Cómo crear un sitio web de comercio electrónico con WordPress
El comercio electrónico se refiere a la venta y compra de productos a través de Internet. A diferencia de los negocios físicos que ocurren en una tienda física, el comercio electrónico realiza todas sus transacciones en línea.
Por lo tanto, un sitio web de comercio electrónico es una tienda en la web que proporciona bienes y servicios a una gran audiencia de Internet. Es posible que haya decidido construir su propio sitio web de comercio electrónico, pero no está seguro de por dónde comenzar.
Estamos de acuerdo en que crear un sitio web de comercio electrónico por cuenta propia puede ser una tarea desalentadora. Pero, ¿qué pasa si decimos que puede crear su propio sitio web de comercio electrónico utilizando WordPress, eso también sin ningún tipo de codificación?
Sí, puede crear su propio sitio web de comercio electrónico utilizando WordPress en 4 sencillos pasos,
- Lanzamiento de su sitio web de WordPress
- Comience a construir su sitio Web de comercio electrónico
- Desarrollar la Funcionalidad de su Sitio de comercio electrónico
- Cambiar el aspecto de su sitio web
Al final de este artículo, podrá crear un sitio web de comercio electrónico completamente funcional con WordPress, donde podrá vender sus productos a los clientes con funciones para que incluso paguen dentro del sitio web.

¿No estás emocionado de crear tu propio sitio web de comercio electrónico usando WordPress?
Así que, ¡Comencemos!!
Cómo crear un sitio web de comercio electrónico con WordPress
Parte 1: Lanzamiento de su sitio web de WordPress
La primera parte de crear un sitio web de comercio electrónico con WordPress es lanzar su sitio web en Internet. Lanzar su sitio web se refiere a crear su sitio web y hacer que su sitio web viva en la web.
Y vamos a lanzar su sitio web en solo 3 pasos,
- Elegir un Nombre de dominio para su sitio web
- Obtener Alojamiento y Dominio
- Instalar WordPress
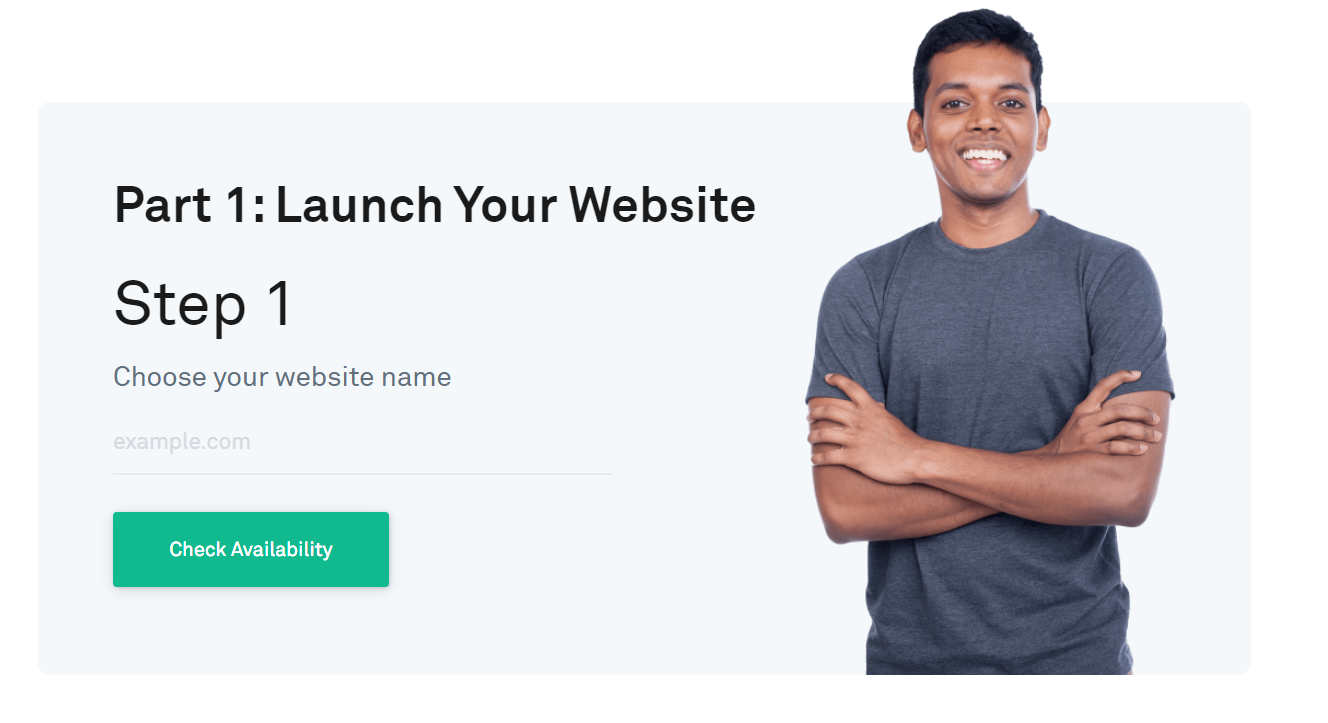
Paso 1: Elegir un nombre de dominio para su sitio web
El dominio es la dirección de su sitio web, es la que sus visitantes ingresan en el motor de búsqueda para llegar a su sitio web.
Una vez que haya elegido un nombre de dominio, haga clic aquí para verificar si su nombre de dominio está disponible o no.

Si su dominio está disponible, continúe con el siguiente paso o intente elegir otros nombres.
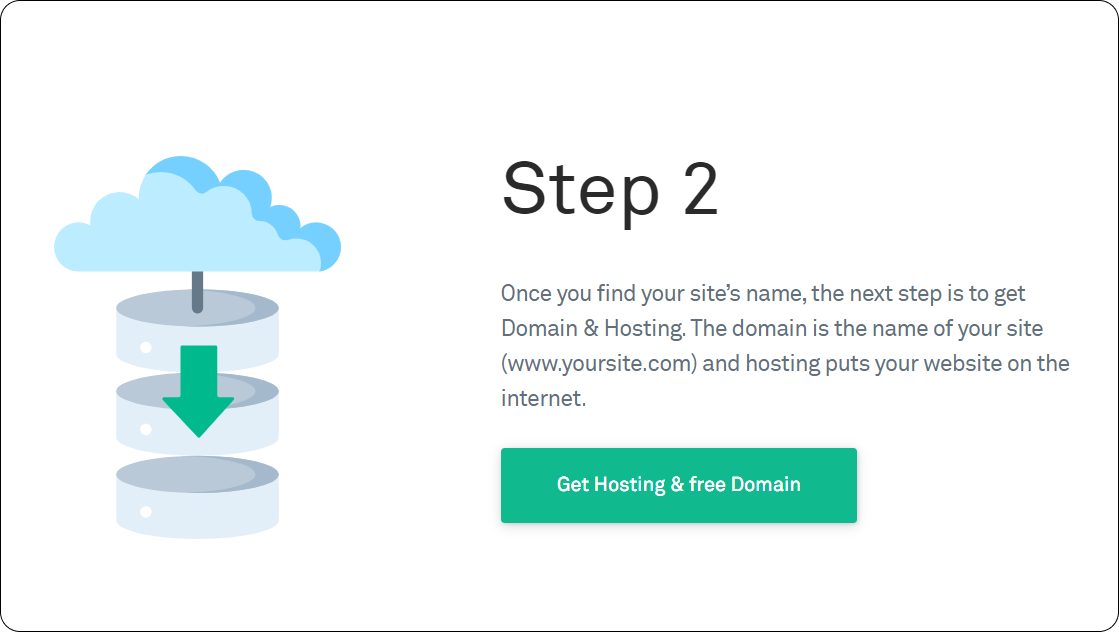
Paso 2: Obtener Alojamiento y Dominio
El alojamiento es el lugar donde almacenará todos los archivos relacionados con su sitio web. Hay diferentes tipos de alojamiento web disponibles en el mercado, como Compartido, VPS, alojamiento en la nube para elegir. Pero te lo hemos puesto fácil.
Para comprar alojamiento y dominio, simplemente continúe con el paso 2 y haga clic en Obtener alojamiento & Dominio gratuito.

Se le dirigirá al sitio web de GoDaddy, donde podrá comprar alojamiento de dominio &. Después de considerar cuidadosamente los diversos factores para elegir el proveedor de alojamiento, hemos creado GoDaddy.
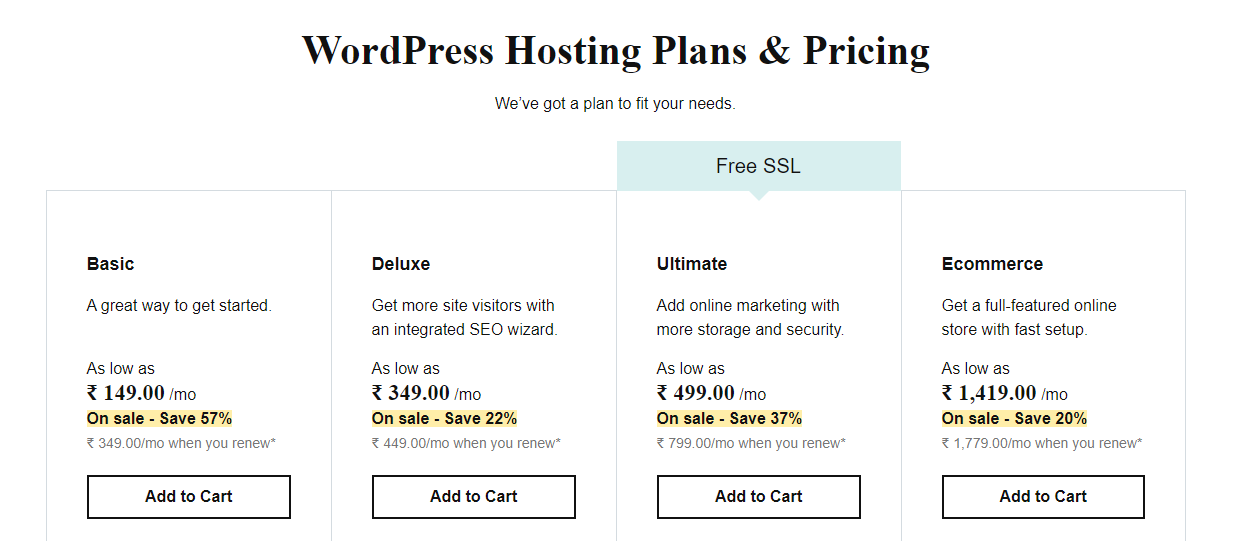
GoDaddy ofrece una variedad de planes que se adaptan a las necesidades de todos, desde un individuo hasta una tienda de comercio electrónico con todas las funciones. Elija un plan que cumpla con sus requisitos y, a continuación, haga clic en Agregar al carrito.

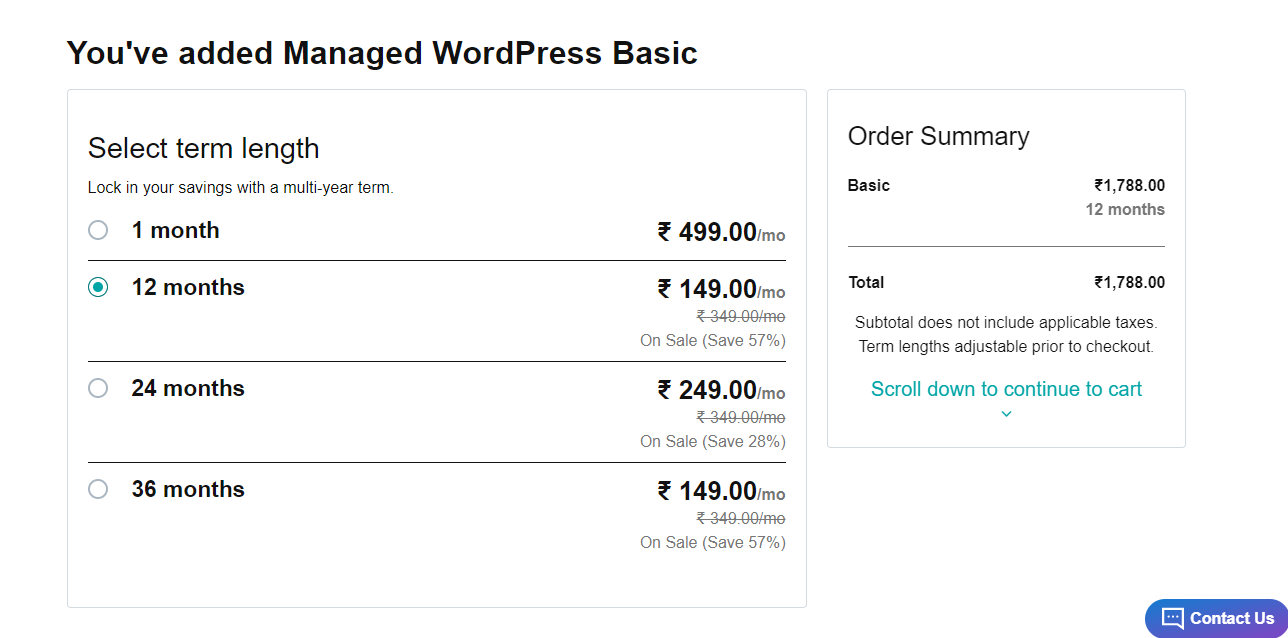
Se le pedirá que seleccione la duración del plazo para su tienda en línea. La duración del plazo es el tiempo que su sitio web estará activo en Internet. Elija una duración de término de su elección y haga clic en Continuar.

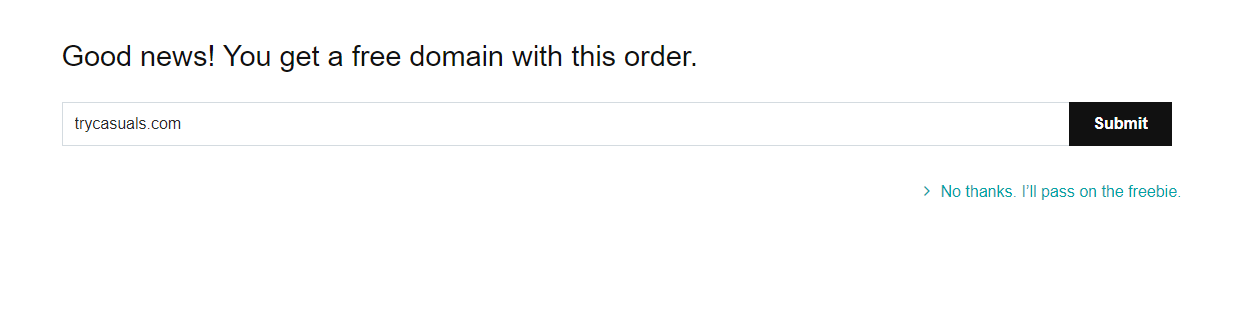
Luego, se le llevará a la sección de dominio, donde deberá ingresar el nombre que eligió en el paso anterior. Una vez ingresado, haga clic en Enviar.

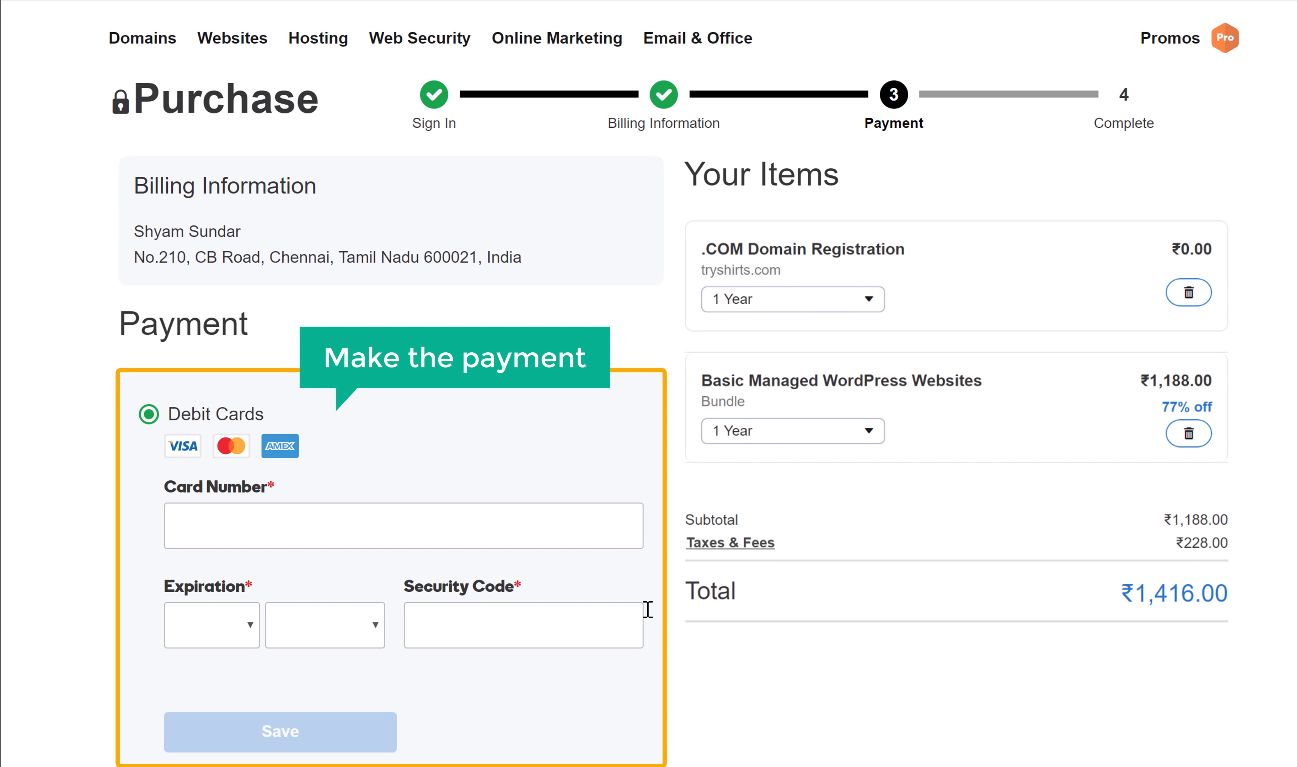
Ingrese su información de pago en esta página & realice el pago para obtener el alojamiento de dominio &.

Tras el pago exitoso, recibirá un correo electrónico de verificación de GoDaddy en el que deberá verificar su dirección de correo electrónico para activar su cuenta. Abra su correo electrónico & haga clic en el enlace proporcionado en el correo electrónico & y luego haga clic en verificar correo.
Al comprar alojamiento de dominio &, está a solo un paso de lanzar su sitio web.
Paso 3: Instalación de WordPress
Como se dijo anteriormente, vamos a instalar WordPress en su sitio web. Instalar WordPress es muy sencillo.
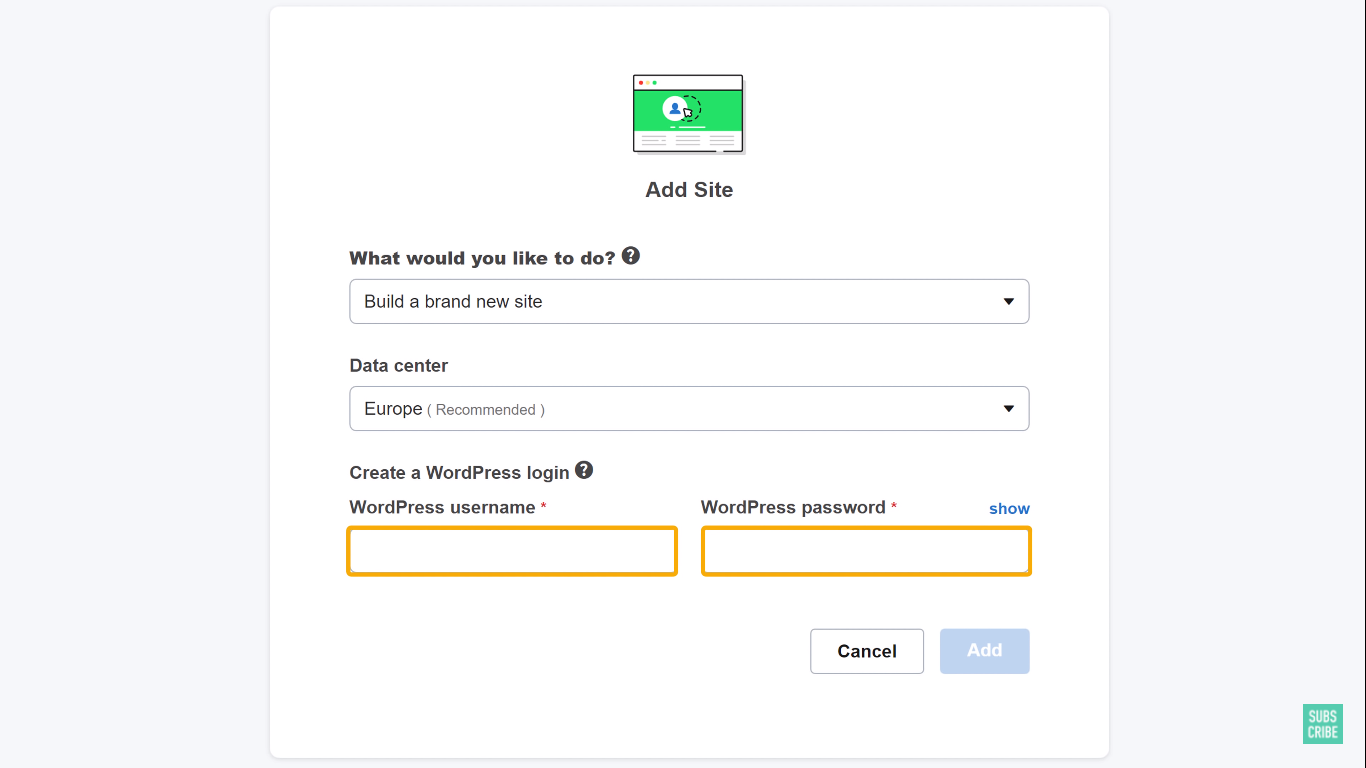
Instale WordPress haciendo clic en Agregar sitio.
Configure su cuenta de WordPress proporcionando su nombre de usuario & contraseña aquí. Debe ingresar estos detalles cada vez que inicie sesión en su sitio. Haz clic en Agregar después de haber ingresado estos detalles.

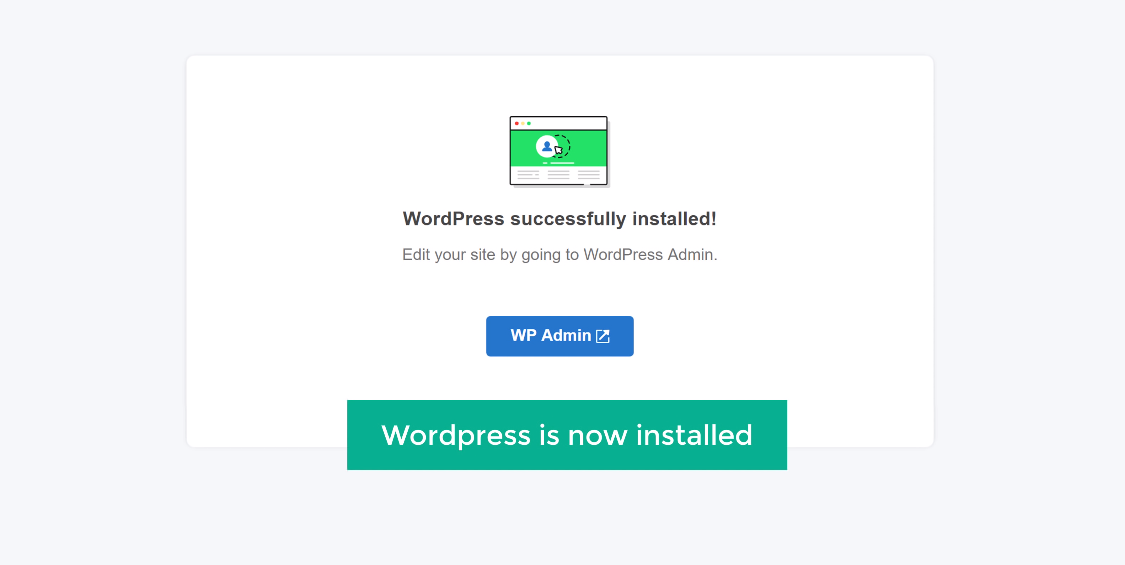
Puede ver que WordPress se ha instalado correctamente en su sitio web, lo que significa que su sitio web está activo ahora.

Compruebe su sitio web introduciendo la dirección de su sitio web en el navegador.

¡Hurra!! Has creado tu primer sitio web y lo has lanzado en la web.
Entonces, ¿a qué esperas? Vamos a convertir su sitio web en un sitio web de comercio electrónico completamente funcional.
Parte 2: Comience a crear su sitio web de comercio electrónico
Ahora que tiene un sitio web en vivo en Internet, puede crear fácilmente su sitio de comercio electrónico desde cero en solo 2 sencillos pasos,
- Iniciar sesión en su sitio web
- Instalar un tema y Elegir un sitio de muestra
Paso 1: Iniciar sesión en su sitio web
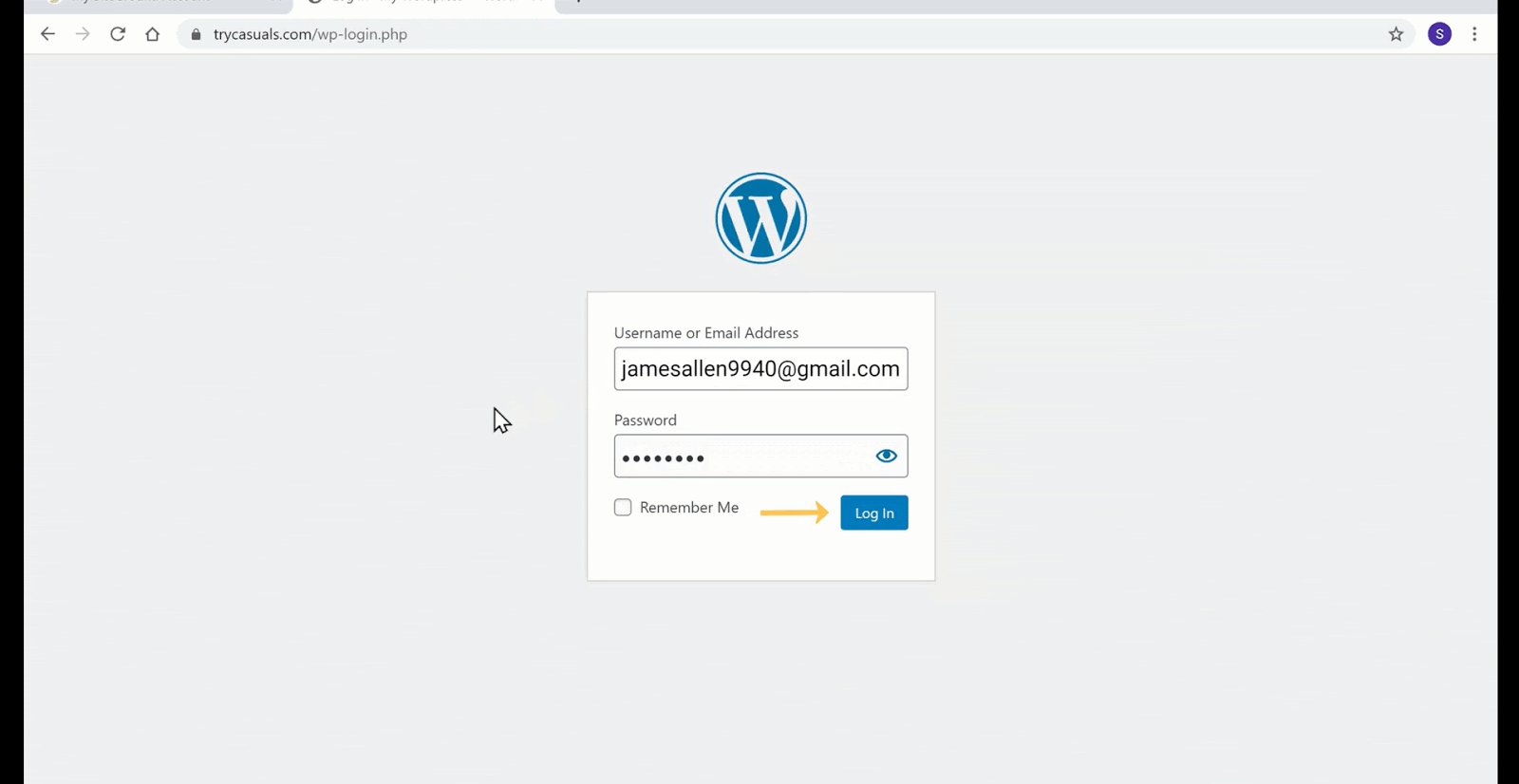
Para iniciar sesión en su sitio web, escriba «/login» después de la dirección de su sitio web.

Lo llevará a la página de inicio de sesión de su sitio. Ahora, ingrese los detalles de inicio de sesión que creó al instalar WordPress y haga clic en Iniciar sesión.

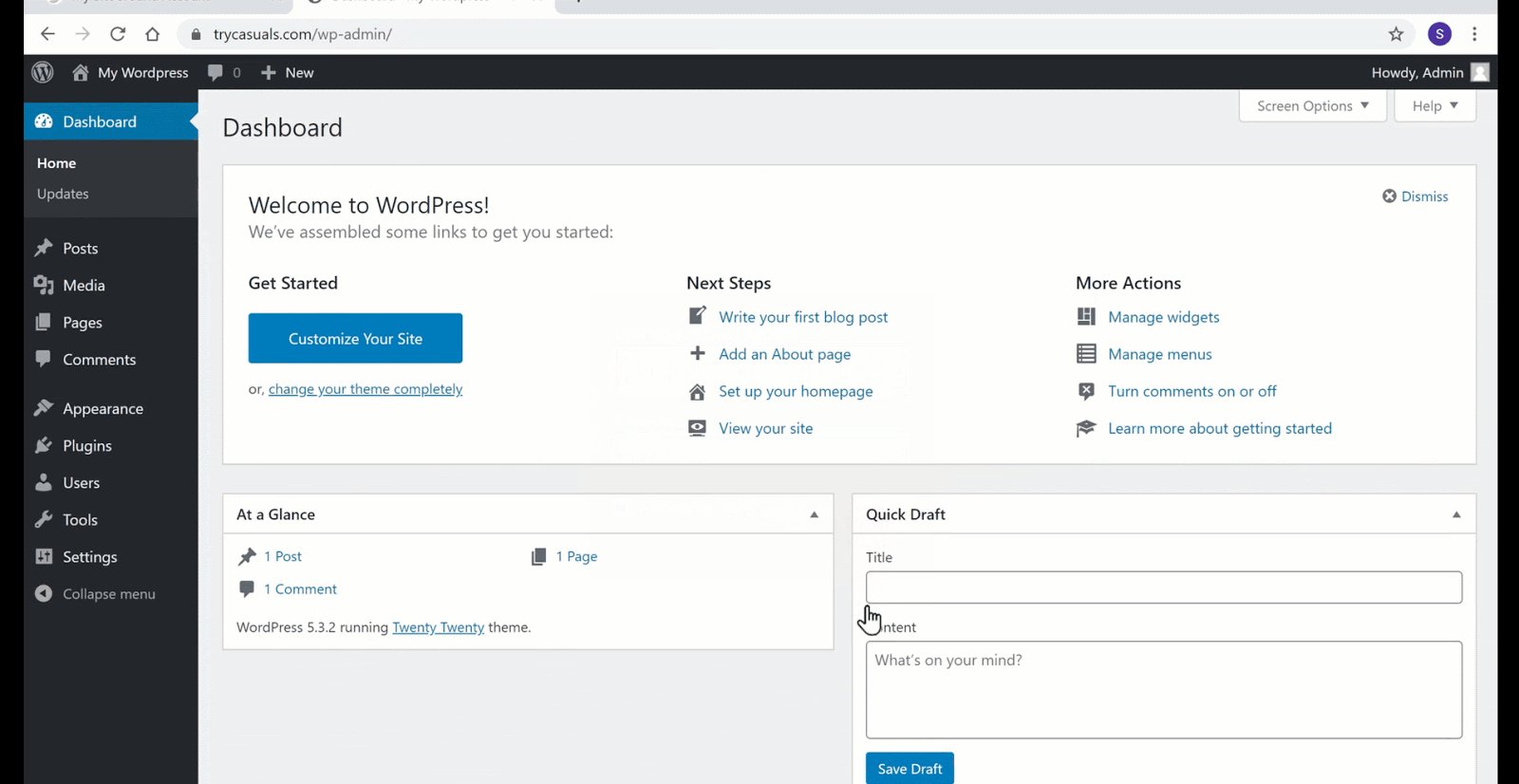
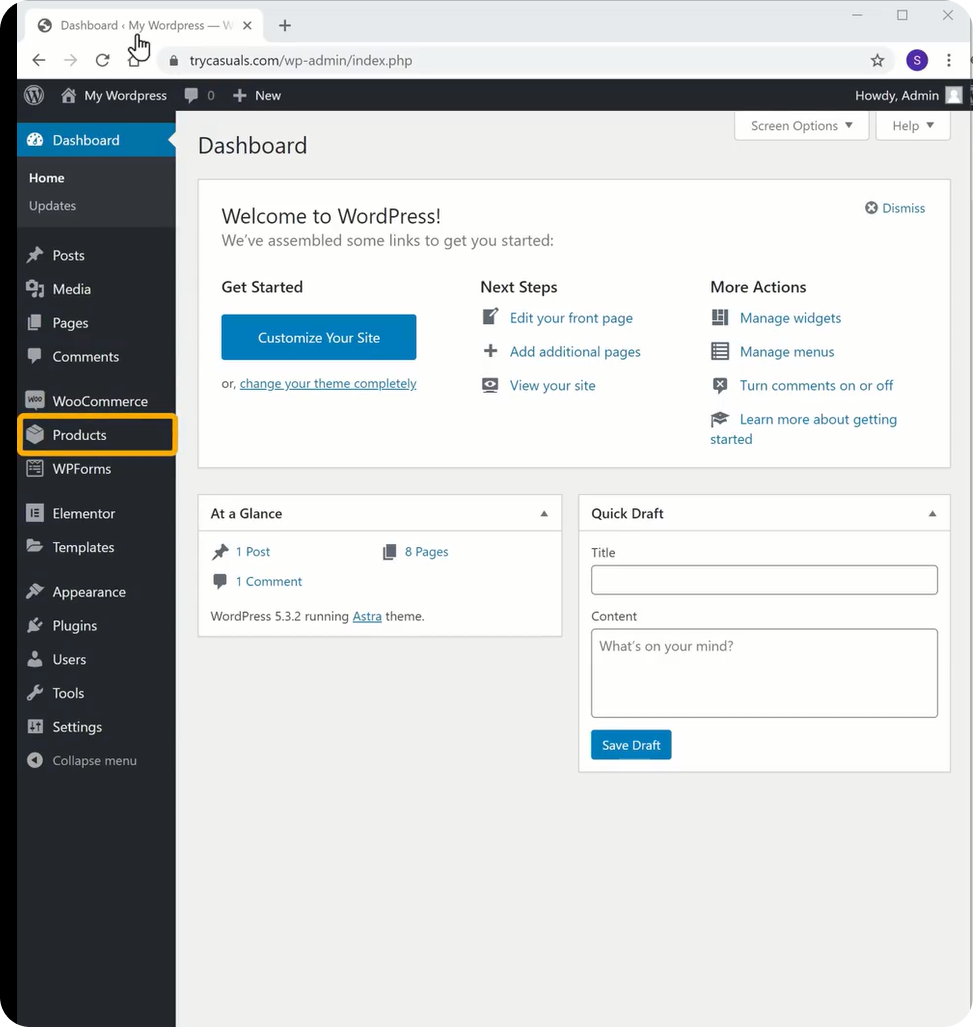
Se le llevará al panel de administración de WordPress. El panel de control es el centro de control de su sitio web donde puede personalizar su sitio web.
Después de iniciar sesión correctamente, continúe con el siguiente paso donde importamos y editamos los sitios de muestra.
Paso 2: Instalación de un tema y Elección de un sitio de muestra
Un tema es una colección de archivos, plantillas & hojas de estilo CSS que ayudan a diseñar el front-end (apariencia) de nuestro sitio web. Simplemente, el tema te ayuda a diseñar tu sitio sin necesidad de programar.
Necesita instalar el tema Astra, ya que le ayuda a importar los sitios de muestra.
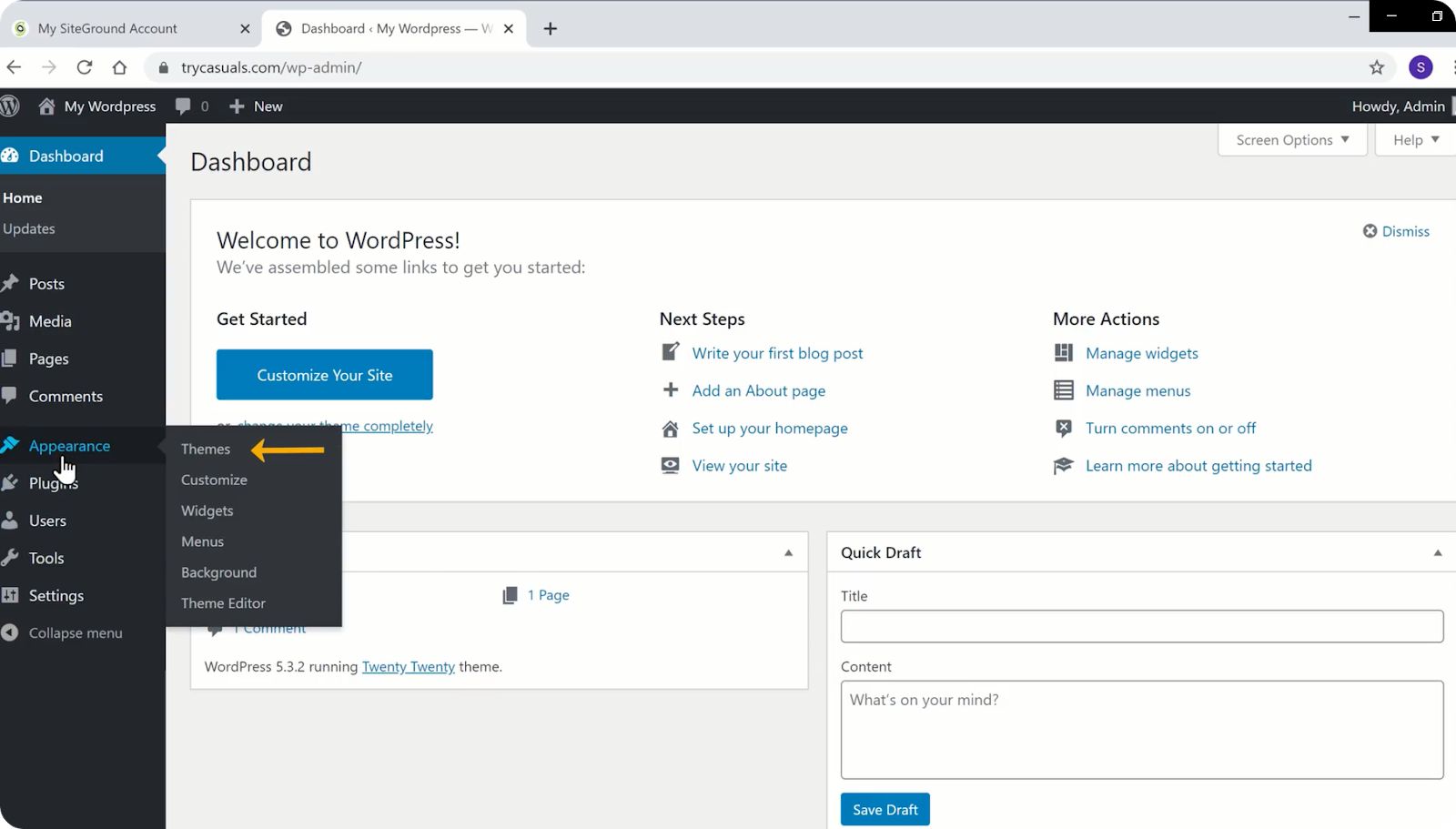
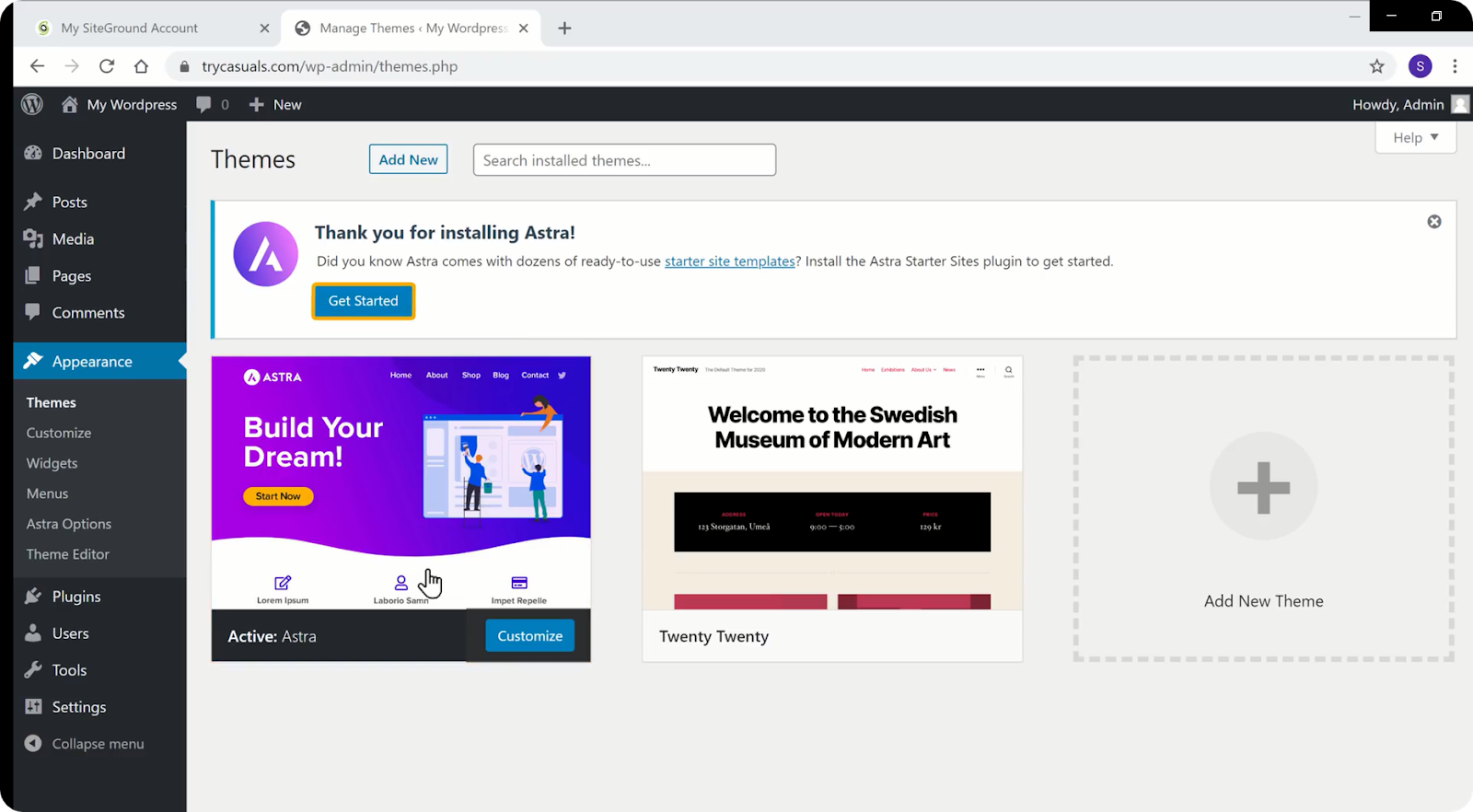
Para instalar un tema, vaya a Apariencia & haga clic en Temas.

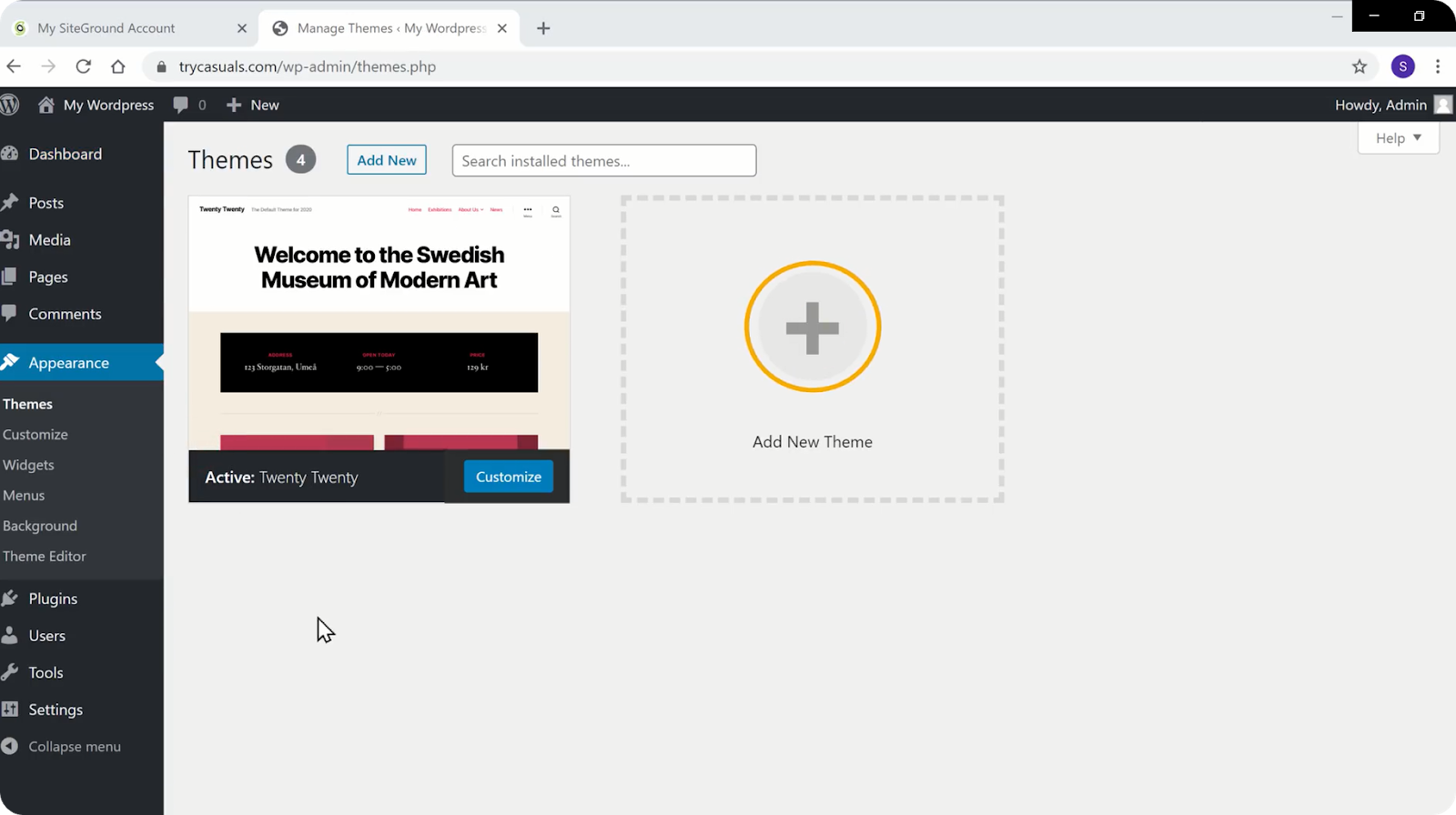
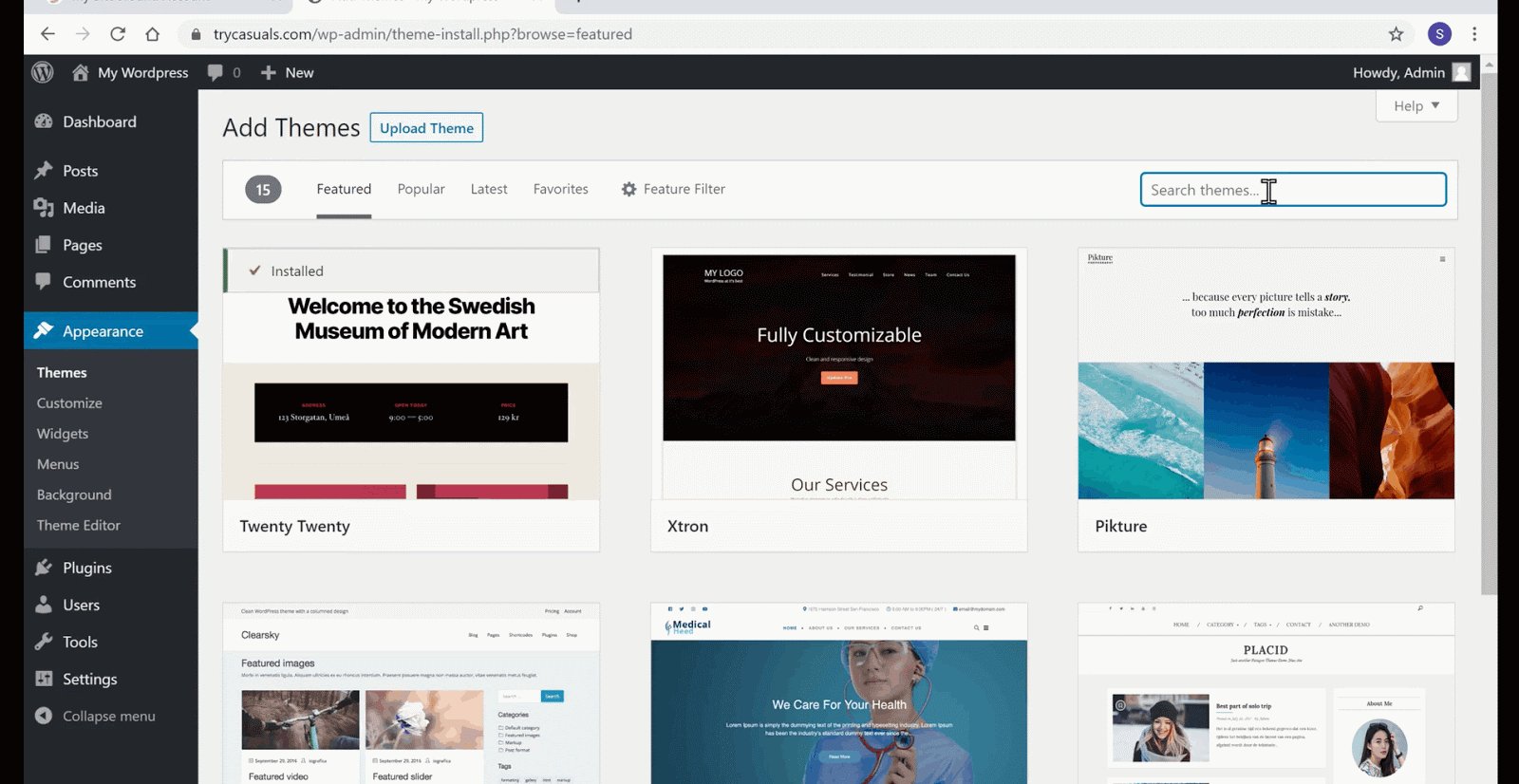
Haga clic en Agregar nuevo tema.

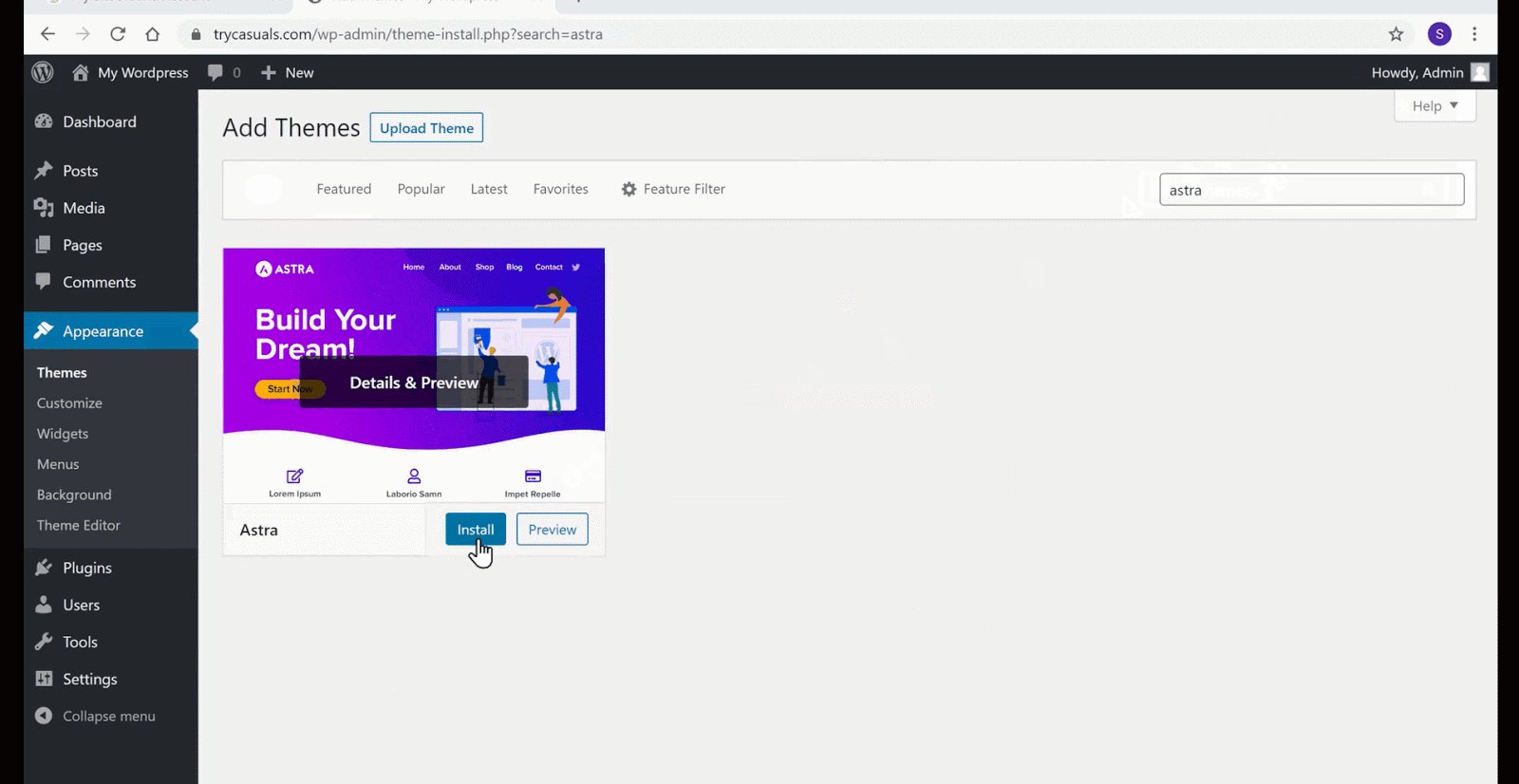
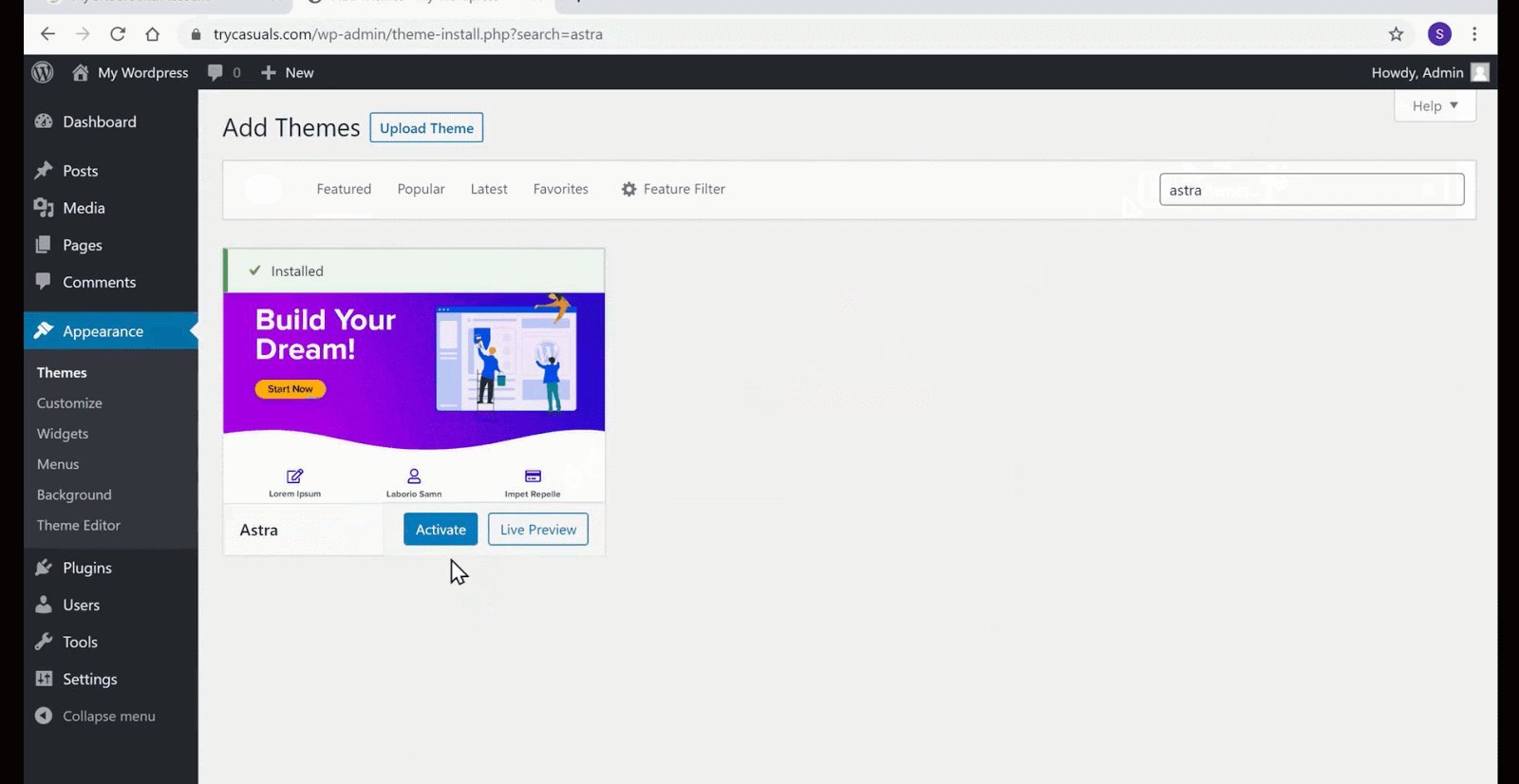
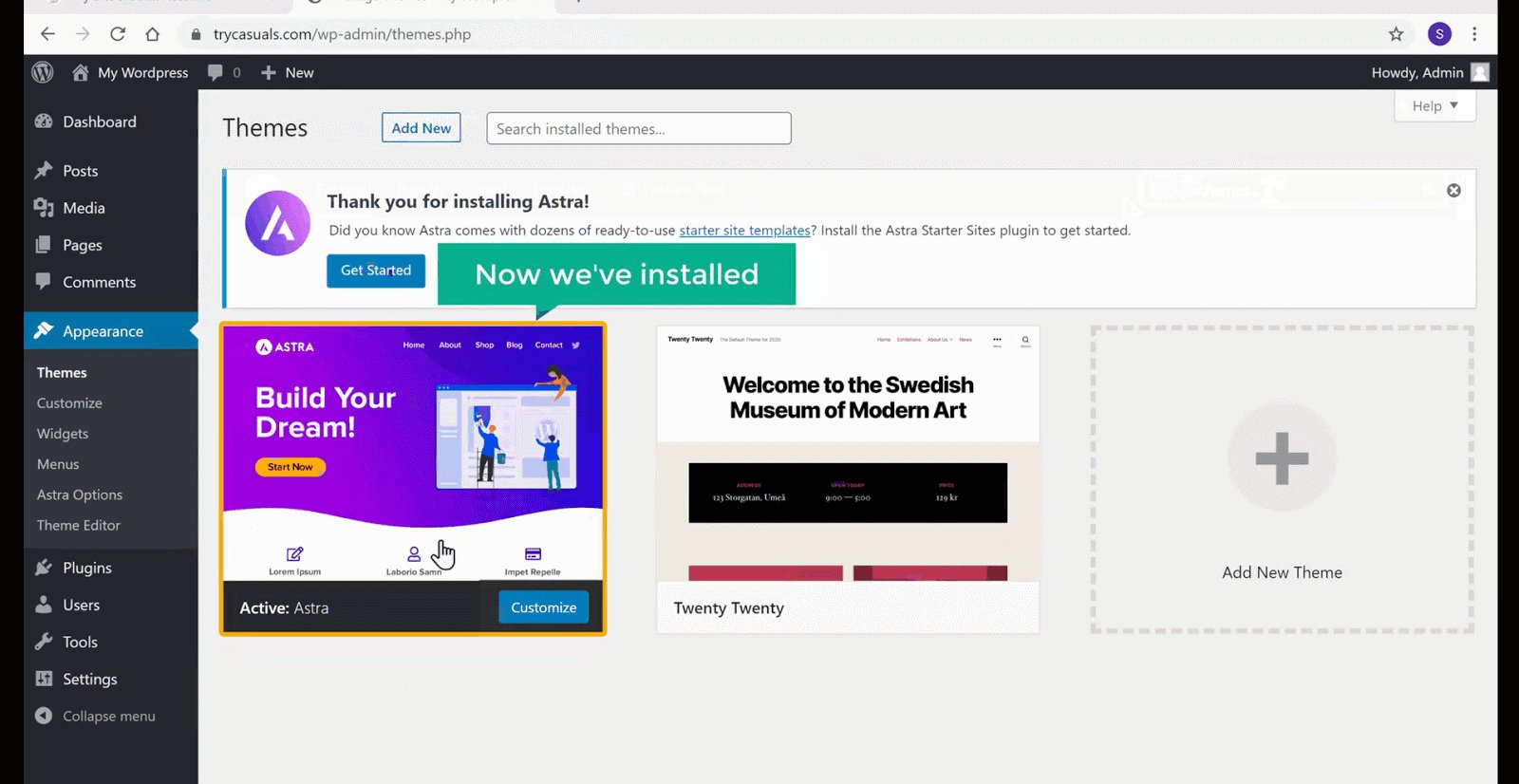
Busque Astra en la biblioteca de temas. Una vez que el tema Astra se muestre en los resultados de búsqueda, haga clic en instalar & activarlo.

Ahora, haga clic en Comenzar para elegir un sitio de muestra de la biblioteca de sitios de muestra.

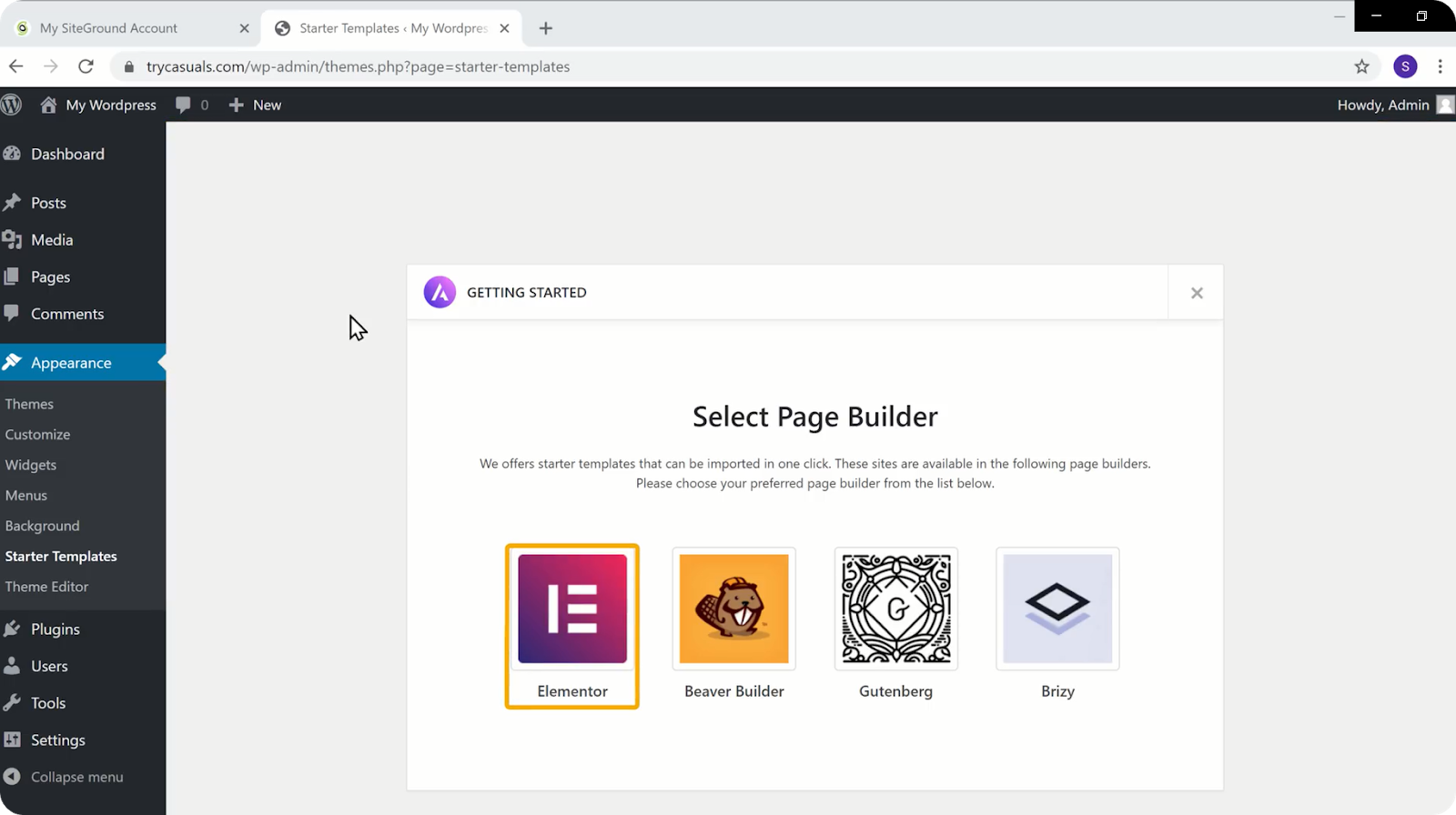
Le llevará a la página de Creador de páginas Select. Elija Elementor de la lista. Elementor es un constructor de páginas de arrastrar y soltar & que te ayuda a crear fácilmente las páginas de tu sitio web.

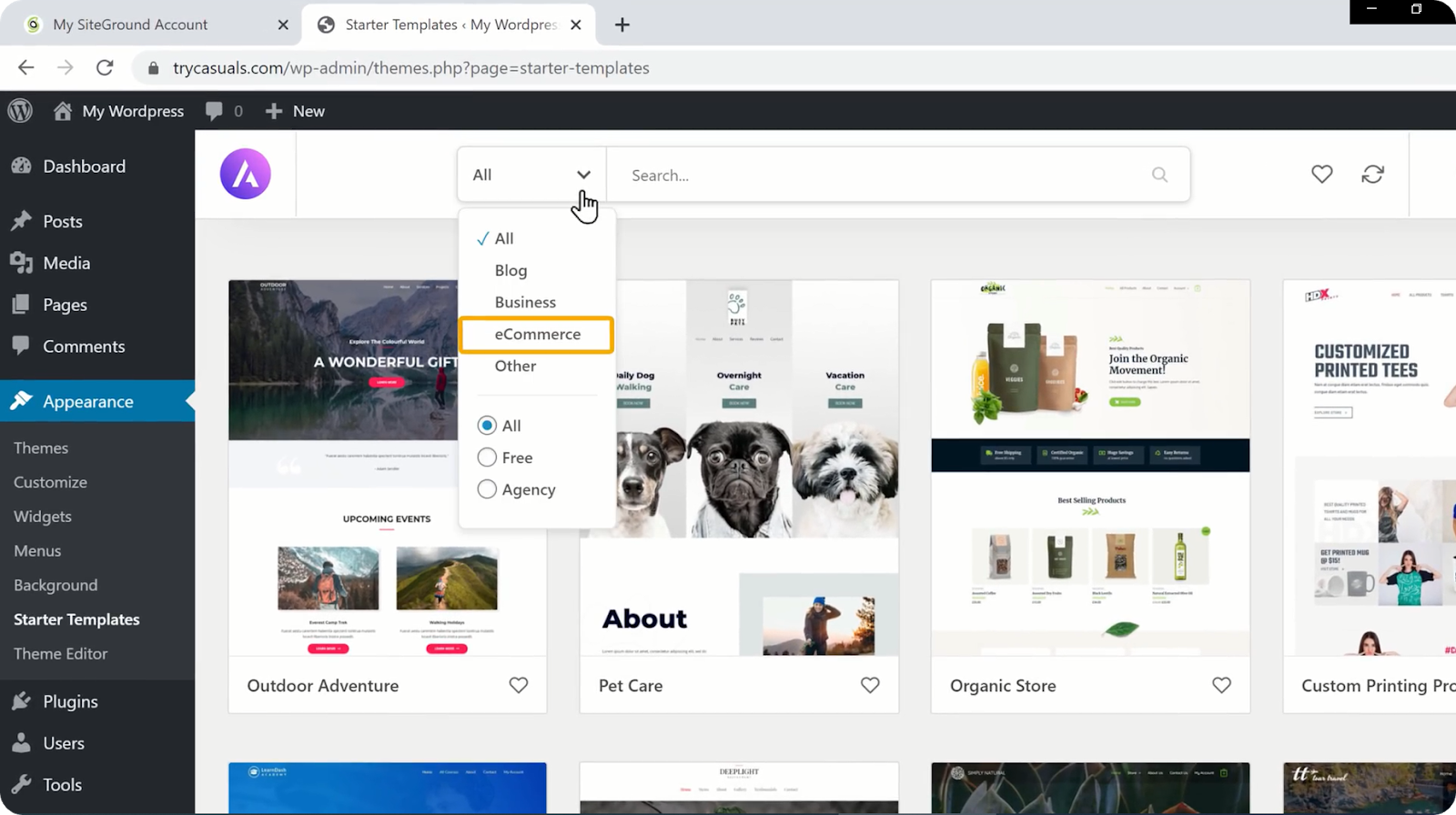
Se le llevará a la página de colección de sitios de muestra, donde podrá encontrar una variedad de diseños de sitios web. Puede elegir cualquier sitio web que desee importar para su sitio web.
Para importar un sitio web de comercio electrónico, haga clic en Todos & elija Comercio electrónico. Esto le ayudará a elegir solo diseños de sitios web de comercio electrónico.

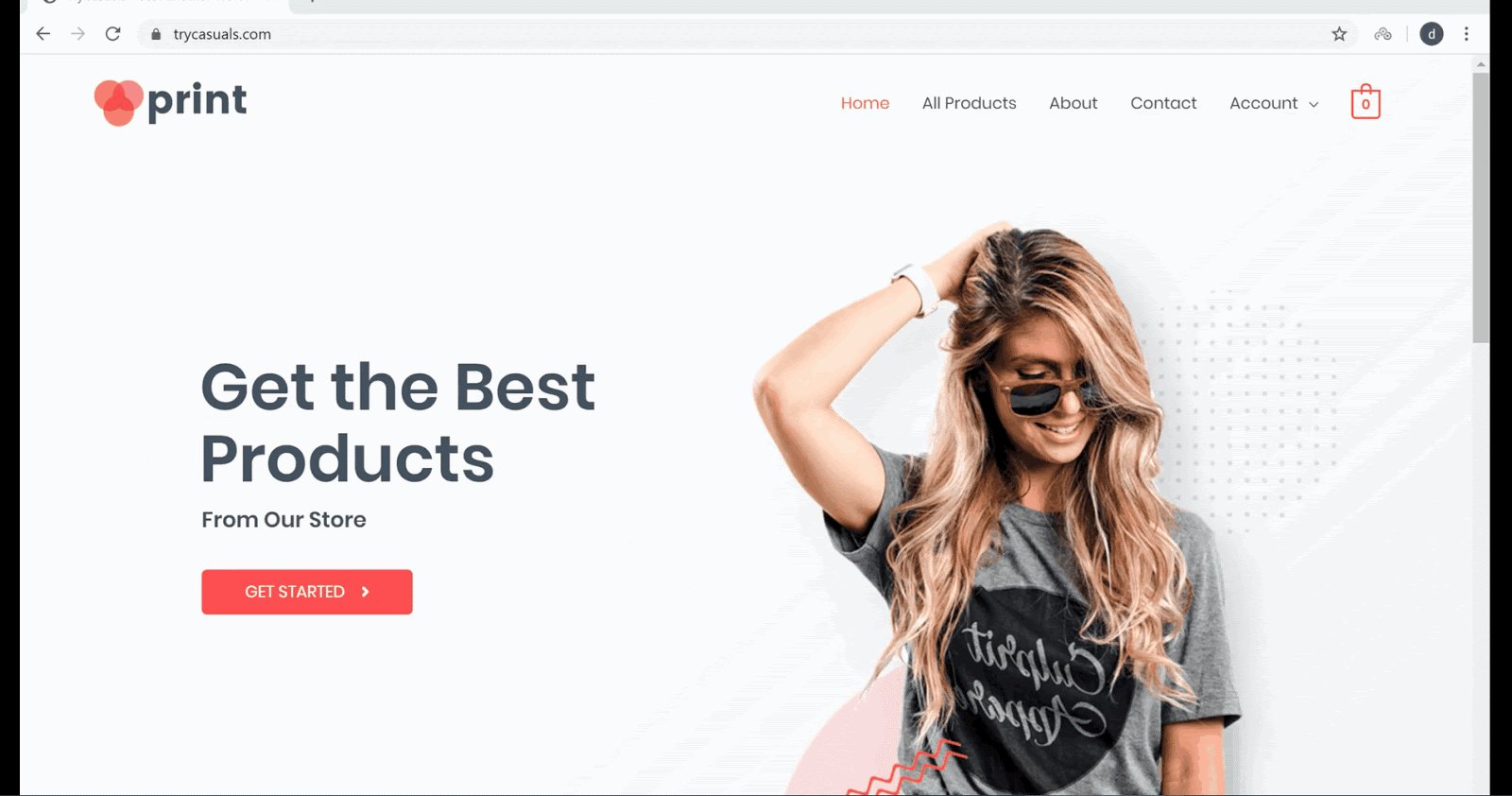
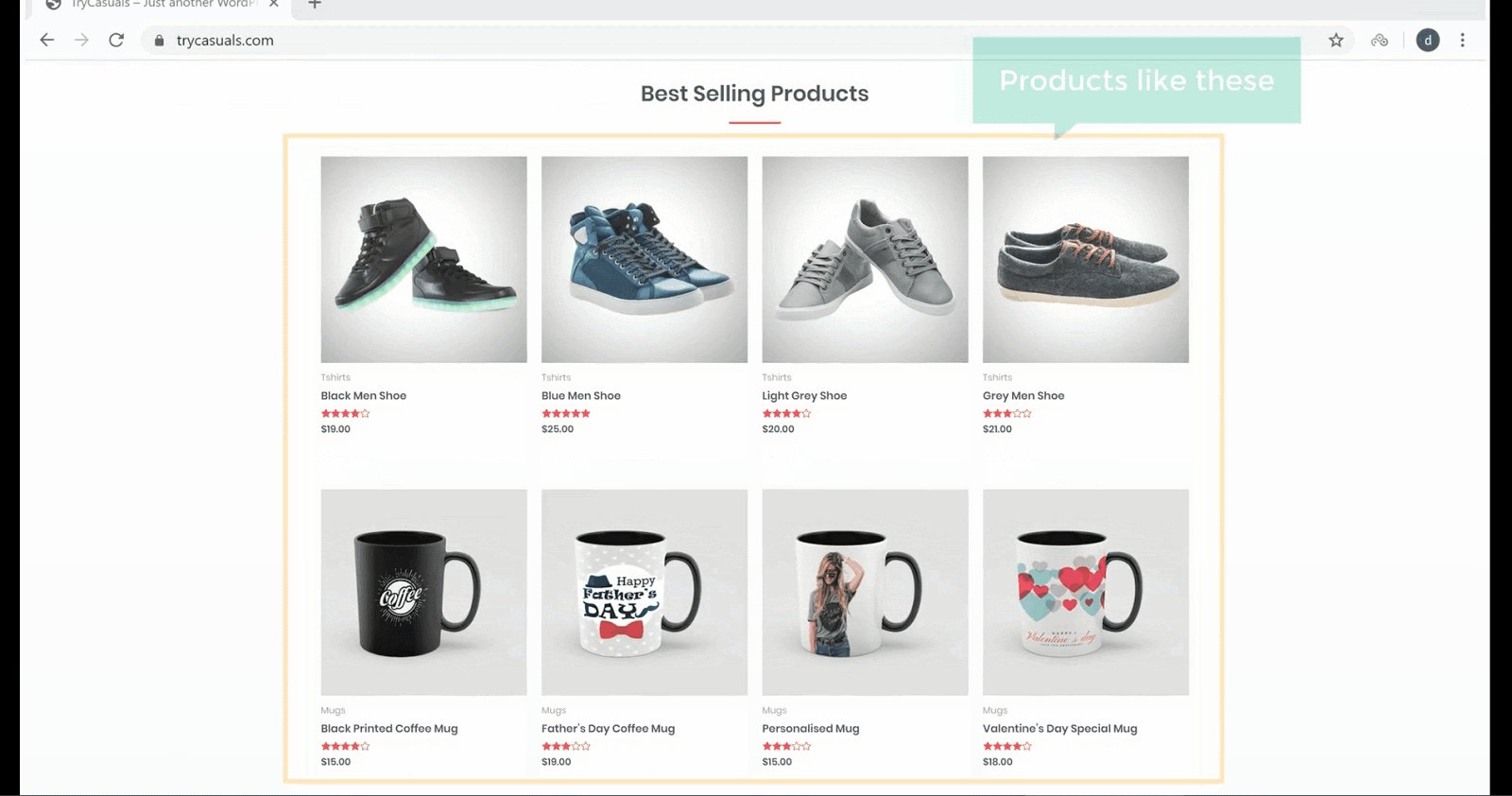
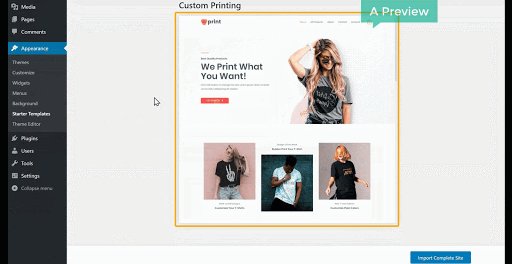
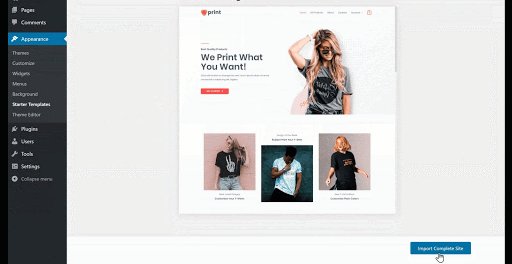
Haga clic en un sitio que le guste y le dará una vista previa de cómo se ve su sitio. Haga clic en Importar sitio completo para cambiar su sitio como el sitio de muestra.
Ahora seleccione todas las opciones y haga clic en importar.

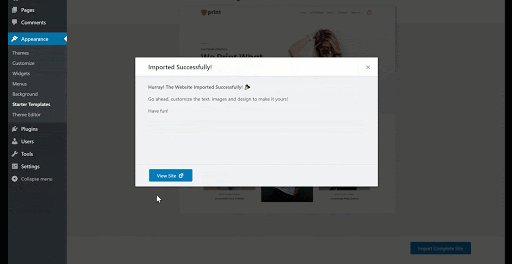
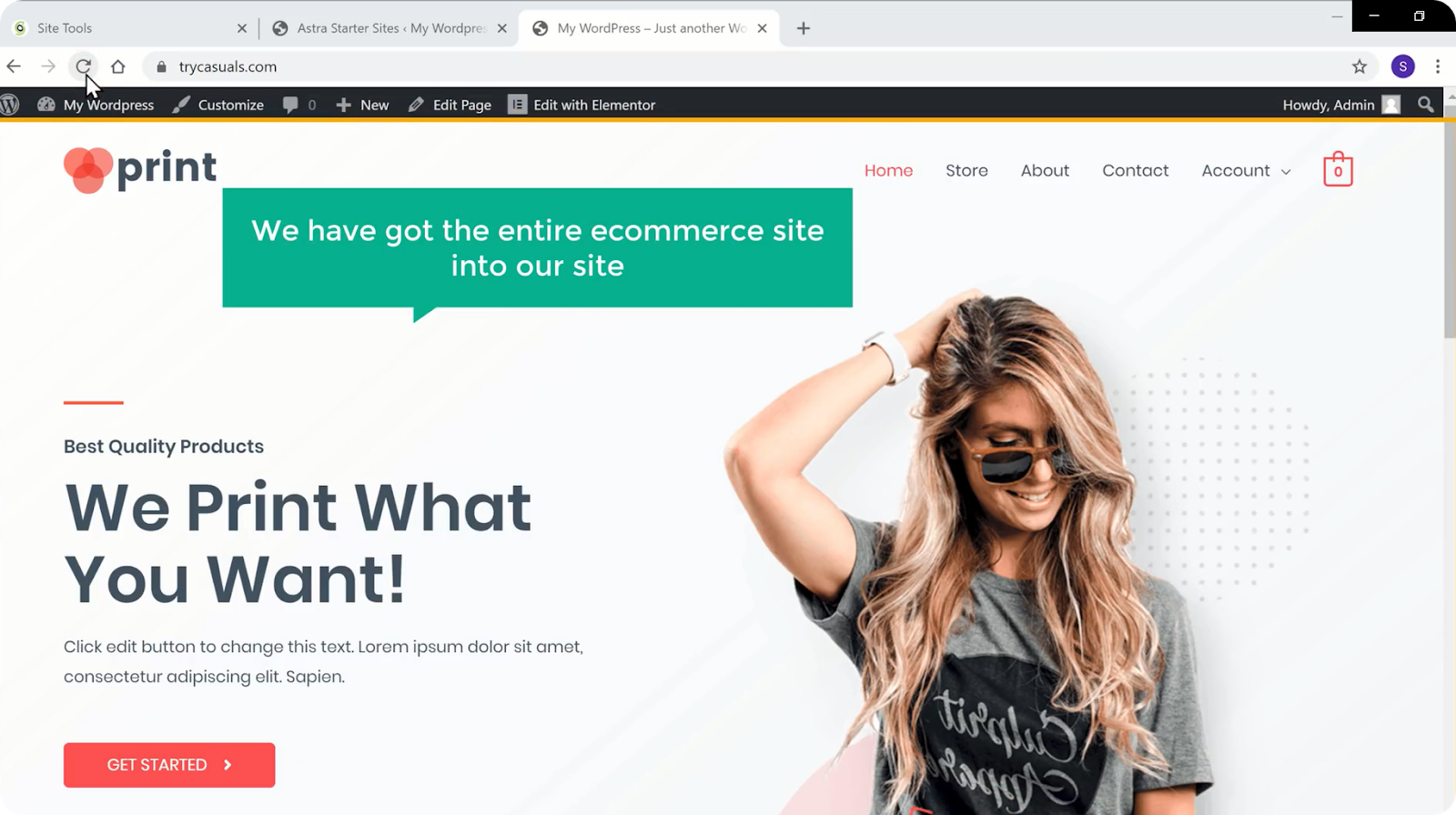
Después de que el sitio de muestra se haya importado correctamente, haga clic en ver sitio para ver el nuevo aspecto de su sitio web.

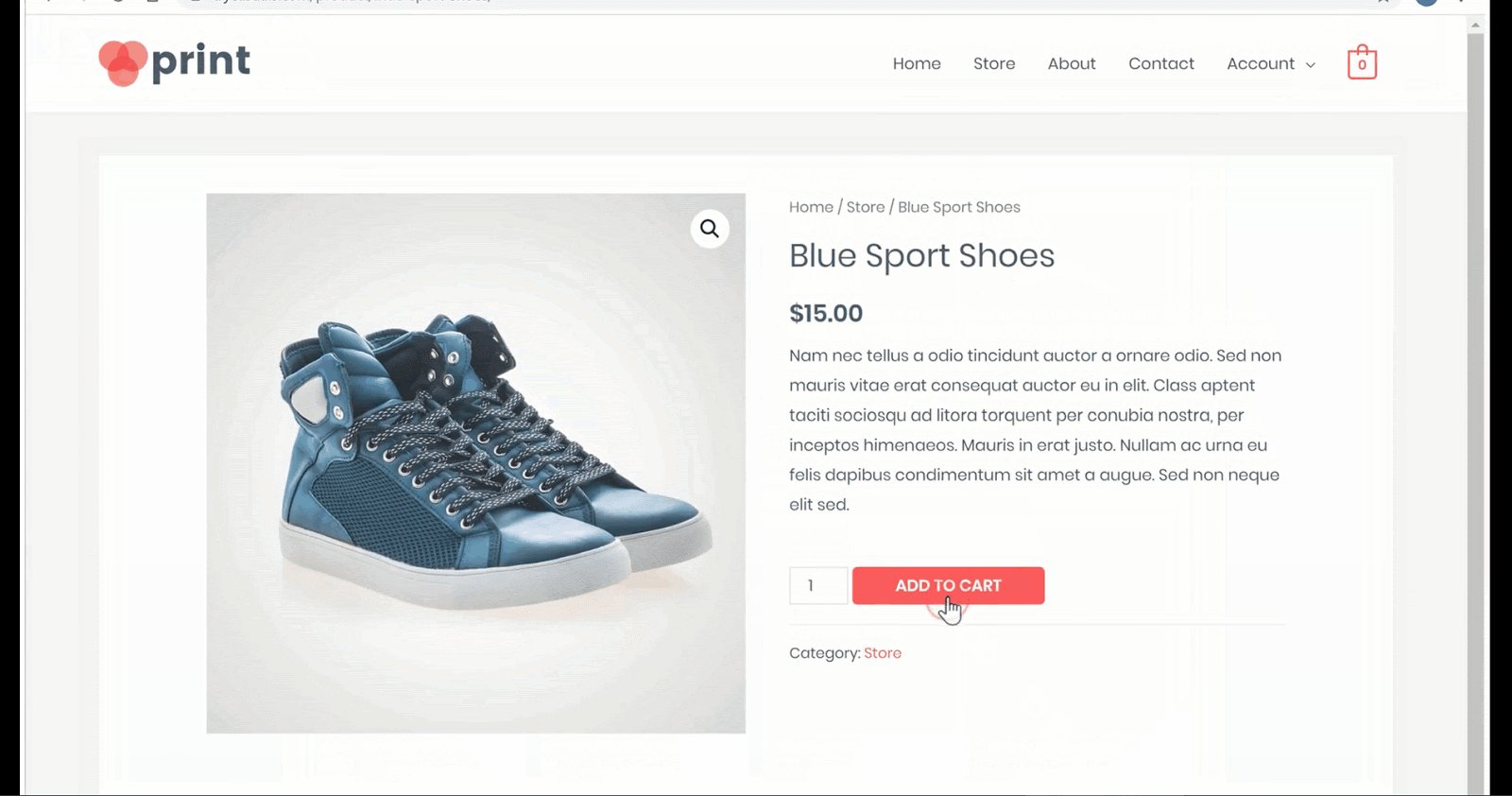
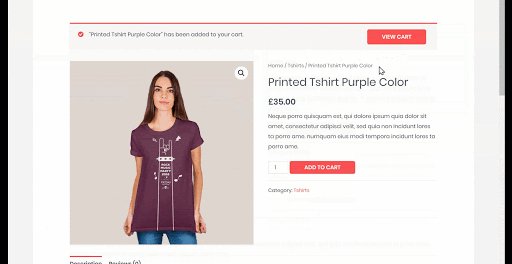
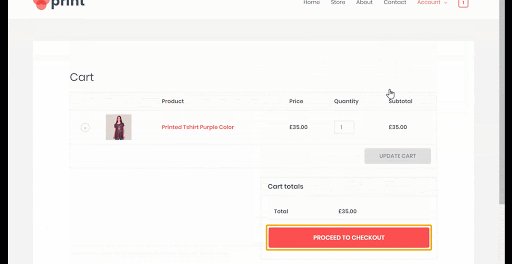
Ahora, veamos cómo funciona su sitio. Haga clic en un producto & añádalo al carrito. Haga clic en Ver carrito para ver los artículos que ha agregado & ahora puede proceder al pago.

Por lo tanto, su sitio es un sitio web de comercio electrónico de WordPress totalmente funcional. Ahora, vamos a la siguiente parte donde puedes desarrollar la funcionalidad de tu sitio.
Parte 3: Desarrollo de la Funcionalidad de su sitio de comercio electrónico
¿Ha visto su tienda? ¿Está lleno de productos de muestra? ¿Y moneda? ¿No es como la tuya?
No se preocupe, arreglaremos todas estas cosas en esta parte, en solo 4 pasos,
- Eliminar los Productos de muestra
- Agregar un nuevo producto
- Cambiar su Moneda
- Agregar su Método de pago
Paso 1: Eliminar los Productos de muestra
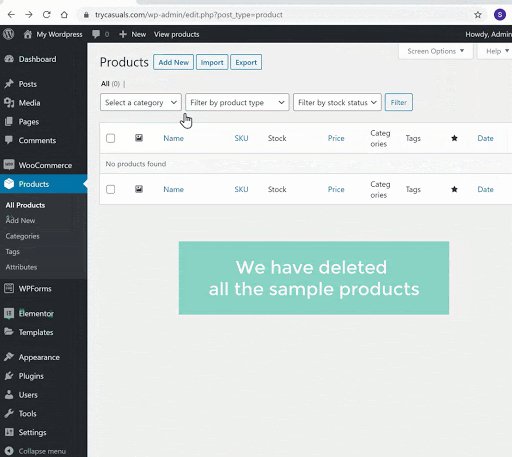
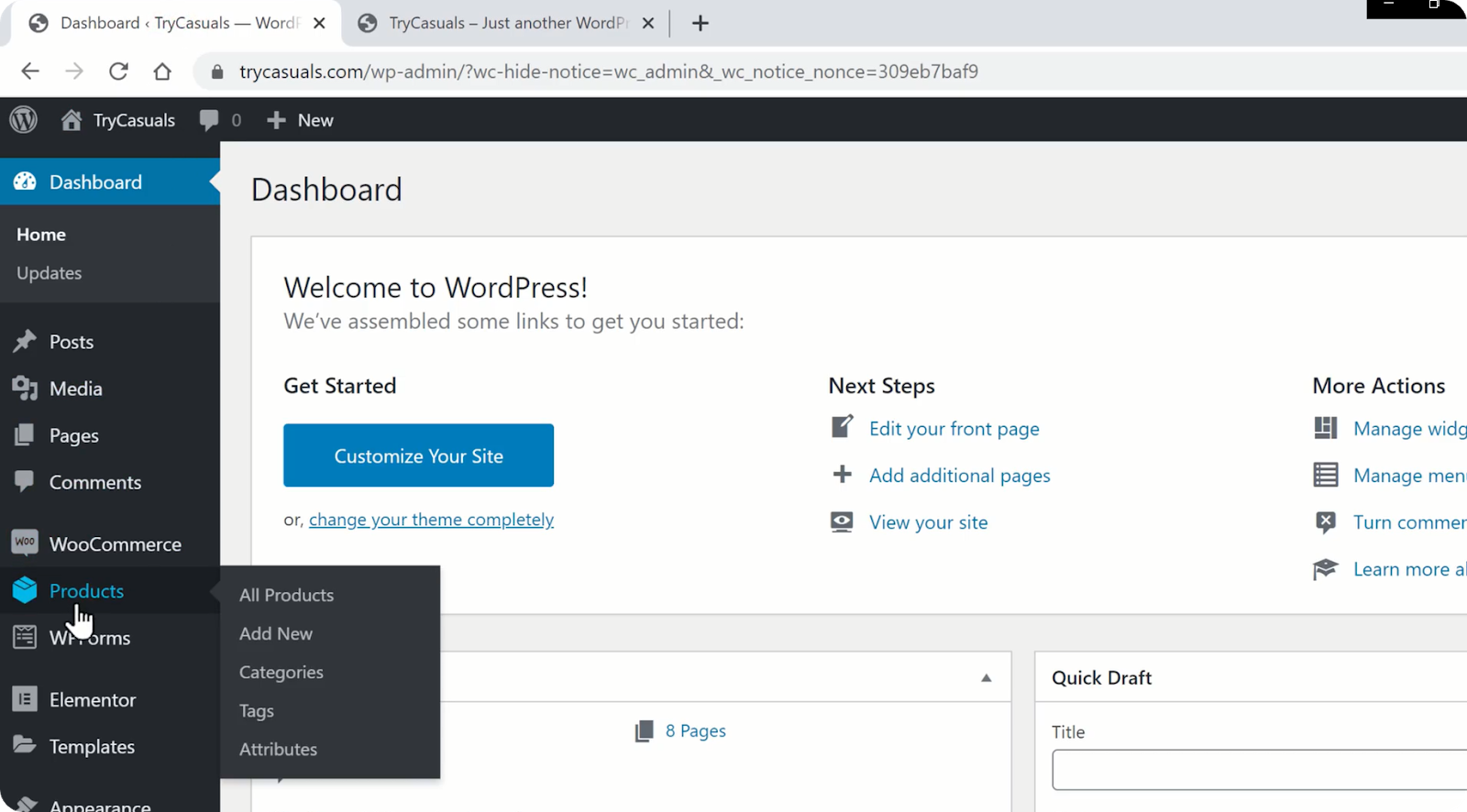
Para eliminar los productos, vaya a su panel de control & haga clic en Productos.

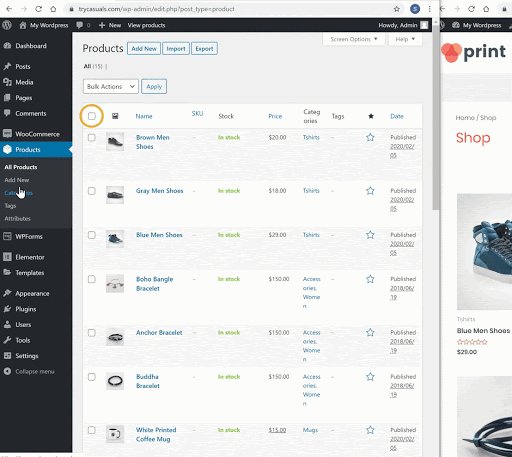
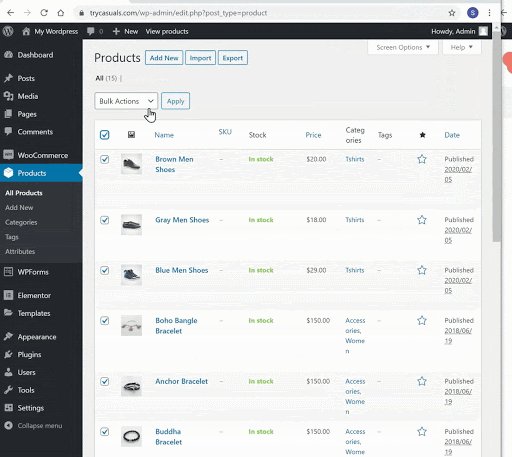
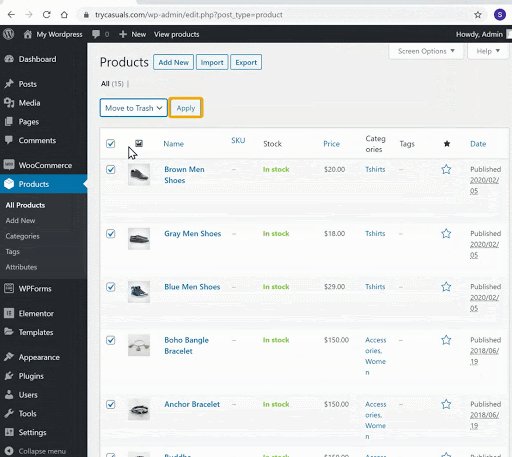
Te llevará a la sección de productos donde podrás ver todos los productos que aparecen en tu tienda. Si desea eliminarlos todos, seleccione todos & elija Mover a la papelera en el menú & y luego haga clic en aplicar.

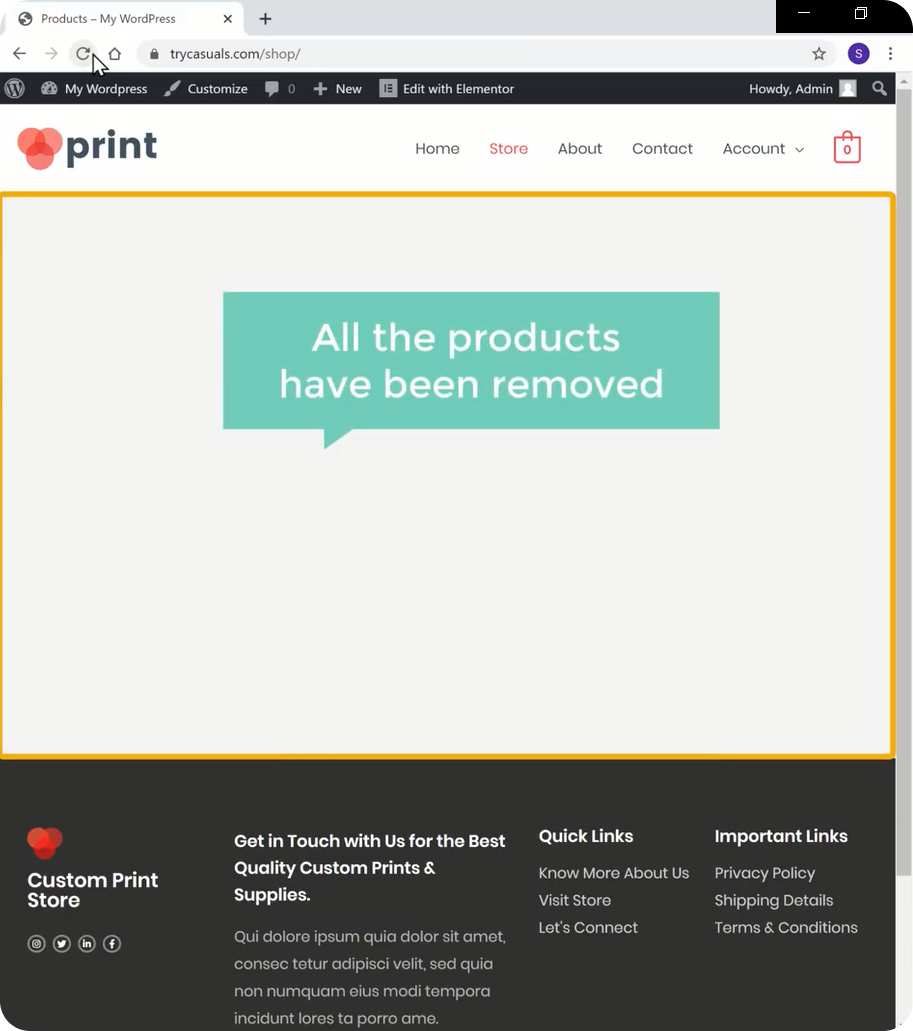
Una vez que hayas hecho clic en aplicar, se eliminarán todos los productos de muestra. Revisa tu tienda actualizándola una vez.

Ahora, a medida que eliminó los productos de muestra, veamos cómo puede agregar nuevos productos.
Paso 2: Agregar un nuevo producto
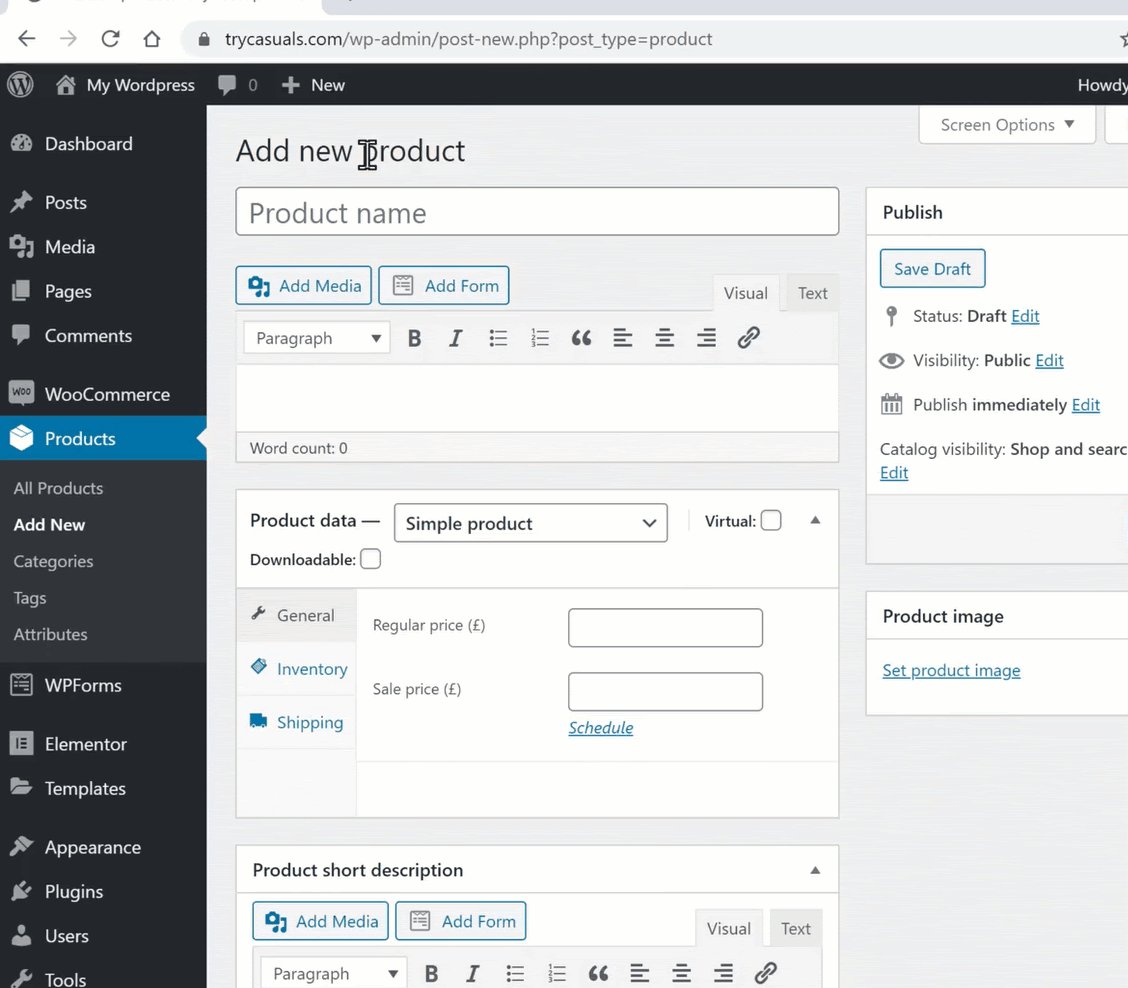
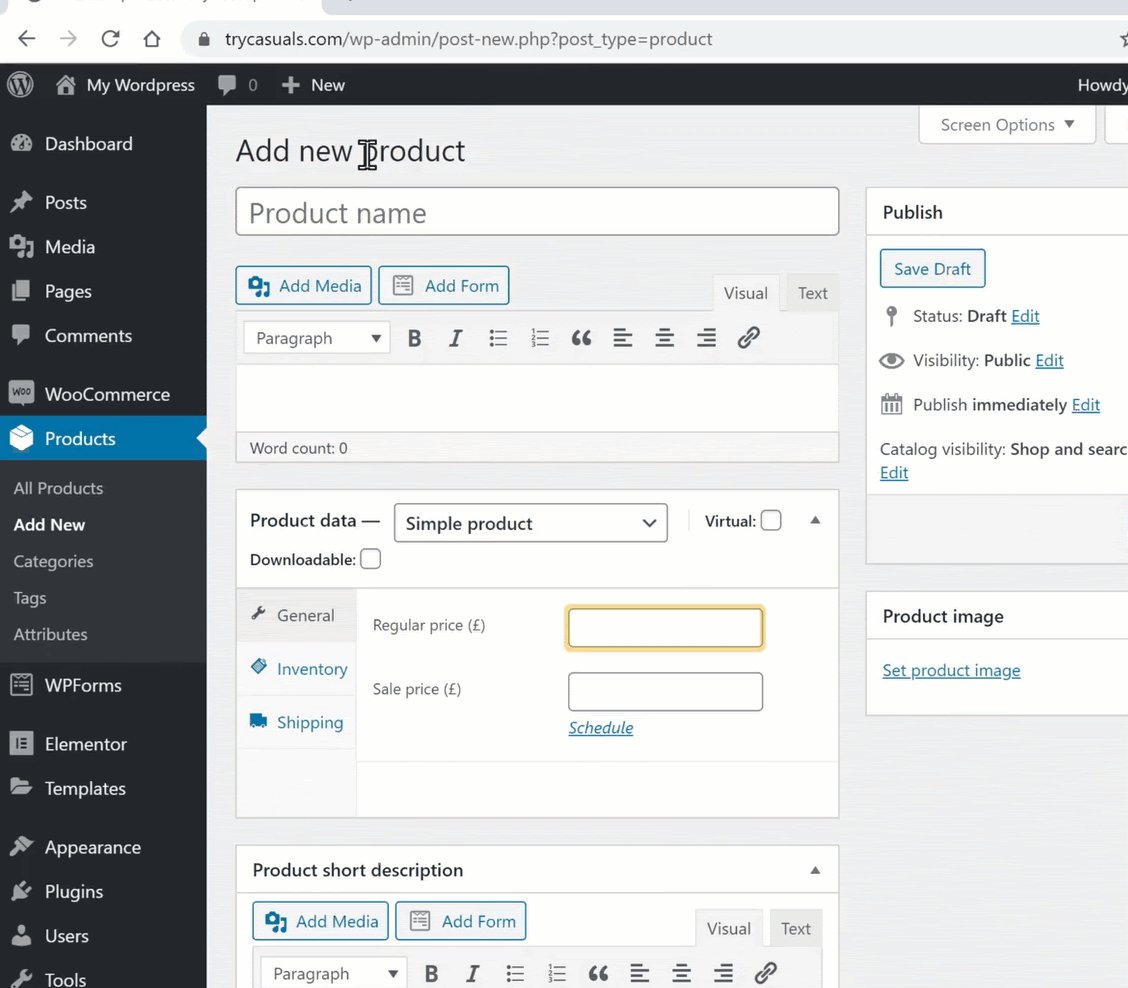
Agregar un producto a su sitio web es un proceso simple. Haga clic en Agregar nuevo en la sección productos.
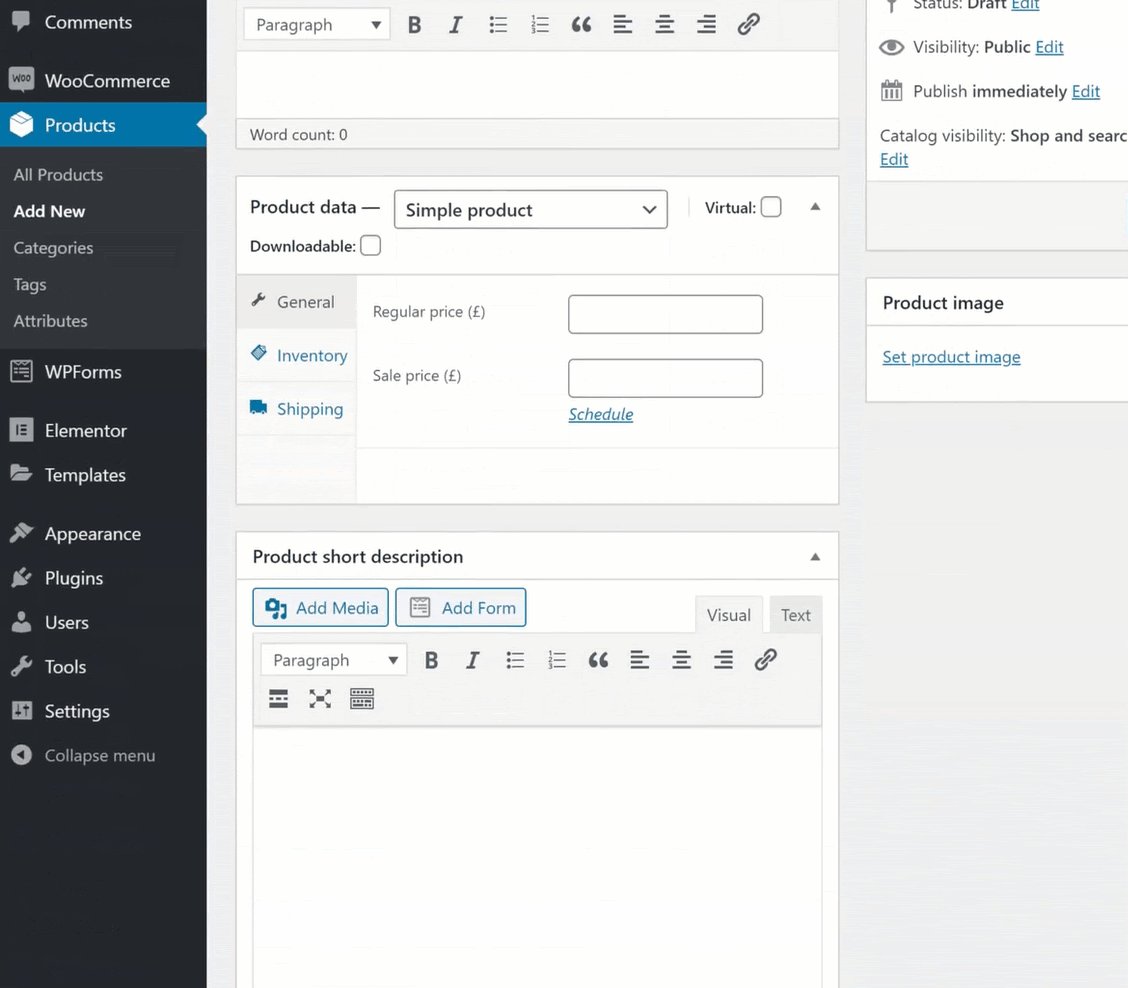
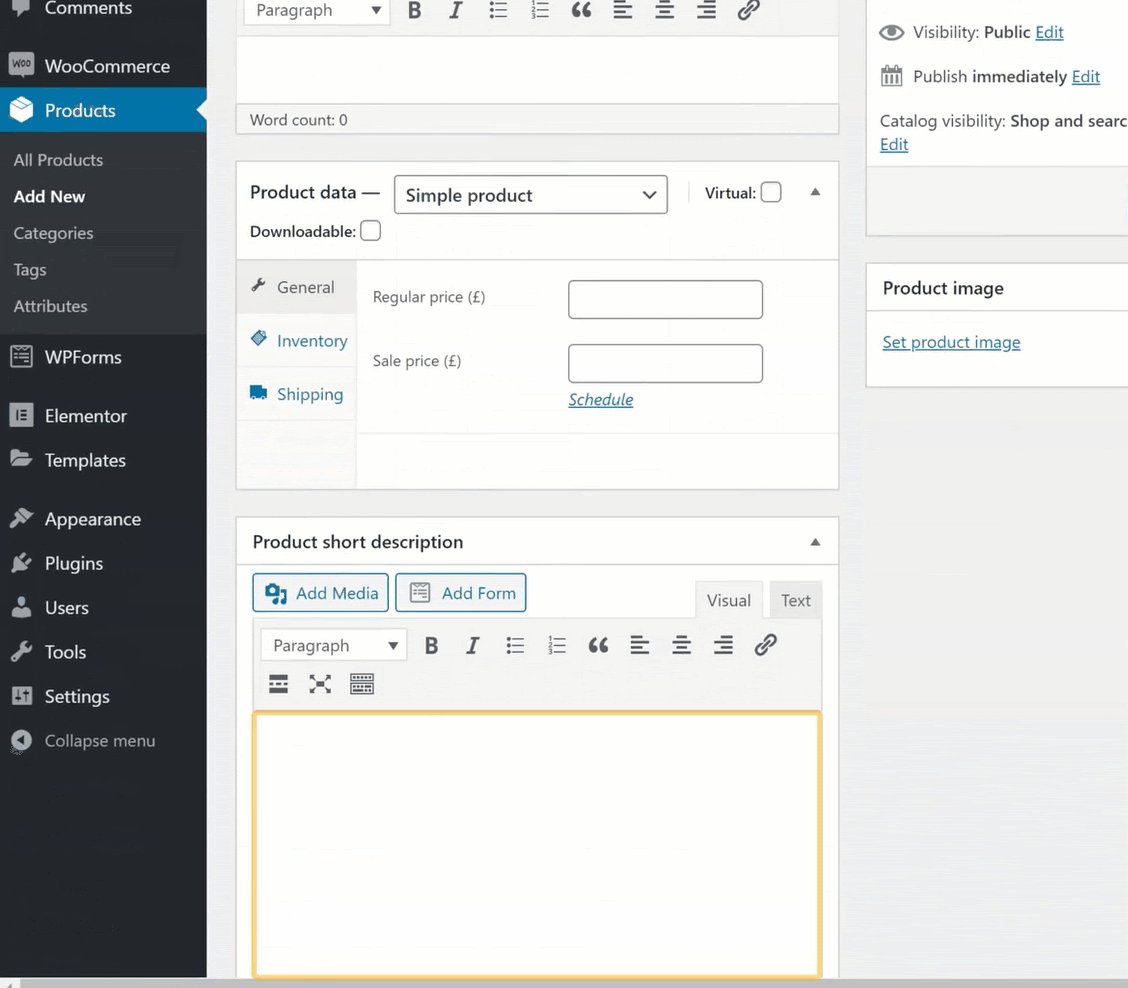
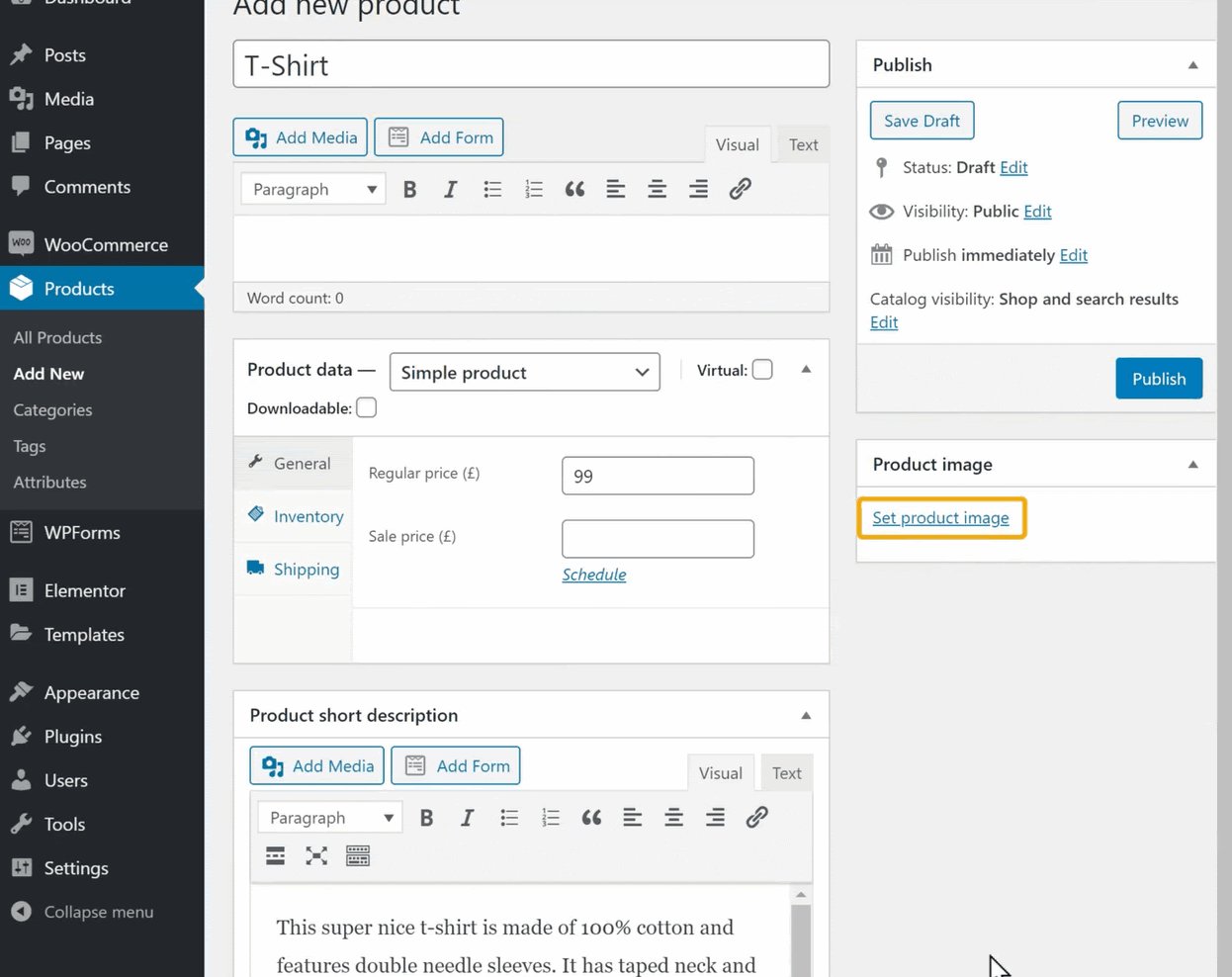
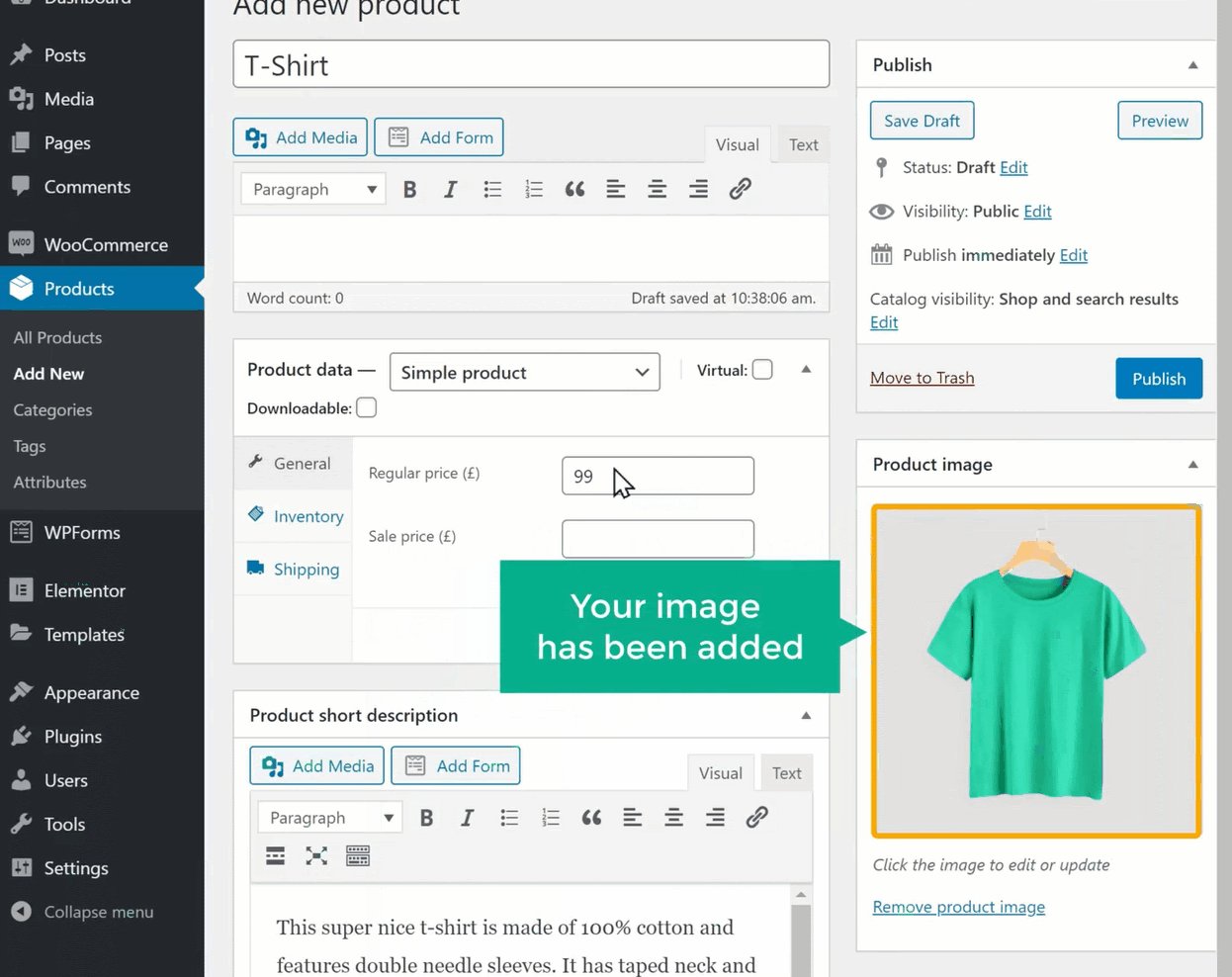
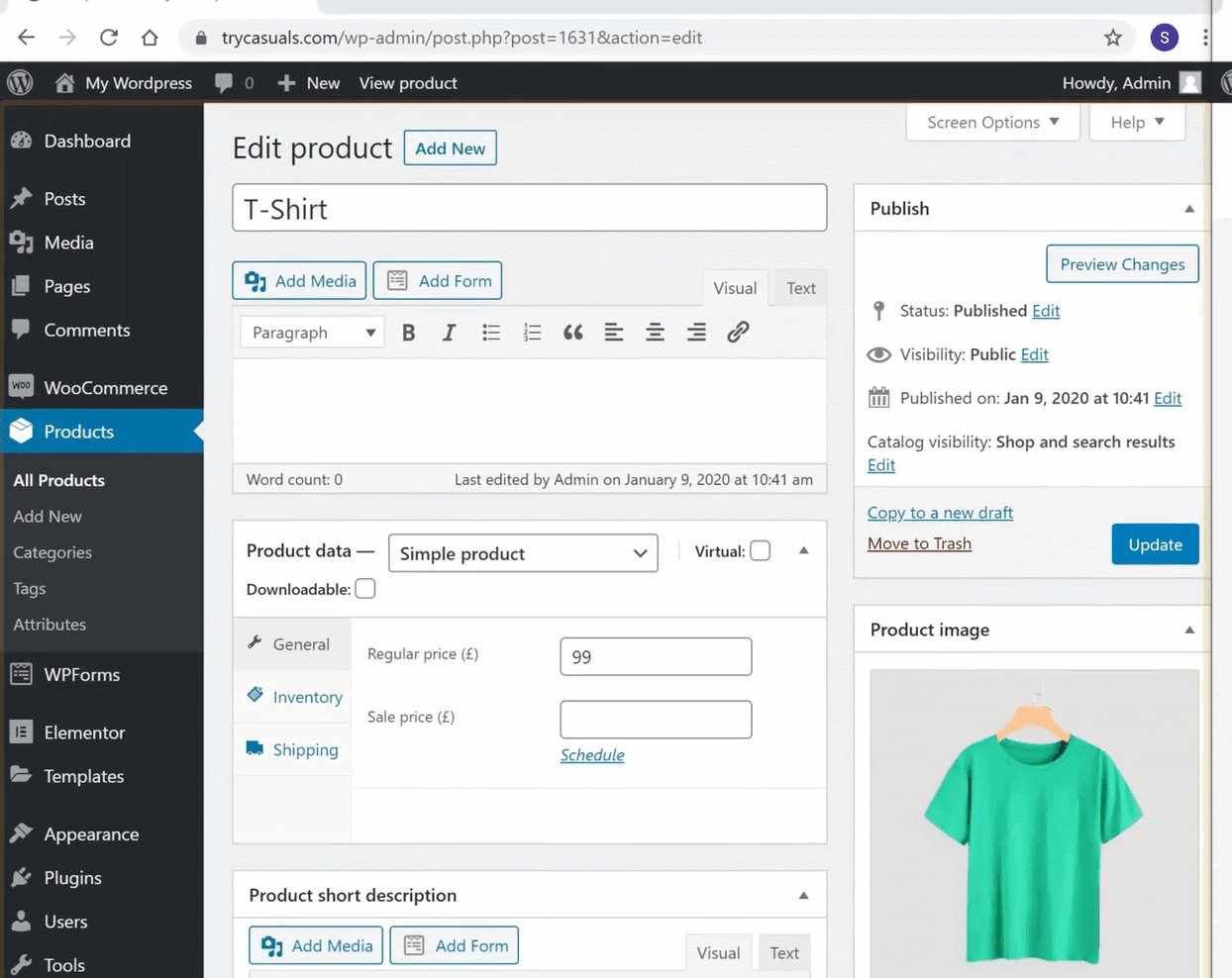
Aquí, debe ingresar el nombre de su producto, su precio & una pequeña descripción sobre el producto.

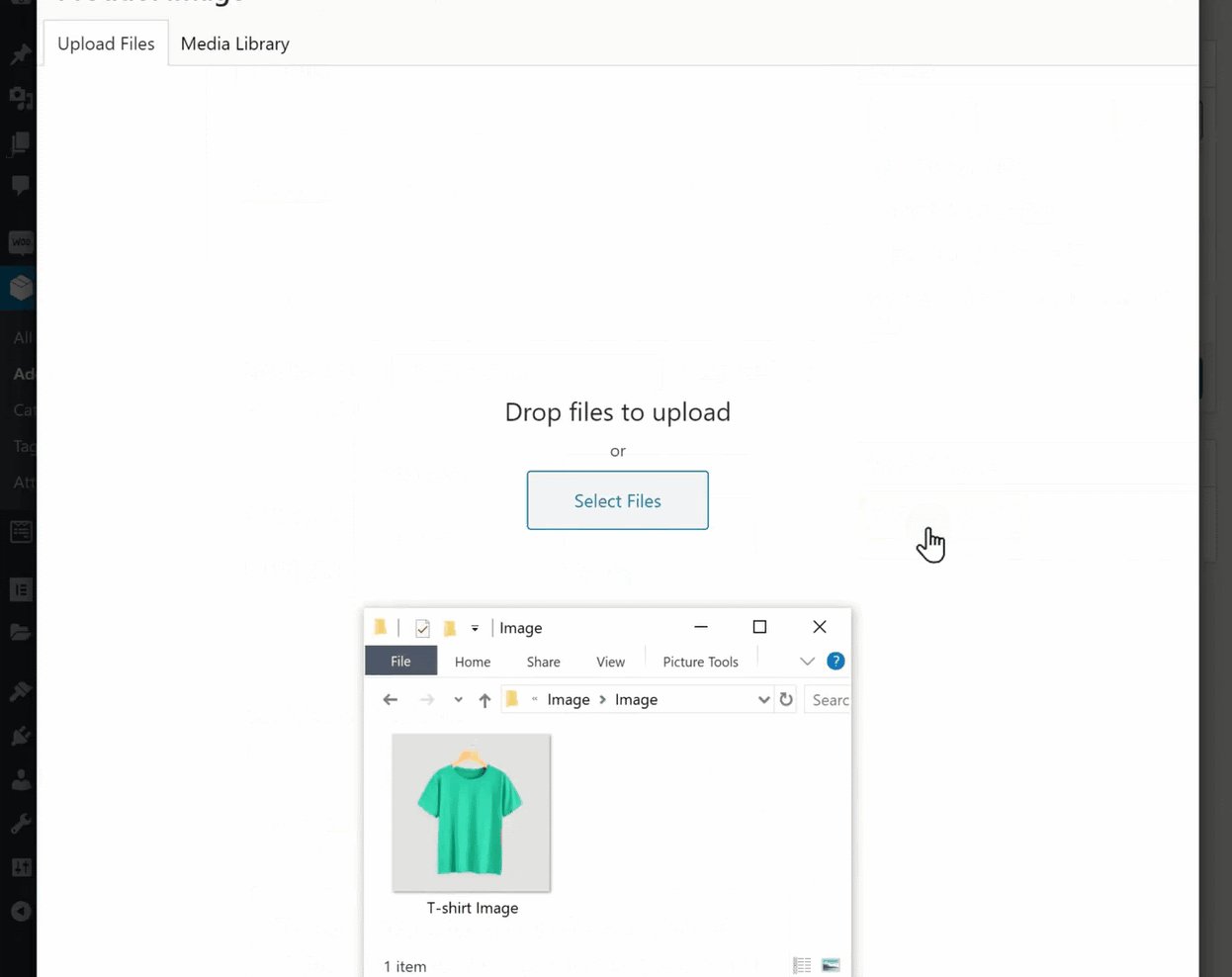
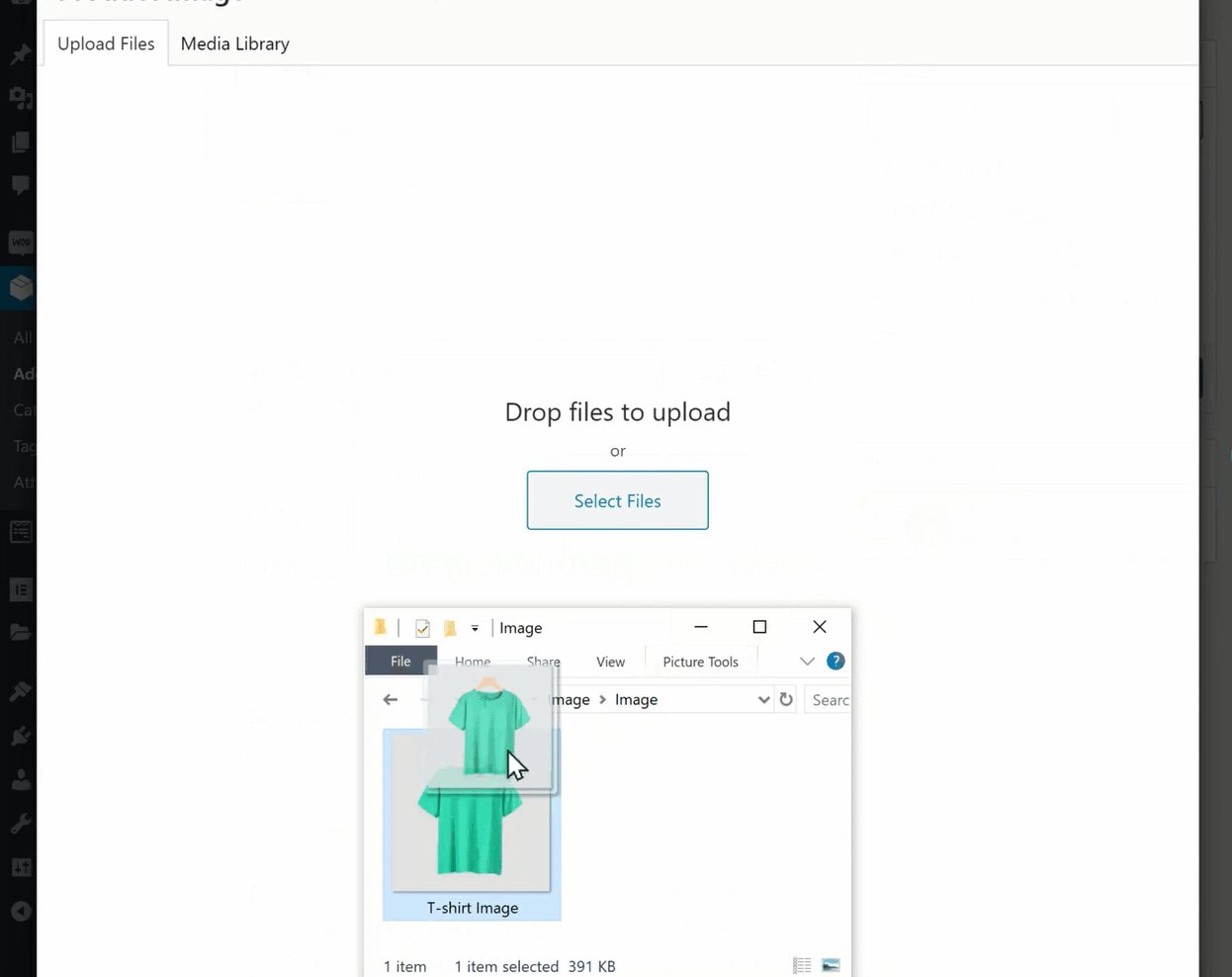
Tener una imagen para un producto ayuda a sus clientes a ver el producto antes de comprarlo. Por lo tanto, debe agregar una imagen de producto. Para agregar una imagen para su producto, haga clic en Establecer imagen del producto & arrastre la imagen aquí.

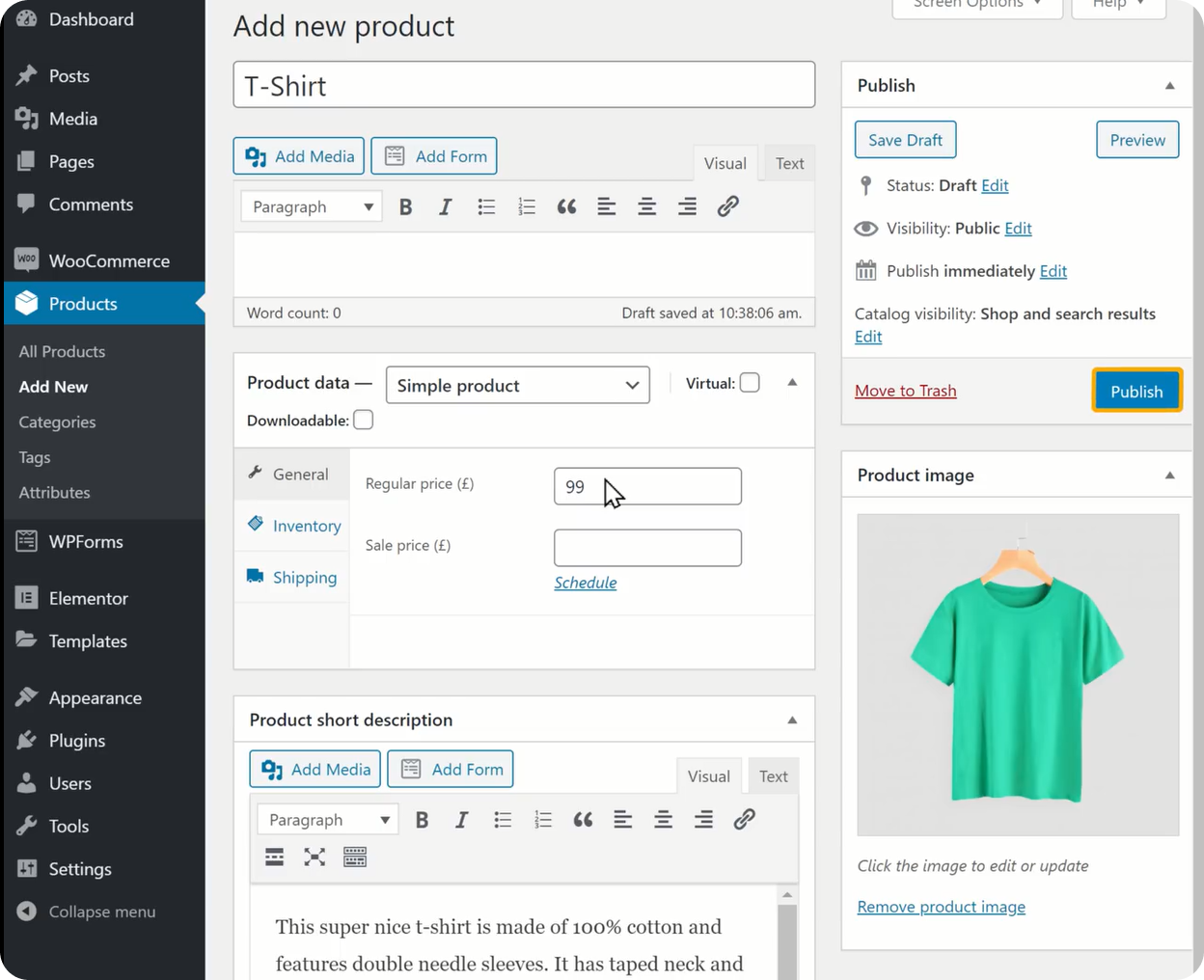
Una vez que haya agregado todos estos detalles, haga clic en Publicar para agregar el producto a su tienda.

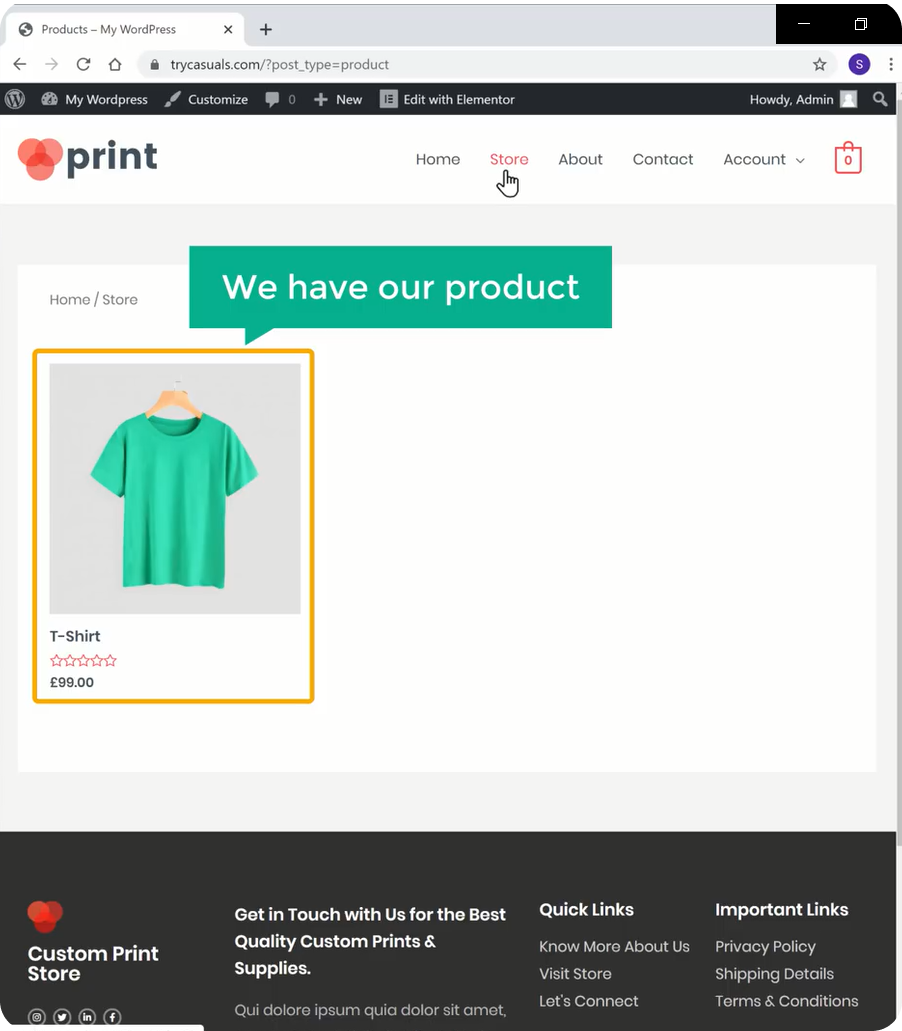
A medida que agregas el producto a tu tienda, puedes verificarlo actualizando tu tienda.

Ya que puede ver que el producto se ha añadido. Si desea agregar algunos otros productos, repita el mismo proceso.
Paso 3: Cambio de moneda
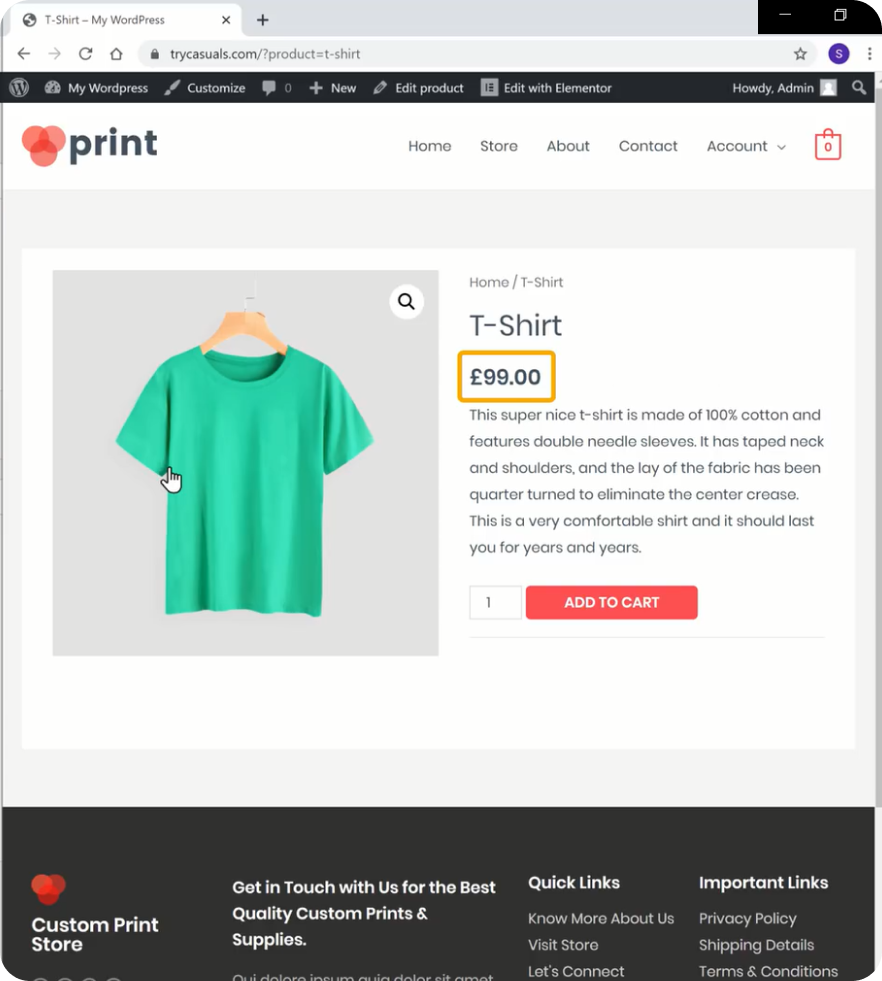
Puede ver la moneda predeterminada en la página de su producto. Puede cambiar su moneda predeterminada a la moneda preferida cambiando las opciones de moneda.

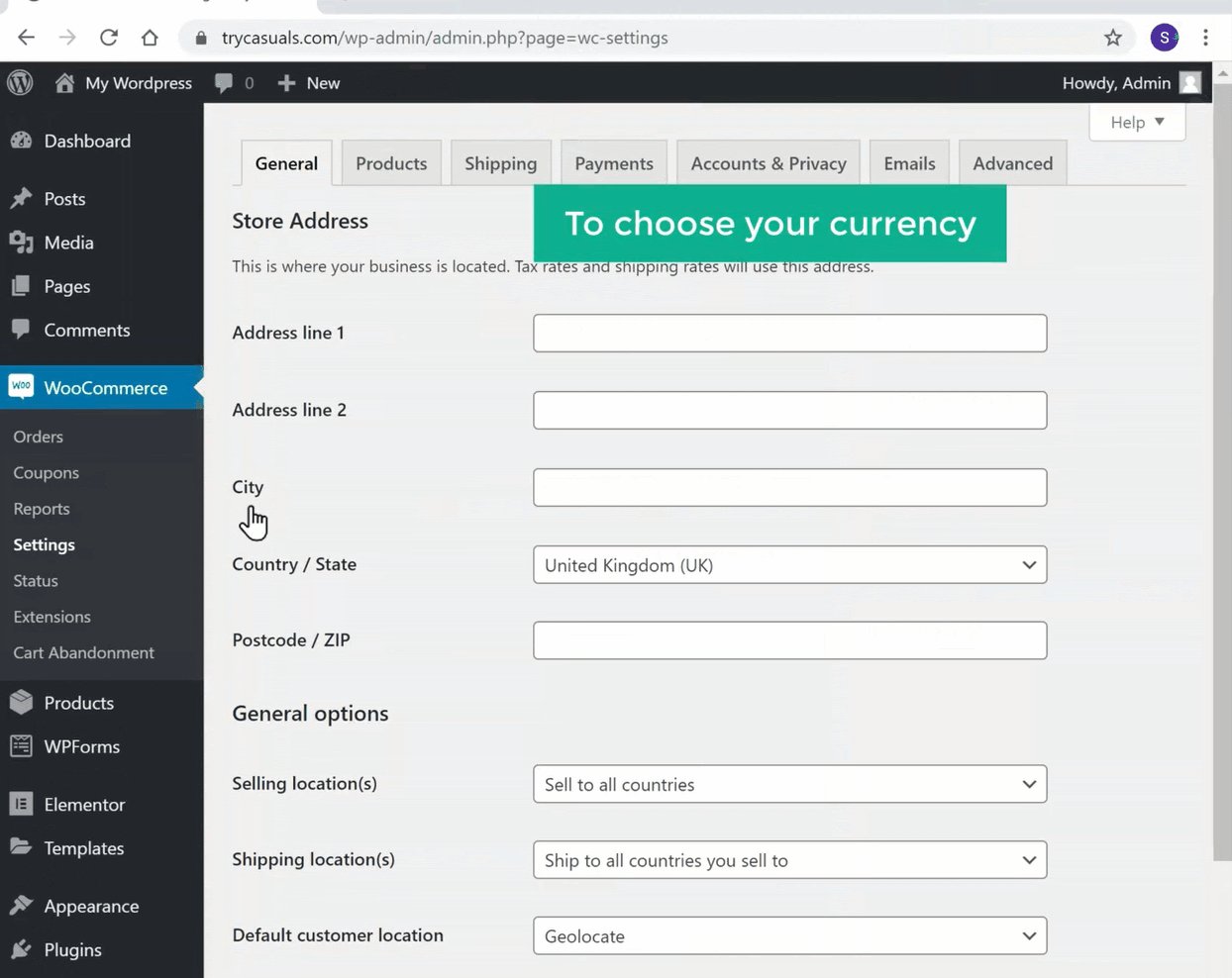
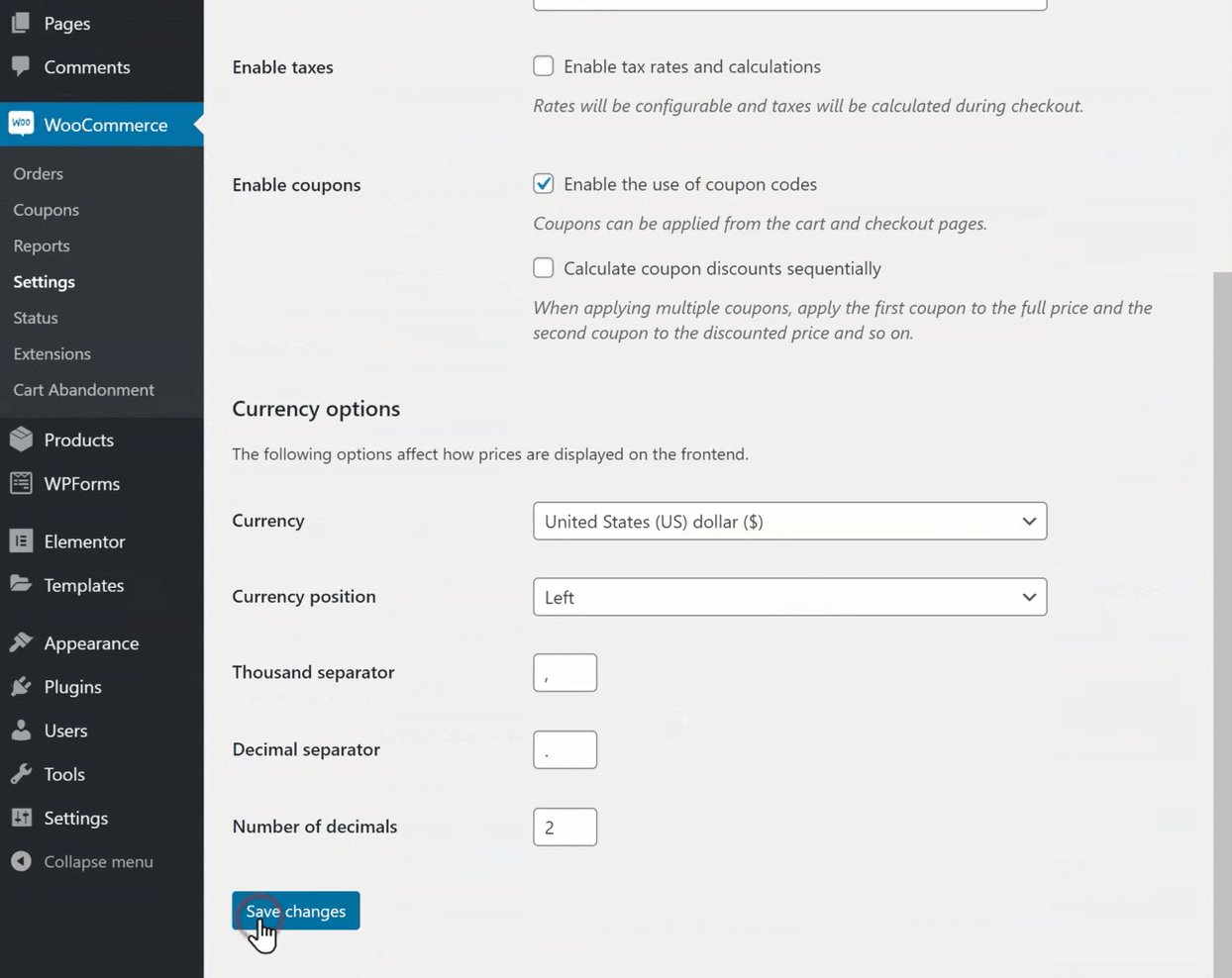
Para cambiar la moneda, vaya a su panel de control y, a continuación, vaya a Woocommerce & haga clic en configuración.
Te llevará a la página de configuración de la tienda, donde puedes cambiar todos los ajustes de tu tienda.
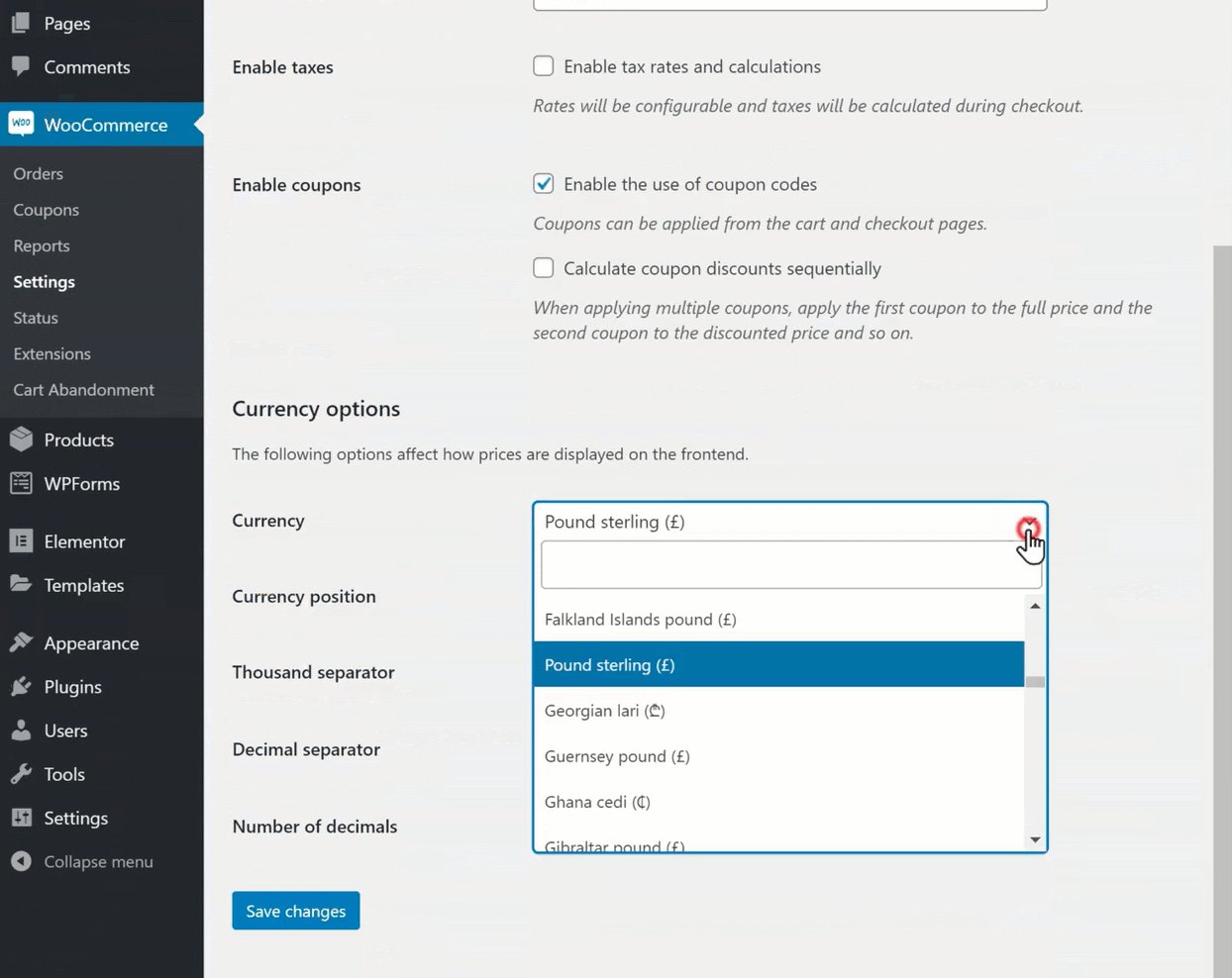
Desplácese hacia abajo hasta la sección Opciones de moneda & haga clic en Moneda & y luego seleccione su moneda. Una vez que haya seleccionado su moneda, haga clic en Guardar cambios.

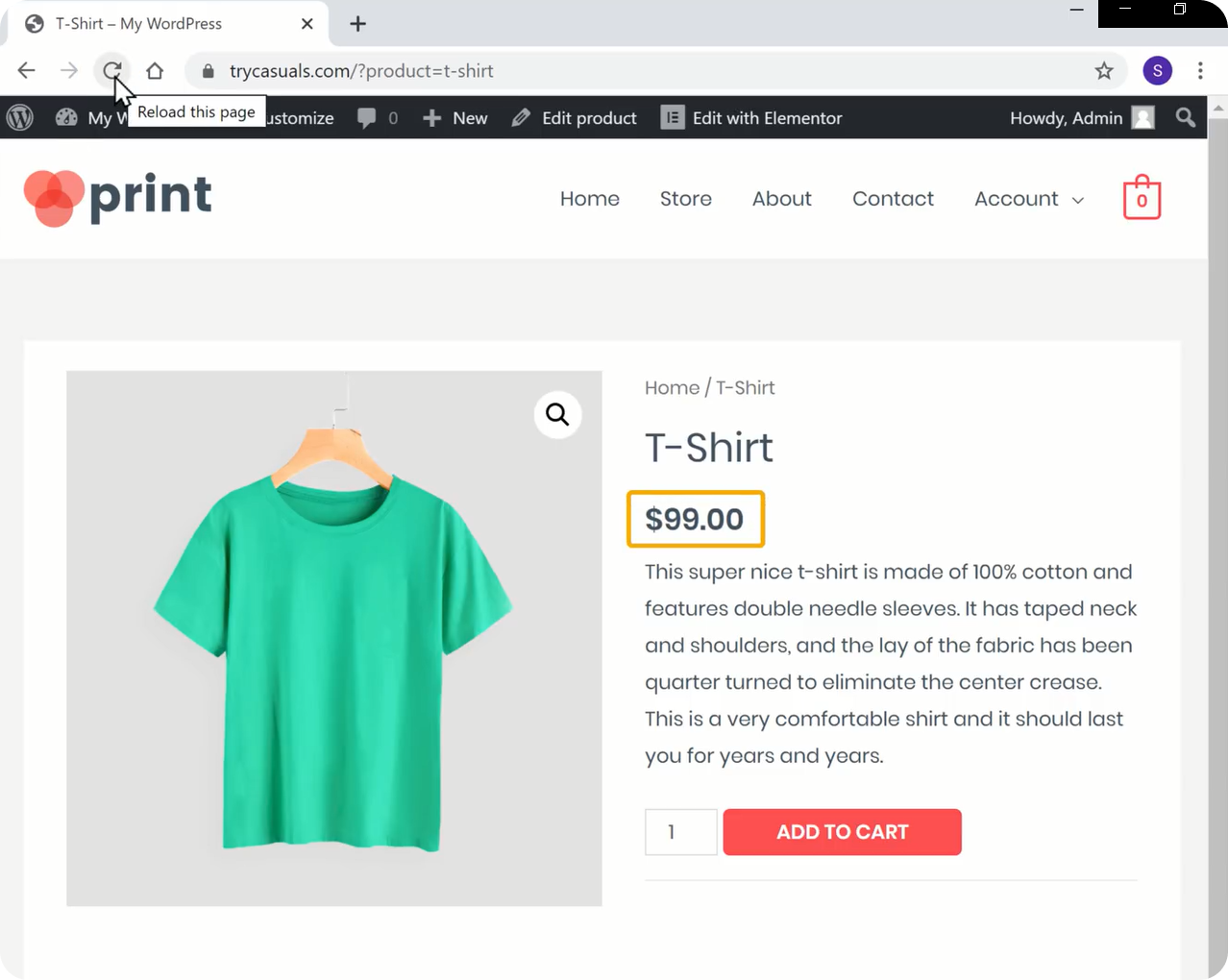
Para verificar si tu moneda ha cambiado o no, actualiza la página de tu producto.

Puede ver que la moneda se ha cambiado.
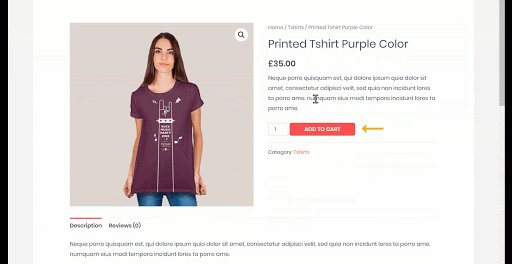
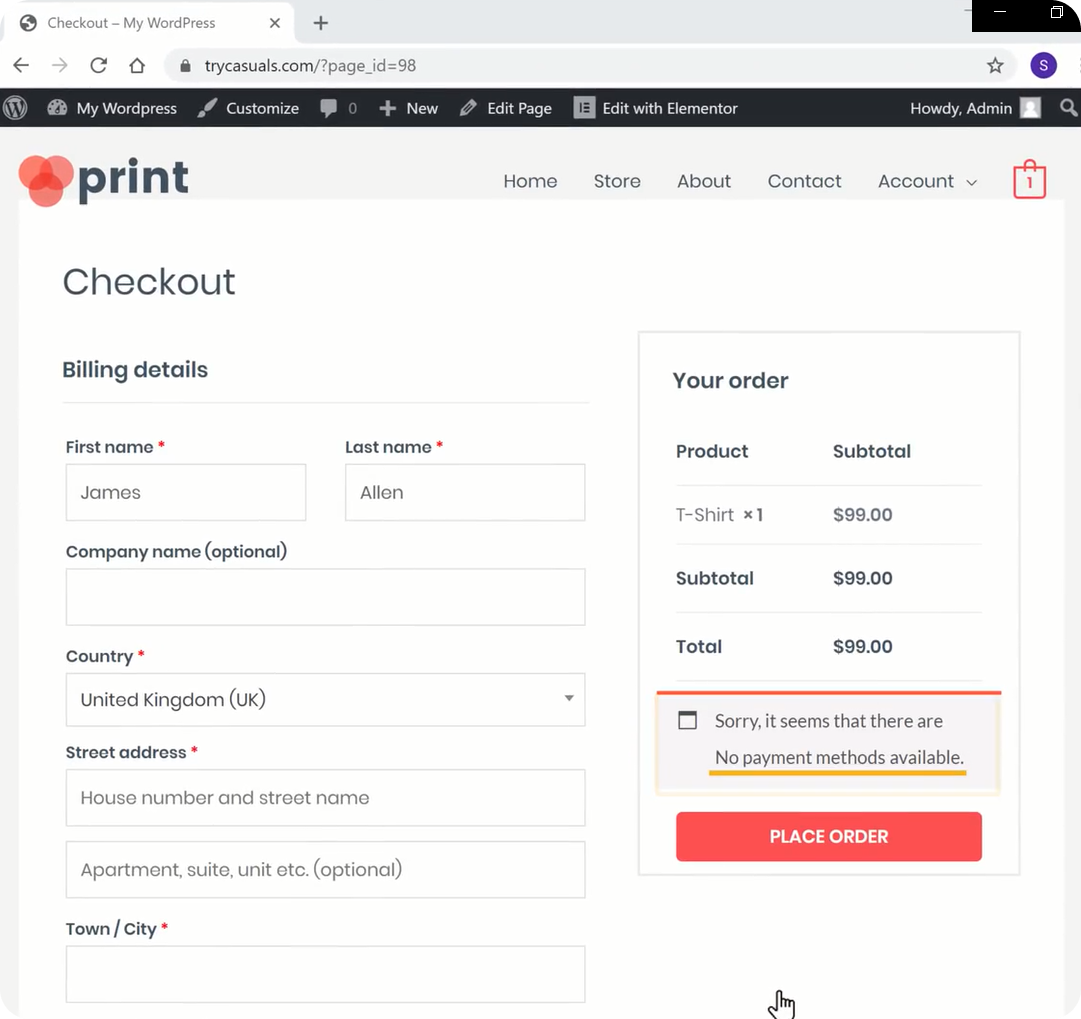
Ahora intentemos comprar el producto. Para comprar un producto, debe agregarlo al carrito, & haga clic en ver carrito & y luego haga clic en proceder a la compra.
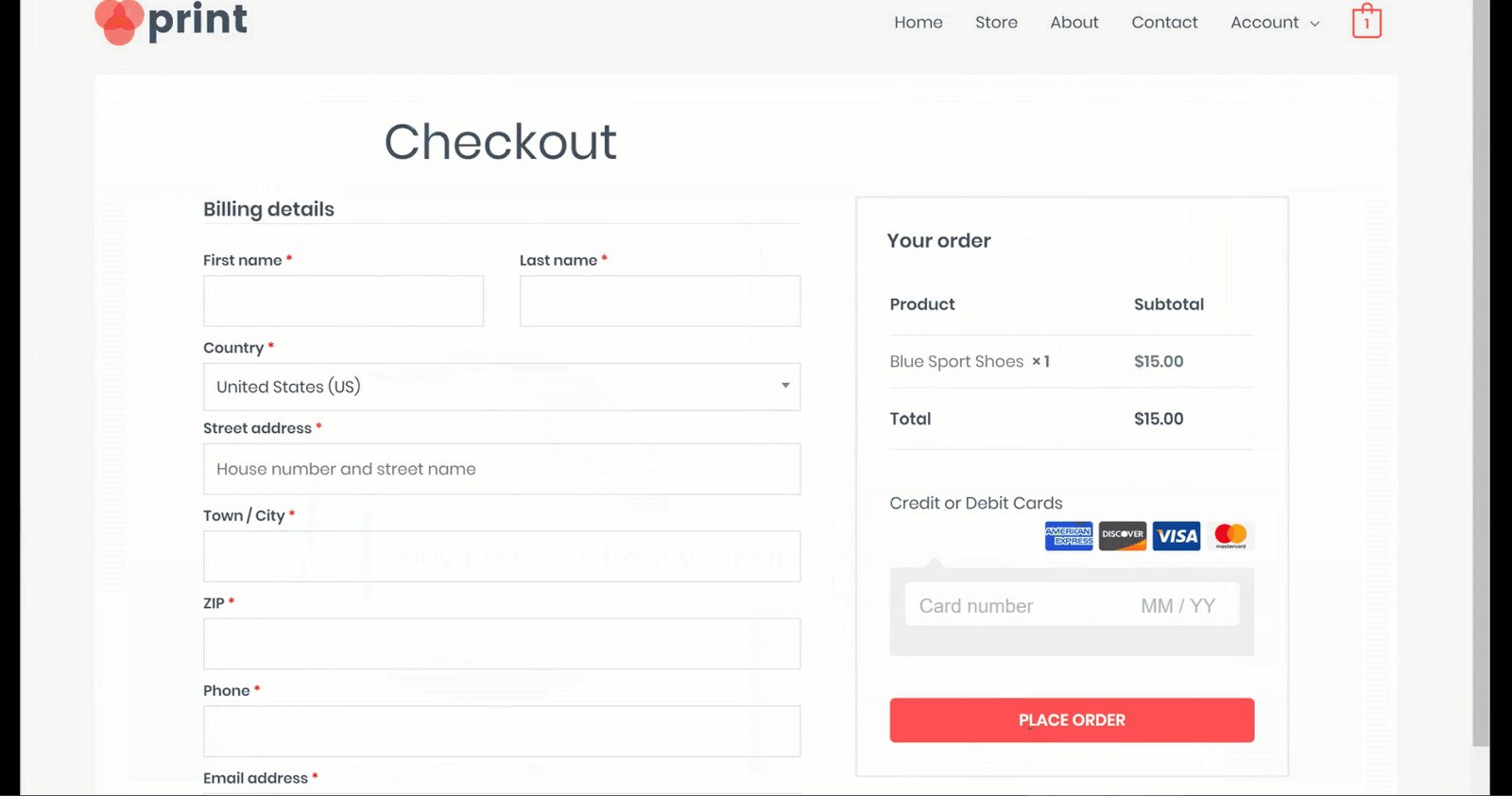
Se le llevará a la página de pago. Aquí, ingrese sus datos de facturación y seleccione Realizar pedido. Puede ver que está mostrando que no hay métodos de pago disponibles.

Pero, ¿qué es un método de pago? Permítanos explicarle, el método de pago es una forma en la que sus visitantes/clientes pagan por sus productos.
Así que procedamos al siguiente paso donde puedes ver cómo agregar el método de pago.
Paso 4: Agregar su Método de pago
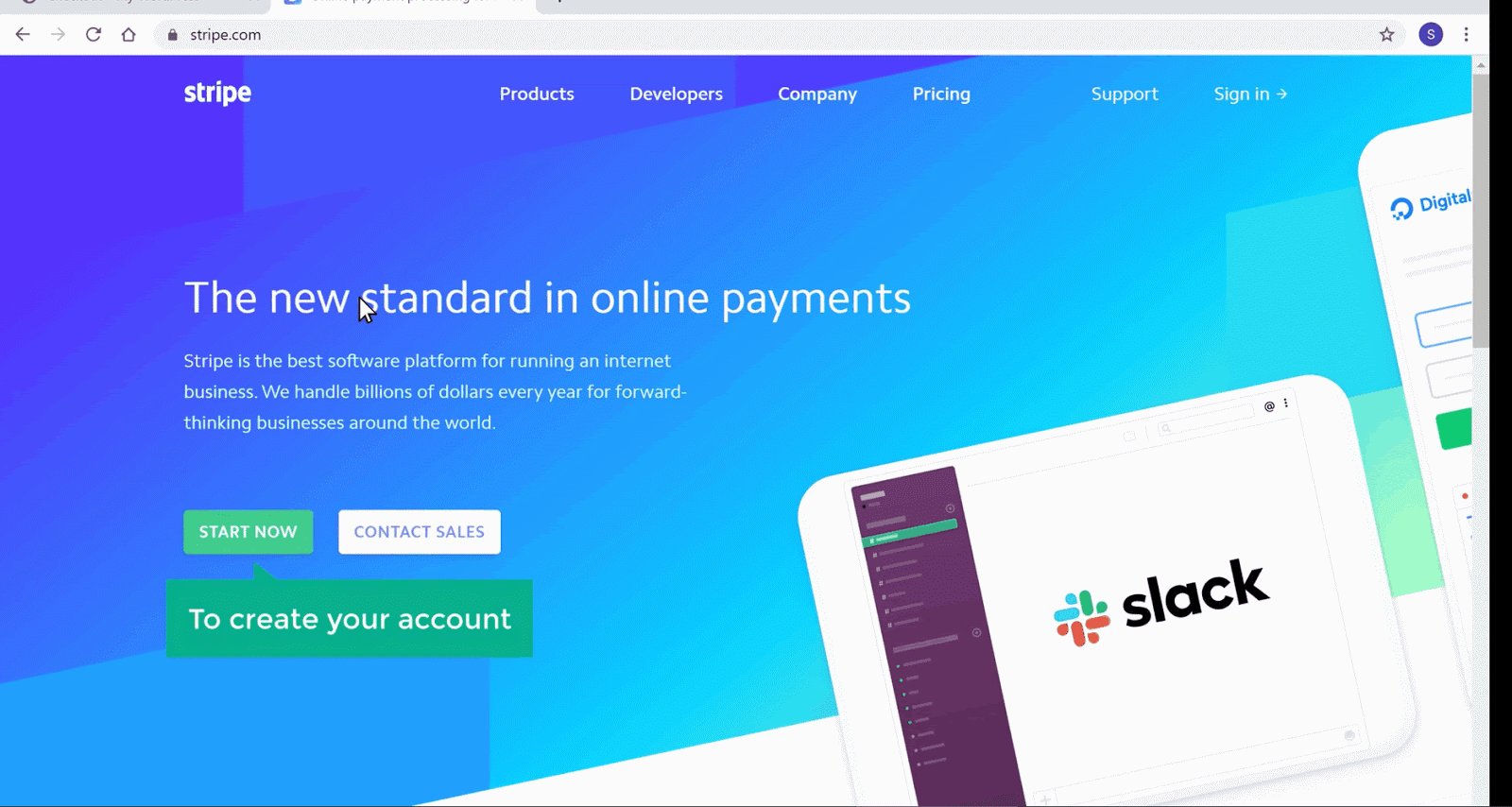
Para configurar su método de pago, debe crear una cuenta en Stripe. Stripe nos ayuda a recibir pagos cada vez que su cliente compra sus productos.
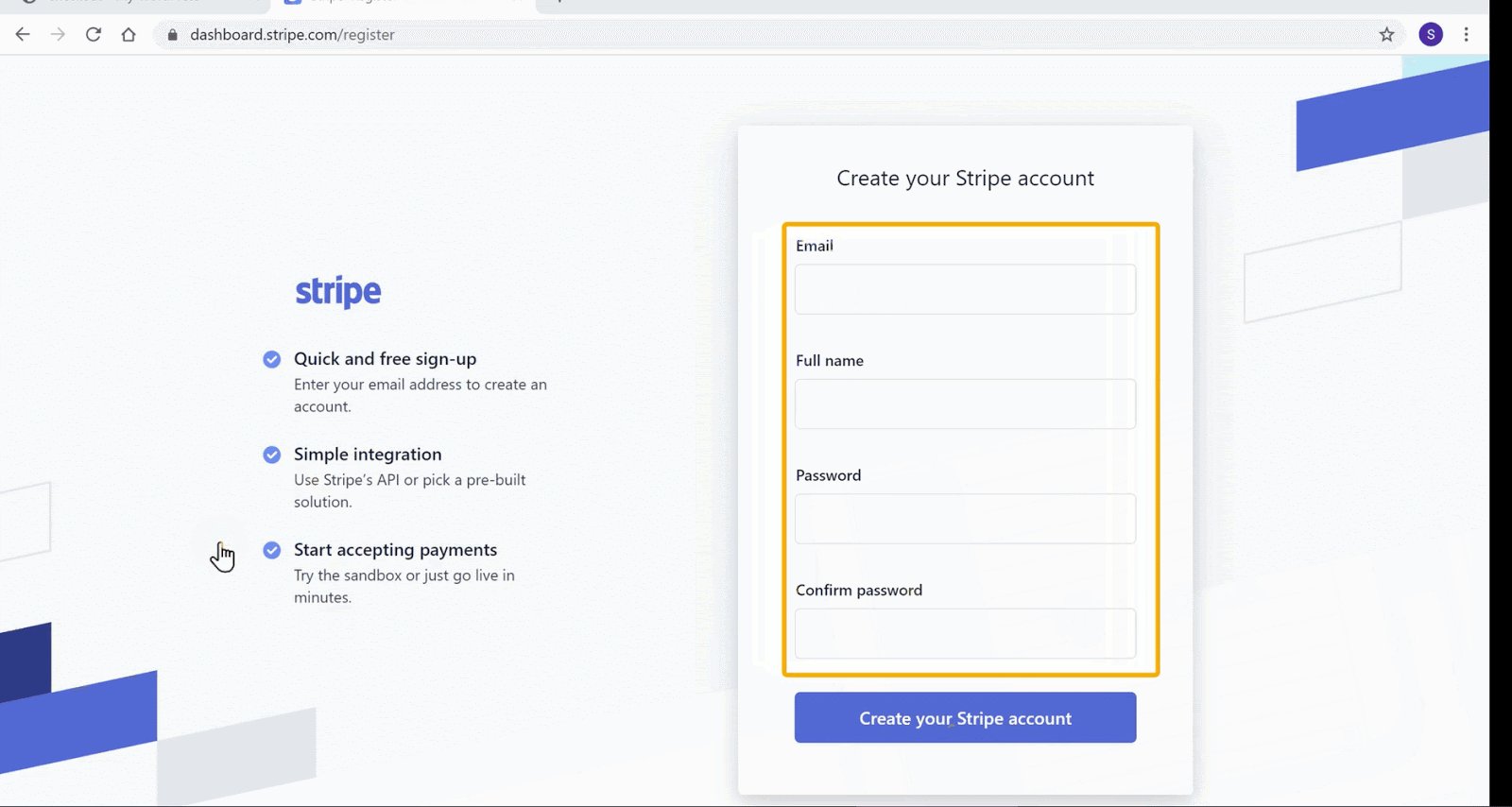
Para crear una cuenta, vaya a stripe.com & haga clic en comenzar ahora.
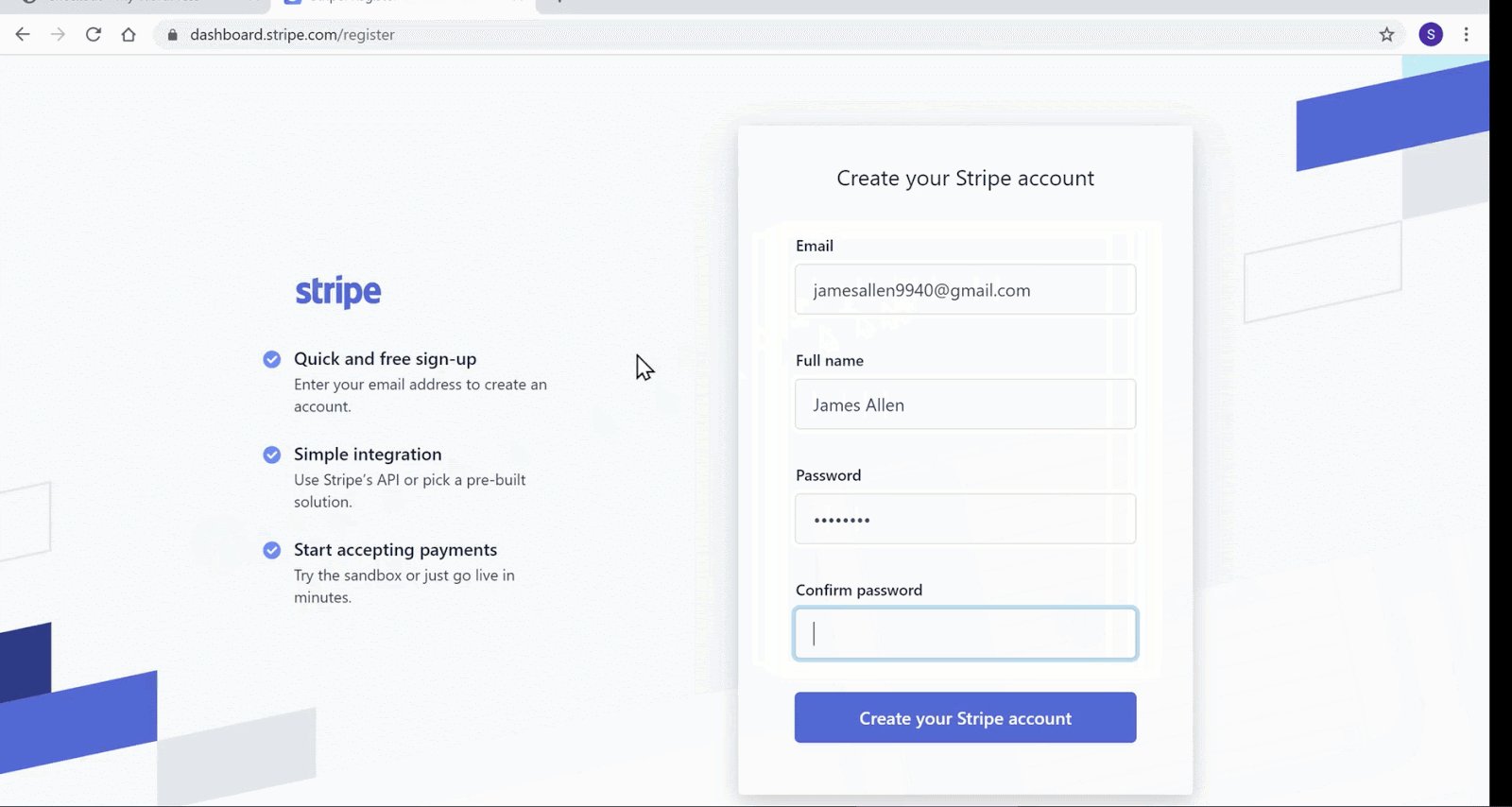
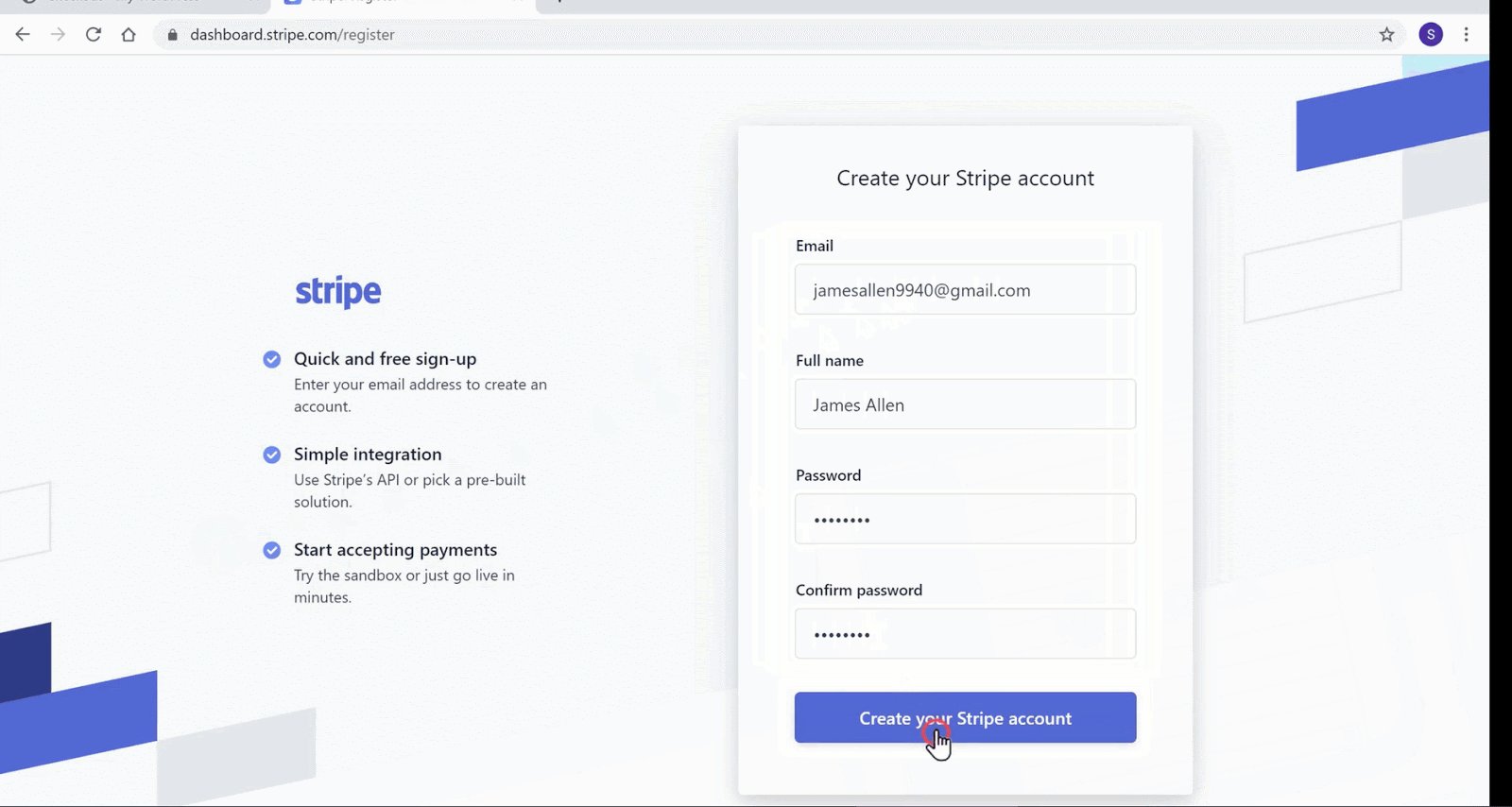
Introduce tus datos & haz clic en Crear tu cuenta de Stripe.

Una vez que haya creado su cuenta, debe activarla para recibir pagos. Haga clic en inicio para activar su cuenta.
Aquí, ingrese sus datos comerciales & y luego ingrese sus datos bancarios. Una vez que hayas ingresado todos los detalles, tu cuenta se activará.
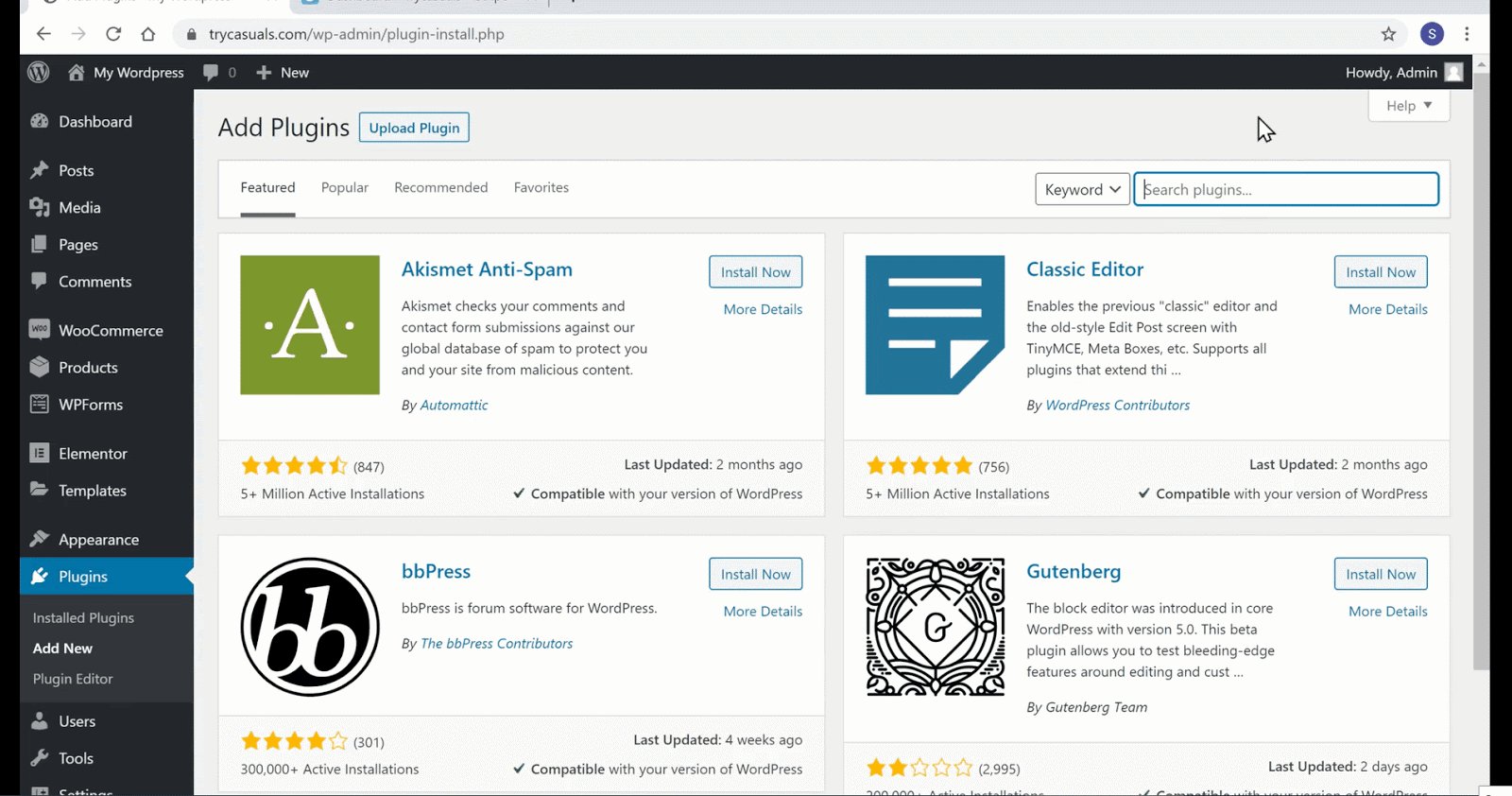
Ahora necesita conectar su stripe a su sitio web para que su cliente/visitante pueda pagar por su producto. Ahora, necesitas instalar Stripe para el plugin WooCommerce. Para hacer eso, vuelve a tu panel de administración. Vaya a plugins & haga clic en agregar nuevo.
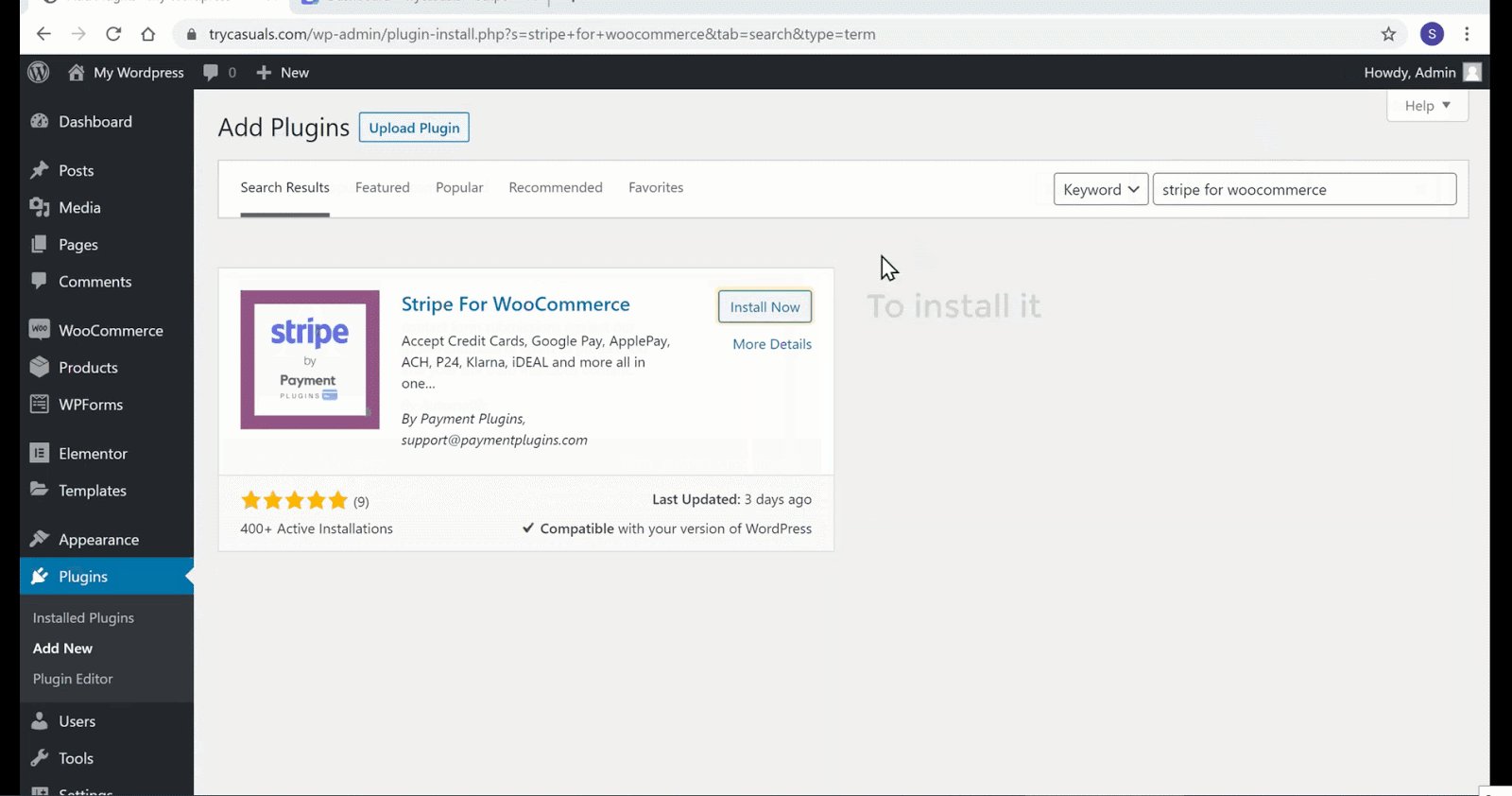
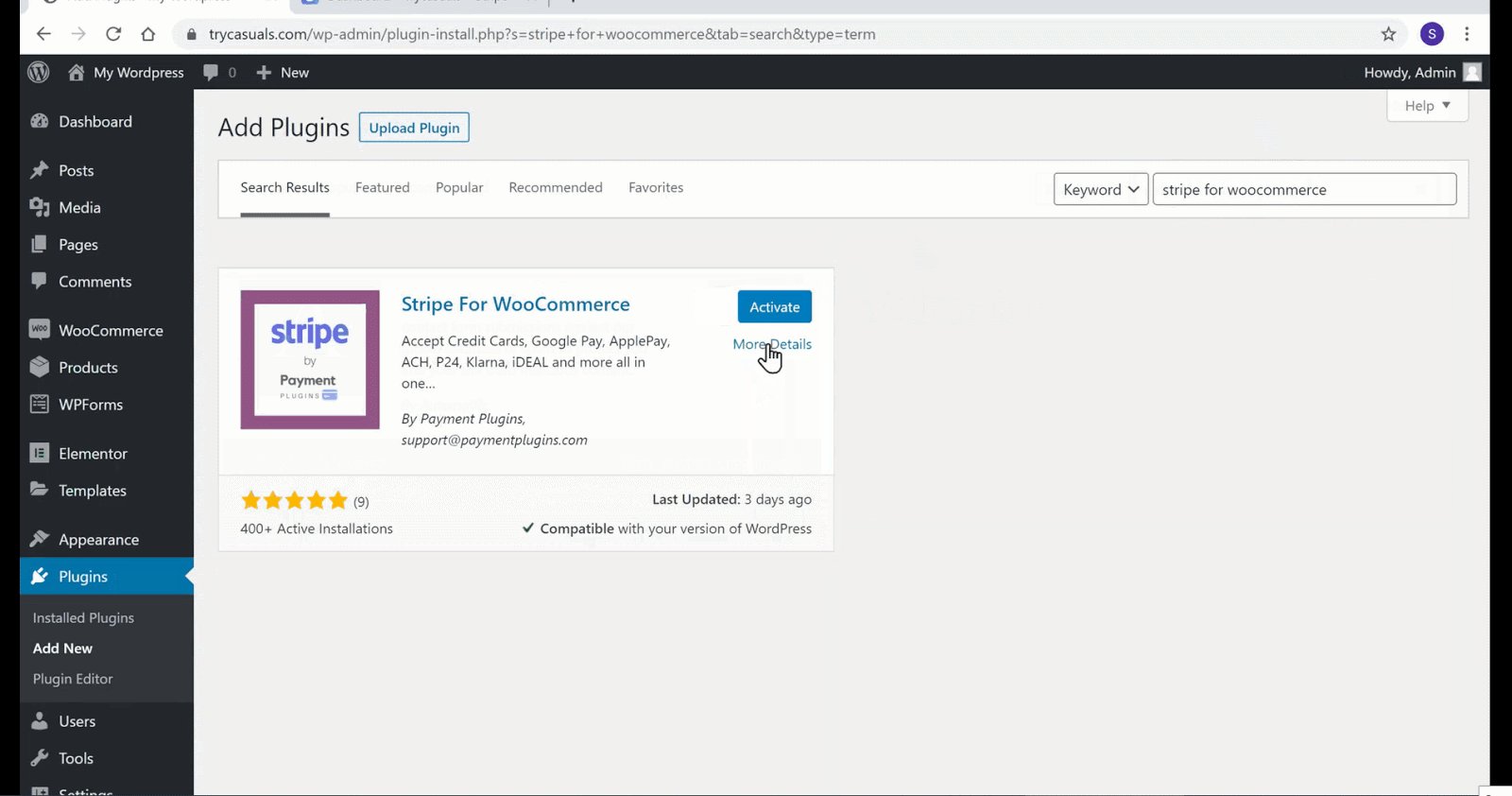
Se le llevará a la página de complementos, busque Stripe Para WooCommerce aquí. Una vez que se muestre el complemento, haga clic en instalar & activarlo.

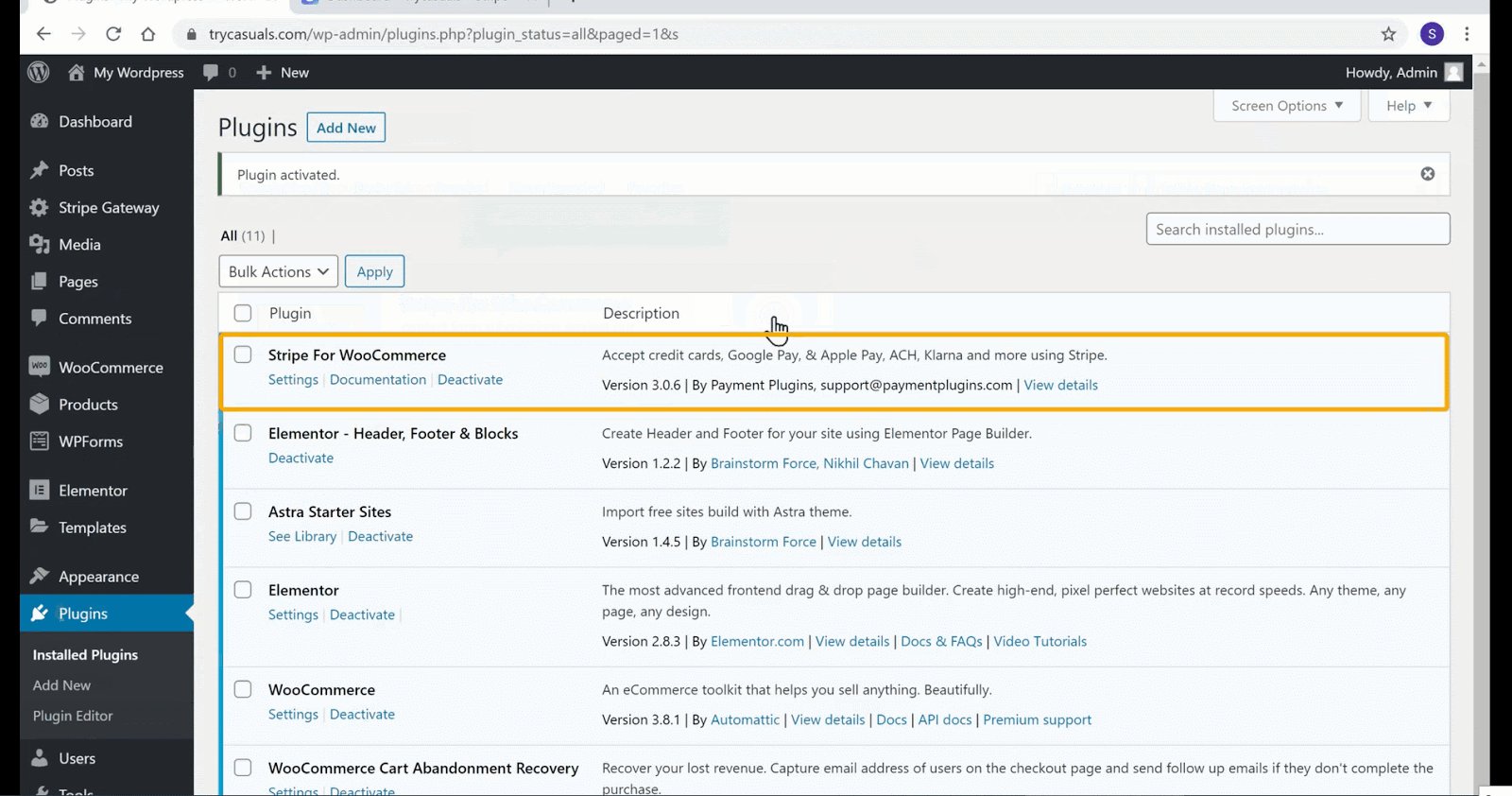
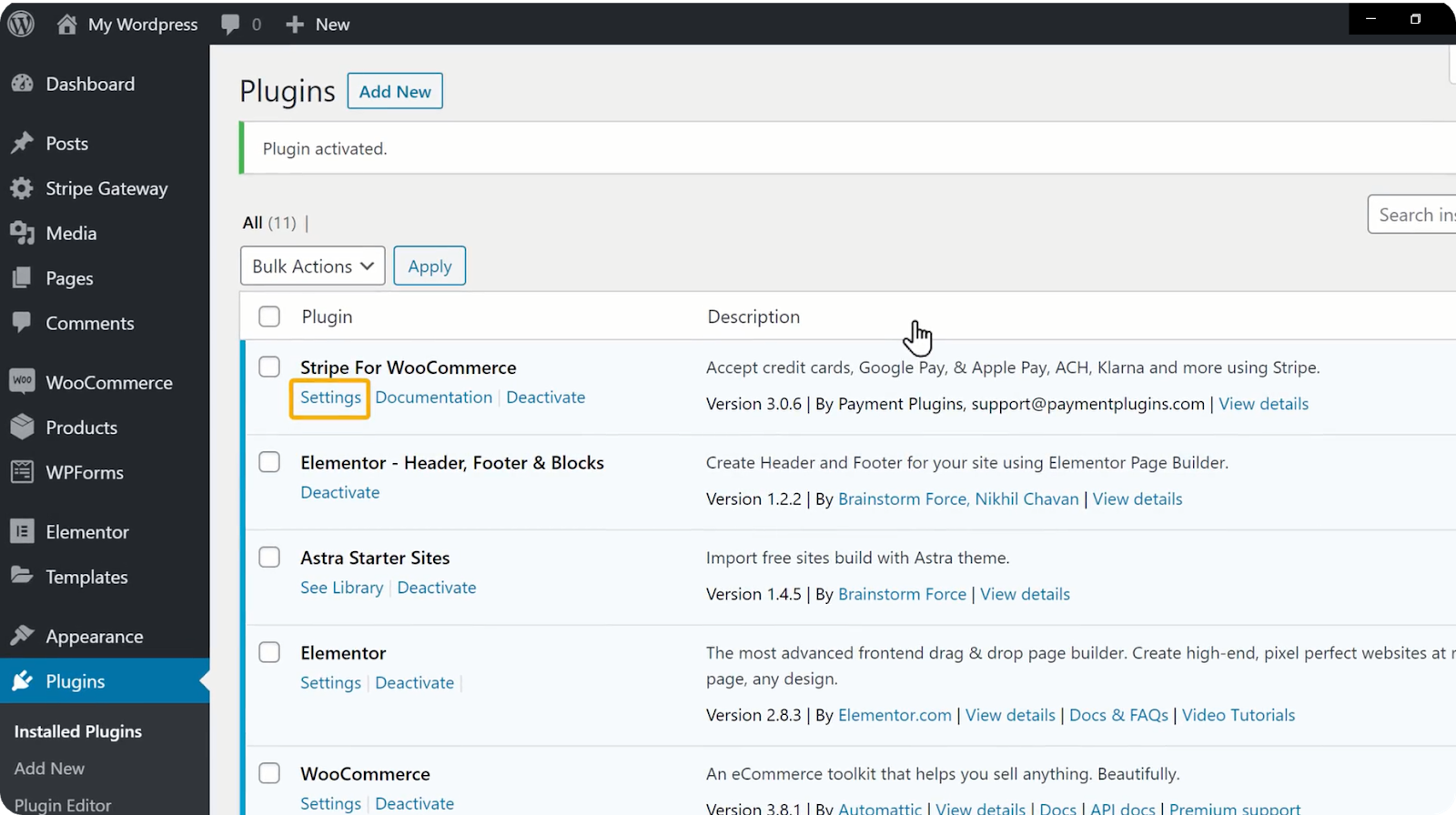
Una vez que lo haya activado, haga clic en Configuración. Aquí, debe pegar las claves API de su cuenta de stripe.

Para copiar las claves de API, vuelva a su cuenta de Stripe & haga clic en las claves de API una por una. Una vez que haya hecho clic en las teclas, se copiará automáticamente. Ahora puede pegar las teclas aquí & haga clic en guardar cambios.
En el momento en que haces clic en Guardar cambios, tu cuenta de stripe se conecta al sitio web.
Así que todo listo para la compra. Ahora, intenta comprar un producto en tu tienda al igual que tu cliente compra un producto en tu sitio.
Ve a tu tienda & haz clic en el producto que quieres comprar. Te llevará a la página del producto. Ahora haga clic en Agregar al carrito & y luego haga clic en Ver carrito para ver los productos que ha agregado a su carrito.
Haga clic en Proceder a la compra. Te llevará a la página de pagos. Has notado algo nuevo, ¿verdad? Sí, tu método de pago está conectado correctamente a tu sitio web. Ahora, ingrese su dirección, detalles de la tarjeta & haga clic en realizar pedido.
Tras el pago exitoso, se confirma su pedido. Así es como sus clientes compran productos de su sitio.
¿Te preocupa cómo saber si alguien realiza un pedido desde tu sitio web? No se preocupe, veamos cómo sabremos cuándo alguien hace un pedido.
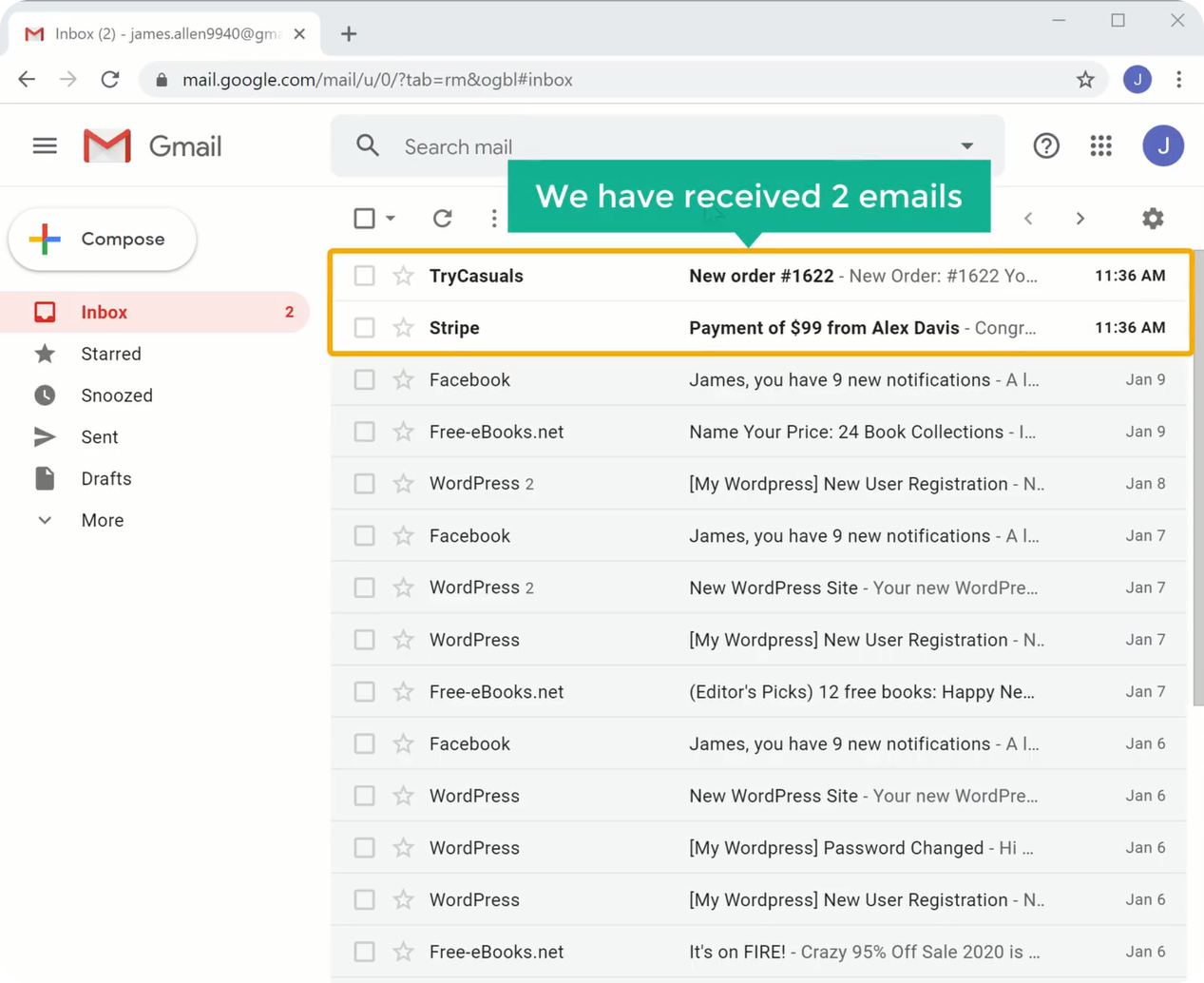
Cuando alguien realiza un pedido, recibirá dos correos electrónicos en su correo electrónico (que ha utilizado para crear este sitio web), uno de WordPress & y el otro de Stripe como este.

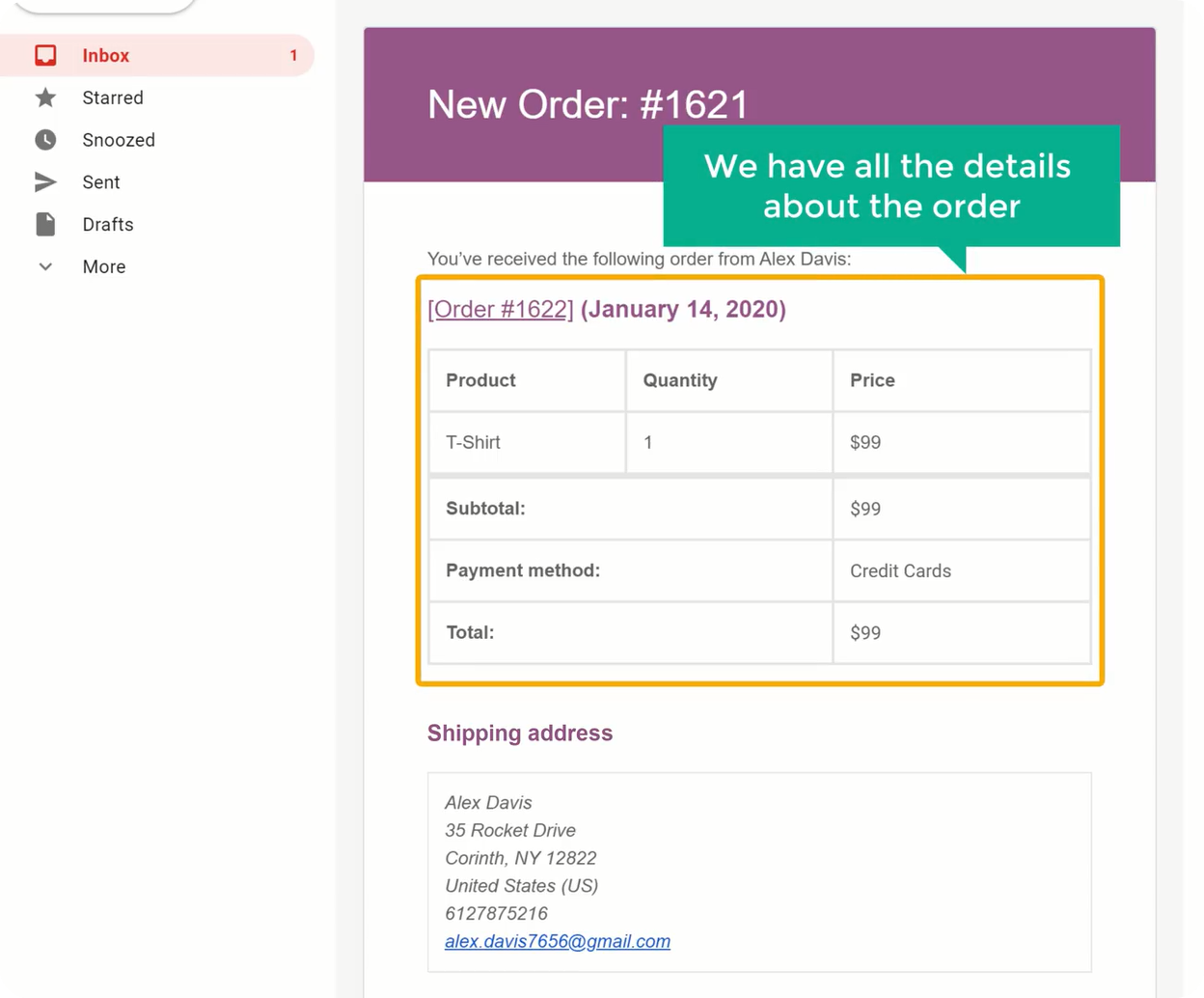
Ahora abre tu bandeja de entrada de correo electrónico & abre el correo electrónico que has recibido de WordPress. Puede ver que ha recibido todos los detalles sobre el pedido.

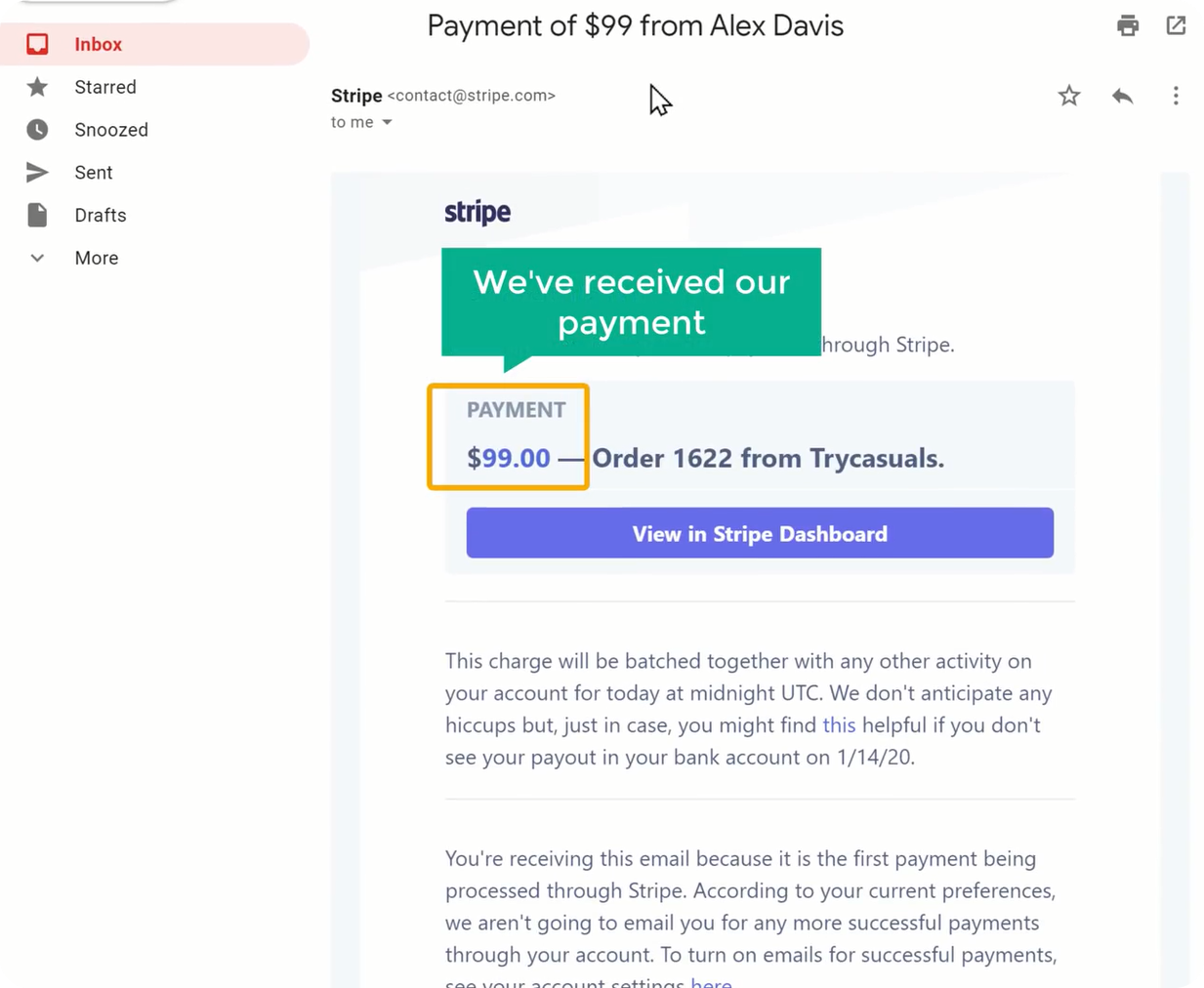
Ahora, abra el otro que haya recibido de Stripe. Aquí puede ver los detalles sobre el pago.

Así es como sabes cuándo alguien compra un producto en tu sitio. Después de recibir estos dos correos electrónicos, puede comenzar a entregar su producto.
Ahora has visto cómo sabes cuándo un cliente compra un producto, pero cómo tus clientes pueden rastrear el producto después de que te lo hayan comprado. Así que veamos cómo sus clientes pueden rastrear sus productos.
Después de comprar un producto, recibirán dos correos electrónicos en su correo electrónico, uno con los detalles del pedido & y el otro con los detalles de su cuenta.
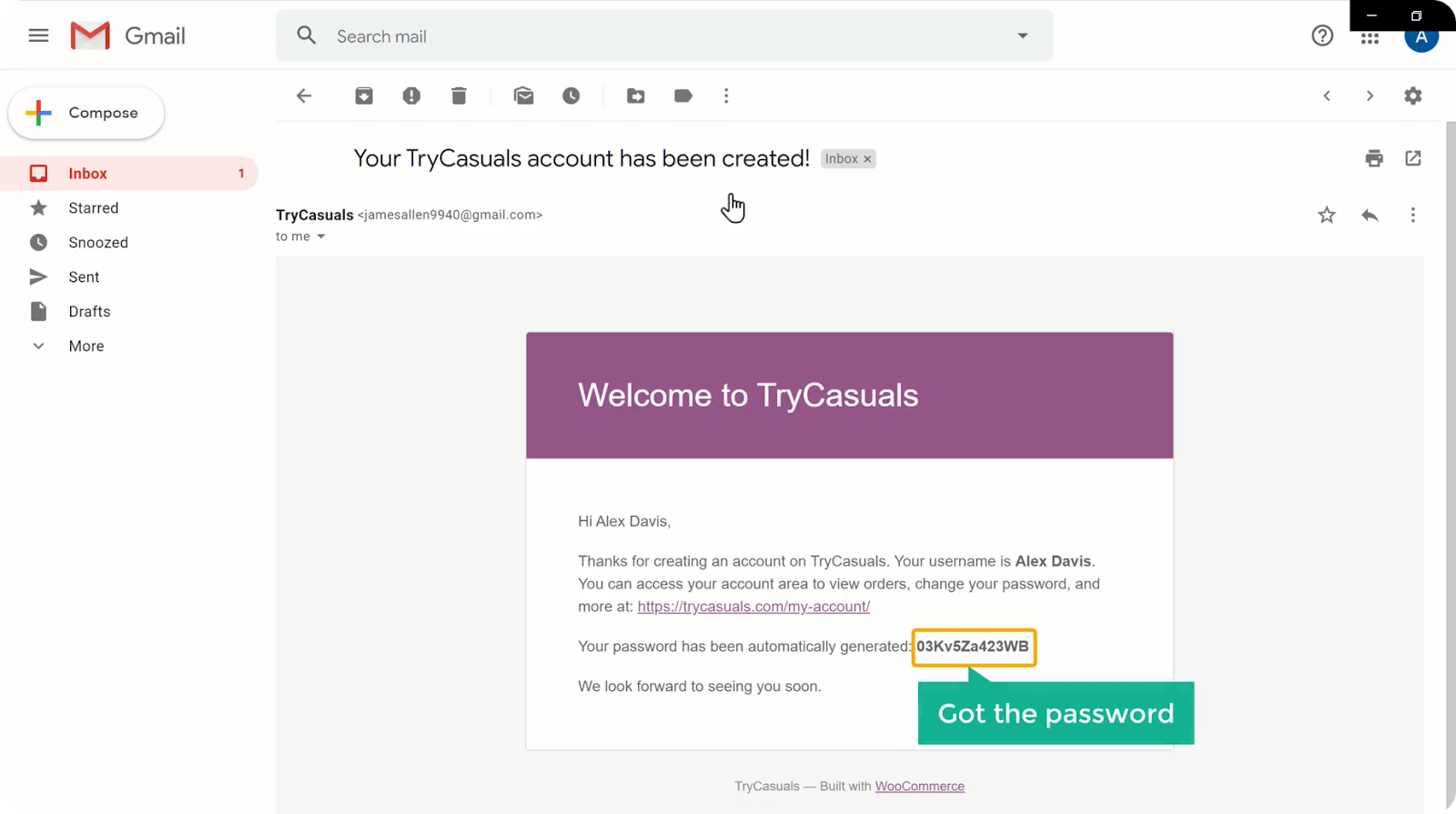
Ahora abre tu bandeja de entrada de correo electrónico & abre el primer correo electrónico que hayas recibido de WordPress.

Puede ver que se le ha dado una contraseña a su cliente. Si su cliente desea volver a iniciar sesión en su sitio web, puede ir a su sitio & haga clic en mi cuenta. Ahora deben ingresar su dirección de correo electrónico & la contraseña que recibieron por correo electrónico.
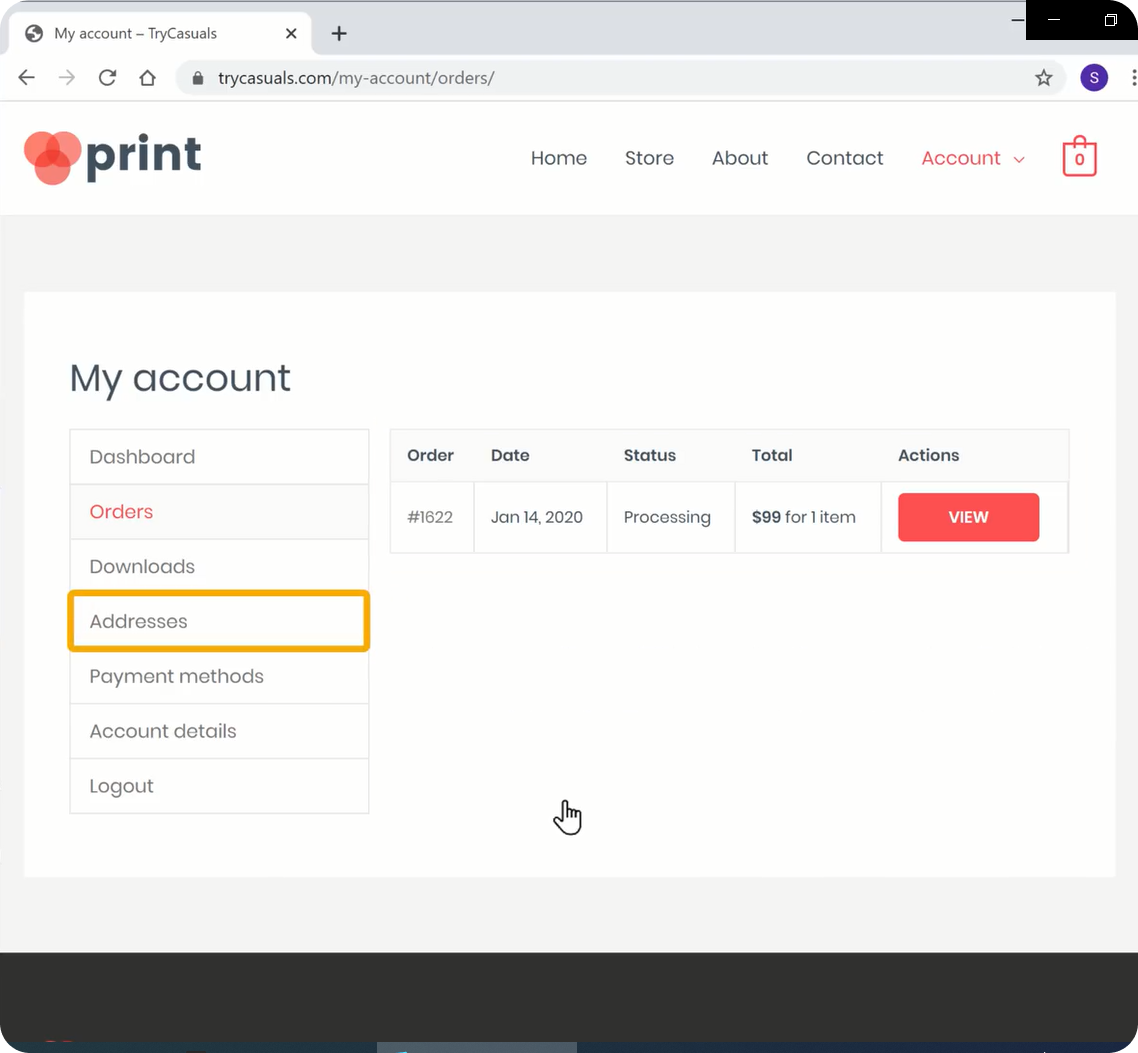
Los llevará a la página de pedidos. Este es el lugar donde pueden obtener información de seguimiento de sus pedidos.
Si desean agregar / editar sus direcciones, pueden hacerlo yendo a la opción de direcciones presente en el lado izquierdo.

Así es como sus clientes pueden rastrear sus pedidos & actualizar los detalles de su cuenta si lo desean.
Ahora has terminado de configurar tu tienda con un método de pago.
¿Siente que su sitio web no se ve bien? No se preocupe, podemos cambiar el aspecto de su sitio web con tanta facilidad.
Así que vamos a la siguiente parte, donde cambiamos el aspecto de su sitio web.
Parte 4: Cambiar el aspecto de su sitio web
Como ya se ha dicho, Elementor es un creador de páginas de arrastrar y soltar que lo ayuda a crear las páginas de su sitio web fácilmente. Así que vamos a cambiar el aspecto de tu sitio web usando Elementor. En esta parte, vamos a,
- Edite el Contenido de su página
- Agregue productos a la Página de inicio
- Cambie el Logotipo del Sitio web
- Cambie el Menú del sitio web
Paso 1: Editar el contenido de tu página
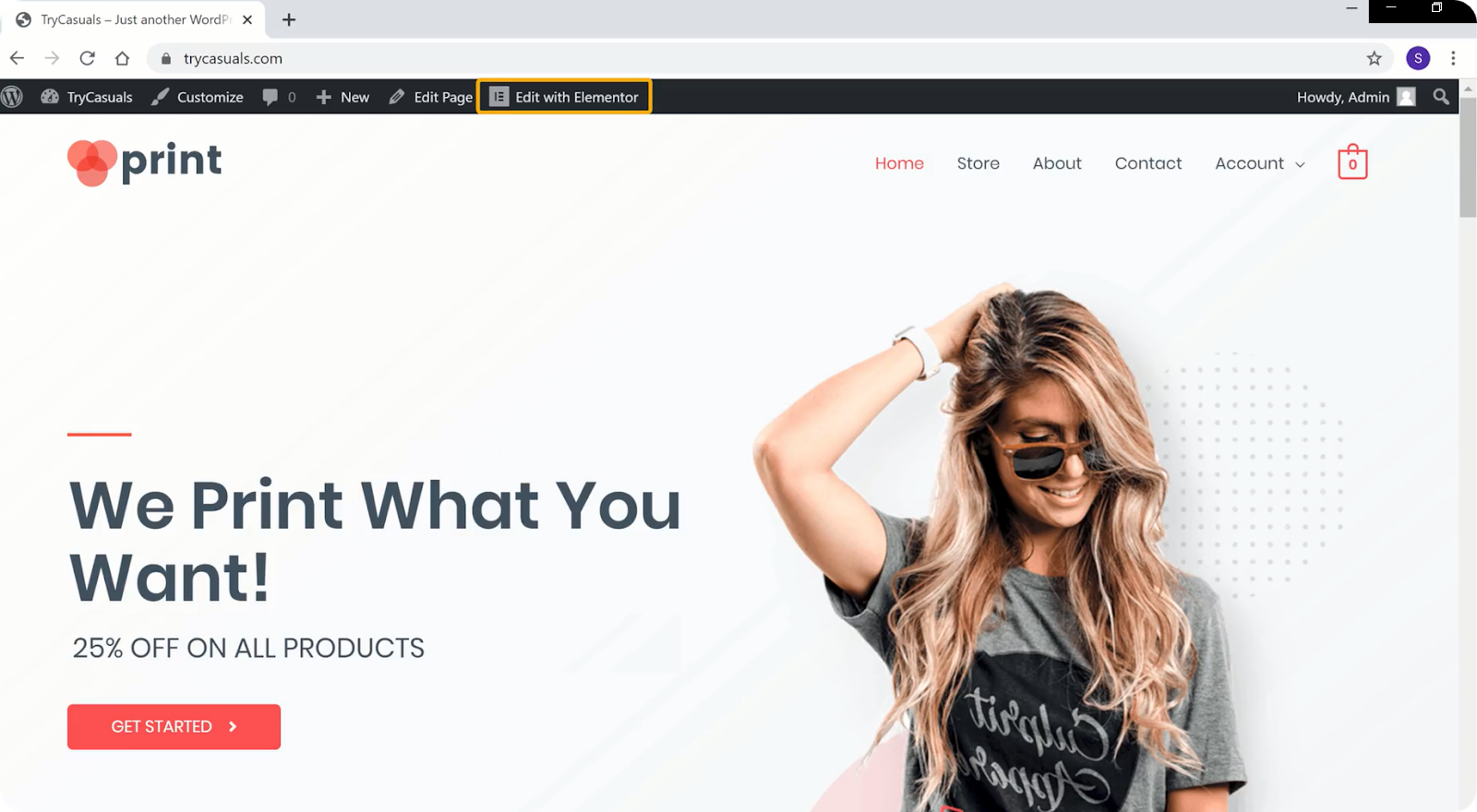
Si quieres editar el contenido de cualquier página usando Elementor, ve a esa página & haz clic en Editar con Elementor.

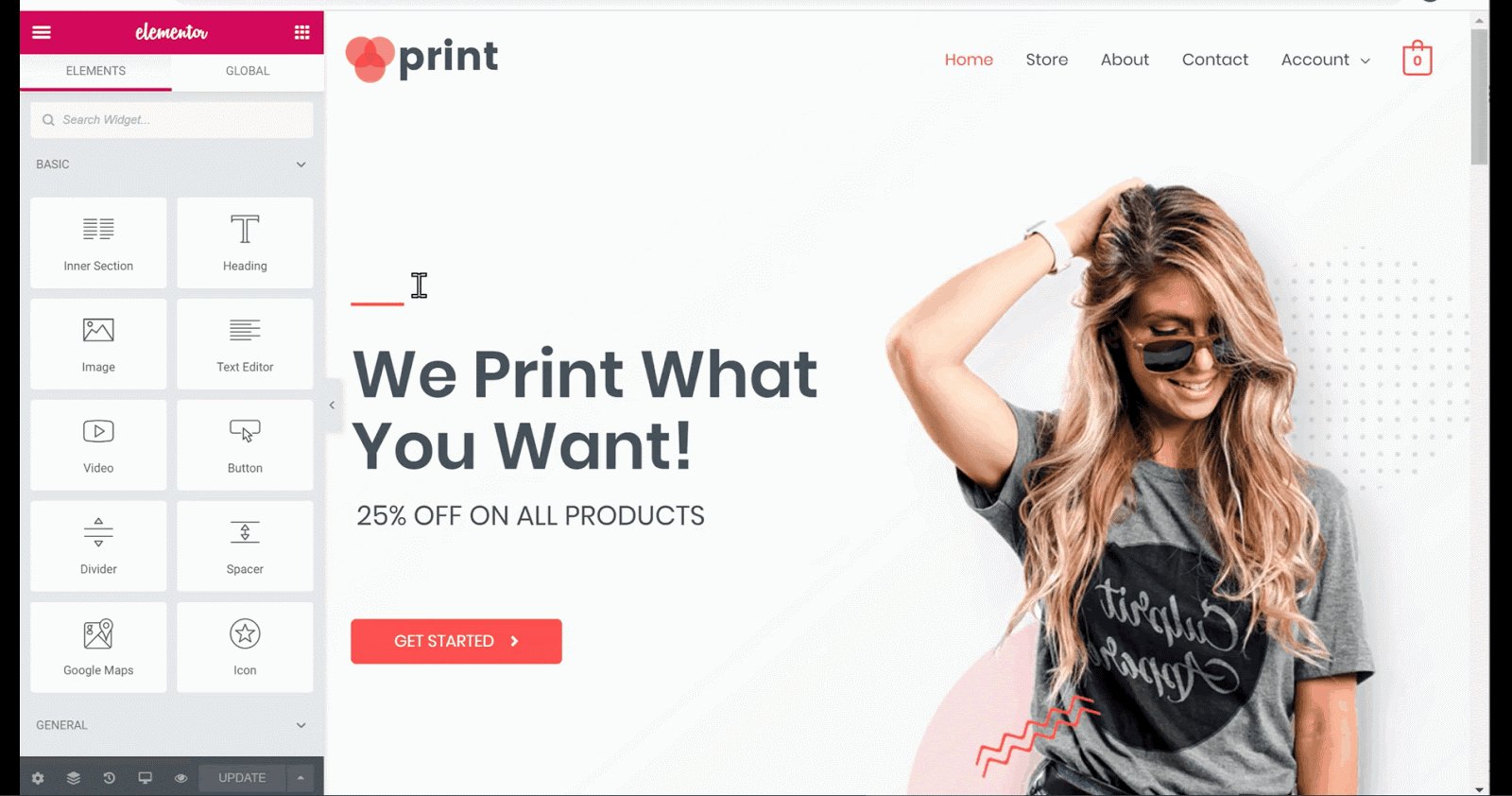
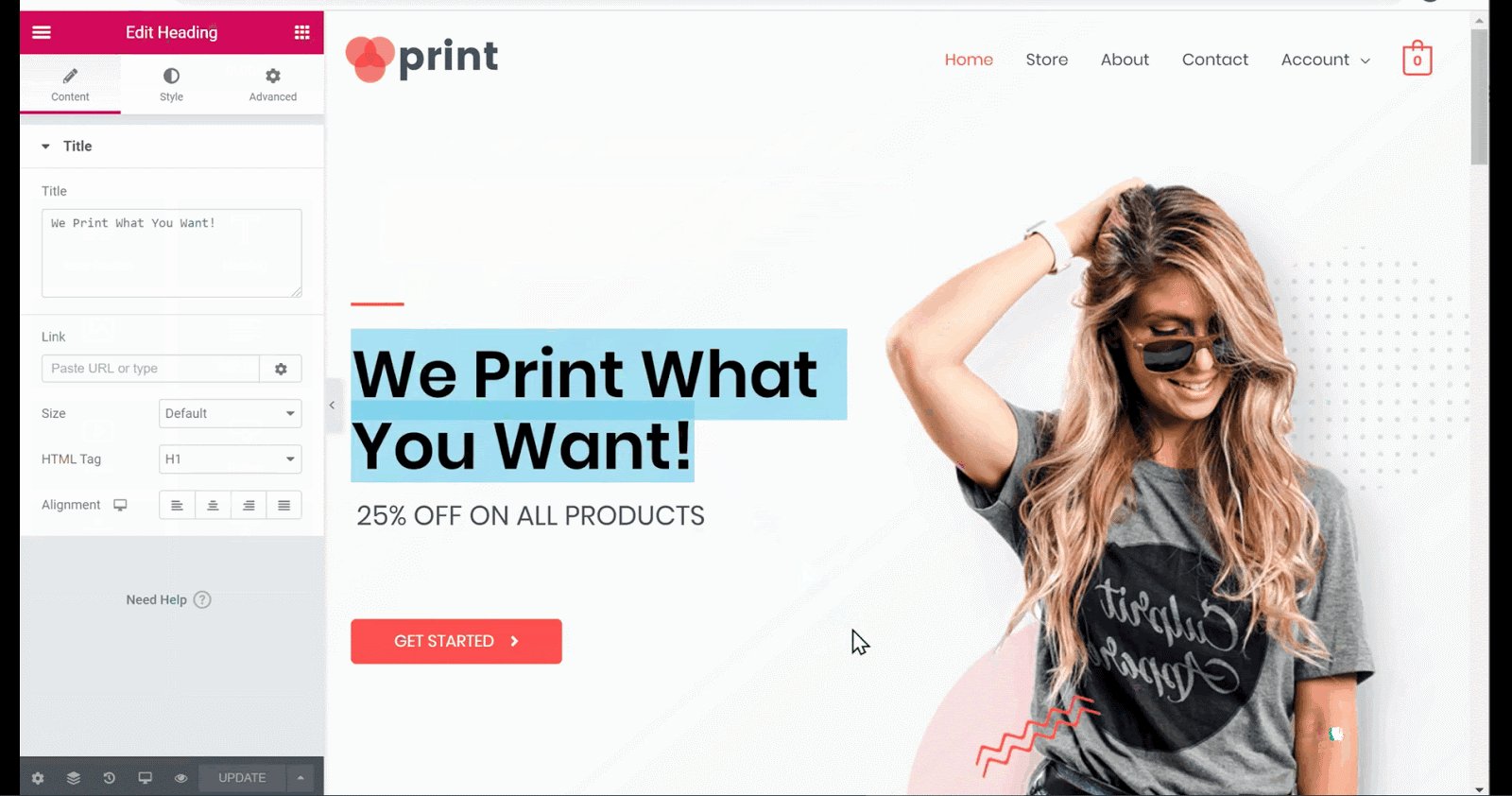
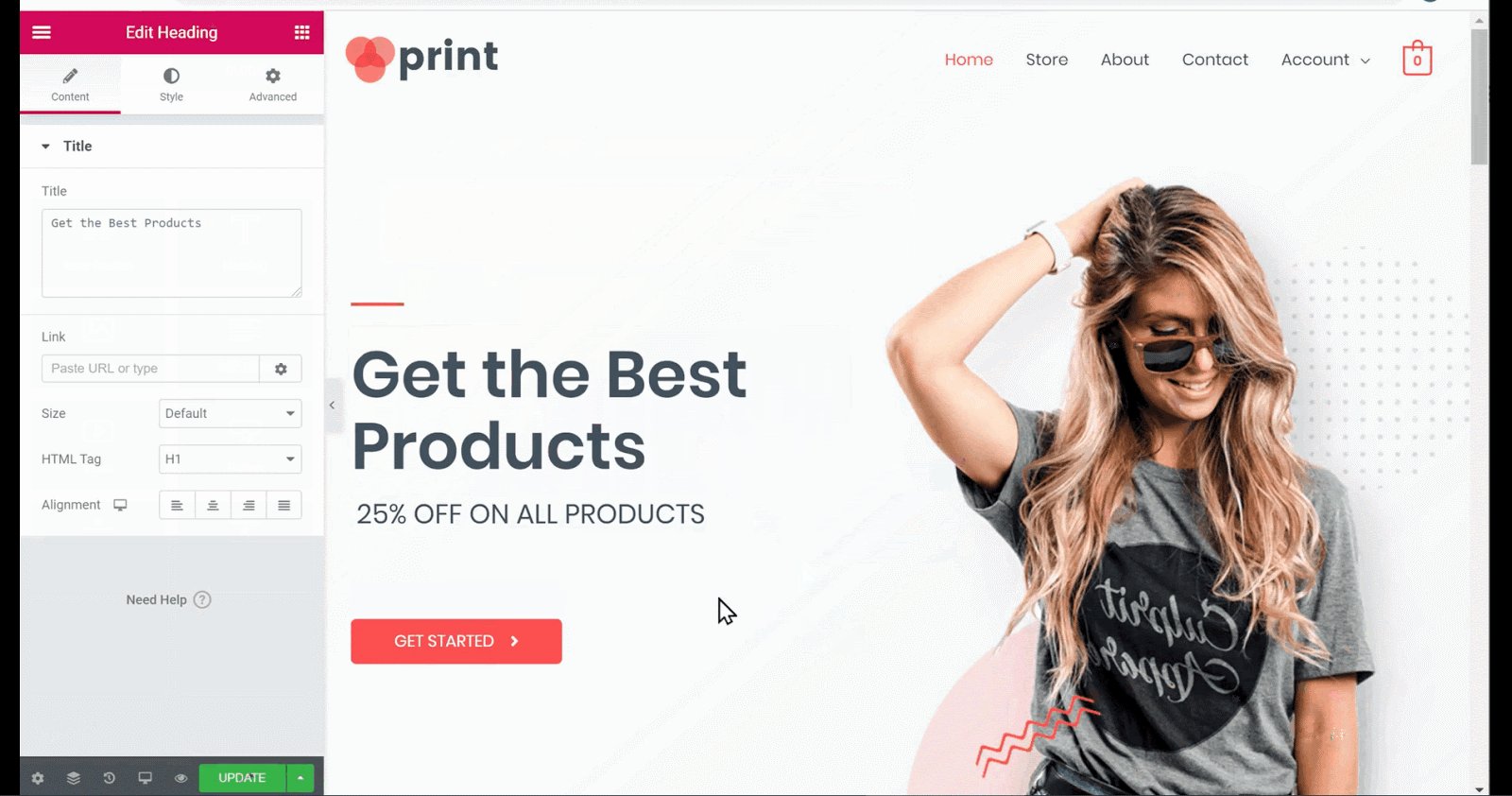
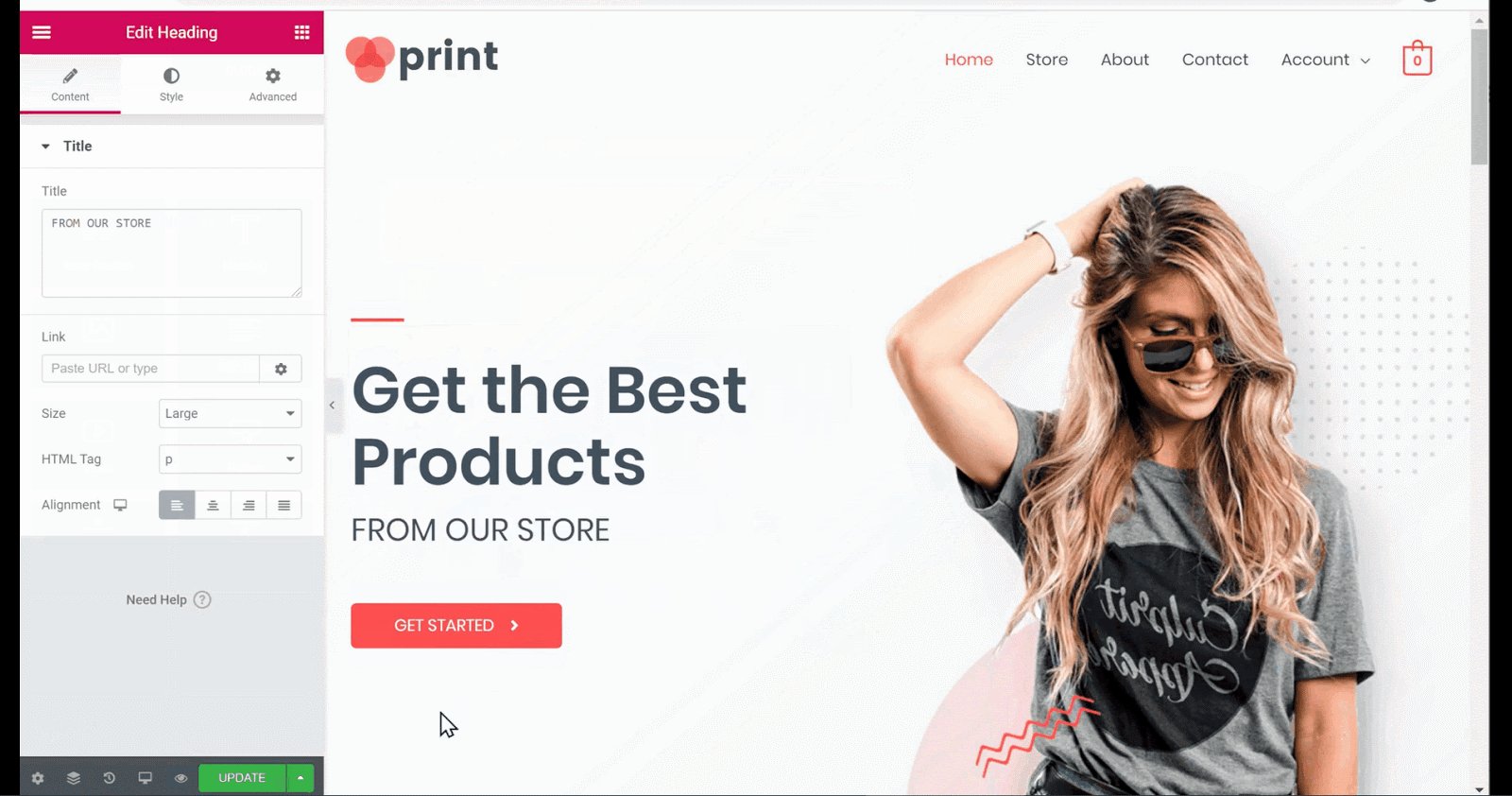
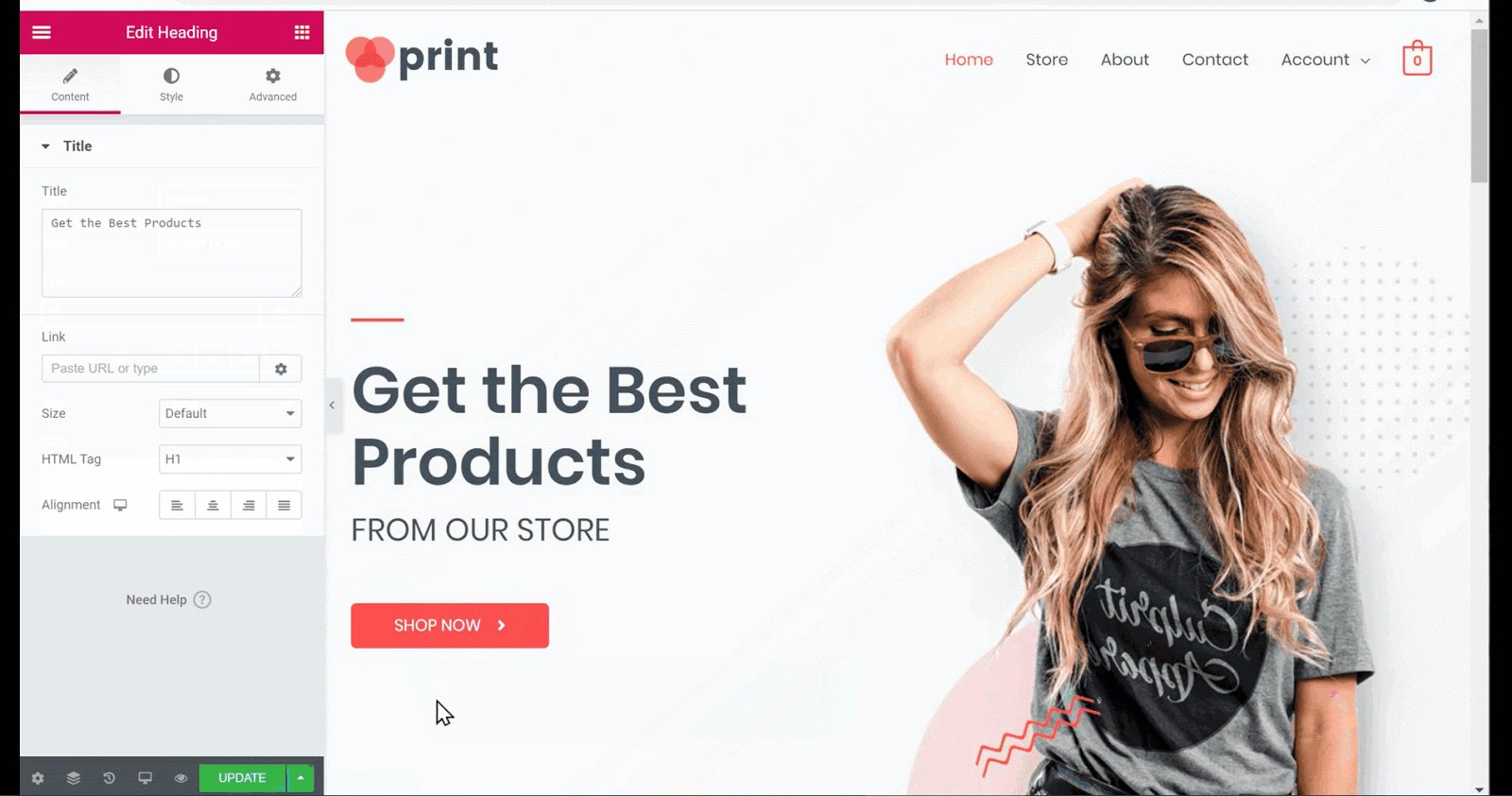
Se le llevará a la sección de edición donde podrá editar el diseño de su página. Ahora, si desea editar el encabezado, debe seleccionar el texto. Después de seleccionar el texto, comience a escribir el texto que desee.

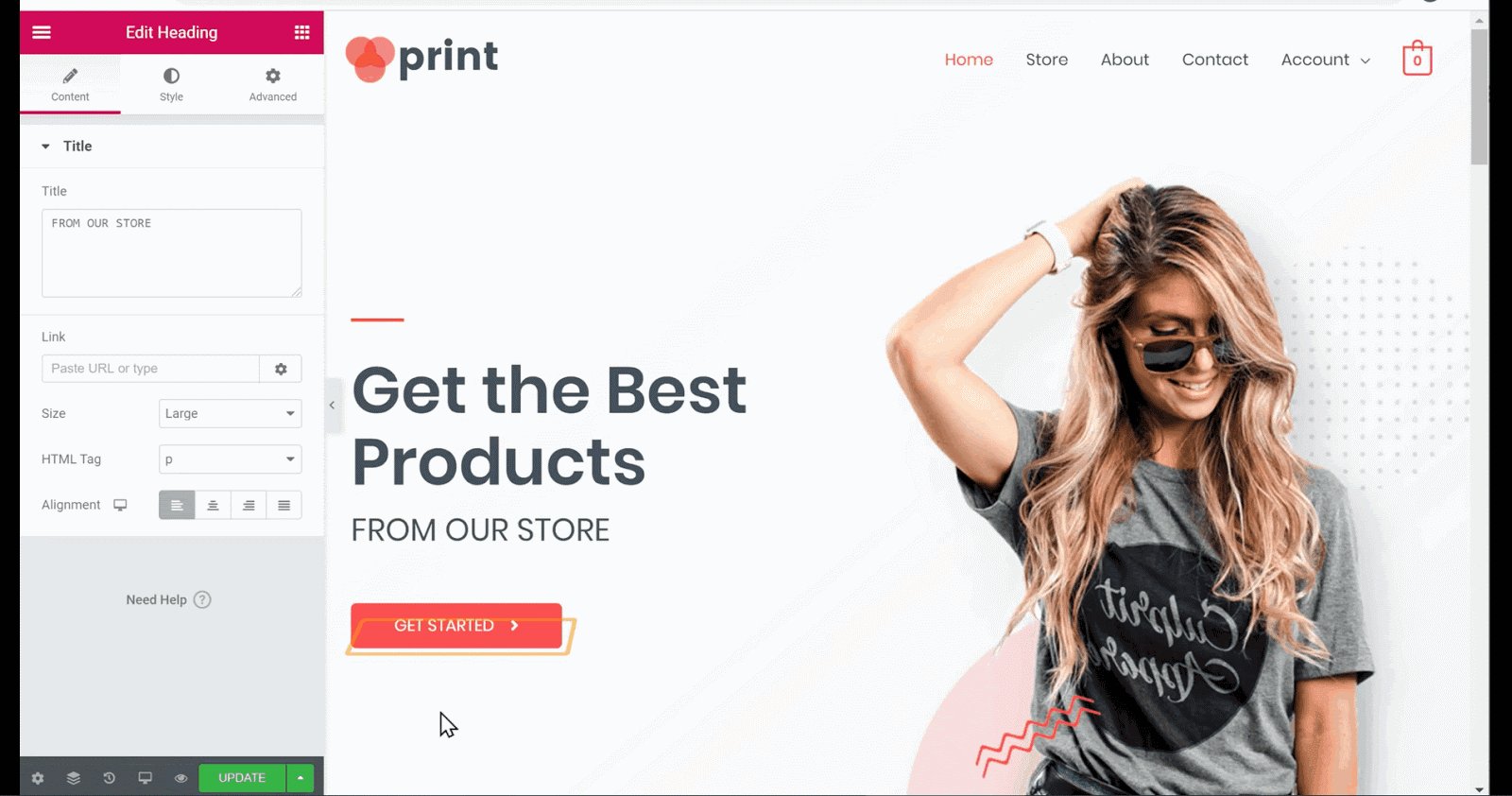
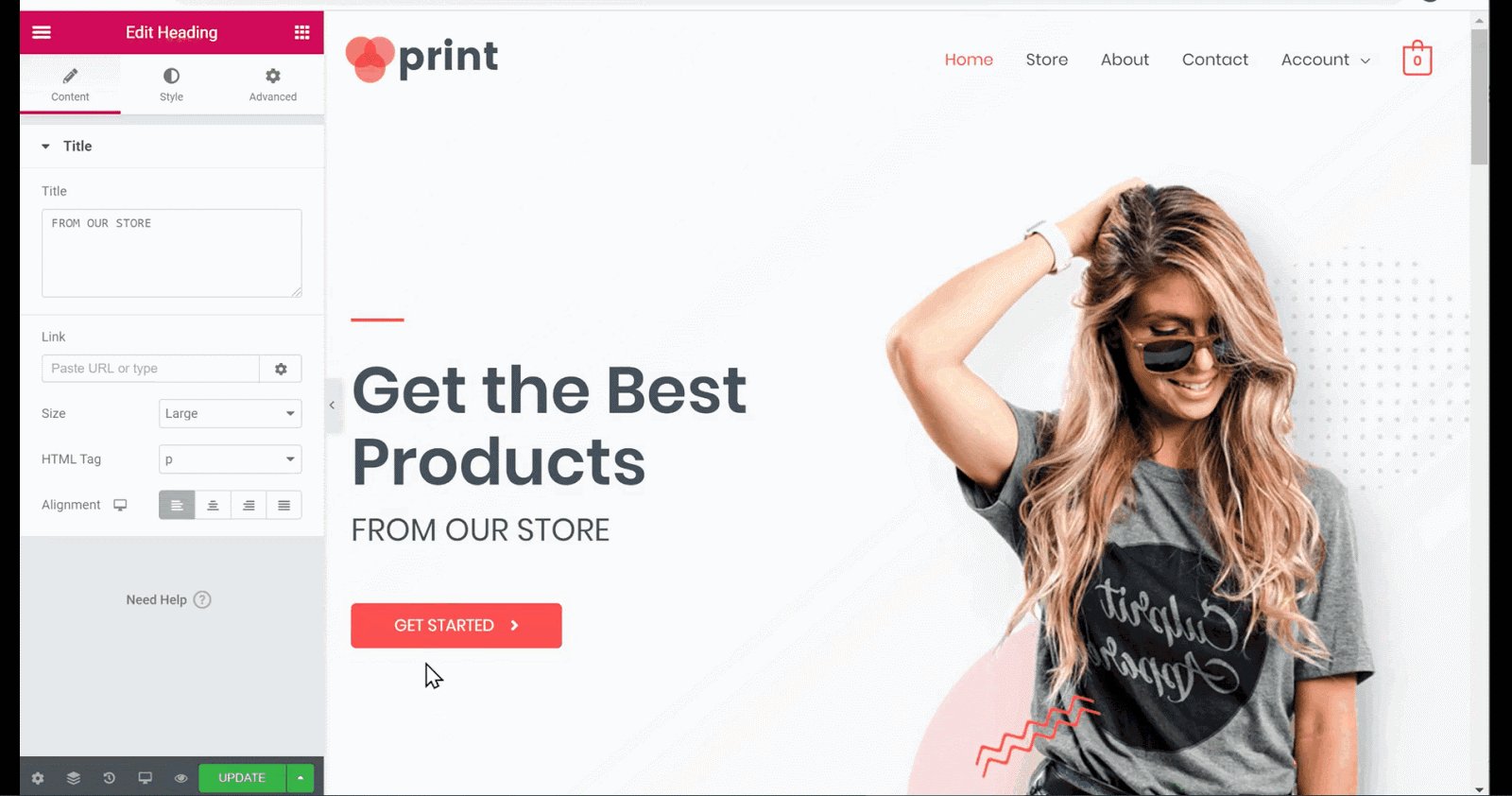
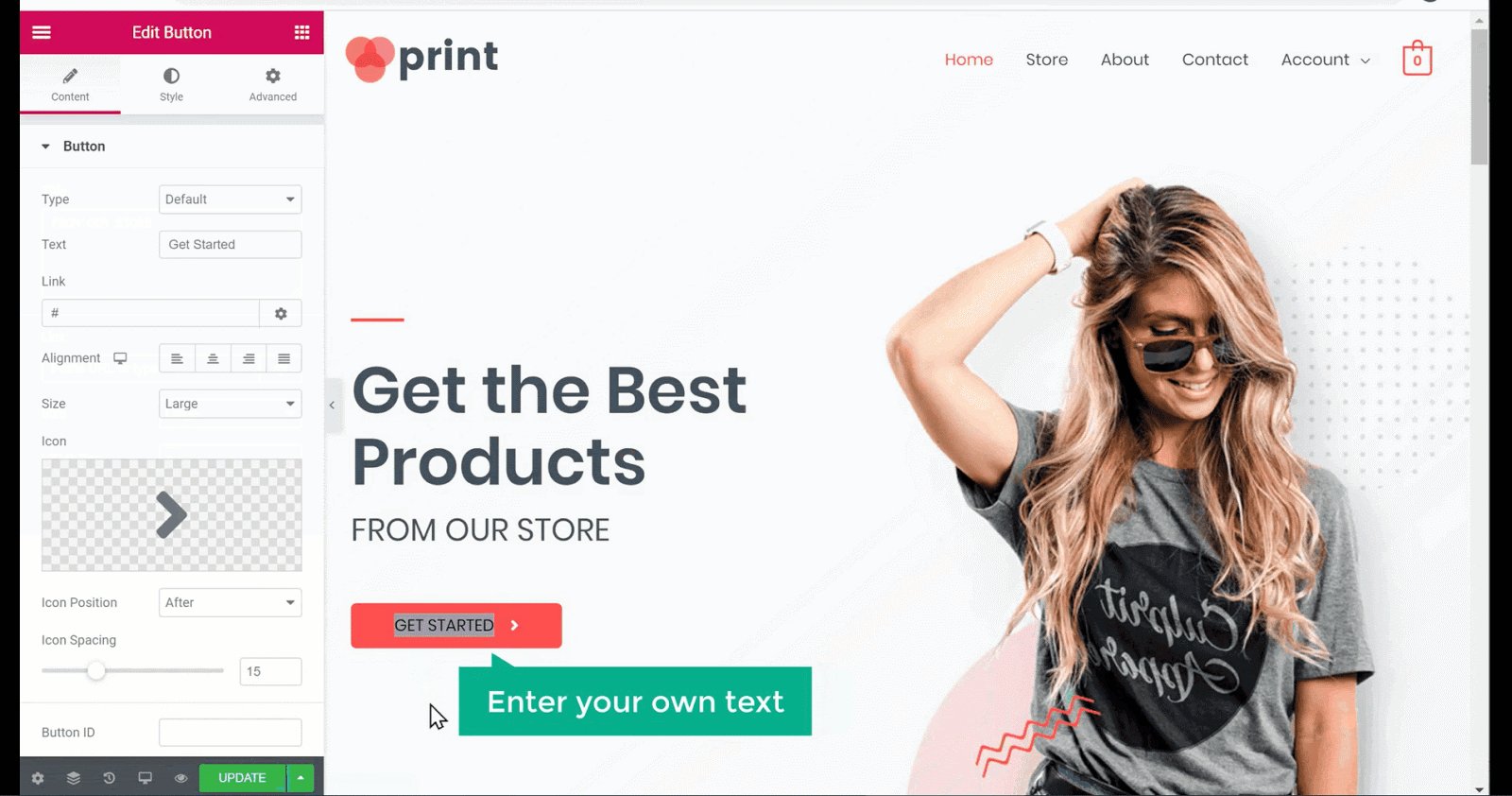
Similar al encabezado, si desea cambiar el texto del botón, seleccione el texto & comience a escribir. Si desea editar cualquier texto, repita el mismo proceso.

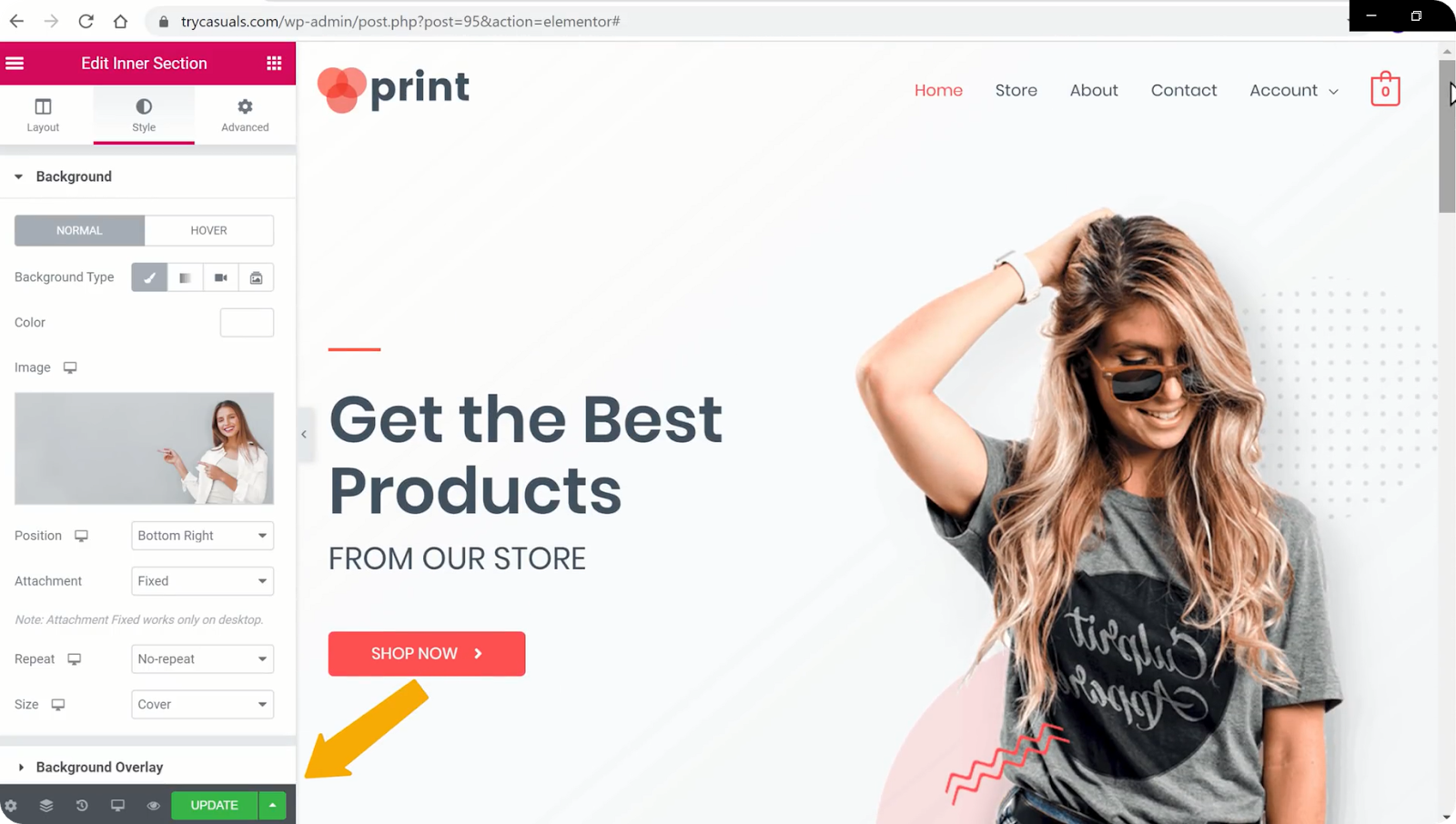
Si desea cambiar cualquier imagen, vaya a esa imagen & haga clic aquí. Ahora, haga clic en la imagen en el panel lateral izquierdo & y luego arrastre & suelte su imagen.
Puede ver que la imagen ha sido cambiada. Una vez que hayas realizado todos los cambios, haz clic en Actualizar.

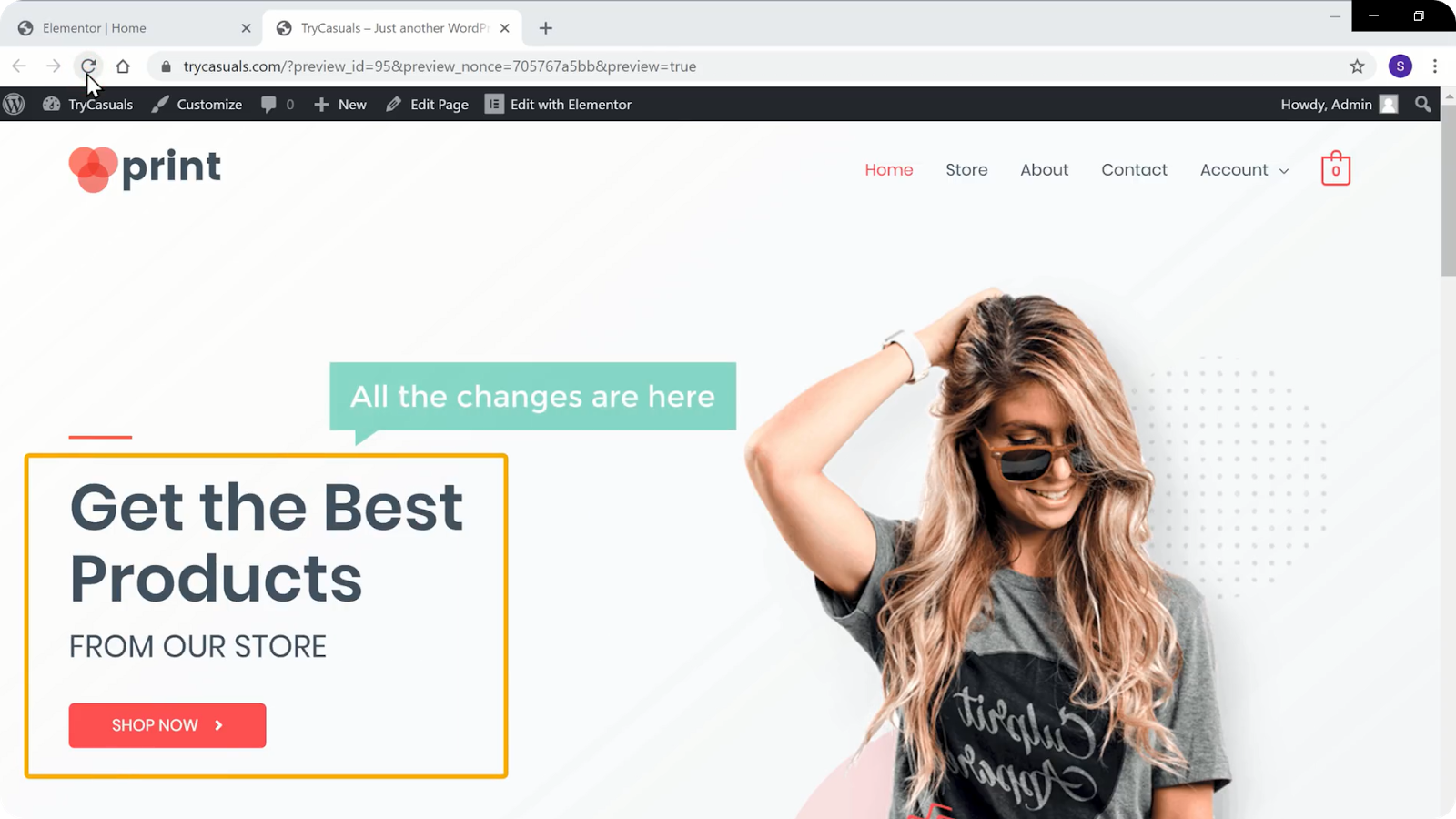
Ahora, vamos a verificar si los cambios se han actualizado o no? Para hacer eso, ve a tu sitio & actualízalo.

Puede ver que los cambios se han actualizado. Así es como puedes editar el contenido de cualquier página.
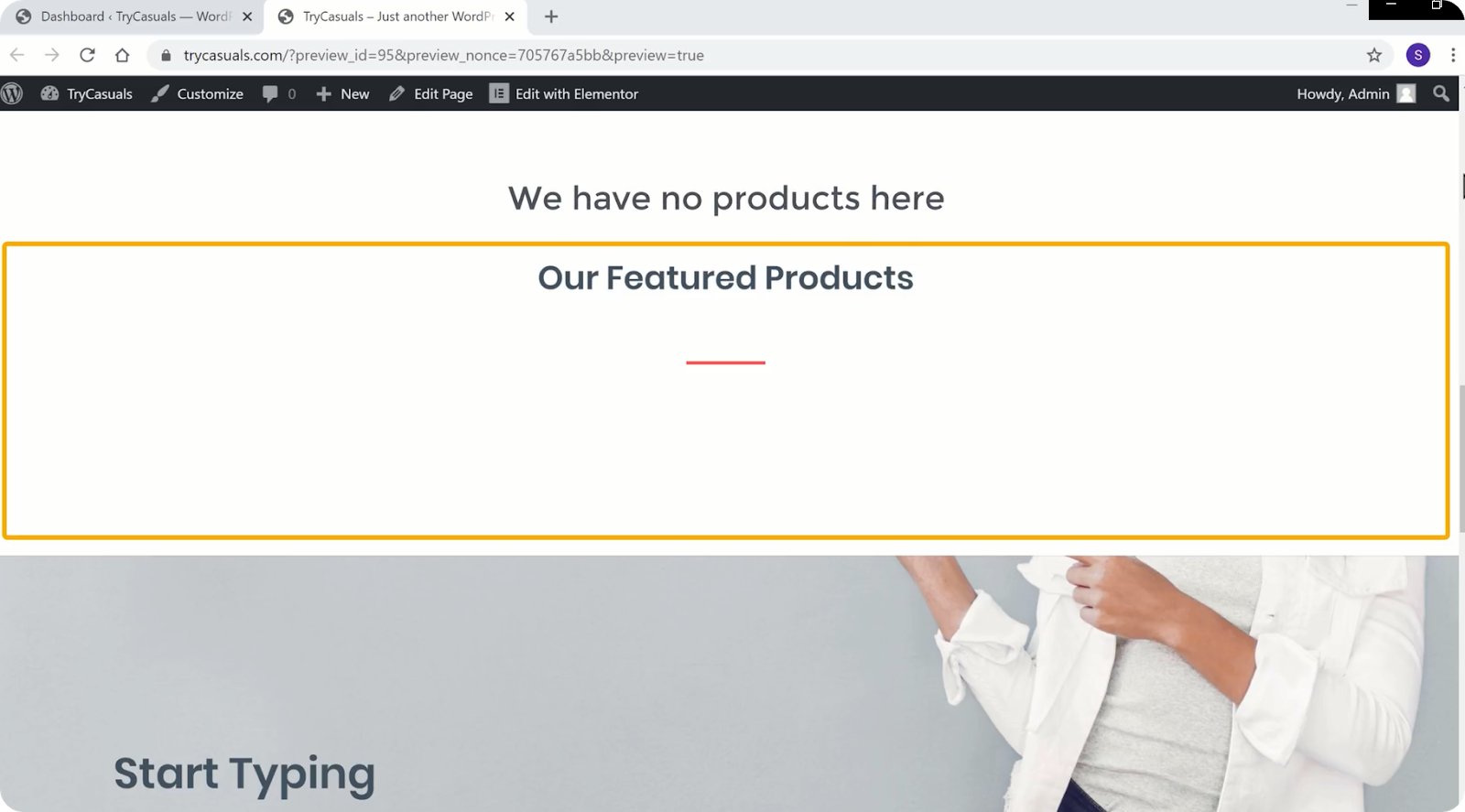
Ahora, si te desplazas hacia abajo en tu página de inicio, puedes ver que no hay productos en la sección de productos destacados.

Por lo tanto, si desea agregar productos a su página de inicio, podemos hacerlo fácilmente.
Pasemos al siguiente paso, donde puedes ver cómo agregar productos a la página de inicio.
Paso 2: Agregar productos a la página de inicio
Para agregar productos a su página de inicio, vaya al panel de control nuevamente & haga clic en productos.

Se le llevará a la página de productos donde podrá ver los productos que están presentes en su tienda. Aquí puede elegir / seleccionar los productos que desea mostrar en su página de inicio haciendo clic en el icono de estrella al lado.
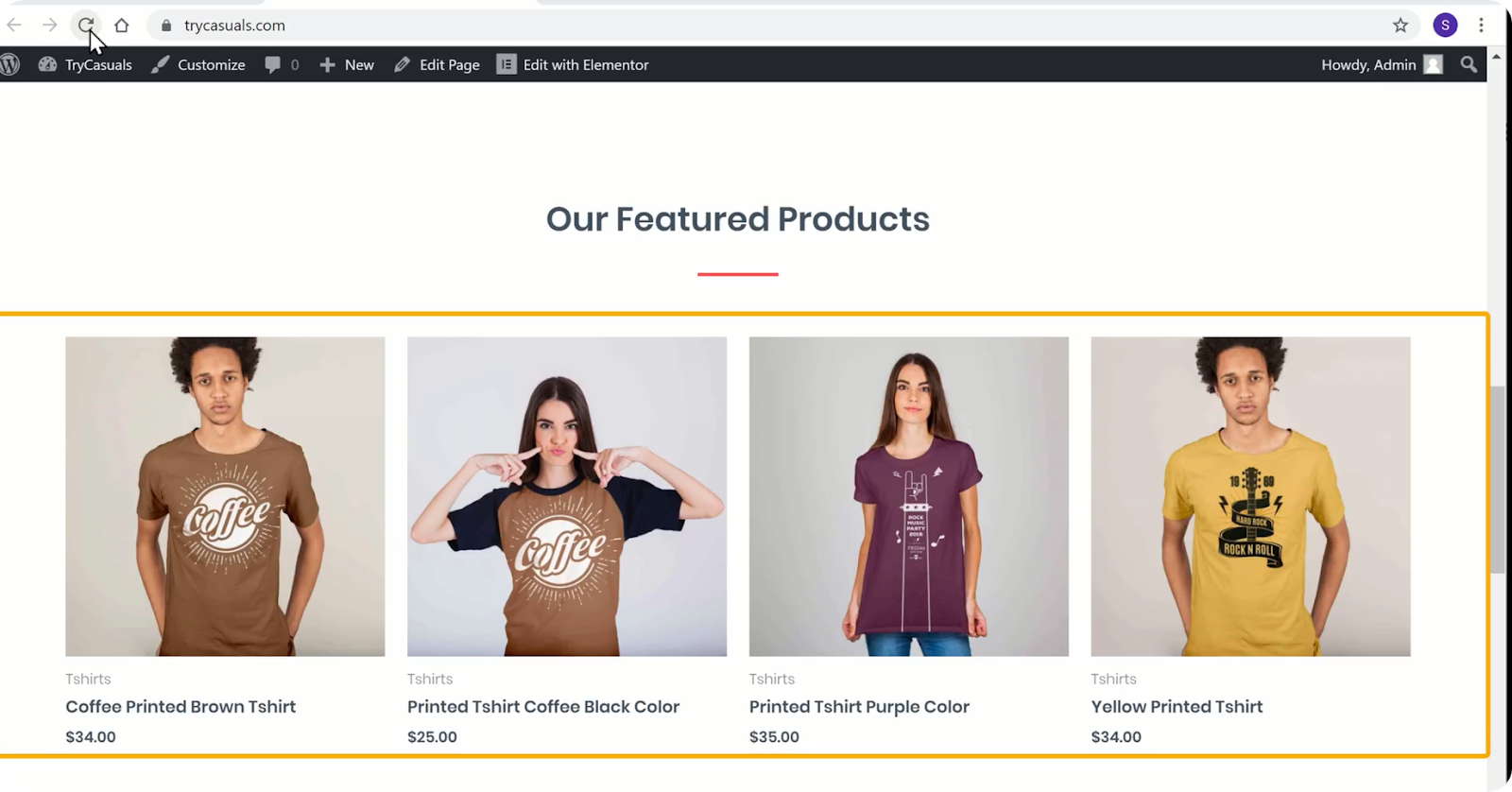
Después de hacer clic en el icono de estrella, los productos se agregarán automáticamente a la página de inicio. Para comprobarlo, vuelva al sitio & haga clic en actualizar.

Ahora puede ver que los productos se han agregado a la página de inicio. Así es como puedes agregar productos a la página de inicio.
Ahora que hemos personalizado el sitio web, cambiaremos el logotipo de su sitio web.
Paso 3: Cambio del logotipo del sitio web
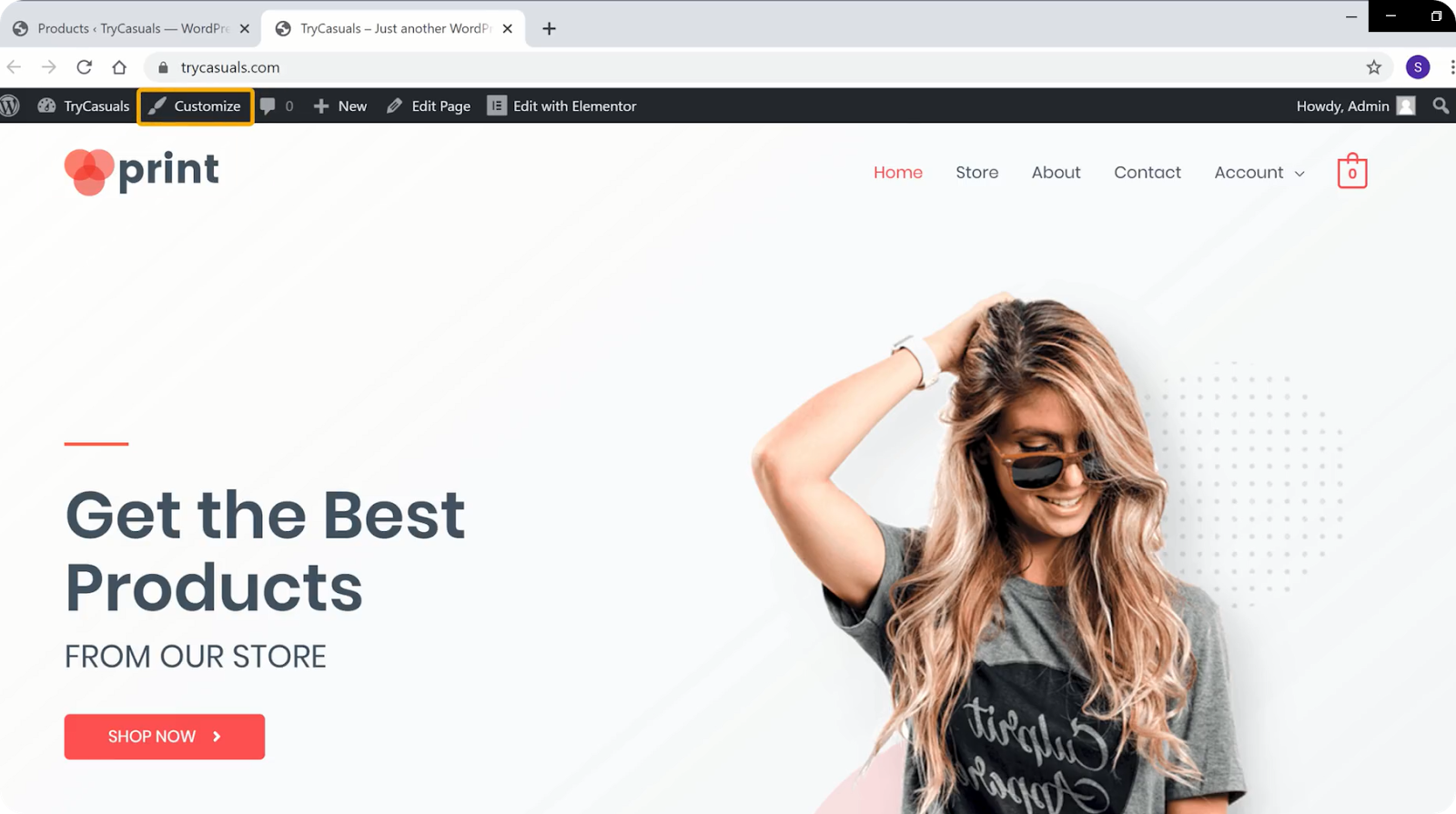
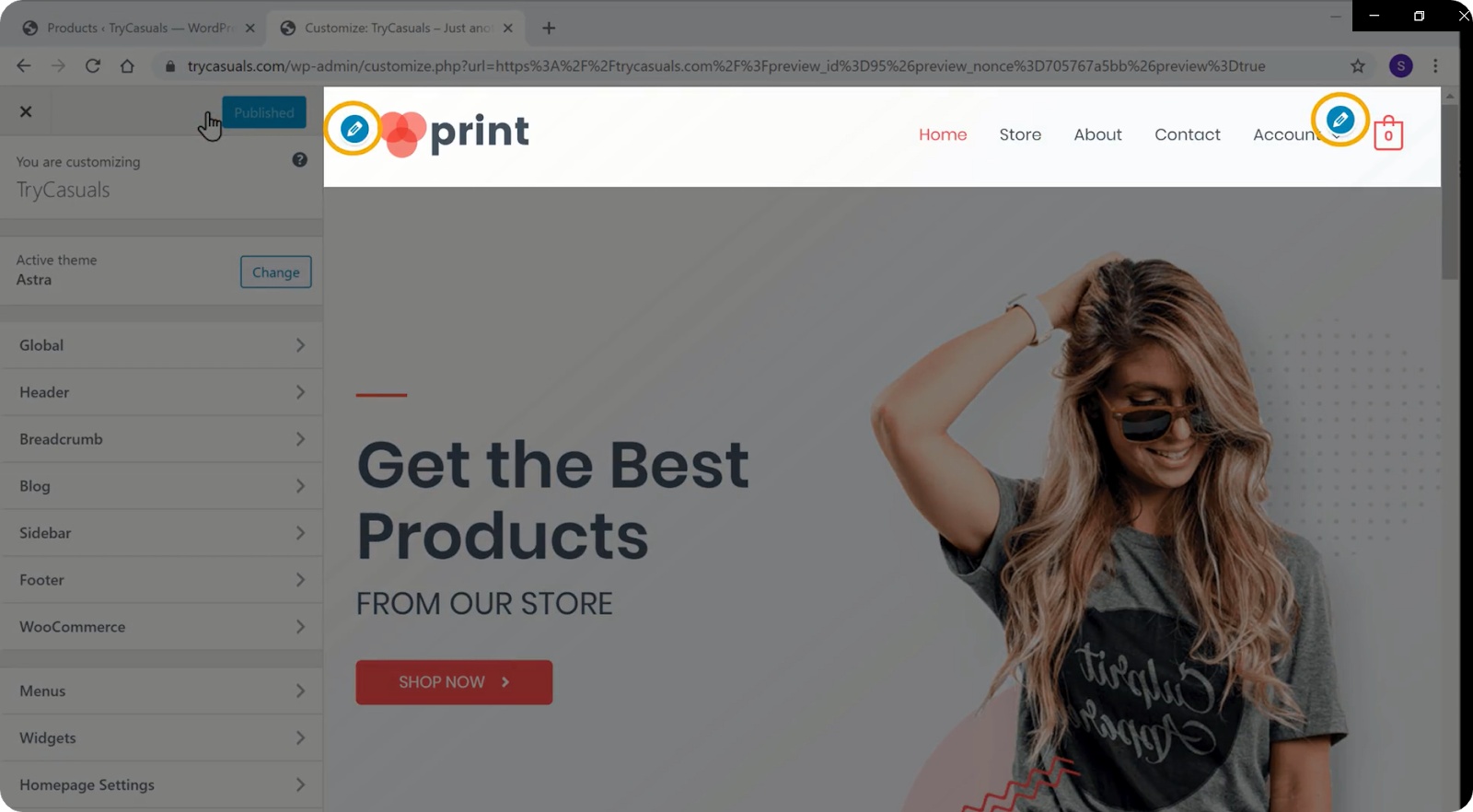
Para cambiar el logotipo, debe hacer clic en Personalizar.

Le llevará a la sección personalizador donde puede editar la configuración predeterminada de su tema.
Puede ver que hay varios iconos azules en la pantalla. Si desea cambiar algo, haga clic en el icono azul que se encuentra junto a él.

Así que, si desea cambiar el logotipo, haga clic en el icono azul junto a él.

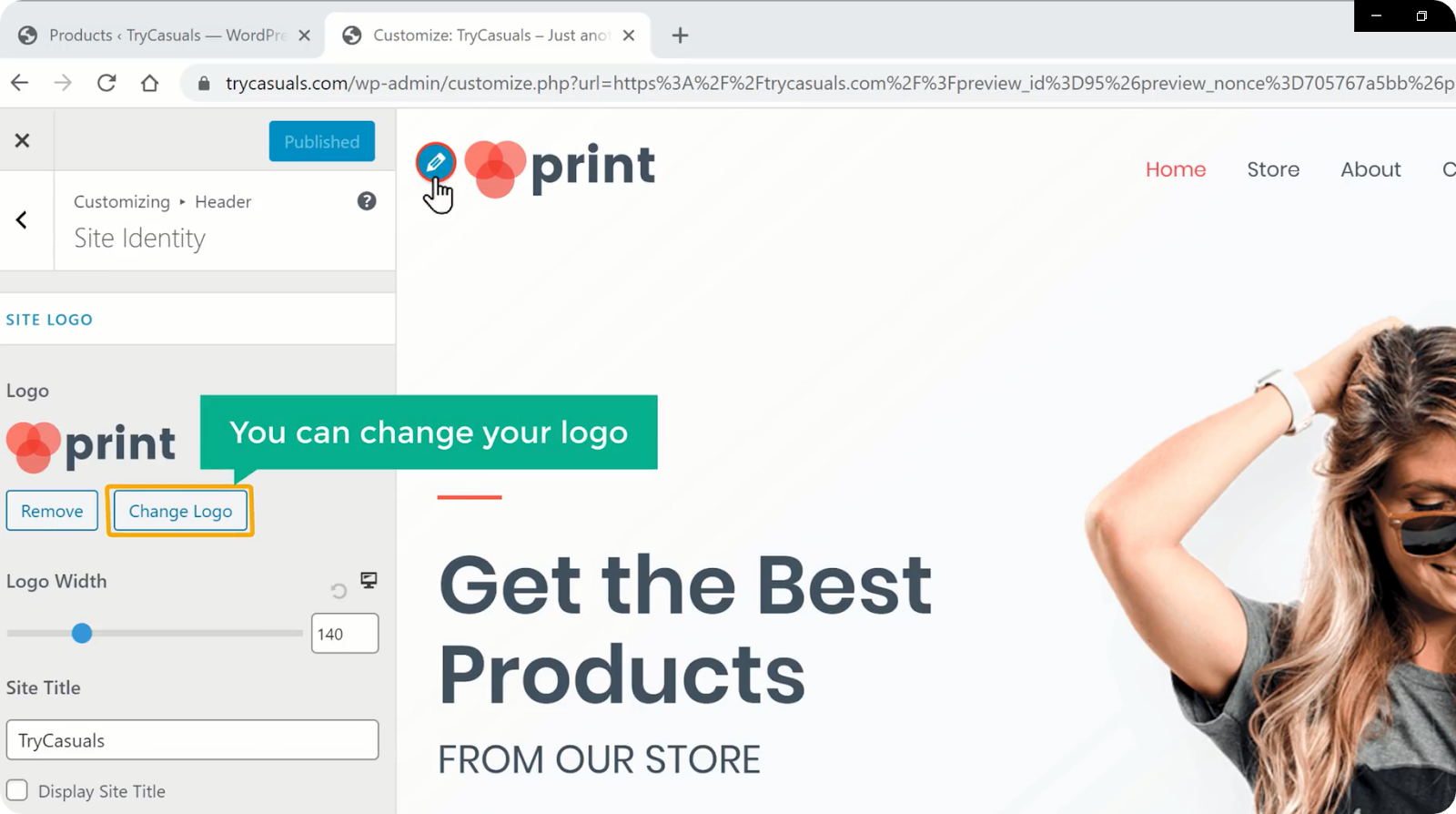
Ahora haga clic en Cambiar logotipo en la sección Identidad del sitio.

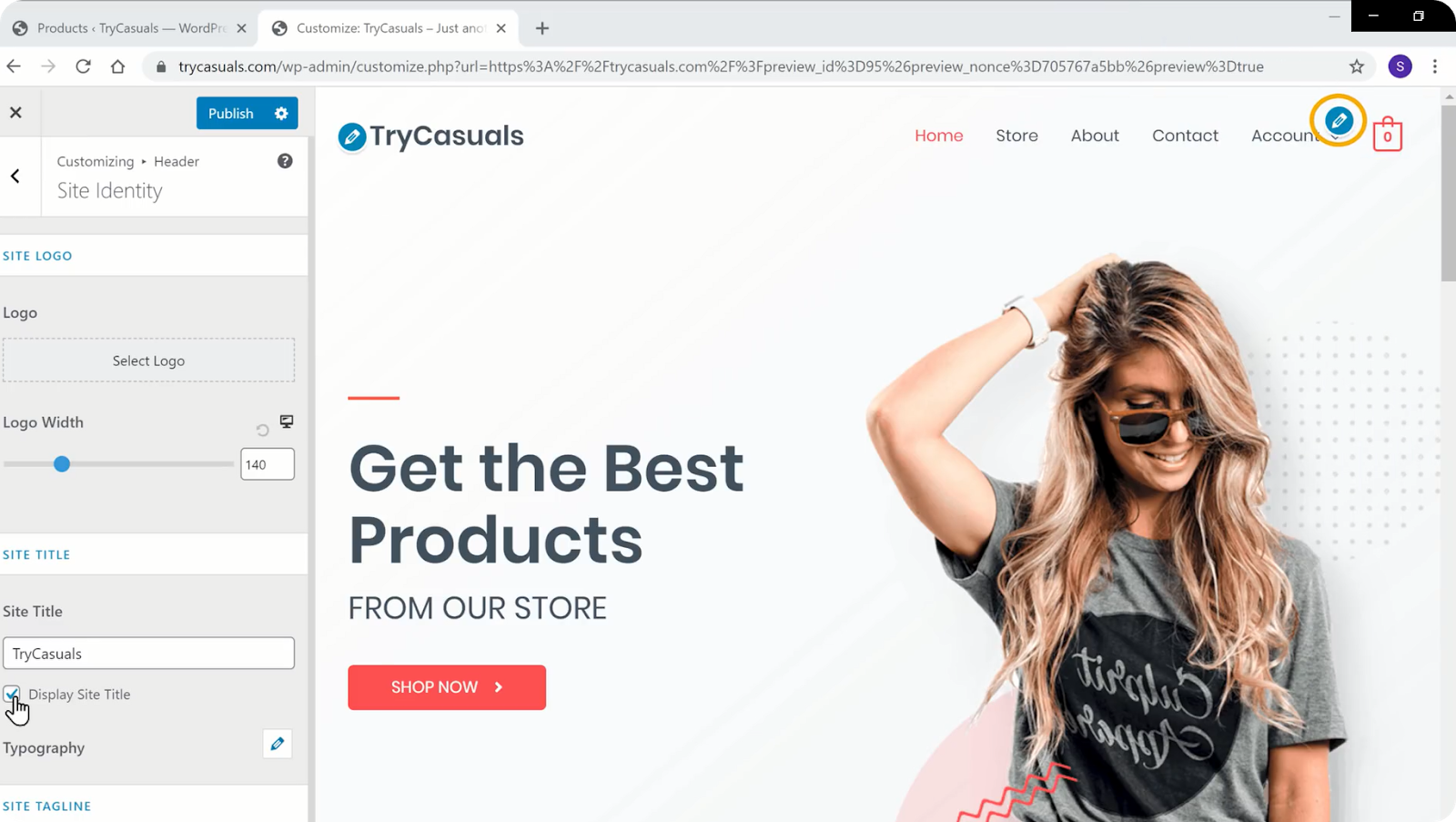
Si desea mostrar su título como logotipo, haga clic en eliminar logotipo. Ahora desplácese hacia abajo & seleccione mostrar título.
Una vez que hayas terminado con los cambios, haz clic en publicar.
¿Desea cambiar el menú? Puede cambiarlo fácilmente en la sección personalizador.
Así que pasemos al siguiente paso donde puedes ver cómo cambiar el menú.
Paso 4: Cambiar el menú del sitio web
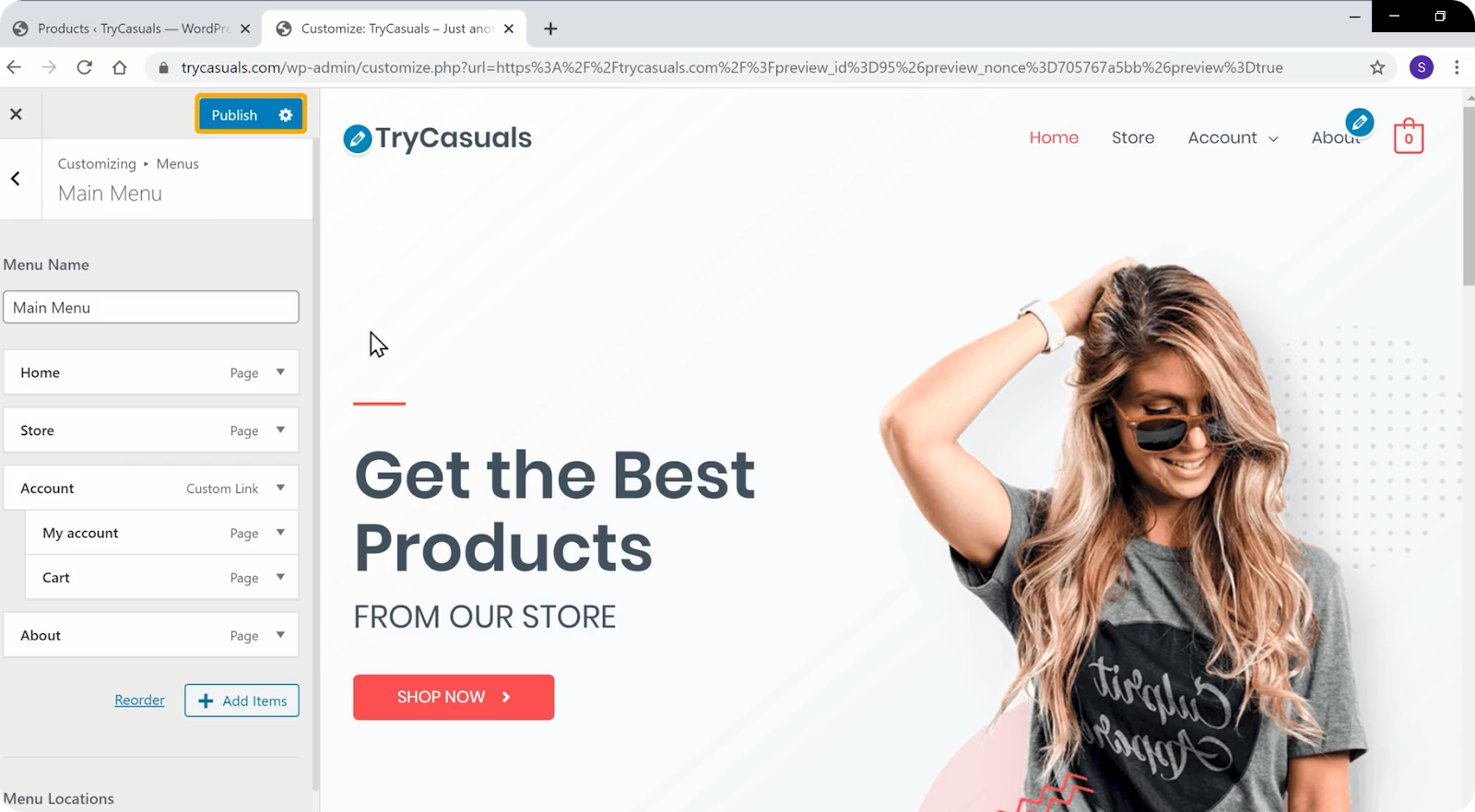
Para cambiar el menú, haga clic en el icono azul junto al menú.

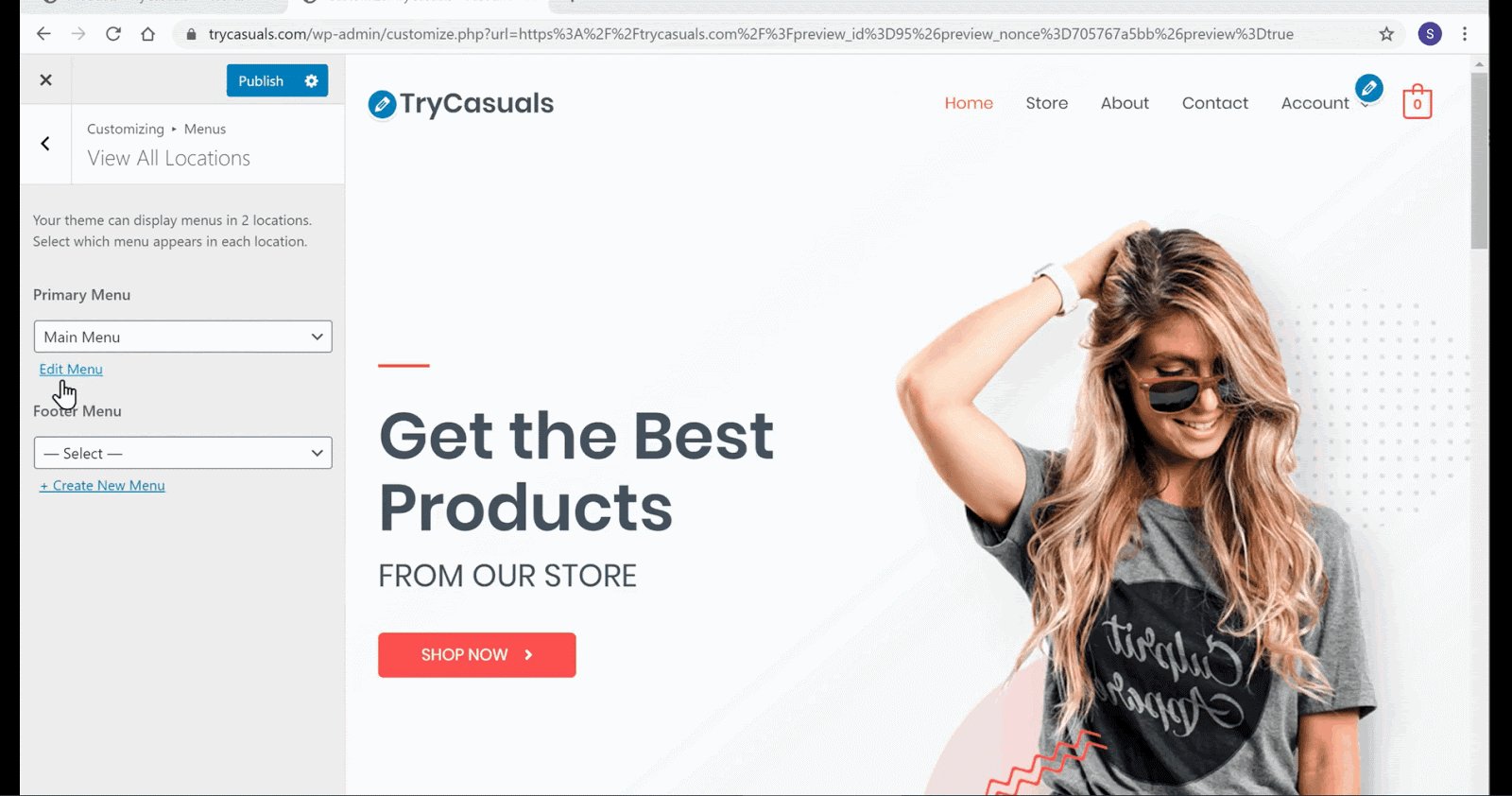
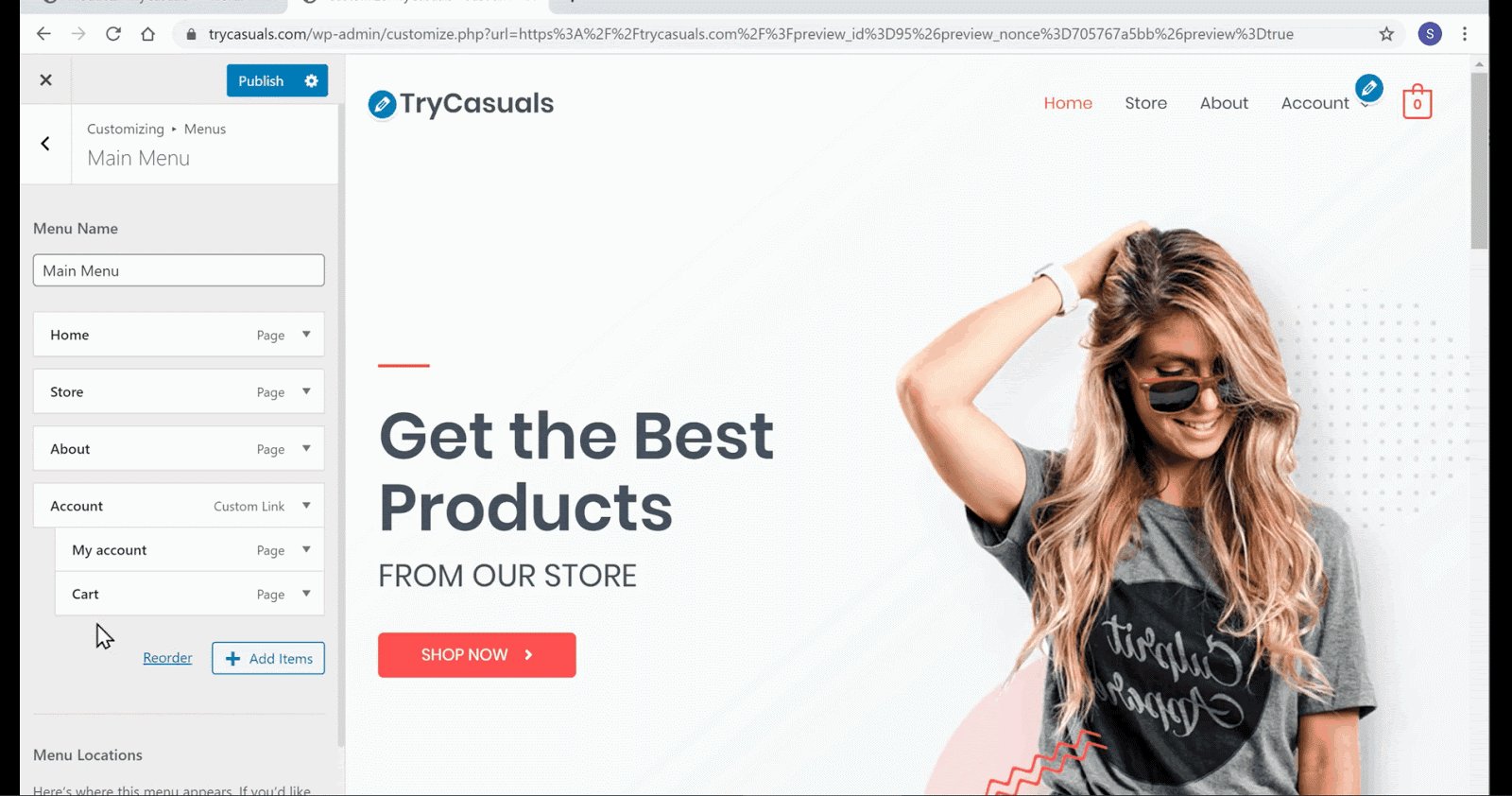
Se le llevará a la sección de menús donde podrá editar los menús que están presentes en el sitio web.
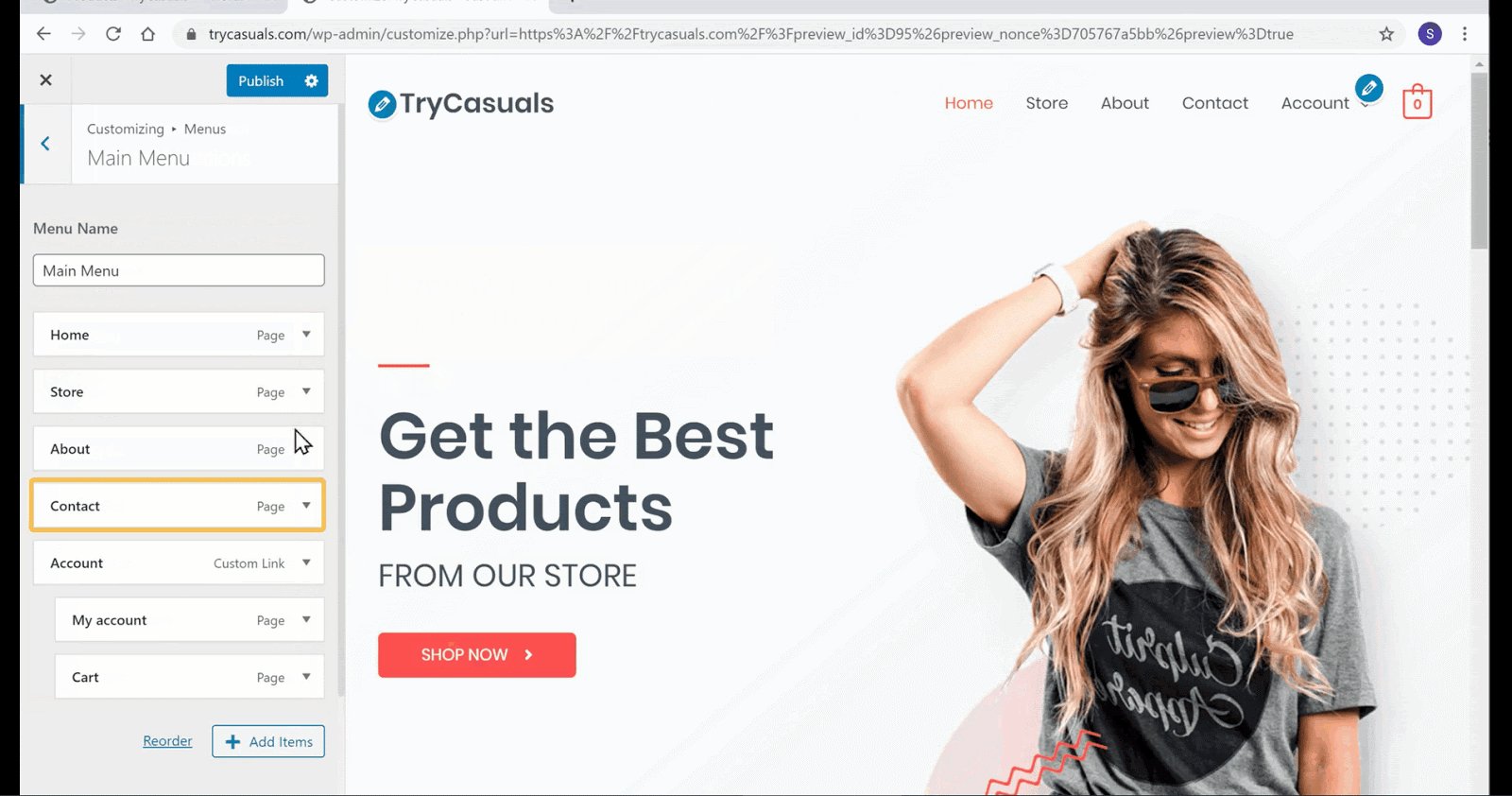
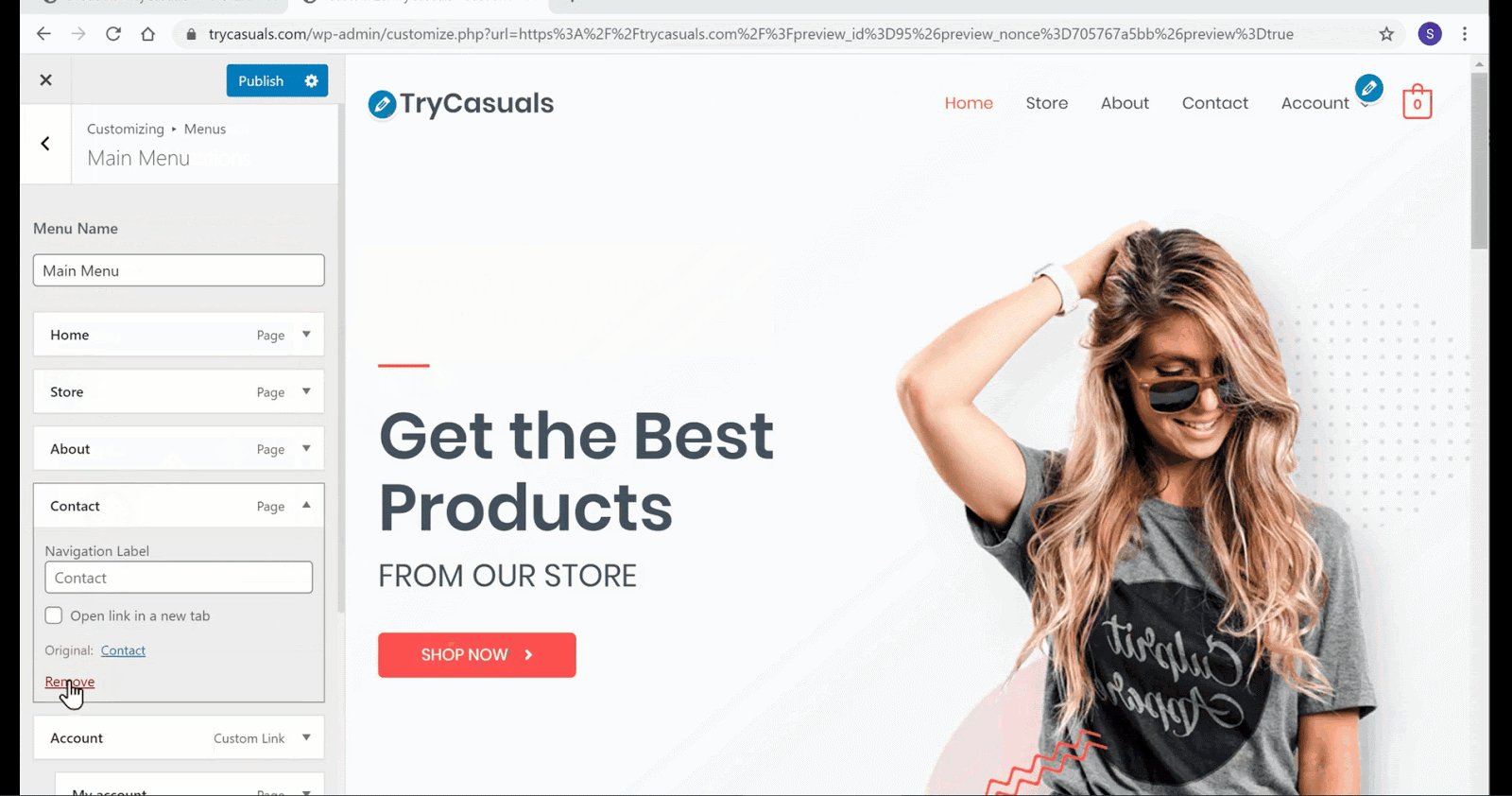
Haga clic en el menú editar. Se le llevará a la sección de menú donde puede editar los elementos que están presentes en su menú. Si desea eliminar cualquier página, haga clic en la flecha & haga clic en eliminar.

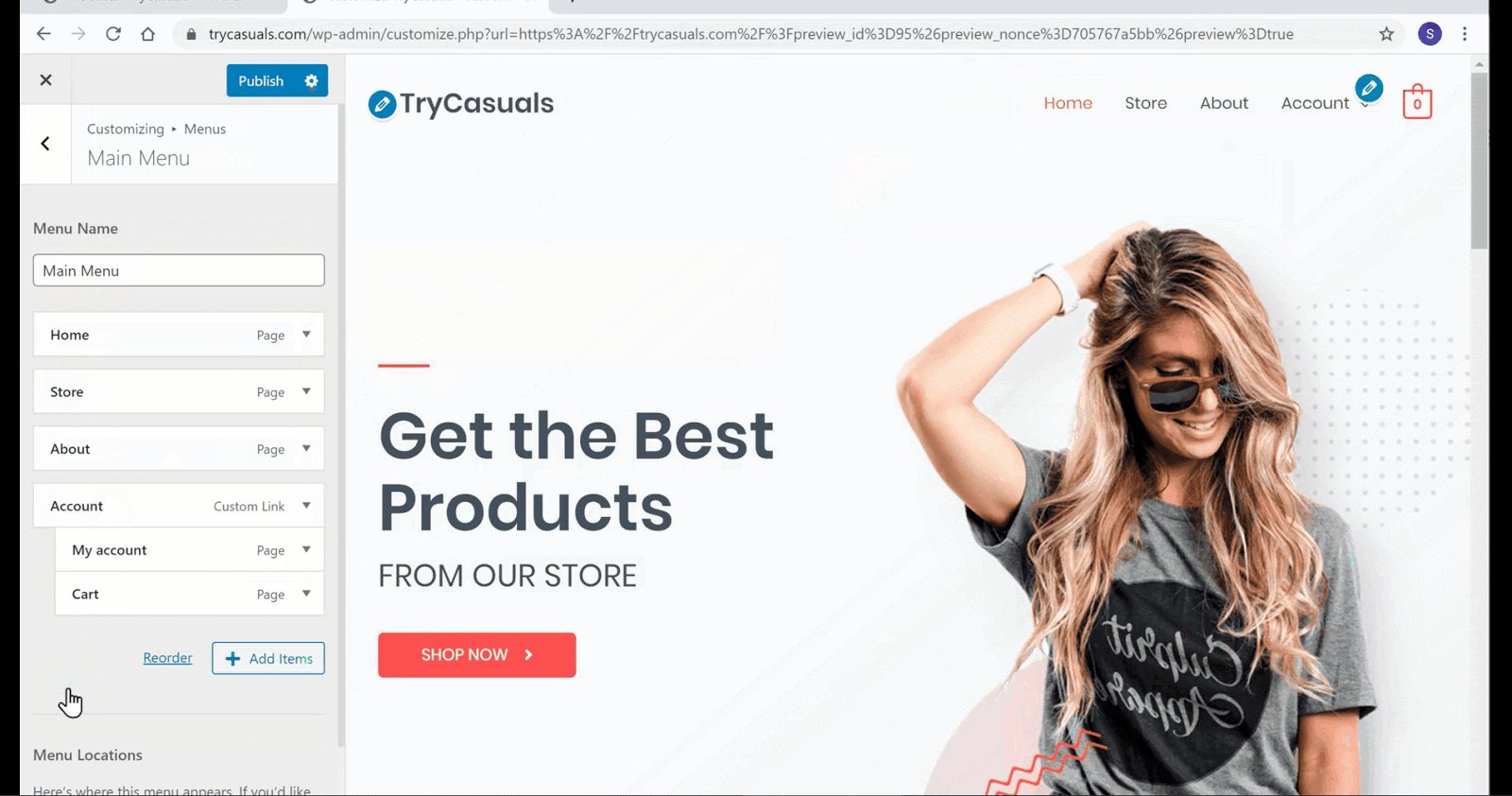
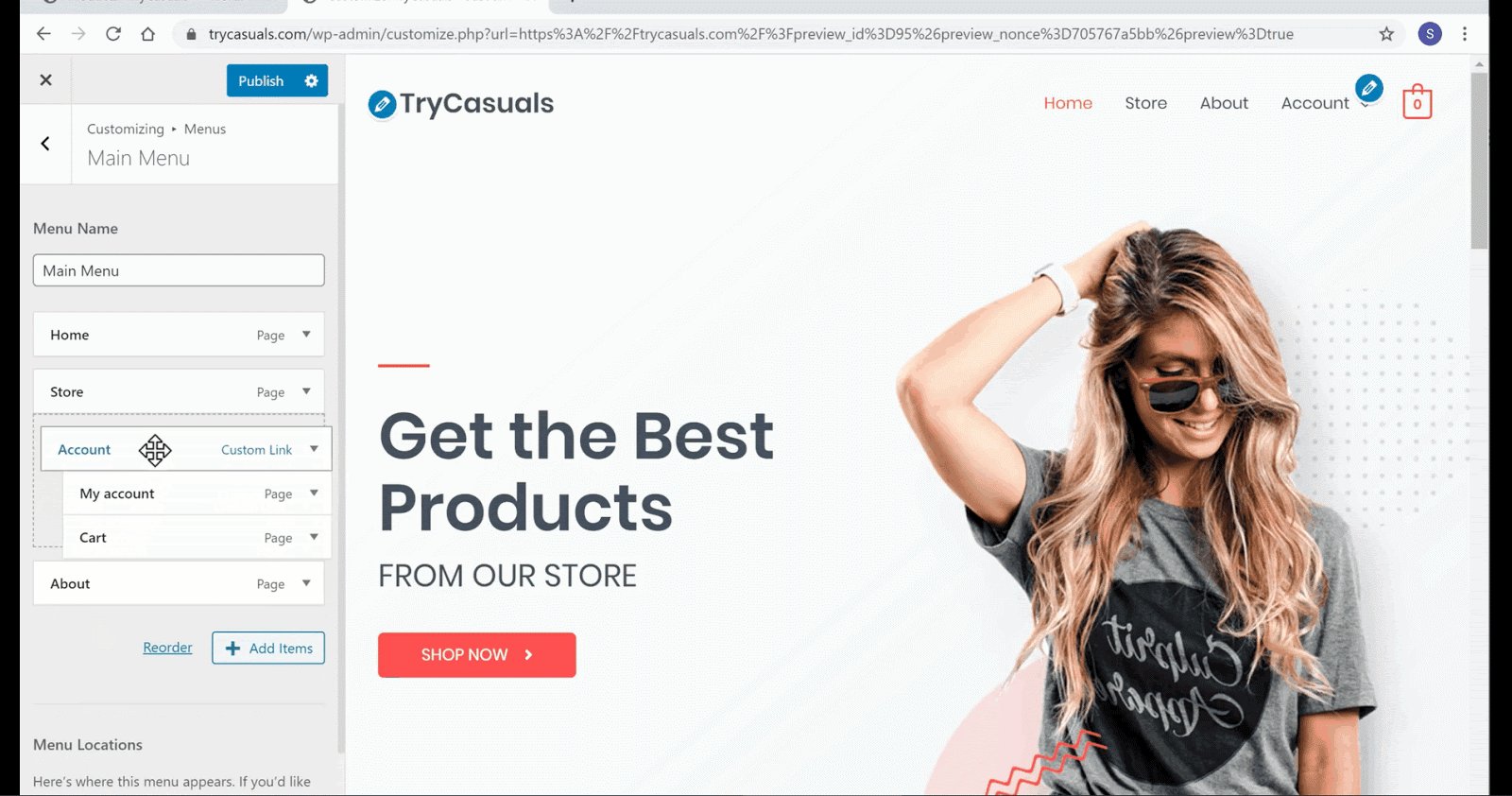
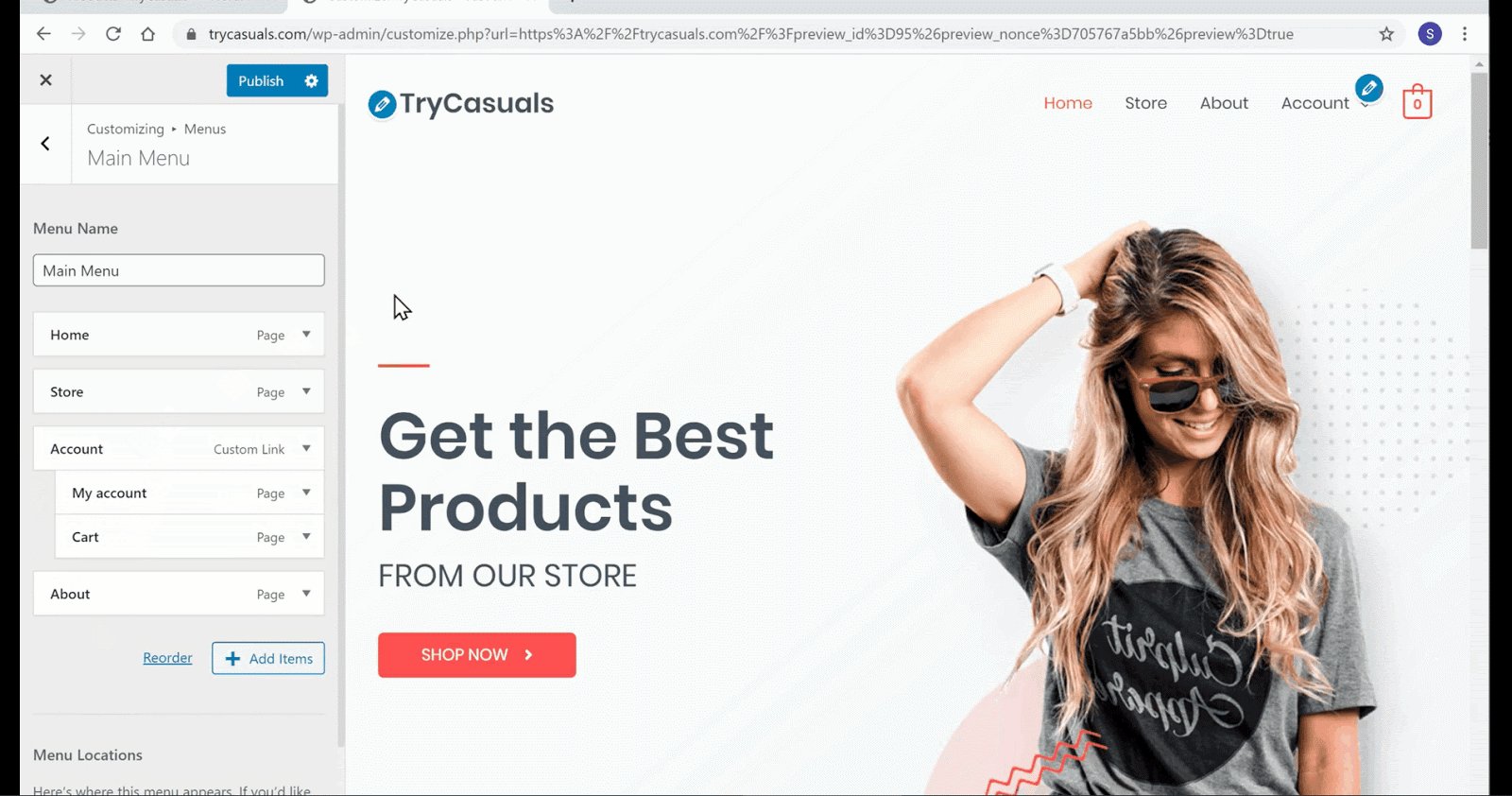
Puede ver que la página se ha eliminado. Ahora, si desea reorganizar el menú, puede hacerlo arrastrando las páginas como desee.

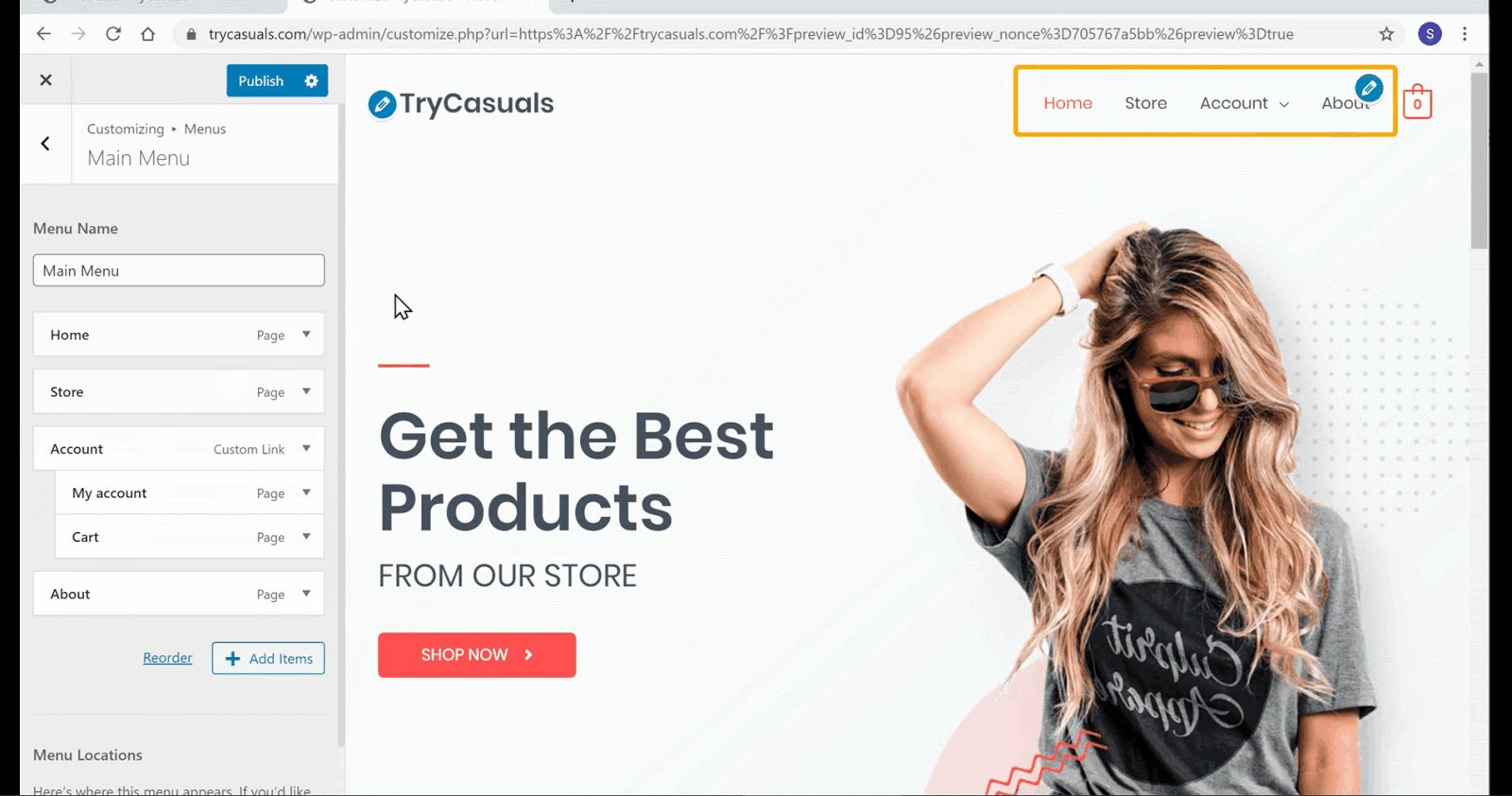
Puede ver que el menú se ha reorganizado. Una vez que hayas terminado con los cambios, haz clic en publicar.

Después de hacer clic en publicar, los cambios se actualizarán en su sitio. Actualice su sitio web para ver el nuevo logotipo de menú & de su sitio web.
Así es como puedes cambiar cualquier menú de tu sitio web.
Conclusión
Ahora acaba de crear su propio sitio web de comercio electrónico utilizando WordPress para su negocio. Con WordPress, hay miles de características que puede agregar para mejorar su sitio web. Y puede incluir fácilmente estas características adicionales con la ayuda de complementos.
Pero hay miles de complementos disponibles en WordPress, y puede confundirse fácilmente con ellos. Para facilitarte las cosas, hemos creado un blog sobre los 15 Mejores Complementos de comercio electrónico para usar en tu sitio web de WordPress.
Si desea saber cómo agregar los códigos de cupón a su sitio web de comercio electrónico, lea nuestro artículo aquí.
Con el tiempo, con el aumento del tráfico, se recomienda tener una aplicación exclusiva para su sitio web de comercio electrónico. Si bien puede sonar complejo crear una aplicación móvil por su cuenta, es bastante fácil y se puede hacer incluso por principiantes absolutos.
Consulte nuestro video tutorial sobre Cómo Crear una aplicación móvil para su sitio web de comercio electrónico.
Para obtener más tutoriales en vídeo sobre la personalización de su sitio web de WordPress, suscríbase a nuestro canal de YouTube.
Preguntas frecuentes (FAQs)
- ¿Cómo puedo crear un sitio web de comercio electrónico paso a paso?
Gracias a WordPress, puede crear su propio sitio web de comercio electrónico y comenzar a vender productos en solo 4 pasos,
- Inicie su sitio web de WordPress
- Construya su sitio web de comercio electrónico
- Desarrolle la funcionalidad de su sitio web de comercio electrónico
- Personalice el aspecto de su sitio web
- ¿Qué complementos debo usar para un sitio web de comercio electrónico?
Hay muchos complementos específicos de comercio electrónico populares como WooCommerce, Descargas Digitales fáciles que pueden facilitar todo el proceso. Sin embargo, con tantos complementos, debe tener cuidado con la calidad y la cantidad de complementos que está utilizando en su sitio web de comercio electrónico.
Puede usar complementos específicos de comercio electrónico para agregar funciones específicas como facturación y envío a su sitio web. Para comenzar, echa un vistazo a nuestra lista de 15 Complementos de comercio electrónico de WordPress que debes Usar.
- ¿Podemos crear una aplicación móvil para un sitio web de comercio electrónico?
A lo largo de los años, cada vez más tráfico de sitios web proviene de teléfonos móviles. Por lo tanto, como propietario de un comercio electrónico, puede hacer uso de esta tendencia y crear una aplicación móvil exclusiva para su negocio de comercio electrónico. De esta manera, sus clientes pueden acceder fácilmente a los productos a través de una aplicación, sin tener que visitar su sitio web cada vez.
Además, crear una aplicación móvil no es tan difícil como solía ser. Consulte nuestro tutorial paso a paso sobre Cómo Crear una aplicación móvil para su sitio web de comercio electrónico.