Cómo Agregar una barra lateral izquierda en WordPress – Guía paso a paso
Agregar una barra lateral izquierda a un tema de WordPress no es fácil. Sin este tutorial que lo guíe, sería más fácil crear una plantilla de página personalizada desde cero con la barra lateral izquierda inyectada en ese archivo de plantilla.
Las barras laterales están codificadas en los archivos de plantilla del tema.
Dentro de cada archivo de plantilla hay varios ganchos de WordPress.
La razón de esto es que WordPress se ejecuta en el lenguaje de scripting PHP. Casi todas las funciones dentro de las plantillas de temas utilizan ganchos de WordPress.

El código para cargar la barra lateral de la izquierda es
<?php get_sidebar (‘left’);?>
La función» get_sidebar » se utiliza en varias plantillas. Algunos para mostrar la barra lateral derecha, otros para mostrar ninguno.
Agregarlo no es una opción. Intentar cargar dos barras laterales causará un conflicto que hará que tu sitio emita un error crítico.
Necesita editar barras laterales existentes o cargar barras laterales «dinámicas».
Para realizar un cambio en todo el sitio, cada instancia de la función get_sidebar debe reemplazarse con el código para cargar la barra lateral izquierda.
Para aquellos que no tienen más opción que recorrer la web buscando cómo agregar una barra lateral izquierda en WordPress, es porque su tema no tiene esa función.
Debe agregarlo manualmente.
La búsqueda de la solución termina aquí.
Se han probado y probado varios códigos, se han agregado y eliminado complementos (porque no funcionaron) y, finalmente,
Código funcional con scripts (que puede copiar y pegar) que agregará una barra lateral personalizada a la izquierda de su área de contenido.
Cómo agregar una barra lateral izquierda en WordPress
1) Registre una nueva barra lateral en sus funciones.archivo php.
2) Crea una barra lateral izquierda.archivo php.
3) Cárguelo a su carpeta de temas.
4) Retoques en su página.plantilla php para cargar la barra lateral izquierda.
5) Edita tu hoja de estilos para que la barra lateral a la izquierda del contenido flote.
No pierda su tiempo con complementos para agregar una barra lateral izquierda en WordPress
Hay numerosos complementos disponibles para agregar barras laterales personalizadas. No registran barras laterales nuevas. Solo amplían la funcionalidad existente. Puede crear barras laterales personalizadas fácilmente con complementos, pero se enganchan a su tema.
Para los temas sin barra lateral izquierda, los complementos no tienen un área de widget de barra lateral izquierda para personalizar.
La única forma de añadir una barra lateral izquierda es editar el código fuente de tu tema.
Eso significa trabajar con PHP. Algo que puede romper tu sitio si obtienes el código mal, lo pegas en el área equivocada u olvidas cerrar una etiqueta div.
Por esa razón, la mayoría de las fuentes en línea le dirán que cree un tema secundario primero y que haga sus ediciones allí para evitar romper su tema.
Esa es una forma de hacerlo. Un largo camino.
La ruta más rápida es descargar la plantilla de tema en el escritorio.
De esta manera, por cada archivo que vaya a editar, tendrá una copia del original.
Cuando no sepa qué va a dónde, espere que las cosas se rompan
Cuando lo hagan, abra la carpeta de descarga de plantillas, vaya al archivo que estaba editando y copie y pegue el código fuente original.
Es mucho más rápido que crear un tema hijo. Algo que deberías hacer si planeas hacer varias ediciones a tu tema.
Sin embargo, para un cambio, una copia de los archivos fuente del tema original servirá.
Primero: Registre una nueva barra lateral
Esto se hace en sus funciones.archivo php

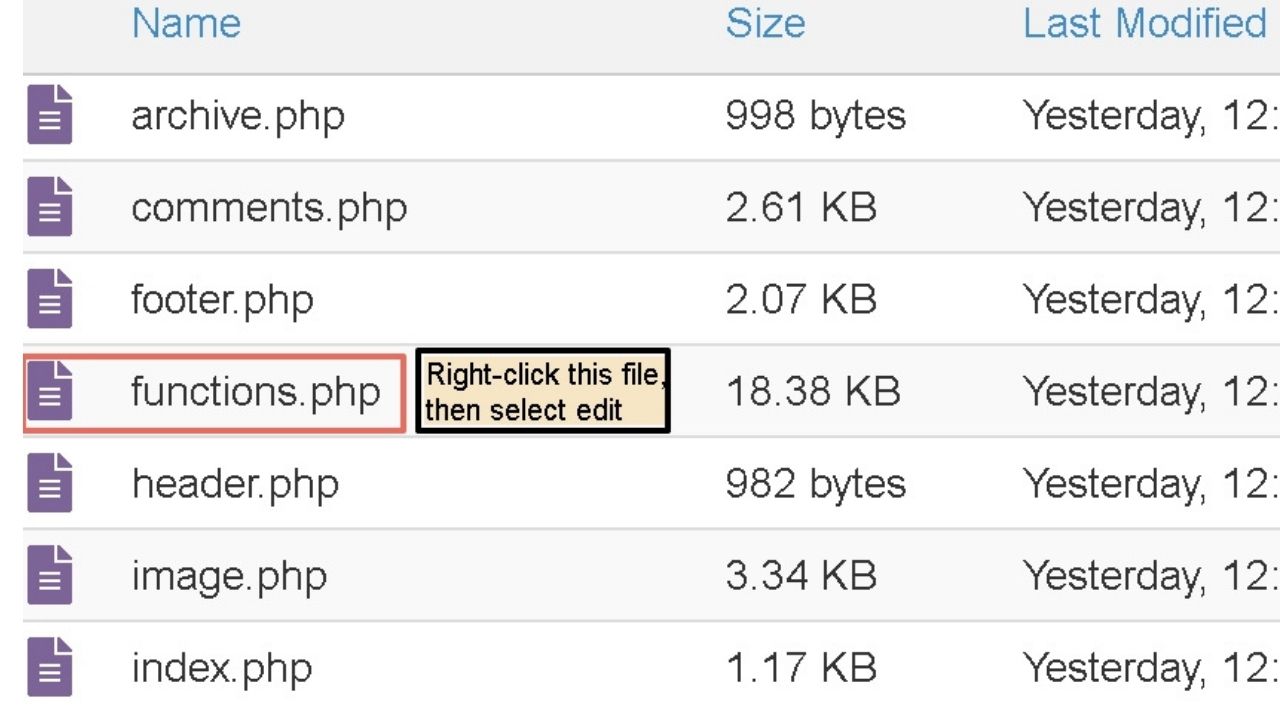
Vaya al cPanel de su sitio web, abra el administrador de archivos, vaya a su carpeta WP-content y luego abra la carpeta themes. Abre la carpeta del tema en la que deseas agregar una barra lateral izquierda.
Dentro habrá funciones.archivo php.
Añadir este código
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
no volcar el código en cualquier lugar. Desplácese hacia abajo hasta llegar a una sección de comentarios que tiene
/**
* Registrar área de widget.
Ahí es donde registrar la barra lateral izquierda con el código anterior.
Pulse guardar y salir. Eso es todo lo que necesita agregar a este archivo.
La única parte del código anterior a cambiar es el nombre del tema. Reemplace «twentytwentyone» por el nombre de su tema.
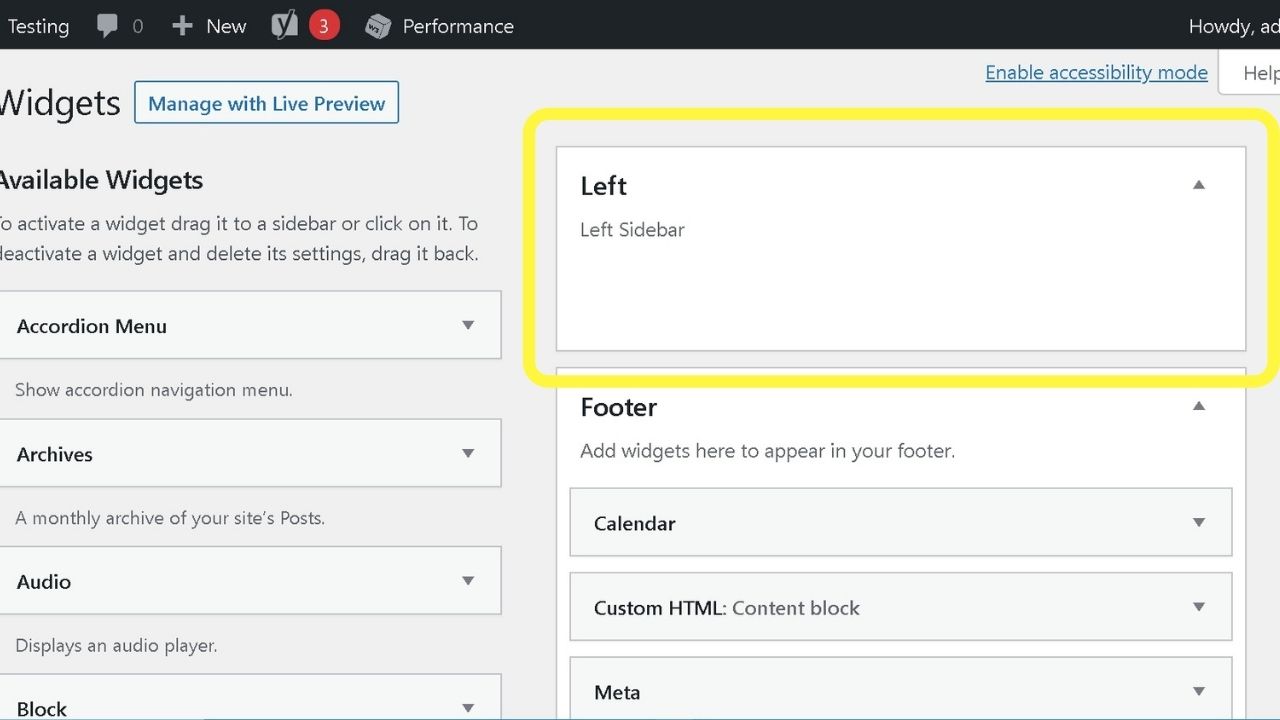
Si desea comprobar su progreso, puede volver a su sitio web de WordPress, cargar el área de widgets y verá que la barra lateral izquierda se ha agregado como un nuevo área de widgets.

no va a funcionar, sin embargo.
Lo siguiente es crear la barra lateral.archivo php
Esta parte es más fácil de lo que parece.
Todo lo que necesita es un editor de texto sin formato.
No utilice MS word ni ningún otro procesador de textos. Esos agregan codificación que interfiere con WordPress.
Copie y pegue el código a continuación en un editor de texto plano
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
Y guárdelo como «barra lateral izquierda».php». Asegúrese de que es un archivo PHP y no TXT.
Además, la palabra» barra lateral » debe ser la primera palabra en el nombre del archivo para que WordPress la reconozca.
Barra lateral izquierda.php no funcionará. (Se aclarará por qué en un rato).
Sube tu barra lateral izquierda.archivo php a cPanel
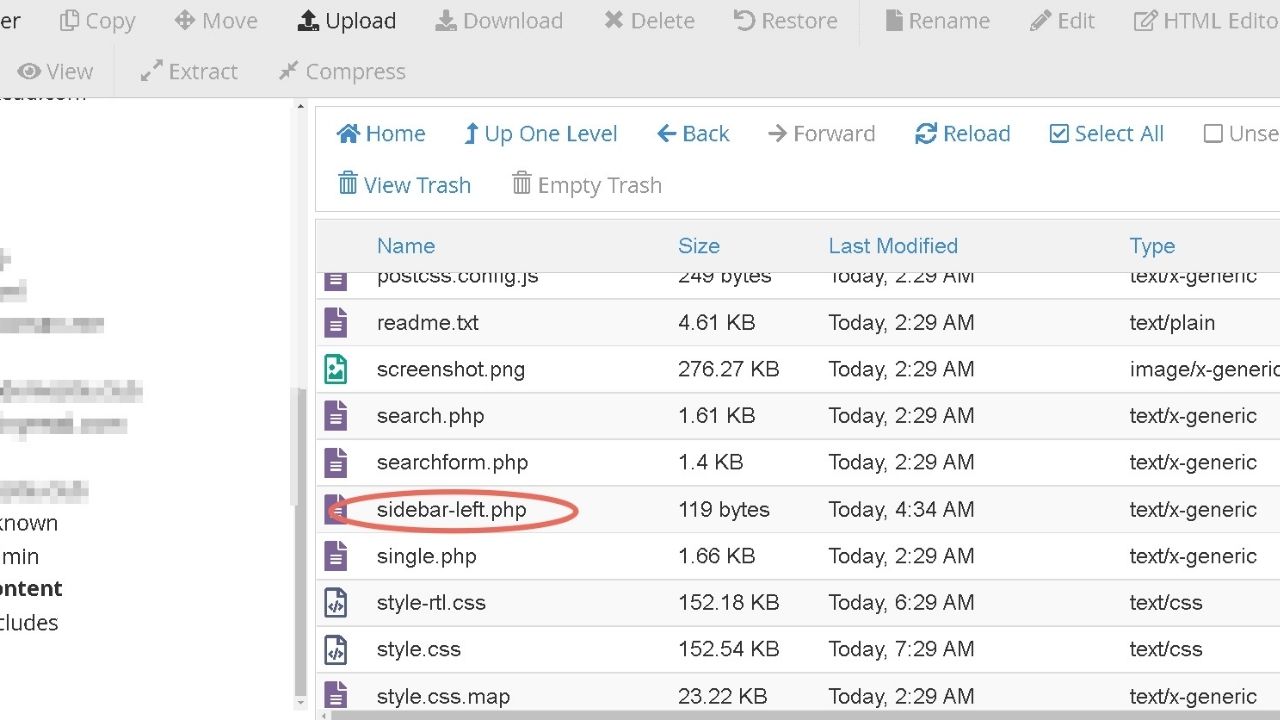
Vuelva a su carpeta de tema WP en cPanel y cargue su nuevo archivo.

En este punto, la barra lateral será registrado, y el archivo estará activo en el tema.
Para confirmar, verá el archivo en su carpeta de plantillas

Ahora, debe codificarlo en una plantilla de página
Todos los temas de WordPress tienen plantillas de página. Algunos más que otros.
Si solo tiene una plantilla, el archivo a editar es página.php para tus páginas y publicaciones.php para publicaciones de blog.
Muchos de los temas tienen numerosas plantillas de página, todos con diferentes diseños. Si tienes una plantilla con barra lateral derecha, úsala como acceso directo.
Copie el contenido de la página con una barra lateral derecha, luego intercambie cada instancia de barra lateral-derecha con barra lateral-izquierda, luego guarde el nuevo archivo.
Eso ahorrará tiempo en la siguiente etapa para diseñar tu barra lateral.
El código para cargar la barra lateral izquierda es
<?php get_sidebar('left'); ?>
Todos los temas con cualquier barra lateral o área de widget utilizan el gancho «get_sidebar».
El (‘izquierdo’) entre paréntesis indica a WordPress qué archivo cargar. Si usted utiliza
<?php get_sidebar(); ?>
… WP se carga la barra lateral.archivo php. Coloque «derecha» dentro de los soportes rizados y carga la barra lateral-derecha.archivo php.
Es por eso que necesita tener la palabra ‘barra lateral’ primero en el nombre del archivo cuando guarde la barra lateral izquierda.archivo php.
Algunos temas, como el tema Twenty Twenty One, solo tienen un pie de página.
Este es uno de los temas más complicados para agregar una barra lateral porque no hay ninguno registrado en absoluto.
En nuestros intentos, lo logramos. La etapa de tirar del cabello está haciendo que la barra lateral flote a la derecha del contenido.

Si está utilizando el tema Twenty Twenty One, hágase un favor y eche un vistazo a las opciones para el plugin de tema Twenty Twenty-One de WebD LTD.

La versión gratuita no añadir la barra lateral izquierda de la funcionalidad. La versión premium sí.
Este es el único plugin que encontramos que agrega la capacidad de inyectar barras laterales en el tema. El resto solo personaliza lo que ya está allí.
Sabiendo que era una tarea factible, la misión estaba lista para descubrir cómo.
Cómo se hace:
El truco es sobrescribir partes clave del estilo.archivo css.
Eso es mucho más simple usando la sección CSS Adicional en su área de administración de WordPress.
Porque el estilo.el archivo css tiene miles de líneas.
Usar el Personalizador de WordPress > CSS adicional hace que esto sea muy fácil.
La desventaja es que requiere el !código importante que se utilizará para sobrescribir definitivamente el código existente.
Rara vez se recomienda usar esta cadena de CSS porque la depuración se verá obstaculizada si necesita editar código en su hoja de estilos más adelante.
El !la etiqueta importante solo debe usarse como último recurso para mantener limpios los códigos.
Dadas las circunstancias en ciertos temas con toneladas de código, está garantizado.
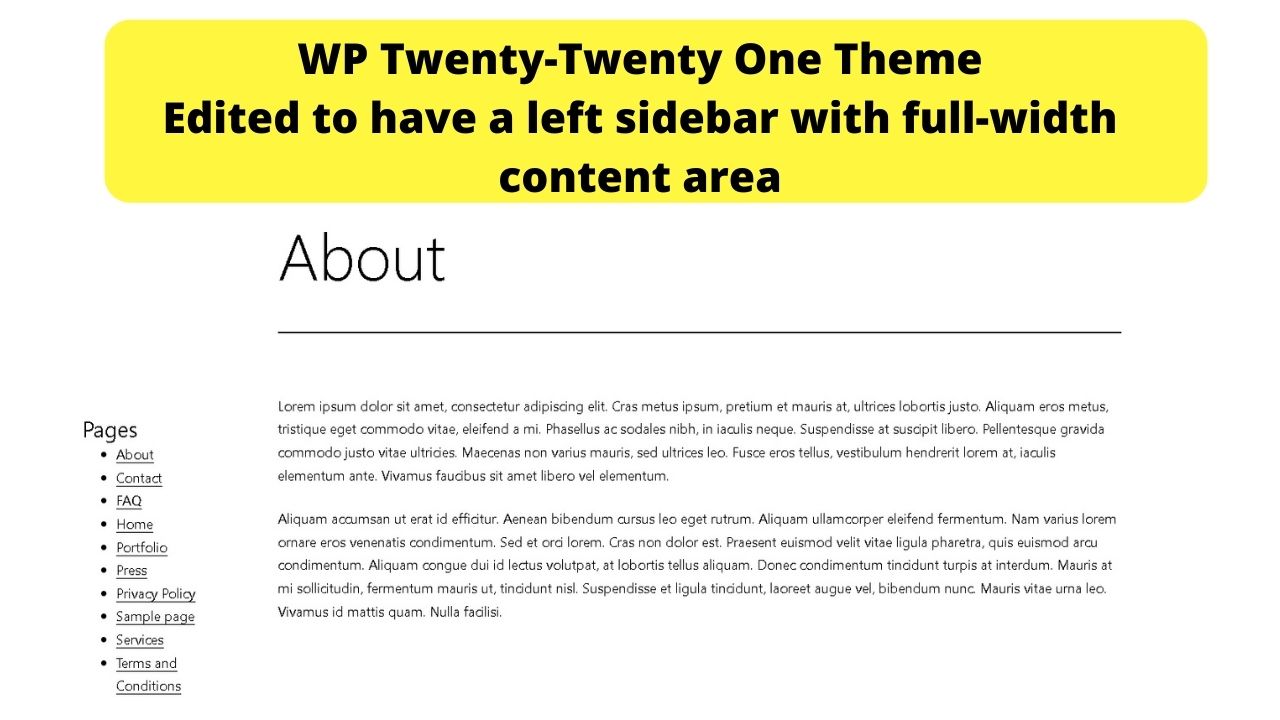
Nota: Esto es para el tema Veintiuno. El elemento «contenido del widget» será diferente en otros temas.
Use el inspector de su navegador (haga clic con el botón derecho en el widget, seleccione inspeccionar y la clase div será lo que inserte aquí.
En primer lugar, agregue este CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
Que fijará el contenido dentro de su widget a 350px flotando a la izquierda de su contenido. Puede cambiar el ancho para que se adapte a sus preferencias.

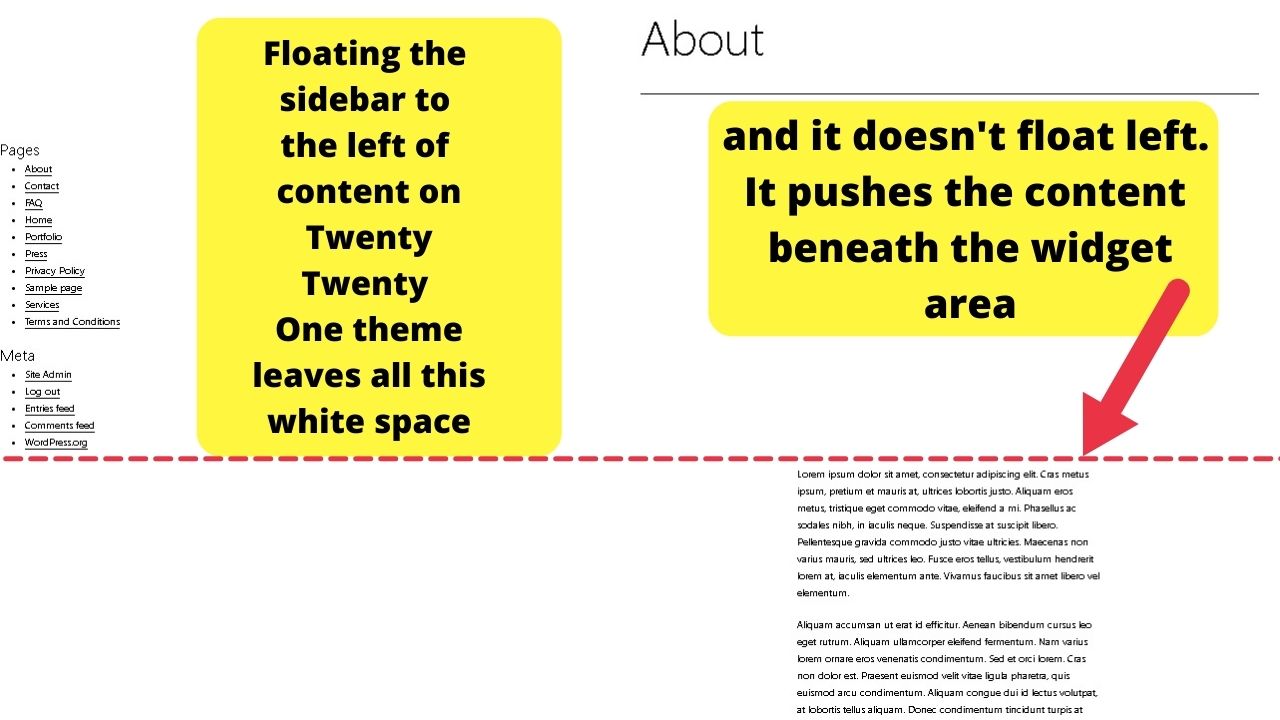
La siguiente parte es donde el !se coloca una etiqueta importante y es para extender el ancho de tu área de contenido. De lo contrario, el contenido se muestra en el centro de la página con mucho espacio en blanco a cada lado.
Si estás feliz de tener eso, déjalo estar.
De lo contrario, agregue este código a su personalizador CSS.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

Como es un elemento de lista de menú, puede personalizar aún más la apariencia. Vea Cómo Cambiar el Color de los puntos de viñetas en WordPress. (Puede cambiar el color, la forma, usar caracteres especiales o cambiar las viñetas por imágenes).
Para cualquier otro tema, agregue el siguiente código
<?php get_sidebar('left'); ?>
… a cada una de las plantillas de páginas y publicaciones para cargar la barra lateral izquierda.
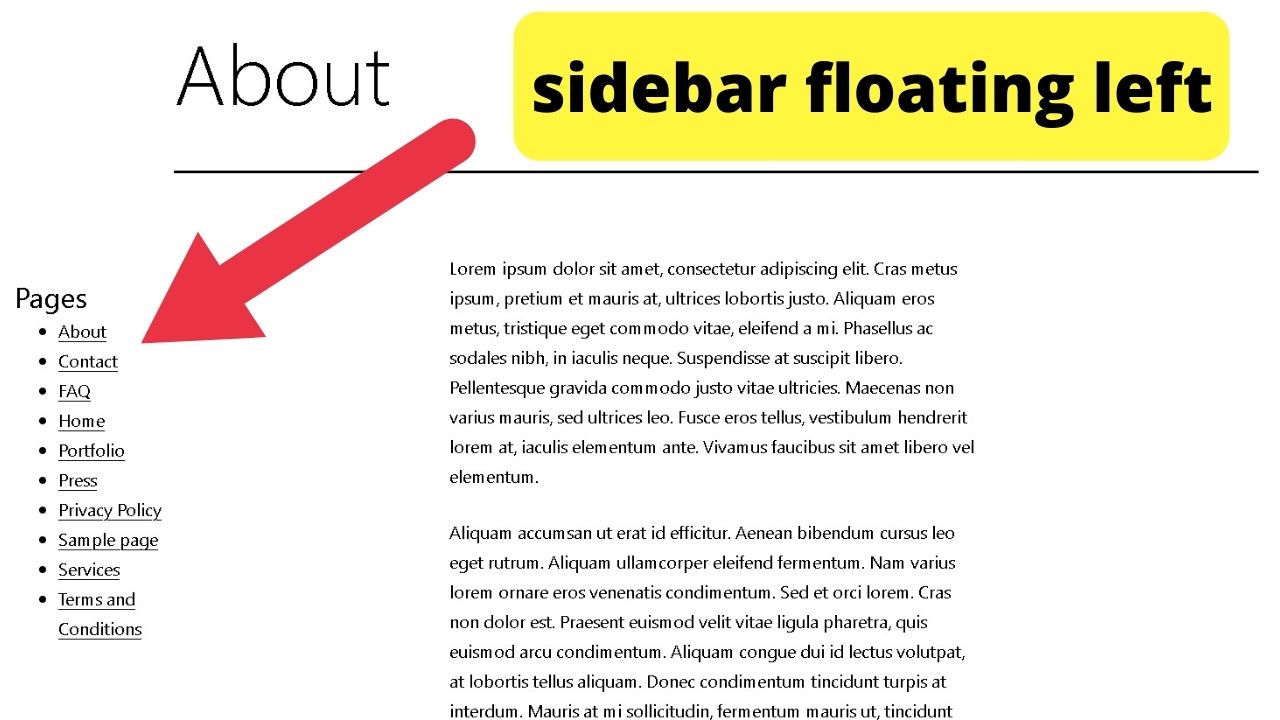
Estilo de barras laterales izquierdas en cualquier tema de WordPress
Sin estilo en el área del widget de la barra lateral izquierda, la barra get_sidebar (‘izquierda’) simplemente inyectará la barra lateral a la izquierda sin saber dónde se mostrará el contenido.
Por lo general, estará en la parte superior con su contenido empujado hacia abajo debajo del área del widget.
La hoja de estilos es donde controlas cómo se muestra la barra lateral en tu sitio web.
Para todos los demás temas, excepto el tema Veintiún, (posiblemente otros que no tienen barras laterales registradas) el código CSS para alinear una barra lateral a la izquierda del contenido es
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
Las partes siguientes al período (.) variará según el tema.
Algunos pueden titularse ‘artículo’, otros, ‘contenido del cuerpo’ o similar.
Use el inspector de su navegador para identificar el elemento al que desea dirigirse, luego cambie el código anterior en su personalizador de WordPress > CSS adicional para alinear la barra lateral a la izquierda de su contenido.
Puede variar las tallas (75% y 25%) para que sean de la talla que desee.

Hola chicos! Soy yo, Marcel, alias Maschi. Gano un ingreso de tiempo completo en línea y en MaschiTuts con mucho gusto comparto con ustedes cómo me mantengo en la cima del juego. Dirijo varios sitios web de blogs & altamente rentables y me encanta hablar de estos proyectos cada vez que tengo la oportunidad de hacerlo. Hago esto a tiempo completo y de todo corazón. De hecho, el momento en que dejé de trabajar en un trabajo de 8 a 5 y finalmente me metí en el negocio en línea como emprendedor digital, es, sin duda, una de las mejores decisiones que he tomado en mi vida. ¡Y me gustaría asegurarme de que TÚ también puedas seguir este camino! No dejes que nadie te diga que esto no se puede hacer. El cielo es el límite, really…as ¡mientras CREAS en ello! Y todo empieza bien here..at ¡Maschituts!