Nejlepší způsoby, jak vytvořit sloupce v WordPress-odhaleno
tím, že se naučíte, jak vytvářet sloupce ve WordPressu, můžete svou zprávu získat jasněji a uživatelé mohou snadno skenovat to, co nabízíte.
na WordPress lze využít více metod k vytvoření rozvržení více sloupců.
některé jsou snadné, některé jsou nešikovné a některé jsou základní HTML. Ty mohou být nutností, i když v závislosti na platformě WordPress, kterou používáte.
více styling lze provést na self-hostované WordPress webové stránky. Ale i s bezplatnými plány na WordPress.s, můžete využít sloupců.

jak vytvořit sloupce v WordPress
použití editoru bloků je stejně snadné jako přidání bloku sloupců. Časově náročné, ale velmi efektivní pro složité rozvržení. Pomocí klasického editoru umožňuje plugin Shortcodes Ultimate lehkou práci s přidáváním sloupců. Alternativou je použití HTML pouze pro sloupce nebo HTML tabulky pro sloupce s okraji.
přidejte sloupce do motivu WP pomocí CSS a HTML
přizpůsobovač motivů WP zjednodušuje úpravu šablony stylů motivů.
přejděte do nabídky vzhled, vyberte „Přizpůsobit“ a poté „další CSS“.
vložte následující:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
poté v editoru WP použijte editor“ text “ a vložte následující HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
CSS customizer přidá kód do šablony stylů motivů. Po přidání použijte HTML k vložení sloupců.
Vytvořte složité rozvržení sloupců s lehkostí pomocí editoru bloků WP
do Gutenbergu je vložen blok pro vytváření rozvržení sloupců.
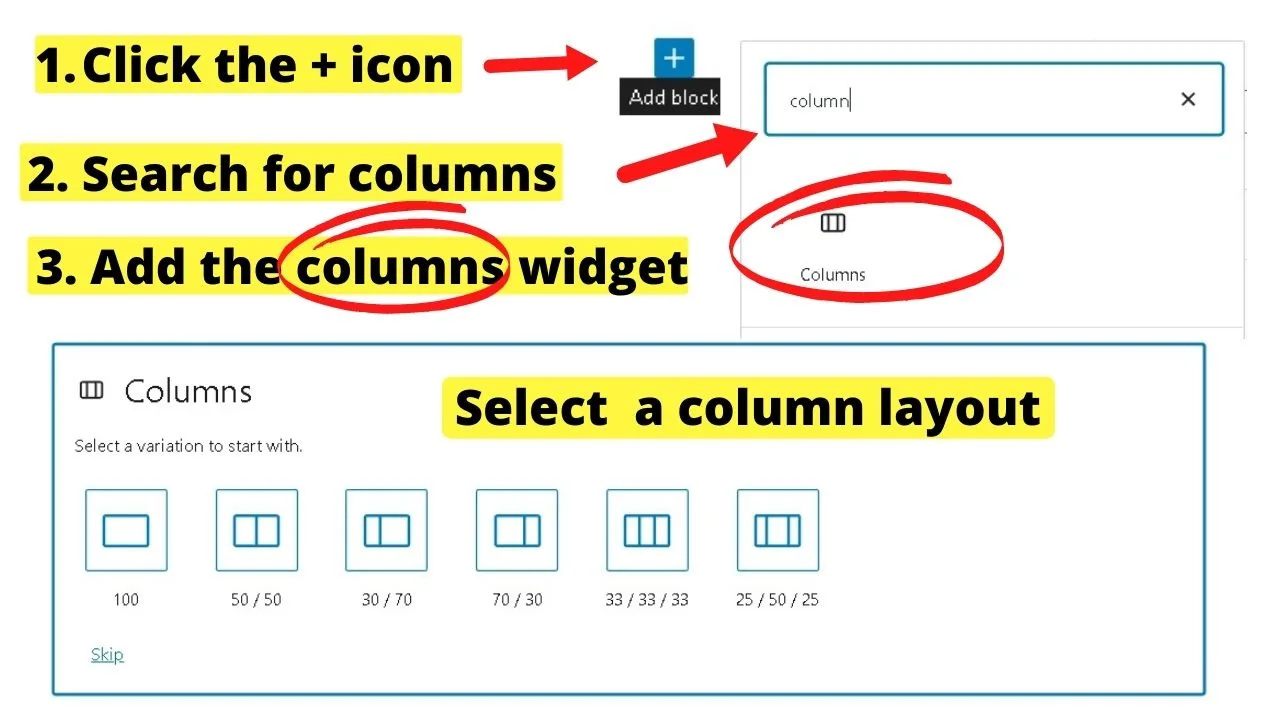
klikněte na ikonu+, zadejte „sloupce“ a poté vyberte blok sloupců. Dále vyberte požadované rozvržení. Existuje pět možností, jak použít až tři sloupce, jen s různými šířkami.

další je Nastavení obsahu v bloku.
protože se jedná o editor bloků, vše je řízeno bloky. Nejrychlejším způsobem je přidat blok odstavců, tučně název sloupce (pokud používáte tituly) a poté do sloupce zadejte svůj obsah.
Případně můžete vytvářet bloky v blocích.
přidejte blok „Nadpis“, pak blok odstavců nebo blok textu a obrázků. Navrhněte své sloupce podle svých představ.
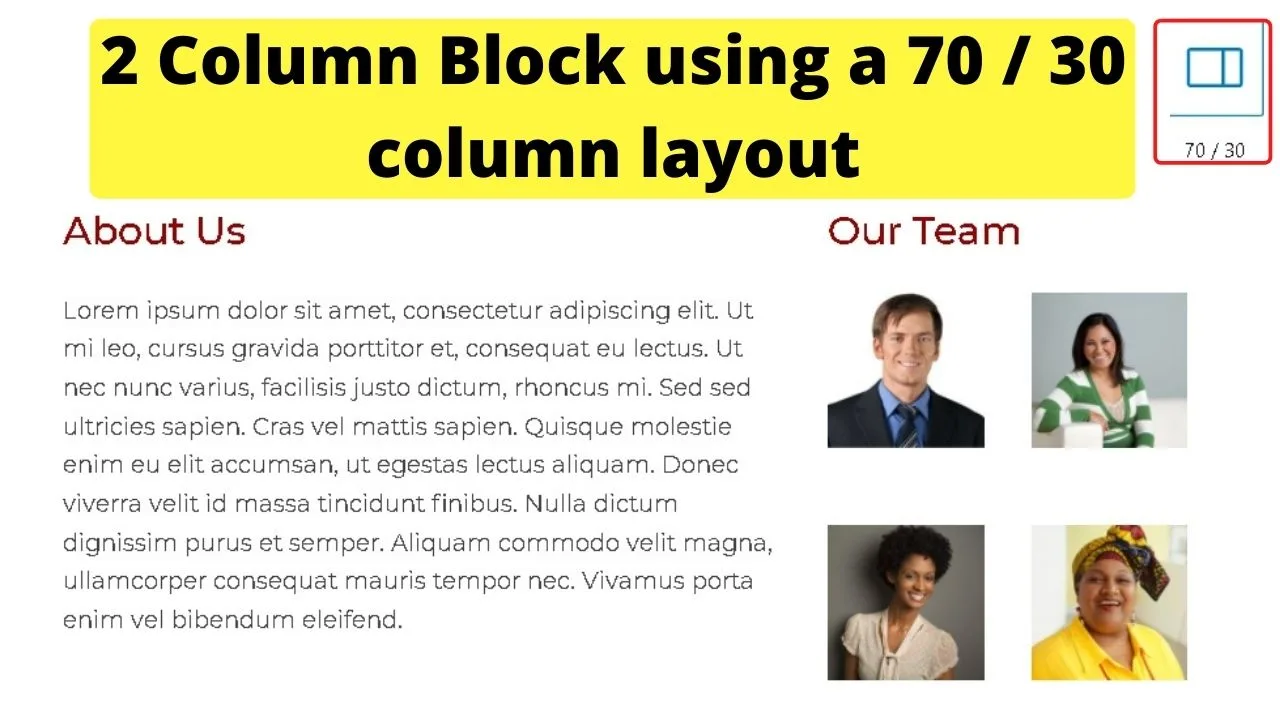
jako příklad lze uvést, že níže uvedené rozvržení používá rozložení ve dvou sloupcích (70: 30)pro zobrazení obsahu o nás vlevo s obrázky zarovnanými doprava.

obrázky jsou vloženy do druhého sloupce se dvěma sloupci 50: 50 naskládanými vedle bloku odstavců.
editor bloků usnadňuje navrhování složitých rozvržení se sloupci.
vytvoření rozvržení, jako je výše uvedené, by bylo časově náročné ručně kódovat pomocí CSS a HTML.
pro komplexní rozvržení sloupců pomůže použít editor bloků.
použijte WordPress Shortcodes Ultimate Plugin

konečným Shortcodes plugin je napěchovaný s možnostmi obsahu styling. Stačí říct, sloupce jsou jedním z nich a můžete získat až pět sloupců, které se zobrazí na ploše.
přejděte na stránku pluginy, klikněte na Přidat nový a vyhledejte Shortcodes Ultimate.
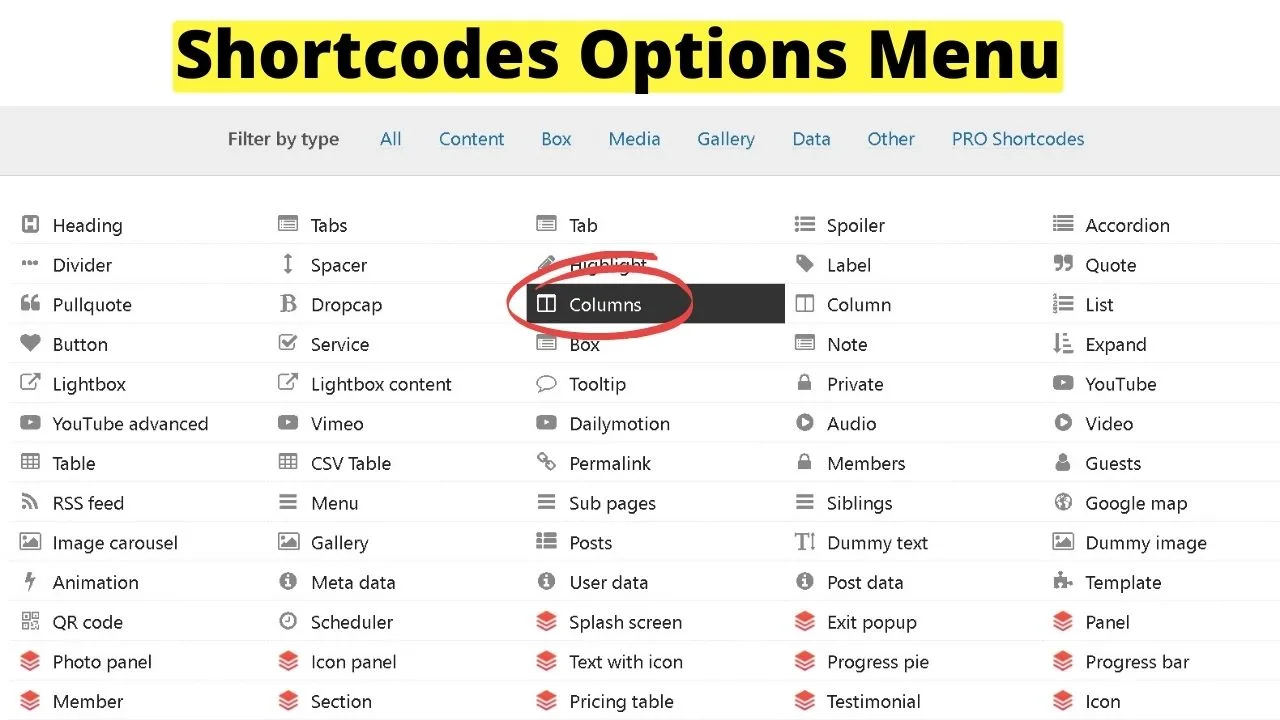
po instalaci a aktivaci se na obrazovce editoru WordPress vedle tlačítka „Přidat média“ objeví nové tlačítko. Kliknutím načtete obrazovku se všemi dostupnými zkratkami.
sloupce jsou bezplatnou funkcí. Krátké kódy s červenou ikonou jsou Prémiové. Ostatní jsou volní.

vyberte sloupce a postupujte podle pokynů a upravte je, jak chcete.
pomocí vlastního CSS, které poskytují na svých webových stránkách, můžete přidat do svého vlastního CSS na stránce nastavení pluginu a poté přidat sloupce s textem uvnitř tlačítek.
umístění do textového editoru…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
pokud je “ 1/5 “ v krátkých kódech výše, tato čísla určují, kolik sloupců je vloženo. Použijte “ 1/3 “ pro tři sloupce.
a samozřejmě, pokud používáte tlačítka, můžete text propojit a přejít na stránky, na které mají návštěvníci jít.
protože se jedná o krátké kódy, mohou být umístěny kdekoli na vašem webu. Není nutné se hádat s CSS.
pokud nechcete přidávat pluginy nebo používat editor bloků, nebo pokud používáte WordPress.com, stále můžete využít sloupců, jen s mnohem menším stylingem a přizpůsobením…
jak vytvořit sloupce v WordPress s HTML
pro uživatele WordPress.com bez přístupu k přizpůsobení CSS je HTML v editoru WordPress jediným způsobem, jak vytvořit sloupce.
HTML je stále populární, přestože je jedním z více (ehm) vyspělých počítačových jazyků. To vám dává základy pro rozložení multi-sloupec. Jen bez efektního stylingu.
pokud jste spokojeni s tím, že máte sloupce bez okrajů, pozadí nebo obsahových polí obklopujících bloky textu, HTML je způsob, jak jít.
v editoru WP klikněte na záložku text pro úpravu obsahu pomocí HTML a vložte následující:
<div style="width: 33.3%; padding: 20px; float: left;">
rozložení sloupců řídí tři prvky HTML.
první je šířka. Maximální šířka na jakékoli téma je 100%, aby se v plné velikosti obrazovky. U stolních počítačů, pokud chcete čtyři sloupce, byste změnili šířku na 25%. 25 krát 4 je 100, takže 25% vám dává rozložení čtyř sloupců.
polstrování je vzdálenost mezi sloupci. Jinak by bylo obtížné zjistit, kde končí jeden blok textu a začíná další.
poslední částí je plovákový prvek. To se používá k float sloupce na levé nebo pravé straně stránky.
každá část může být změněna na velikost sloupců, které potřebujete. Pokud byste například chtěli pouze dva sloupce, nastavili byste šířku na 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
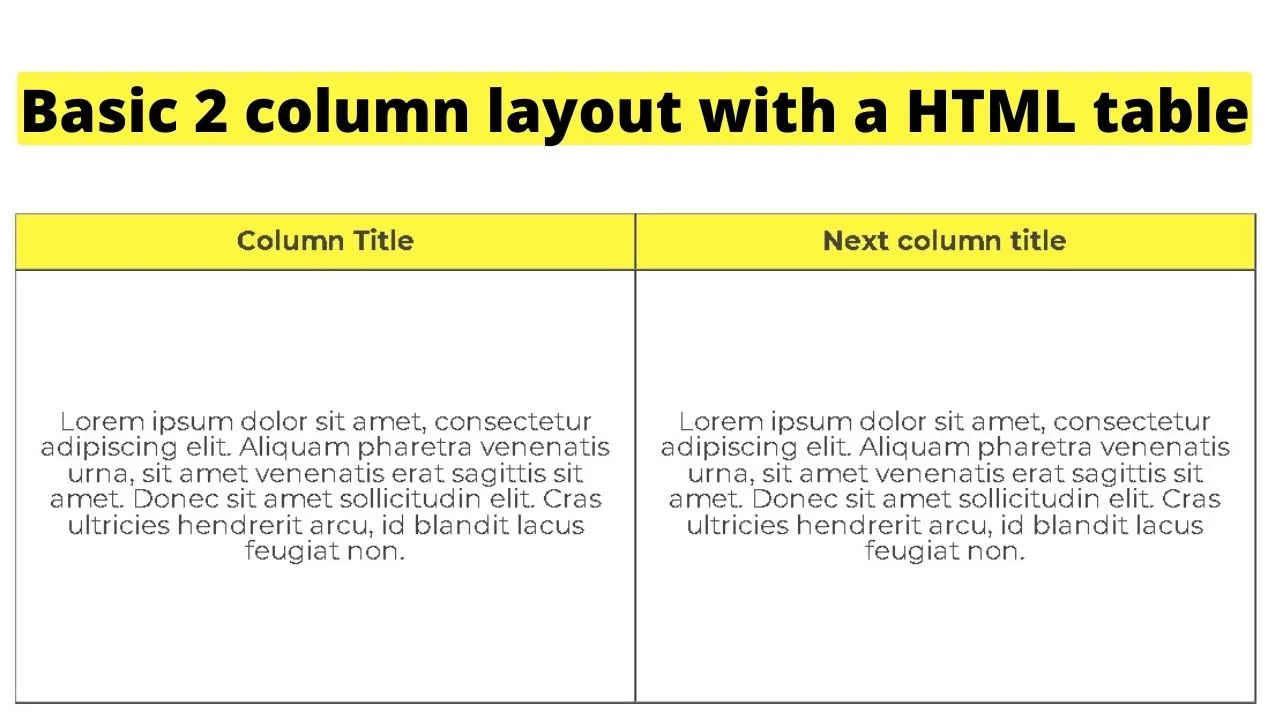
vytvořte tabulku HTML pro přidání sloupců s okraji v WordPress
dalším způsobem, jak přidat sloupce bez nutnosti úprav CSS, je vytvoření tabulky v HTML.
následující HTML kód vytvoří tabulku se dvěma sloupci
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

podobně jako při vytváření sloupců bez okrajů v HTML lze velikost tabulek HTML upravit změnou šířky a výšky. Stejně jako barvy pozadí.
Chcete-li vytvořit tabulku v HTML v WordPress, nastavte nejprve „styl tabulky“ a poté přejděte do <tbody> a načtěte obsah.
<tr> je pro „řádek tabulky“. < td> je pro „detaily tabulky“.
názvy sloupců jsou nastaveny v řádku. Pomocí pole podrobnosti tabulky <td> vložte odstavce obsahu do sloupce.

Hej lidi! To jsem já, Marcel, alias Maschi. Vydělávám Příjem na plný úvazek online a na MaschiTuts se s vámi rád podělím o to, jak zůstávám na vrcholu hry! Provozuji několik vysoce ziskových blogů & webové stránky a rád o těchto projektech mluvím, kdykoli k tomu dostanu příležitost. Dělám to na plný úvazek a z celého srdce. Ve skutečnosti, v okamžiku, kdy jsem přestal pracovat 8-to-5 práci a nakonec se dostal do on-line podnikání jako digitální podnikatel, je pravděpodobně jedním z nejlepších rozhodnutí, které jsem kdy vzal v mém životě. A chtěl bych se ujistit, že se můžete dostat i na tuto cestu! Nedovolte, aby vám někdo řekl, že to nelze udělat. Nebe je limit, really…as hlavně, že v to věříš! A všechno to začíná správně here..at Maschituts!