Cómo Encontrar y Agregar Enlaces Nofollow a su Sitio Web [Paso a Paso]
¿Alguna vez has visto esos concursos en los que los concursantes tienen que encontrar el producto de diseño en un mar de imitaciones?
Ver a los concursantes entrecerrar los ojos para examinar los productos es mi parte favorita. Uno, porque me encantan los programas de juegos, pero también porque a primera vista, realmente no puedes notar la diferencia.
Bueno, los enlaces nofollow son algo así. No puedes distinguirlos de los enlaces regulares con solo mirarlos.

A medida que Google sigue priorizando los enlaces en sus criterios de clasificación, hacer un seguimiento de ellos debería estar en tu lista de tareas de SEO.
Entonces, ¿cómo comprobar los enlaces nofollow y agregarlos a sus páginas web? Todas esas respuestas, y más, a continuación.
¿Qué es un enlace nofollow?
Cada vez que enlazas texto, ese enlace va dentro de una etiqueta HTML. Un enlace nofollow es un atributo dentro de la etiqueta que le dice a Google que ignore el enlace al rastrear la página. Esto se usa a menudo en secciones de comentarios, foros y, más recientemente, enlaces patrocinados.
Esto es importante porque los enlaces tienen un gran impacto en el ranking de tu motor de búsqueda. Y ya sea que estés enlazando interna o externamente, hacerlo le indica a Google que la página de destino es valiosa. Esto, a su vez, puede aumentar el ranking de la página, se llama «link juice».»
Cuanto mejor sea tu link building, mejores serán tus posibilidades de posicionarte más alto.
Por lo tanto, cuando le dices a Google que ignore un enlace, la página de destino no recibirá ningún jugo de enlace. Por ejemplo, digamos que un blogger de comida sube una publicación de blog. El blogger puede agregar un atributo nofollow a la sección de comentarios para decirle a Google: «Oye, cualquier enlace incluido aquí no está asociado conmigo y no respondo por ello.»
Con Google reforzando sus requisitos de enlaces, es importante que las marcas entiendan cómo funcionan.
Cómo saber si un enlace es Nofollow
Para encontrar un enlace nofollow, puede seguir una de dos rutas: Use una herramienta que lo haga por usted (vaya a esa sección aquí) o compruébelo usted mismo. Para la opción de bricolaje, estos son los pasos:
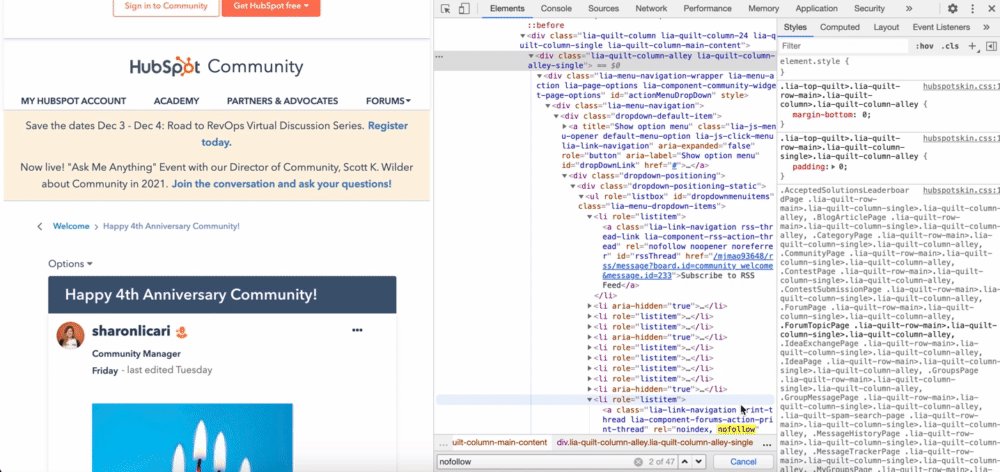
Mientras está en la página, haga clic con el botón derecho y seleccione la opción «Inspeccionar».

Desplácese para encontrar los atributos nofollow resaltados. Debería verse algo como esto:

Cómo hacer un enlace Nofollow
Hacer un enlace nofollow es tan simple como agregar rel=»nofollow» a la etiqueta de anclaje dentro del código HTML. Si eso no tiene sentido, no te preocupes. Este es el desglose:
El código para un hipervínculo normal se ve así:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
Cuando añades un atributo de enlace nofollow, el atributo irá entre la URL de destino y el texto vinculado, de esta manera:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
Este es un ejemplo de cómo usar el blog de HubSpot:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
Una vez que tenga el enlace, puede agregarlo a la sección apropiada del código fuente en su sistema de administración de contenido (CMS).
Cómo hacer un enlace Nofollow en WordPress
Al hacer un enlace nofollow en WordPress, tiene dos opciones: introducir manualmente uno en el código HTML o usar un complemento. Encuentre los pasos para cada uno a continuación.
Hacer un enlace Nofollow en WordPress Manualmente
1. Seleccione el texto de anclaje al que desea agregar un enlace.
2. Haga clic en el símbolo de enlace para agregar un enlace al campo.

Fuente de imagen
3. Haga clic en los tres puntos y seleccione «Editar HTML».»

Fuente de imagen
4. Agregue el atributo rel=»nofollow» y estará listo.

Fuente de imagen
Si está utilizando una versión anterior de WordPress, es posible que tenga que acceder al código fuente a través de la pestaña «Texto».

Fuente de imagen
A continuación, agregue manualmente el atributo nofollow.

Fuente de imagen
Una vez hecho esto, vuelve a la pestaña «Virtual» y continúa editando la publicación.
Hacer un enlace Nofollow en WordPress Con un Plugin
Al hacer un enlace nofollow con un plugin, los pasos variarán dependiendo del plugin que instales. Sin embargo, aquí hay un ejemplo de cómo funciona usando el plugin «Todo en uno SEO para WordPress».
1. Comience descargando el plugin y haciéndolo activo.
2. Crea o edita una publicación o página.
3. En el cuadro de texto de edición, seleccione el texto de anclaje y haga clic en el símbolo de enlace.

Fuente de imagen
4. Pegue el enlace de destino en el campo.

Fuente de imagen
5. En el mismo cuadro, también verás opciones adicionales para el enlace, incluida la opción «Agregar ‘nofollow’ al enlace».

Fuente de imagen
6. Asegúrese de que esta opción esté seleccionada y listo.
Consejo profesional: Muchos plugins de SEO tienen la función de enlace nofollow incluida. Por lo tanto, si estás buscando optimizar tu sitio, puedes instalar un plugin con múltiples funciones de SEO.
Herramientas de Comprobación de Enlaces Nofollow
- MozBar
- Varvy
- NoFollow
MozBar
Esta extensión gratuita de Google Chrome, creada por la empresa de software SEO Moz, resalta todos los enlaces nofollow en una página con un solo clic.

También rastrea enlaces seguidos, internos y externos, así como palabras clave en la página. MozBar identifica cada tipo de enlace por color, lo que facilita escanear rápidamente la página y encontrar lo que está buscando.
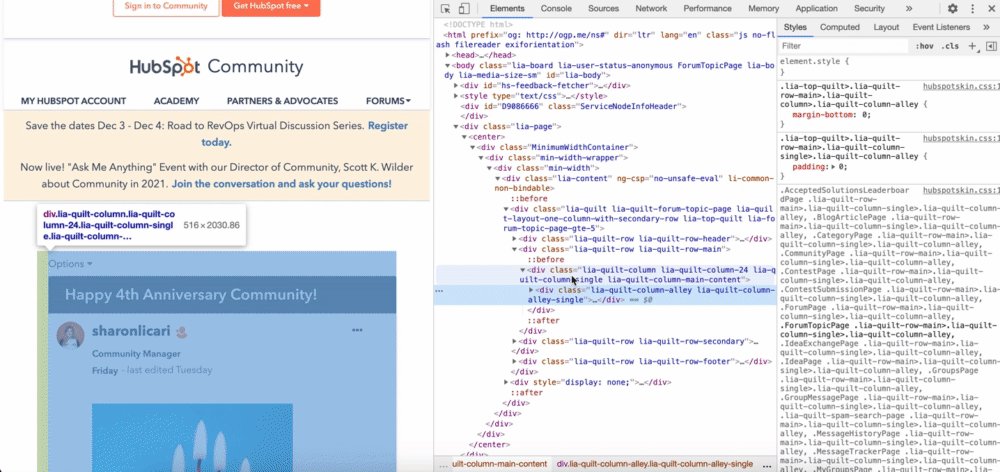
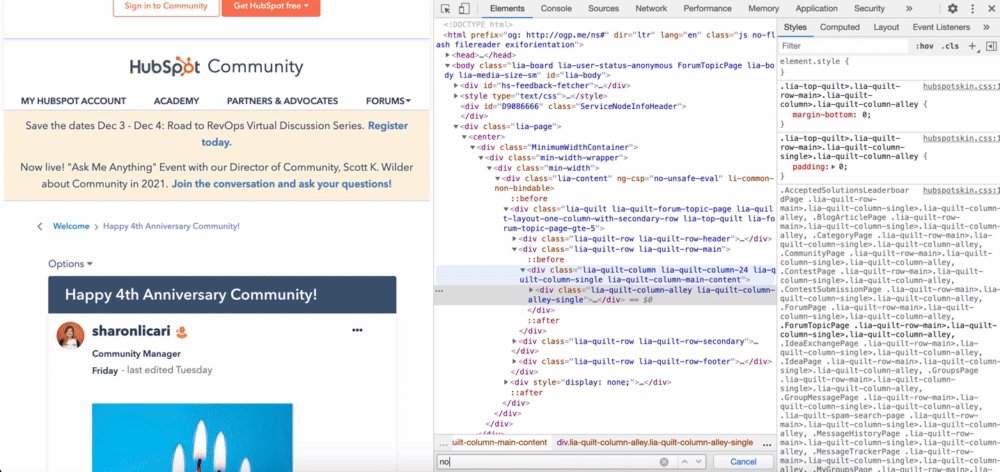
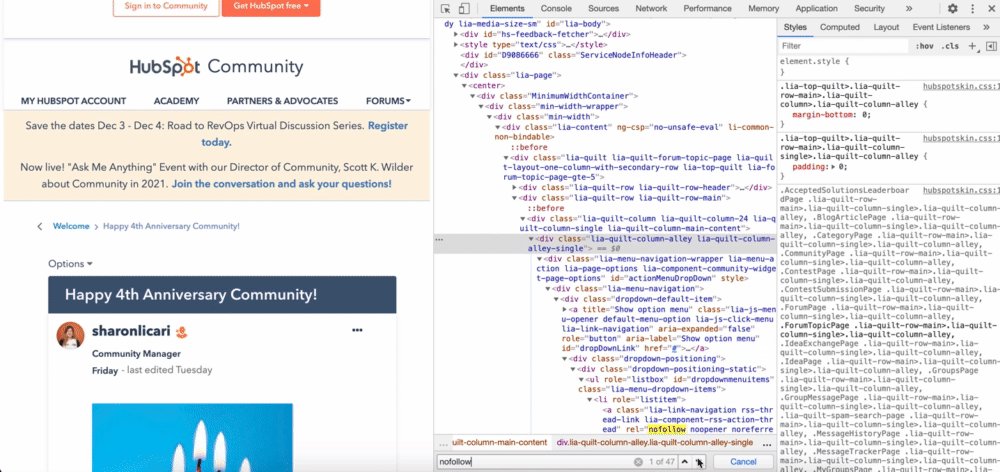
Una cosa a tener en cuenta al usar la extensión es que los enlaces nofollow en los menús desplegables no aparecerán mientras se desplaza hacia abajo. Tendrás que hacer clic en el menú para mostrar los enlaces nofollow. Confundido? Vea el GIF a continuación.

Varvy
Con la herramienta gratuita nofollow de Varvy, encontrar enlaces nofollow es tan simple como ingresar la URL de la página y hacer clic en «Probar».»No ofrece una imagen visual de dónde se encuentran los enlaces nofollow en la página, pero te dice cuántos hay.
 Esta es una de las formas más simples de hacerse una idea de cuántos enlaces nofollow tiene. A partir de ahí, tendrás que encontrar otras herramientas para llevar a cabo tus próximos pasos.
Esta es una de las formas más simples de hacerse una idea de cuántos enlaces nofollow tiene. A partir de ahí, tendrás que encontrar otras herramientas para llevar a cabo tus próximos pasos.
NoFollow
NoFollow es una extensión gratuita disponible en Chrome y Firefox. Similar a MozBar, identifica los enlaces nofollow en la página y los resalta usando un cuadro de puntos rojos.

Mientras la extensión esté activa, funcionará en todas las páginas que visite sin necesidad de preguntar. Al igual que con MozBar, si un enlace en un menú desplegable tiene un atributo nofollow, no lo verá hasta que haga clic en el menú desplegable.
Así que, piensa en ti mismo como un concursante de un concurso. Para ganar el juego de SEO, tienes que echar un vistazo más de cerca a los enlaces de tu sitio web. Esto te mantendrá en el lado bueno de Google y aumentará tus probabilidades de aterrizar (y permanecer) en la primera página de la SERP.