Cómo Crear una Pestaña de Bienvenida en tu página de Facebook con HTML Estático

En un tutorial anterior, hablé de que hay un par de opciones principales para crear una pestaña de bienvenida para tu página de Facebook. Lo más simple, que requiere la menor experiencia y paciencia, es usar la aplicación HTML: iframe tabs estática. Este tutorial se centrará en cómo crear una pestaña de bienvenida en tu página de Facebook con esta aplicación.
Yo uso personalmente esta aplicación para mi pestaña de bienvenida, aunque creo mis propios iFrames para obtener otro contenido de mi sitio. El principal inconveniente de la aplicación de terceros es que no tienes control sobre el icono y, como no alojas el contenido, no obtienes números de tráfico para tu sitio.
Si tienes un presupuesto limitado, el presupuesto es una cantidad que estás dispuesto a gastar en tus campañas de Facebook o conjuntos de anuncios a diario o de por vida. o experiencia, crear una página de bienvenida con esta aplicación puede ser lo mejor para usted. La aplicación hace que sea increíblemente fácil eliminar las barras de desplazamiento y crear versiones para fanáticos y no fanáticos. También manejan el problema de URL segura que debes manejar al crear un iFrame, por lo que es una forma bastante simple de crear una pestaña de bienvenida con muy poco esfuerzo, incluso si carece de algunos beneficios.
Añadir la aplicación
Lo primero que tendrás que hacer es ir a la página de Facebook de pestañas HTML estáticas: iframe y hacer clic en «Añadir a mi página» en el lado izquierdo. Eso mostrará una lista de las páginas que administras. Selecciona la correcta y vuelve a la página que administras.
Proporcionar contenido
Ahora, desde su página, haga clic en la nueva pestaña de bienvenida en el menú de la izquierda. Si no está ahí, simplemente ve a Aplicaciones en la página Editar y agrega una pestaña.
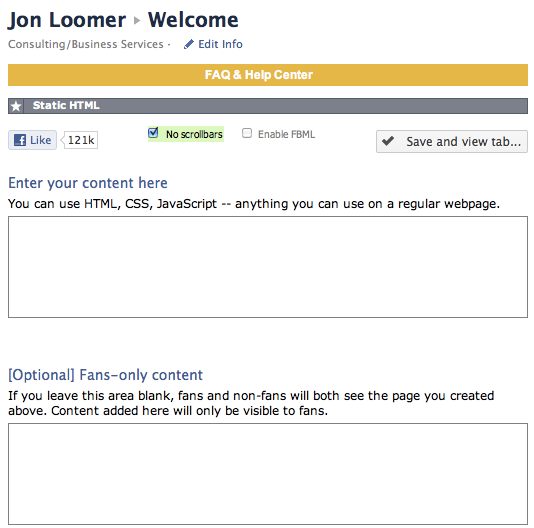
El administrador de la aplicación de bienvenida se verá algo como esto:

Lo primero que querrá hacer es marcar la casilla «Sin barras de desplazamiento.»Las barras de desplazamiento son malas. Si tu contenido no encaja de otra manera, debes ajustarlo en consecuencia (el ancho es de 520 píxeles, y debes tratar de mantener la altura por debajo de 800).
A continuación, proporcione el código para su pestaña de bienvenida. Ten en cuenta que tendrás que alojar las imágenes tú mismo. Además, si primero crea el contenido en su sitio y nota que el formato es diferente (tablas, fuente, etc.).), se debe a CSS. Estás a merced de la aplicación en términos de formato, pero también puedes agregar tu propio CSS a este cuadro.
Otro beneficio realmente bueno de esta aplicación es que puede crear fácilmente variaciones de la pestaña de bienvenida dependiendo de si un fan o no lo está viendo. Esta es una buena idea, ya que una llamada a la acciónuna llamada a la acción es un botón o enlace en tu anuncio que sugiere la acción que quieres que realice tu audiencia. Ejemplos: «Más información» o » Regístrate.»para» Hacer clic en «Me gusta» no se aplica a los fans. Así que puedes crear una segunda pestaña de bienvenida que solo los fans verán en el segundo cuadro de texto.
Hágalo predeterminado
Una pestaña de bienvenida no es realmente útil a menos que sea la pestaña predeterminada para los nuevos usuarios. Así que haz clic en Editar página > Permisos básicos y configura tu Página de destino predeterminada como Bienvenida.
Cambiar el nombre
Puede cambiar el nombre de su pestaña. Simplemente haga clic en Editar página > Aplicaciones. Para la aplicación HTML estática, haga clic en Nombre de pestaña personalizado y cámbielo.
En conclusión
Si vas a crear una pestaña de bienvenida con la aplicación HTML estática, es muy fácil. Si desea más control y puede hacerlo usted mismo, asegúrese de consultar un próximo tutorial sobre cómo crear una pestaña de bienvenida con iFrames.