
tapahtumien käsittelyn ohjelmakoodi luodaan tiedostoon ” oletusarvo.aspx.cs”.
valitse siis” Button1 ” – ohjaus. In property list (ikkuna ”ominaisuudet”) mene ”Tapahtumat” välilehti. Vuonna Tapahtumat välilehti kaksoisnapsauta ” hiiri ”vastapäätä tapahtuman nimi”OnClick”.
järjestelmä avaa tiedoston ” oletus.aspx.cs”, jolla on seuraava koodi:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
in event handler Button1_Click (…) type the code of calculating of area of triangle. Yleensä tekstimoduuli ” oletus.aspx.cs ” näyttää.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
sovelluksen ajamisen jälkeen voimme testata sitä verkkoselaimessa (Kuva. 16).

Fig. 16. Käynnissä Web-sovellus Opera