Kurz Zdarma: Vytvořte Blog Od Nuly ??
od ZAYDEK
TIL …
mohlo by to být jednodušší, než si představoval
než se dostanu k článku, chci se jen podělit o to, že vytvářím produkt, a rád bych shromáždil nějaké údaje o tom, jak lépe sloužit webovým vývojářům. Před nebo po přečtení tohoto článku jsem vytvořil krátký dotazník. Prosím, podívejte se na to-díky! A nyní, zpět k našemu pravidelnému naplánovanému programování.



pokud jste jako já, máte zájem o web a jeho ohromující dosah, ale jste také zaplaveni nepořádkem informací, které se učí HTML a CSS. Jde o to, že tyto jazyky jsou na rozdíl od jiných domén, jako jsou textové procesory a programovací jazyky. Web je jiný svět a není to ta nejhezčí věc kolem.
když jsem se naučil nějaký web, jsem tu, abych jemně povzbudil, protože s trochou vedení mohou být tyto domény mnohem jednodušší, než si myslíte. Pokračovat ve čtení, a budeme stavět krásný blog od nuly. Naučíme se také nějaký CSS Grid, Flexbox a responzivní Design.
cílem je udělat pro vás to, co jsem udělal pro sebe; učit se HTML a CSS z prvotních principů.

také jsem učil bezplatný kurz HTML / CSS na Scrimba, kde učím, jak vytvořit krásný blog od * nuly*. Klikněte sem a zaregistrujte se! ?
Scrimba.com je interaktivní front-end platforma, kde jsou webové stránky zaznamenávány jako události-ne videa – a lze je upravovat! ?
odkud tedy HTML pochází?
HTML je potomkem prvního meta nebo značkovacího jazyka: GML. Millennial čtenáři nyní pracují na tom, že GML znamená generalizovaný značkovací jazyk,ale to není vše, co znamená. Byl to Charles Goldfarb, Edward Mosher a Raymond Lorie, kteří vytvořili to, co nyní známe jako meta nebo značkovací jazyk v IBM. A v roce 1996 Charles Goldfarb napsal:
“ dal jsem GML jeho současné jméno, aby naše Iniciály vždy dokázaly, odkud pochází. Jednou z ošklivých pravd přenosu technologií je to, že vývojáři mají tendenci být vděční za výzkumnou práci, když ji poprvé přijali, a prakticky na ni zapomenou na konci dlouhého vývojového cyklu … “
– Charles Goldfarb, v roce 1996
GML se později stal standardizovaným, čímž se stal SGML. Pak si Tim Berners-Lee, který pracoval v CERNu, půjčil ML od SGML (ne, ne strojové učení, nebo jak to říkají Bokovky), aby vytvořil HTML, kde HT znamená HyperText.
Whoa, cool word. A jak jsem pochopil, má kořeny z interaktivního autorského prostředí zvaného HyperCard, od Billa Atkinsona, který pracoval v Apple. Pro hlubší průzkum předkládám následující videa:


takže-pojďme shrnout. HTML nepřevzal jen svět. Ve skutečnosti byl před HTML celý svět. WUTE? Já vím, třesu se v šoku-ale nenarodil jsem se-Takže, tak nějak nebyl svět.
a HTML dluží hodně svým předchůdcům. Stejně jako my všichni našim rodičům. Nicméně, je to, jak děláme kód z textu. Nyní, ve čtyřech jednominutových lekcích, naučím základy HTML, CSS a responzivního designu.
HTML a CSS za 4 minuty
první minuta: webové stránky lze lépe chápat jako webtree
<html> <head></head> <body></body></html>všechny webové stránky začínají svůj život jako takový. Nicméně-a to je hrozné—neexistuje žádný obsah. Nicméně, začneme zde, protože musíme nejprve pochopit, co je web. Ber to jako strom-vzhůru nohama strom * – webtree. Prvek html je kořen, zatímco head a body jsou prvními větvemi našeho webtree:
html <- root / \head body <- branchesprvek head (nebo značka-stejná věc) je pro metadata nebo informace o našich webových stránkách. Prvek body je naopak určen pro obsah našich webových stránek. A protože CSS je styl našich webových stránek, jde do elementu head, zatímco obsah, jako odstavce, kočičí videa ( ≧ ∇ ≦ ) atd., jde do elementu body.
druhá minuta: prvky nebo značky mají více vzhledů
<element><element>value</element><element attribute="value">value</element>- první prvek je samouzavírací prvek, kde něco sdělujeme prohlížeči, ale nemá také hodnotu. Příkladem toho je prvek
<br>, který vloží přerušení čáry. - druhý prvek je společný prvek, kde sdělujeme hodnotu jako součást nějakého prvku. Například
<p>hello, world!< / p> je hodnota “ Ahoj, svět!“jako součást prvku odstavce. - Poslední, máme prvek s atributem. A atribut je to, co zní jako-sakra, je to atribut! Dává prvku více kontextu nebo významu. Atributy mohou mít více hodnot a prvky mohou mít více atributů. Atribut-ception.
<element attribute="value" attribute="value value">value</element>nyní-musím zmínit-nevytváříme názvy našich HTML prvků. Půjčujeme si je ze seznamu asi 100 + prvků, které jsou předdefinovány. Samozřejmě, to dělá některé věci jednodušší, a některé věci mnohem, mnohem těžší, jako je zapamatování!
třetí minuta: jak HTML a CSS komunikují
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html> !DOCTYPE html určuje, že píšeme HTML5 – stejně jako všechny ostatní verze HTML, kterým se chceme vyhnout. A vzhledem k samouzavíracímu prvku meta s atributem charset a hodnotou UTF-8 je náš text zakódován v Unicode. UTF-8 je zkratka pro Unicode Transformation Format … 8. Teď můžeme psát ????! Jednou, táta se rozhodl poslat SMS jen emodži.
\_(ツ)_ /
přidali jsme také prvek style, který je jedním z dostupných vstupních bodů pro CSS. Kde selector vybere prvek a použije na něj property s odpovídajícím value. Prozkoumáme to a další v příští minutě.
znovu-musím zmínit-nevytváříme názvy našich vlastností CSS. Půjčujeme si je ze seznamu několika stovek vlastností, které jsou předdefinovány. Samozřejmě, to dělá některé věci jednodušší, a některé věci mnohem, mnohem těžší, jako například ____________!
Čtvrtá minuta: Ahoj, světe!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>naše webové stránky již nejsou hrozné! To, co máme, je “ Ahoj, svět!“v zeleném textu a pokud by šířka našeho webu byla změněna na 8,5 palce nebo méně, četla by modře a na 5 palců nebo méně, červená. Zde jsme použili mediální dotazy k přepsání CSS za určitých okolností, jako je šířka našeho webu.
co je CSS Reset a Debugger?

používáme reset, abychom zajistili, že náš design je konzistentní, a debugger pro odhalení nesrovnalostí.
potřebujeme náš reset, protože prohlížeče jsou umíněné a nastavují nám některé vlastnosti CSS, které chceme zrušit. Populární CSS Resety existují, ale uděláme si vlastní. A potřebujeme náš debugger pro snadné udržování designu našich webových stránek.
můžeme vytvořit složku s názvem styles pro umístění našeho resetovacího a debuggeru:
styles/ reset.css debug.cssa propojit naše nové CSS soubory s našimi index.html, přidáme link prvky:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …náš CSS Reset
vlastností, které chceme zrušit, zde je užší seznam:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}ignorovat řádek 1. prozatím-začněme body, body * { … }, kde vybereme body a všechny prvky bodys *. Hvězdička znamená vybrat všechny děti. Pamatuješ na náš webtree?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } je volba body a—a , označuje a – p, protože je to jedno z dětí body. Toto je známé jako vztah rodič-dítě, kde body je rodič a p je dítě. A tyto prvky říkáme unset společným vlastnostem. Vlastnosti, které jsem si vybral, jsou jen do užšího výběru. Zde je příklad jednoho z nejslavnějších resetů CSS:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Jejda! Zpět k našemu resetu. Nahoře máme :root { font: 20px/1.2 sans-serif; }. Co je :root? Pamatuješ na náš webtree? Je to kořen, jinými slovy prvek html. Tento pseudo-prvek patří do speciální třídy prvků známých jako psuedo-třídy, které lze použít k lepší organizaci a porozumění našemu CSS.
WAAAIT! Nepotřebujeme * pro výběr všech podřízených prvků, takže jsou nastaveny jejich vlastnosti font? No-skvělá otázka-některé vlastnosti, například textové vlastnosti dědí od svých rodičů, a font Ano. Takže místo toho můžeme nastavit font jednou za :root, která se šíří všem svým dětem. Majetek-ception.
náš CSS Debugger
debugger zdůrazňuje obsah a ohraničení prvků:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}Pohleď! V pouhých třech řádcích, náš debugger. Tato chytrá technika má přednost před třemi společnými vlastnostmi: color, background a outline. Naše barvy jsou tvořeny hodnotami hsla(), což je zkratka pro odstín, sytost,jas a alfa. Chcete-li povolit náš debugger, propojíme soubor.
pokud chceme deaktivovat náš debugger, můžeme název souboru překlepit tak, abychom jej skryli před souborovým systémem našeho počítače, např.:
<link rel="stylesheet" href="styles/-debug.css">nebo jen smažte řádek. ٩ (^^ ^ )
náš debugger používá veselé hodnoty !important, aby uvedl, že za žádných podmínek nelze tyto vlastnosti přepsat. Pamatujete si dotazy médií?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }pokud bychom specifikovali, že naše barva p je !important, naše mediální dotazy by byly inertní kvůli jejich menší důležitosti.
seznamte se s CSS mřížkou a Flexboxem

řekl bych, že před CSS Grid a Flexbox byl návrh pro web hrdinskou cestou.
jde o to, web design býval žonglování-akt hacků, kde jsme trik prohlížeč do Vykreslování naše návrhy. To se časem stává méně pravdivé. Nejsem věřící, ale díky Bohu!- nebo, děkuji prohlížeč inženýrů!- Pročež nyní můžeme opřít o CSS Grid a Flexbox nastartovat náš design.
pokud si nejste vědomi, CSS Grid a Flexbox jsou novější technologie pečené do moderních prohlížečů, které berou cestu hrdiny z webového designu. A CSS Grid a Flexbox jsou přátelé – použijeme je společně k vytvoření mřížky a flex prvků v naší mřížce.
naše první mřížka: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …pamatuješ na náš webtree?
body / \article article / \ p pvytváříme blog, takže každý příspěvek lze považovat za article. A naše article s obsahují p ARTICLE, což je další chytrý trik, který můžeme použít. Použití názvu prvku jako hodnoty prvku nám pomůže pochopit, kde a jaké věci jsou. Hodnota-ception.
naše první mřížka: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …zadejte mřížku CSS. Nejprve jsme vybrali článek a použili tři vlastnosti: display definuje prvek jako mřížku, grid-template-columns sloupce šablon a height simuluje každý article jako výšku jedné stránky. height je však kód lepidla a bude smazán.
Zaměřme se na dvě nejdůležitější linie:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }nebo jindy:
budeš mít tři sloupce,
jehož středový sloupec bude chránit vaše děti.
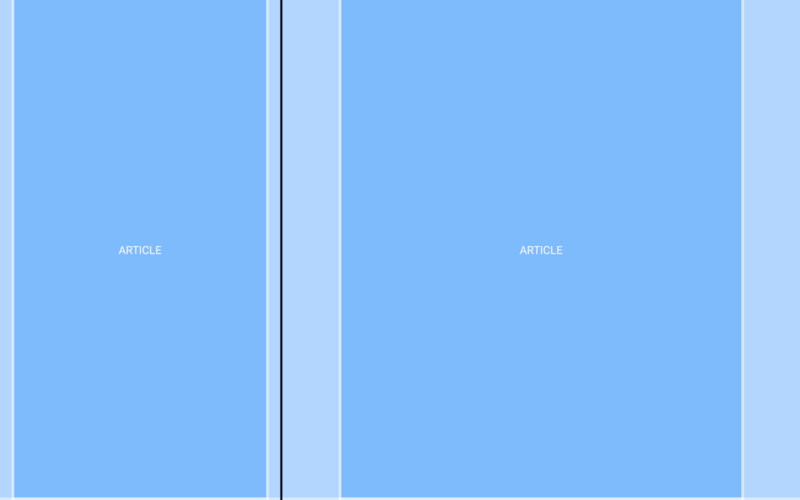
nejprve, kdybychom nastavili grid-template-columns na 1fr 1fr 1fr, kde fr je zkratka pro frakční jednotku, naše tři sloupce by byly rozděleny do třetin. Přesto má náš středový sloupec šířku minmax, což znamená, že reaguje. Na nebo menší než 8.5in, náš středový sloupec vykreslí na 100% šířku a náš levý a pravý sloupec zmizí, protože není žádný zbytek.
postranní panel: všimněte si, že responzivní design není omezen na dotazy médií. Toto je příklad toho, kde náš design implicitně reaguje, na rozdíl od explicitně reagujícího. Toto je nejlepší druh responzivního designu, protože není pevně zakódován. A to je jeden z důvodů, proč jsou CSS Grid a Flexbox tak silné.
za druhé, abychom sdělili, že děti articlepatří do středového sloupce nebo začínají ve druhém sloupci a končí ve třetím, nastavíme grid-column na 2 / 3. Všimněte si jemného rozdílu mezi grid-template-column a grid-column, buď u sloupců šablon nebo sloupců rozpětí.
CSS mřížka je skvělá-a to je—ale teď se opřeme o Flexbox, abychom vycentrovali náš text ARTICLE. To, co se chystáme udělat, je vytvořit třídu nástrojů a je to další paradigma pro psaní CSS. Zde používáme skutečnost, že elementy mohou mít atributy inline stylu prvku p :
<p class="debug-center">ARTICLE</p>CSS v HTML?!
(╯°□°)╯︵ ┻━┻
zde je to, co se děje: prvky mají atribut třídy. A tento atribut můžeme použít nejen k zápisu CSS do prvků, ale k jakémukoli prvku nebo třídě prvku. To znamená, že můžeme třídy znovu použít ve více prvcích, bez ohledu na jejich podobu. Bohužel-nic se nezměnilo – musíme také vytvořit třídu .debug-center někde v našem CSS. A co náš debugger:
….debug-center { display: flex; justify-content: center; align-items: center;}poznámka: k odlišení tříd od prvků používáme předponu ..
nyní, kdekoli je prvek přiřazen naší třídě debug-center, bude jeho text vycentrován. Nejprve jsme nastavili display na flex, takže kterýkoli prvek je Flexbox-element na rozdíl od CSS Grid-elementu. Poté nastavíme justify-content na center na střed vodorovně a align-items na center na střed svisle. Aaagh!
Představte si toto: používáme mřížku k rozvržení designu našich webových stránek a Flexbox k ohnutí prvků v naší mřížce do požadované polohy.
iterace naší mřížky

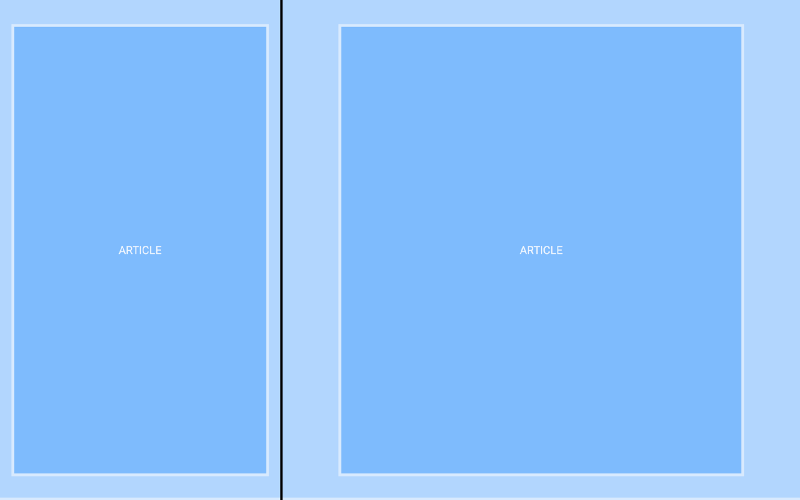
máme problém: bez .debug-center ARTICLE objímá levou a pravou stěnu. Potřebujeme vertikální a horizontální žlaby, aby náš obsah mohl dýchat. Aaah. V opačném případě by čtení bylo frustrující a vedlo by ke špatnému uživatelskému zážitku. ヾ (•д•;)
pro vertikální polstrování:
article { padding: 0.5in 0; …}a pro horizontální polstrování, mohli bychom použít polstrování, a buď by to fungovalo:
padding: 0.5in 0.5in;padding: 0.5in;chceme však, aby naše okapy reagovaly, takže použijeme mřížku CSS:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}zde jsme udělali tři věci: 1. definovali jsme naše horizontální žlaby jako 0.5in (tyto budou reagovat-slibuji!). 2. náš obsah-sloupec šel z 8.5in na 7.5in, součet je stále 8.5in, a 3. tvořil identifikátory start a end pojmenovat začátek a konec našeho obsahu-sloupec.
když jsme přidali nové sloupce, potřebovali jsme také aktualizovat article *:
article * { grid-column: 3 / 4; }počítání kolon ale není ideální. Místo toho-použijme naše vymyšlené identifikátory:
article * { grid-column: start / end; }Aktualizovali jsme naši mřížku bez přerušení toku obsahu, pokud budeme i nadále používat identifikátory start a end, které jsme vytvořili.
Poslední-jak jsme slíbili-potřebujeme, aby naše okapy reagovaly. minmax() pro toho či onoho důvodu zde nefunguje, takže budeme používat mediální dotazy:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}nyní na nebo méně než 8.5in, article použije % místo in k rozdělení našich sloupců a sloupce vlevo a vpravo zmizí, protože-opět-není žádný zbytek. Přes to všechno jsme mohli nastavit padding na 0.5in 5%, abychom dosáhli stejného efektu, tak co dává? Čtěte dál!
znovu opakujeme naši mřížku

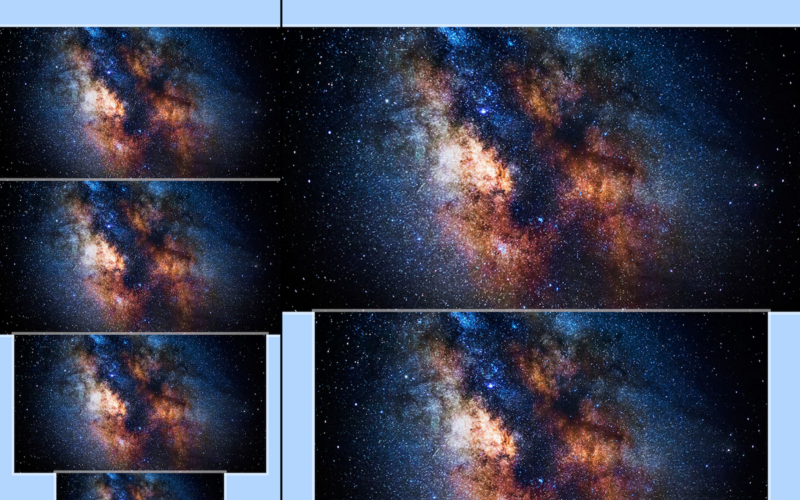
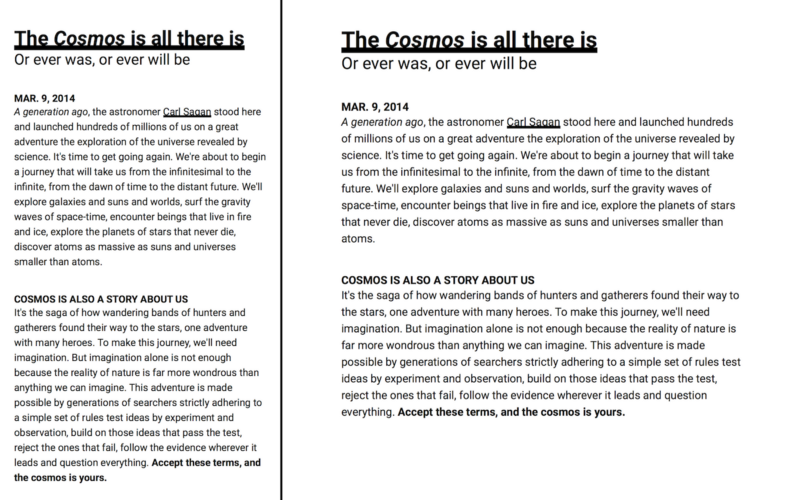
Chcete-li pochopit naši mřížku, použijme obrázky k rozpětí sloupců, od 100% do 8.5in do 7.5in na ploše a od 100% do 90% na mobilu. Pro poslední obrázek, ten vlevo dole, však musíme do naší mřížky Přidat ještě několik dalších sloupců. AF) UBQWF*VBQPWIFB, mám pravdu?
nenechte se zastrašit-CSS mřížka je úžasné. Přidejte další dva sloupce:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}rozdělili jsme náš sloupec obsahu do tří sloupců: 1.25in 5in 1.25in . Přidali jsme také proporcionální procenta pro náš mediální dotaz: 15% 60% 15%. Plán je, aby text překlenul náš původní sloupec obsahu 7.5in a pro malé obrázky překlenul náš nový sloupec 5in.
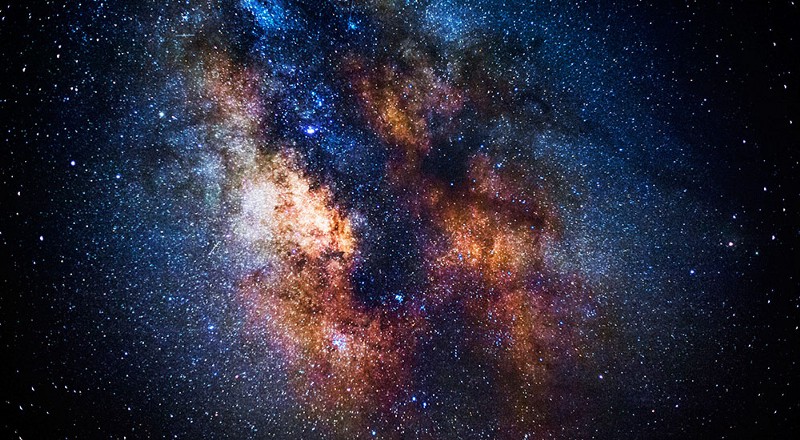
pro přidání obrázků Používáme prvek img a jeho atribut src – source:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …jsou místní, to znamená, že jsou v našem počítači. A byly vzdálené, tedy na serveru:
<img src="https://website.com/images/cosmos.jpg">
Všimněte si, že každá img má jednu ze čtyř tříd: size-*. A protože budeme chtít více než obrázky, jako jsou videa, k pokrytí mřížky našich webových stránek, je výhodné používat třídy, abychom mohli znovu použít CSS. Tyto třídy size-* jsou také třídy nástrojů, takže změna velikosti, kterou chceme, je jednoduchá.
udělejme naše size-* třídy pokrývají různé sady sloupců:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }co chybí, je, že naše imgs nereagují. Potřebujeme:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }vzhledem k tomu, že img s vykresluje jejich skutečnou velikost, například 400 × 400 vykreslování obrazu při 400px, museli jsme toto chování přepsat vlastním: width: 100%. Když je tedy obrázek přiřazen třídou size-*, může změnit velikost na libovolné sloupce, které překlenuje. Poznámka: nemusíme nastavovat height.
přidání textových prvků


odkazy na webové stránky a obsah
Nyní, když to s naším article myslíme vážně, udělejme věci formální:
… <article></article> …nyní je každý článek propojitelný. Propojitelné? Dobře-webové stránky jsou odkazy:
https://website.com/index.htmla obsah našich webových stránek, například article s, může být také propojen:
https://website.com/index.html#articlezde article je hodnota atributu id, analogická propojení časového razítka ve videu YouTube (například toto). Lepší než navrhnout „začít na 4 minuty a 7 sekund „nebo“ číst z druhého článku“, můžeme propojit obsah na našem webu, jako časové razítko ve videu.
pro propojení webové stránky nebo obsahu používáme prvek a a atribut href :
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …text „vesmír“ nyní odkazuje na začátek článku: #the-cosmos.
tato myšlenka propojení (propojení webových stránek a obsahu na webových stránkách) je jedním z bodů HTML. HyperCard to zvládl, ale místo propojení webových stránek a obsahu se zajímal o nápady a asociace. V té době to bylo 1987 a HTML byl poprvé navržen v roce 1989. Podívejte se na několik sekund z videa, které jsem zveřejnil dříve – zde jsem propojil časové razítko:
textové prvky
přidejme nadpisy, Datum publikace, silný a zdůrazněný text a odkazy:
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>toto jsou úvodní řádky našeho osobního astrofyzika – Neila deGrasse Tysona — 2014 Cosmos: a Spacetime Odyssey, reimagining Carla Sagana original 1980 Cosmos: a Personal Voyage. Je to sci-fi bez-fi. A v roce 2019 se obnovuje!
výše jsme představili několik prvků: h1, h2, h3, time, strong, a em.
-
h1–h6prvky jsou titulky. -
timeprvek časová razítka náš článek. Pro hodnotu prvku můžeme dát, co chceme, protože počítače čtou hodnotu atributudatetime, která by měla být strojově čitelná. - prvek
strongje určen pro silný text a prvekemje určen pro zdůrazněný text. Takéh*prvky jsou silné.
Všimněte si, že prvky h* a p se přerušují z jednoho řádku na druhý nebo blokují, zatímco prvky time, strong a em ne.je to proto, že prohlížeče nastavují h* a p element display na block a time, strong a em element display na inline.
Rems a ems
když nestačí blokovat prvky z jednoho řádku na druhý, používáme přerušení řádků, takže je snazší odlišit prvky od sebe navzájem, ne na rozdíl od polstrování nebo okapů. Mohli bychom zde použít prvky br, ale je lepší použít cizí CSS před cizím HTML.
zde je návod, jak posunout obsah o dva řádky, následující prvky h2 a p :
h2, p { margin-bottom: 2.4rem; }2.4 Reme?
Pamatujete si náš reset? Nastavili jsme font na 20px/1.2 sans-serif. Nevysvětlil jsem to v té době – a hanba mě-ale 2.4 jsou dvouřádkové přestávky v 1.2 řádkové výšce, například text s jedním rozestupem. Čitelnější text může být 1.5 a text s dvojitým rozestupem může být 2.
*ehm * co jsou Remy?
*ehm ehm* a co jsou ems?
rem je root em a oba jsou multiplikátory. 1rem je 20px a 1em je font-sizerodiče. Kdybychom definovali naše line-breaky v ems, ne rems a nastavili h2 a p na různé font-size s, jejich line-breaky by se lišily! Proto konzistentní konce řádků používají rems a nekonzistentní používají em s.
a to je silný nápad psát CSS tak, že návrh je připojen. Vzhledem k tomuto osvícení, cítím, že je mnohem moudřejší přemýšlet o CSS ne v pravidlech, ale ve vztazích. Pokud tedy někde provedeme změnu, můžeme provést změnu všude.
… provést změnu někde …
… provést změnu všude…



responzivní responzivní design
co když napíšeme CSS v rem s a em s a použijeme mediální dotazy ke změně :rootfont-size? Pak se všechno—a myslím tím všechno-proporcionálně změní. Můžeme jít ještě o krok dále a mít více mediálních dotazů pro více šířek:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }co je úžasné na tom je, že nejsme jen přepsání vlastnost, jsme přepsání vlastnost pro rem s a ems. Nyní můžeme psát CSS, který není jen citlivý, ale reaguje na náš responzivní design. Toto je možná nejdůležitější věta v celém tomto příspěvku:
můžeme napsat CSS, které nejen reaguje, ale reaguje na náš citlivý design.
to není jen v pohodě, je to, jak bychom měli psát CSS. Webové stránky bývají hrozné, a myslím, že to lze shrnout: když píšeme CSS, měli bychom psát v konstrukčních systémech a ne silo kód. Když použijeme rem s a ems v tandemu na dotazy médií, jedná se o návrhový systém a kód není siloed.
Styling text
pro lásku ke stylu přidejte některé:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }vlastnosti mohou mít zkratky, jak jsme viděli dříve; padding: 0.5in, což odpovídá padding: 0.5in 0.5in. A zde používáme font ke kombinaci font-weight, font-size a line-height. Po font máme color s hodnotami hsl, jako jsou hodnoty hsla v našem debuggeru.
neadresný problém je náš a prvek. V našem resetu Zrušíme color a text-decoration vytváření odkazů bez rozdílu z textu. Tyto vlastnosti Zrušíme, protože text-decoration: underline je příliš subtilní. Zde je návod, jak jim můžeme dát silné podtržení:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }invertujeme box-shadow a vytvoříme podtržení, které je uvnitř prvku. Kdybychom nastavili inset bez záporné hodnoty, naše podtržení by bylo overline. Používáme také em, takže podtržení váhy s jeho font-size. Toto je příklad toho, kdy chceme nekonzistentní škálování, jak se předpokládá u našich zlomů řádků.
box-shadow je toho mnohem víc: kliknutím se dozvíte více.
poslední krok: přechody

Wohoo! Vše, co potřebujeme, je narážka pro naše čtenáře o tom, kde article začíná a končí. Bez toho se konce každého article budou cítit jako nekonečné pokračování, což vede ke špatnému uživatelskému zážitku. Takže musíme dát našim čtenářům nápovědu… (◔◔)
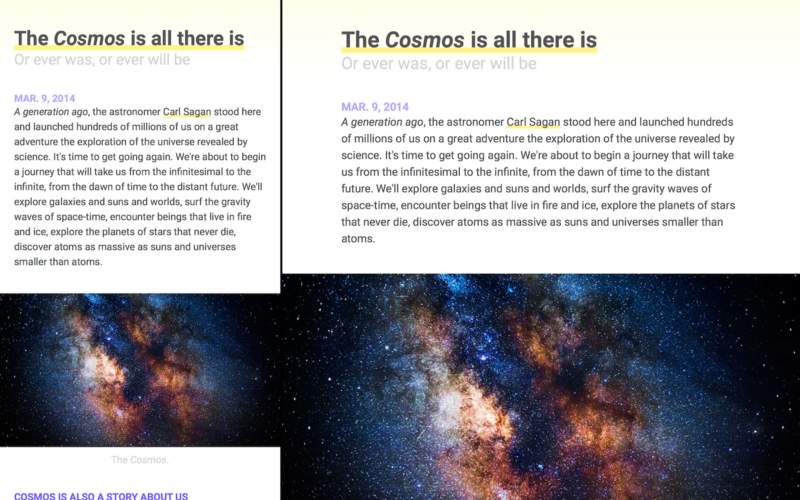
to, co navrhuji, je jednoduché: gradient, který sahá od horní části každého article ke spodní části jeho h2 prvku. A můžeme napsat náš gradient v em s tak, že jak se naše webové stránky mění, tak i náš gradient:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);}zde jsme definovali přechod barev na bílou a použili jsme 6.83em, takže náš gradient nerozšiřuje celý article , ale končí ekvivalentem spodní části našeho prvku h2. Přesná hodnota však závisí.
můžete buď matematicky určit velikost, například 6.83em, ale jinou technikou je nastavit velikost na horní barvu, například hsl(55, 100%, 96%) 6.83em. Jakmile je stejná nebo větší než velikost spodní barvy, objeví se jako čára a ne gradient, takže je intuitivní, na co ji změnit.
Gratulujeme ?



Gratulujeme! ٩(˘.) ۶ vstoupili jste do světa v zoufalé potřebě lepších designérů a inženýrů. A s CSS Grid, Flexbox, responzivní Design a debuggery na úrovni prohlížeče, vývoj pro web nebyl nikdy přístupnější.
nezapomeňte, že na Scrimbě je bezplatný kurz, kde učím, jak vytvořit stejný web od * nuly*. Klikněte sem a zaregistrujte se!
