Cómo Hacer un Tema de WordPress en 6 Sencillos Pasos (2021)
¿Estás planeando crear tu propio tema? En este post, compartimos exactamente cómo hacer un tema de WordPress.
WordPress es un popular sistema de gestión de contenido (CMS) de código abierto que se usa en todo el mundo. Con la ayuda del potente software creador de sitios web de WordPress, también puede usar esta plataforma para construir fácilmente una fuerte presencia en línea y desarrollar su negocio en línea. WordPress es una obviedad y el más fácil de comenzar. Y es por esta razón que cada desarrollador le aconseja usarlo como la base de su sitio web.
La única manera de comprender realmente cómo funcionan los temas de WordPress es comenzar de cabeza y hacer todo usted mismo. Sí, es tentador evitar esto porque WordPress puede manejar todo por ti si no sabes codificar. Al final de este tutorial, aprenderás a hacer un tema de WordPress, a tener una mejor comprensión de cómo todo encaja y a usar WordPress a tu antojo.
¿Qué es un tema de WordPress, exactamente?
Un tema de WordPress es una colección de archivos (gráficos, hojas de estilo y código) que determina el aspecto de tu blog o sitio web. Los temas pueden gobernar cualquier cosa, desde el estilo de tu sitio hasta los colores de sus hipervínculos. Es fácil pensar en un tema como una «piel» para tu sitio web, pero son mucho más.
Un tema te permite administrar la apariencia de tu blog en lugar de simplemente darle una apariencia.
WordPress viene con su propio conjunto de temas. En realidad, la plataforma viene con una variedad de temas preinstalados. Hay algunas razones, sin embargo, por las que es posible que desee seleccionar e instalar un nuevo tema en su sitio web:
Para mejorar el atractivo estético de su sitio web. Puede seleccionar un tema apropiado y ajustarlo para cumplir con sus requisitos si tiene una visión especial para su sitio.
Para proporcionar flexibilidad de diseño adicional. Muchos temas proporcionan una gran cantidad de ajustes para ayudarlo a construir el diseño perfecto si no tiene conocimientos de diseño o codificación. Un tema puede presentar características pertenecientes a su nicho que no encontrará en ningún otro lugar, dependiendo de sus demandas.
Mientras que la versión básica o modificada de un tema puede servir para una amplia gama de sitios web, hay cientos de temas para elegir, cada uno dirigido a un nicho o propósito único.
Entonces, ¿por qué crear tu propio tema de WordPress?
La elección de un tema es uno de los aspectos más significativos de crear o mantener un sitio de WordPress. Por lo general, tiene una serie de alternativas para elegir. Puede elegir una base de tema determinada y luego un tema construido sobre ese marco, dependiendo de sus necesidades.

El Artículo Continúa A Continuación
La mayoría de los consumidores pasan por cientos de temas, tanto gratuitos como de pago, antes de seleccionar uno que les atraiga y refleje de cerca lo que desean. La mayoría de ellos vienen con opciones de modificación para cambiarlos a algún nivel fuera de la caja, pero la apariencia general y la sensación siguen siendo las mismas.
La mejor opción, sin embargo, es comenzar desde cero y diseñar un tema a medida. Obviamente, esto requiere algunos conocimientos técnicos, así como la capacidad de diseñar un sitio web. Una vez que haya encontrado un diseño que funcione para usted, un tema personalizado es la mejor manera de ponerlo en acción.
En comparación con utilizar un tema de terceros o un tema secundario, crear un tema personalizado ofrece una serie de ventajas.
- Individualidad: Ha creado un tema único para su sitio web. Implica que su sitio web es el único que lo usa, y difiere de las decenas de miles de otras que usan el mismo tema pero con un esquema de color diferente.
- Seguridad mejorada: Es menos probable que el tema personalizado tenga problemas de seguridad graves porque está utilizando menos funciones y menos código. Incluso si es probablemente difícil estar seguro de los errores, no está esperando que un proveedor externo publique una corrección de seguridad o errores. Puedes cuidarlos cuando te topes con ellos.
- No hay sobrecarga de funciones: Los temas personalizados no requieren una gran cantidad de funcionalidades que nunca usarás o requerirás. Todas estas características indeseables agregan una cantidad significativa de código ejecutable a su sitio web, lo que puede ralentizarlo.
- El uso de complementos Debe Ser Limitado: Esto es especialmente cierto para los complementos que emplea para alterar y organizar su material. Esto puede reducir la dependencia del tema de los complementos de terceros al mismo tiempo que lo acelera al eliminar la necesidad de inyectar código de complemento en tiempo de ejecución. Sin embargo, dependiendo de la funcionalidad que proporcione, no se pueden incorporar todos los complementos.
- Archivos estáticos de tamaño pequeño: Esto minimiza el tamaño total de la página y garantiza que no se envíen ni sirvan más reglas CSS o código JavaScript de lo necesario. Debido a que cada pieza de contenido ya está adaptada para su diseño en un tema personalizado, no necesita mucho código para que sea ajustable. Todo este código de modificación puede hacer que tu sitio web sea más pesado y lento, especialmente si se hace incorrectamente.
- Optimización de motores de búsqueda (SEO): es un término que se refiere al proceso de optimización de un sitio web. Un tema personalizado es generalmente muy ligero en el código fuente, sin casi ningún código nuevo. El código lean, que hace que los sitios web sean increíblemente ligeros, es el principal beneficio de SEO aquí. Hay varios marcos y temas dedicados a la velocidad que siempre son una opción, pero un tema personalizado siempre es la mejor solución.
¿Cuáles son los requisitos previos para desarrollar un tema de WordPress?
Necesita un sitio web para comenzar. Cualquier sitio será suficiente. No necesitas saber nada de PHP ni tener conocimientos previos de WordPress. Pero se requiere un entorno de desarrollo con Apache, PHP, MySQL y WordPress instalados para diseñar un tema de WordPress. Puedes obtener WordPress desde el sitio web oficial, pero primero tendrás que cambiar las credenciales de la base de datos.
También debe comprender la estructura del tema. En su forma más simple, un tema de WordPress es una página HTML normal que se compone de los siguientes archivos:
- encabezado.php-un archivo que almacena el código de cabecera.
- pie de página.php-contiene el código para el pie de página; barra lateral
- .php – donde configura los botones en el lateral de la página; estilo
- .css-gestiona la apariencia estética del tema; índice
- .php – La configuración proporcionada en la página principal se incluye aquí.
- soltero.php-incluye código para mostrar el artículo en su propia página; página
- .php-incluye código para mostrar el contenido de una sola página; archivo
- .php-muestra una lista de elementos en el archivo, así como las categorías que el usuario ha definido; funciones
- .php-Este archivo contiene funciones que mejoran la funcionalidad del tema, como logotipos, menús, color, miniaturas, scripts y hojas de estilo.
- 404.php-un código de error que indica que el archivo solicitado no se pudo encontrar.
Para personalizar su plantilla, también deberá incorporar ciertos ajustes de arranque. Te guiaremos a través de los primeros pasos de esta personalización en esta publicación. Vea la lista a continuación.
Paso 1: Crea una carpeta para contener los archivos que agregarás
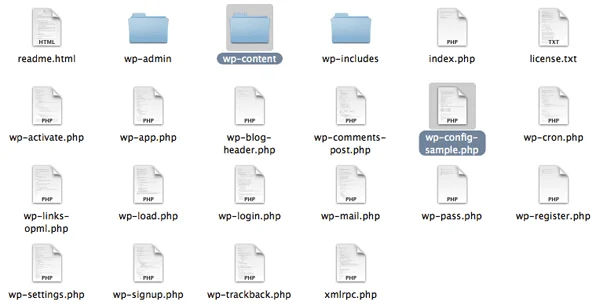
Necesitamos saber dónde se encuentran los archivos que componen un tema de WordPress en una instalación de WordPress si vamos a construir temas. Esta es una tarea sencilla. Sabemos que una instalación de WordPress generalmente contiene un directorio de WordPress como su directorio raíz. Así es como aparece nuestro directorio raíz.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Carpetas
- wp-admin
- wp-content
- wp-includes

Temas es una carpeta dentro de la carpeta wp-content. La ubicación de su nuevo tema en la carpeta «temas», será factible de activar y usar en línea. También es la carpeta en la que encontrarás uno o más temas para utilizar con tu sitio web de WordPress.

El Artículo Continúa Más Abajo

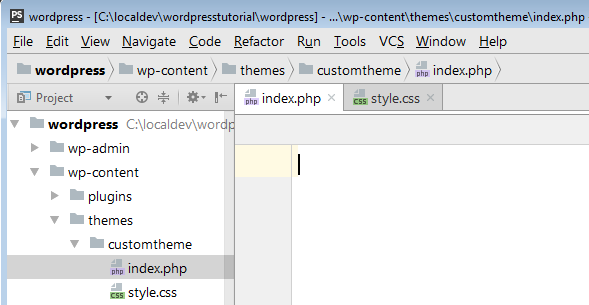
Paso 2: Crea el índice.php y estilo.archivos css
Además, debe crear dos índices de archivos necesarios.php y estilo.css cuando termines de construir tu carpeta de temas.

- estilo.css
Solo se requiere el Nombre del tema en estilo.css para que WordPress pueda localizar y enumerar su tema para que pueda activarlo.
- /*
- Nombre del Tema: customtheme
- Autor: WPlift
- Autor URI: https://wplift.com
- Versión: 1.0
- */
Simplemente asignamos un Nombre de tema, Autor, URI de autor y número de versión a nuestro tema en el ejemplo. Pero si desea un tema más decente, puede incluir esta información a continuación:
Nombre del tema: Siempre se debe proporcionar un nombre de tema. Si no lo hace, se usará el nombre de la carpeta, que en este caso es my-custom-theme.
URI del tema: debe dirigir a los usuarios a un sitio web donde puedan aprender más sobre el tema.
Autor-Aquí es donde pones tu nombre.
URI de autor: Aquí puede agregar un enlace a su sitio web personal o comercial.
Descripción – se muestra tanto en el modal del tema wp-admin como en la lista de temas de WordPress.
Versión: los números de versión ayudan a los desarrolladores a realizar un seguimiento de los cambios y garantizar que los clientes utilicen la versión más actualizada. Para indicar la gravedad de los cambios en una actualización, utilizamos el sistema de numeración SemVer. Licencia
: Puede elegir cómo se licencia su tema, pero si no es compatible con la GPL, no podrá distribuirlo en WordPress.

el Artículo Continúa más Abajo

Licencia de URI – sólo un enlace.
Dominio de texto: El dominio de texto se utiliza al traducir su tema a otros idiomas. No te preocupes, hablaremos de más información sobre esto más tarde. Por ahora, saber que la carpeta del tema y el dominio de texto deben ser el nombre del tema separado por guiones en lugar de espacios es suficiente.Etiquetas
: Solo al cargar un tema en WordPress.directorio de temas de org son estas variables utilizadas. El proceso de’ Filtro de características ‘ está construido alrededor de ellos.
Aunque ninguno de los campos es técnicamente esencial, se recomienda encarecidamente si desea que su tema parezca decente en wp-admin. También son esenciales si vas a usar WordPress para distribuir tu tema.
- índice.php
WP carga las publicaciones que se mostrarán en la pantalla usando este archivo. Además, si falta un archivo base WP, wp lo usará.
- <h1>Tema Personalizado!< / h1>
Paso 3: En el panel de WordPress, active el tema
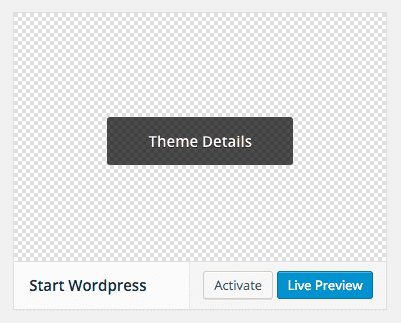
Vaya al Panel de WordPress, elija «Apariencia», luego» Temas » y vea si el tema recién construido se muestra entre las posibilidades.
Para comprobar si la información introducida en el estilo es correcta, vaya a » Detalles del tema.»

El archivo CSS es correcto.
En WordPress, ve a la página Temas y administra tus temas.
Haga clic en «Activar» para activar sus nuevos en WP, luego vea si el sitio web ha aplicado los cambios.
Paso 4: Cambie la configuración en el índice.archivo php
Para probar si el tema funciona, vuelva al índice.línea de comandos php y borra el contenido que acabas de escribir.
Después, cree una línea de comandos para WP para recuperar de la base de datos los mensajes y mostrarlos en la página. Debe restaurar el título y el contenido de la publicación para que todos los archivos se puedan ver en la página de inicio.
El comando» tener publicaciones » le indica a WP que busque publicaciones de blog en la base de datos. La página se actualizará si hay nuevos anuncios. Si no, se mostrará el mensaje para la condición de respuesta negativa que configuramos en el código (false).
Hay una función llamada » the post «que debe agregarse al bucle while doing» have posts «para que WP muestre ese archivo siempre que la condición» have posts » sea verdadera. WordPress busca nuevas entradas en este bucle y las muestra en la página según sea necesario.
En realidad, si la base de datos incluye publicaciones, todas las acciones dentro del bucle se ejecutarán para todos los archivos de publicaciones identificados mientras se descubren. De lo contrario, WP informará al usuario de que no hay publicaciones accesibles. Mira el código a continuación:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>En este bucle, dos funciones, «have posts» y «the post», se utilizan en su forma más básica. Si es necesario repetir alguna publicación en la base de datos, utilice el método «tener publicaciones». True o false serán devueltos por esta función, con true significando que hay mensajes para mostrar. No hay ninguna si devuelve false.
El método «the post» obtiene la publicación más reciente y realiza los ajustes necesarios para mostrarla cronológicamente en la página del tema. Debido a que este es un bucle, si la función devuelve true, cada vez que se hace un nuevo post, se agregará instantáneamente.
El contenido se adjunta al título del archivo colocado en la página mediante la función «el contenido». La función «enlace permanente» crea un enlace a cada publicación individual, lo que permite a los usuarios ver la información sin tener que desplazarse por todo el texto de la página principal.
Simplemente use el método » the excerpt «en lugar del método» the content » para agregar un resumen rápido debajo del título del archivo con los primeros 200 caracteres del contenido. Como resultado, cuando el usuario hace clic en el enlace, solo obtiene el texto completo.
En este caso, deberá crear un nuevo archivo en la carpeta de su tema que se vea similar a «index».php » (simplemente copie y pegue el índice.bucle php y reemplace la función» the excerpt » por «the content»).
Paso 5: Agregue encabezado y pie de página
Cree nuevos archivos en la misma carpeta que su tema, como el siguiente paso, donde estilo.css e índice.php ya están presentes. Cabecera.php y pie de página.php son sus nombres.
Es mejor incluir wp head en todos tus temas, ya que es una función específica que envuelve la salida en el encabezado.sección head> del archivo php. Debe colocarse antes de la etiqueta closing /head> para que sea más fácil agregar complementos al sitio, ya que este gancho se puede usar para agregar estilos, scripts o meta componentes a la región head>.
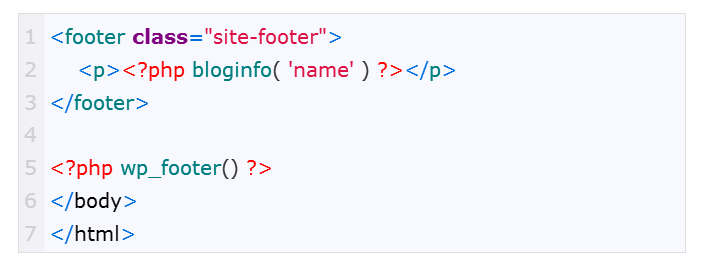
- Pie de página
El pie de página.el archivo php puede cerrar las etiquetas utilizadas en las funciones, como se describe a continuación:

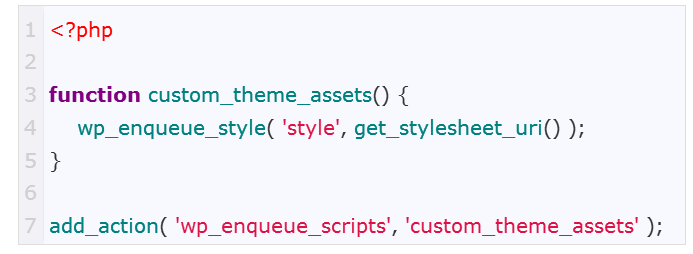
Paso 6: Cree las funciones.carpeta php
En esta etapa, el tema personalizado tiene cuatro carpetas de archivos: index.php, estilo.css, encabezado.php y pie de página.php. El siguiente archivo que debe escribir es functions.php, que le da personalidad a WordPress al permitir que la línea de comandos cambie el comportamiento predeterminado del CMS. Las siguientes son sus características:
- no requiere un texto de encabezado único; solo funciona cuando el tema está activo;
- solo se aplica al tema actual;
Este código incluirá o activará la hoja de estilos para su tema personalizado:

Envolverlo
¡Está terminado! Su tema fue construido y los enlaces que envían al visitante a una página exclusiva para cada artículo funcionan bien. Además, ya has incluido el encabezado, el pie de página y el CSS de tu tema personalizado.
Aprendiste los fundamentos de crear un tema de WordPress en esta lección. Debido a que la apariencia del sitio web es vital, especialmente para las aplicaciones empresariales, puede usar Bootstrap para agregar líneas de scripts de plantilla listos para usar a su página, lo que facilita la adición de nuevas características y funcionalidades. ¡Háganos saber cómo le va con esto!