Cómo diseñar un boletín de noticias HTML Con Photoshop, InDesign, Illustrator y Adobe XD
¿Está pensando en diseñar boletines de noticias HTML o campañas de correo electrónico que capten la atención de su audiencia? Excelente. Has tomado una decisión de marketing que te traerá mucho ROI.
Esta publicación te ayudará a empezar. Presentaremos los fundamentos del diseño de correo electrónico, la codificación de boletines HTML y la entrega de correos electrónicos, para que comprenda completamente su gama de opciones de software.
Tabla de Contenidos
¿Qué es un boletín o campaña HTML?
En el mundo del marketing por correo electrónico, hay dos tipos de correo electrónico. Correos electrónicos de texto sin formato y HTML.
La mayoría de las industrias, especialmente las que usan el correo electrónico para ventas, usan correos electrónicos HTML.
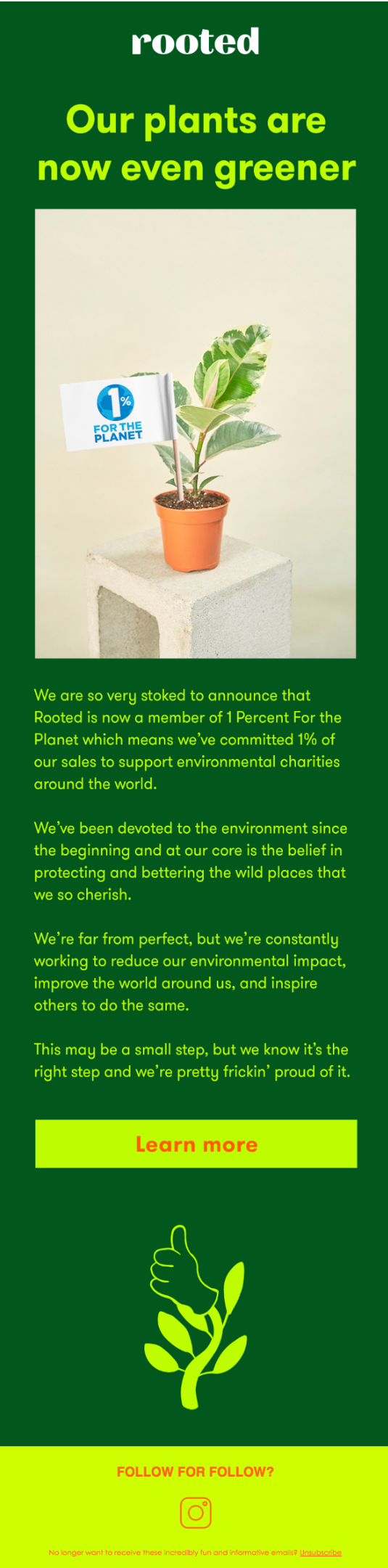
Una combinación de imágenes destacadas, una llamativa llamada a la acción (CTA) y un texto bien escrito se suman para captar la atención de sus suscriptores en la bandeja de entrada. Como en este ejemplo de Rooted NYC:

La mayor ventaja de crear correos electrónicos HTML sobre texto plano es el diseño de boletines informativos.
Puede controlar exactamente cómo aparecerá el correo electrónico en las bandejas de entrada. Es equivalente a enviar un sitio web o un folleto publicitario brillante directamente a una bandeja de entrada. Puede mezclar y combinar colores, fuentes e imágenes de una manera que capture la imagen de su marca.
Tenga en cuenta, sin embargo, que en otras industrias, como el ámbito legal y la tecnología, los correos electrónicos de texto sin formato pueden funcionar mejor porque transmiten un grado de seriedad. Se parecen menos a la publicidad.
Cómo diseñar, codificar y enviar un boletín de noticias HTML
Cuando estás aprendiendo a crear un correo electrónico o boletín de noticias HTML, debes reconocer que hay 3 pasos aislados que van a la creación.
- Diseña tu correo electrónico. Decide cómo debería verse en las bandejas de entrada de tus suscriptores.
- Codifica tu diseño en HTML. Coloque el diseño en un lenguaje de programación que los clientes de correo electrónico puedan renderizar.
- Envíe su correo electrónico. Asegúrate de que llegue a las bandejas de entrada de tu público.
Hay una multitud de programas que puede usar para todos los aspectos de la creación de boletines informativos. Puede elegir un programa separado para el diseño, la codificación y el envío.
O puede usar una sola herramienta para los tres pasos: un software de marketing por correo electrónico. Le recomendamos que elija una sola herramienta en lugar de tres herramientas separadas para este proceso (Sendinblue, preferiblemente). save
Ahorrará tiempo y energía.
Pero te guiaremos a través de todas las opciones posibles para que sepas exactamente con qué estás tratando.
Comenzar a diseñar boletines HTML
La mayor ventaja de usar software de diseño para el paso inicial de crear un boletín es que puede sentirse cómodo con un software de diseño particular. Sin embargo, crear su boletín de noticias o correo electrónico en un programa de diseño gráfico hará que las cosas sean más difíciles para usted en el futuro.
No puedes simplemente exportar tu diseño como un correo electrónico HTML o codificar automáticamente tu archivo. ai.
Tendrás que codificarlo o conseguir a alguien con experiencia profesional en HTML para hacerlo.
Pero si haces mejor tu trabajo creativo en una herramienta en particular, entonces sigue adelante y úsala. De hecho, cuando se trata de la parte de diseño, cualquier editor de fotos o herramienta de diseño hará el trabajo.
Aquí están las 3 restricciones de diseño clave a considerar al diseñar correos electrónicos HTML:
- Diseño de correo electrónico receptivo:
Su correo electrónico o boletín de noticias debe ser legible en cualquier dispositivo que utilicen sus suscriptores. Se ha informado de que el 66% de todo el correo electrónico se abre en teléfonos inteligentes en los EE. Esto significa que necesitarás tener un plan de diseño para la vista de escritorio y la vista móvil. - ancho Fijo:
Todos los boletines de noticias deben tener un ancho fijo, lo que evita que los suscriptores tengan que desplazarse horizontalmente. ¡Quieres evitar que tengan una experiencia de lectura desafiante a toda costa! 600 píxeles es el estándar de la industria para el ancho de correo electrónico HTML porque es adecuado para la mayoría de los dispositivos. Puedes subir a 650 y aún así tener el procesamiento de tu correo electrónico correctamente. - Arriba del pliegue:
La línea de asunto de su correo electrónico es la primera oportunidad de captar la atención de su suscriptor. Si pasas esa prueba y abren tu correo electrónico, tienes una oportunidad más de mantener su atención con un encabezado realmente bueno. Esta es el área que ven tus contactos antes de tener que desplazarse. Se llama el espacio de arriba del pliegue. Incluya la información más importante desde el principio.
Cómo crear boletines de noticias HTML con Photoshop

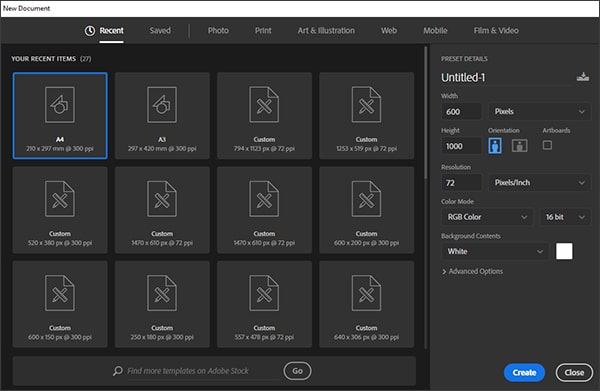
Abra un nuevo documento en Photoshop
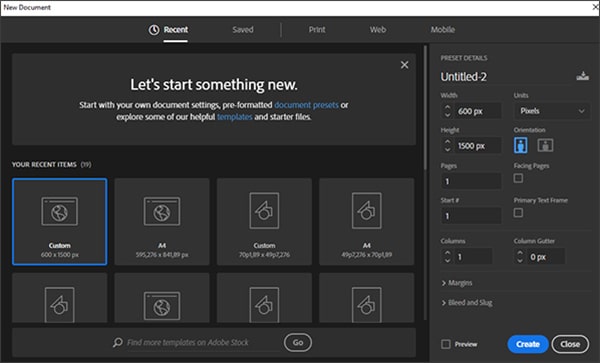
Comience creando un nuevo documento.
El ancho debe ser ligeramente mayor que un boletín de noticias habitual, ya que esto le permitirá incluir un fondo en su boletín de noticias. El ancho total recomendado es de 800 píxeles.
En cuanto a la longitud, no estás limitado aquí. Si no estás seguro de por dónde empezar, elige una longitud de 1000 píxeles.
En términos de resolución, 72 DPI bastarán para un boletín informativo. Al igual que todas las imágenes para la web, debe elegir el color RGB, no CMYK, que es más adecuado para imprimir.
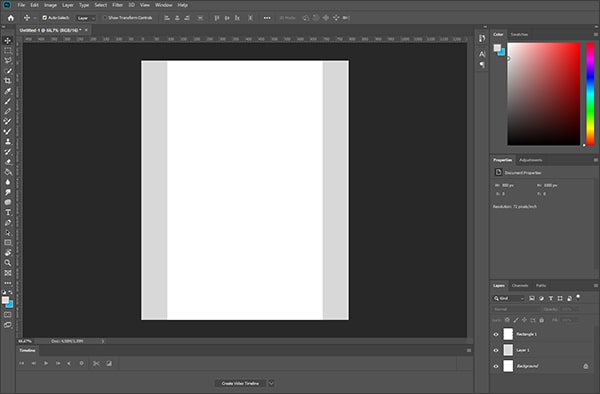
Crear un cuadro de 600 píxeles de ancho en el documento y centrarlo. Aquí es donde irá el contenido de su boletín de noticias. A continuación, elija un color de fondo para el resto del documento. El color de fondo blanco o gris claro crea una experiencia de lectura agradable que no distrae. Algunas marcas también lo han hecho bien con colores pastel suaves para el fondo.
Si su marca es conocida por su audacia, siga adelante y elija un color de contraste descarado para el fondo. Siempre y cuando esté en la marca, eres bueno (para algunas ideas de marca de boletines de noticias, haz clic aquí).

Configure su boletín de noticias con una caja de 600 píxeles de ancho
Ahora ya tiene configurado su archivo y está listo para comenzar. Trabajemos en el diseño de arriba a abajo.
Es tradicional colocar un enlace a una versión web del boletín o campaña en la parte superior de su correo electrónico HTML. Si las imágenes no se muestran (lo que sucede de forma predeterminada en Microsoft Outlook) o por alguna otra razón, el cliente de correo electrónico no procesa su correo electrónico correctamente, el enlace a una versión web permite al usuario verlo en su navegador en lugar de a través de su cliente de correo electrónico.
Sin embargo, cada vez más marcas dejan de lado el enlace de la versión web o lo colocan discretamente en la parte inferior del correo electrónico.
De esta manera no distrae a sus lectores ni perjudica el diseño coordinado de todo lo que está por encima del pliegue. Tenga en cuenta que si trabaja en B2B, muchos de sus suscriptores usarán Microsoft Outlook, lo que significa que aún debe incluir el enlace a la versión web.
Directamente debajo del enlace discreto a una versión web (o si omite el enlace, como primer elemento de su boletín informativo), agregue una imagen de avance. Puede ajustar el tamaño de la imagen en Photoshop, así como el texto.
A menudo, la imagen de avance incluye su logotipo y una imagen de marca reconocible. También puede incluir un botón de llamada a la acción (CTA) en la imagen de avance. Esta área representa ese precioso espacio por encima del pliegue. En general, la longitud debe ser de 200 a 250 píxeles, pero la mejor manera de asegurarse de que tiene el área por encima del pliegue cubierto es probarlo en el software de marketing por correo electrónico.

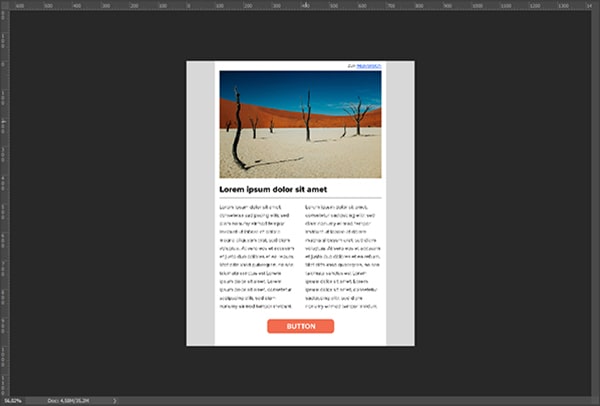
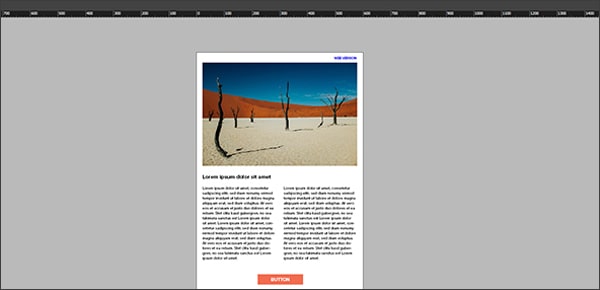
Un boletín de noticias finalizado diseñado en Photoshop
Directamente después del encabezado viene el cuerpo de su boletín de noticias o campaña de correo electrónico. Inserte un rectángulo de 600 píxeles aquí, y agregue texto e inserte imágenes a su gusto.
Simplemente duplique este bloque para obtener contenido adicional del boletín. Utilice guías para ajustar los bloques y comprobar las distancias. Asegúrese de usar suficiente espacio para garantizar una excelente experiencia de lectura.
Si quieres agregar botones de redes sociales a tu boletín de noticias o campaña de correo electrónico, insértalos al final debajo del cuerpo del correo electrónico.
Finalmente, cierre con un pie de página. Aquí debe incluir información de la empresa y enlaces para que los usuarios actualicen sus preferencias de suscripción y se den de baja fácilmente del boletín informativo. Puede usar una fuente más pequeña y ordinaria, siempre y cuando siga siendo perfectamente legible y se pueda hacer clic en ella.
Cómo crear boletines HTML usando InDesign

Cree un documento de 600 píxeles de ancho en InDesign
Para InDesign, cree un documento nuevo con un ancho de página de 600 píxeles. En cuanto a la longitud, elija lo que funcione. Guarde la página como un formato personalizado y ábrala.
El diseño de su correo electrónico seguirá la misma estructura que cuando usa Photoshop:
- Enlace opcional para ver en el navegador
- Imagen de encabezado encima del pliegue
- Cuerpo (contenido principal)
- Pie de página

Un diseño de boletín de noticias finalizado en InDesign
En InDesign, utilice la herramienta rectangular para crear tres rectángulos uno encima del otro que cubrirán toda la página. Aquí es donde insertará el encabezado, el contenido del boletín y el pie de página.
Añadir una imagen al encabezado. Coloque la imagen e insértela proporcionalmente. Asegúrese de que todas las imágenes que utiliza en un boletín de InDesign estén alojadas en línea para que sus suscriptores puedan verlas.
Agregue un fondo blanco en el cuerpo del boletín para garantizar una experiencia de lectura fluida. Utilice la herramienta texto para insertar texto y, por último, agregue márgenes para que no se pegue al borde de la página.
El pie de página es el mejor lugar para colocar un enlace de cancelación de suscripción y los demás detalles de la empresa.
Cómo crear boletines HTML utilizando Ilustradores
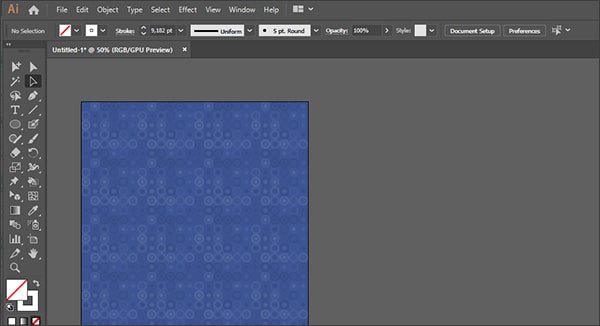
Illustrator una gran herramienta para diseñar imágenes.
Sin embargo, no es la mejor opción para diseñar un boletín completo. Utilice Illustrator para diseñar el fondo de su boletín, sus logotipos u otros gráficos.

Crear fondos con Illustrator
El boletín debe ser creado en otro programa.
Cómo crear un boletín HTML con Adobe XD
Uno de los programas de diseño más nuevos que funciona bien para el diseño de plantillas de correo electrónico es Adobe XD.
De hecho, es la única herramienta que nuestro equipo de diseño gráfico recomienda para la creación de plantillas. Y deberían saberlo. Diseñan muchos de ellos.
Adobe XD es una herramienta de diseño gráfico sencilla, fácil de aprender, gratuita e intuitiva. Para crear un boletín de noticias en Adobe XD, simplemente cree un archivo y siga las mismas instrucciones que aparecen en Photoshop.
Lo que destaca de la funcionalidad de Adobe XD es su herramienta de cuadrícula de repetición. En lugar de duplicar una caja una y otra vez, puede elegir la opción repetir cuadrícula.

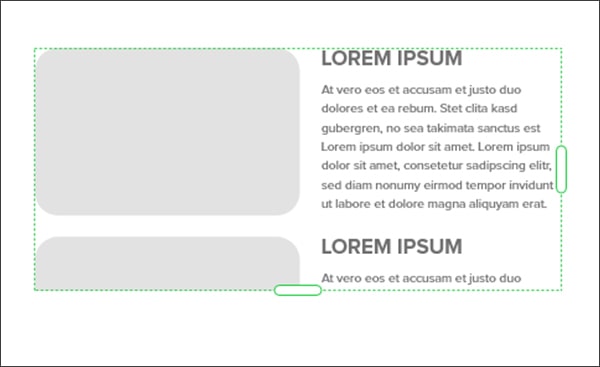
La función de cuadrícula de repetición
Por ejemplo, supongamos que tiene un boletín de noticias con 4 bloques de contenido que funcionan como teasers para artículos de blog. Cree un bloque de contenido y, a continuación, pase el ratón sobre la selección y seleccione cuadrícula de repetición. A continuación, arrastre el grupo hasta que tenga 4 bloques de contenido.
Supongamos que envía el diseño a su jefe o colega para su aprobación.
Y lo aprueban con un solo cambio. Quieren que todos los titulares estén en el rosa de la nueva marca, en lugar del gris de la marca anterior. En lugar de tener que ir y seleccionar cada título individual y cambiarlo manualmente, solo tiene que cambiar uno, y el patrón se adoptará automáticamente en los demás.

Una campaña de correo electrónico terminada diseñada en Adobe XD
Esto resulta especialmente útil cuando se trata de grupos de cuadrícula repetidos de más de docenas o incluso cientos de imágenes. Este es el tipo de problema que se encuentra regularmente en el sector del comercio electrónico.
¿No hay suficientes consejos de diseño para usted? Asegúrese de consultar nuestros consejos de diseño de boletines si necesita más orientación.
¡Cree una cuenta gratuita con Sendinblue hoy mismo!
¡Quiero crear mi próximo boletín con Sendinblue!
Consejos para codificar boletines HTML
¿Tienes tu diseño? ¿Tienes todas las firmas que necesitas? ¡Órale! Ahora llegamos a la parte difícil: cómo codificar su boletín de noticias.
Algunos programas de diseño tienen la opción de exportar el documento a HTML. Pero no te dejes engañar. Desafortunadamente, esto no funcionará para un correo electrónico HTML.
Programar HTML para correo electrónico es significativamente diferente a programar para la web. Además, cada cliente de correo electrónico funciona de manera diferente, por lo que debe probar cómo se verá en varios clientes de correo electrónico diferentes.
Si ya está familiarizado con la programación, siga leyendo. Tenemos algunos consejos para ti.
Pero si no eres un programador con experiencia en codificación de correo electrónico, tienes varias opciones para conseguir que tu diseño tenga un formato que se renderice correctamente:
- Contrate a un programador con experiencia en codificación para correo electrónico HTML
- Elija un proveedor de servicios de correo electrónico, como Sendinblue (¡oh, hey, eso somos nosotros!), y recrear el diseño 1:1 en el editor de campañas de arrastrar y soltar del software del boletín de noticias.
- La opción de lujo: Elija un proveedor de servicios de correo electrónico que ofrezca el servicio adicional de programar una plantilla para su boletín informativo o campaña de correo electrónico. Usted les envía los archivos de diseño que muestran exactamente cómo desea que se vea la plantilla, y ellos hacen la codificación en el backend del software. Luego, todo lo que tiene que hacer es iniciar sesión en el software, insertar el texto y las imágenes que desea en su nueva plantilla y presionar enviar.
Si tienes experiencia con la programación para el diseño de sitios web, pero simplemente no has codificado para el correo electrónico HTML antes, estos son algunos consejos a considerar.
Por qué la programación de correo electrónico HTML es una locura diferente
Una de las razones por las que la codificación para el correo electrónico es tan diferente de la codificación para el diseño web es que hay muchos más factores en juego aquí en cómo se renderizará un correo electrónico. Al programar para la web, debe lidiar con factores como el sistema operativo, el navegador y el tamaño de la pantalla.
Al programar para correo electrónico, por el contrario, debe tener en cuenta estos factores, así como muchos más. Estos incluyen clientes de correo electrónico, opciones de bloqueo de imágenes y servicios de envío.
Además, si bien hay solo unos pocos navegadores que debe tener en cuenta al programar para la web, hay al menos 1000 clientes de correo electrónico en todo el mundo para que su correo electrónico HTML esté preparado.
Incluso si solo observa los clientes de correo electrónico con la mayor cuota de mercado, todavía está tratando con alrededor de 50 clientes de correo electrónico que pueden estar renderizando su correo electrónico HTML.
Además, las aplicaciones de correo electrónico basadas en la web se renderizarán de manera diferente en diferentes navegadores. Y tienes toneladas de dispositivos y tamaños de pantalla en los que se verá tu correo electrónico.
Luego, para colmo de males, tienes que lidiar con el hecho de que los clientes de correo electrónico usan principalmente HTML de la vieja escuela. Muchos de los desarrollos más recientes en HTML simplemente no han sido adoptados por el software de cliente de correo electrónico. Y no hay estándares universales para clientes de correo electrónico.
En general, es una tarea difícil de programar para el correo electrónico. No para los débiles de corazón.
Código HTML para Boletines de Noticias y Otros Correos electrónicos: ¡Qué buscar!
Para crear su código, puede utilizar un editor de texto sin formato o una herramienta visual como Dreamweaver. Este dinosaurio del mundo de la programación funciona bien para codificar plantillas de correo electrónico HTML porque ha existido desde siempre.
Como hemos establecido, programar un boletín de noticias difiere significativamente del desarrollo web. Aquí están algunas de las diferencias más importantes a considerar:
- Empezar con la estructura. Su plantilla HTML comenzará con un tipo de documento que le dirá al cliente de correo electrónico qué esperar. Sigue esto con tu encabezado. Aquí es donde irán tus consultas de medios, estilo y cualquier animación. Todo lo que sigue a tu encabezado cuenta como el cuerpo del correo electrónico. Incluya este contenido con etiquetas de cuerpo.
- Olvídese de archivos CSS separados. La mayoría de los clientes de correo electrónico no los admiten. Lo que significa que vas a tener que conseguir que tu HTML y CSS se combinen bien de una manera diferente: estilos CSS en línea. Son reconocibles por la mayoría de los clientes de correo electrónico y se pueden usar para elementos clave de diseño de boletines, como colores de fondo y fuentes.
- Abrace la tabla. Para el diseño del boletín, utilice tablas HTML anidadas. Yo sé. Yo sé. Esto parece muy de 1999, pero es con lo que tenemos que trabajar. Las etiquetas de tabla son la forma de evitar el hecho de que los clientes de correo electrónico no admiten el atributo rowspan ni el atributo colspan. Querrás usar mesas en todas partes. Use relleno de celdas para mejorar la legibilidad.
- Recuerde el texto alternativo. Guarde sus imágenes por separado e incluya etiquetas de texto alternativo. Esto mejora la accesibilidad y hace las cosas más fáciles para aquellos que leen su boletín de noticias en aquellos clientes de correo electrónico que bloquean las imágenes.
- ¡Sé específico sobre tu fuente! Las etiquetas HTML habituales, como H1 y H2, no se renderizarán correctamente en los clientes de correo electrónico. Debe especificar el tamaño y el estilo de la fuente directamente en el HTML. Tenga en cuenta, sin embargo, que no todas las fuentes se renderizarán correctamente. Obtenga más información sobre la mejor fuente para usar en el correo electrónico.
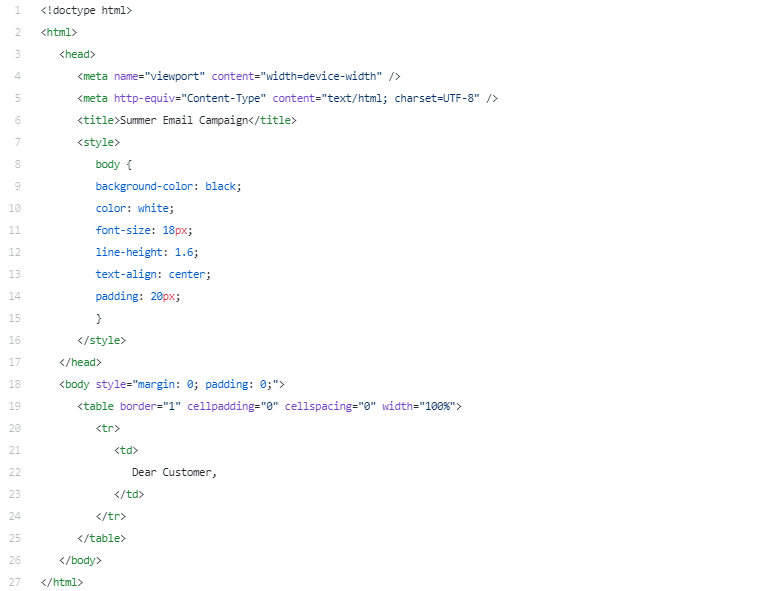
A continuación, se muestra un ejemplo de código para usar al iniciar tu campaña de correo electrónico. Esto se representará como texto blanco sobre un fondo negro.

Enviando su boletín de noticias
Ahora llegamos al tercer y último paso: su herramienta de envío de correo electrónico.
Puede pensar que puede enviar su correo electrónico simplemente ingresando todos sus contactos en un campo CCO con su servicio de correo electrónico gratuito, como Gmail. Desafortunadamente, el uso de un proveedor de correo electrónico gratuito regular no es suficiente para campañas de correo masivo.
El mayor problema es que tendrá una capacidad de entrega de correo electrónico extremadamente baja, lo que significa que la mayoría de sus correos electrónicos ni siquiera llegarán al servidor de las bandejas de entrada de sus contactos. Sus correos electrónicos, literalmente, nunca verán la luz del día, o, ya sabes, la pantalla retroiluminada de una bandeja de entrada.
En lugar de intentar enviar sus correos electrónicos desde una cuenta de correo electrónico privada, necesitará utilizar un software de boletín de noticias, como Sendinblue. Su servicio de marketing por correo electrónico tendrá muchas herramientas y procedimientos implementados para garantizar que sus correos electrónicos lleguen a la bandeja de entrada.
La mayoría de las herramientas de marketing por correo electrónico le permiten cargar el HTML de sus plantillas de boletines de correo electrónico directamente. Una vez que lo hayas diseñado y codificado, puedes cargarlo y enviarlo directamente.
La alternativa más rápida a la codificación de boletines de noticias
, pero hay una mejor manera. No es necesario ser diseñador o programador para enviar una campaña de correo electrónico profesional porque la creación de boletines informativos se ha democratizado.
En lugar de usar tres herramientas diferentes, puede hacer todo lo que se describe aquí en una sola herramienta simple. La opción todo en uno es crear una plantilla de boletín en un software de marketing por correo electrónico, como Sendinblue. Estos son los tres pasos para la creación de boletines:
- Después de inspirarte en un boletín de noticias, diseñas tus correos electrónicos con un editor de arrastrar y soltar.
- La codificación ocurre automáticamente en segundo plano, por lo que no tiene que preocuparse por el aspecto técnico de la misma.
- Para enviar, simplemente haga clic en un botón para asegurarse de que su correo electrónico evita el filtro de spam y lo convierte en bandejas de entrada.
Interesado en probarlo de verdad en nuestra plataforma? Todo lo que tiene que hacer es abrir una cuenta gratuita en Sendinblue:
Quiero crear boletines informativos gratuitos con Sendinblue >>
Para más contenido como este, suscríbete a nuestro boletín mensual de blog y síguenos en Twitter.