Las mejores Formas de Crear columnas en WordPress – Revelado
Al aprender a crear columnas en WordPress, puede transmitir su mensaje de forma más clara y sus usuarios pueden escanear lo que ofrece con facilidad.
Se pueden aprovechar múltiples métodos en WordPress para crear un diseño de varias columnas.
Algunos son fáciles, otros son complicados y otros son HTML básico. Estos pueden ser una necesidad, dependiendo de la plataforma de WordPress que utilice.
Se puede hacer más estilo en sitios web de WordPress auto alojados. Pero, incluso con planes gratuitos en WordPress.com, puedes aprovechar las columnas.

Cómo crear columnas en WordPress
Usando el editor de bloques es tan fácil como añadir un bloque de columnas. Consume mucho tiempo, pero es muy eficaz para diseños complejos. Usando el Editor Clásico, el complemento Shortcodes Ultimate hace que el trabajo de agregar columnas sea liviano. Una alternativa es usar HTML solo para columnas, o tablas HTML para columnas con bordes.
Agregue columnas a su tema WP usando CSS y HTML
El personalizador de temas WP simplifica la edición de la hoja de estilo de su tema.
Vaya al menú Apariencia, seleccione » personalizar «y luego » CSS adicional».
Insértese lo siguiente:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
Luego, en su editor WP, use el editor de «texto» y pegue el siguiente HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
El personalizador CSS agrega el código a la hoja de estilos del tema. Una vez agregado, use el HTML para insertar columnas.
Cree diseños de columna complejos con facilidad utilizando el editor de bloques WP
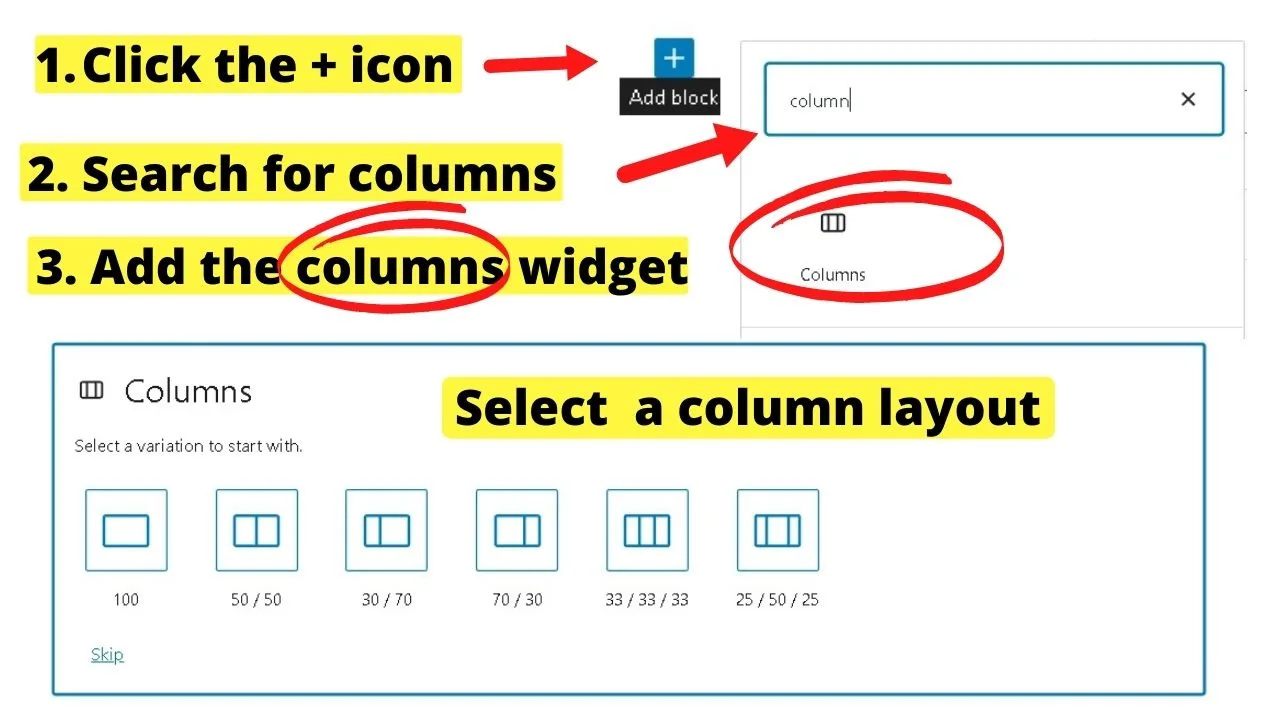
Hay un bloque incluido en Gutenberg para crear diseños de columna.
Haga clic en el icono+, escriba «columnas» y luego seleccione el bloque de columnas. A continuación, seleccione el diseño que desee. Hay cinco opciones para usar hasta tres columnas, solo que con diferentes anchos.

lo Siguiente es configurar el contenido dentro del bloque.
Como este es el editor de bloques, todo está controlado por bloques. La forma más rápida es agregar el bloque de párrafo, poner en negrita el título de la columna (si está utilizando títulos) y, a continuación, escribir el contenido de la columna.
Alternativamente, usted puede construir bloques dentro de los bloques.
Agregue un bloque de «encabezado», luego un bloque de párrafo o un bloque de texto e imagen. Diseña tus columnas a tu gusto.
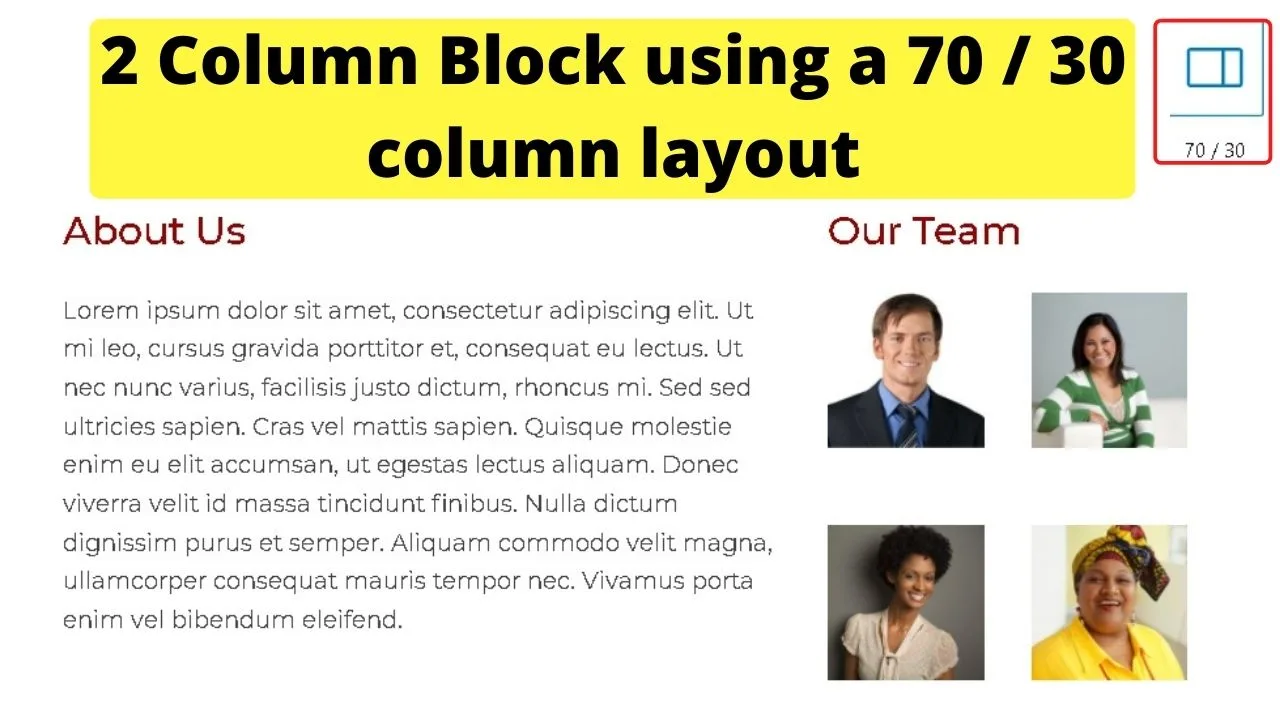
A modo de ejemplo, el diseño de abajo utiliza un diseño de dos columnas (70:30) para mostrar el contenido sobre nosotros a la izquierda con las imágenes alineadas a la derecha.

Las imágenes se insertan en la segunda columna con dos columnas de 50:50 apiladas al lado del párrafo bloque.
El editor de bloques facilita el diseño de diseños complejos con columnas.
Crear un diseño como el que se muestra arriba llevaría mucho tiempo codificar manualmente con CSS y HTML.
Para diseños de columnas complejas, le ayudará usar el editor de bloques.
Utilice el plugin de WordPress Shortcodes Ultimate

El complemento Ultimate Shortcodes está repleto de opciones de estilo de contenido. Basta con decir que columnas es una de ellas y puede obtener hasta cinco columnas para mostrarlas en una pantalla de escritorio.
Vaya a su página de complementos, haga clic en Agregar nuevo y busque Códigos cortos Ultimate.
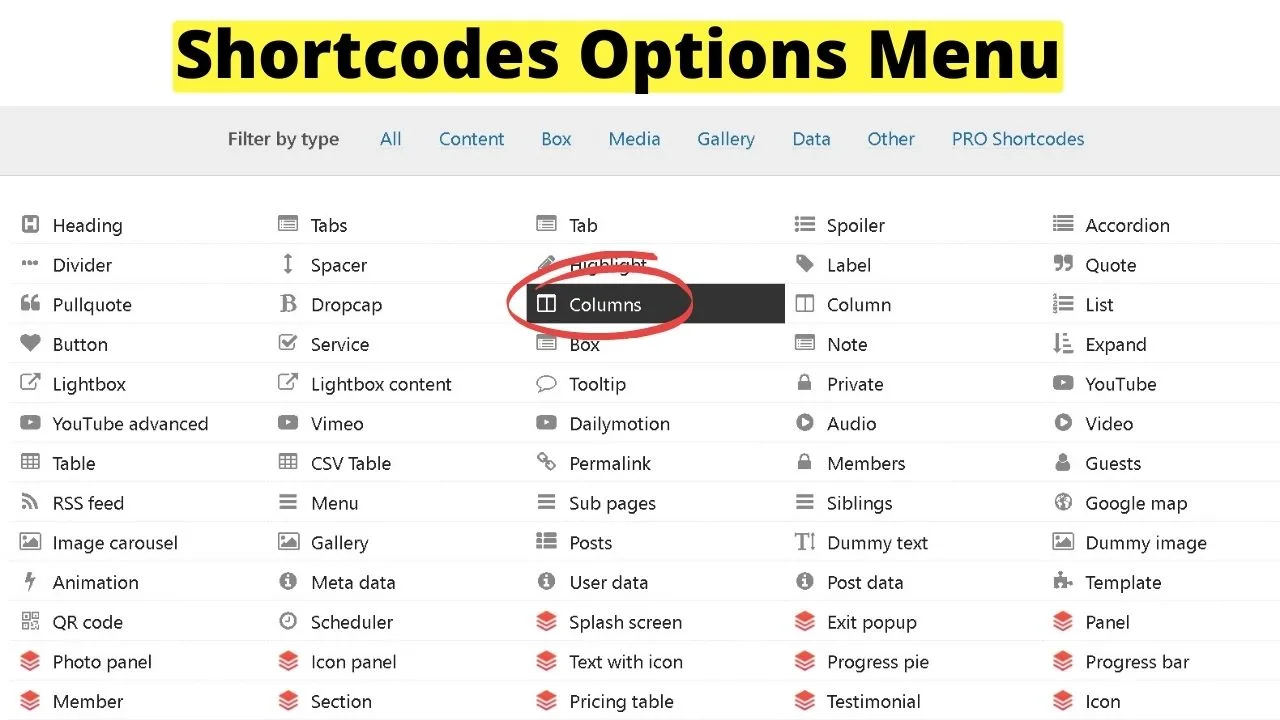
Una vez instalado y activado, aparece un nuevo botón en la pantalla del editor de WordPress junto al botón «agregar medios». Al hacer clic en eso, se cargará una pantalla con todos los códigos cortos disponibles.
Las columnas son una función gratuita. Los códigos cortos con un icono rojo son premium. Los otros son libres.

Seleccione las columnas, a continuación, siga las instrucciones para el estilo de ellos, sin embargo, te gusta.
Usando el CSS personalizado que proporcionan en su sitio web, puede agregarlo a su CSS personalizado en la página de configuración del complemento, luego agregue columnas con texto dentro de los botones.
Colocar esto en el editor de texto…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
Donde el «1/5» está en los códigos cortos de arriba, esos números controlan cuántas columnas se insertan. Utilice «1/3» para tres columnas.
Y, por supuesto, si utiliza los botones, puede vincular el texto para ir a las páginas a las que desea que vayan sus visitantes.
Ya que son códigos cortos, se pueden colocar en cualquier lugar de su sitio. No es necesario jugar con CSS.
Si no desea agregar complementos o usar el editor de bloques, o si usa WordPress.com, aún puede aprovechar las columnas, solo que con mucho menos estilo y personalización…
Cómo crear columnas en WordPress con HTML
Para usuarios de WordPress.com sin acceso al personalizador CSS, el HTML dentro de tu editor de WordPress es la única forma de crear columnas.
HTML sigue siendo popular a pesar de ser uno de los lenguajes de computación más maduros (ejem). Le da los conceptos básicos para un diseño de varias columnas. Simplemente sin un estilo elegante.
Si está contento de tener columnas sin bordes, fondos o cuadros de contenido que rodeen bloques de texto, HTML es el camino a seguir.
En su editor WP, haga clic en la pestaña texto para editar su contenido con HTML e inserte lo siguiente:
<div style="width: 33.3%; padding: 20px; float: left;">
Tres elementos HTML controlan el diseño de la columna.
El primero es el ancho. El ancho máximo en cualquier tema es del 100% para ocupar el tamaño completo de una pantalla. Para escritorios, si desea cuatro columnas, cambiaría el ancho a 25%. 25 por 4 es 100, así que el 25% le da un diseño de cuatro columnas.
El relleno es el espaciado entre las columnas. De lo contrario, sería difícil saber dónde termina un bloque de texto y dónde comienza el siguiente.
La última parte es el elemento flotante. Esto se usa para flotar las columnas a la izquierda o a la derecha de la página.
Cada parte se puede cambiar al tamaño de las columnas que necesita. Por ejemplo, si solo desea dos columnas, establecería el ancho en 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
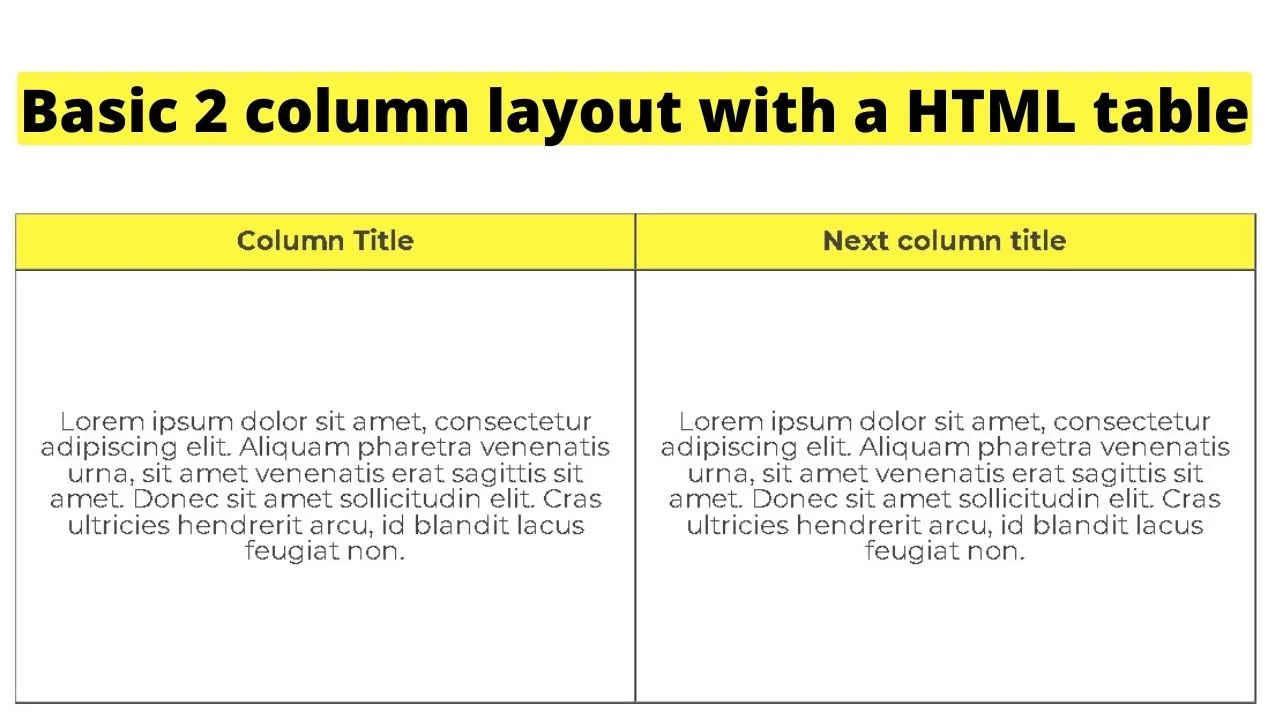
Crear una tabla HTML para agregar columnas con bordes en WordPress
Otra forma de agregar columnas sin necesidad de CSS ediciones es crear una tabla en HTML.
El siguiente código HTML crea una tabla de dos columnas
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

De forma similar a la creación de columnas sin bordes en HTML, el tamaño de las tablas HTML se puede ajustar cambiando el ancho y la altura. Al igual que los colores de fondo.
Para crear una tabla en HTML en WordPress, establezca primero el «estilo de tabla» y luego colóquela en <tbody> para cargar el contenido.
El< tr > es para «fila de tabla». El <td> es para «detalles de tabla».
Los títulos de las columnas se establecen en la fila. Utilice el área detalles de tabla <td> para insertar párrafos de contenido dentro de una columna.

Hola chicos! Soy yo, Marcel, alias Maschi. Gano un ingreso de tiempo completo en línea y en MaschiTuts con mucho gusto comparto con ustedes cómo me mantengo en la cima del juego. Dirijo varios sitios web de blogs & altamente rentables y me encanta hablar de estos proyectos cada vez que tengo la oportunidad de hacerlo. Hago esto a tiempo completo y de todo corazón. De hecho, el momento en que dejé de trabajar en un trabajo de 8 a 5 y finalmente me metí en el negocio en línea como emprendedor digital, es, sin duda, una de las mejores decisiones que he tomado en mi vida. ¡Y me gustaría asegurarme de que TÚ también puedas seguir este camino! No dejes que nadie te diga que esto no se puede hacer. El cielo es el límite, really…as ¡mientras CREAS en ello! Y todo empieza bien here..at ¡Maschituts!