Desarrollar un proyecto Web con Microsoft Visual C # 2010
Crear el proyecto sin código
El desarrollo web es sustancialmente diferente del desarrollo de escritorio. Por un lado, al crear una aplicación web, siempre está interactuando con un servidor web, incluso si ese servidor está instalado en su propio sistema. Una aplicación de escritorio no tiene tal intermediario: el sistema operativo ejecuta la aplicación directamente en el sistema local. Además, las aplicaciones web normalmente dependen de un navegador para alojarlas en el equipo cliente. Encontrará varias de estas diferencias a medida que avance el libro, pero este capítulo le presentará algunas de las diferencias entre escritorio y aplicación web.
El ejemplo de esta sección es un proyecto simple. Crearás un ASP.NET aplicación con una interfaz básica. Al igual que con las aplicaciones de escritorio presentadas en el Capítulo 1, permitirá que el IDE cree el código fuente necesario para usted.
Inicio del nuevo proyecto
Esta sección del capítulo muestra cómo crear un proyecto. Este proceso es típico para todo tipo de proyecto, incluso si está utilizando una plantilla diferente a la que se discute en esta sección. Por supuesto, cada plantilla produce un tipo diferente de aplicación, por lo que lo que veas después de completar el proceso variará dependiendo de la plantilla que estés usando. Siga cuidadosamente estos pasos para comenzar.
Crear un nuevo Proyecto Web
-
Elija Inicio / Todos los programas / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Verás el arranque del IDE.
-
Haz clic en Nuevo proyecto. Verá el cuadro de diálogo Nuevo proyecto que se muestra aquí.
Tenga en cuenta que Visual Web Developer 2010 Express es compatible con Visual Basic.NET y Visual C#. Asegúrese de seleccionar siempre la carpeta Visual de C # para trabajar con las plantillas de C#. De lo contrario, creará una aplicación Visual Basic.NET.
-
Resalte la carpeta Visual C#. Verá una serie de subcarpetas que le ayudan a localizar plantillas de aplicaciones por tipo. Por ejemplo, si hace clic en la carpeta web, solo verá las plantillas asociadas a los proyectos web.
Elegir un tipo específico puede ahorrar tiempo al conocer el tipo de aplicación que desea crear. El panel central del cuadro de diálogo Nuevo proyecto contiene la lista de plantillas de una carpeta determinada. El panel derecho describe la plantilla que seleccione. Observe que el panel izquierdo confirma que ha seleccionado una plantilla Visual de C#.
El cuadro de diálogo Nuevo proyecto también contiene controles para cambiar la apariencia del panel central. Puede elegir iconos pequeños o grandes. Además, puede ordenar las plantillas en un orden específico.
-
Seleccione un tipo de proyecto. La aplicación de ejemplo utiliza el ASP.NET Plantilla de aplicación Web.
-
Escriba el proyecto Nombre sin código en el campo Nombre. Observe que el campo Nombre de la solución cambia automáticamente para reflejar el nombre que acaba de escribir en el campo Nombre. El campo Nombre de la solución puede contener un valor diferente. Una solución es un tipo de contenedor. Puede almacenar varios proyectos en una sola solución. Por ejemplo, puede almacenar una aplicación y su programa de prueba en una única solución. Por lo tanto, el campo Nombre de la solución puede ser diferente del nombre del proyecto porque refleja el nombre de una solución de varios proyectos.
-
Elija una ubicación en la que desee almacenar los archivos de proyecto. (Haga clic en Examinar para mostrar el cuadro de diálogo Ubicación del proyecto y elegir la carpeta que desea utilizar.) La ubicación predeterminada es c:\users\< Nombre de usuario> \ documentos \ visual studio 2010 \ Proyectos; sin embargo, puede elegir cualquier ubicación en su disco duro para almacenar el proyecto. A diferencia de las aplicaciones de escritorio creadas en el capítulo 1, el simple hecho de crear un proyecto almacena archivos en el disco, por lo que debe elegir una ubicación de almacenamiento en el cuadro de diálogo Nuevo proyecto.
-
Seleccione la opción Crear directorio para la solución si desea que el archivo de la solución aparezca en su propia carpeta. Esta característica es útil principalmente cuando se crea una solución de varios proyectos, ya que cada proyecto aparecerá en su propia subcarpeta. Sin embargo, mantener la opción seleccionada para una sola solución de proyecto no causa ningún problema, por lo que normalmente mantiene esta opción seleccionada.
-
Haga clic en Aceptar. El IDE creará el nuevo proyecto por usted en función de la plantilla que seleccione. Algunas plantillas proporcionan contenido predeterminado; otras están completamente en blanco. La plantilla utilizada para el proyecto de ejemplo proporciona el contenido predeterminado que se muestra aquí.
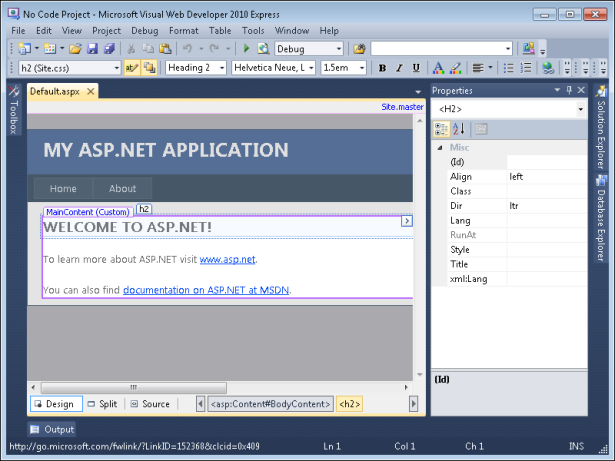
La pantalla predeterminada te lleva al código de inmediato, que no es lo que quieres en este caso. Puede hacer clic en Diseñar para ver la interfaz gráfica o hacer clic en Dividir para ver una combinación de la interfaz gráfica y el código. Haga clic en Diseñar y verá la vista gráfica del sitio predeterminado, como se muestra en la Figura 2-2.

Figura 2-2 La aplicación de ejemplo incluye una serie de elementos interesantes.
Eso es bastante contenido. La sección «Entender el sitio predeterminado» explica todo este contenido con un poco más de detalle.
Descripción del sitio predeterminado
El sitio predeterminado que el ASP.NET La plantilla de aplicación Web crea contiene una serie de elementos individuales. Cada elemento contribuye a todo el sitio. En muchos casos, querrás mantener todos estos elementos como punto de partida para tu proyecto. Pero debido a que pueden resultar confusos, esta sección explica los elementos más importantes, los que necesita conocer ahora para crear un programa sin codificar nada. Más tarde, este libro describe más de los elementos de la plantilla para que pueda comenzar a codificar su sitio web.
Mirando los elementos
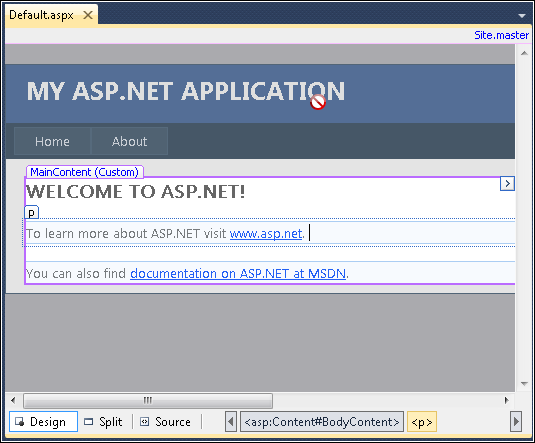
Antes de ir más lejos, es importante entender cómo aparecen estos elementos predeterminados del sitio en el IDE. Si puede ver la ventana Propiedades, haga clic en el botón Ocultar automáticamente en la esquina superior derecha. Haga clic en Explorador de soluciones y, a continuación, haga clic en el botón Ocultar automáticamente para que la ventana permanezca fija en su posición. Verá una lista de los elementos predeterminados del sitio, como el que se muestra en la Figura 2-3.

Figura 2-3 El explorador de soluciones permite ver todos los archivos de su aplicación.
El Explorador de soluciones proporciona acceso a todos los archivos que componen el sitio predeterminado, incluso aquellos que no usará para este ejemplo. Las entradas que necesita conocer para este proyecto son:
-
Sitio.Master Proporciona una plantilla que le da a todo el sitio la misma apariencia. Este archivo es la página maestra, una página que controla todas las demás páginas. El uso de una página maestra permite crear sitios complejos con mucho menos código. La página maqueta contiene el diseño general del sitio, por lo que solo debe realizar cambios en la página maqueta cuando desee cambiar todo el sitio para que tenga un aspecto y una sensación diferentes.
-
Sitio.css Describe el formato utilizado para todo el sitio. Por ejemplo, si desea que todos los encabezados usen una fuente en negrita, colocaría esa información en este archivo.
-
por Defecto.aspx Contiene el contenido de la primera página que cualquier persona que visite tu sitio ve cuando ingresa a tu sitio usando solo la URL del dominio. (Al igual que con cualquier otro sitio, alguien puede ingresar una URL específica de página para acceder a otra página de contenido directamente.) Esta página predeterminada normalmente contiene una descripción general de su sitio, así como enlaces a otra información de su sitio.
-
Acerca de.aspx contiene información sobre su sitio, la aplicación o su organización. El sitio predeterminado proporciona esto simplemente como una página de marcador de posición; no encontrará ningún contenido real en esta página.
El sitio predeterminado contiene una serie de funciones que es posible que no necesite en absoluto. Por ejemplo, la página maestra contiene un enlace a una página de inicio de sesión que los usuarios pueden usar para iniciar sesión en su sitio. A menos que necesite esta función de seguridad, probablemente no la mantendrá en su lugar. Sin embargo, por ahora no tendrá que preocuparse por si estas características están en su lugar. El ejemplo de esta sección no los usa, y no necesita preocuparse por ellos.
Trabajar con la página maestra
La página maestra, Sitio.Maestro, contiene el diseño general para su sitio. Al abrir una página de contenido que utiliza la página maqueta, verá una entrada para ella en la esquina superior derecha de la página en la vista Diseño.
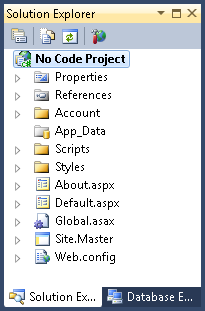
Comience por mirar el Def ault.archivo aspx que se ve cuando Visual Web Developer 2010 Express abre el proyecto por primera vez. Si coloca el cursor en cualquier ubicación controlada por la página maestra, verá un círculo rojo con una línea a través de ella, como se muestra en la Figura 2-4.

Figura 2-4 La página maestra contiene todos los elementos que son comunes a todas las páginas de un sitio web.
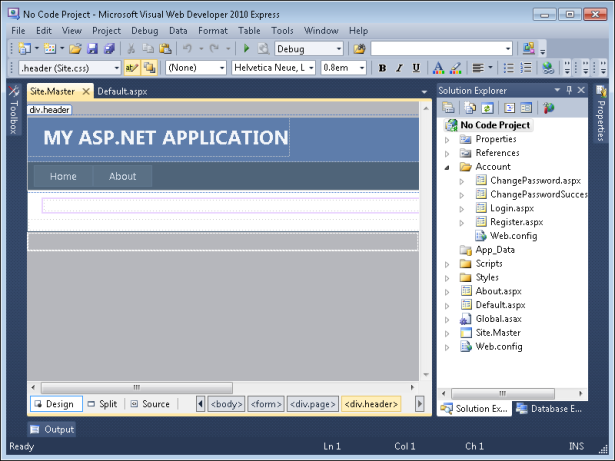
Para cambiar el nombre del sitio, abra la página maestra haciendo clic en el sitio.Enlace maestro en la esquina superior derecha. La Figura 2-5 muestra lo que ve al hacer clic en este enlace y elegir la pestaña Diseñar.

Figura 2-5 Para cambiar el contenido de la página maestra, debe abrir el Sitio.Archivo maestro.
Todos los elementos que antes eran inaccesibles ahora están listos para editar. Hacer un cambio aquí afecta a todas las páginas que usan esta página maestra. Ahora que puede acceder a la página maestra, puede realizar cambios en ella.
Editar la página Maestra
-
Escriba un proyecto sin código para el encabezado.
-
Pulse Enter para crear otra línea.
-
Cambie el Formato de Bloque al Encabezado 2 y escriba un Ejemplo de Trabajo con un ASP.NET Solicitud. Observe que el color del texto es ilegible en el fondo.
-
Resalte toda la línea, haga clic en Color de primer plano y elija Rojo como nuevo color.
-
Desplázate hacia el lado derecho de la página. Resalte y elimine las entradas de inicio de sesión porque este ejemplo no las usa. En este punto, su sitio.El archivo maestro debe parecerse al que se muestra en la página siguiente.
Esto muestra la vista dividida del archivo. Como puede ver en la parte superior, el código refleja los cambios realizados en los diversos pasos. Observe que cambiar el color del segundo encabezado crea una nueva entrada de estilo. Este cambio solo aparece en el Sitio.Archivo maestro, no en el Sitio.archivo css utilizado para controlar los estilos de todo el sitio.
-
Guarde y cierre el sitio.Archivo maestro.
Cambiando el valor predeterminado.Contenido aspx
El Predeterminado.el archivo aspx contiene contenido. La página maqueta controla el diseño general de la página y el Estilo.archivo css controla la apariencia de la página. Por lo tanto, cuando trabaje con esta página, normalmente querrá centrarse en el contenido real, utilizando los otros dos recursos solo cuando desee cambiar el diseño o la apariencia de todas las páginas de su sitio.
Esta parte del ejemplo muestra un encabezado personalizado y una imagen como contenido. Siga estos pasos para realizar los cambios.
Añadir contenido al Valor predeterminado.aspx
-
Resalte el texto del encabezado existente y escriba una imagen en una página Web. El siguiente paso es mostrar una imagen real.
-
Resalte el texto existente debajo del encabezado y elimínelo.
-
Haga clic en la pestaña Caja de herramientas y, a continuación, haga clic en Ocultar automáticamente para mantenerlo en pantalla. Al igual que con las aplicaciones de Windows Forms, puede usar una de tres técnicas para agregar controles a una página web:
-
Arrastre el control desde la caja de herramientas y suéltelo en la página.
-
Haga clic en un control dentro de la caja de herramientas y, a continuación, haga clic en la página donde desea que aparezca el control.
-
Haga doble clic en el control dentro de la caja de herramientas, colocándolo en una ubicación predeterminada en la página.
-
-
Utilice una de las tres técnicas anteriores para agregar un control de imagen a la página web.
-
Cierre la caja de herramientas haciendo clic en Ocultar automáticamente.
-
Para mostrar la ventana de propiedades, haga clic en su pestaña y, a continuación, en Ocultar automáticamente.
-
Asegúrese de que el control de imagen que agregó esté seleccionado y, a continuación, escriba StellarImage en el campo de propiedad (ID). La propiedad (ID) tiene el mismo propósito que la propiedad (Nombre) para aplicaciones de Windows Forms: identifica el control para que pueda acceder a él más fácilmente más adelante.
-
Escriba 400 en la propiedad Height. Esta propiedad establece la altura de la imagen en píxeles. Si no establece la altura de la imagen, la página muestra la imagen con el mismo tamaño que la fuente de la imagen.
-
Escriba http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg en la propiedad imageUrl. La imagen se mostrará en la página automáticamente.
-
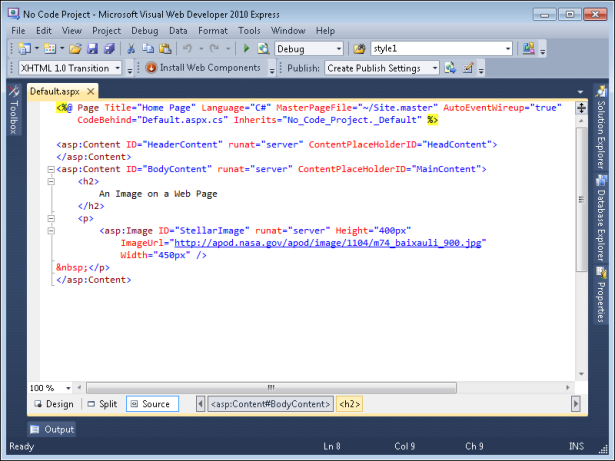
Escriba 450 en la propiedad Width. Esta propiedad establece el ancho de la imagen en píxeles. Si no establece el ancho de la imagen, la página lo mostrará en el tamaño original (839 x 746), que es demasiado grande. Tu Defecto.la página aspx ahora debería tener este aspecto.
En este punto, es útil cerrar la ventana Propiedades y hacer clic en Origen. Verá el código fuente utilizado para crear el valor predeterminado.aspx-no hay mucho, como se muestra en la Figura 2-6.

Figura 2-6 Aunque la salida de la aplicación parece compleja, no requiere mucho código.
El código fuente comienza con algún código de script ASP. Cualquier código que aparezca entre los delimitadores < % y % > es un script ASP. Este script define las características predeterminadas relacionadas con la programación.aspx, incluido el lenguaje de programación (C#), el nombre del archivo de página maestra y el nombre del archivo utilizado para contener el código C# de la página (el código detrás del archivo). Establecer AutoEventWireup en «true» simplemente significa que cualquier evento que el usuario genere en la página (como hacer clic en un botón) se pasará automáticamente al código C# que admite la página. La entrada Hereda indica qué clase dentro del código detrás del archivo usar con esta página. Descubrirá más sobre el script ASP más adelante en este libro; por ahora, todo lo que realmente necesita saber es que la entrada define algún aspecto de la página.
Después del código de script ASP, verá una etiqueta <asp:Content>. Este es también un ASP.NET entrada que se refiere a un tipo de control utilizado en páginas web. En este caso, el control se describe en el Maestro.Archivo del sitio. La entrada ContentPlaceHolderID=»HeadContent» le indica que este es el contenido del encabezado del Maestro.Archivo del sitio. Puede colocar información específica de encabezado por defecto.aspx aquí, como etiquetas < meta> que describen el contenido de la página. La meta-información es información sobre otra cosa – en este caso, las etiquetas <meta> describen el contenido de la página.
A continuación aparece una segunda etiqueta <asp:Content>. Este usa la entrada ContentPlaceHolderID=»mainContent» del Maestro.Archivo del sitio. El contenido aparece dentro de este marcador de posición. Hay un encabezado de nivel 2 (la etiqueta <h2>) que contiene el título de contenido que definió y un párrafo (etiqueta<p>) que contiene el control de imagen, que en realidad es una etiqueta <asp:Image>. Cada propiedad definida anteriormente aparece como un atributo separado en el archivo. Verás más ejemplos de cómo funciona este tipo de contenido a medida que avanza el libro.
Visualización del Maestro.Código de archivo del sitio
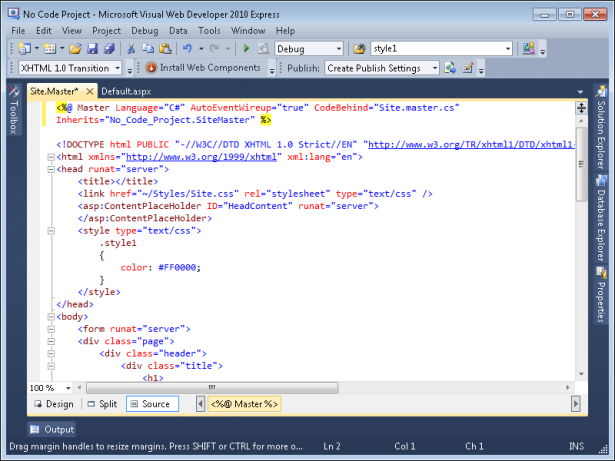
El » Cambio del valor predeterminado.la sección» Contenido aspx » de este capítulo exploró el código utilizado para definir la página predeterminada. Ese código depende en gran medida del código de la página maestra que reside en el Maestro.Archivo del sitio. Vuelva a abrir este archivo haciendo clic en el sitio.Enlace maestro por defecto.vista de diseño de archivos aspx. Haga clic en Origen cuando el Maestro.Se abre el sitio. Verá el código que se muestra en la Figura 2-7.

Figura 2-7 El Sitio.El archivo maestro contiene una gran cantidad de código que se aplica a todas las páginas que lo utilizan.
La primera línea es un script ASP similar al que viste por defecto.aspx, y sirve para el mismo propósito. Por supuesto, maestro.El sitio no contiene ninguna entrada de archivo de página maestra, ¡porque es la página maestra!
Inmediatamente debajo del script ASP, verá algunas entradas que encontraría en cualquier página web, como <!Etiquetas DOCTYPE>, <html> y <head>. Todos estos son estándar para una página web. Sin embargo, mira dentro de la etiqueta < head> y verás algo ASP.NET entradas. La etiqueta < asp: ContentPlaceHolderserver » > es una etiqueta de marcador de posición que define la posición del contenido del encabezado que agregarán más adelante las distintas páginas que dependen de esta página maestra. Recordarás haber visto el identificador de contenido principal del valor predeterminado.archivo aspx: de aquí es de donde proviene ese identificador. La etiqueta <head> también contiene una etiqueta < link> que apunta al Sitio.archivo css, que define todos los estilos para el sitio.
La sección «Trabajar con la página maestra» ya discutió brevemente el contenido de la etiqueta <cuerpo>. Una de las etiquetas a las que quieres prestar atención en la etiqueta <body> es la etiqueta <asp:ContentPlaceHolderserver»/>. Esta etiqueta describe la otra etiqueta de ubicación de contenido que viste de forma predeterminada.aspx. Ésos < asp:Las etiquetas Content> son donde agregarás contenido específico de página en las páginas que dependen de esta página maestra. Las otras etiquetas de la etiqueta < body> describen las características de diseño y contenido comunes a todas las páginas. No se preocupe por profundizar demasiado en esta información ahora; solo véala, comience a familiarizarse con los nombres de las etiquetas y comience a pensar en cómo interactúan las diversas piezas entre sí.
Viendo el sitio en un navegador
Ha visto la página maestra, Maestra.Por defecto, el sitio y una página de contenido que se basa en la página maestra.aspx. Es hora de ver la aplicación en acción. Presione F5, elija Debug / Start Debug, o haga clic en Start Debug en la barra de herramientas estándar. El IDE inicia la ASP.NET Servidor de Desarrollo. Este servidor aparece como un icono en el área de notificación. Haz clic con el botón derecho en el icono y verás tres opciones en el menú contextual:
-
Abrir en el navegador Web Abre una copia de la página predeterminada en el navegador predeterminado. El servidor y el navegador se ejecutan de forma independiente. Puede cerrar el navegador y volver a abrir la página seleccionando esta opción.
-
Detén al ASP.Servidor de desarrollo de Red y lo apaga. Esto no es lo mismo que apagar un servidor web instalado en su sistema. Puede reiniciar el servidor en cualquier momento pulsando F5 de nuevo.
-
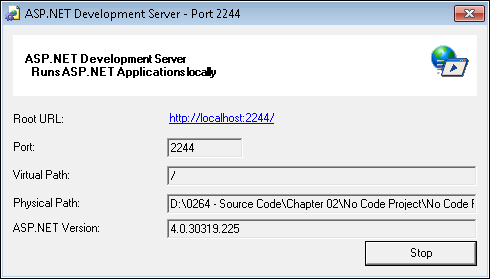
Mostrar detalles Muestra información sobre este particular ASP.NET Servidor de desarrollo, como se muestra aquí (al hacer clic en el enlace se abre una copia de la página predeterminada en su navegador).

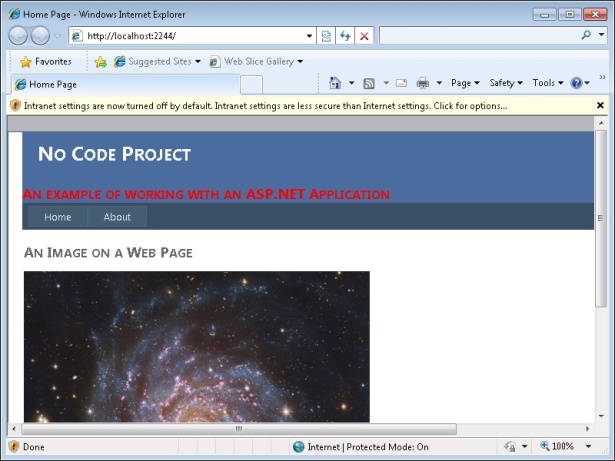
Después de la ASP.NET El servidor de desarrollo se inicia, abre una copia de su navegador predeterminado y muestra el predeterminado.página aspx, como se muestra en la Figura 2-8.

Figura 2-8 La aplicación de ejemplo muestra una imagen dentro de un navegador y también proporciona acceso a otras funciones del sitio.
Observe que la URL contiene una configuración de puerto (el 2244 después del dominio localhost en el campo de dirección). El IDE configura cada una de sus aplicaciones para usar un puerto diferente, no estándar, como característica de seguridad. El uso de un puerto no estándar hace que sea menos probable que alguien intente obtener acceso a su sistema a través del ASP.NET Servidor de Desarrollo.
Si está utilizando una configuración predeterminada de Internet Explorer, es probable que vea la nota de advertencia en la parte superior de la ventana del cliente en esta captura de pantalla. Haz clic en el mensaje de advertencia y verás un menú contextual. Seleccione la opción Habilitar configuración de Intranet. En este punto, verá un cuadro de mensaje que le advierte de que la configuración de intranet es menos segura que la configuración de Internet. Haga clic en Sí para habilitar la configuración de intranet para que pueda depurar fácilmente su ASP.NET solicitudes. La página volverá a mostrar todas las características en un estado utilizable.
Observe las dos pestañas en la página: En casa y por aquí. Si haces clic en Acerca de, verás el Acerca de.contenido de la página aspx. No parece que las páginas hayan cambiado, pero el contenido de la página sí. El campo de dirección cambia para mostrar el cambio en las páginas, pero el efecto general es que solo cambia el contenido, no el diseño. ASP.NET proporciona una serie de efectos muy interesantes que probarás a medida que avanzas por los ejemplos en el libro. Cuando termine de trabajar con el ejemplo, haga clic con el botón derecho ASP.NET Icono del Servidor de desarrollo en el Área de notificaciones y seleccione Detener en el menú contextual.