¿Cómo crear un banner Giratorio en SharePoint Online?
Requisito: Cree un deslizador de imágenes en SharePoint Online.
¿Cómo crear un banner giratorio en SharePoint Online?
Los banners rotativos o carruseles de imágenes son la mejor manera de mostrar varios banners en una parte de la página y rotarlos automáticamente a intervalos de tiempo fijos. Por lo general, se coloca en la página de inicio de los sitios. En SharePoint world, podemos rotar varias páginas en la página de inicio y arrastrar la atención del usuario. En el pasado, hemos utilizado métodos JavaScript / jQuery, partes web de búsqueda de contenido, partes web de 3ª parte, etc. para lograr banners deslizantes en SharePoint.
Ahora, en SharePoint Online moderno, implementar banners con desplazamiento es una tarea relativamente fácil. Todo lo que necesitas hacer es:
- Crea páginas de noticias para el contenido del banner.
- Edite su página de inicio (o cualquier página moderna), Agregue la parte web «Noticias» a la página
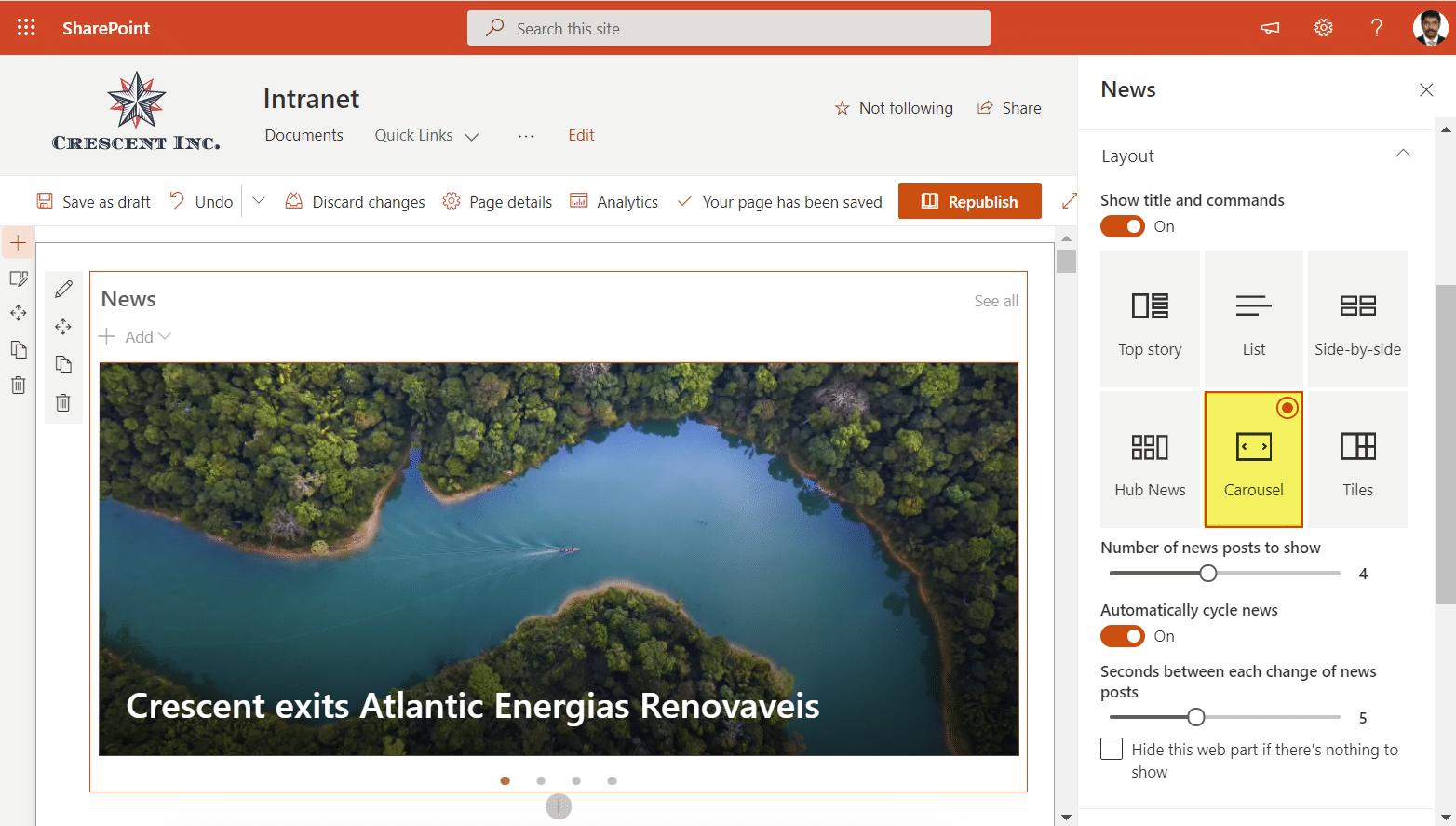
- Configure las propiedades de la parte web para obtener las páginas de noticias y establezca el diseño de la parte web en «Carrusel».

- Establezca opcionalmente otros parámetros, como el número de publicaciones de noticias que se mostrarán, el ciclo automático de noticias y los segundos entre cada diapositiva.
- Guardar y publicar la página.
Aquí está la parte web de noticias con diseño de carrusel:

¿Cómo Crear varios Carruseles de Noticias o Mostrar Páginas Selectivas en la Parte Web de Noticias?
La parte web anterior simplemente muestra todas las páginas de noticias disponibles en el sitio seleccionado en la parte web de noticias. Sin embargo, a veces es posible que desee mostrar de forma selectiva páginas de noticias específicas en la parte web de noticias o mostrar un deslizador para cada categoría. Así que, aquí está el truco:
- Navegue a su biblioteca de» Páginas del sitio «desde»Contenido del sitio»
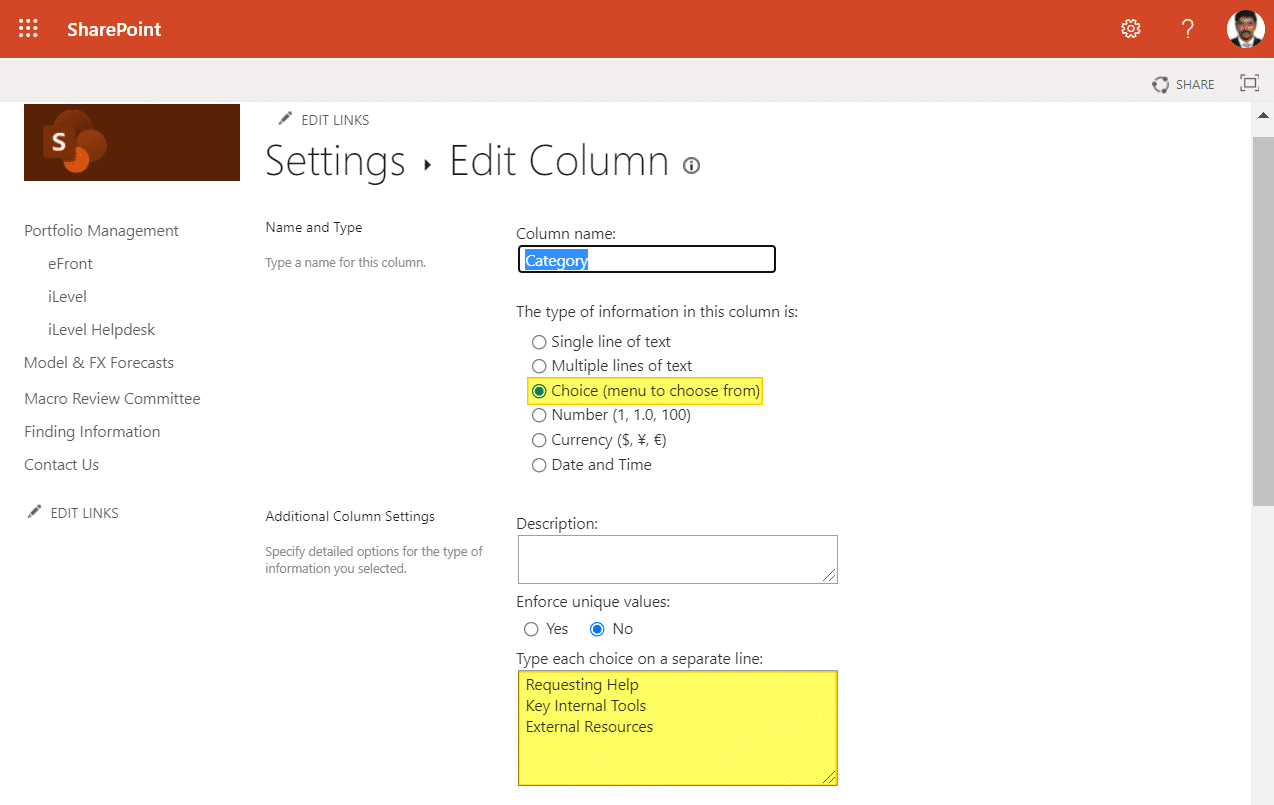
- Cree una nueva columna en la biblioteca de páginas del sitio, llamémosla como «Categoría». Establezca los valores desplegables según sus requisitos.

- Ahora, Edite las páginas de noticias y, en «Detalles de la página», verá este campo desplegable de categoría. Clasifique el valor en consecuencia.
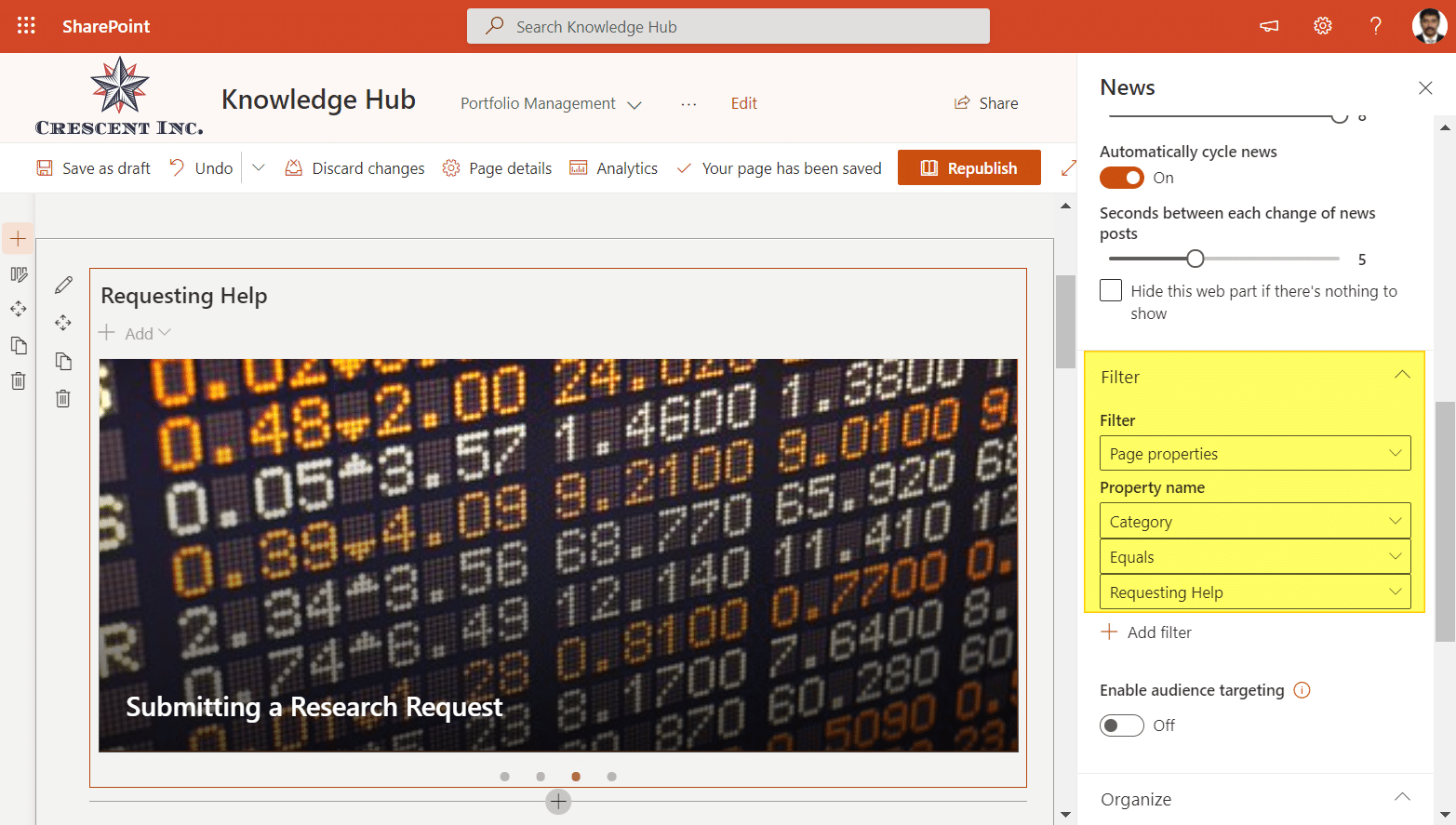
- Finalmente, en las propiedades de la parte web de Noticias, en la sección «Filtros», Establezca el filtro como «Propiedades de página» y seleccione la propiedad como «Categoría» (La que había creado en la biblioteca de Páginas del sitio!), y establezca el valor del filtro según su requisito.

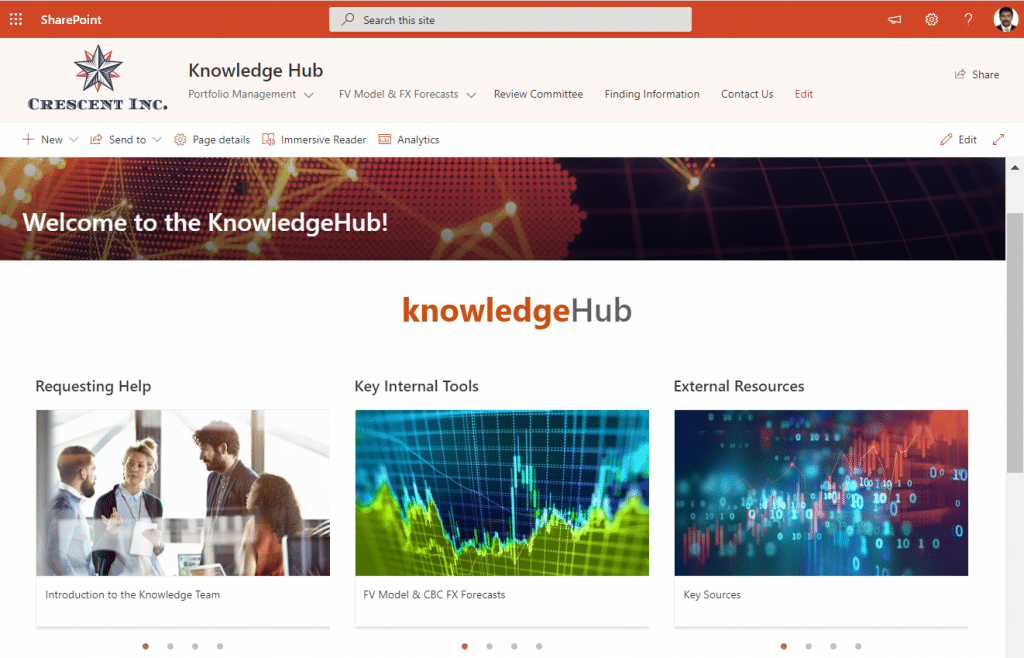
Así es como se ven los carruseles de noticias múltiples en una sola página:

Por último, pero no menos importante: Si desea mostrar solo carrusel de imágenes en lugar de banners de texto en los que se puede hacer clic, use: «Image Gallery Web Part» (en inglés). La parte web de contenido destacado tiene un diseño de carrusel.
 Compartir
Compartir  Tweet
Tweet  Compartir
Compartir  Correo electrónico
Correo electrónico  Compartir
Compartir