BestProg
Ein Beispiel für die Erstellung einer Webanwendung in MS Visual Studio
Inhalt
- Aufgabe
- Anleitung
- 1. Führen Sie MS Visual Studio 2010
- 2 aus. Erstellen von Web-Anwendung
- 3. Anwendung als Website erstellen
- 4. Hinzufügen des Formulars zur Anwendung
- 5. Erstellen des Formulars
- 5.1. Ändern der Formulargröße
- 5.2. Platzieren der Steuerelemente im Formular
- 6. Programmierung des Klickereignisses auf die Schaltfläche „Berechnen“
- Verwandte Themen
Andere Websites durchsuchen:
Die drei Seiten a, b, c des Dreiecks sind angegeben.
Mit Heron-Formel entwickeln die Anwendung, die die Fläche des Dreiecks berechnet. Die Anwendung muss als Web-Anwendung realisiert werden.
Die Reiherformel hat die Ansicht:
![]()
wobei p – Semiperimeter:

a, b, c – Längen der Dreiecksseiten.
Anleitung
1. Führen Sie MS Visual Studio aus 2010
⇑
2. Erstellen von Web-Anwendung
Anwendungen von Web-Typ kann von jedem Computer geladen werden, die mit dem Internet verbunden ist.
Um eine solche Anwendung zu öffnen, müssen wir einen Webbrowser verwenden (z. B. Opera, Google Chrome, Internet Explorer und andere).
Im Folgenden finden Sie zwei Möglichkeiten, webbasierte Anwendungen in MS Visual Studio zu erstellen.
Weg #1.
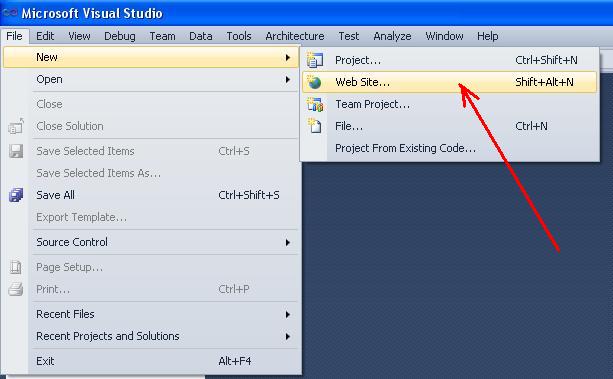
Um auf diese Weise eine Webanwendung zu erstellen, müssen wir zuerst den Befehl aufrufen (Abb. 1):
File -> New -> Web Site...

Abb. 1. Befehl zum Erstellen einer neuen Website
Im geöffneten Fenster (Abb. 2), wählen Sie die Vorlage „C #“ und Registerkarte „ASP .NET Leere Website“.
Sie können auch den Pfad angeben, in dem die Anwendungsdateien erstellt werden (die Schaltfläche „Durchsuchen …“).
Zum Beispiel werden in unserem Fall Dateien im Ordner
C:\Programs\C_SHARP
gespeichert.Der Speicherort der Dateien wird im Feld „Web-location“ angegeben. Es gibt drei Möglichkeiten des Speicherorts von Dateien:
- dateisystem;
- http-Verbindung;
- ftp-Verbindung.
Wählen Sie „Dateisystem“. In diesem Fall befinden sich die Anwendungsdateien auf dem lokalen Server (localhost), der vom System erstellt wird. Dies bedeutet, dass sich Programm-Client (unsere Anwendung) und Programm-Server (bedingt Remotecomputer im Netzwerk) auf demselben Heimcomputer befinden. In der Tat localhost – diese IP-Adresse, mit der der Computer das Netzwerk selbst kontaktieren kann, unabhängig von der Anwesenheit oder Art des Computernetzwerks.

Abb. 2. Erstellen von Web-Site
Way #2
Es gibt auch eine zweite Möglichkeit, Web-Anwendung mit Hilfe von Befehl zu erstellen (Abb. 3)
Datei -> Neu -> Projekt...

Abb. 3. Befehl zum Erstellen eines neuen Projekts
Danach wird das Fenster (Abb. 4) geöffnet werden. In diesem Fenster müssen Sie die Vorlage „Visual C #“ und den Projekttyp „ASP .NET Web Application“ auswählen.

Abb. 4. Befehl zum Erstellen einer Webanwendung
⇑
3. Anwendung als Website erstellen
Um die Aufgabe zu lösen, wählen wir den ersten Weg.
Nach durchgeführten Operationen wird die Lösung erstellt. In dieser Lösung ist das einzelne Projekt vom Typ Website (Abb. 5).

Abb. 5. Fenster „Solution Explorer“ nach dem Erstellen der Website
Wenn Sie das Projekt ausführen, wird im rechten unteren Bereich des Bildschirms (SysTray) das Fenster des lokalen Servers angezeigt (Abb. 6).

Abb. 6. Laden des lokalen Servers zum Ausführen der Anwendung
Das folgende Fenster ist in Abbildung 7 dargestellt. In diesem Fenster müssen wir auf die Schaltfläche „OK“ drücken, um die Datei „Web“ zu ändern.config“, damit wir unsere Anwendung ausführen können.

Abb. 7. Antrag auf Änderung der Datei „Web.config“
Als Ergebnis der Ausführung wird im aktuellen Webbrowser die Seite geöffnet (Abb. 8).

Abb. 8. Text, der im Web-Browser angezeigt wird
Um die Ausführung der Anwendung zu beenden, müssen wir den Befehl „Stop Debugging“ aus dem Menü „Debug“ von MS Visual Studio aufrufen.
⇑
4. Hinzufügen des Formulars zur Anwendung
Wir werden das neue Formular zur Webanwendung hinzufügen.
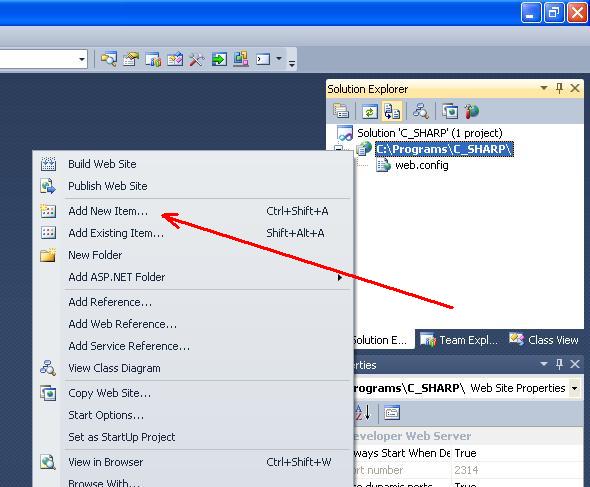
Dazu müssen wir den Titel der Anwendung im Projektmappen-Explorer auswählen, mit der rechten Maustaste klicken und im Kontextmenü den Befehl „Neues Element hinzufügen …“ auswählen (Abb. 9).

Abb. 9. Befehl „Neues Element hinzufügen…“
Es gibt eine zweite Möglichkeit, ein Formular hinzuzufügen – den Befehl „Neues Element hinzufügen …“ aus dem Menü „Website“ aufzurufen.
Daraufhin wird das Fenster „Neues Element hinzufügen“ geöffnet. In diesem Fenster müssen Sie die Vorlage „Visual C #“ und den Punkt „Webformular“ auswählen (Abb. 10). Das Titelformular lassen wir so wie es ist – „Standard.aspx“.

Abb. 10. Hinzufügen eines neuen Formulars
Nach dem Hinzufügen des Formulars sehen wir im „Solution Explorer“ zwei zusätzliche Dateien (Abb. 11):
- “ Standard.aspx“ – Datei des Formulars in der Terminologie der HTML-Sprache;
- „Standard.aspx.cs“ – Formulardatei, die für den Programmcode in C # verantwortlich ist.
Mit Hilfe dieser beiden Dateien können Sie die Ansicht des Formulars ändern und das Verhalten des Formulars organisieren.

Abb. 11. Dateien der Form „Default.aspx“ und „Default.aspx.cs“
In Datei „Standard.aspx“ können Sie mit Hilfe der Schaltflächen „Design“ und „Source“ zwischen dem Entwurfsmodus und dem Codemodus wechseln (Abb. 12).

Abb. 12. Design-Modus und Code-Modus
⇑
5. Wenn Sie das Formular
Gemäß der Problembedingung erstellen, muss das Formular solche Steuerelemente enthalten:
- drei Felder zur Eingabe von a, b, c;
- Textzeichenfolgen für Ausgabemeldungen;
- Schaltfläche zum Festlegen des Beginns der Berechnung;
- Textzeichenfolge zur Ausgabe des Ergebnisses.
⇑
5.1. Ändern der Formulargröße
Stellen Sie den Entwurfsmodus ein (Abb. 12).
Mit Hilfe der Maus vergrößern wir das Formular, wie in Abbildung 13 dargestellt (nicht notwendig).

Abb. 13. Ändern der Formulargröße im Entwurfsmodus
⇑
5.2. Platzieren der Steuerelemente im Formular
Mit der Maus können Sie verschiedene Steuerelemente im Formular platzieren. Die Arbeit mit dem Webformular ist die gleiche wie die Arbeit mit dem Formular vom Typ „Windows Forms“. Sie können den Text auch in das Formular eingeben.
In unserem Fall müssen wir folgende Steuerelemente in das Formular einfügen:
- drei Steuerelemente vom Typ „Label“, dh „a =“, „b = „, „c = „;
- ein Steuerelement vom Typ „Button“;
- ein Steuerelement vom Typ „Label“ zur Ausgabe des Ergebnisses.
Wenn wir das Steuerelement in das Formular eingefügt haben, können wir die Eigenschaften der Steuerelemente (Fenster „Eigenschaften“) im rechten unteren Bereich des Bildschirms ändern (Abb. 14).

Abb. 14. Ändern der Eigenschaften von Steuerelementen des Webformulars
Im Allgemeinen muss das Antragsformular nach der Konstruktion die in Abbildung 15 gezeigte Ansicht haben.

Abb. 15. Antragsformular im Designmodus
⇑
6. Programmierung des Klickereignisses auf die Schaltfläche „Berechnen“
Als nächstes wird das Ereignis programmiert, das generiert wird, wenn der Benutzer auf die Schaltfläche „Berechnen“ klickt. In MS Visual Studio wird es für Webanwendungen standardmäßig realisiert.
Programmcode der Ereignisbehandlung wird in der Datei „Default“ generiert.aspx.cs“.
Wählen Sie daher das Steuerelement „Button1“. Gehen Sie in der Eigenschaftsliste (Fenster „Eigenschaften“) zur Registerkarte „Ereignisse“. Doppelklicken Sie auf der Registerkarte Ereignisse auf „Maus“ gegenüber dem Namen des Ereignisses „OnClick“.
Das System öffnet die Datei „Default.aspx.cs“, das den folgenden Code hat:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
Geben Sie im Ereignishandler Button1_Click (…) den Code zur Berechnung der Dreiecksfläche ein. Im Allgemeinen ist das Textmodul „Default.aspx.cs“ aussehen wird.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
Nach dem Ausführen der Anwendung können wir sie im Webbrowser testen (Abb. 16).

Abb. 16. Ausführen der Webanwendung in Opera