vývoj webového projektu s Microsoft Visual C # 2010
vytvoření projektu bez kódu
Vývoj webu se podstatně liší od vývoje desktopů. Pro jednu věc, při vytváření webové aplikace jste vždy interakci s webovým serverem, i když je tento server nainstalován ve vašem vlastním systému. Desktopová aplikace nemá takového prostředníka-operační systém provádí aplikaci přímo v místním systému. Webové aplikace se navíc obvykle spoléhají na prohlížeč, který je hostuje v klientském počítači. V průběhu knihy se setkáte s řadou těchto rozdílů,ale tato kapitola vás seznámí s několika rozdíly mezi desktopovými a webovými aplikacemi.
příkladem v této části je jednoduchý projekt. Vytvoříte ASP.NET aplikace se základním rozhraním. Stejně jako u desktopových aplikací uvedených v kapitole 1, necháte IDE vytvořit požadovaný zdrojový kód pro vás.
zahájení nového projektu
tato část kapitoly ukazuje, jak vytvořit projekt. Tento proces je typický pro každý druh projektu, i když používáte jinou šablonu, než je šablona popsaná v této části. Každá šablona samozřejmě vytváří jiný druh aplikace, takže to, co uvidíte po dokončení procesu, se bude lišit v závislosti na šabloně, kterou používáte. Abyste mohli začít, pečlivě postupujte podle těchto kroků.
vytvořit nový webový projekt
-
Zvolte Start / Všechny programy / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Uvidíte, že se IDE spustí.
-
Klikněte Na Nový Projekt. Zobrazí se dialogové okno Nový projekt.
Všimněte si, že Visual Web Developer 2010 Express podporuje Visual Basic. net i Visual C#. Ujistěte se, že vždy vyberete složku Visual C# pro práci se šablonami C#. V opačném případě vytvoříte aplikaci Visual Basic. Net.
-
zvýrazněte složku Visual C#. Uvidíte řadu podsložek, které vám pomohou najít šablony aplikací podle typu. Pokud například kliknete na webovou složku, zobrazí se pouze šablony spojené s webovými projekty.
výběr konkrétního typu může ušetřit čas, když znáte typ aplikace, kterou chcete vytvořit. Středové podokno dialogového okna Nový projekt obsahuje seznam šablon v konkrétní složce. Pravý panel popisuje vybranou šablonu. Všimněte si, že levý panel potvrzuje, že jste vybrali šablonu Visual C#.
dialogové okno Nový projekt obsahuje také ovládací prvky pro změnu vzhledu středového podokna. Můžete si vybrat malé nebo větší ikony. Kromě toho můžete šablony třídit v určitém pořadí.
-
Vyberte typ projektu. Příklad aplikace používá ASP.NET šablona webové aplikace.
-
do pole Název zadejte Projekt název bez kódu. Všimněte si, že pole Název řešení se automaticky změní tak, aby odráželo jméno, které jste právě zadali do pole Název. Pole Název řešení může obsahovat jinou hodnotu. Řešením je druh kontejneru. Můžete uložit více projektů v jednom řešení. Můžete například uložit aplikaci a její testovací program do jediného řešení. Pole Název řešení se tedy může lišit od názvu projektu, protože odráží název řešení pro více projektů.
-
vyberte umístění, kam chcete soubory projektu uložit. (Klepnutím na tlačítko Procházet zobrazíte dialogové okno Umístění projektu a vyberete složku, kterou chcete použít.) Výchozí umístění je c:\users\<uživatelské jméno> \ documents \ visual studio 2010 \ Projects; můžete si však vybrat libovolné umístění na pevném disku pro uložení projektu. Na rozdíl od desktopových aplikací vytvořených v kapitole 1, jednoduchý akt vytváření projektu ukládá soubory na disk, proto musíte v dialogovém okně Nový projekt zvolit umístění úložiště.
-
pokud chcete, aby se soubor řešení objevil ve vlastní složce, vyberte možnost Vytvořit adresář pro řešení. Tato funkce je užitečná především při vytváření řešení pro více projektů, protože každý projekt se objeví ve své vlastní podsložce. Ponechání možnosti vybrané pro jedno řešení projektu však nezpůsobuje žádné problémy, takže tuto možnost obvykle ponecháte vybranou.
-
klikněte na OK. IDE pro vás vytvoří nový Projekt na základě vybrané šablony. Některé šablony poskytují výchozí obsah; jiné jsou zcela prázdné. Šablona použitá pro příklad projektu poskytuje zde zobrazený výchozí obsah.
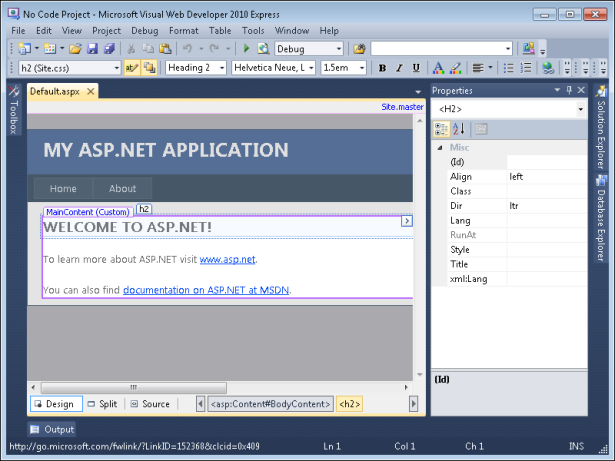
výchozí zobrazení vás okamžitě přenese na kód, což v tomto případě není to, co chcete. Kliknutím na návrh zobrazíte grafické rozhraní nebo kliknutím na rozdělit zobrazíte kombinaci grafického rozhraní a kódu. Klikněte na návrh a uvidíte grafické zobrazení výchozího webu, jak je znázorněno na obrázku 2-2.

obrázek 2-2 ukázková aplikace obsahuje řadu zajímavých prvků.
to je docela dost obsahu. Část „porozumění výchozímu webu“ vysvětluje tento obsah trochu podrobněji.
pochopení výchozí stránky
výchozí stránky, které ASP.NET webová aplikace template creates obsahuje řadu jednotlivých prvků. Každý prvek přispívá k celému webu. V mnoha případech budete chtít zachovat všechny tyto prvky jako výchozí bod pro váš projekt. Ale protože se mohou ukázat jako matoucí, tato část vysvětluje nejdůležitější prvky—ty, o kterých potřebujete vědět, abyste vytvořili program, aniž byste cokoli kódovali. Později, tato kniha popisuje více prvků šablony, takže můžete začít kódovat svůj web.
při pohledu na prvky
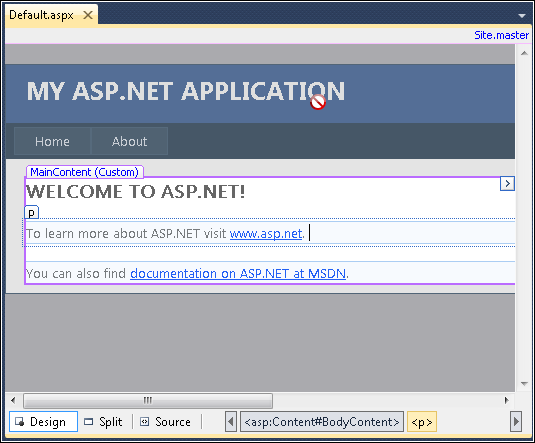
než půjdete dál, je důležité pochopit, jak se tyto výchozí prvky webu objevují v IDE. Pokud vidíte okno vlastností, klikněte na tlačítko Automatické skrytí v pravém horním rohu. Klepněte na položku Průzkumník řešení a poté na tlačítko Automatické skrytí, aby okno zůstalo pevné na svém místě. Zobrazí se seznam výchozích prvků webu, jako je ten, který je znázorněn na obrázku 2-3.

obrázek 2-3 Solution Explorer umožňuje zobrazit všechny soubory pro vaši aplikaci.
průzkumník řešení poskytuje přístup ke všem souborům, které tvoří výchozí web, a to i těm, které pro tento příklad nepoužijete. Položky, které potřebujete vědět o pro tento projekt jsou:
-
místo.Master poskytuje šablonu, která dává celému webu stejný vzhled a dojem. Tento soubor je hlavní stránka-Stránka, která ovládá všechny ostatní stránky. Použití hlavní stránky umožňuje vytvářet složité weby s mnohem menším kódem. Hlavní stránka obsahuje celkový design webu, takže je třeba provést změny na hlavní stránce, pouze pokud chcete změnit celý web tak, aby měl jiný vzhled a dojem.
-
místo.css popisuje formátování použité pro celý web. Pokud například chcete, aby všechny nadpisy používaly tučné písmo, umístěte tyto informace do tohoto souboru.
-
výchozí.aspx obsahuje obsah pro první stránku, kterou vidí každý, kdo navštíví váš web, když vstoupí na váš web pouze pomocí adresy URL domény. (Stejně jako u jiných stránek Může někdo zadat adresu URL specifickou pro stránku a získat přímý přístup k jiné stránce obsahu.) Tato výchozí stránka obvykle obsahuje přehled vašeho webu a odkazy na další informace na vašem webu.
-
asi.aspx uchovává informace o vašem webu, aplikaci nebo vaší organizaci. Výchozí web to poskytuje jednoduše jako zástupnou stránku; na této stránce nenajdete žádný skutečný obsah.
výchozí web obsahuje řadu funkcí, které nemusí vyžadovat vůbec. Například hlavní stránka obsahuje odkaz na přihlašovací stránku, kterou mohou uživatelé použít k přihlášení na váš web. Pokud tuto bezpečnostní funkci nepotřebujete, pravděpodobně ji nebudete udržovat na svém místě. Prozatím se však nebudete muset starat o to, zda jsou tyto funkce zavedeny. Příklad v této části je nepoužívá a nemusíte se o ně starat.
práce s hlavní stránkou
hlavní stránka, Web.Mistr, obsahuje celkový design vašeho webu. Když otevřete stránku s obsahem, která používá hlavní stránku, zobrazí se položka v pravém horním rohu stránky v zobrazení návrhu.
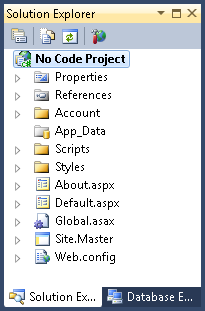
Začněte tím, že se podíváte na výsledek.aspx soubor, který uvidíte, když Visual Web Developer 2010 Express poprvé otevře projekt pro vás. Pokud umístíte kurzor na libovolné místo ovládané hlavní stránkou, uvidíte červený kruh s čarou, jak je znázorněno na obrázku 2-4.

obrázek 2-4 hlavní stránka obsahuje všechny prvky, které jsou společné pro všechny stránky na webu.
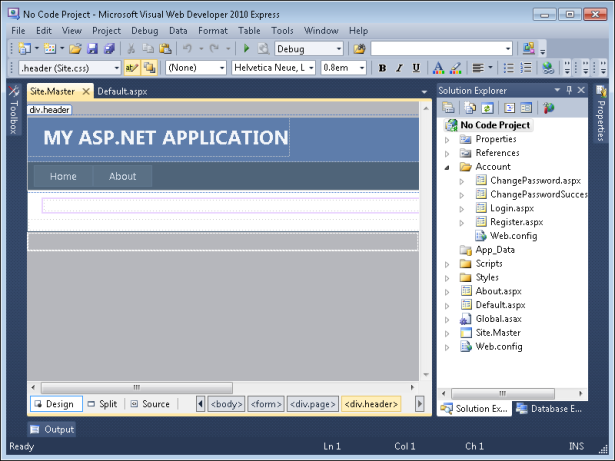
Chcete-li změnit název webu, otevřete hlavní stránku kliknutím na web.Hlavní odkaz v pravém horním rohu. Obrázek 2-5 ukazuje, co vidíte, když kliknete na tento odkaz a vyberete kartu Návrh.

obrázek 2-5 Chcete-li změnit obsah hlavní stránky, musíte stránku otevřít.Hlavní soubor.
všechny prvky, které byly dříve nepřístupné, jsou nyní připraveny k úpravám. Provedení změny zde ovlivňuje každou stránku, která používá tuto hlavní stránku. Nyní, když máte přístup k hlavní stránce, můžete na ní provést změny.
Upravit hlavní stránku
-
do nadpisu zadejte žádný projekt kódu.
-
stisknutím klávesy Enter vytvořte další řádek.
-
změňte formát bloku na nadpis 2 a zadejte příklad práce s ASP.NET aplikace. Všimněte si, že barva textu je na pozadí nečitelná.
-
zvýrazněte celý řádek, klikněte na barvu popředí a jako novou barvu vyberte červenou.
-
přejděte na pravou stranu stránky. Zvýrazněte a odstraňte přihlašovací údaje, protože tento příklad je nepoužívá. V tomto bodě, Váš web.Hlavní soubor by měl vypadat jako soubor zobrazený na další stránce.
zobrazuje rozdělené zobrazení souboru. Jak vidíte nahoře, kód odráží změny provedené v různých krocích. Všimněte si, že změna barvy druhého nadpisu vytvoří novou položku stylu. Tato změna se objeví pouze na webu.Hlavní soubor, ne na webu.css soubor slouží k ovládání stylů pro celý web.
-
Uložte a zavřete Web.Hlavní soubor.
Změna výchozího nastavení.obsah aspx
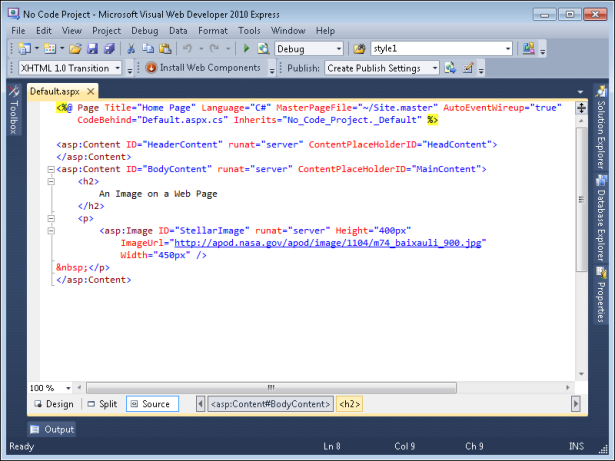
výchozí.soubor aspx obsahuje obsah. Hlavní stránka řídí celkové rozvržení stránky a styl.css soubor řídí vzhled stránky. Takže když pracujete s touto stránkou, obvykle se budete chtít zaměřit na skutečný obsah, pomocí dalších dvou zdrojů, pouze pokud chcete změnit rozvržení nebo vzhled všech stránek na vašem webu.
tato část příkladu zobrazuje vlastní Nadpis a obrázek jako obsah. Pomocí těchto kroků proveďte změny.
přidat obsah do výchozího nastavení.aspx
-
zvýrazněte existující text nadpisu a zadejte obrázek na webové stránce. Dalším krokem je zobrazení skutečného obrázku.
-
zvýrazněte existující text pod nadpisem a odstraňte jej.
-
klepněte na kartu panel nástrojů a potom klepněte na tlačítko Automatické skrytí, aby se zobrazila. Stejně jako u aplikací Windows Forms můžete k přidání ovládacích prvků na webovou stránku použít jednu ze tří technik:
-
přetáhněte ovládací prvek z panelu nástrojů a přetáhněte jej na stránku.
-
jedním kliknutím na ovládací prvek v panelu nástrojů a potom klepněte na stránku, kde se má ovládací prvek Zobrazit.
-
Poklepejte na ovládací prvek v panelu nástrojů a umístěte jej do výchozího umístění na stránce.
-
-
k přidání ovládacího prvku obrázku na webovou stránku použijte jednu z předchozích tří technik.
-
zavřete panel nástrojů kliknutím na automatické skrytí.
-
zobrazte okno vlastností kliknutím na jeho kartu a poté klepnutím na automatické skrytí.
-
ujistěte se, že je vybrán ovládací prvek obrázku, který jste přidali, a do pole Vlastnosti (ID) zadejte StellarImage. Vlastnost (ID) slouží stejnému účelu jako vlastnost (Name) Pro aplikace Windows Forms-identifikuje ovládací prvek, abyste k němu měli snadnější přístup později.
-
Typ 400 ve výškové vlastnosti. Tato vlastnost nastavuje výšku obrazu v pixelech. Pokud nenastavíte výšku obrázku, stránka zobrazí obrázek ve stejné velikosti jako zdroj obrázku.
-
do vlastnosti ImageUrl zadejte http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg. Obrázek se automaticky zobrazí na stránce.
-
zadejte 450 do vlastnosti šířka. Tato vlastnost nastavuje šířku obrazu v pixelech. Pokud nenastavíte šířku obrázku, stránka ji zobrazí v původní velikosti (839 x 746), která je příliš velká. Vaše Výchozí.stránka aspx by nyní měla vypadat takto.
v tomto okamžiku je užitečné zavřít okno vlastností a kliknout na zdroj. Uvidíte zdrojový kód použitý k vytvoření výchozího nastavení.aspx – není toho moc, jak je znázorněno na obrázku 2-6.

obrázek 2-6 přestože výstup aplikace vypadá složitě, nevyžaduje mnoho kódu.
zdrojový kód začíná nějakým kódem skriptu ASP. Jakýkoli kód, který vidíte, který se objeví mezi oddělovači <% a %>, je ASP skript. Tento skript definuje programovací související funkce Výchozí.aspx, včetně programovacího jazyka (C#), názvu souboru hlavní stránky a názvu souboru použitého k uložení kódu C # pro stránku(kód za souborem). Nastavení AutoEventWireup na „true“ jednoduše znamená, že všechny události, které uživatel vygeneruje na stránce (například kliknutí na tlačítko), se automaticky předají kódu C#, který stránku podporuje. Položka zdědí říká, kterou třídu v kódu za souborem použít s touto stránkou. Více o skriptu ASP se dozvíte později v této knize; pro teď, vše, co opravdu potřebujete vědět, je, že položka definuje nějaký aspekt stránky.
za kódem skriptu ASP se zobrazí značka <asp:Content>. To je také ASP.NET položka, která odkazuje na druh kontroly používané na webových stránkách. V tomto případě je ovládací prvek popsán v Master.Soubor webu. Položka ContentPlaceHolderID= „HeadContent“ vám řekne, že se jedná o obsah hlavičky z Master.Soubor webu. Pro výchozí nastavení můžete umístit informace specifické pro záhlaví.aspx zde, například <meta> tagy, které popisují obsah stránky. Meta-informace jsou informace o něčem jiném—v tomto případě <meta> tagy popisují obsah stránky.
a second <ASP: Content> značka se zobrazí jako další. Tento používá položku ContentPlaceHolderID=“MainContent“ od Master.Soubor webu. Obsah se zobrazí v tomto zástupném symbolu. Existuje Nadpis úrovně 2 (Značka <h2>), který obsahuje název obsahu, který jste definovali, a odstavec (značka<p>), který obsahuje ovládací prvek obrazu, což je ve skutečnosti značka <asp: Image>. Každá vlastnost, kterou jste definovali dříve, se v souboru zobrazí jako samostatný atribut. Uvidíte další příklady toho, jak tento druh obsahu funguje v průběhu knihy.
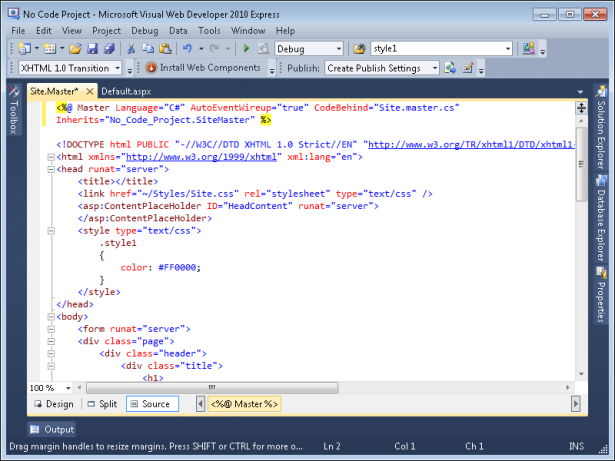
zobrazení Master.Kód souboru webu
“ Změna výchozího nastavení.část aspx Content “ dříve v této kapitole prozkoumala kód používaný k Definování výchozí stránky. Tento kód se silně spoléhá na kód hlavní stránky, který je umístěn v hlavní stránce.Soubor webu. Znovu otevřete tento soubor kliknutím na web.Hlavní odkaz ve výchozím nastavení.pohled na návrh souboru aspx. Klepněte na tlačítko Zdroj, když Master.Stránka se otevře. Uvidíte kód zobrazený na obrázku 2-7.

Obrázek 2-7 Místo.Hlavní soubor obsahuje mnoho kódu, který se vztahuje na všechny stránky, které jej používají.
první řádek je ASP skript podobný tomu, který jste viděli ve výchozím nastavení.aspx, a slouží stejnému účelu. Samozřejmě, Mistře.Web neobsahuje žádný záznam MasterPageFile-protože je to hlavní stránka!
bezprostředně pod skriptem ASP uvidíte některé položky, které najdete na jakékoli webové stránce, například <!Doctype>, <html> a <head> tagy. Všechny jsou standardní pro webovou stránku. Podívejte se však do značky <head> a uvidíte některé ASP.NET zápisy. Značka <asp:ContentPlaceHolderserver“> je zástupná značka, která definuje pozici obsahu záhlaví, který bude později přidán různými stránkami, které se spoléhají na tuto hlavní stránku. Budete si pamatovat zobrazení identifikátoru HeadContent z výchozího nastavení.aspx soubor-odtud pochází tento identifikátor. Značka <head> také obsahuje značku <link>, která odkazuje na web.css soubor, který definuje všechny styly pro web.
část „práce s hlavní stránkou“ již krátce diskutovala o obsahu značky <tělo>. Jednou ze značek, které chcete věnovat pozornost v těle <>, je značka < asp: ContentPlaceHolderserver“ / >. Tato značka popisuje další značku umístění obsahu, kterou jste viděli ve výchozím nastavení.aspx. Ti < asp:Obsah> značky jsou místem, kde přidáte obsah specifický pro stránku na stránky, které se spoléhají na tuto hlavní stránku. Ostatní značky v těle <> popisují vlastnosti rozvržení a obsahu společné pro všechny stránky. Nedělejte si starosti s tím, že se do těchto informací dostanete příliš hluboko; stačí si je prohlédnout, začít se seznamovat s názvy značek a začít přemýšlet o tom, jak různé kousky spolu interagují.
prohlížení webu v prohlížeči
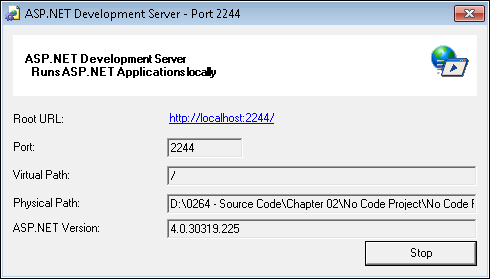
podívali jste se na hlavní stránku, Mistře.Stránka, a obsahová stránka, která se spoléhá na hlavní stránku, výchozí.aspx. Je čas vidět aplikaci v akci. Stiskněte klávesu F5, zvolte Debug / Start Debugging nebo klikněte na Start Debugging na Standardním panelu nástrojů. IDE spustí ASP.NET vývojový Server. Tento server se zobrazí jako ikona v oznamovací oblasti. Klepněte pravým tlačítkem myši na ikonu a v místní nabídce se zobrazí tři možnosti:
-
otevřít ve webovém prohlížeči otevře kopii výchozí stránky ve výchozím prohlížeči. Server a prohlížeč běží nezávisle. Prohlížeč můžete zavřít a stránku znovu otevřít výběrem této možnosti.
-
Stop zastaví ASP.NET Development Server a vypne jej. To není totéž jako vypnutí webového serveru nainstalovaného ve vašem systému. Server můžete kdykoli restartovat opětovným stisknutím klávesy F5.
-
zobrazit podrobnosti zobrazuje informace o tomto konkrétním ASP.NET vývojový server, jak je znázorněno zde (kliknutím na odkaz se otevře kopie výchozí stránky ve Vašem prohlížeči).

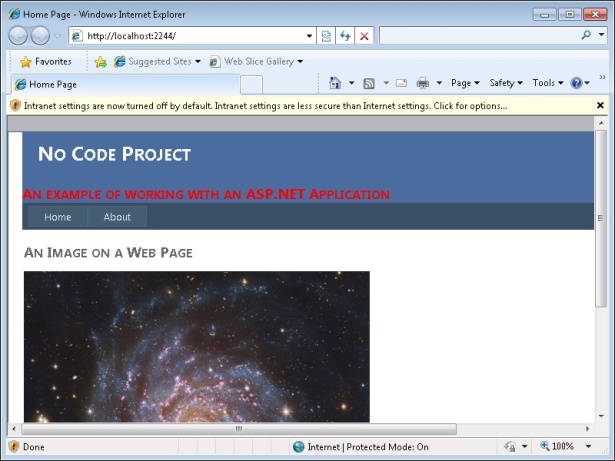
po ASP.NET spustí se vývojový Server, otevře kopii výchozího prohlížeče a zobrazí výchozí.aspx strana, jak je znázorněno na obrázku 2-8.

obrázek 2-8 příklad aplikace zobrazuje obrázek v prohlížeči a také poskytuje přístup k dalším funkcím webu.
Všimněte si, že URL obsahuje nastavení portu (2244 po doméně localhost v poli Adresa). IDE nakonfiguruje každou z vašich aplikací tak, aby používala jiný nestandardní port jako bezpečnostní funkci. Použití nestandardního portu snižuje pravděpodobnost, že se někdo pokusí získat přístup k vašemu systému prostřednictvím ASP.NET vývojový Server.
pokud používáte výchozí nastavení aplikace Internet Explorer, pravděpodobně se na tomto snímku obrazovky zobrazí varovná poznámka v horní části okna klienta. Klikněte na varovnou zprávu a zobrazí se místní nabídka. Vyberte možnost Povolit nastavení intranetu. V tomto okamžiku se zobrazí okno s upozorněním, že nastavení intranetu je méně bezpečné než Nastavení Internetu. Klepnutím na tlačítko Ano povolíte nastavení intranetu, abyste mohli snadno ladit ASP.NET aplikace. Stránka se znovu zobrazí se všemi funkcemi v použitelném stavu.
Všimněte si dvou záložek na stránce: Domů a asi. Pokud kliknete na About, uvidíte About.obsah stránky aspx. Nevypadá to, že by se stránky změnily, ale obsah stránky Ano. Pole Adresa se změní, aby zobrazilo změnu stránek, ale celkový efekt je, že se mění pouze obsah, nikoli rozvržení. ASP.NET poskytuje celou řadu velmi skvělých efektů, které budete vyzkoušet, jak si projít příklady v knize. Po dokončení práce s příkladem klepněte pravým tlačítkem myši na ASP.NET ikona vývojového serveru v oznamovací oblasti a zvolte Stop z místní nabídky.