eBook en libros electrónicos
La animación en libros electrónicos generalmente se refiere a gráficos vectoriales, con sus pequeños tamaños de archivo y escalabilidad. Estos pueden agregar interactividad a un libro electrónico, siempre y cuando no estén exagerados hasta el punto de distraer. La animación es más apropiada para libros electrónicos en color (es decir, ePub e iBooks) que están diseñados para leer en tabletas en color.
Las animaciones de libros electrónicos generalmente incluyen tres tipos, es decir,:
- hacer que un objeto, como un gráfico de vehículo, se mueva cuando se carga la página, cuando se toca o cuando se presiona un botón
- hacer un gráfico, como un animal u objeto, sacudirse o sacudirse cuando se presiona
- ilustrar un movimiento mecánico complejo, como para un libro técnico

|
Tipo de Animación |
||||
|
Documento |
InDesign |
Bombo |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = no compatible | ||||
CSS
La animación CSS es fácil de implementar, pero solo puede animar el objeto en cuestión, como el coche anterior. Si desea que un botón inicie la animación o tenga control de usuario, tendría que usar JavaScript para conectar el botón con el objeto. Para la animación CSS, el objeto debe tener posición: absoluta; o posición: relativa;. Puede controlar las coordenadas izquierda y superior, junto con otros estilos como tamaño (ancho, alto), color, opacidad y rotación.
Para hacer una animación CSS necesitará (1) una regla @fotogramas clave con nombre que especifique los puntos de cambio en la animación como porcentajes de la línea de tiempo, y (2) una etiqueta, ID o clase que se conecte a la regla @fotogramas clave con el estilo «nombre de animación», «duración de la animación» en segundos y otros estilos.
Los usuarios pueden iniciar una animación CSS tocándola o haciendo clic en ella si el» estado de reproducción de animación «está configurado en» pausado «de forma predeterminada y en» en ejecución » utilizando un pseudoselector :hover o :active.
|
los Estilos CSS para las Animaciones |
|
|
gire |
transform: rotate(a 0deg); |
|
flip horizontal |
transform: scale(-1); |
.car {animación-nombre: letsgo; animación-duración: 3s; animación-modo de relleno: hacia adelante; animación-iteración-recuento: 1; posición: absoluta;} @ fotogramas clave letsgo {0% {izquierda: 100px;} 100% {izquierda: 700px;}}
jQuery
La mejor manera de implementar la interacción del usuario en una animación es usar jQuery, una biblioteca de código abierto de funciones JavaScript iniciada por un grupo de informáticos del MIT. Para usar jQuery, debe cargar la biblioteca jQuery (jquery-3.3.1.min.js) y la interfaz de usuario de jQuery (UI, jquery-ui.js). jQuery utiliza la clase asignada al botón y al objeto para vincular los dos. jQuery es algo técnico, pero es compatible con ePub.
$(function() {
$(‘inicio»).haga clic en (función() {
$(‘car’).animar ({izquierda: ‘+ = 1200px’}, 1000);
});
});
En este ejemplo, estamos animando la coordenada izquierda de la clase » car » agregando 1200px al valor actual, lo que lo mueve fuera de la pantalla, y haciendo la animación en 1000 microseg., o 1 segundo. La animación se activa cuando el usuario hace clic en el botón, inicio de clase.»
InDesign
Las animaciones de InDesign se pueden crear utilizando los botones de ventana > Interactivo > y los paneles de animación > :
|
|
|
|
1. Utilice el panel interactivo de animación > para animar el «coche».png «gráfico para» Moverse a la derecha», luego ajuste la distancia utilizando la guía de movimiento verde. |
2. Utilice el panel Interactivo de botones y formularios > para hacer el » Go!»forma un botón que reproduce el coche».png » animación. |
Bombo Tumultuoso
Bombo Tumultuoso (www.tumult.com/hype) es un programa de animación gráfica vectorial para macOS similar a Flash y Animate de Adobe. Hype tiene una interfaz fácil de usar y un procedimiento simple para colocar una animación en una página web o iBook. El editor ofrece una demostración completamente funcional durante 14 días.

|
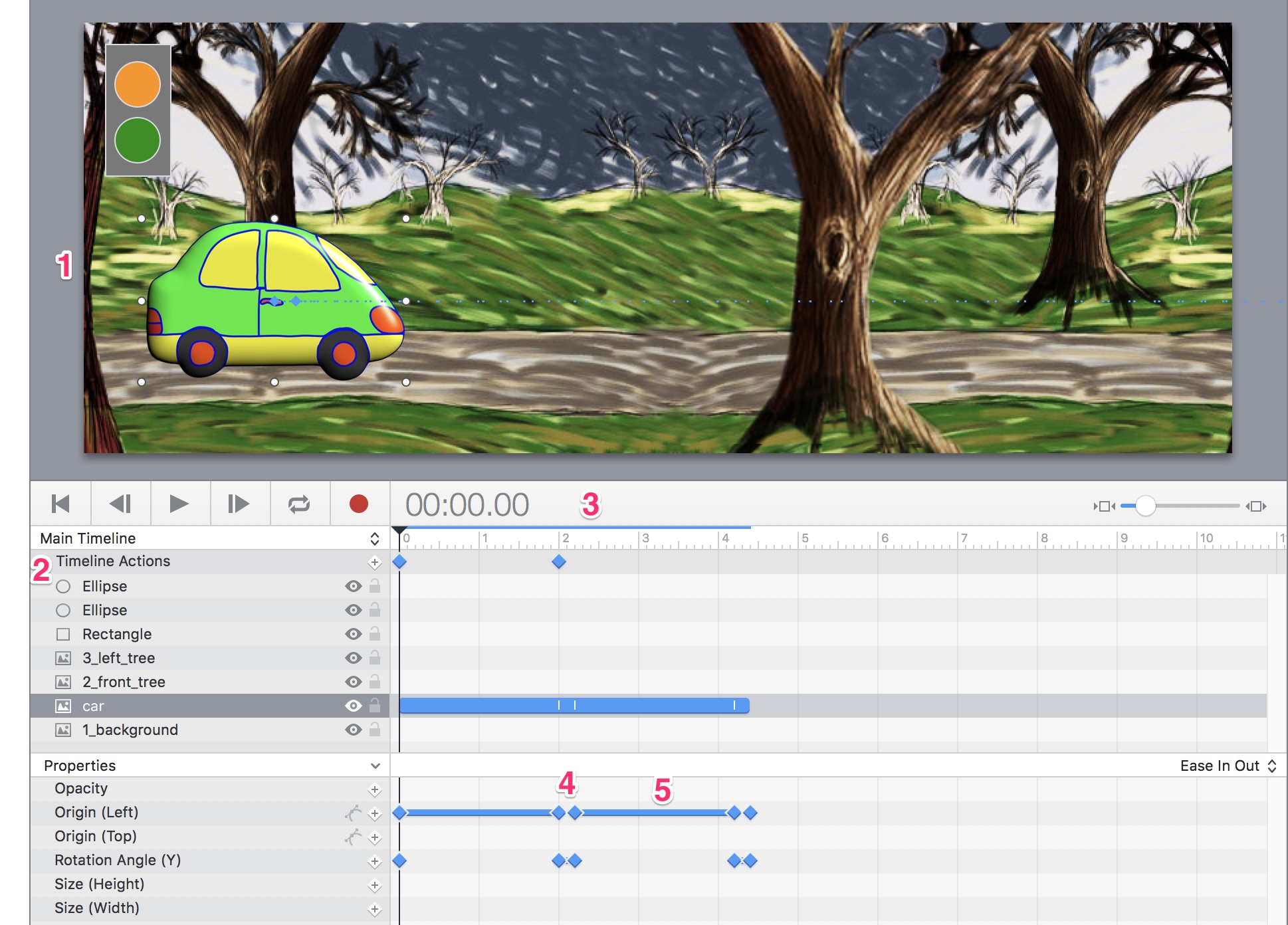
Componentes en Tumulto Bombo |
|
|
Componente |
la Función |
|
1 etapa |
documento o mesa de trabajo para la animación |
|
2 capas y propiedades |
cada objeto va en una capa independiente y es afectada por las propiedades CSS en la lista |
|
3 línea de tiempo con cabezal de reproducción |
los controles de tiempo de la animación |
|
4 fotogramas clave |
principales puntos de cambio en la animación |
|
5 preadolescentes |
transiciones entre fotogramas clave |
Nuevo documento
- Crea un nuevo documento en Hype. Ajuste el tamaño del escenario al ancho y alto de la imagen de fondo (864324px).
- Arrastre y suelte la imagen de fondo en el escenario.
- Arrastre y suelte la imagen del automóvil en la «carretera», dimensiónela adecuadamente y colóquela en el borde izquierdo de la escena.
- Con los Elementos, dibuje un rectángulo con círculos de colores que se convertirán en botones.
Animación
- La secuencia de animación en Hype es: línea de tiempo > fotograma clave > posición. Para animar el coche, primero selecciónelo. Coloque el Cabezal de reproducción a las 00:00.00 seg. y coloque un fotograma clave para la propiedad Origin (Izquierda) en ese punto.
- Mueva la línea de tiempo a 2 segundos (o el tiempo que desea que el automóvil tarde en salir de la pantalla) y coloque otro fotograma clave > Origin (Izquierda) en ese momento.
- Mueva el coche a la derecha, fuera del escenario.
- Reproduce la animación en Hype para ver cómo funciona.
Botones
- Para dar a los usuarios control sobre la animación, seleccione el círculo verde que dibujó. En el Inspector de Acciones a la derecha (símbolo de la mano), haga clic en En el ratón hacia arriba (Toque Final) > Acción > Continuar Línea de tiempo.
- Para evitar que la animación se inicie por sí sola, lleva el cabezal de reproducción a la posición 00:00.00. Establecer Acciones de línea de tiempo > Acción > Pausar línea de tiempo.
- Para probar su animación, haga clic en el botón de vista previa, que la abrirá en el navegador de su elección. Compruebe que el botón funciona y que la animación se reproduce como se esperaba.
Pasos adicionales
- Para hacer que el automóvil gire al final de la animación, agregue un Fotograma clave para el Ángulo de rotación (Y) y ajuste a 180°.
- Añade otra Acción de línea de tiempo > Pausa el fotograma clave para detener la animación antes de que el coche dé la vuelta.
- Agregue más segundos a la línea de tiempo para que el automóvil regrese al punto de partida y dé la vuelta de nuevo.
- Programe un segundo botón para devolver el coche.
Exportar animación
Una animación de bombo se puede colocar en un iBook de Apple exportando al widget de Apple (.formato wdgt). Solo tienes que arrastrar y soltar el .archivo wdgt en iBooks Author.
La animación se puede colocar en un ePub de diseño fijo exportando como GIF animado, sin embargo, este formato no ofrece control de usuario.

