BestProg
Visual Studio
indhold
- opgave
- instruktioner
- 1. Kør MS Visual Studio 2010
- 2. Oprettelse af Internet-applikation
- 3. Oprettelse ansøgning som en hjemmeside
- 4. Tilføjelse af formularen til ansøgning
- 5. Opbygning af formularen
- 5.1. Ændring af formstørrelse
- 5.2. Placering af kontrollerne på formularen
- 6. Programmering af klikbegivenheden ved knappen”Beregn”
- relaterede emner
Søg andre hjemmesider:
opgave
de tre sider A, B, C i trekanten er givet.
brug Herons formel til at udvikle applikationen, som beregner arealet af trekanten. Ansøgning skal realiseres som Internet-ansøgning.
Heronens formel har udsigten:
![]()
hvor p-semiperimeter:

a, b, c – længder af trekantsider.
instruktioner
1. Kør MS Visual Studio 2010
⇑
2. Oprettelse af Internet-applikation
applikationer af internettype kan indlæses fra enhver computer, der er forbundet til internettet.
for at åbne en sådan applikation skal vi bruge Internetsøgeren (f.eks.
nedenfor er to måder at oprette internetbaserede applikationer i MS Visual Studio.
Vej #1.
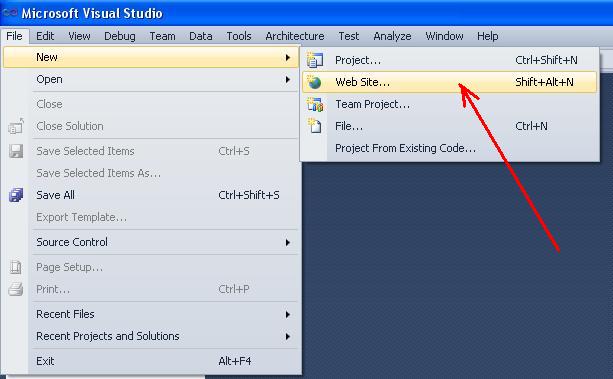
på denne måde skal vi først ringe til kommandoen (Fig. 1):
File -> New -> Web Site...

Fig. 1. Kommando til at oprette ny hjemmeside
i det åbnede vindue (fig. 2), skal du vælge skabelonen “C#” og fanen “ASP.net Tom hjemmeside”.
du kan også angive stien, hvor applikationsfilerne skal oprettes (knappen “Gennemse …”).
for eksempel, i vores sag filer vil blive gemt i mappen
C:\Programs\C_SHARP
placeringen af filer er specificerer i feltet “Internet-placering”. Der er tre måder at Filer placering:
- filsystem;
- http-tilslutning;
- ftp-tilslutning.
Vælg “filsystem”. I dette tilfælde vil applikationsfilerne blive placeret på den lokale server (localhost), som er oprettet af systemet. Det betyder, at programklienten (vores applikation) og programserveren (betinget fjerncomputer på netværket) er placeret på samme hjemmecomputer. Faktisk localhost-denne IP-adresse, som computeren kan kontakte netværket til sig selv, uanset tilstedeværelsen eller typen af computernetværk.

Fig. 2. Oprettelse af hjemmeside
Vej # 2
der er også anden måde at oprette internetapplikation ved hjælp af kommandoen (fig. 3)
Fil -> Ny -> Projekt...

Fig. 3. Kommando for at skabe nyt projekt
efter at vinduet (fig. 4) vil blive åbnet. I dette vindue skal du vælge skabelon “Visual C#” og projekttype “ASP.Net-applikation”.

Fig. 4. Kommando for oprettelse af Internet-applikation
⇑
3. Oprettelse af applikation som en hjemmeside
for at løse opgaven vælger vi første vej.
efter udførte operationer oprettes løsningen. I denne løsning er det enkelte projekt af hjemmeside type (fig. 5).

Fig. 5. Vindue “løsning Stifinder” efter oprettelse hjemmeside
hvis køre projektet, så i højre bund område af skærmen (SysTray) vinduet af lokale server vil blive vist (fig. 6).

Fig. 6. Local-server loading at køre programmet
følgende er vinduet, viste på figur 7. I dette vindue skal vi trykke på knappen ” okay “for at ændre fil” Internet.config”, så vi kan udføre vores ansøgning.

Fig. 7. Anmodning om at ændre fil ” Internet.config ”
som et resultat af udførelse åbnes siden i den aktuelle internetsøgning (Fig. 8).

Fig. 8. 6961 >
for at afslutte udførelsen af applikationen skal vi kalde kommandoen “Stop Debugging” fra menuen “Debug” af MS Visual Studio.
⇑
4. Tilføjelse af formularen til ansøgning
vi tilføjer den nye formular til applikationen.
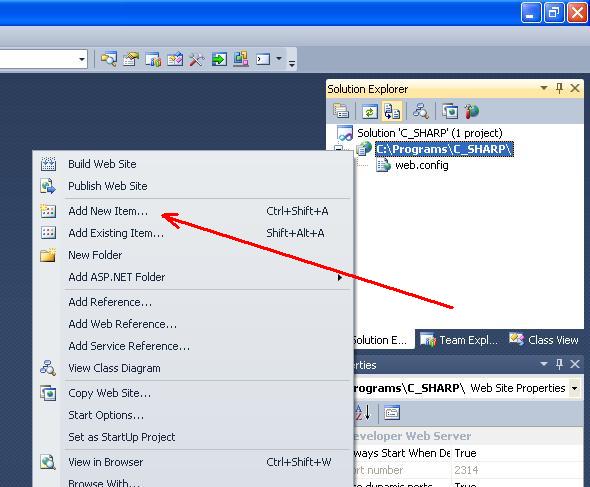
til dette har vi brug for Vælg titlen på applikationen i Løsningsudforsker, klik på højre museknap og vælg kommandoen i kontekstmenuen “Tilføj nyt element…” (Fig. 9).

Fig. 9. Kommando ” Tilføj nyt element…”
der er anden måde at tilføje en formular – kalder kommandoen” Tilføj nyt element… “fra menuen”hjemmeside”.
som følge heraf åbnes vinduet “Tilføj nyt element”. I dette vindue skal du vælge skabelon “Visual C#” og vare “Internetformular” (Fig. 10). Titelformularen forlader vi som den er – ” standard.asp”.

Fig. 10. Tilføjelse af ny formular
efter tilføjelse af formularen kan vi i “Løsningsudforsker” se to yderligere filer (Fig. 11):
- “standard.”- fil af form i terminologi af HTML-sprog;
- ” standard.asp.cs ” – fil af form, der er ansvarlig for programmets kode på C#.
ved hjælp af disse to filer kan du ændre visningen af form og organisere opførsel af form.

Fig. 11. Filer af formular ” standard.”standard” og “Standard”.asp.cs”
i fil “standard.ved hjælp af knapperne “Design” og “kilde” kan du skifte mellem designtilstand og kodetilstand (Fig. 12).

Fig. 12. Designtilstand og kodetilstand
⇑
5. Opbygning af formularen
i henhold til problemtilstand skal formularen indeholde sådanne kontroller:
- tre felter til indtastning af A, b, c;
- tekststrenge til outputmeddelelser;
- knap for at indstille begyndelsen af beregningen;
- tekststreng for at udsende resultatet.
⇑
5.1. Ændring af formstørrelse
Indstil designtilstand (Fig. 12).
ved hjælp af musen øger vi størrelsen af formularen, som vist på figur 13 (ikke nødvendigt).

Fig. 13. Ændring af formstørrelsen i designtilstand
⇑
5.2. Placering af kontrolelementerne på formularen
ved hjælp af musen kan du placere forskellige kontrolelementer på formularen. Arbejde med internettet-form er det samme som arbejde med form af “vinduer formularer” type. Du kan også skrive teksten på formularen.
i vores tilfælde skal vi placere på formularen følgende kontroller:
- tre kontroller af” Label “- typen, hvilket betyder ” prisT =”, “b=”, “c=”;
- en kontrol af “knap” – typen;
- en kontrol af “Label” – typen for at udsende resultatet.
når vi placerede kontrollen på formularen, kan vi ændre egenskaberne for kontroller (vindue “Egenskaber”) i højre nederste område af skærmen (Fig. 14).

Fig. 14. Ændring af egenskaber ved kontrol af Netformular
generelt skal ansøgningsskemaet efter konstruktionen have visningen som vist i Figur 15.

Fig. 15. Ansøgningsskema i designtilstand
⇑
6. Programmering af klikbegivenheden ved knappen ” Beregn “
næste er Programmering af begivenhed, som genereres, når brugeren klikker på knappen”Beregn”. I MS Visual Studio, til internet-applikationer, er det realiseret ved standard måde.
programkode for hændelseshåndtering genereres i filen”standard.asp.cs”.
vælg således” Button1 ” kontrol. I egenskabsliste (vindue “Egenskaber”) gå til fanen “Begivenheder”. Dobbeltklik derefter på fanen Begivenheder” mus “modsat navnet på begivenheden”OnClick”.
systemet åbner filen ” standard.asp.cs”, som har følgende kode:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
i tilfælde handler Button1_Click (…) Skriv koden for beregning af arealet af trekanten. Generelt er tekstmodulet ” standard.asp.cs ” vil se ud.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
efter at have kørt programmet kan vi teste det i Netsøgeren (Fig. 16).

Fig. 16. Kører Internettet-ansøgning i Opera