Creación de un tema personalizado-Documentación de MoodleDocs
Nota:
Este artículo se refiere a Moodle 1.9 y necesita actualizarse a Moodle 2.0. Consulte la página Temas 2.0 para obtener información más actualizada.
Moodle1.9
Un tema es lo que define la forma en que el motor de Moodle muestra todas sus páginas alimentadas por Moodle. Los temas son fáciles de crear y le permiten personalizar Moodle para su clase, escuela o distrito escolar. Los temas consisten en un archivo de Hoja de Estilo en Cascada (CSS) y algunas imágenes. La forma más sencilla de crear un tema personalizado para su escuela es modificar el CSS y las imágenes de un tema existente. Este tutorial lo guiará a través de la creación de un tema personalizado basado en el tema Moodle predeterminado que viene con la versión 1.9 de Moodle. Tenga en cuenta que algunos esquemas de color adicionales ya están incluidos, y uno de ellos puede que ya se ajuste a sus necesidades; asegúrese de comprobarlo.
Requisitos
para editar tu tema, deberá contar con los siguientes:
- Una instalación de Moodle 1.9 o superior
- Acceso al servidor donde está alojado Moodle (hable con su administrador de red)
- (Si su acceso es a través de FTP o SSH) Un programa de transferencia, como el programa gratuito FileZilla
- Un editor de texto (Windows viene con uno por defecto, pero otros como Notepad++ o TextWrangler (Mac) hacen que la edición sea mucho más fácil)
Obtenga la configuración de su nuevo Tema
Primero, inicie sesión en su servidor Moodle y navegue al directorio «/ theme » dentro del directorio principal de Moodle. Copie la carpeta llamada » / standard «a un nombre apropiado para su nuevo tema (evite espacios o letras mayúsculas, por ejemplo,»nombre de escuela»). Esto aparecerá como el nombre de su tema dentro de la configuración de Moodle.
Si no tiene acceso directo al servidor (por ejemplo, está trabajando desde su propia computadora), utilice su programa de transferencia de archivos para descargar una copia de esta carpeta en su escritorio y cambiarle el nombre allí.
¿Empezar desde cero o usar un tema principal?
Ahora puede comenzar a alterar las características del tema que acaba de copiar, o elegir configurarlo para que use otro tema como el tema principal, en cuyo caso su tema usará los estilos del tema principal como base, además de cualquier cambio que realice. Esto es mejor que copiar toda la carpeta de ese tema y cambiarlo, ya que a veces los desarrolladores harán cambios en el tema original para mantenerse al día con las nuevas características de Moodle. Estos cambios no se incluirán si toma toda la carpeta y la altera, pero usar otro tema como padre significa que ese tema original no cambiará y se actualizará cuando actualice el resto de Moodle, evitando sorpresas desordenadas.
Utilice código como este en / theme/yourtheme / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
entonces pierde todo .archivos css excepto estilos de usuario.css, que debe estar vacío, donde comienza a agregar CSS como se describe a continuación.
Obtenga sus colores
Para configurar su tema, necesitará saber qué colores desea usar. Debe tomar nota de los colores que desea usar, una lista completa de colores compatibles universalmente está disponible en . Tenga en cuenta que CSS es un lenguaje exacto: DarkGrey funcionará mientras que Dark Grey no.
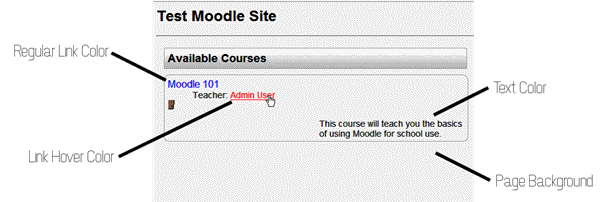
Aquí hay un diagrama para el que tendrá que elegir colores:

Las mejores prácticas para elegir un esquema de colores son hacer que el fondo sea de un color claro, el texto de un color oscuro y los colores de los enlaces algo intermedio entre ambos. No hay dos colores que nunca deben ser iguales o casi iguales. También debe evitar colores de alto contraste, como un fondo rojo con texto azul, que puede ser increíblemente difícil de leer.
Dale estilo al nuevo tema
Ahora que ha copiado el tema predeterminado y elegido los colores para su nuevo tema, es hora de comenzar a darle estilo a la nueva página. Abrir el » styles_color.archivo css dentro de la carpeta que creó en el primer paso dentro de su editor de texto. Si desea utilizar el editor integrado en Windows, puede acceder a este programa visitando Inicio > Todos los programas > Accesorios > Bloc de notas.
Lo siguiente deberá actualizarse dentro del archivo abierto.
El color de enlace normal
Cerca de la parte superior del archivo, verá una línea que dice a: visited {. En la siguiente línea debe encontrar el color del texto:#0000FF;. Borre todo después de los dos puntos, pero antes del punto y coma y reemplácelo con el nombre de su nuevo color de enlace. La línea ahora debería aparecer como color: YourNewColor;
El color del enlace suspendido
Ocho líneas más abajo de donde hizo su último cambio, verá una línea que dice a: hover {. También verás color:#FF0000; en la siguiente línea. Como en el último paso, cambia todo después del colon y antes del punto y coma a tu nuevo color.
El color de fondo de la página
Desplácese hasta donde vea una línea que diga body {. En la siguiente línea debe encontrar el color de fondo del texto:#FAFAFA;. Borre todo después de los dos puntos, pero antes del punto y coma y reemplácelo con el nombre de su nuevo color de fondo. La línea debe aparecer ahora como color de fondo: rojo;
Ahora busque la línea que se lee .bloqueo lateral .contenido { aproximadamente 1/3 del camino hacia abajo de la página. Dos líneas debajo hay una línea que dice color de fondo:#ff0000;. Cambie todo después de los dos puntos y antes del punto y coma al mismo color de fondo. Si desea que los cuadros de la barra lateral destaquen más, es posible que desee cambiar este color a algo del mismo color, pero más claro.
El color del texto
En la línea de abajo, donde cambió su último valor, encontrará el color de fuente normal. Al igual que con el paso anterior, reemplaza el #000 con tu nuevo color. La línea ahora debería decir color: YourNewColor;
Recuerde que, si bien puede ser atractivo para usted usar uno de los colores de su escuela como color de texto, probablemente hará que sea difícil para los estudiantes leer. Si va a cambiar esto del negro predeterminado, debe elegir un tono muy oscuro para reemplazarlo.
En este punto debe guardar este archivo y ciérrelo.
Tematización avanzada
La parte más difícil es saber qué CSS cambiar para alterar la apariencia de un elemento en particular.
Instale Firefox, con la Barra de herramientas para desarrolladores Web. Ahora puede presionar Mayús + CTRL-Y y hacer clic en algo de la página para ver qué reglas CSS se aplican a ella. Poniendo las mismas reglas en tus estilos de usuario.archivo css con nuevos valores, puede cambiar la apariencia de ese elemento. CTRL-F le dará información sobre un elemento y otras propiedades como ancestros e hijos.
Un complemento para Firefox aún más potente es Firebug. Consulte Firebug para obtener más información.
Agregar un logotipo
Para agregar un logotipo a su página, deberá obtener su logotipo actual en un formato GIF con una altura no superior a 100 px. Si alguien de su organización puede proporcionar esto, omita la siguiente sección. Si no, lo siguiente le ayudará a cambiar el tamaño de su logotipo.
Cambiar el tamaño de su Logotipo
Su logotipo debe estar en un formato GIF con una altura de no más de 100 píxeles. La forma más sencilla de crear este archivo es utilizar el servicio web ubicado en . Cargue su logotipo original utilizando el campo cargar y seleccione Continuar. Desplázate hasta el paso 2. En el campo etiquetado Altura (Opcional) ingrese 100 y elija Píxeles del cuadro desplegable a la derecha. Desplácese hasta la parte inferior de la página y cambie el cuadro de selección etiquetado Guardar como para leer GIF. Elija Cambiar el tamaño de la imagen!. Guarde el resultado en su disco duro.
Copiando el Logotipo
Copie el logotipo 100px en la carpeta » pix » dentro de la carpeta del tema. Cámbiale el nombre a logo.gif.
Agregar el Logotipo
de nuevo en la carpeta principal de su tema, abra el archivo llamado «encabezado».html » dentro de tu editor de texto. Ahora tendrá que buscar la primera ocurrencia de lo siguiente: < h1 class= «headermain»>

Inmediatamente después de este código, agregue lo siguiente (suponiendo que siguió las instrucciones exactas para copiar y cambiar el nombre de su logotipo): <img src=»<?php echo CF CFG-> themewww .’/’. current_theme() ?> /pix / logo.gif » alt=»» />
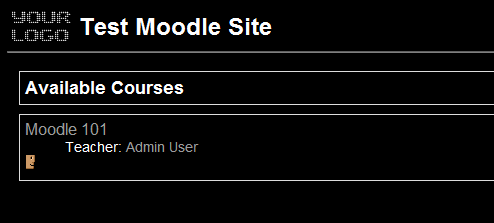
Esto colocará un logotipo en la página principal de la escuela. Si desea un logotipo en todas las páginas, incluidas las páginas del profesor, repita este paso para la segunda aparición de < h1 class = «headermain» > también.
Información de visualización del tema
Su tema necesita un nombre único, de lo contrario, puede no aparecer en el selector de temas. Dentro del directorio de tu tema, entra en lang/ y luego en el directorio de tu idioma (para inglés, entra en en/). En cada uno de esos directorios hay un archivo que debería llamarse theme_THEMENAME.php (por ejemplo, si su tema se llama «squiddles», el archivo sería theme_squiddles.php). Si THEMENAME no es el nombre de tu tema, cambia el nombre del archivo para que lo sea.
A continuación, abra el archivo. Verás que establece varias variables relacionadas con el nombre y la visualización de tu tema. El más importante es string cuerda. Establezca esto con el nombre que desea que su tema se muestre cuando un usuario de moodle esté seleccionando temas. No tiene que ser el mismo que el nombre del tema en el nombre del archivo (por ejemplo, puede llamar a su tema «squiddles» internamente, pero puede establecer $string como «A Squiddles Oceanparty Jamboree»). También puede establecer la imagen de vista previa que usará su tema en el selector de temas.
Terminado
Si usó un programa de transferencia de archivos para copiar la carpeta completa como se detalla en el Paso Uno, debe copiar la carpeta completa de nuevo en la carpeta «tema» de su servidor Moodle. Además, cambie los permisos de lectura y escritura (CHMOD) para los archivos y la carpeta a 755: Lectura/escritura/ejecución del propietario, Lectura/ejecución del grupo, Lectura/ejecución de todos. (En la mayoría de los programas de transferencia de archivos, puede hacer clic con el botón derecho en la carpeta y elegir Propiedades para hacer esto. En algunos casos, es posible que deba pedirle al administrador del servidor que lo haga por usted.)
Ahora puede usar su panel de administrador para cambiar su sitio al nuevo tema. Elija su nuevo tema desde dentro de Moodle a través de Administración > Apariencia > Temas > Selector de temas.

Debido a los miles de elementos HTML en Moodle, es imposible dar cuenta de cada cambio posible que desee hacer a su tema. Si está interesado en hacer cambios más avanzados, se recomienda que descargue el navegador web Firefox e instale el complemento Firebug para ver la estructura HTML de las páginas de Moodle. Si no conoce CSS, la página CSS de W3Schools puede ser un buen punto de partida.
Véase también
- Hacer su propio tema
- Tema archivo de configuración
- Temas preguntas frecuentes
- CSS preguntas frecuentes
- Personalizado esquinas tema
- Camaleón tema
- Firebug
- Categoría:Firefox_extensions