jak vytvořit web elektronického obchodu pomocí WordPress
eCommerce se týká prodeje a nákupu produktů přes Internet. Na rozdíl od fyzických podniků, které se dějí v kamenném obchodě, elektronický obchod provádí všechny své transakce online.
web elektronického obchodu je tedy obchod na webu, který poskytuje zboží a služby velkému internetovému publiku. Možná jste se rozhodli vytvořit si vlastní web elektronického obchodu, ale prostě si nejste jisti, kde začít.
souhlasíme s tím, že vytvoření webové stránky elektronického obchodu může být skličující úkol. Ale co když řekneme, že si můžete vytvořit svůj vlastní web elektronického obchodu pomocí WordPress, to také bez kódování?
Ano, můžete si vytvořit svůj vlastní web elektronického obchodu pomocí WordPress ve 4 jednoduchých krocích,
- spuštění vašeho webu WordPress
- začněte budovat svůj web elektronického obchodu
- rozvoj funkčnosti vašeho webu elektronického obchodu
- Změna vzhledu vašeho webu
na konci tohoto článku budete moci vytvořit plně funkční web elektronického obchodu s WordPress, kde můžete prodávat své produkty zákazníkům s funkcemi, které jim umožňují dokonce platit přímo na webu.

nejste nadšeni, že můžete vytvořit svůj vlastní web elektronického obchodu pomocí WordPress?
takže, pojďme začít!!
jak vytvořit web elektronického obchodu pomocí WordPress
Část 1: spuštění vašeho webu WordPress
první částí vytvoření webu elektronického obchodu pomocí WordPress je spuštění vašeho webu na internetu. Spuštění webové stránky odkazuje na vytvoření webové stránky a aby vaše webové stránky žít na webu.
a my spustíme vaše webové stránky v pouhých 3 krocích,
- výběr názvu domény pro váš web
- získání hostingu a domény
- instalace WordPress
Krok 1: výběr názvu domény pro váš web
doména je adresa vašeho webu, je to ta, kterou vaši návštěvníci zadají do vyhledávače, aby přišli na váš web.
Jakmile vyberete doménové jméno, klikněte sem a zkontrolujte, zda je vaše doménové jméno dostupné nebo ne.

pokud je vaše doména k dispozici, pokračujte dalším krokem nebo zkuste vybrat jiná jména.
Krok 2: Získání hostingu a domény
Hosting je místo, kde budete ukládat všechny soubory související s vaším webem. Na trhu jsou k dispozici různé typy webhostingu, jako je sdílený, VPS, Cloud hosting. Ale udělali jsme to pro vás snadné.
Chcete-li zakoupit hosting a doménu, pokračujte krokem 2 a klikněte na získat Hosting & Doména zdarma.

budete přesměrováni na web GoDaddy, kde si můžete koupit doménu & hosting. Po pečlivém zvážení několika faktorů pro výběr poskytovatele hostingu jsme přišli s GoDaddy.
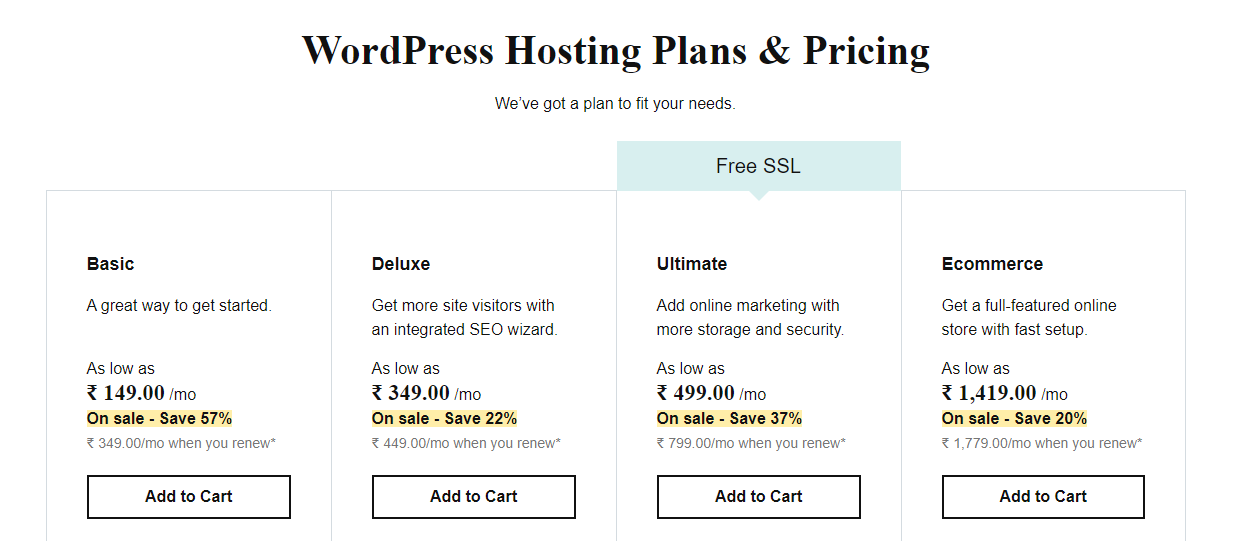
GoDaddy nabízí celou řadu plánů, které vyhovují potřebám každého, od jednotlivce až po plnohodnotný obchod s elektronickým obchodem. Vyberte plán, který splňuje vaše požadavky, a poté klikněte na Přidat do košíku.

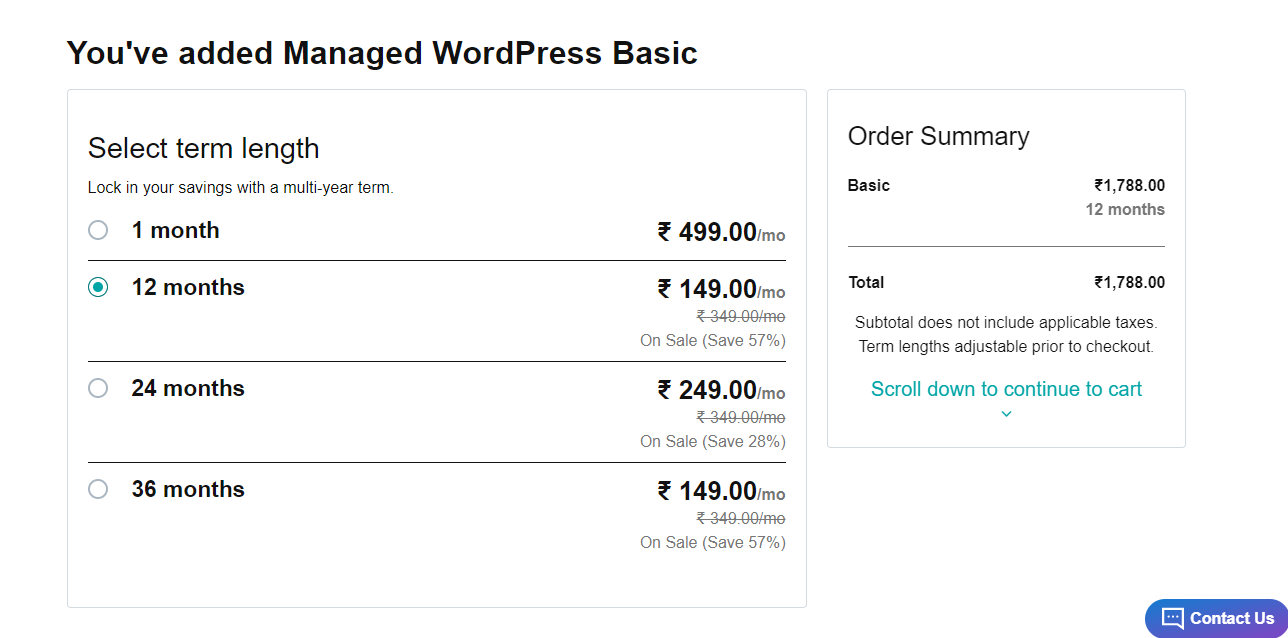
budete vyzváni k výběru délky termínu pro váš internetový obchod. Délka termínu je, jak dlouho bude váš web žít na internetu. Vyberte délku termínu podle vašeho výběru a klikněte na Pokračovat.

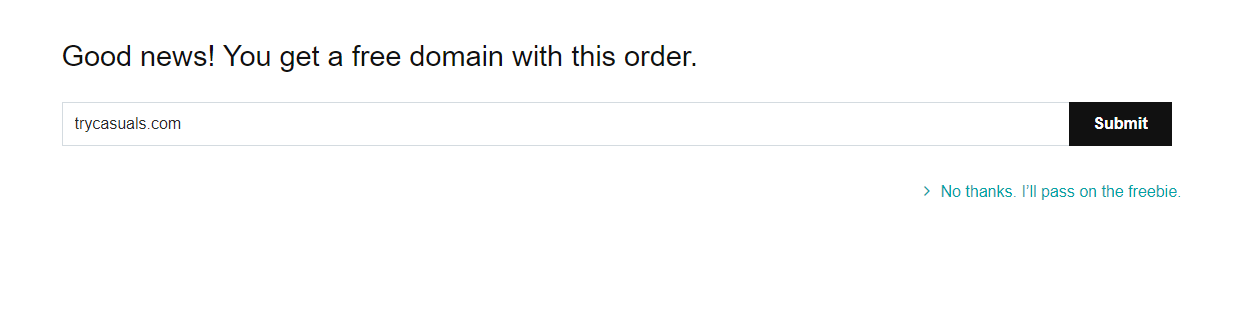
poté budete přesměrováni do sekce domény, kde musíte zadat název, který jste vybrali v předchozím kroku. Po zadání klikněte na Odeslat.

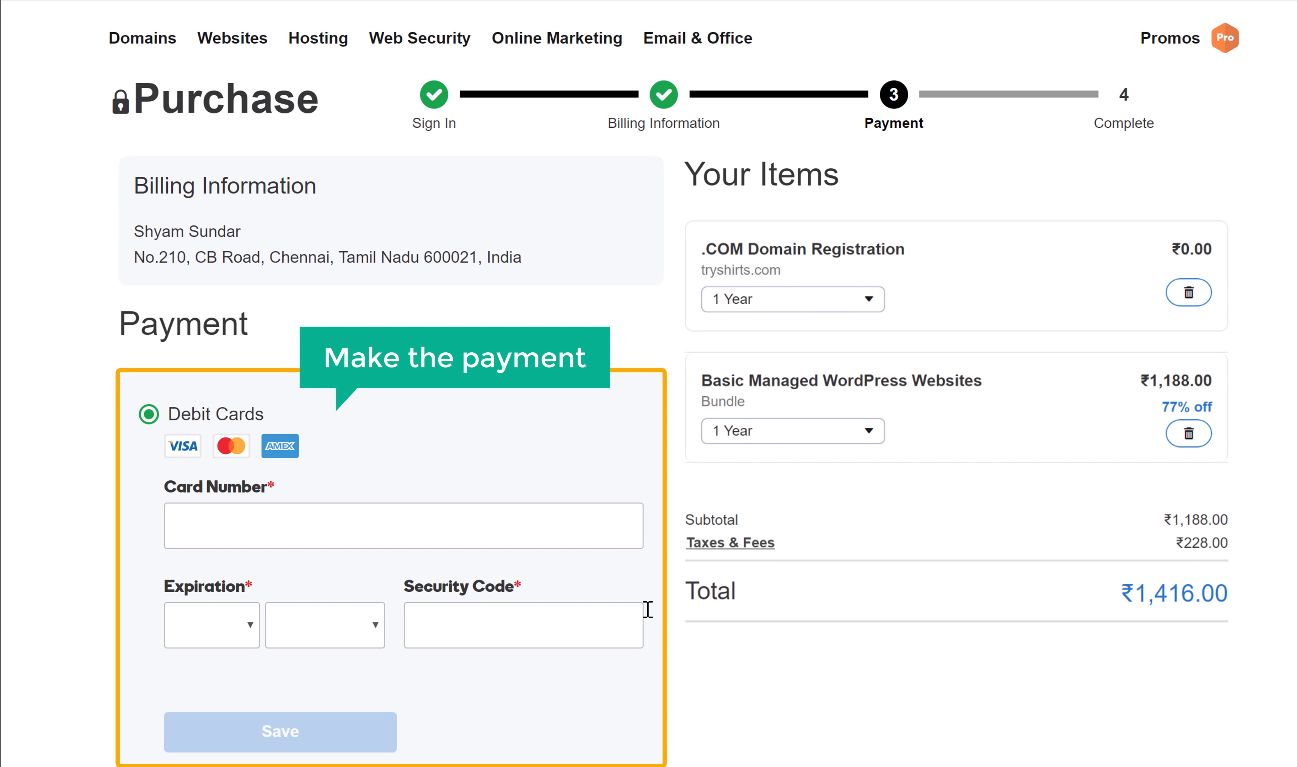
zadejte své platební údaje na této stránce & proveďte platbu a získejte doménu & hosting.

po úspěšné platbě obdržíte od GoDaddy ověřovací e-mail, kde musíte ověřit svou e-mailovou adresu pro aktivaci účtu. Otevřete svůj e-mail & klikněte na odkaz uvedený v e-mailu & a poté klikněte na ověřit poštu.
jak jste si koupili doménu & hosting, jste jen jeden krok od spuštění své webové stránky.
Krok 3: instalace WordPress
jak bylo uvedeno výše, nainstalujeme WordPress na váš web. Instalace WordPress je tak jednoduchá.
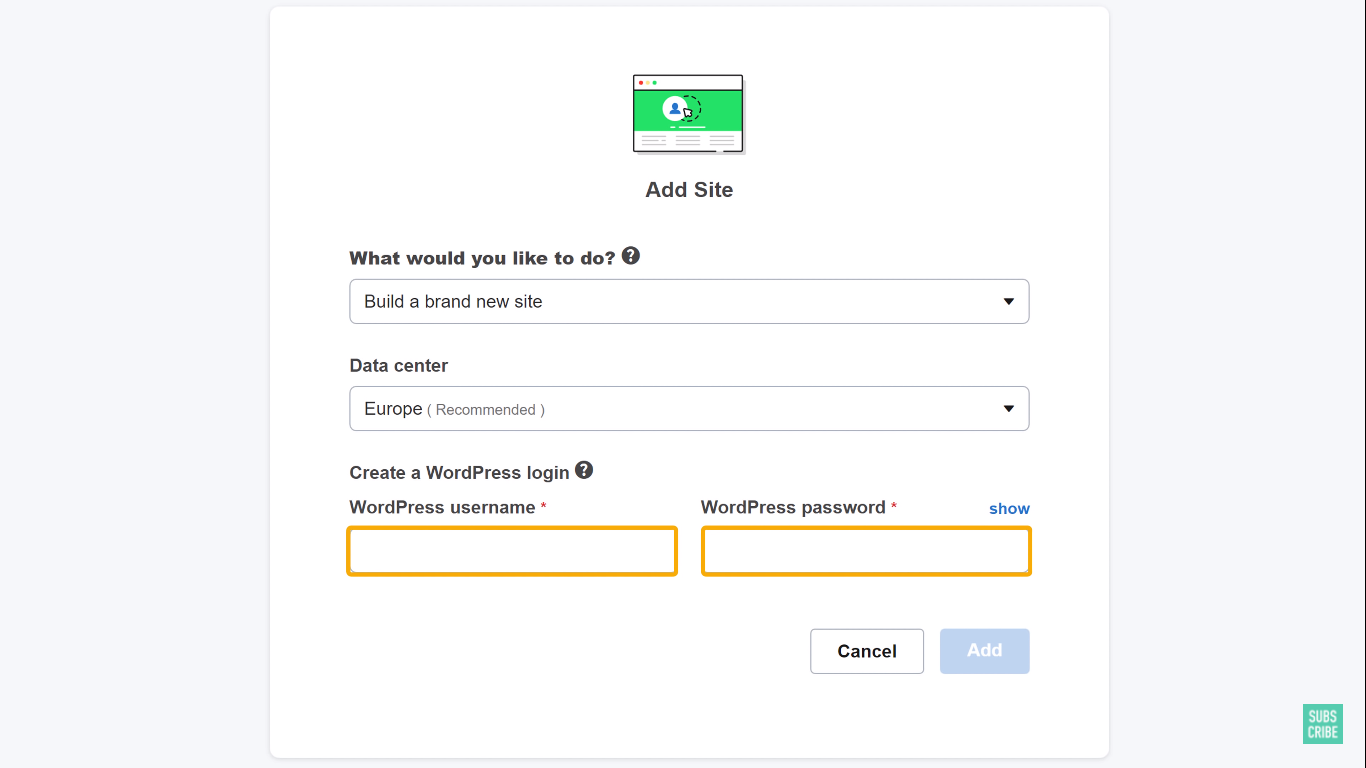
nainstalujte WordPress kliknutím na Přidat web.
Nastavte si svůj účet WordPress zadáním svého uživatelského jména & heslo zde. Tyto údaje musíte zadat pokaždé, když se přihlásíte na svůj web. Po zadání těchto údajů klikněte na Přidat.

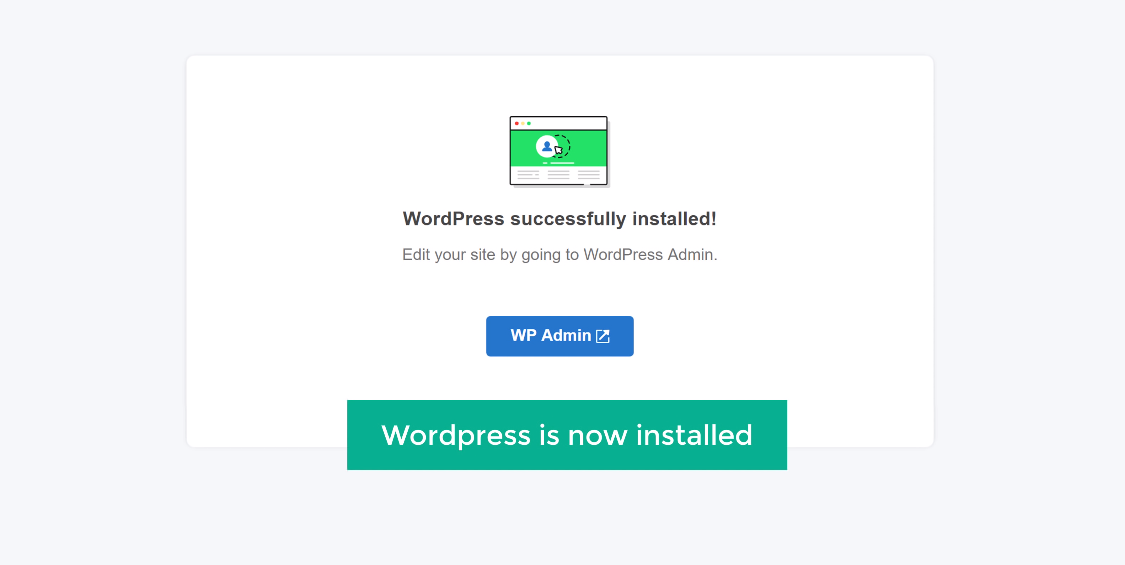
můžete vidět, že WordPress je úspěšně nainstalován na vašem webu, což znamená, že váš web je nyní aktivní.

Zkontrolujte své webové stránky zadáním adresy vašeho webu do prohlížeče.

Hurá!! Vytvořili jste svůj první web a spustili jej na webu.
na co tedy čekáte? Změníme váš web na plně funkční web elektronického obchodu.
Část 2: začněte budovat své webové stránky elektronického obchodu
Nyní, když máte web živý na internetu, můžete snadno vytvořit svůj web elektronického obchodu od nuly v pouhých 2 jednoduchých krocích,
- přihlášení na váš web
- Instalace motivu a výběr ukázkového webu
Krok 1: Přihlaste se na svůj web
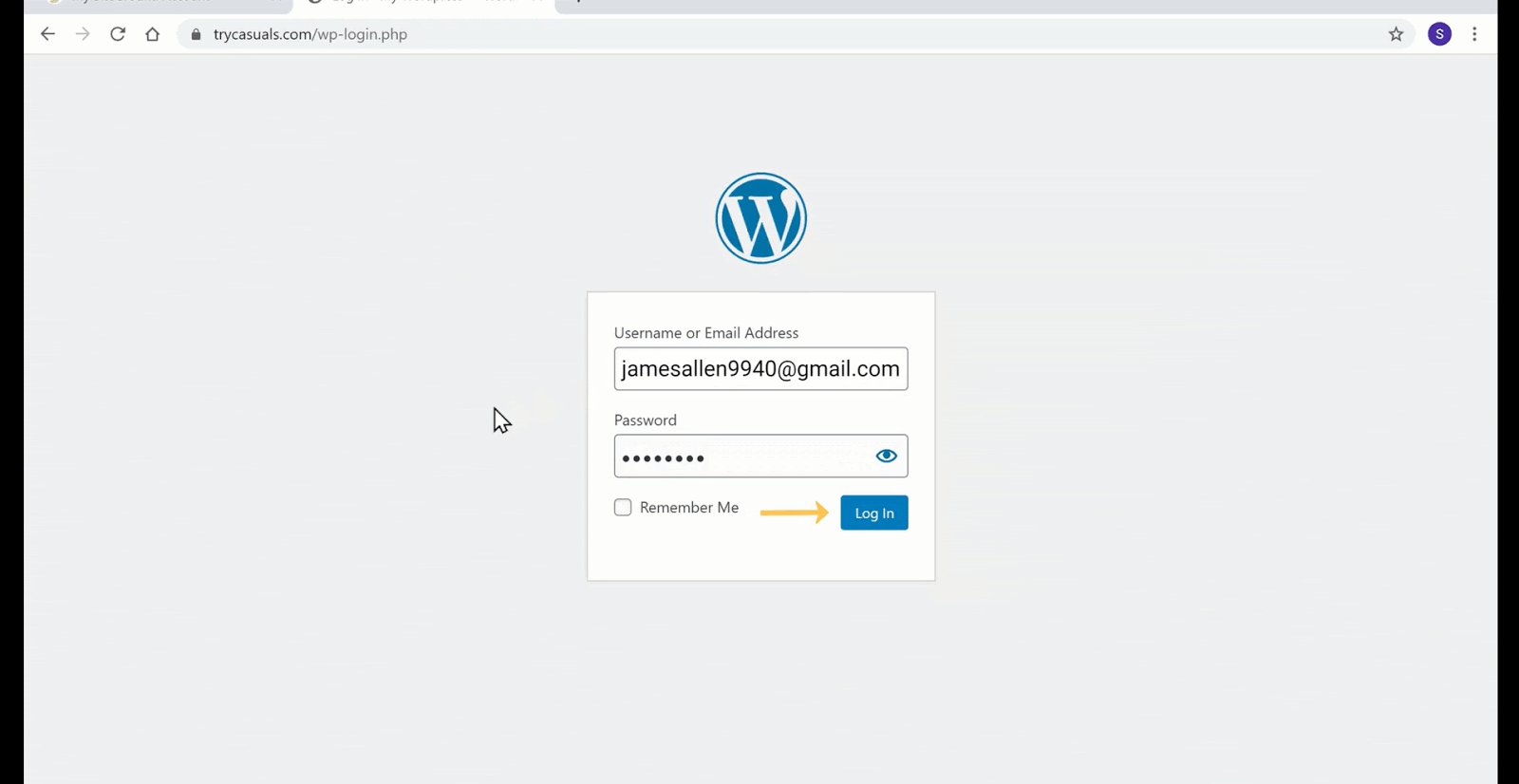
Chcete-li se přihlásit na svůj web, zadejte za adresu svého webu „/login“.

dostanete se na přihlašovací stránku vašeho webu. Nyní zadejte přihlašovací údaje, které jste vytvořili při instalaci WordPress, a klikněte na Přihlásit se.

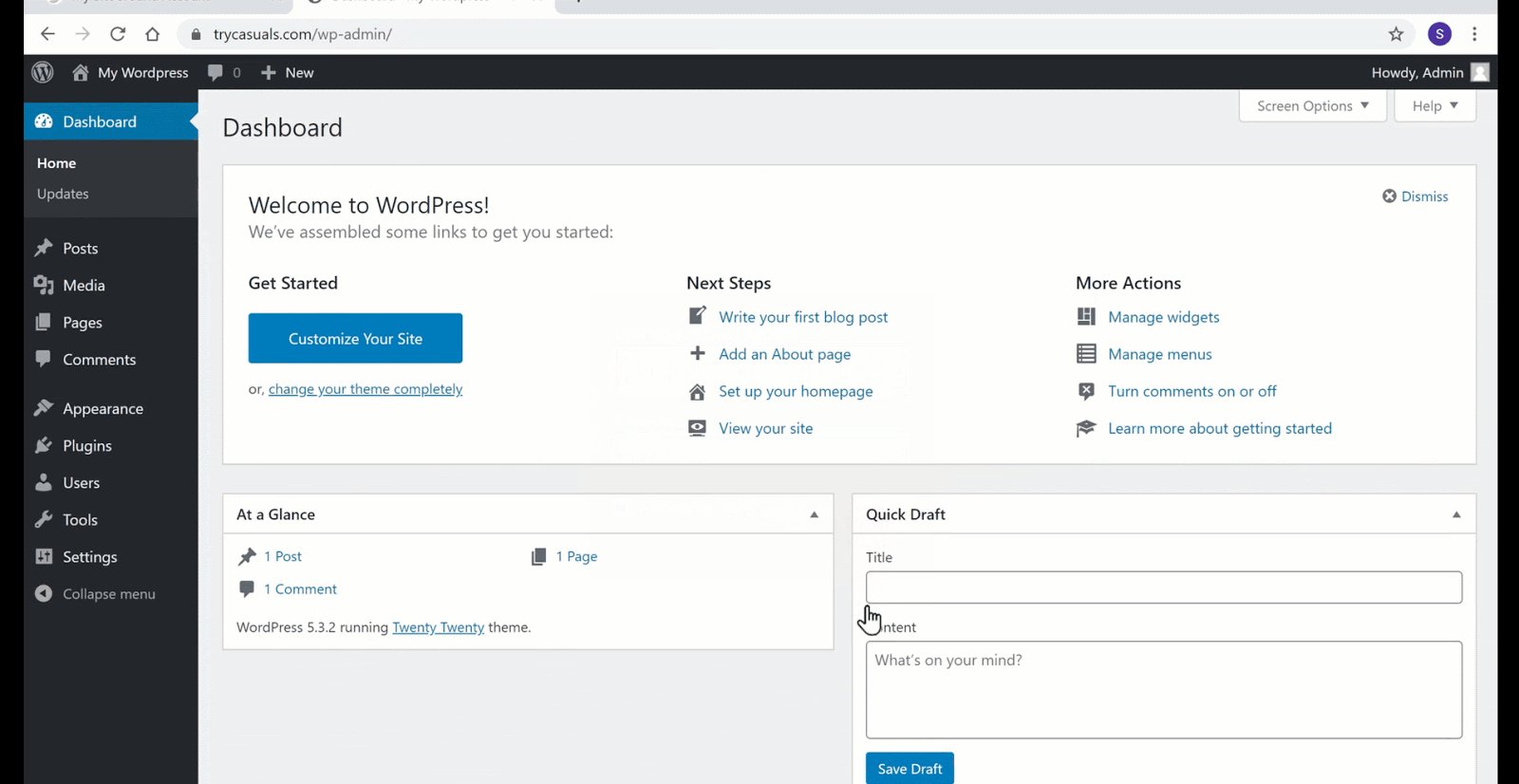
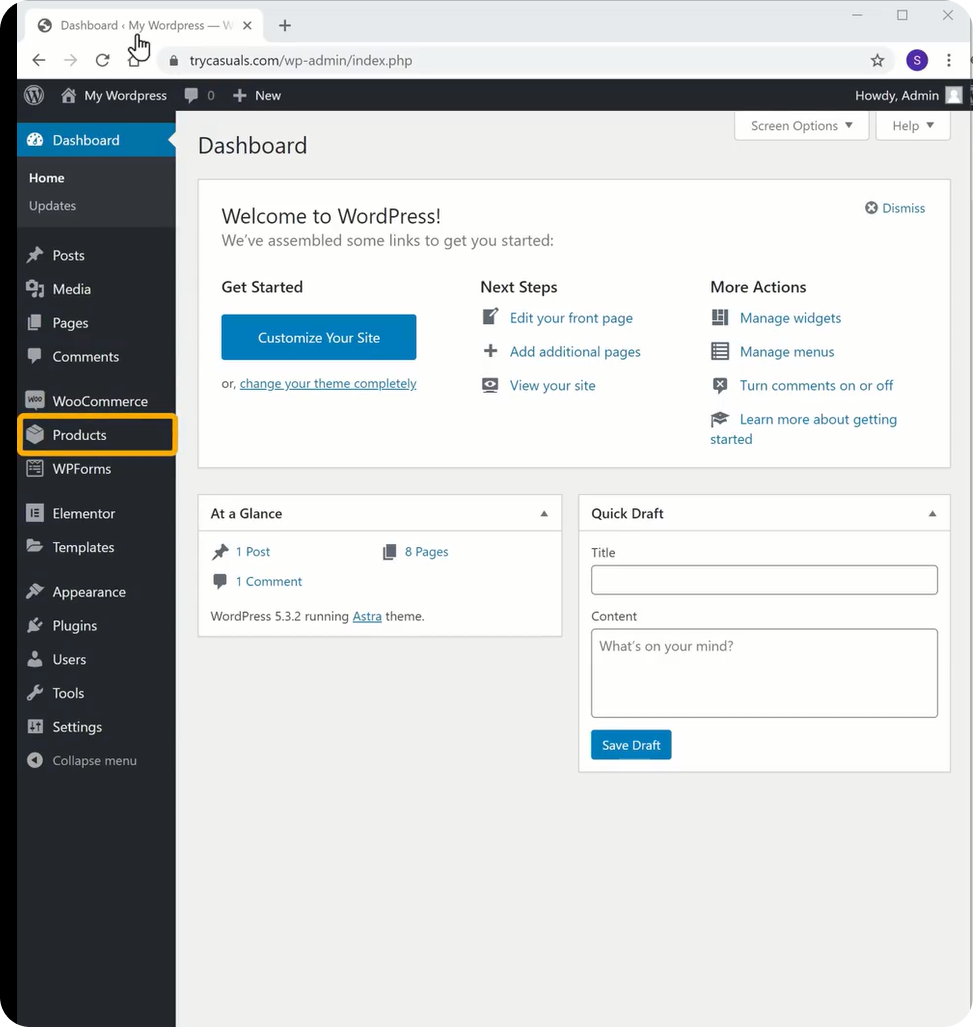
budete přesměrováni na řídicí panel WordPress admin. Řídicí panel je řídicím centrem vašeho webu, kde si můžete přizpůsobit svůj web.
po úspěšném přihlášení pokračujte dalším krokem, kdy importujeme a upravujeme ukázkové weby.
Krok 2: Instalace motivu a výběr ukázkového webu
téma je sbírka souborů, šablon & CSS stylů, které pomáhají při navrhování front-end (vzhled) našich webových stránek. Jednoduše, téma vám pomůže navrhnout váš web bez kódování.
musíte nainstalovat téma Astra, protože vám pomůže importovat ukázkové weby.
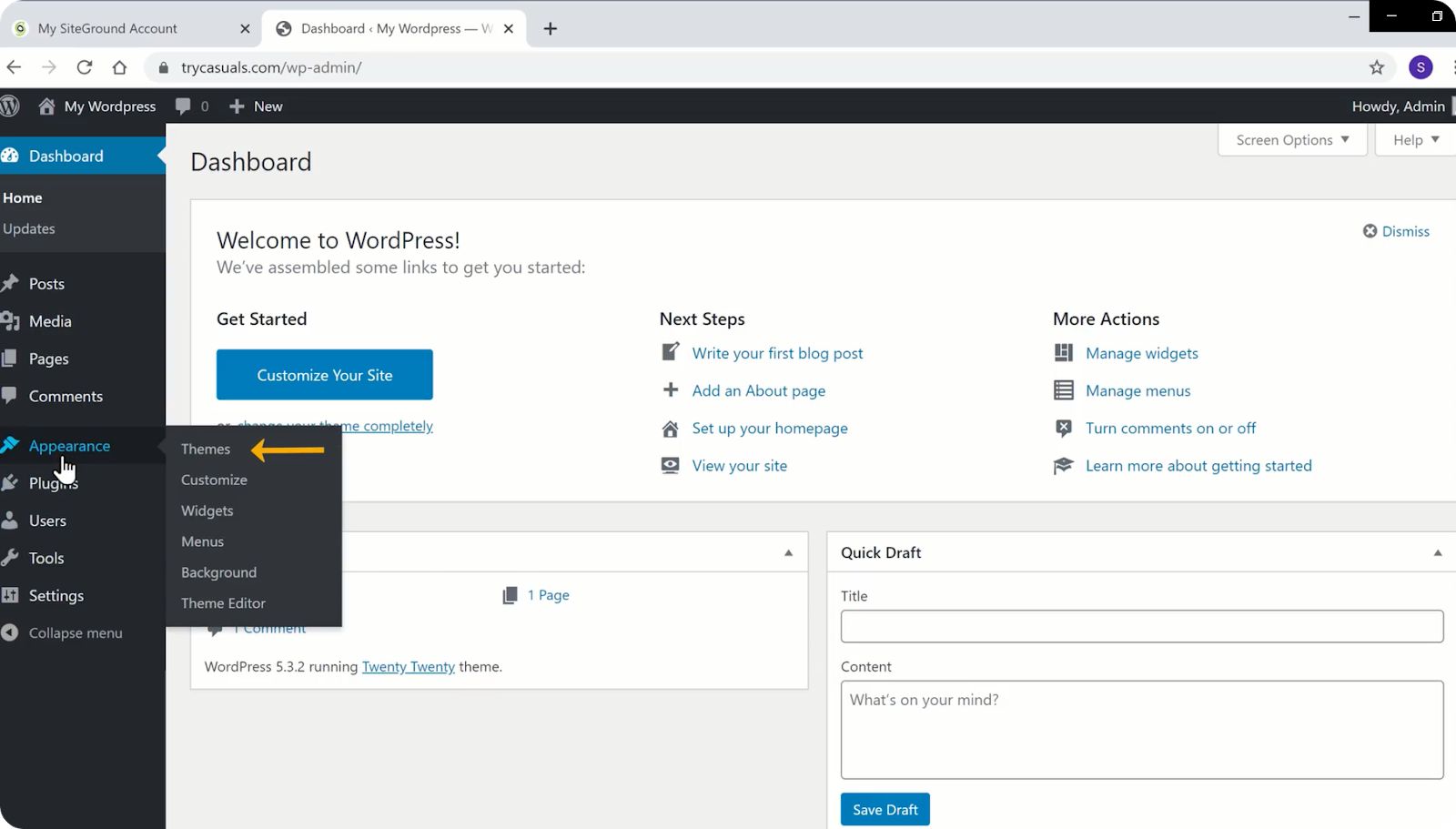
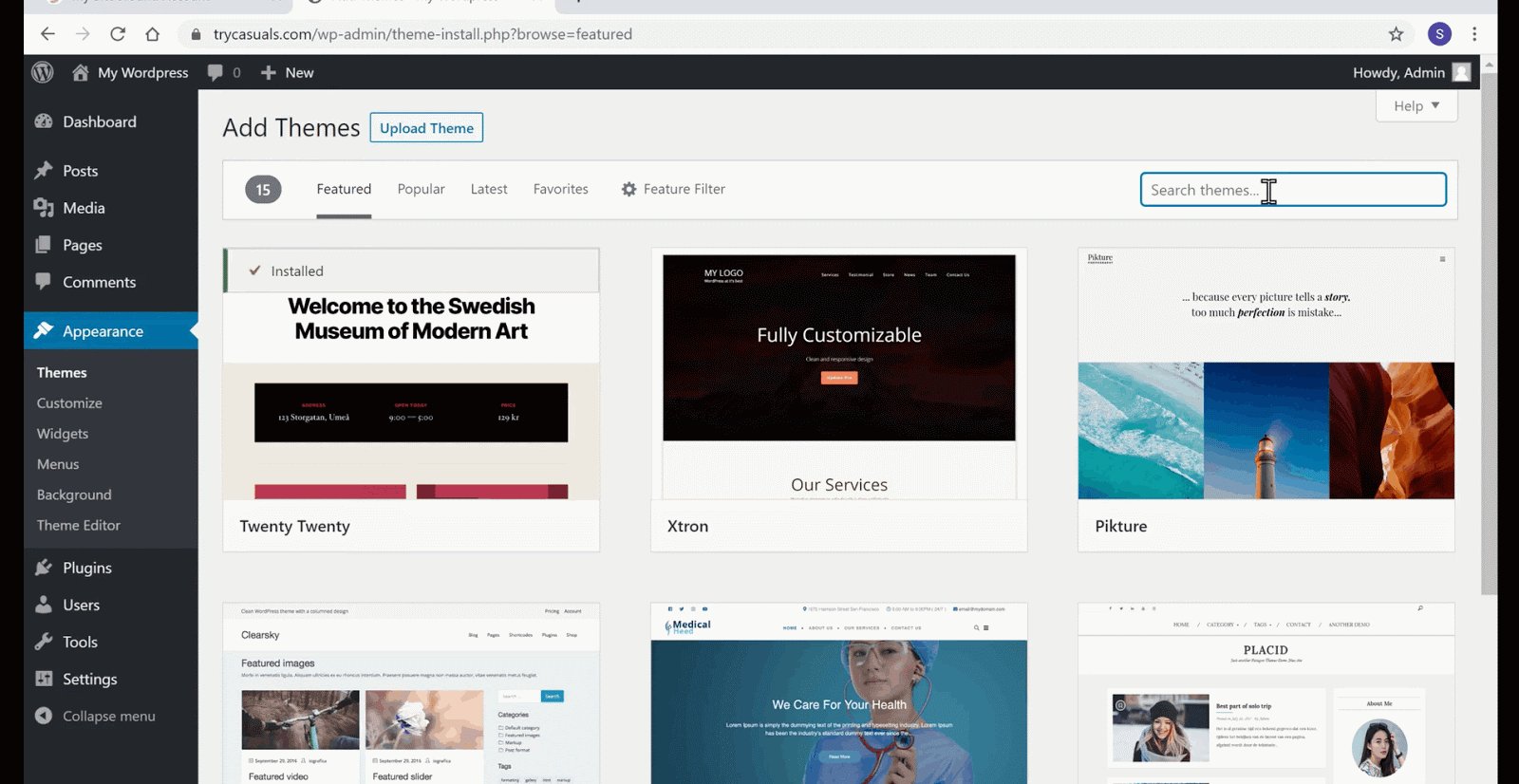
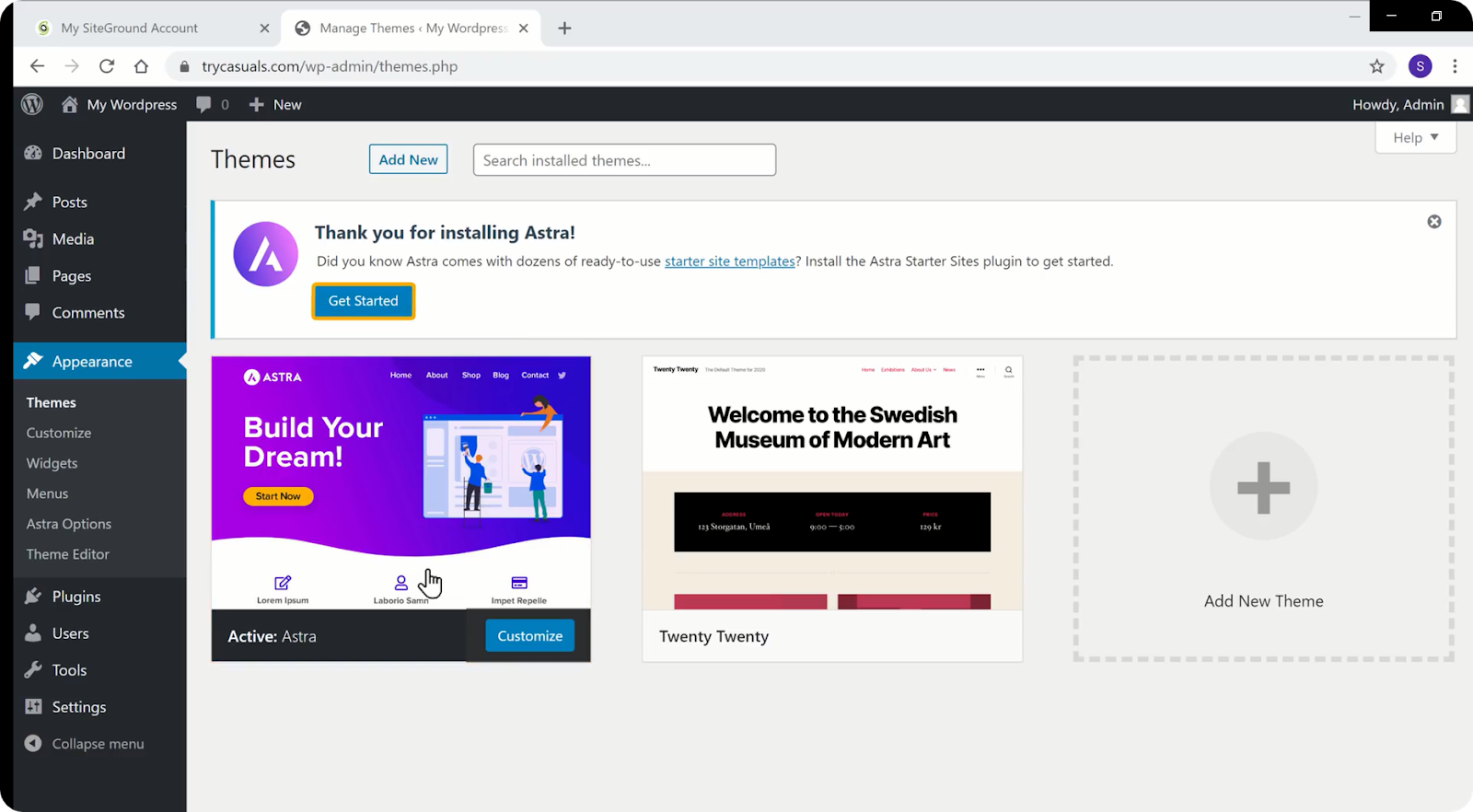
Chcete-li nainstalovat motiv, Přejděte na vzhled & klikněte na motivy.

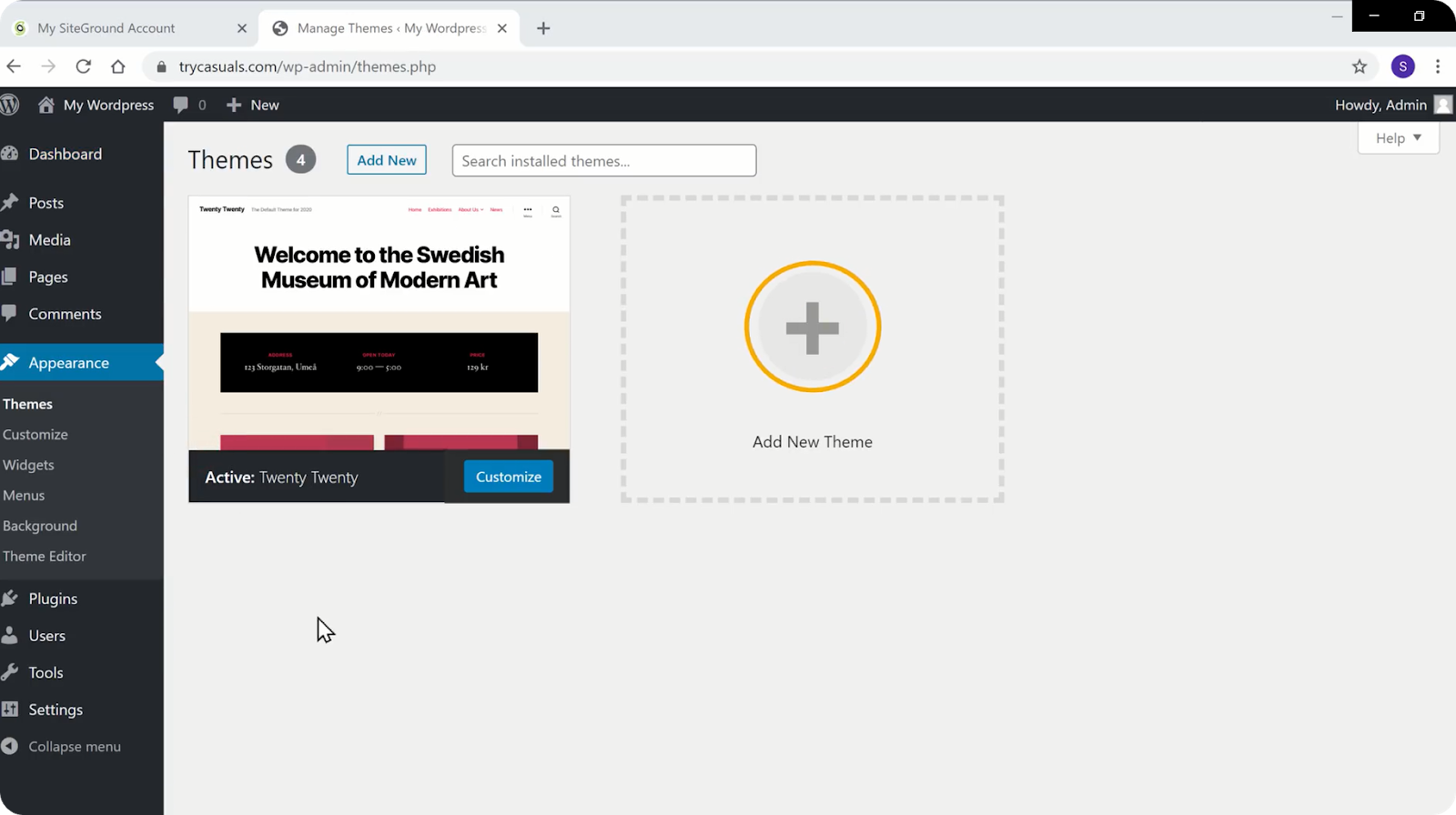
klikněte na Přidat nový motiv.

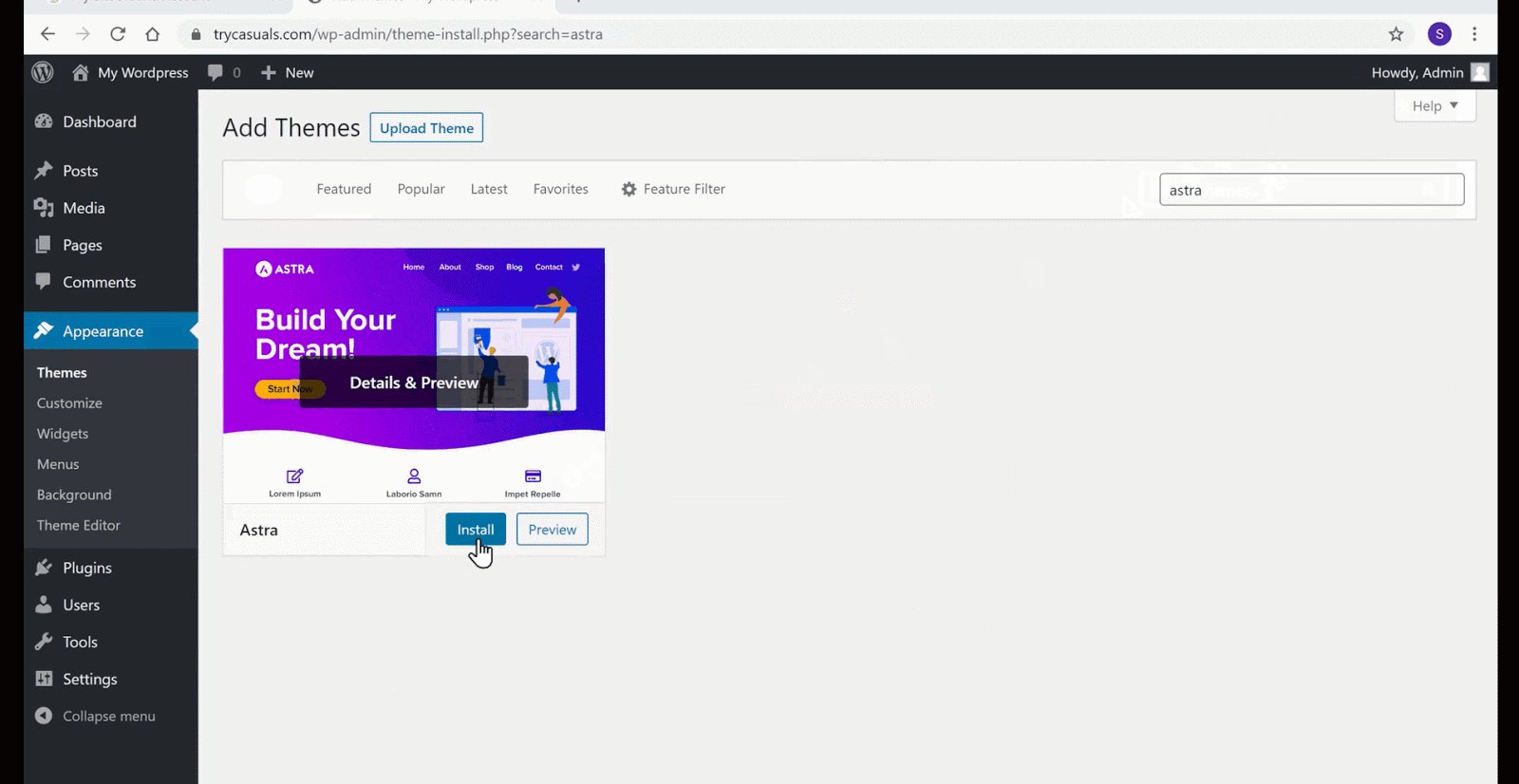
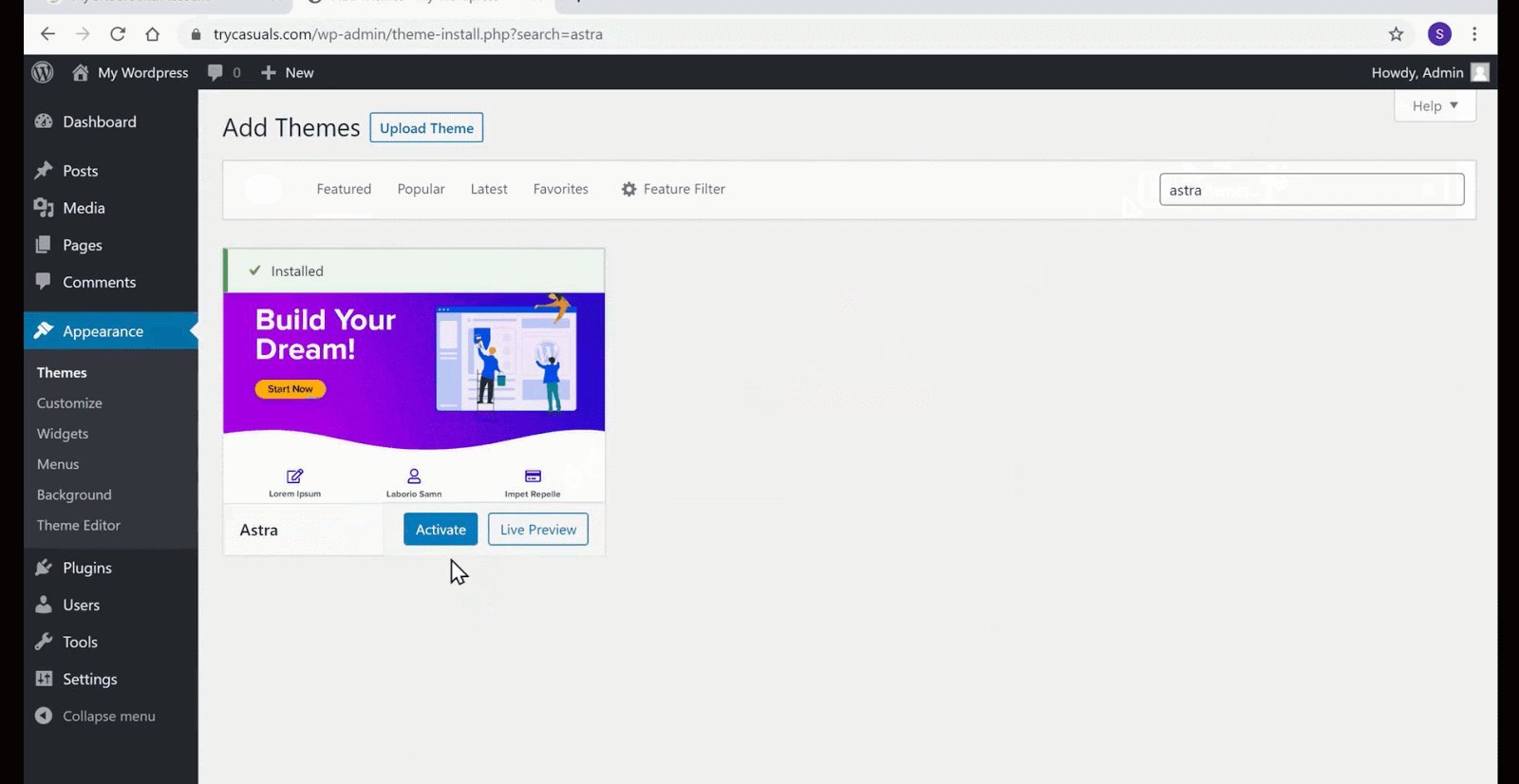
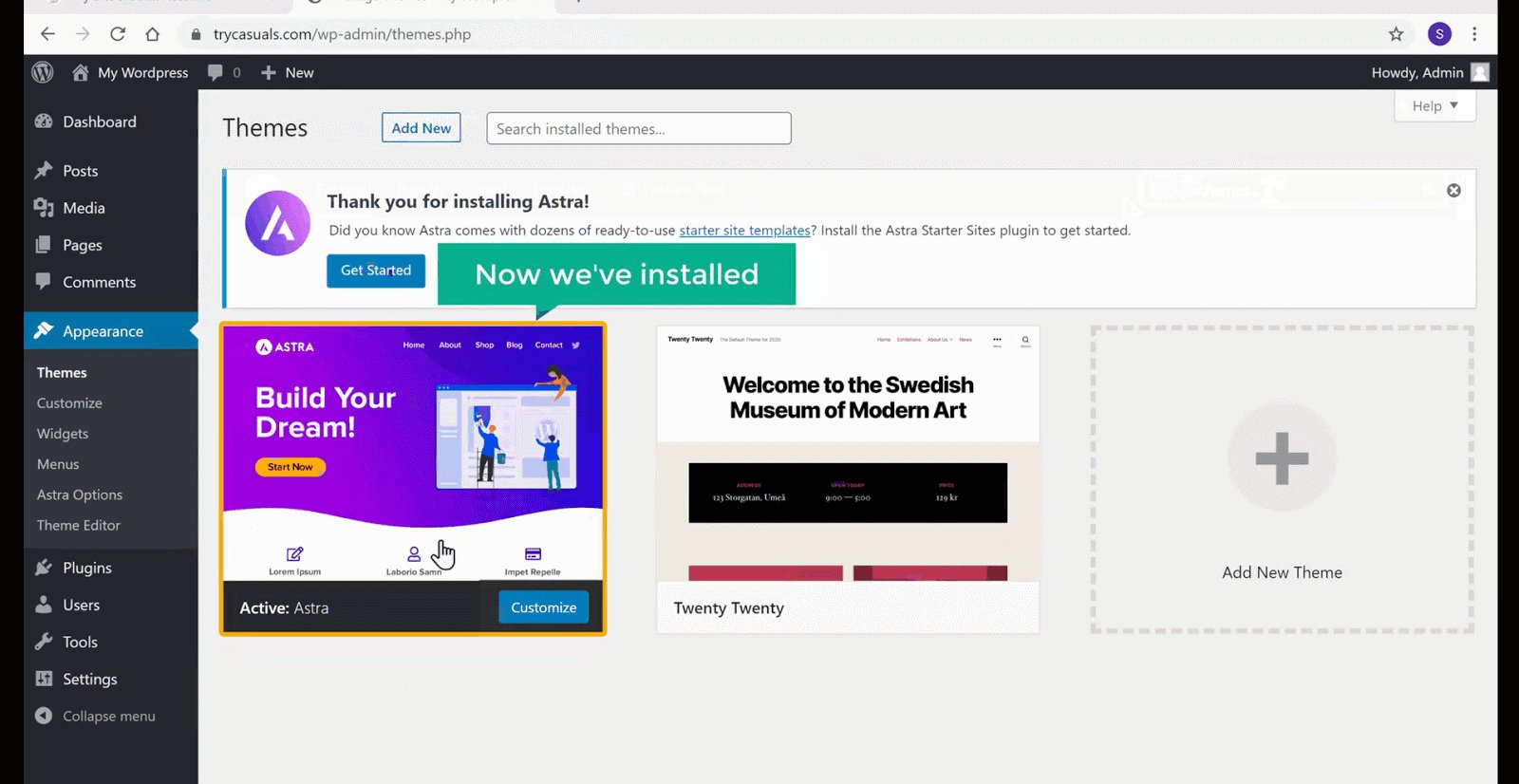
vyhledejte Astra v knihovně témat. Jakmile se téma Astra zobrazí ve výsledcích vyhledávání, klikněte na Instalovat & aktivujte jej.

Nyní klikněte na Začínáme a vyberte ukázkový web z knihovny ukázkových webů.

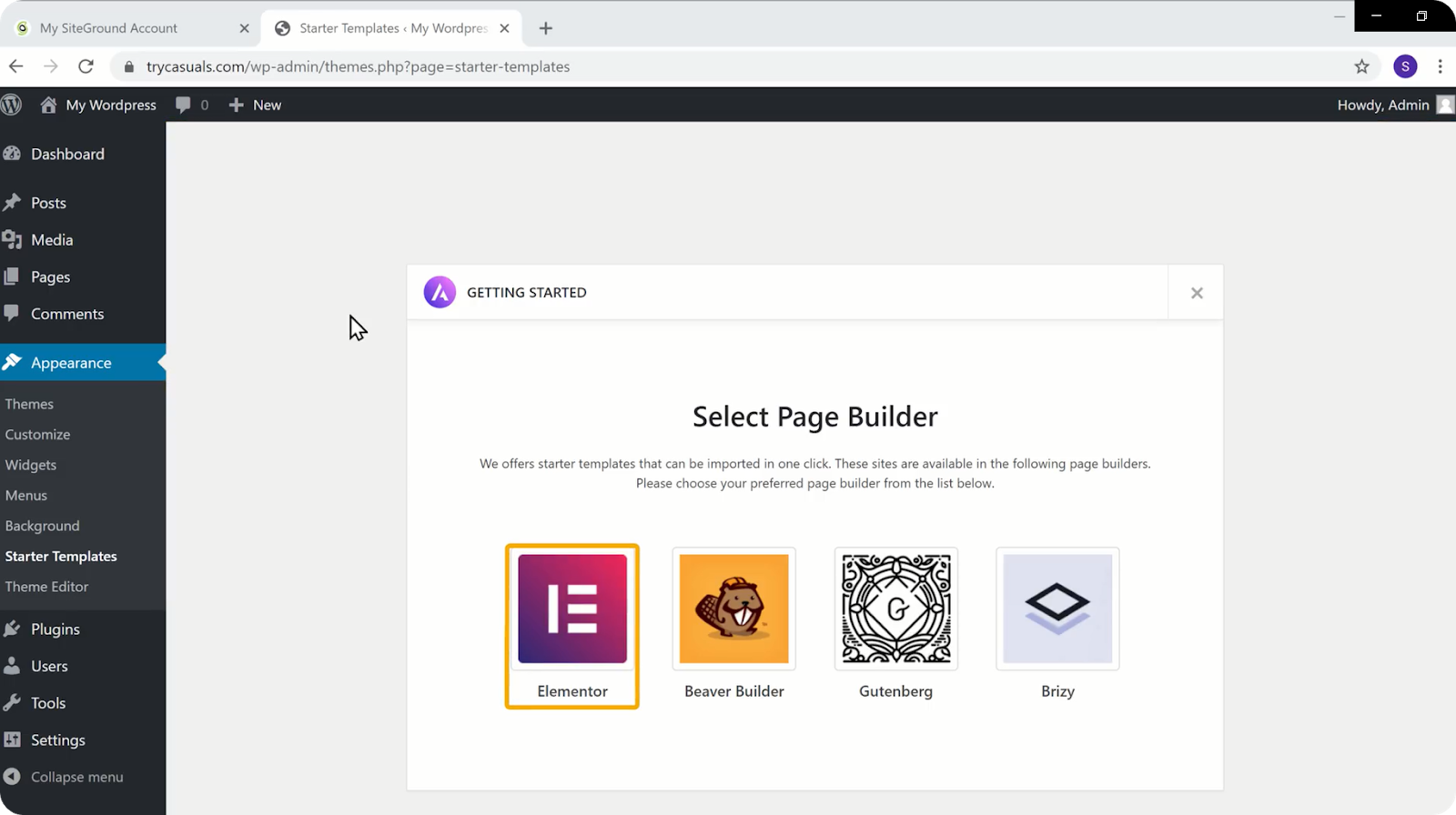
dostanete se na stránku Select Page Builder. Ze seznamu vyberte Elementor. Elementor je drag & drop Page builder, který vám pomůže snadno vytvářet stránky vašeho webu.

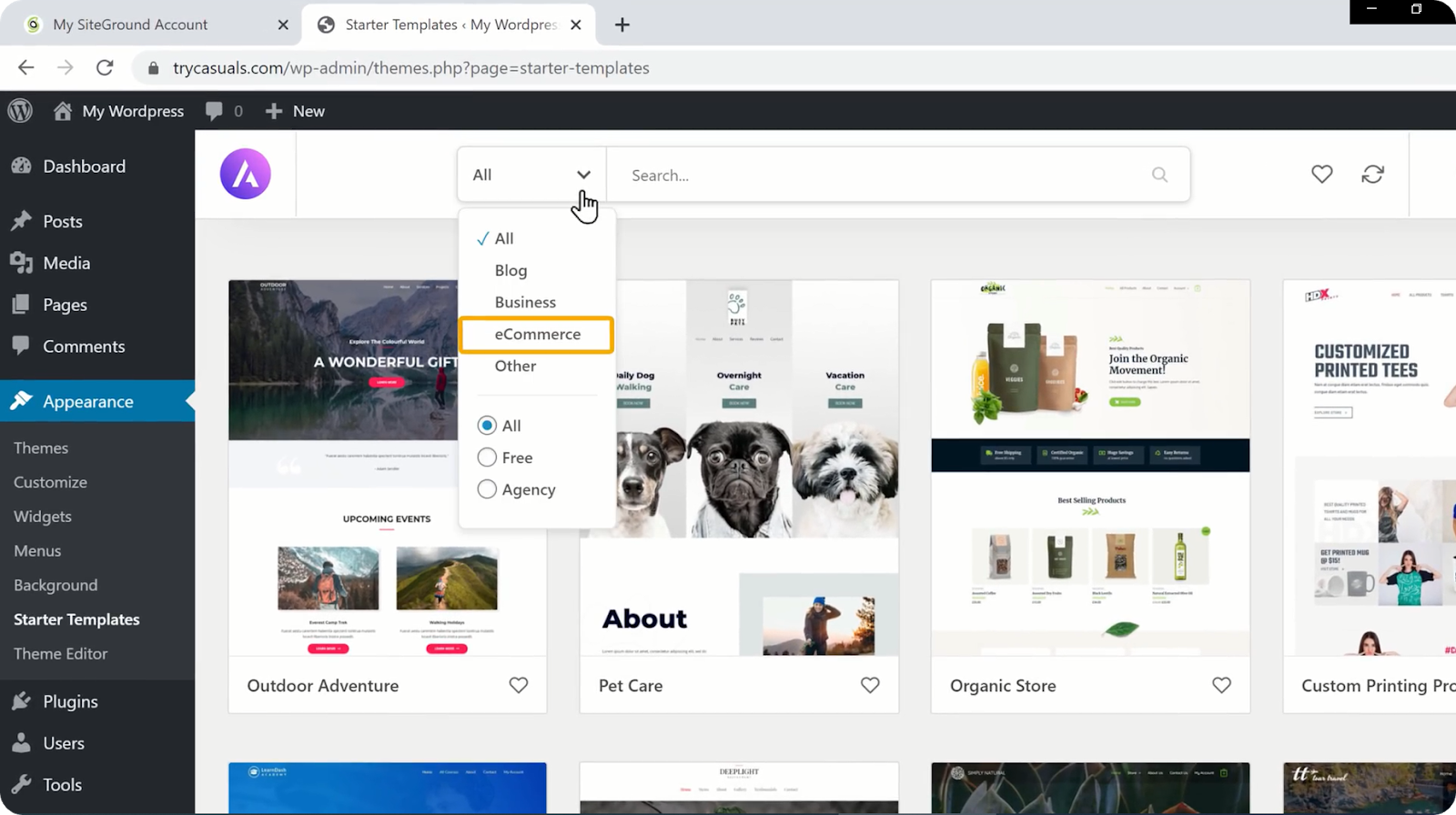
budete přesměrováni na stránku kolekce ukázkových webů, kde najdete různé návrhy webových stránek. Můžete si vybrat libovolný web, který chcete importovat pro svůj web.
Chcete-li importovat webové stránky elektronického obchodu, klikněte na vše & vyberte eCommerce. To vám pomůže vybrat pouze návrhy webových stránek elektronického obchodu.

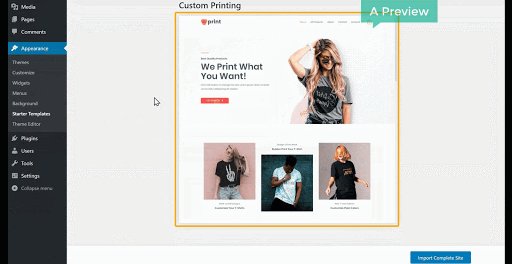
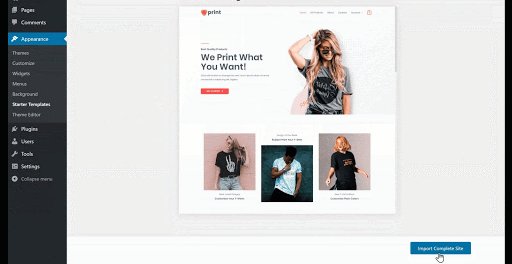
klikněte na web, který se vám líbí, a poskytne vám náhled toho, jak váš web vypadá. Kliknutím na Importovat kompletní Web změníte svůj web jako ukázkový web.
nyní Vyberte všechny možnosti a klikněte na Importovat.

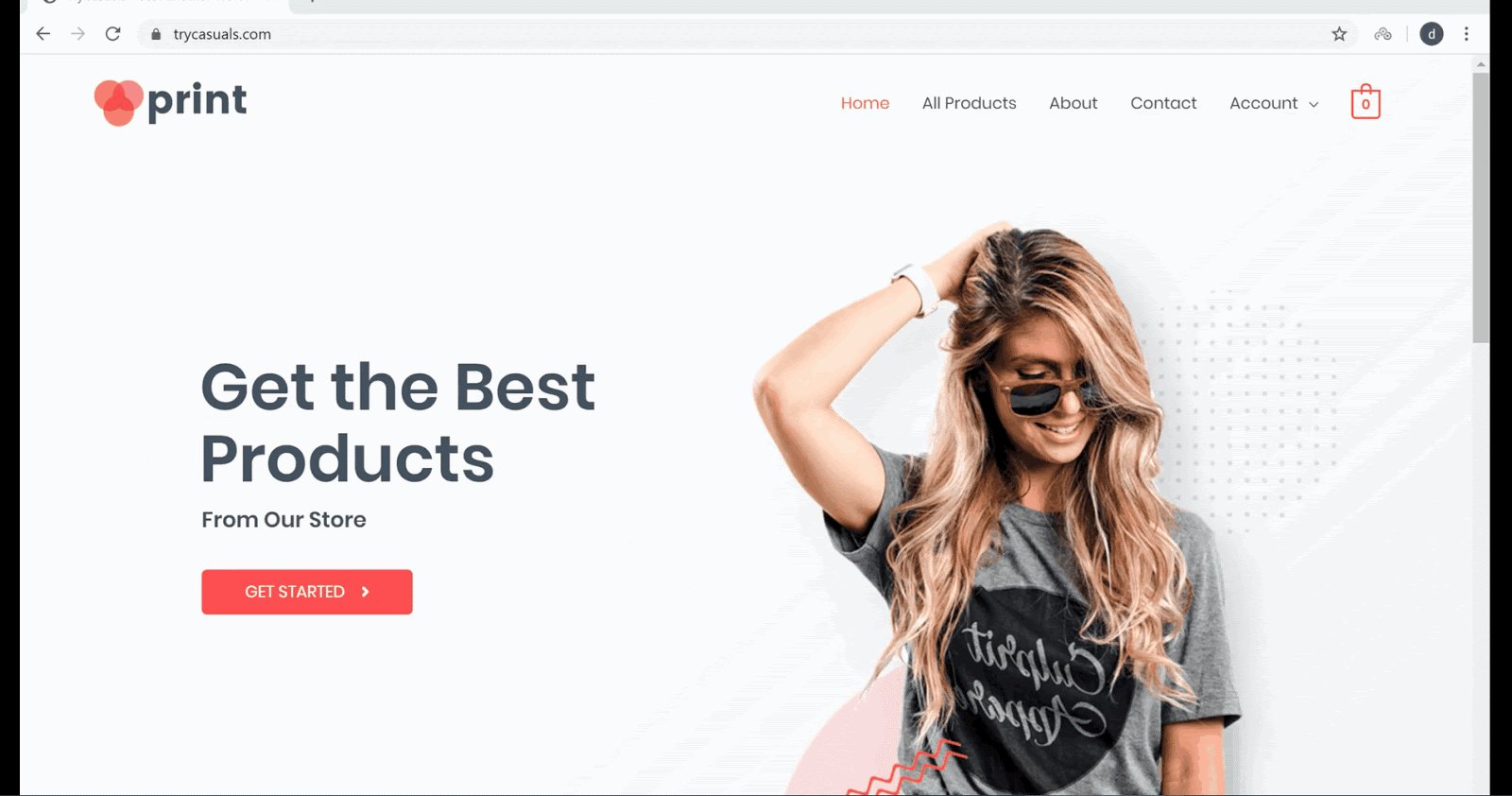
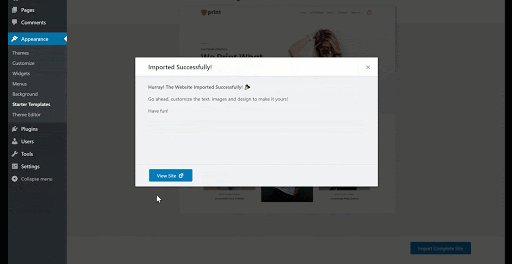
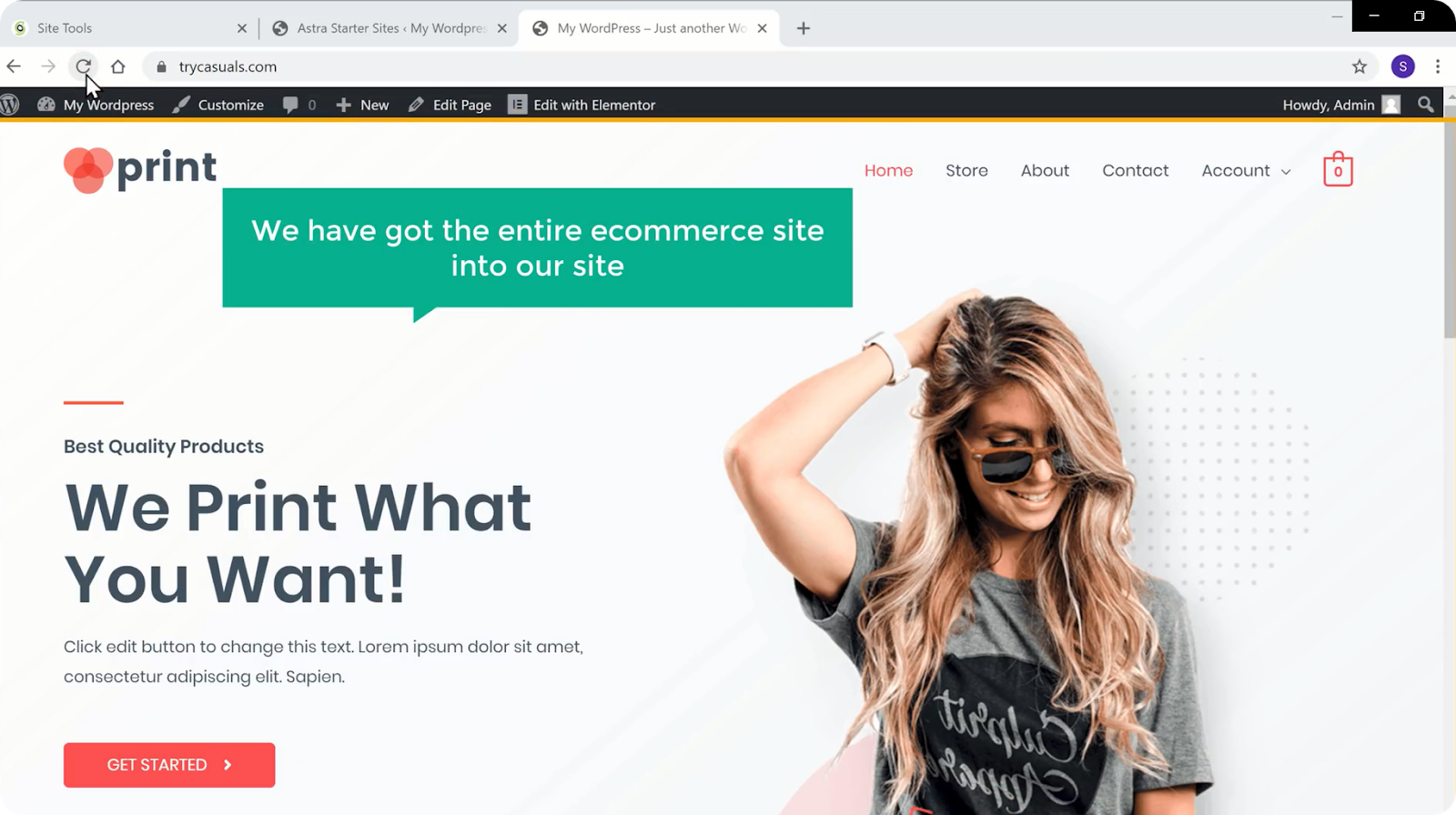
po úspěšném importu ukázkového webu klikněte na Zobrazit web a podívejte se na nový vzhled vašeho webu.

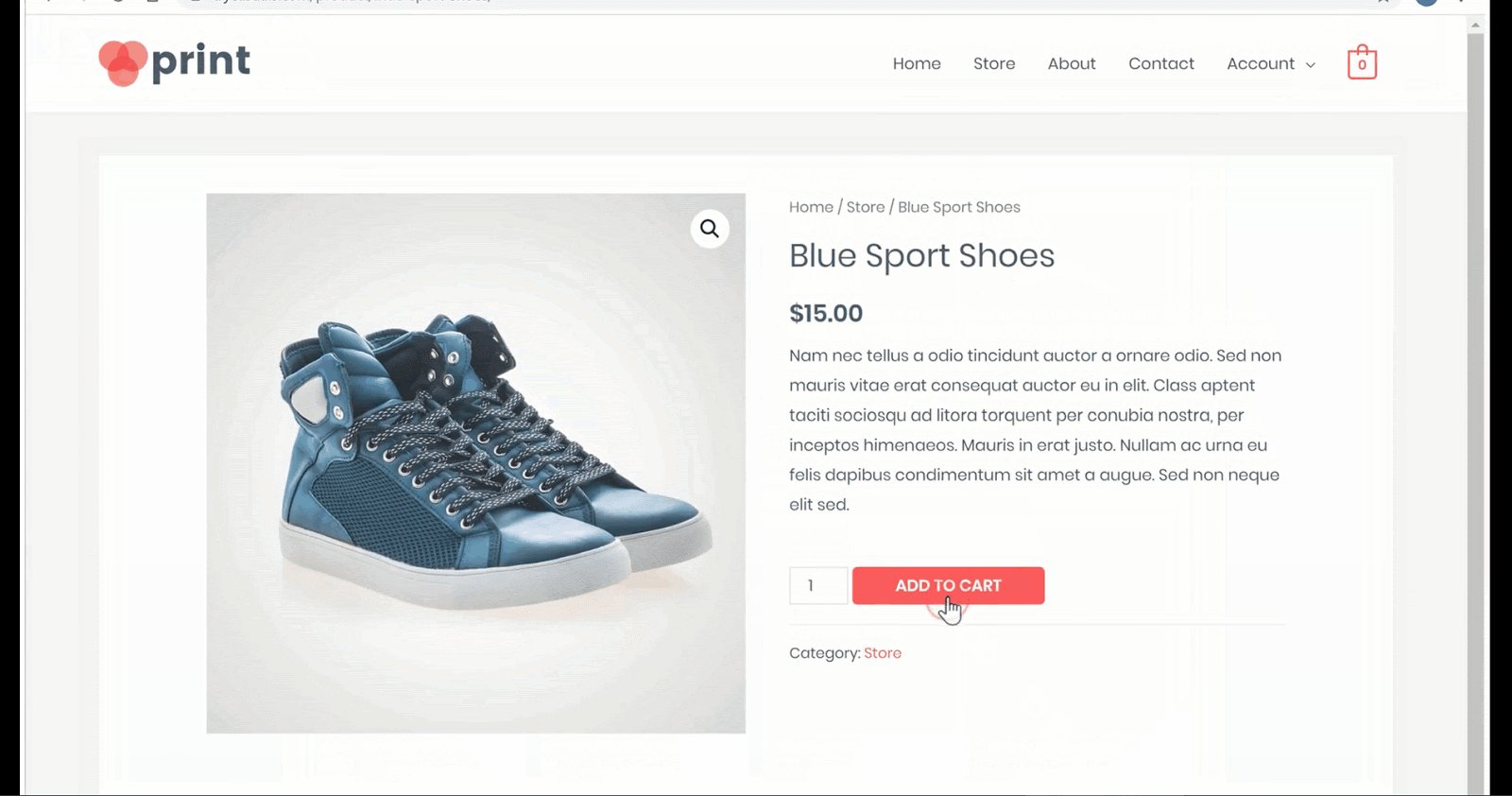
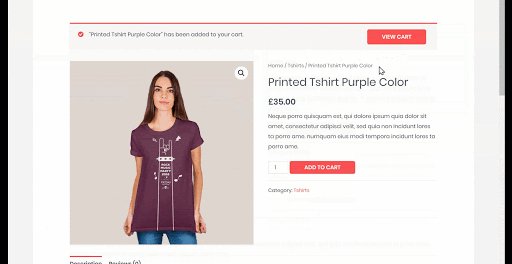
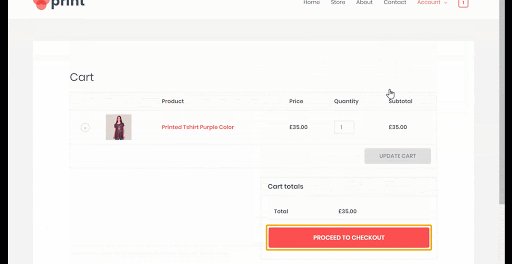
nyní se podívejme, jak vaše stránky fungují. Klikněte na produkt & přidejte jej do košíku. Kliknutím na Zobrazit košík zobrazíte položky, které jste přidali & nyní můžete pokračovat k pokladně.

váš web je tedy plně funkční web elektronického obchodu WordPress. Nyní pojďme k další části, kde můžete rozvíjet funkčnost vašeho webu.
Část 3: rozvíjení funkčnosti vašeho elektronického obchodu
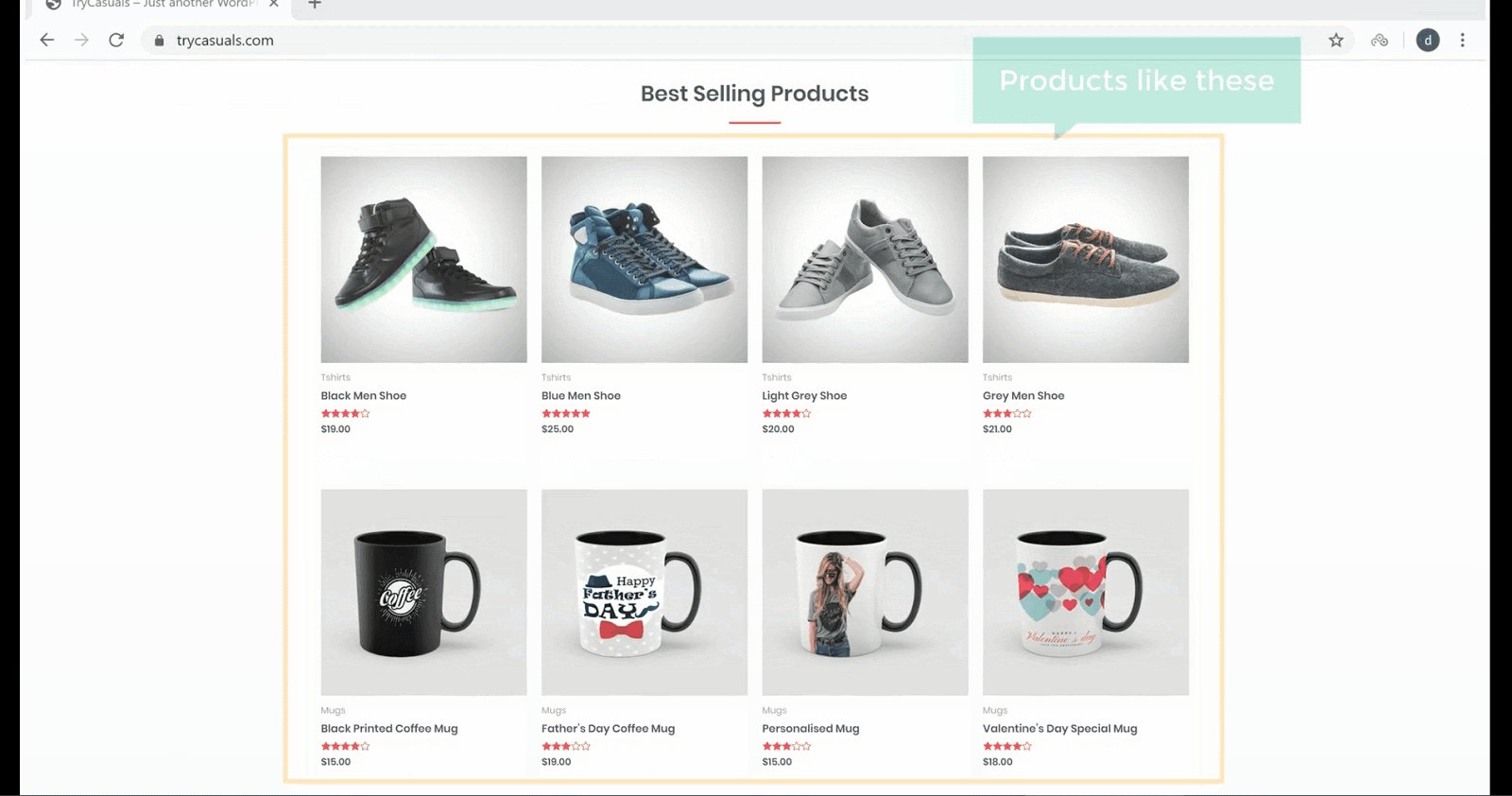
viděli jste svůj obchod? Je plná vzorků produktů? A měna? Není to jako vaše?
nebojte se budeme opravit všechny tyto věci v této části, v pouhých 4 krocích,
- Smazat ukázkové produkty
- Přidání nového produktu
- změna měny
- přidání způsobu platby
Krok 1: Odstranění ukázkových produktů
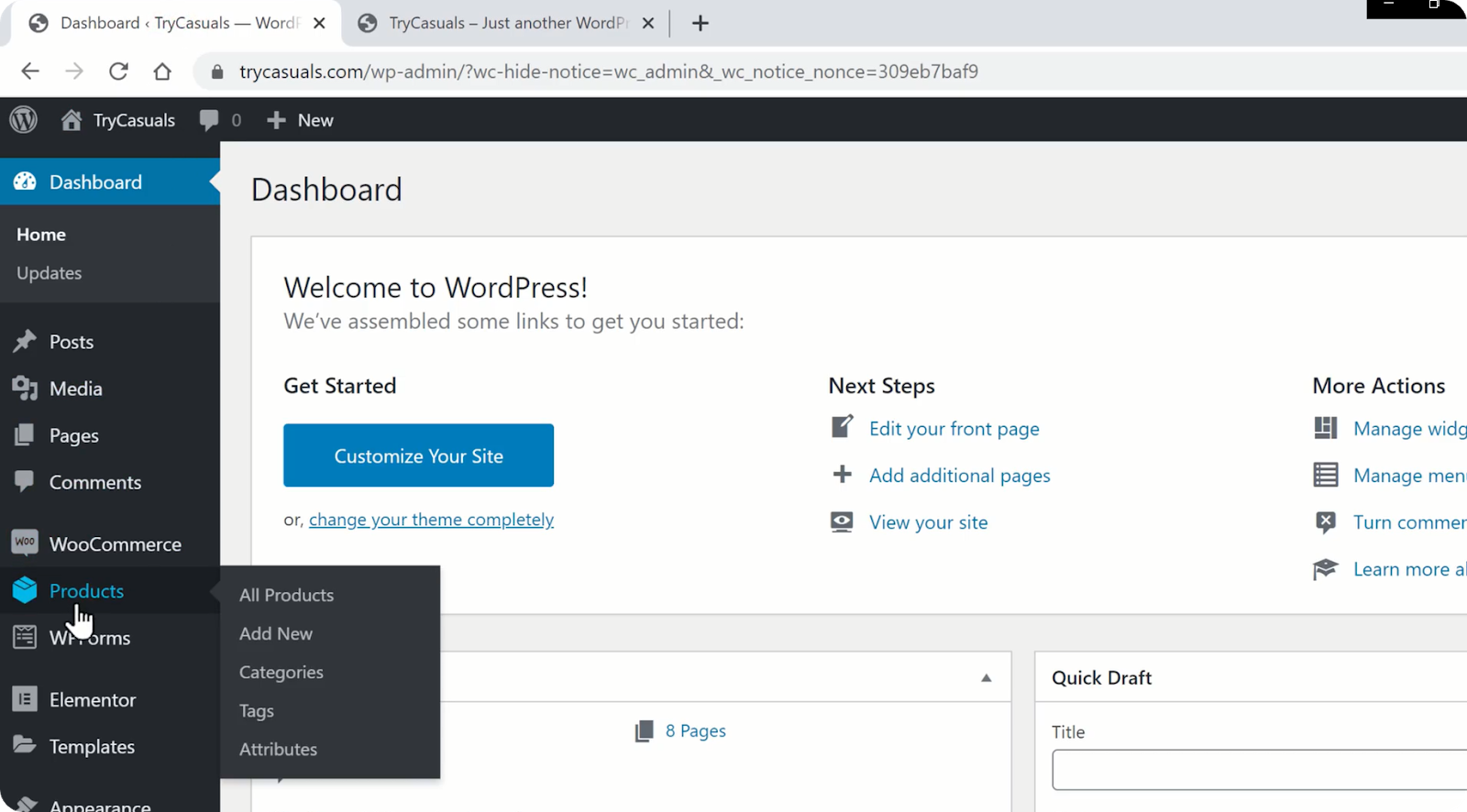
Chcete-li produkty odstranit, přejděte na hlavní panel & klikněte na produkty.

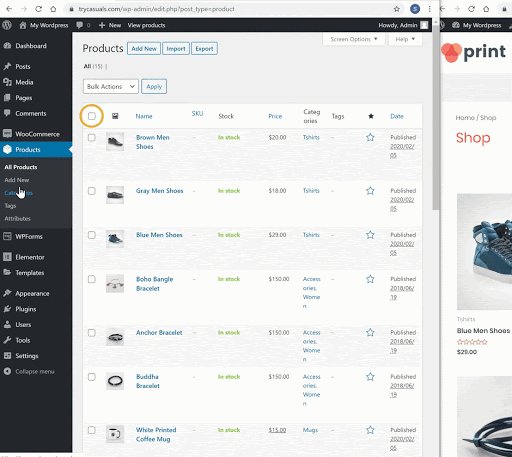
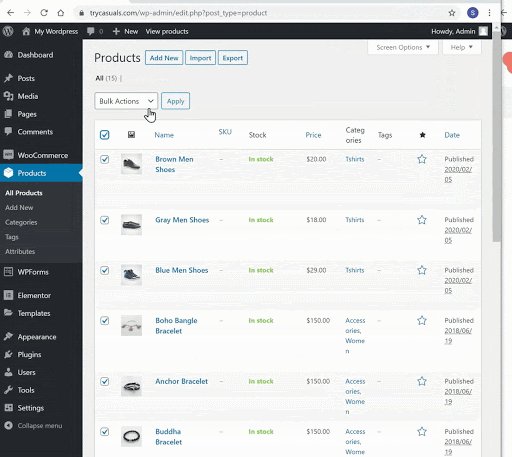
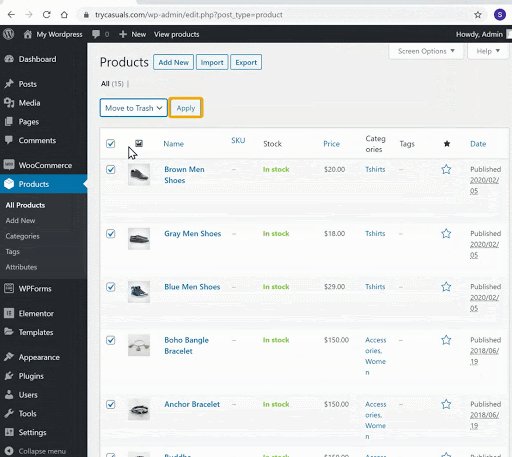
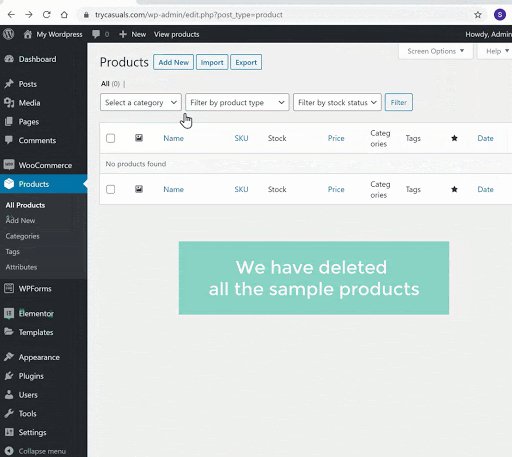
dostanete se do sekce produktů, kde můžete vidět všechny produkty, které jsou uvedeny ve vašem obchodě. Chcete-li odstranit všechny z nich, vyberte vše & vyberte Přesunout do koše z nabídky & a klepněte na tlačítko Použít.

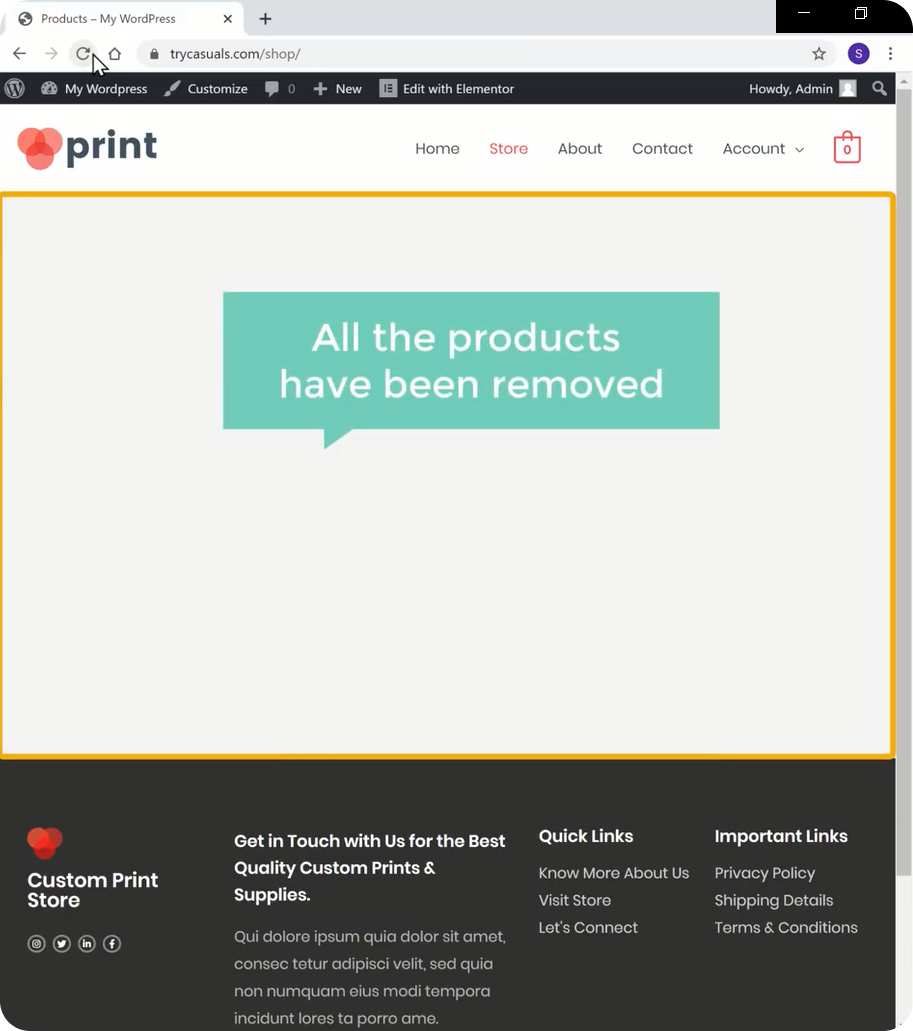
jakmile kliknete na Použít, všechny ukázkové produkty budou smazány. Zkontrolujte svůj obchod jednou obnovením.

Nyní, když jste odstranili ukázkové produkty, podívejme se, jak můžete přidávat nové produkty.
Krok 2: Přidání nového produktu
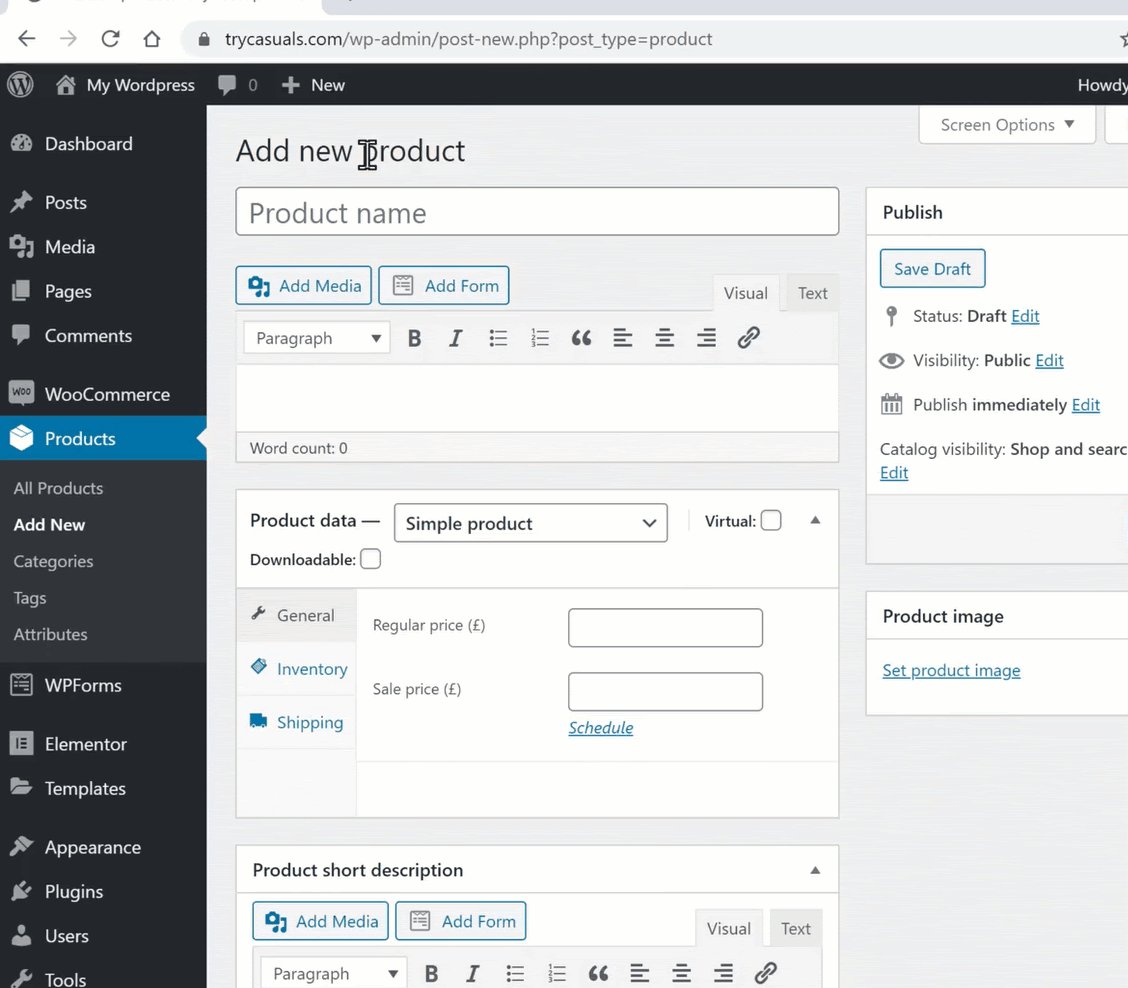
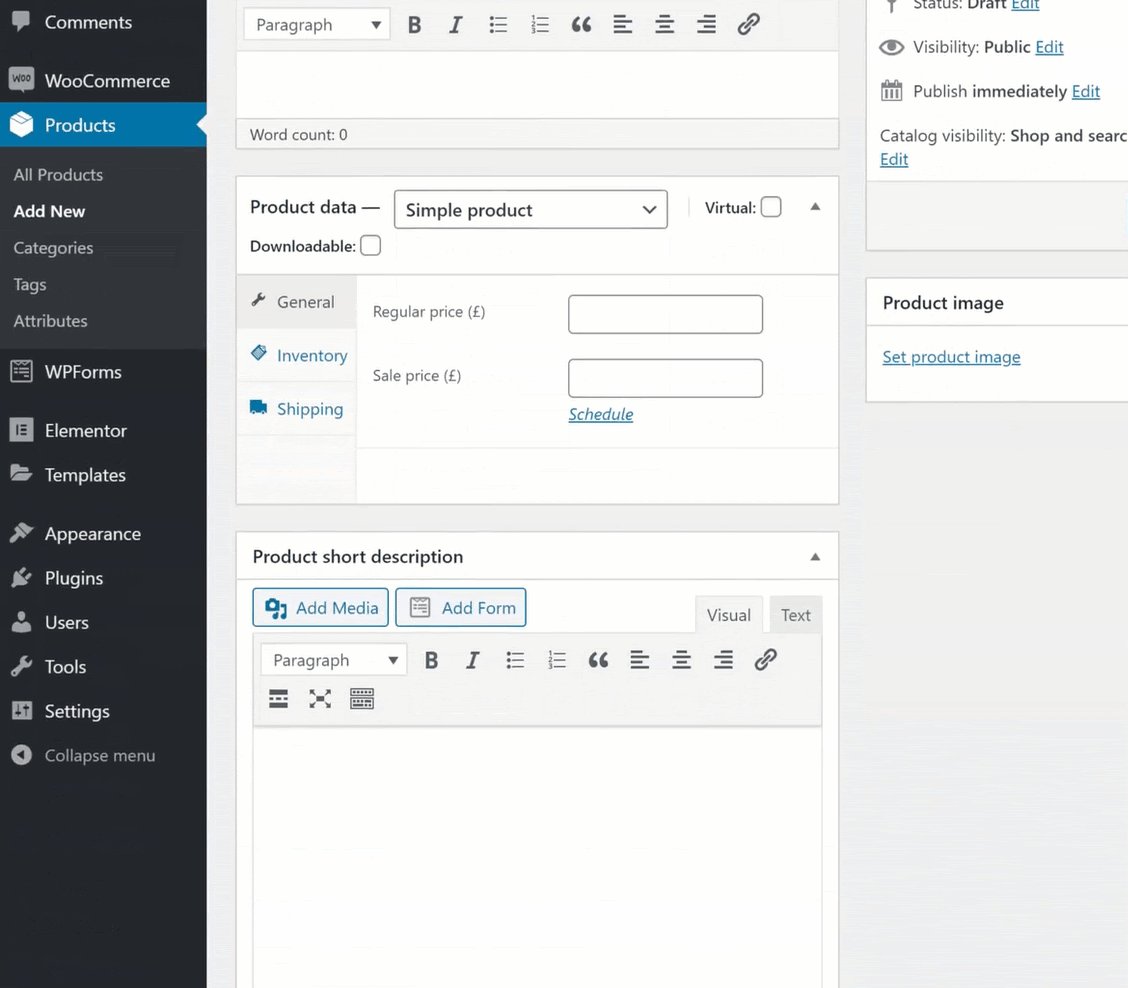
přidání produktu na váš web je jednoduchý proces. V sekci Produkty klikněte na Přidat nový.
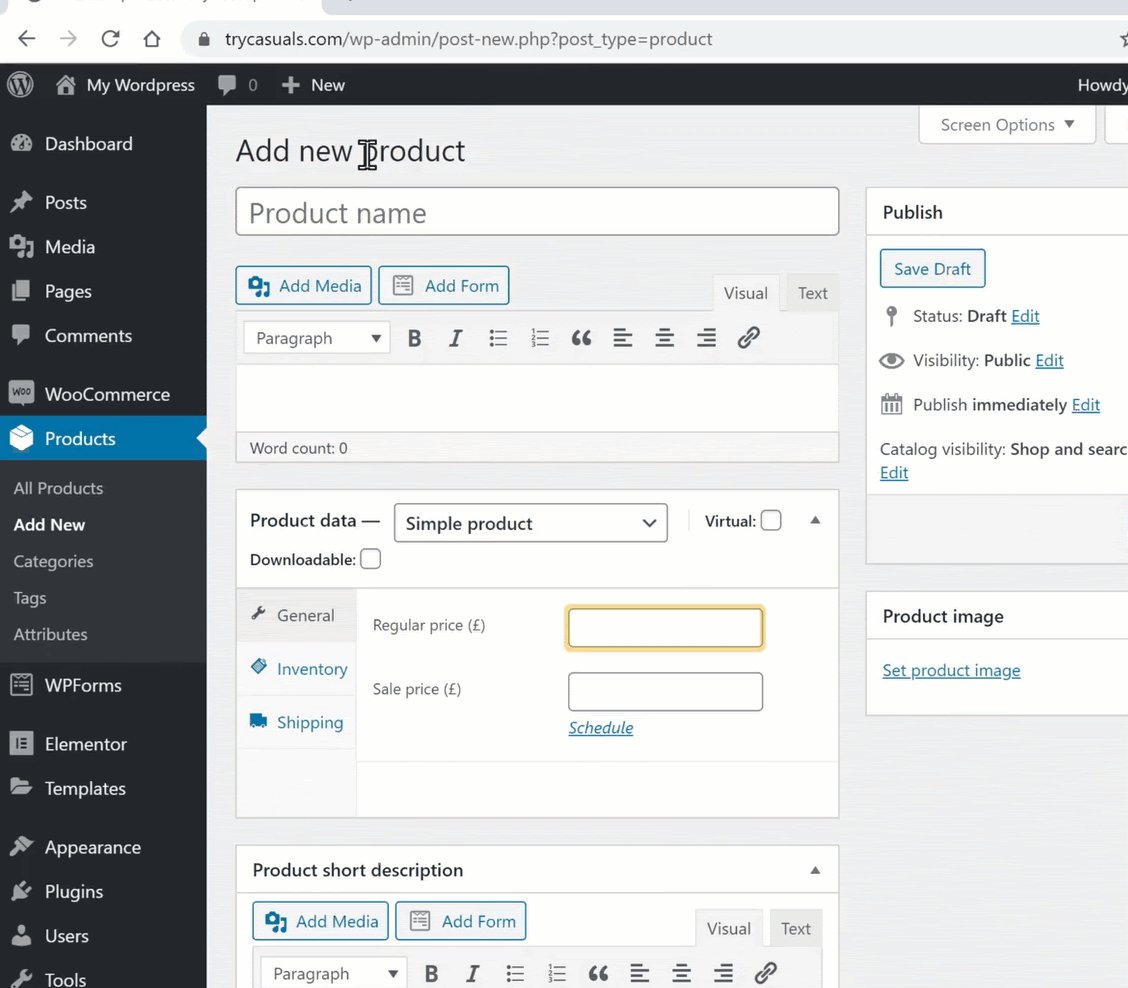
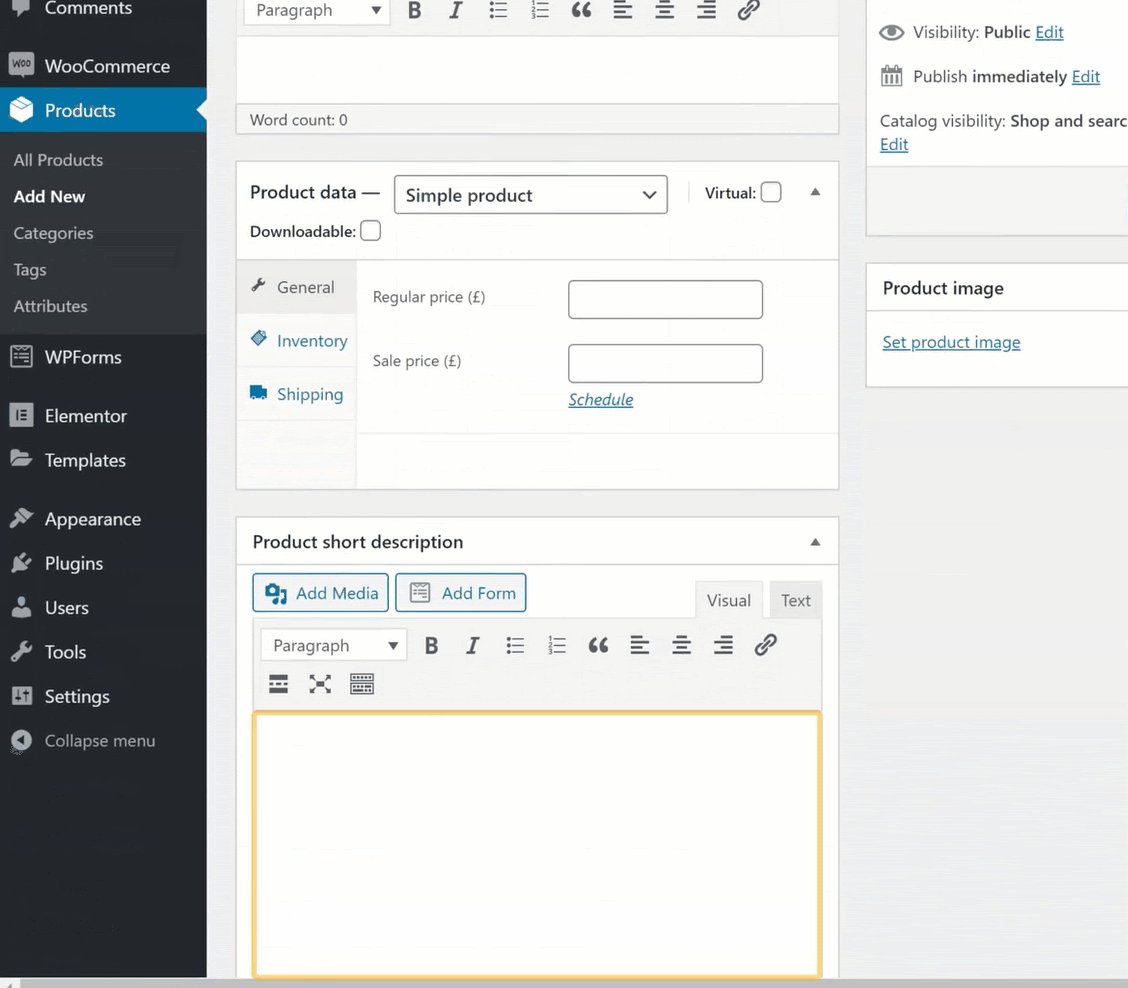
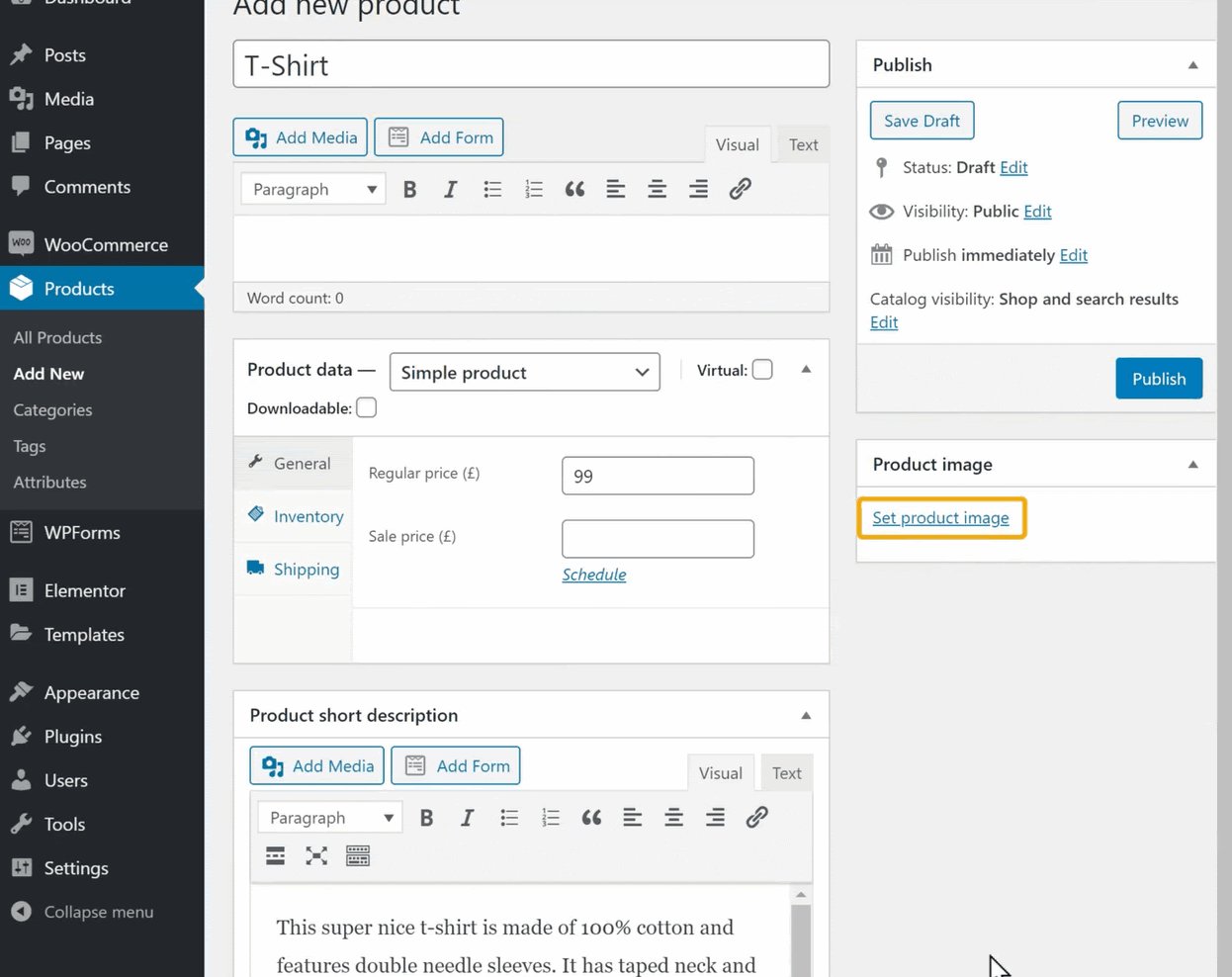
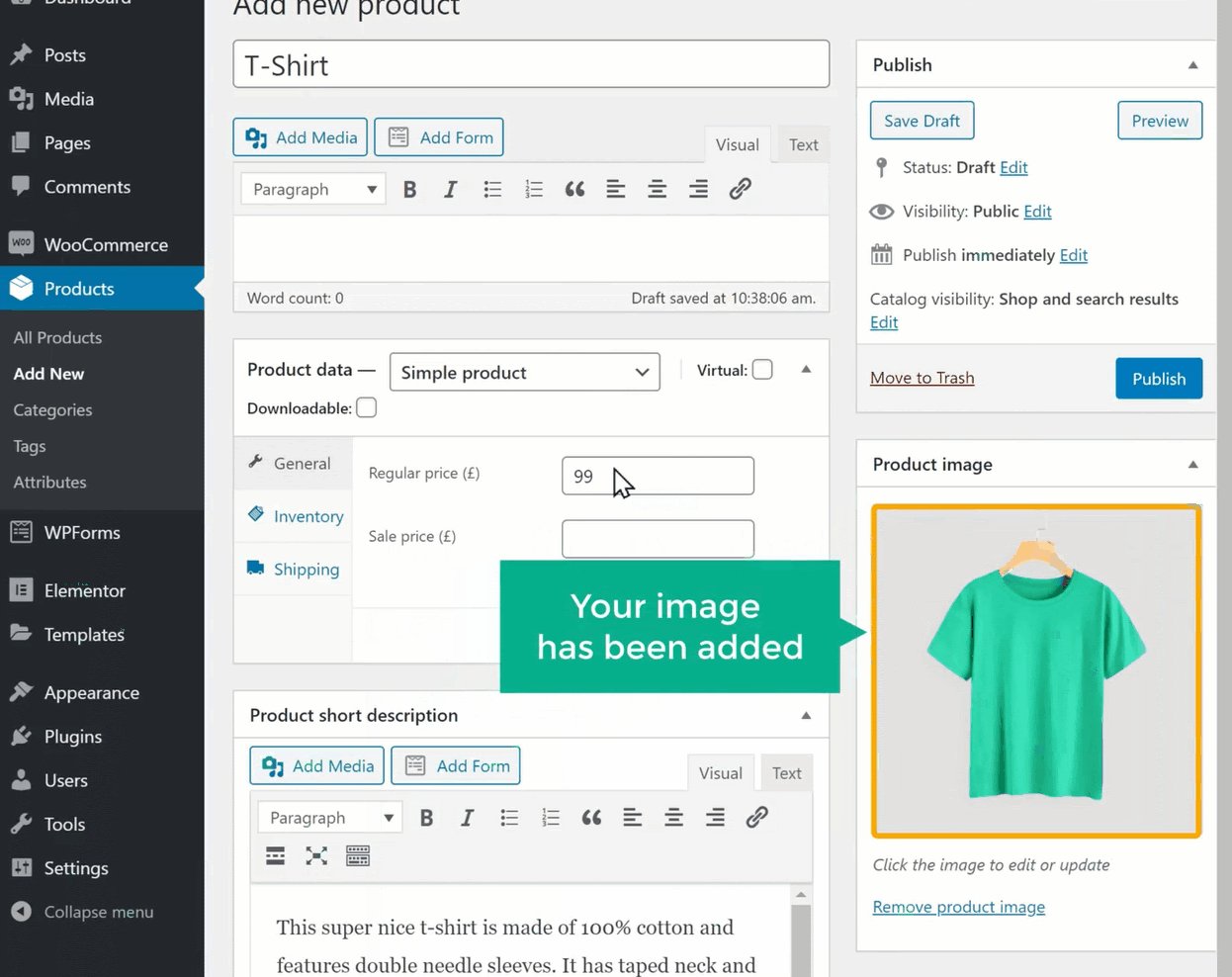
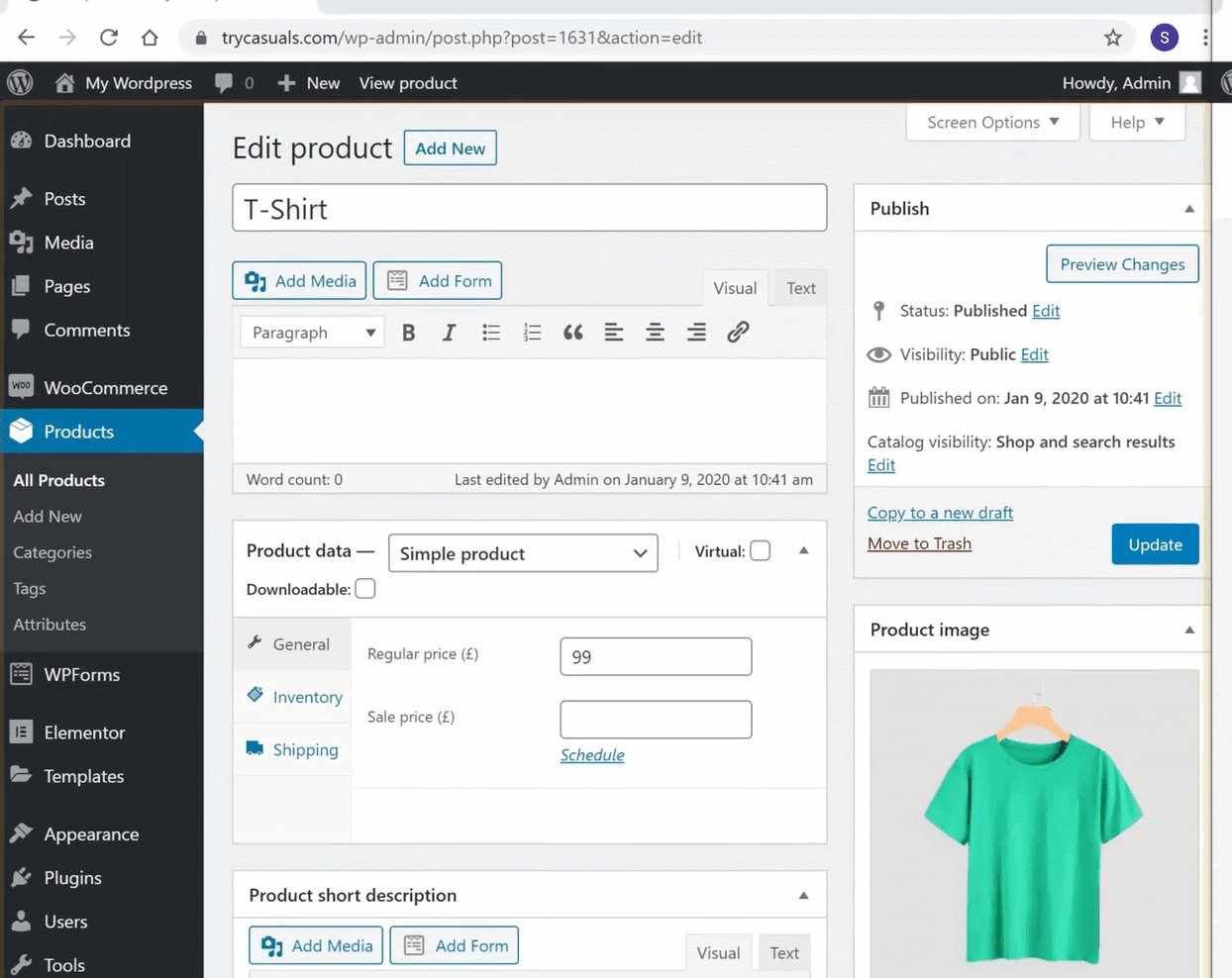
zde musíte zadat název produktu, je to cena & malý popis produktu.

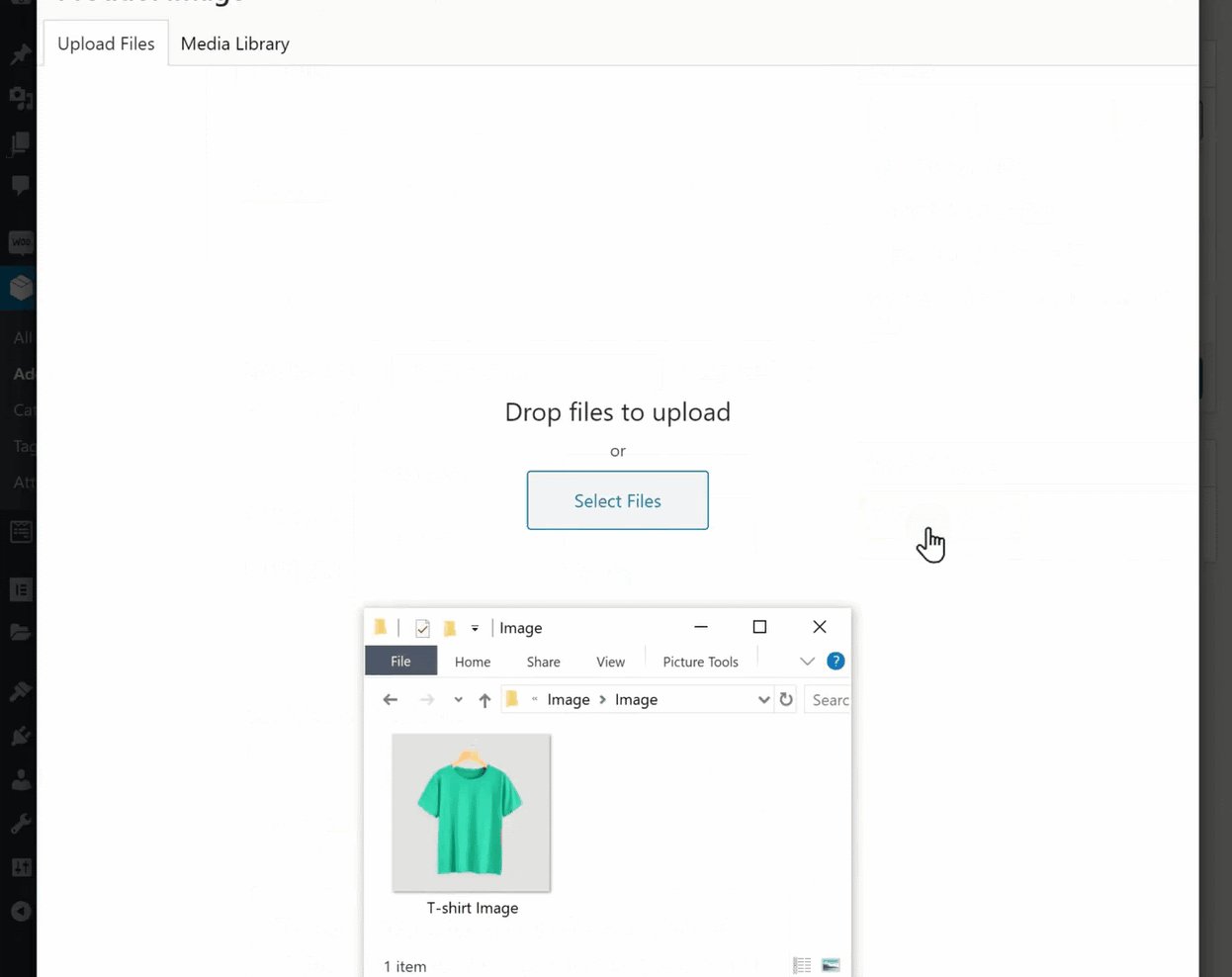
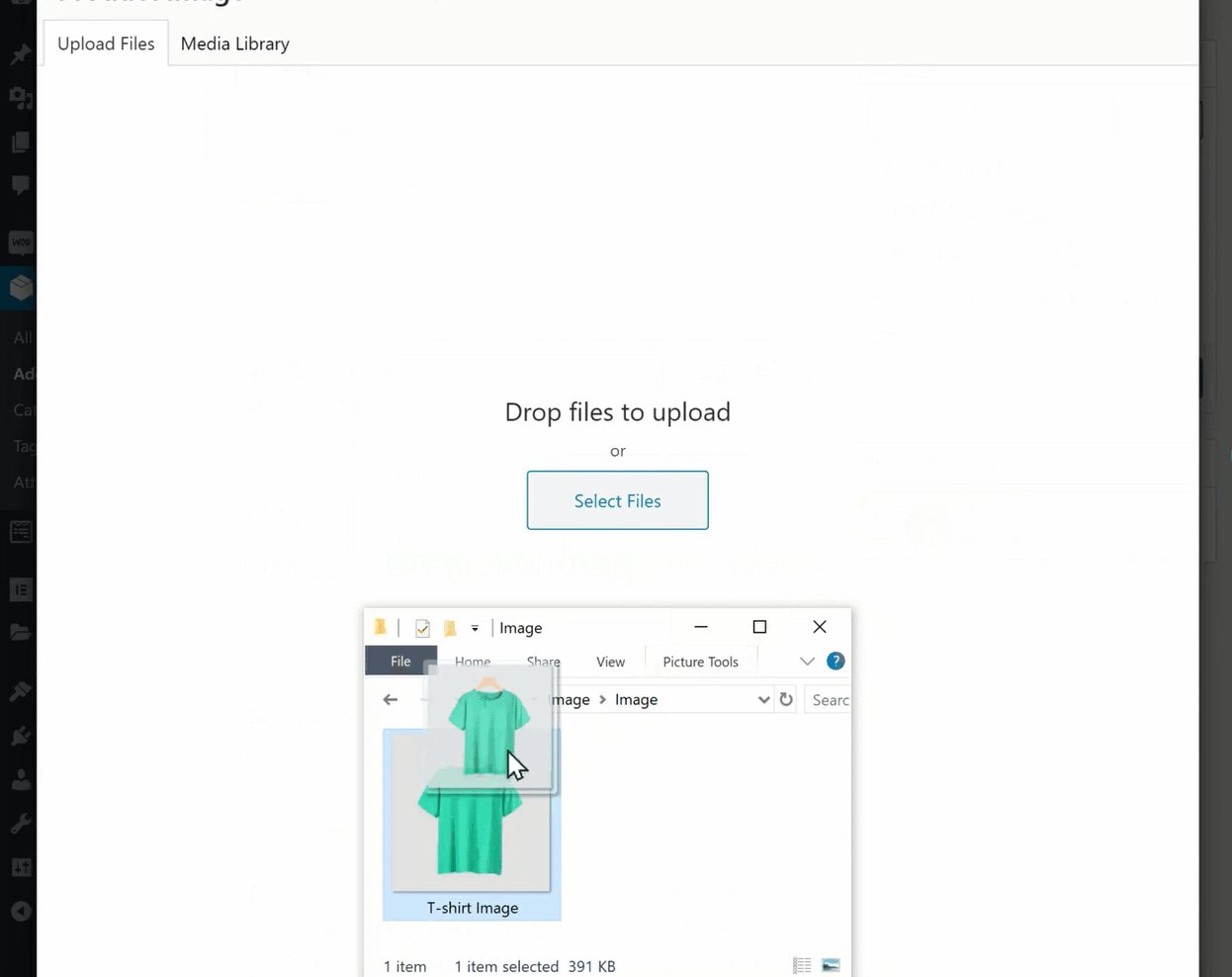
obrázek produktu pomáhá zákazníkům vidět produkt před jeho zakoupením. Takže musíte přidat obrázek produktu. Chcete-li přidat obrázek produktu, klikněte na nastavit obrázek produktu & přetáhněte obrázek sem.

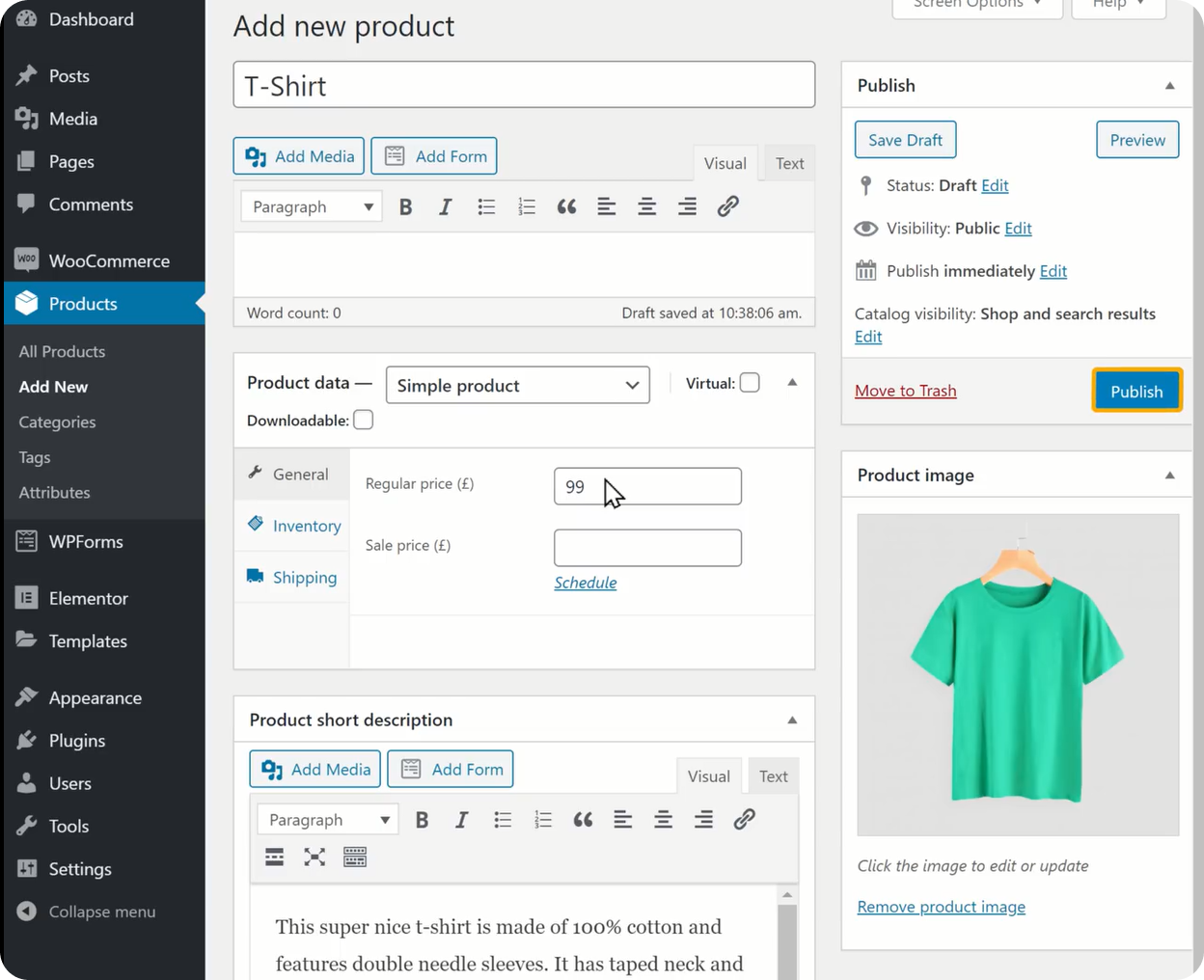
jakmile přidáte všechny tyto údaje, klikněte na Publikovat a přidejte produkt do svého obchodu.

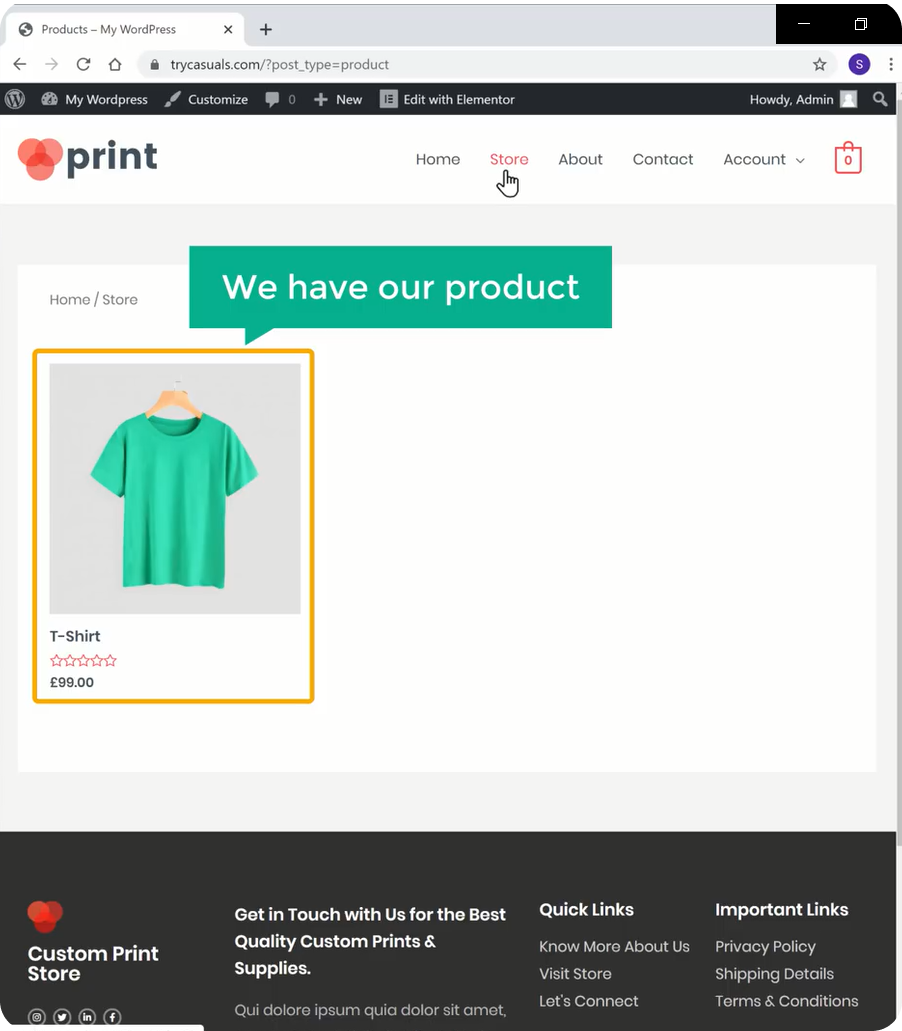
jakmile jste produkt přidali do svého obchodu, můžete to ověřit obnovením obchodu.

jak můžete vidět, že produkt byl přidán. Pokud chcete přidat některé další produkty, opakujte stejný postup.
Krok 3: Změna měny
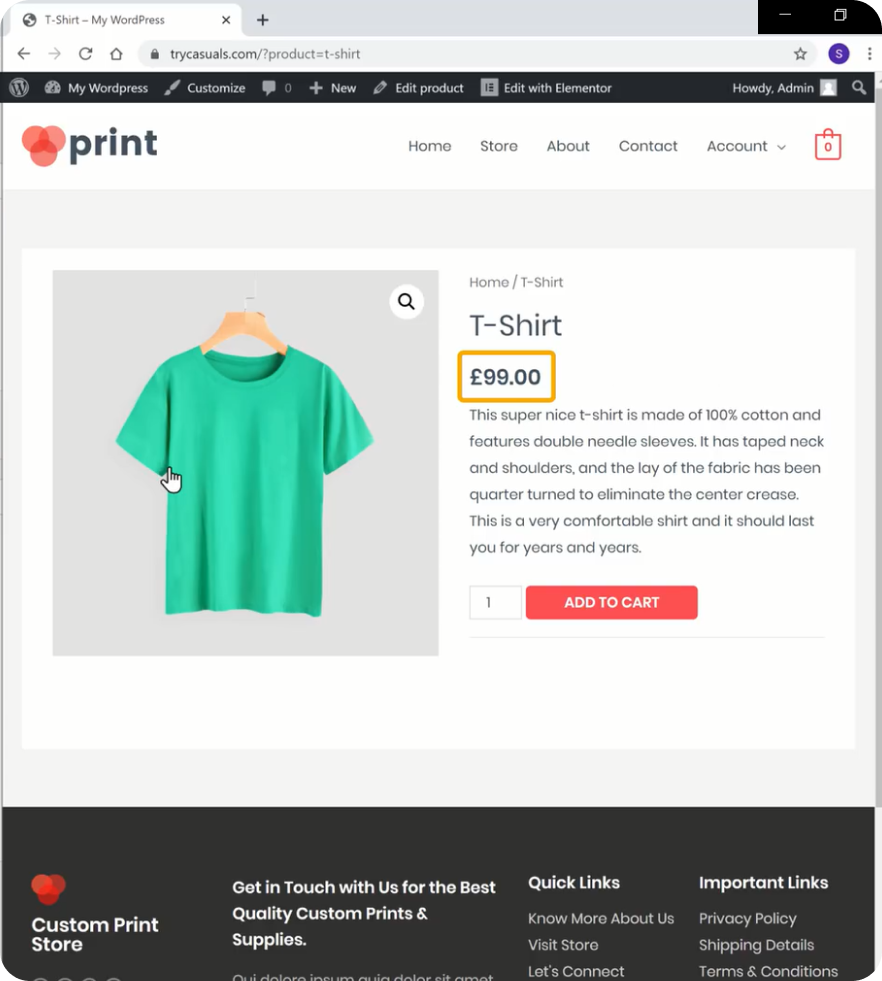
výchozí měnu můžete vidět na stránce produktu. Výchozí měnu můžete změnit na preferovanou měnu změnou možností měny.

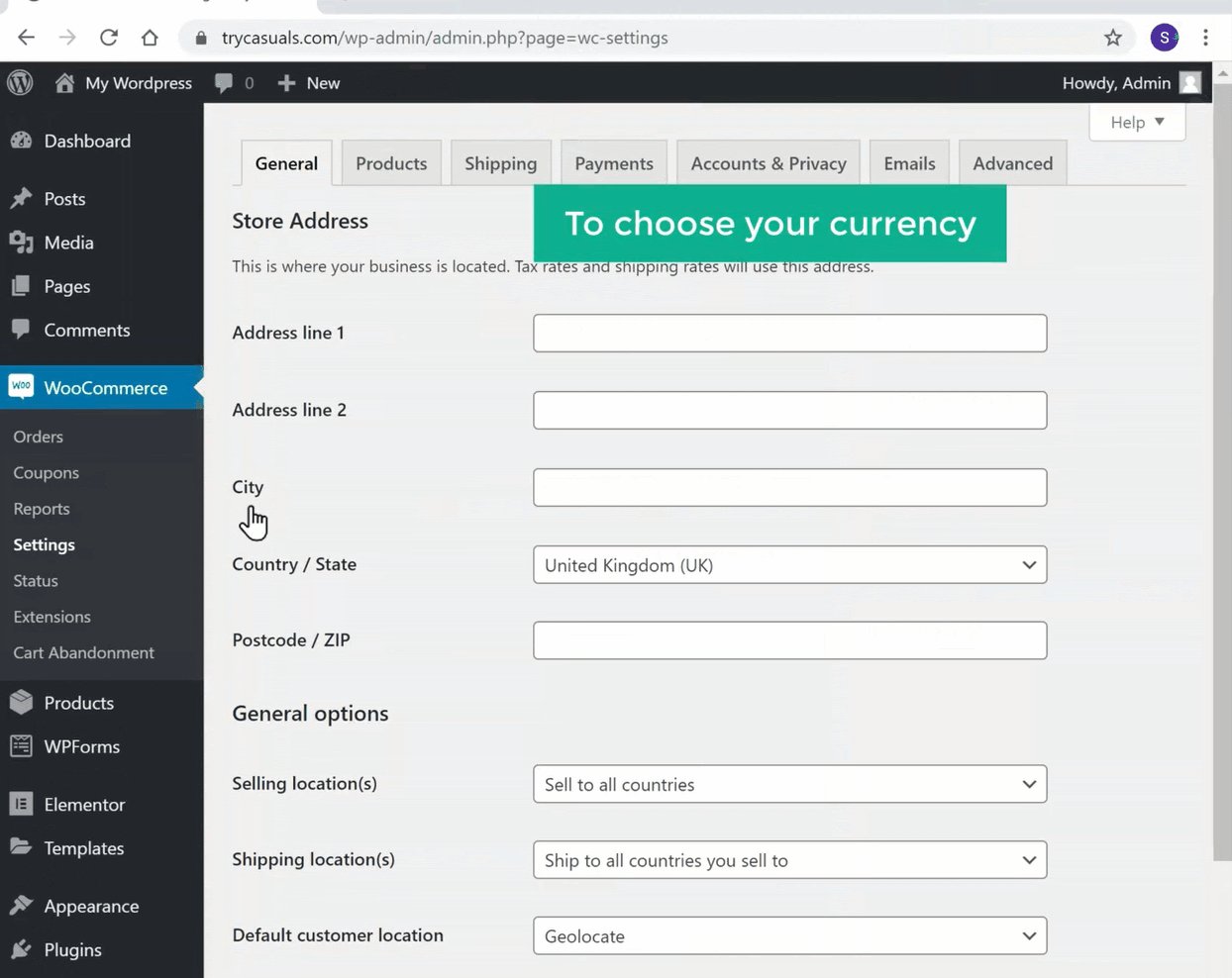
Chcete-li změnit měnu, přejděte na řídicí panel a poté přejděte na Woocommerce & klikněte na Nastavení.
dostanete se na stránku nastavení obchodu, kde můžete změnit všechna nastavení svého obchodu.
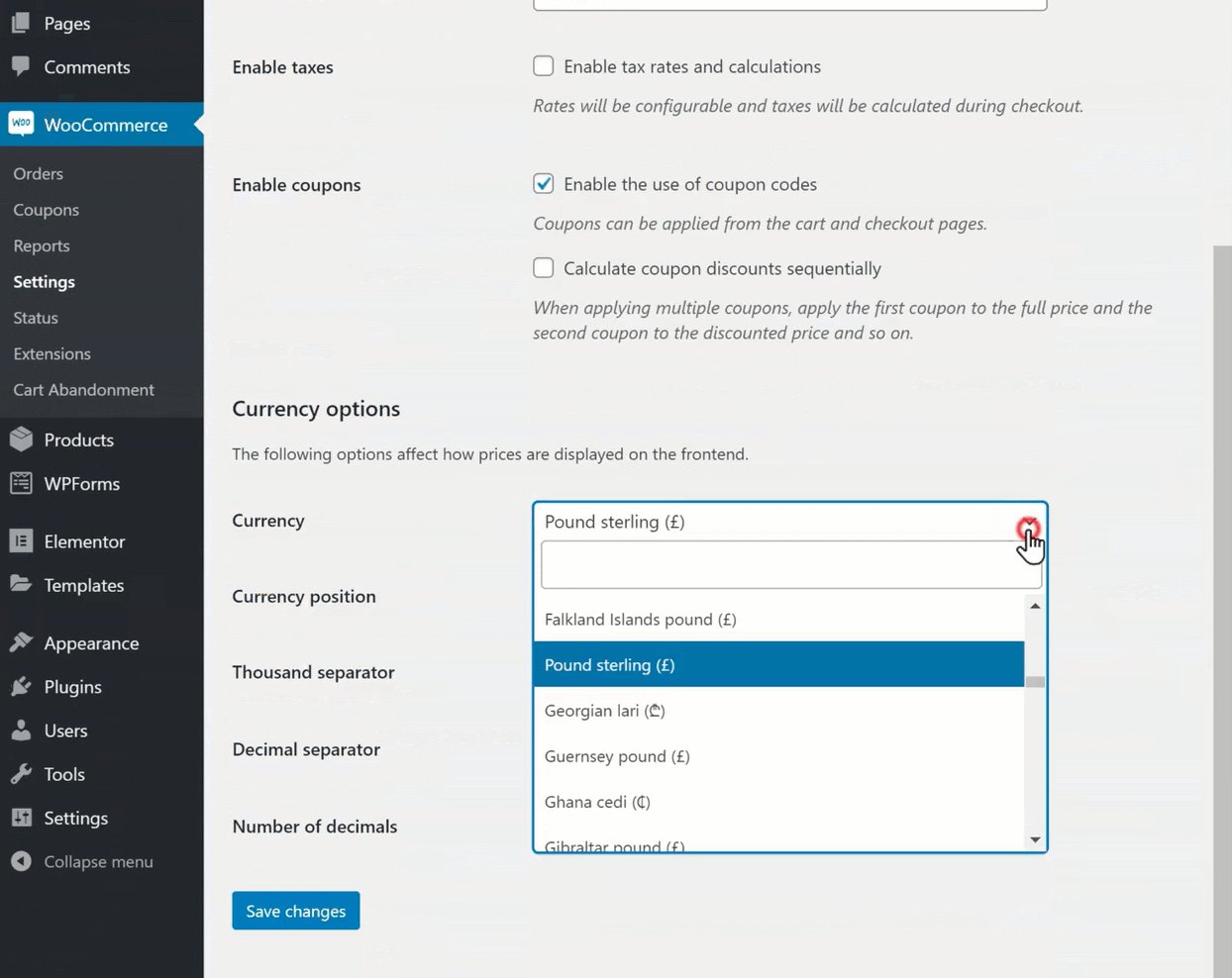
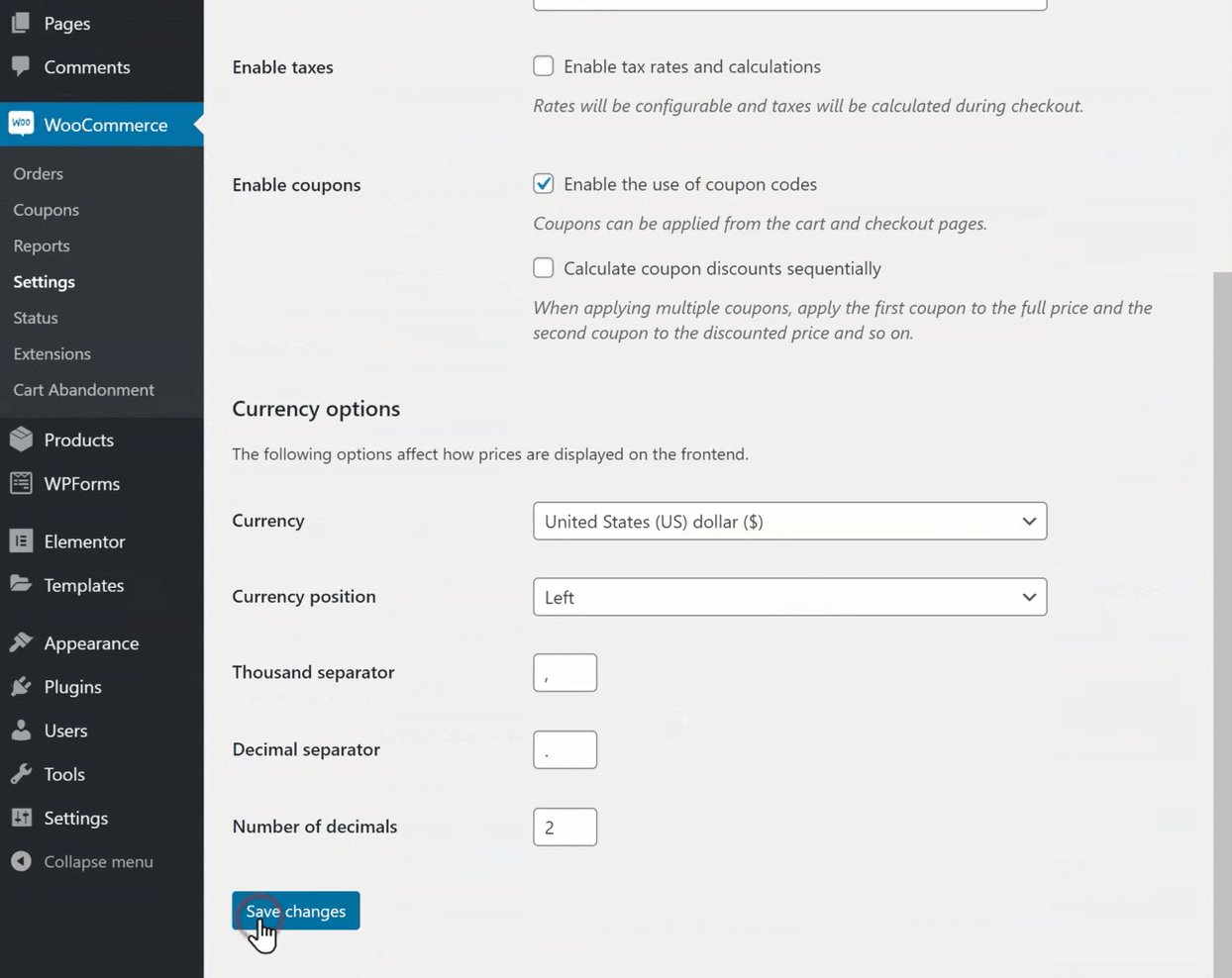
Přejděte dolů do sekce Možnosti měny & klikněte na Měna & poté vyberte měnu. Jakmile vyberete měnu, klikněte na Uložit změny.

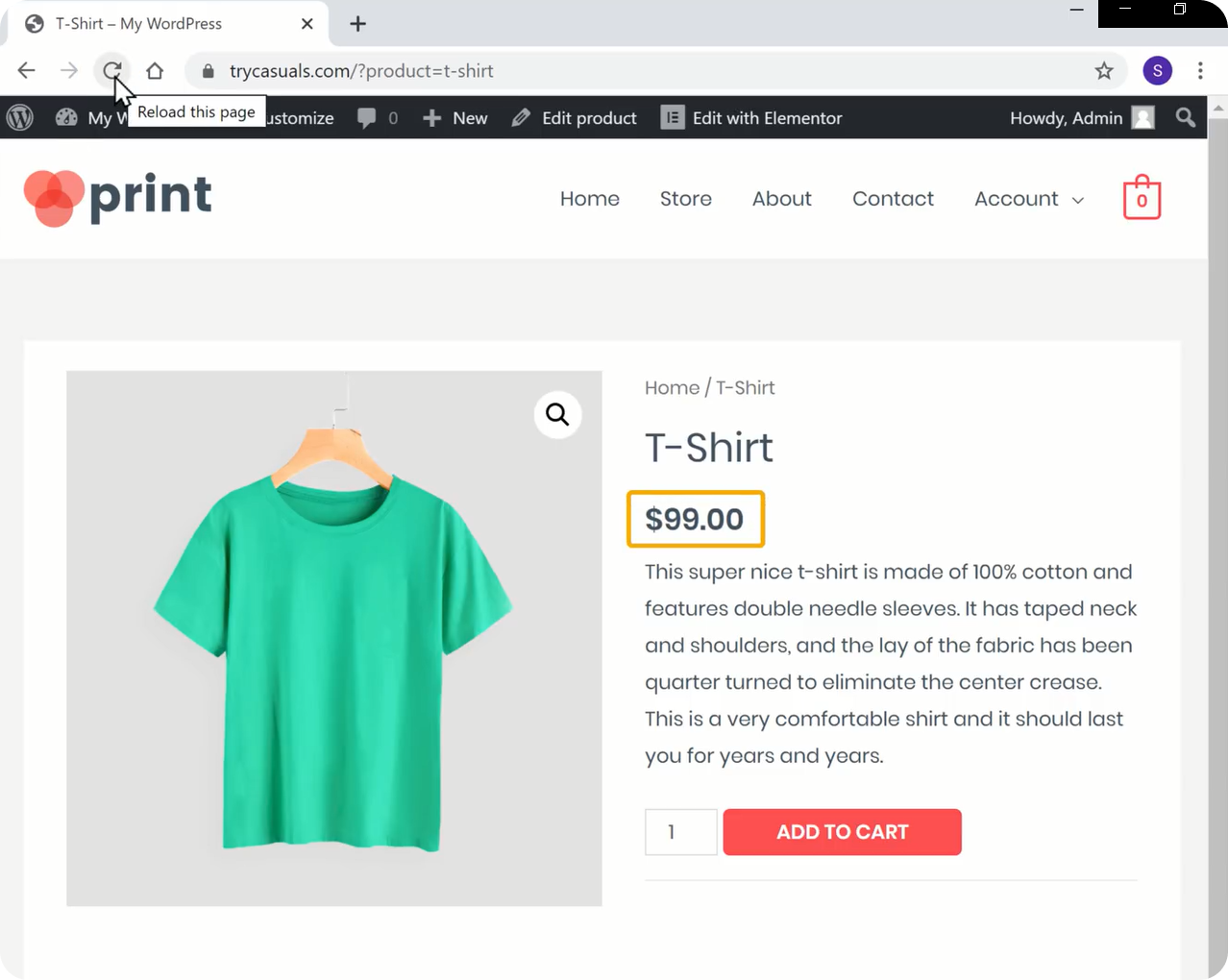
Chcete-li ověřit, zda se vaše měna změnila nebo ne, obnovte stránku produktu.

můžete vidět, že měna byla změněna.
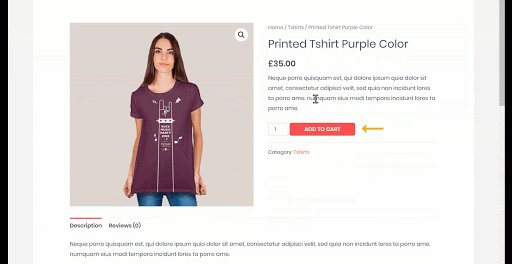
nyní se pokusíme produkt koupit. Chcete-li koupit produkt, musíte jej přidat do košíku, & klikněte na Zobrazit košík & a poté klikněte na Pokračovat k pokladně.
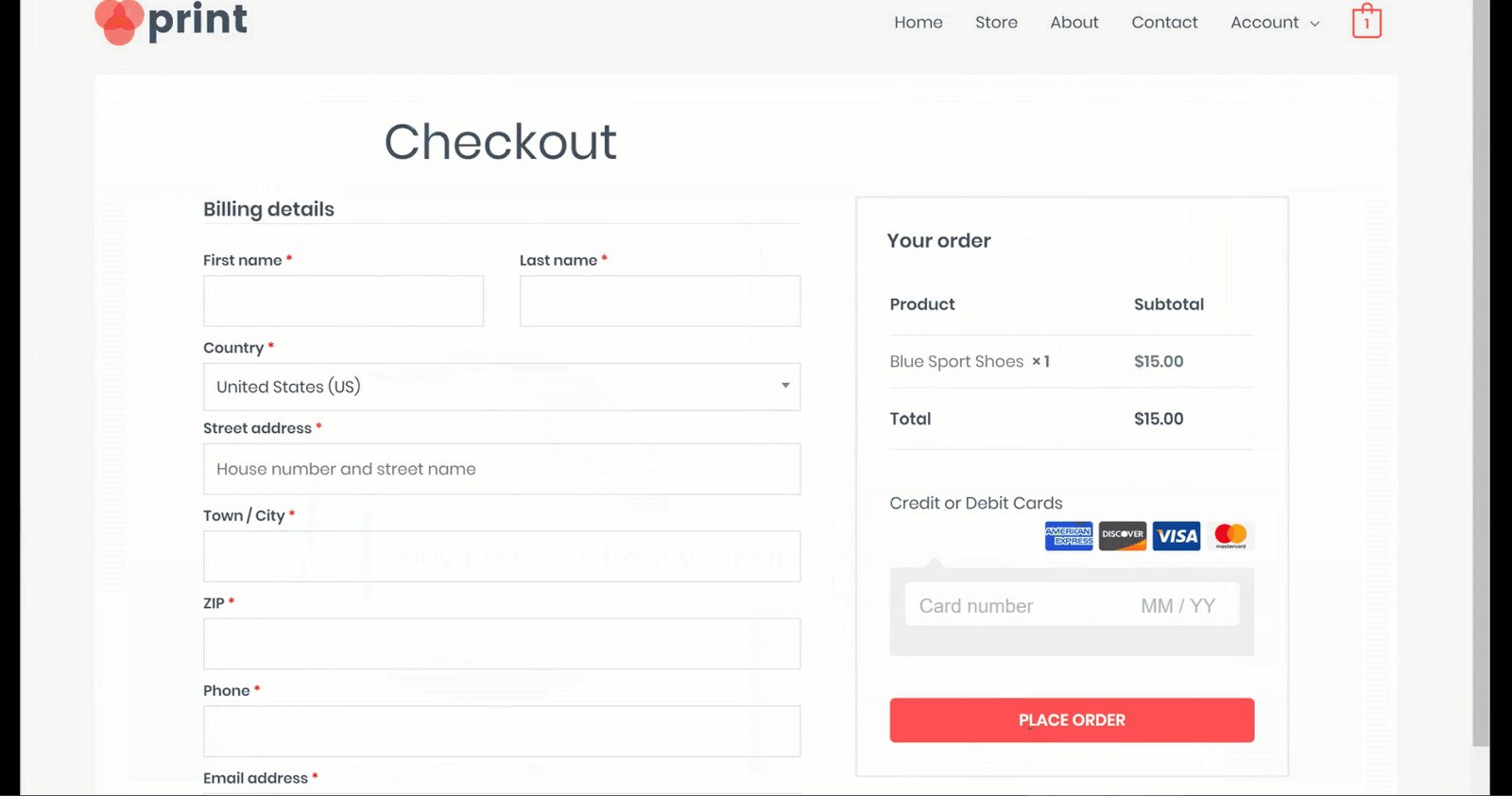
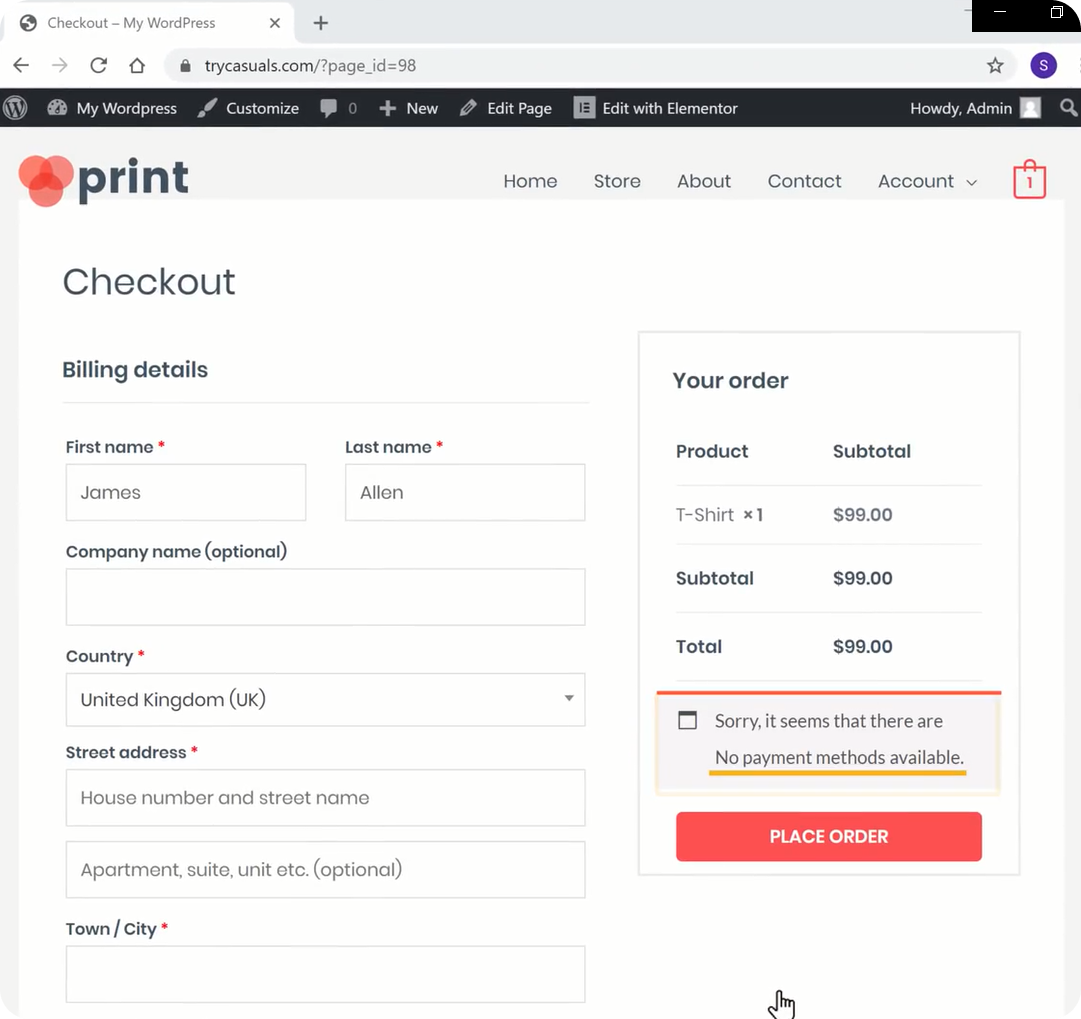
budete přesměrováni na platební stránku. Zde zadejte své fakturační údaje a vyberte zadat objednávku. Můžete vidět, že to ukazuje, že nejsou k dispozici žádné platební metody.

ale co je to platební metoda? Vysvětlíme, že způsob platby je způsob, jakým vaši návštěvníci/zákazníci platí za Vaše produkty.
pojďme tedy k dalšímu kroku, kde uvidíte, jak přidat způsob platby.
Krok 4: Přidání Platební metody
Chcete-li nastavit platební metodu, musíte si vytvořit účet v Stripe. Stripe nám pomáhá přijímat platby vždy, když váš zákazník kupuje Vaše produkty.
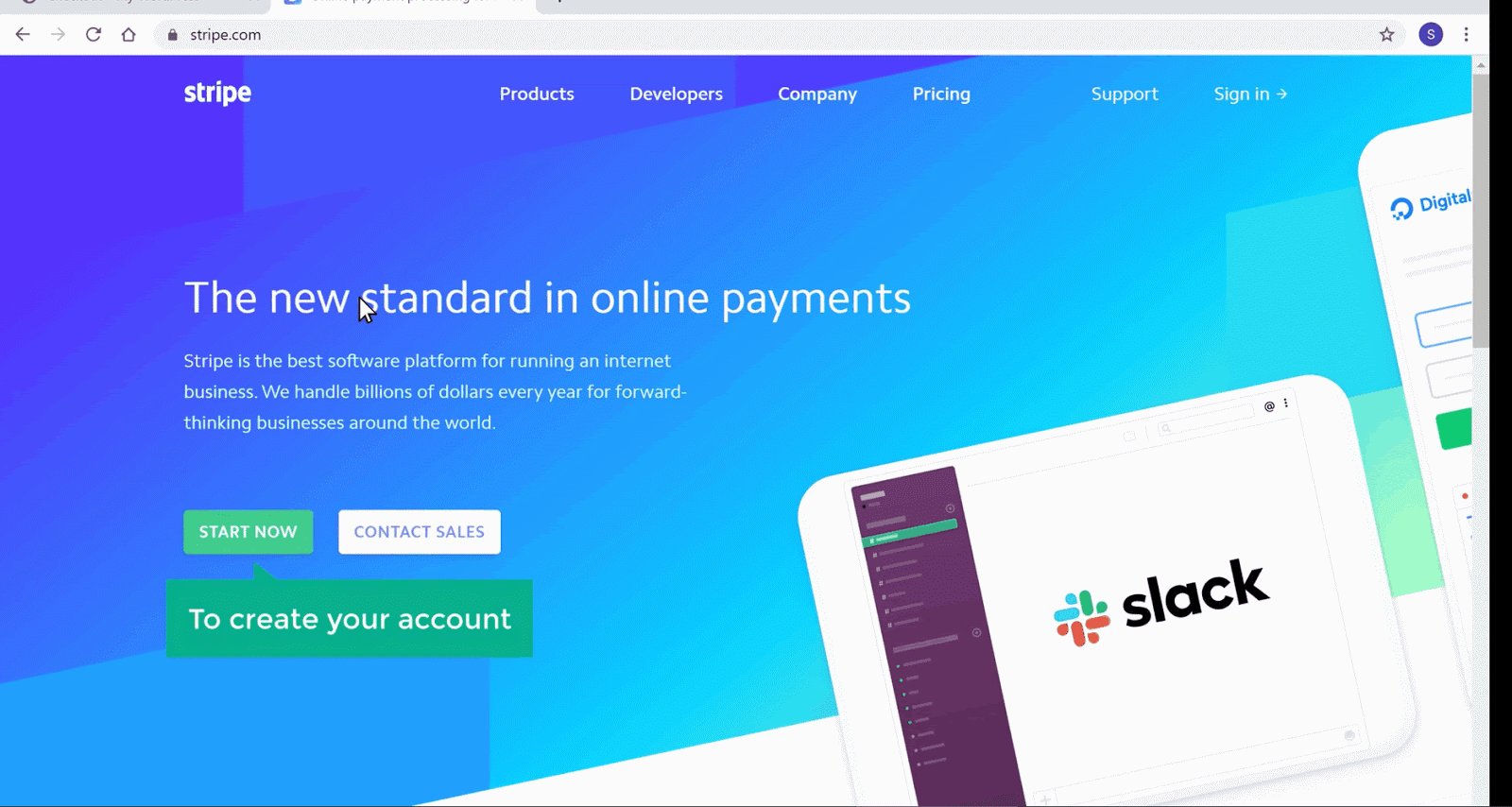
Chcete-li vytvořit účet, přejděte na stripe.com & klikněte na start now.
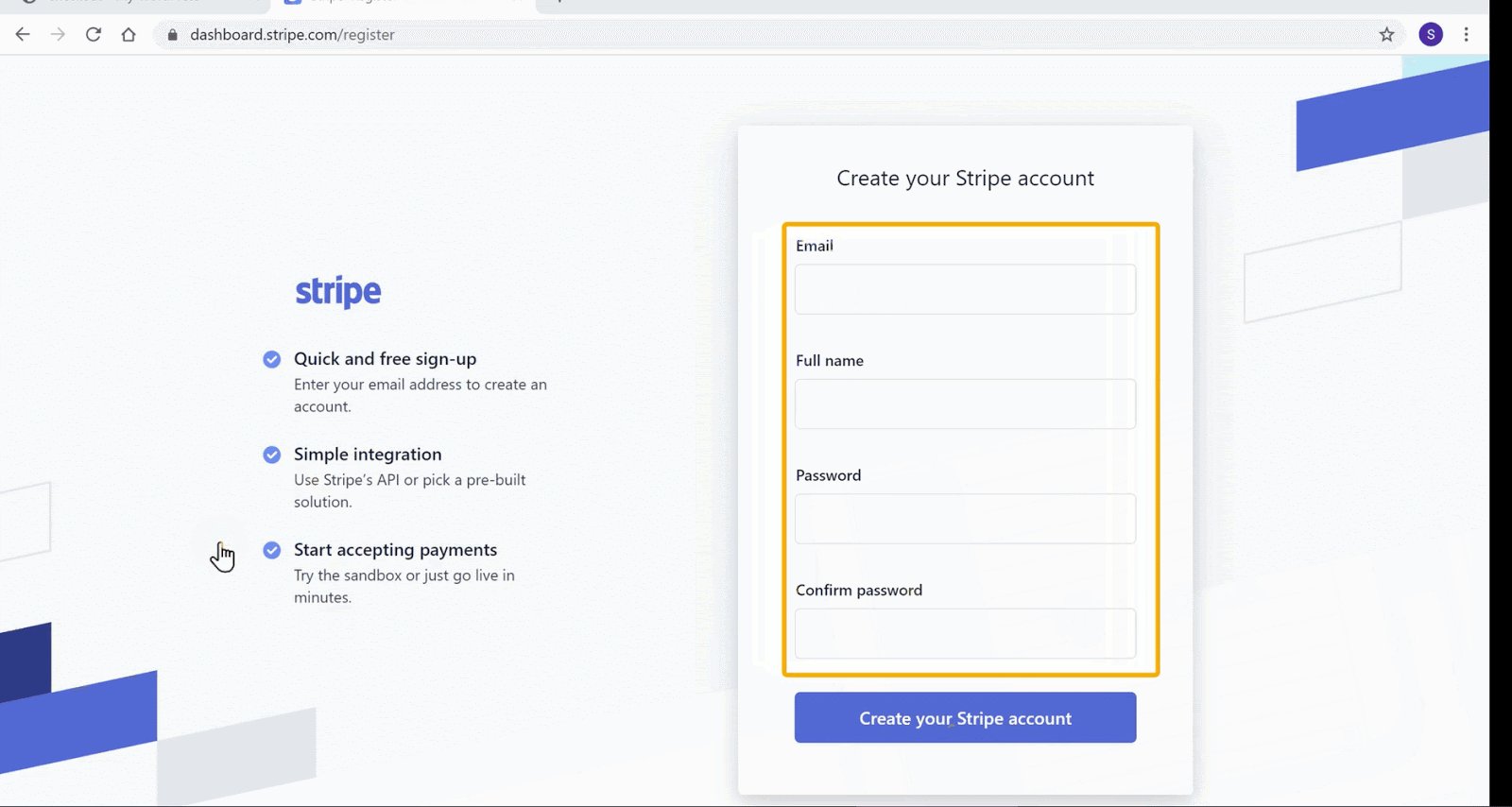
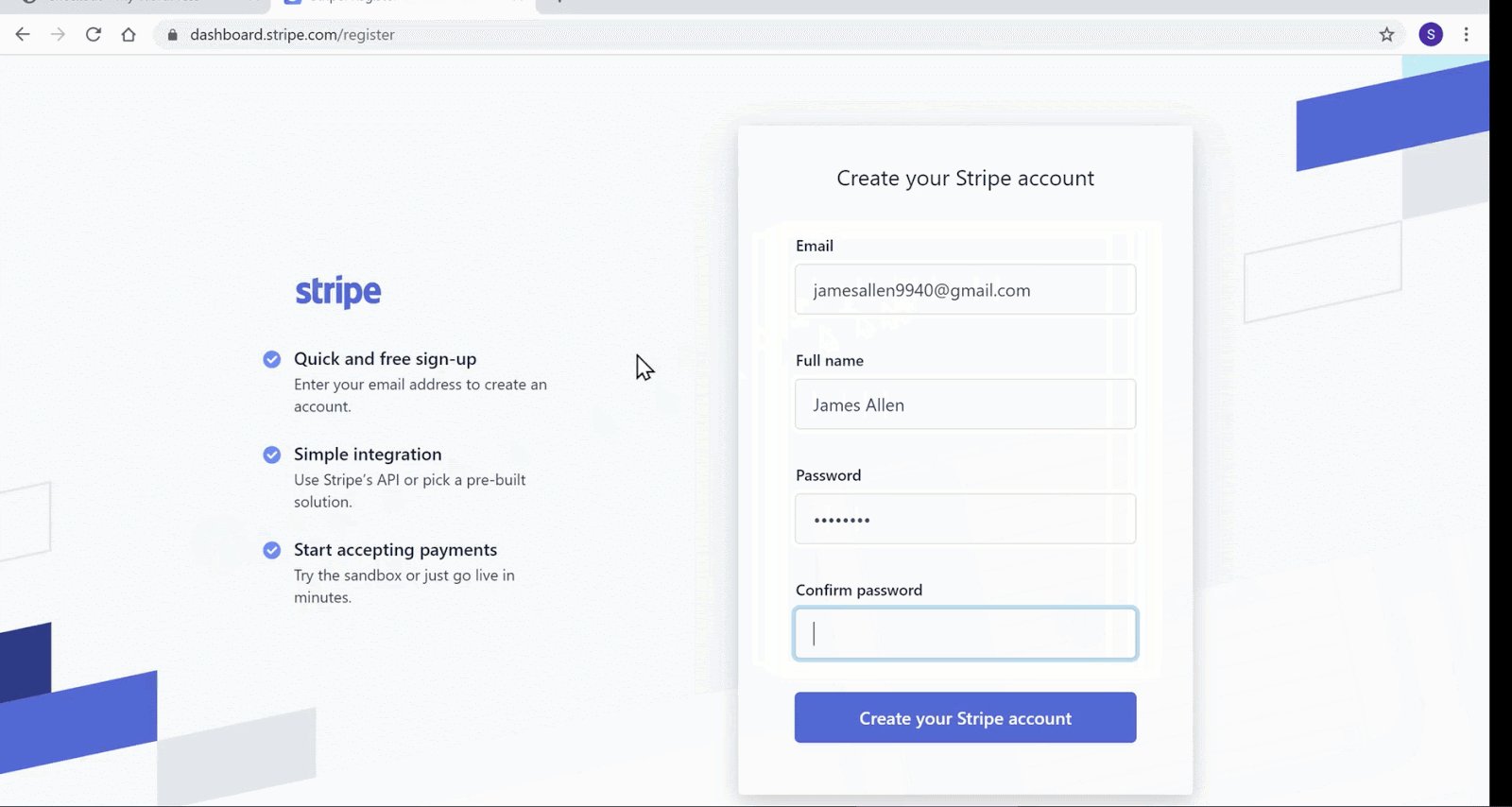
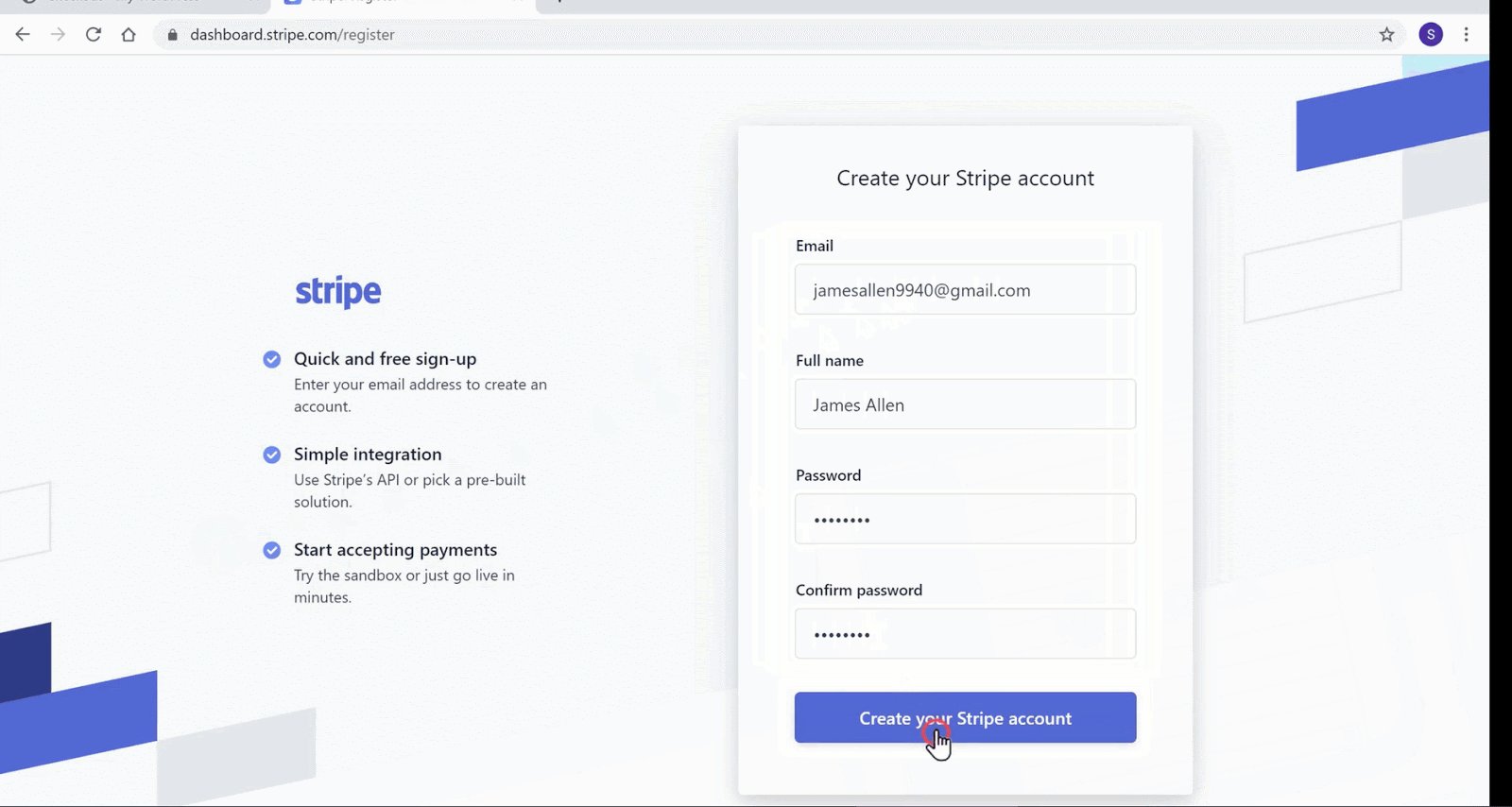
zadejte své údaje & klikněte na Vytvořit účet Stripe.

po vytvoření účtu musíte aktivovat svůj účet, abyste mohli přijímat platby. Kliknutím na start aktivujete svůj účet.
zde zadejte své obchodní údaje & a poté zadejte své bankovní údaje. Jakmile zadáte všechny podrobnosti, váš účet je aktivován.
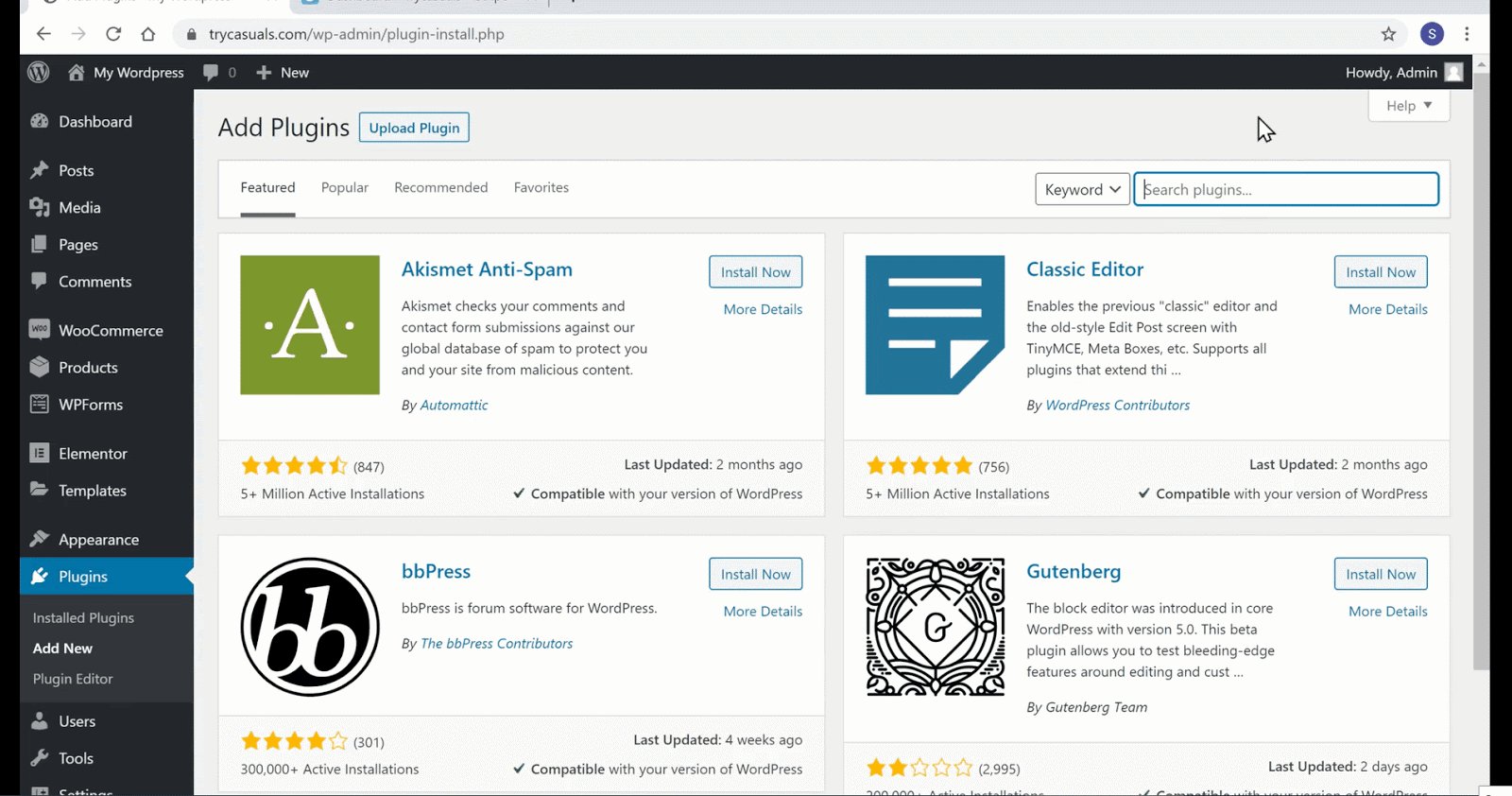
nyní musíte svůj stripe připojit k webu, aby váš zákazník / návštěvník mohl platit za váš produkt. Nyní musíte nainstalovat Stripe pro plugin WooCommerce. Chcete-li to provést, vraťte se do řídicího panelu správce. Přejít na pluginy & klikněte na Přidat nový.
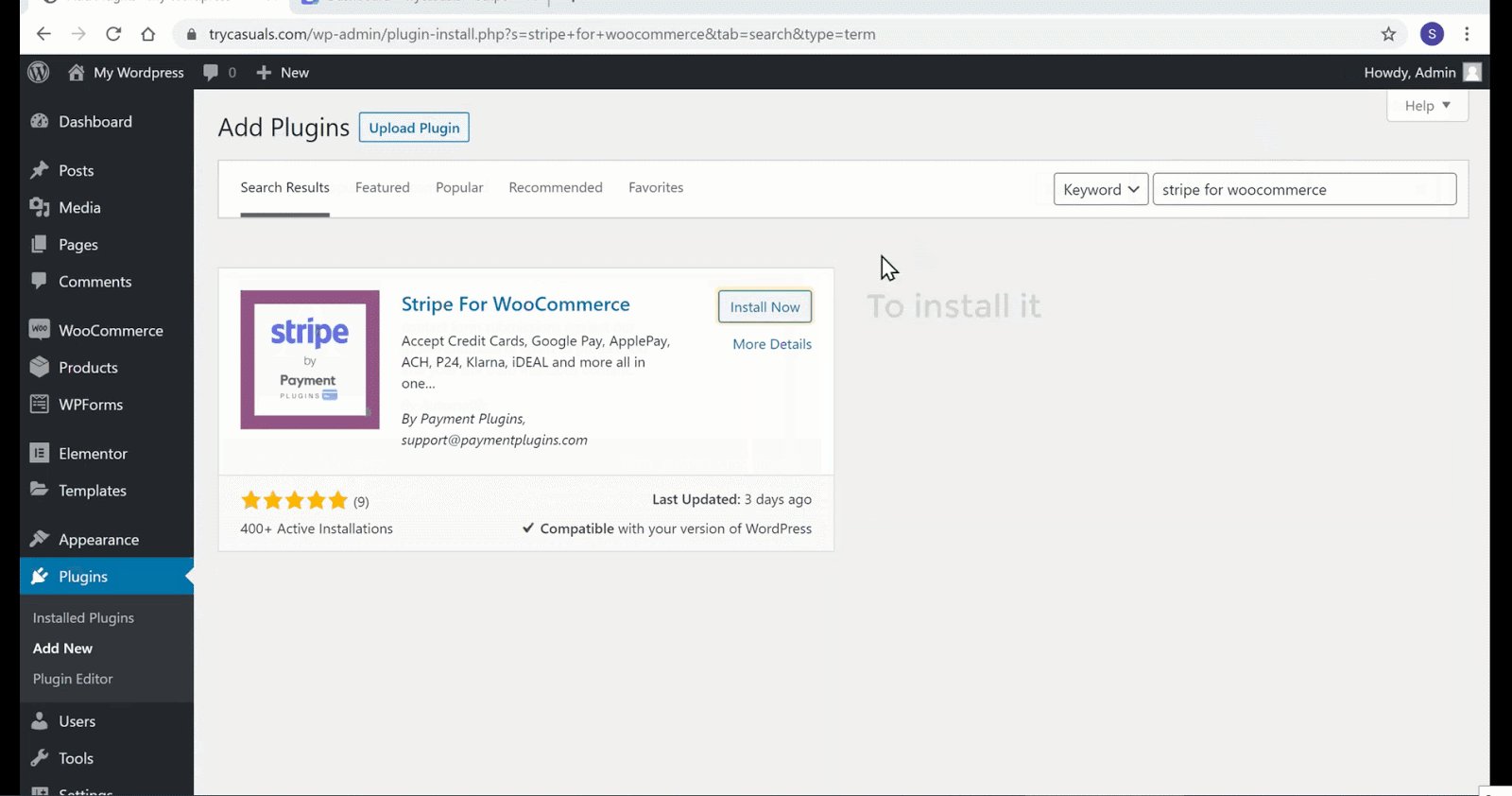
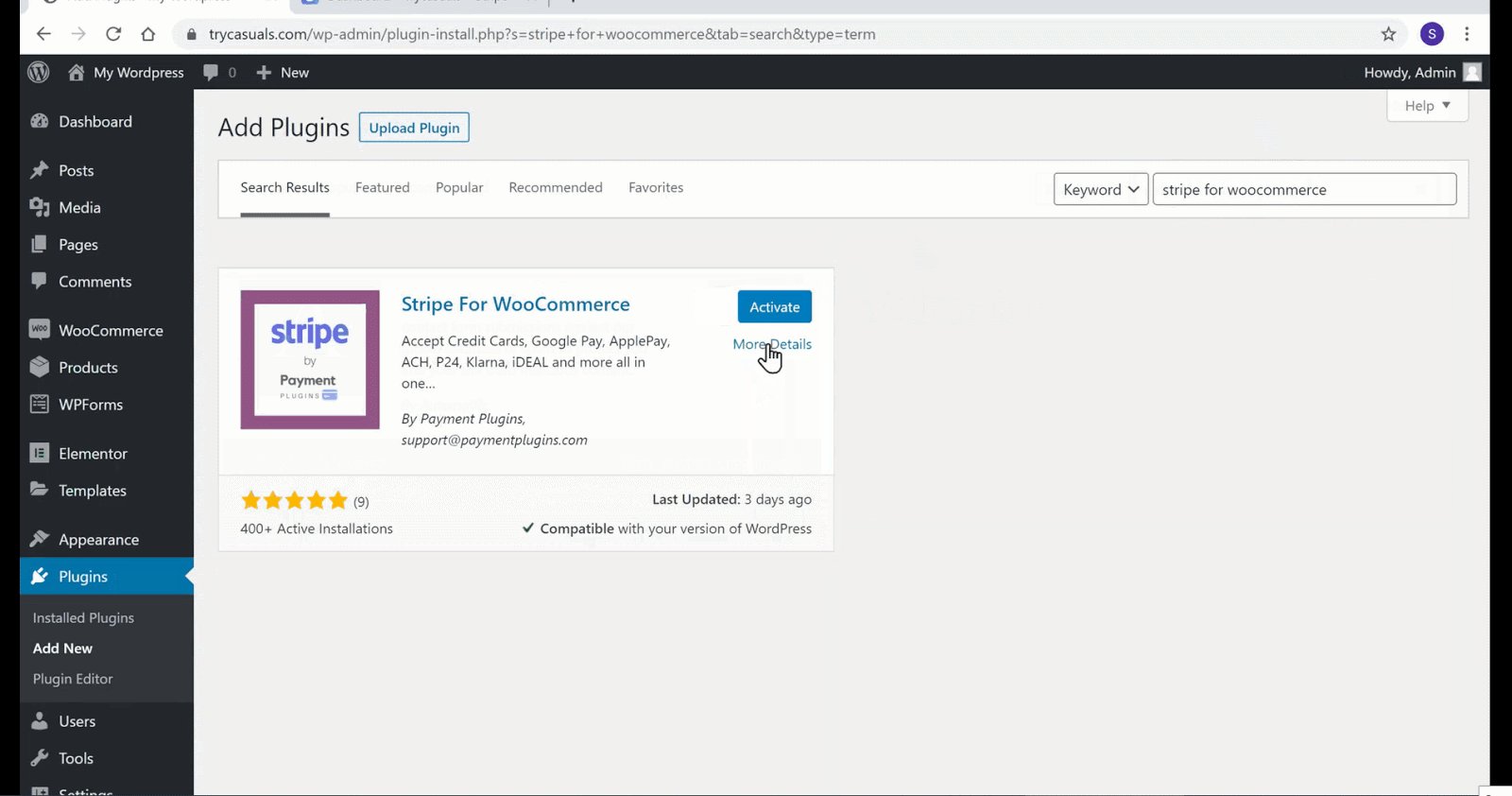
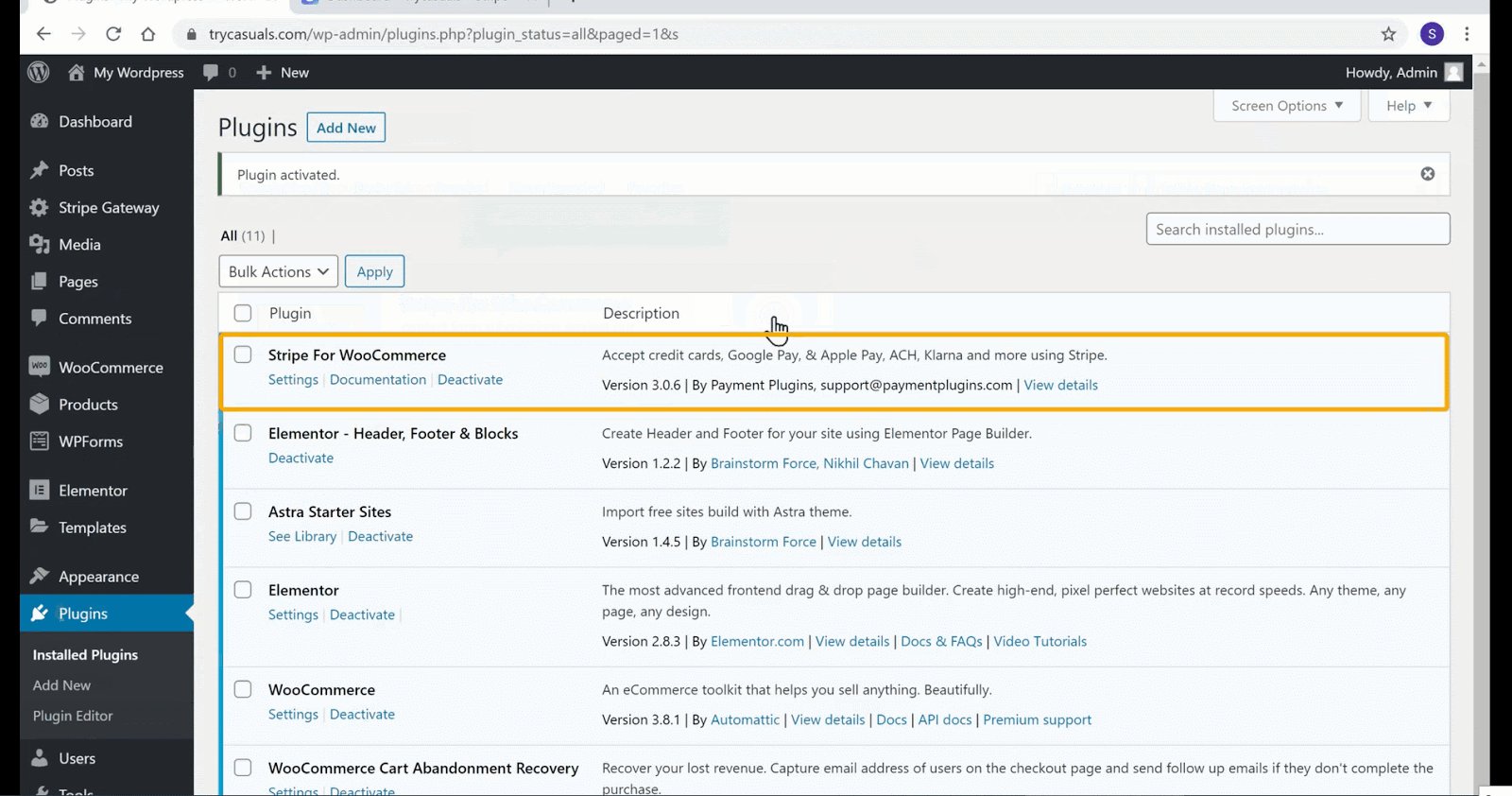
budete přesměrováni na stránku pluginy, vyhledejte Stripe pro WooCommerce zde. Jakmile je plugin zobrazen, klikněte na Instalovat & aktivujte jej.

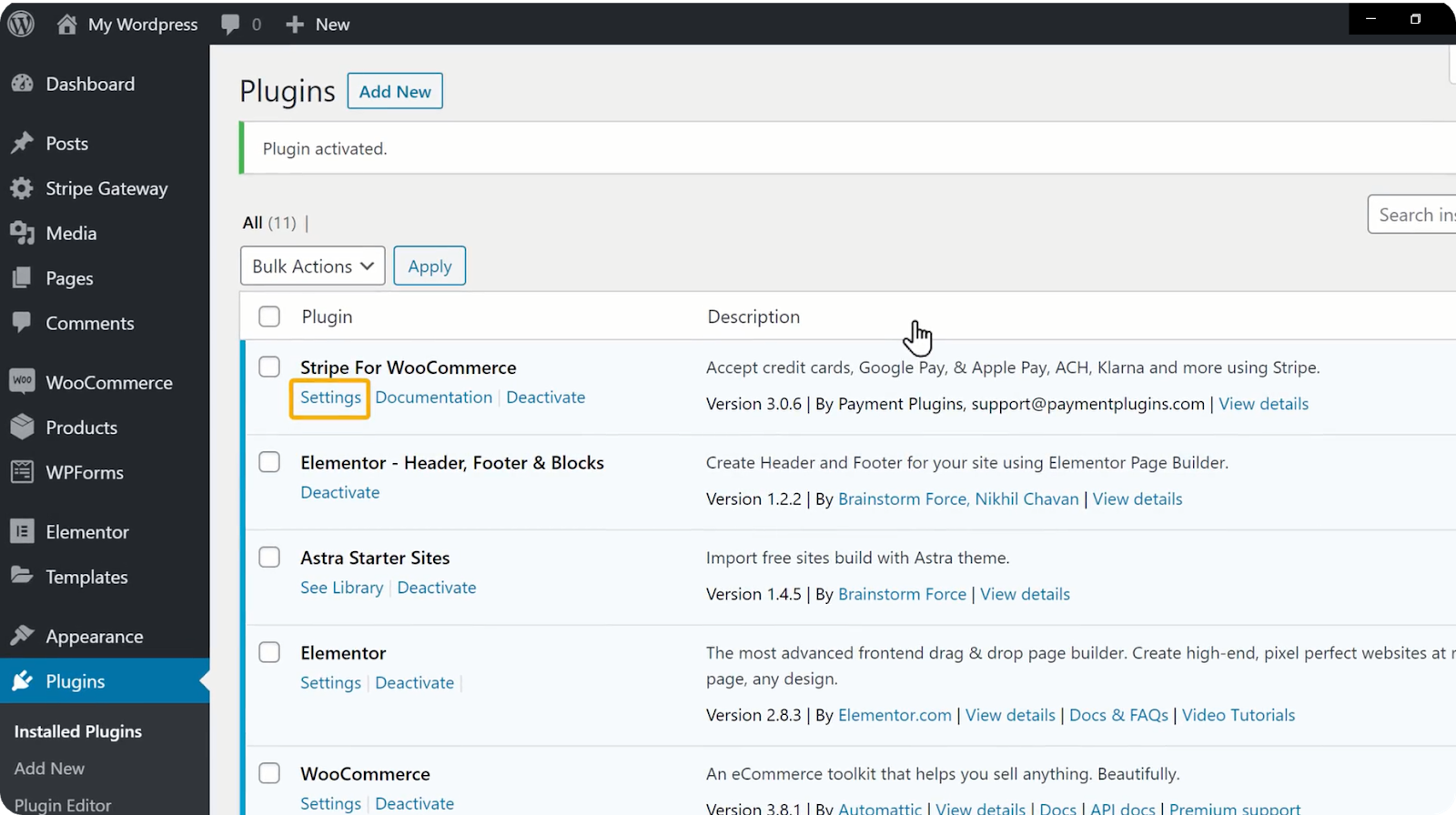
jakmile jej aktivujete, klikněte na Nastavení. Zde musíte vložit klíče API z účtu stripe.

Chcete-li zkopírovat klíče API, vraťte se zpět do svého účtu Stripe & klikněte na klíče API jeden po druhém. Po kliknutí na klávesy se automaticky zkopíruje. Nyní můžete vložit klíče zde & klepněte na tlačítko Uložit změny.
v okamžiku, kdy kliknete na tlačítko Uložit změny, se váš účet stripe připojí k webové stránce.
takže vše nastaveno na nákup. Nyní zkuste koupit produkt z vašeho obchodu, stejně jako váš zákazník kupuje produkt z vašeho webu.
přejděte do svého obchodu & klikněte na produkt, který chcete koupit. Dostanete se na stránku produktu. Nyní klikněte na Přidat do košíku & a poté klikněte na Zobrazit košík pro zobrazení produktů, které jste přidali do košíku.
klikněte na Pokračovat k pokladně. Dostanete se na stránku platby. Všimli jste si něčeho nového, že? Ano, váš způsob platby je úspěšně připojen k vašemu webu. Nyní zadejte svou adresu, podrobnosti o kartě & klikněte na Objednat.
po úspěšné platbě je vaše objednávka potvrzena. Takto zákazníci nakupují produkty z vašeho webu.
Bojíte se, jak zjistit, zda někdo zadá objednávku z vašeho webu? Nebojte se, uvidíme, jak budeme vědět, když někdo zadá objednávku.
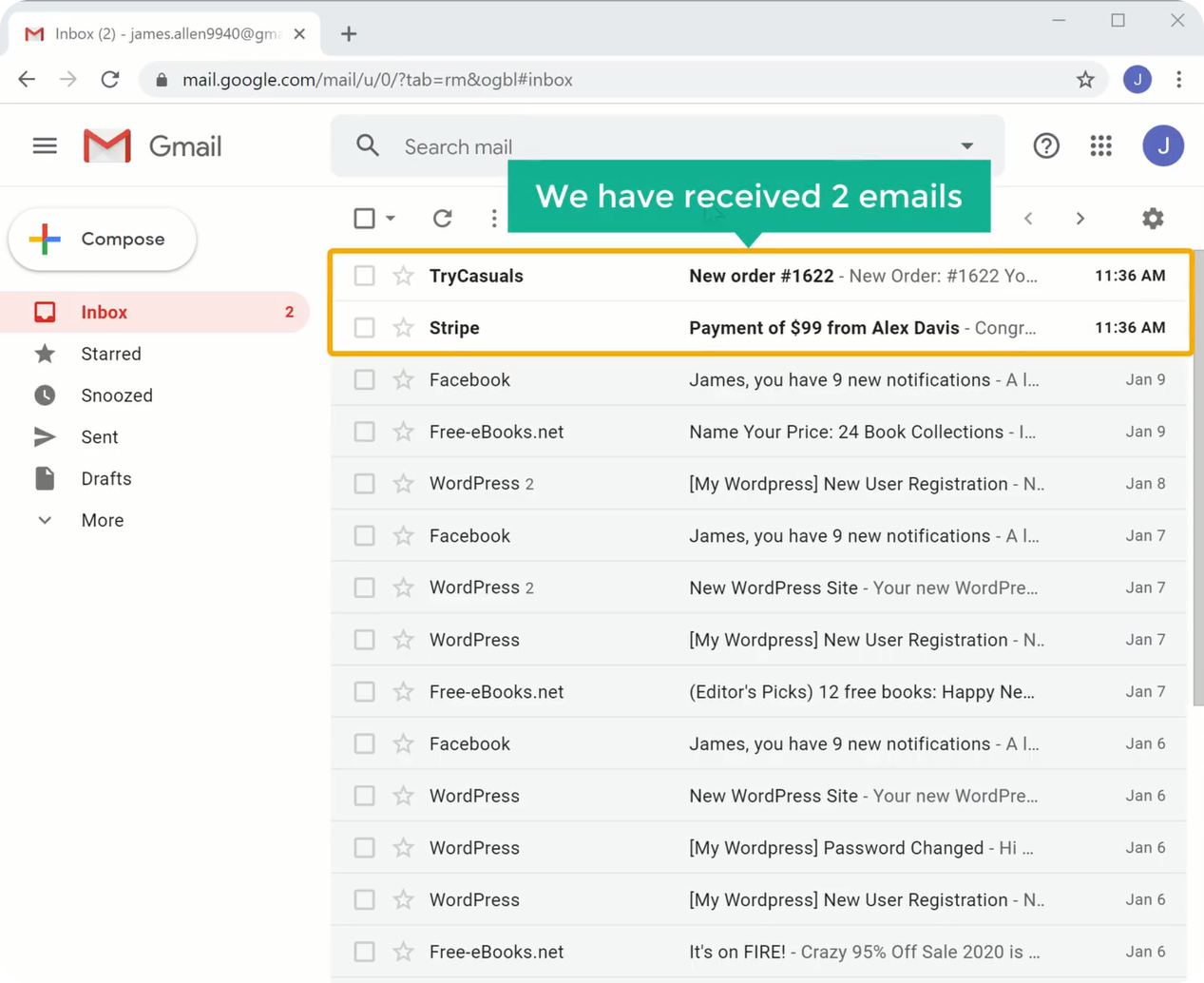
když někdo zadá objednávku, obdržíte na svůj e-mail dva e-maily(které jste použili pro vytvoření této webové stránky) jeden z WordPress & druhý z Stripe takhle.

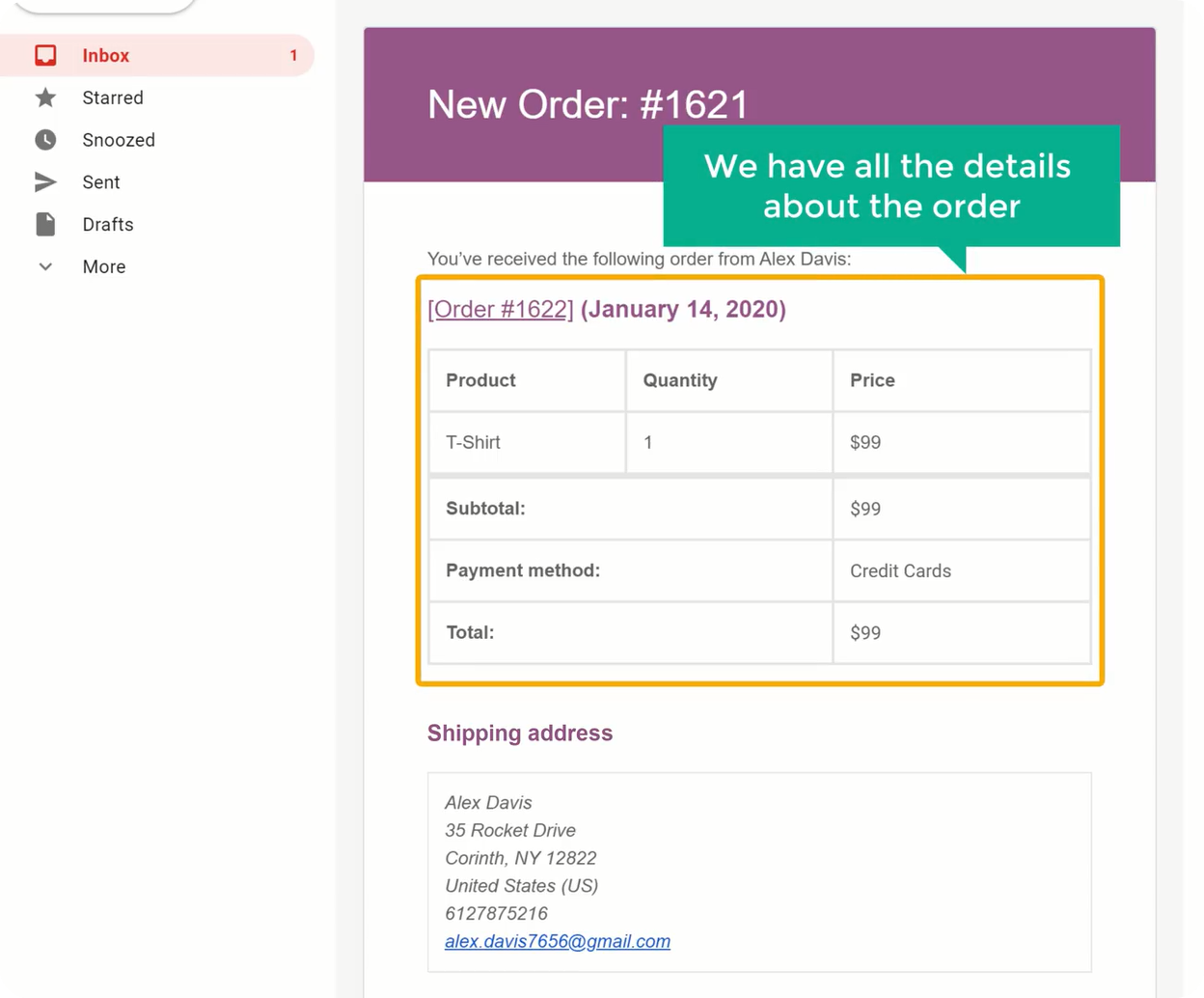
nyní otevřete svou e-mailovou schránku & otevřete e-mail, který jste obdrželi od WordPress. Můžete vidět, že jste obdrželi všechny podrobnosti o objednávce.

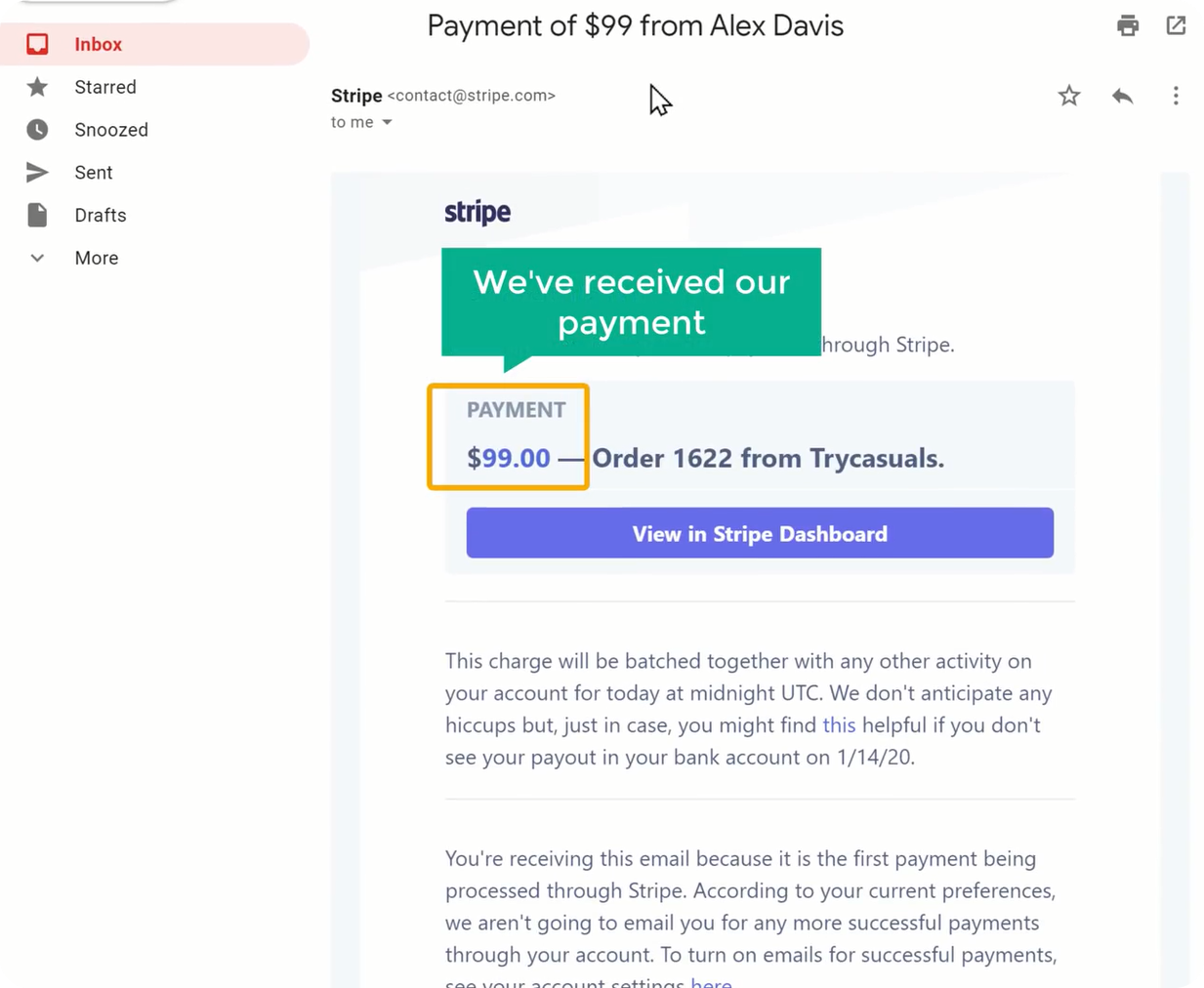
nyní otevřete další, které jste obdrželi od Stripe. Zde si můžete prohlédnout podrobnosti o platbě.

takto víte, kdy někdo zakoupí produkt z vašeho webu. Po obdržení těchto dvou e-mailů můžete začít doručovat svůj produkt.
nyní jste viděli, jak víte, kdy zákazník koupí produkt, ale jak mohou vaši zákazníci sledovat produkt poté, co si od vás zakoupili. Podívejme se tedy, jak mohou vaši zákazníci sledovat své produkty.
po zakoupení produktu obdrží na svůj e-mail dva e-maily s podrobnostmi o objednávce & a druhý s podrobnostmi o účtu.
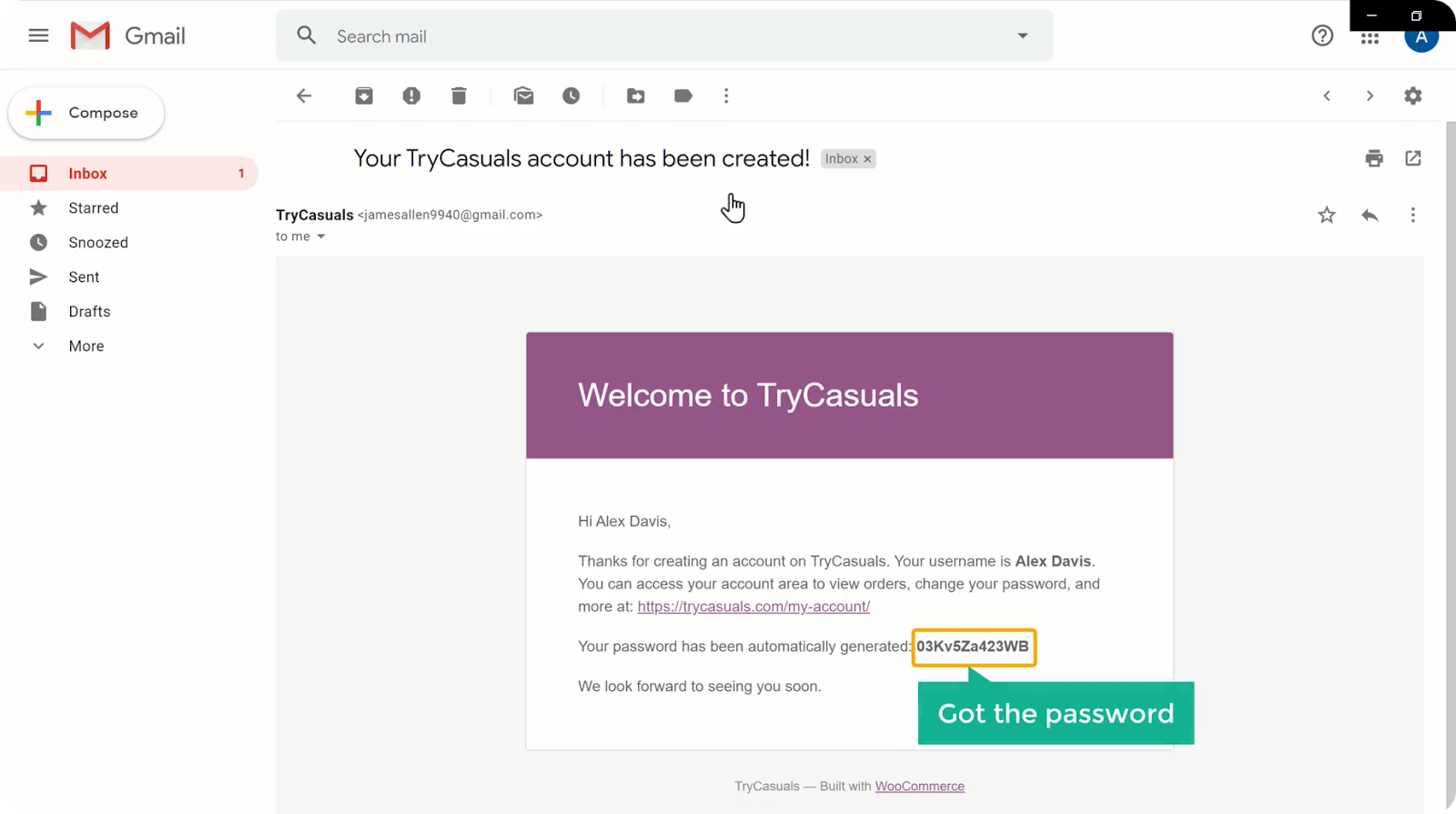
nyní otevřete svou e-mailovou schránku & otevřete první e-mail, který jste obdrželi od WordPress.

můžete vidět, že je heslo dané zákazníkovi. Pokud se váš zákazník chce přihlásit zpět na váš web, může přejít na váš web & klikněte na můj účet. Nyní musí zadat svou e-mailovou adresu & heslo, které obdrželi e-mailem.
přenese je na stránku objednávky. Toto je místo, kde mohou získat informace o sledování svých objednávek.
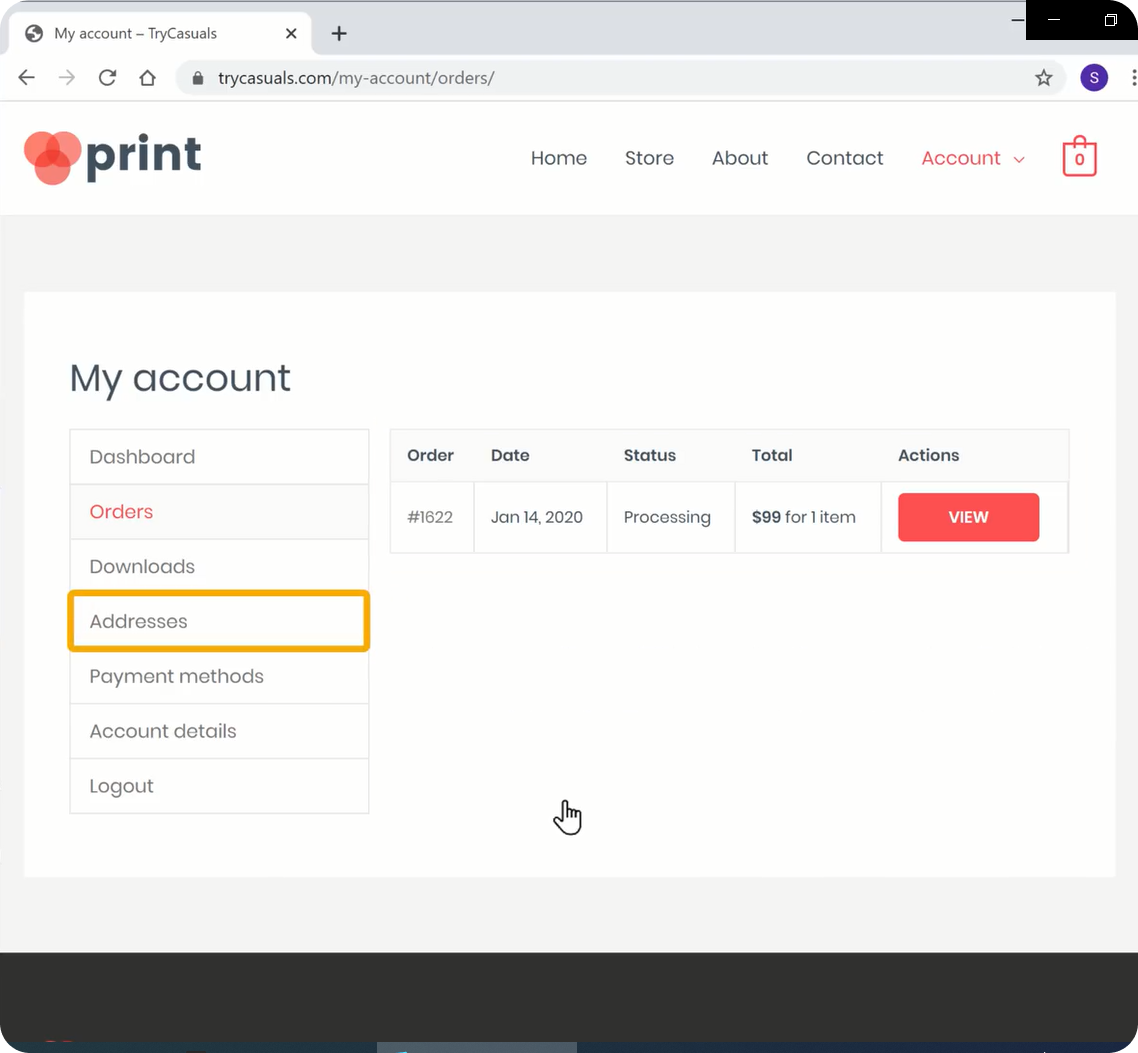
pokud chtějí přidat / upravit své adresy, mohou to udělat tak, že přejdou na možnost adresy na levé straně.

takto mohou vaši zákazníci sledovat své objednávky & aktualizovat údaje o svém účtu, pokud chtějí.
nyní jste úspěšně dokončili nastavení obchodu pomocí platební metody.
máte pocit, že vaše webové stránky nevypadají dobře? Bez obav, můžeme změnit vzhled vašeho webu tak snadno.
pojďme tedy k další části, kde změníme vzhled vašeho webu.
Část 4: Změna vzhledu vašeho webu
jak již bylo řečeno, Elementor je drag-and-drop tvůrce stránek, který vám pomůže snadno vytvářet stránky vašeho webu. Pojďme tedy změnit vzhled vašeho webu pomocí Elementoru. V této části se chystáme,
- upravit obsah na stránce
- přidat produkty na domovskou stránku
- změnit Logo webu
- změnit nabídku webu
Krok 1: Úpravy obsahu na vaší stránce
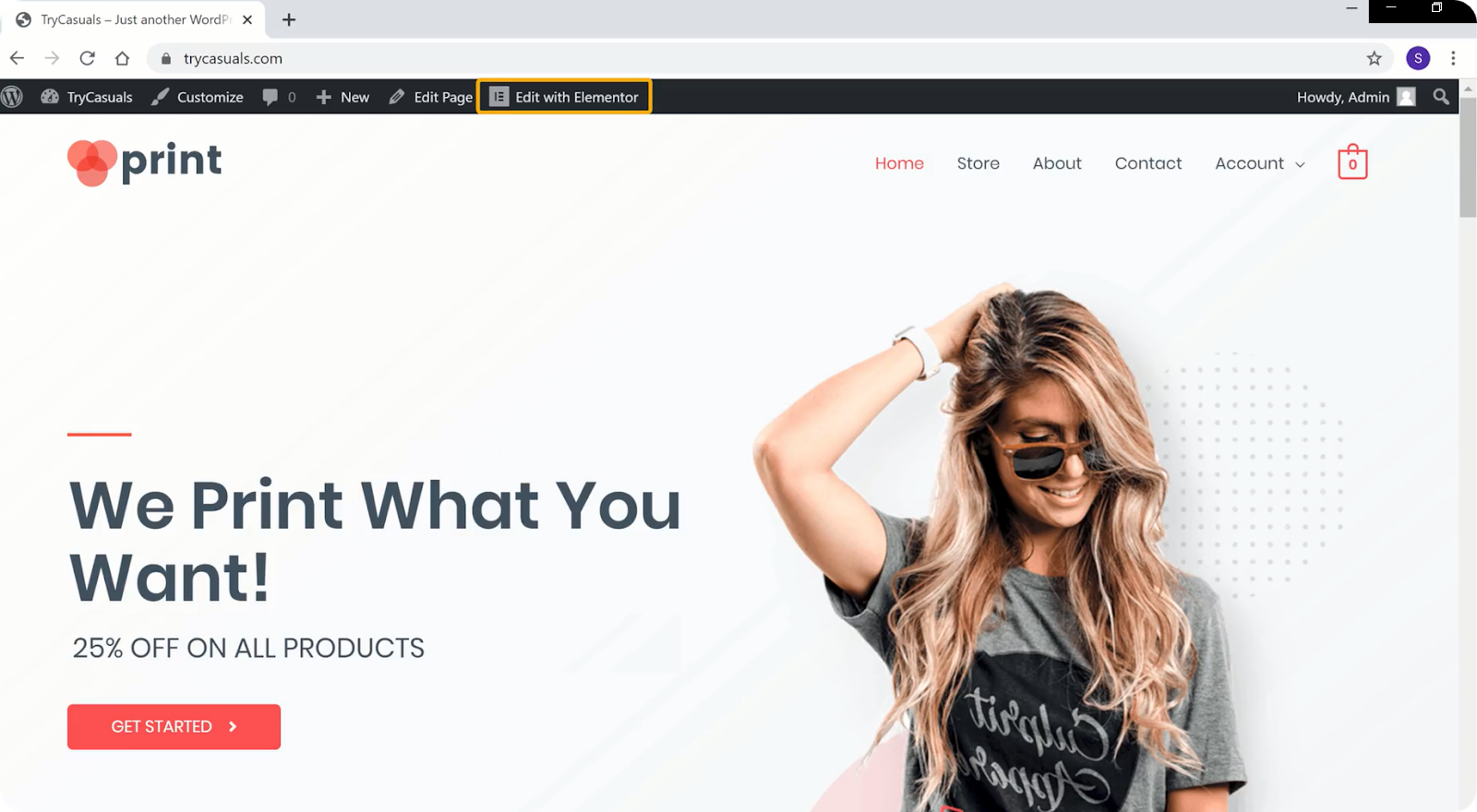
Chcete-li upravit obsah jakékoli stránky pomocí Elementoru, přejděte na tuto stránku & klikněte na upravit pomocí Elementoru.

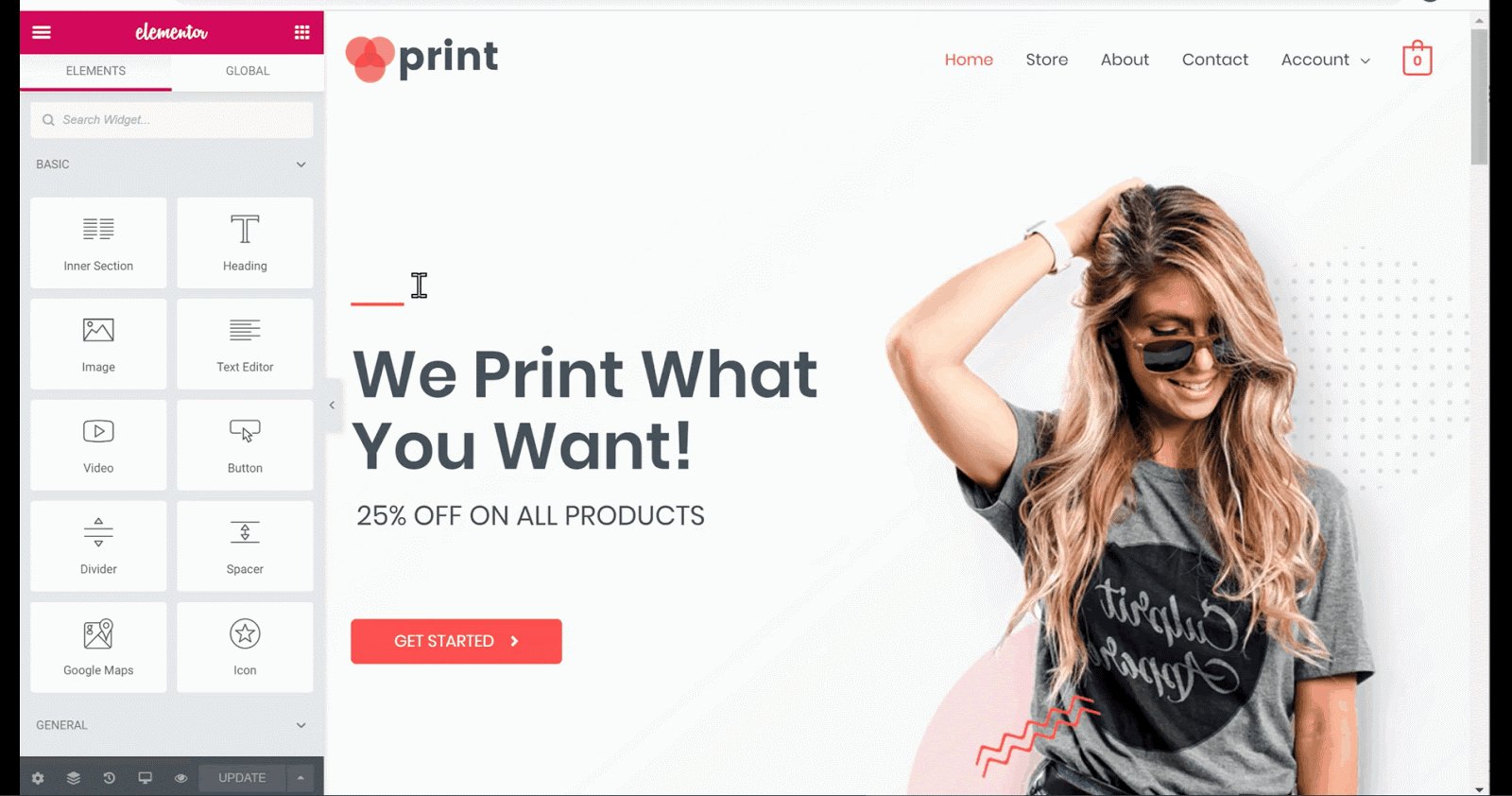
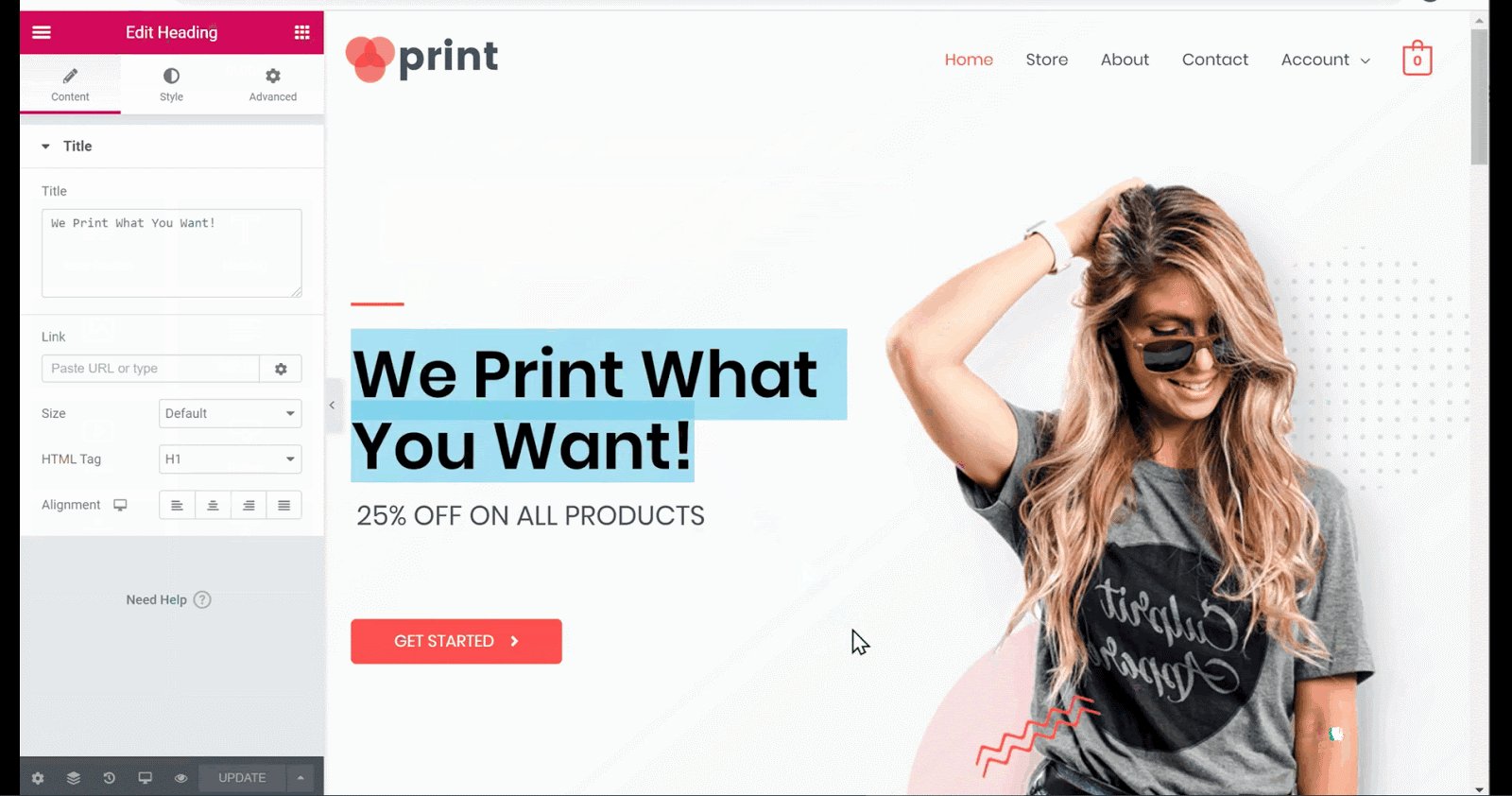
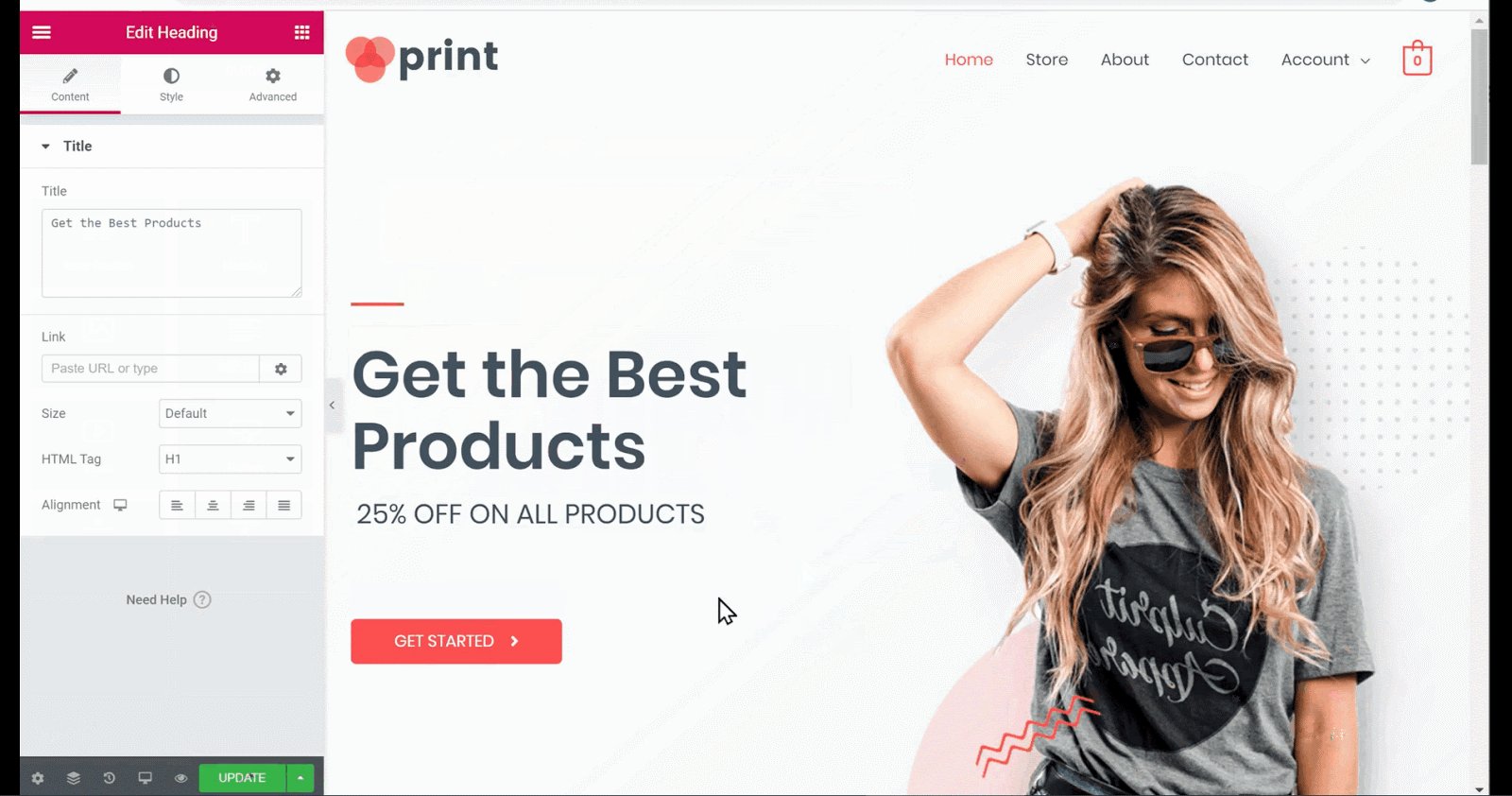
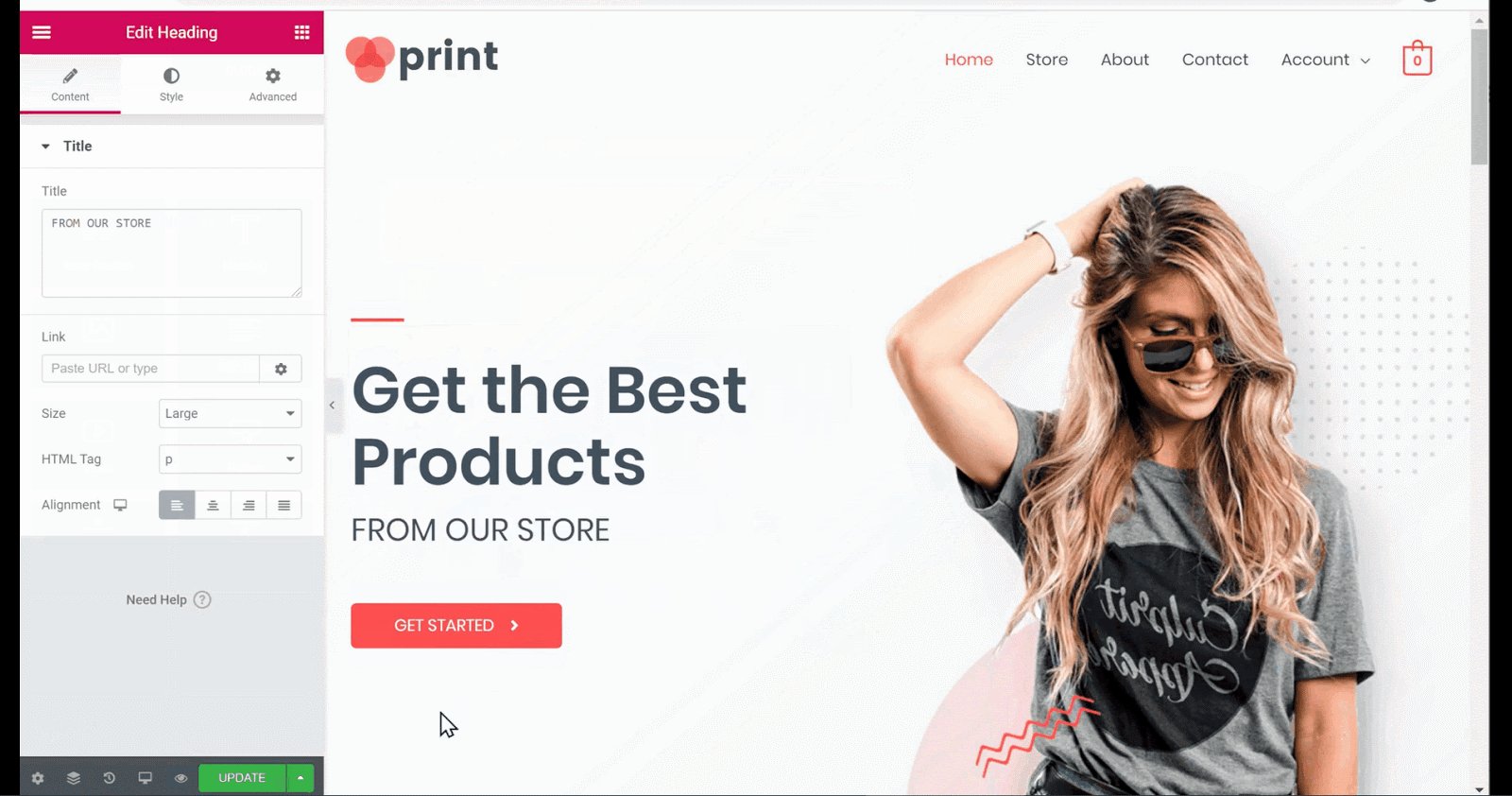
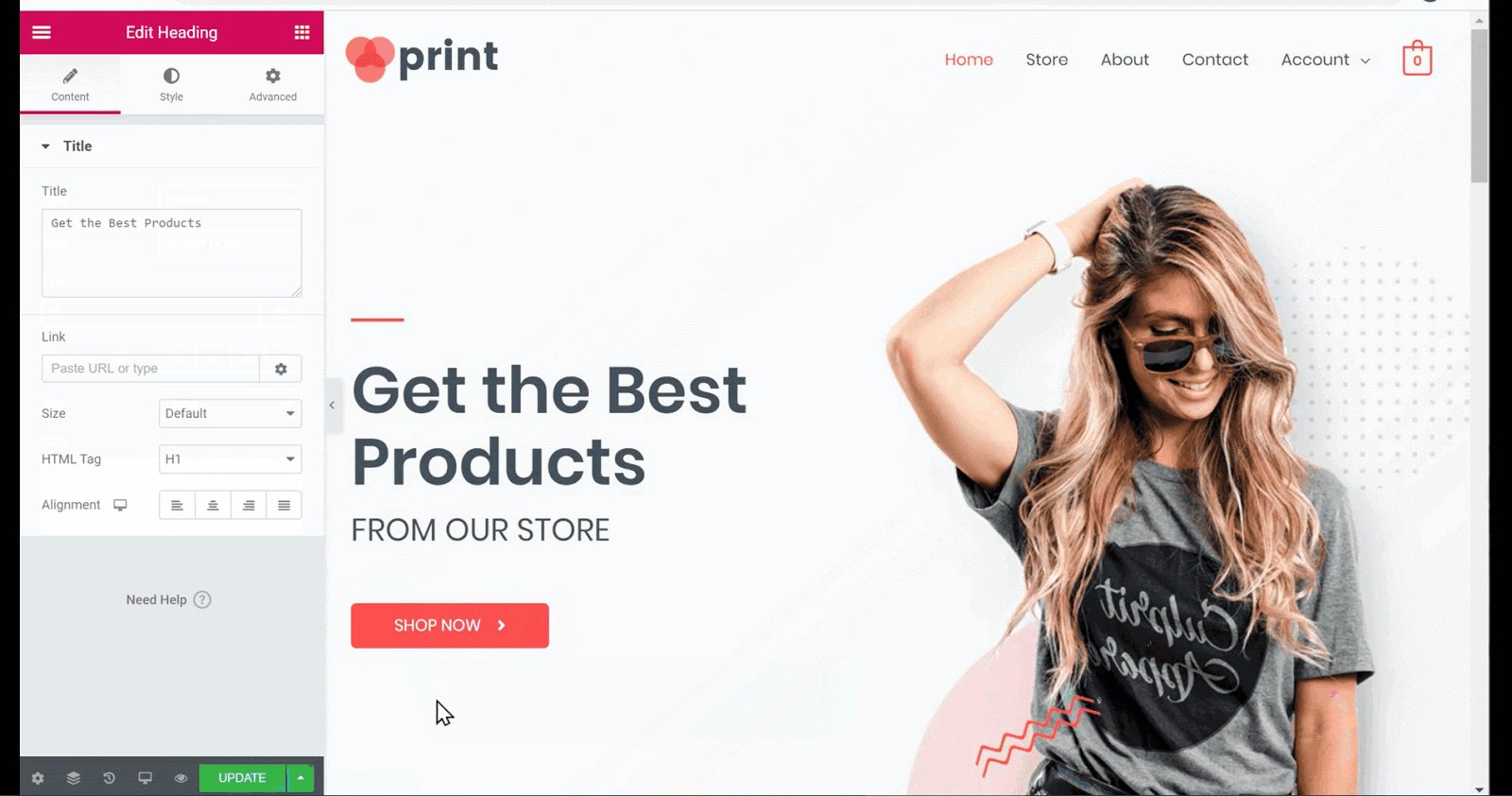
budete přesměrováni do editační sekce, kde můžete upravit design vaší stránky. Nyní, pokud chcete upravit Nadpis, musíte vybrat text. Po výběru textu začněte psát požadovaný text.

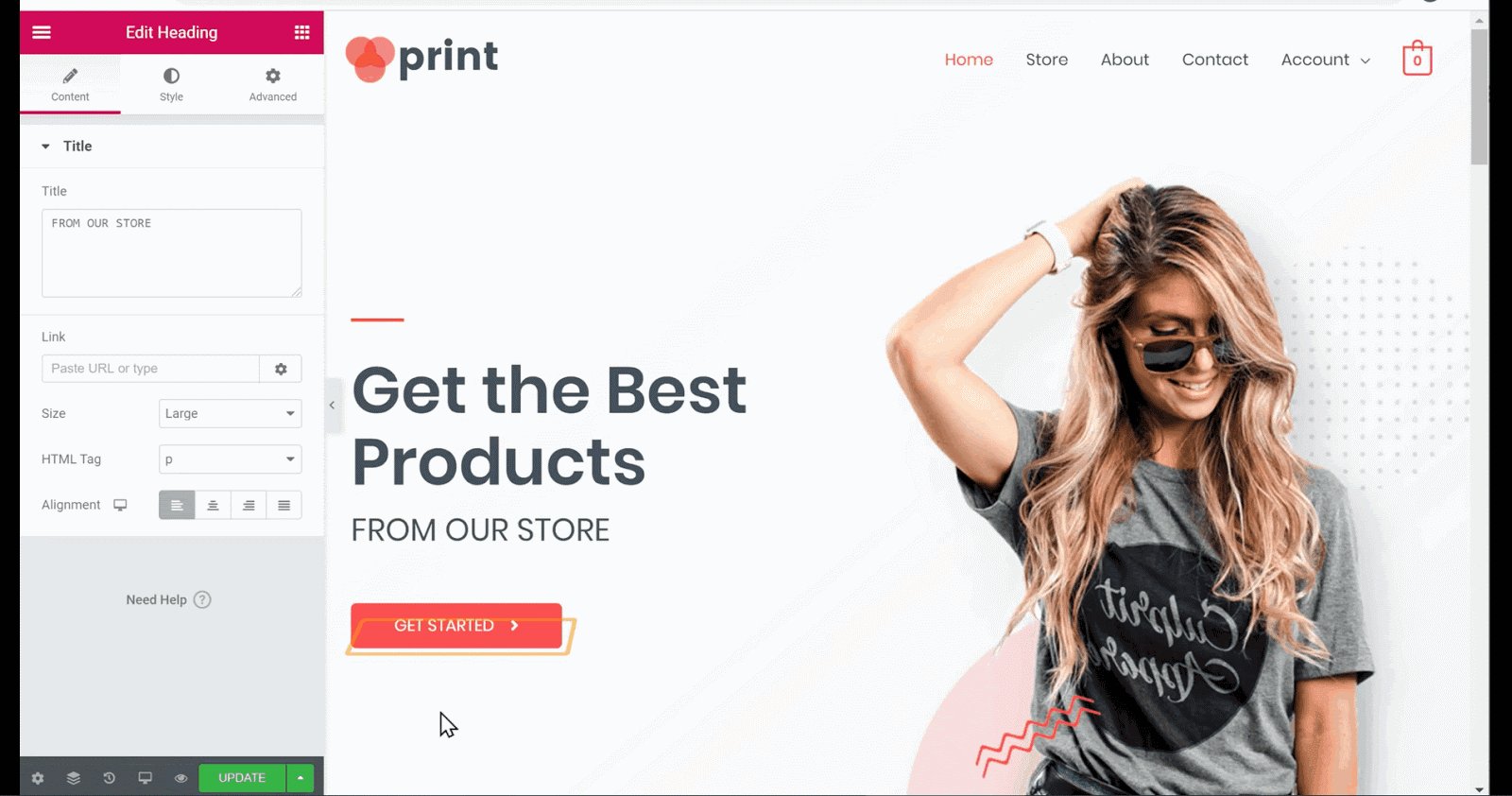
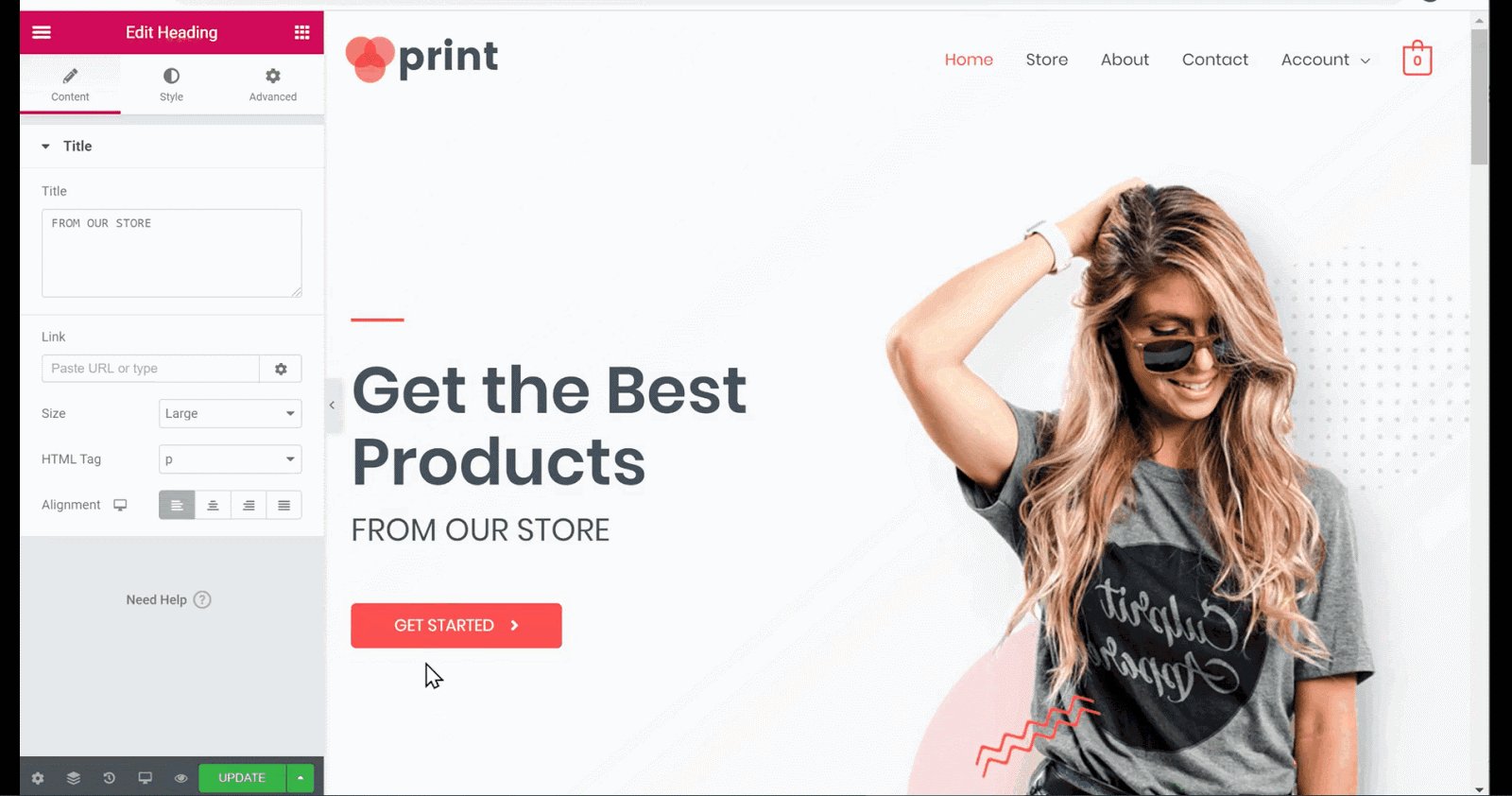
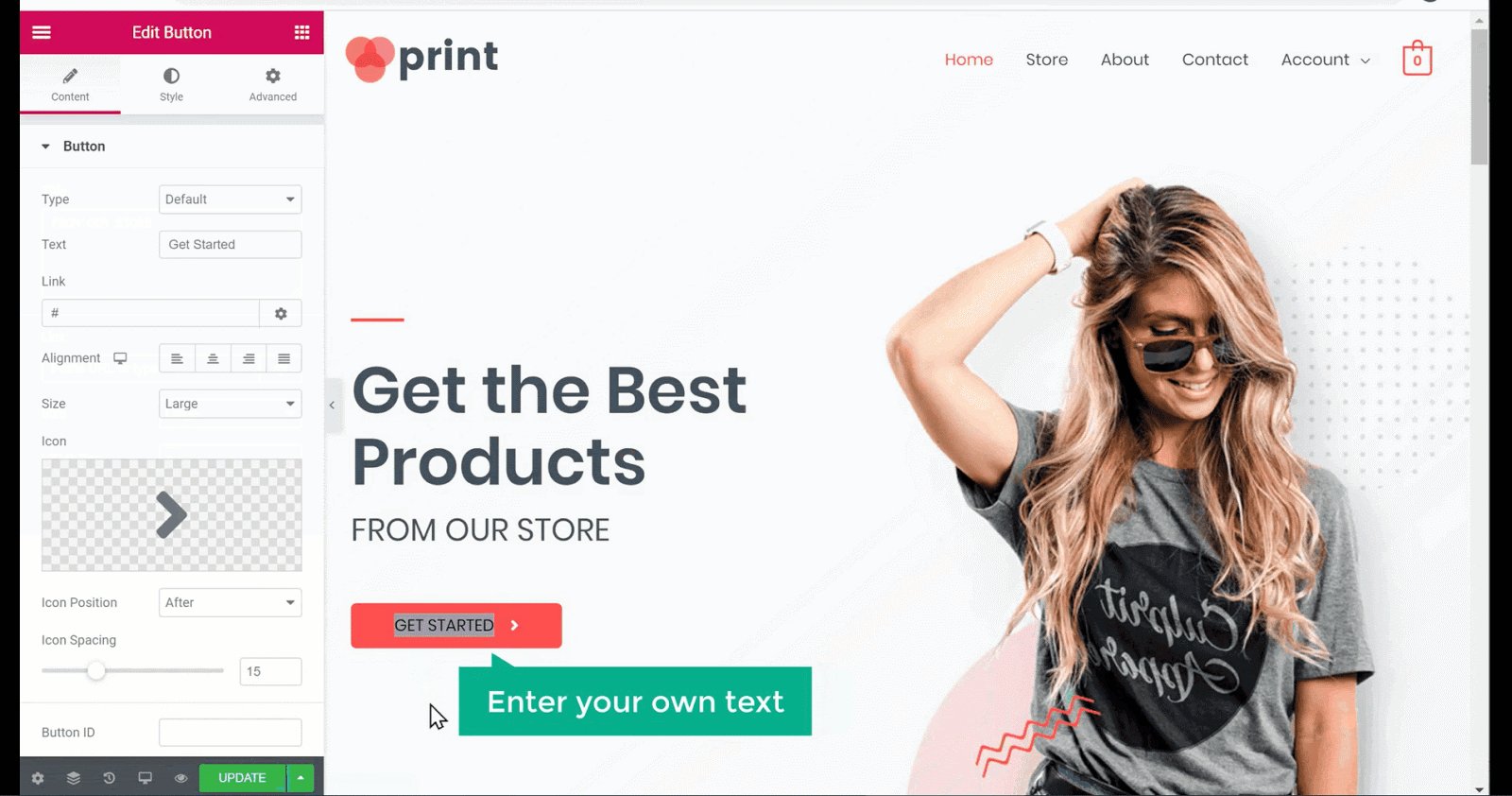
podobně jako nadpis, pokud chcete změnit text tlačítka, vyberte text & začněte psát. Pokud chcete upravit jakýkoli text, opakujte stejný postup.

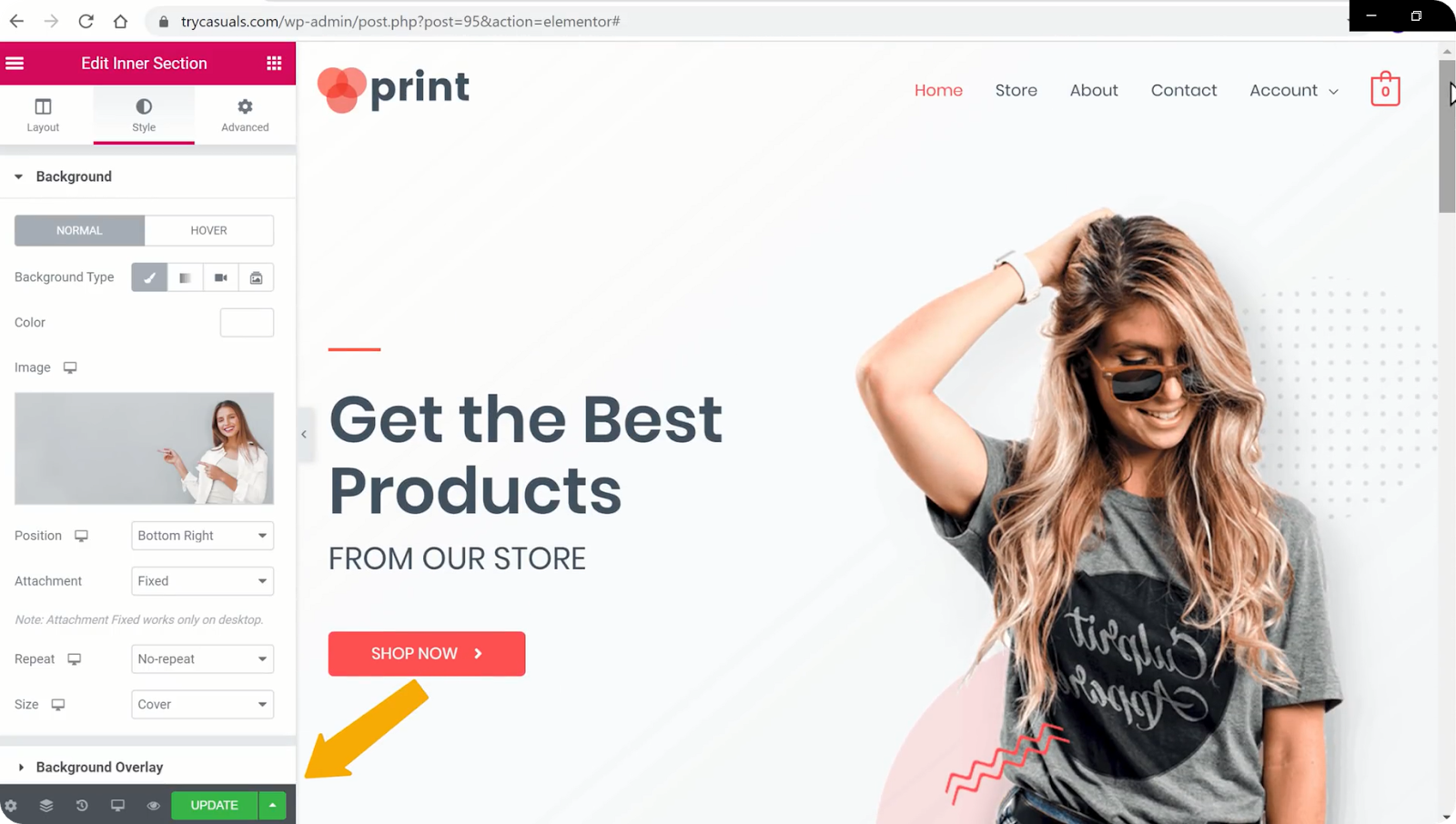
Chcete-li změnit libovolný obrázek, přejděte na tento obrázek & klikněte zde. Nyní klikněte na obrázek v levém bočním panelu & a poté přetáhněte & přetáhněte obrázek.
můžete vidět, že obrázek byl změněn. Jakmile provedete všechny změny, klikněte na Aktualizovat.

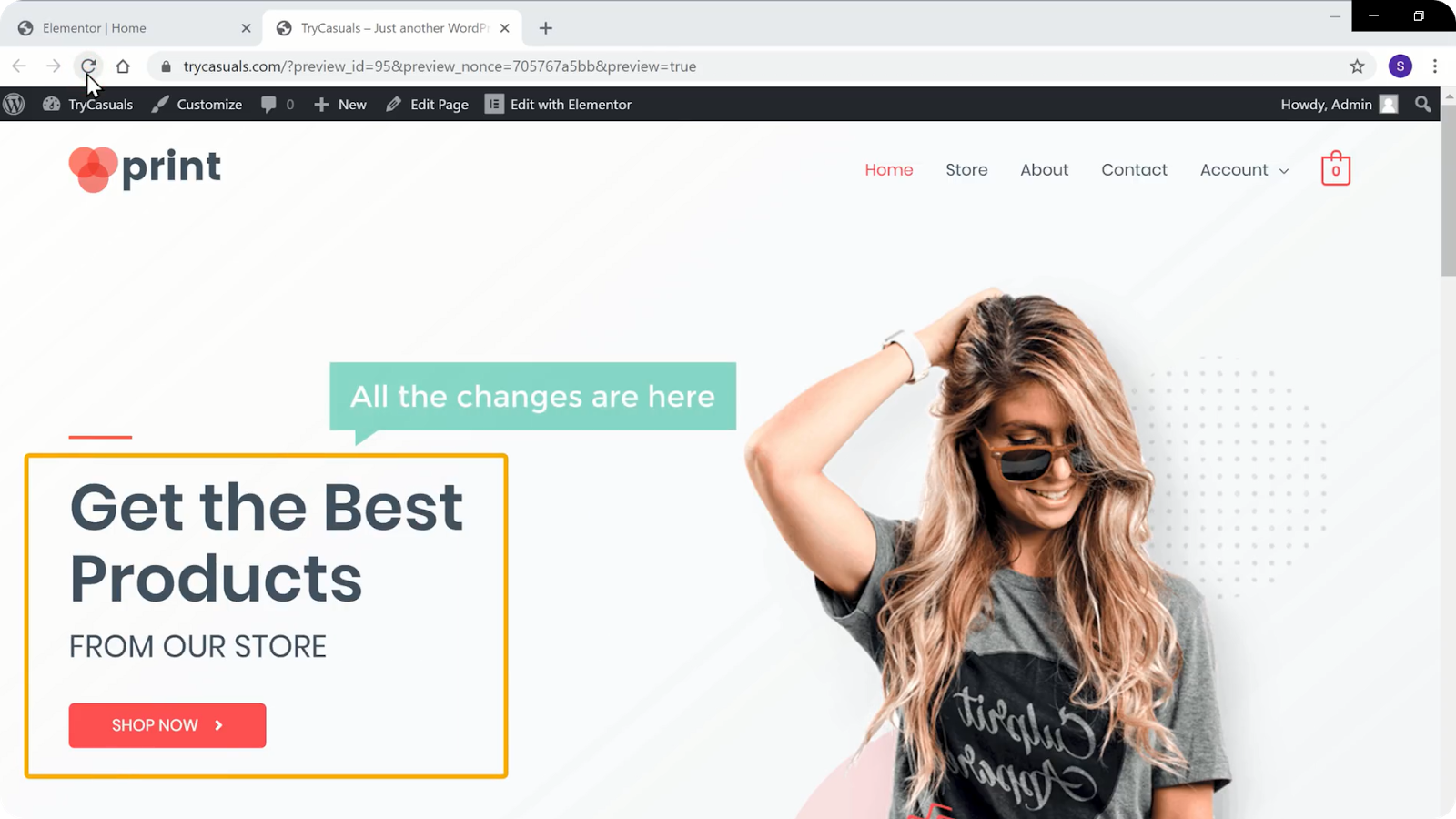
nyní ověřme, zda byly změny aktualizovány nebo ne? Chcete-li to provést, přejděte na svůj web & obnovte jej.

můžete vidět, že změny byly aktualizovány. Takto můžete upravovat obsah libovolné stránky.
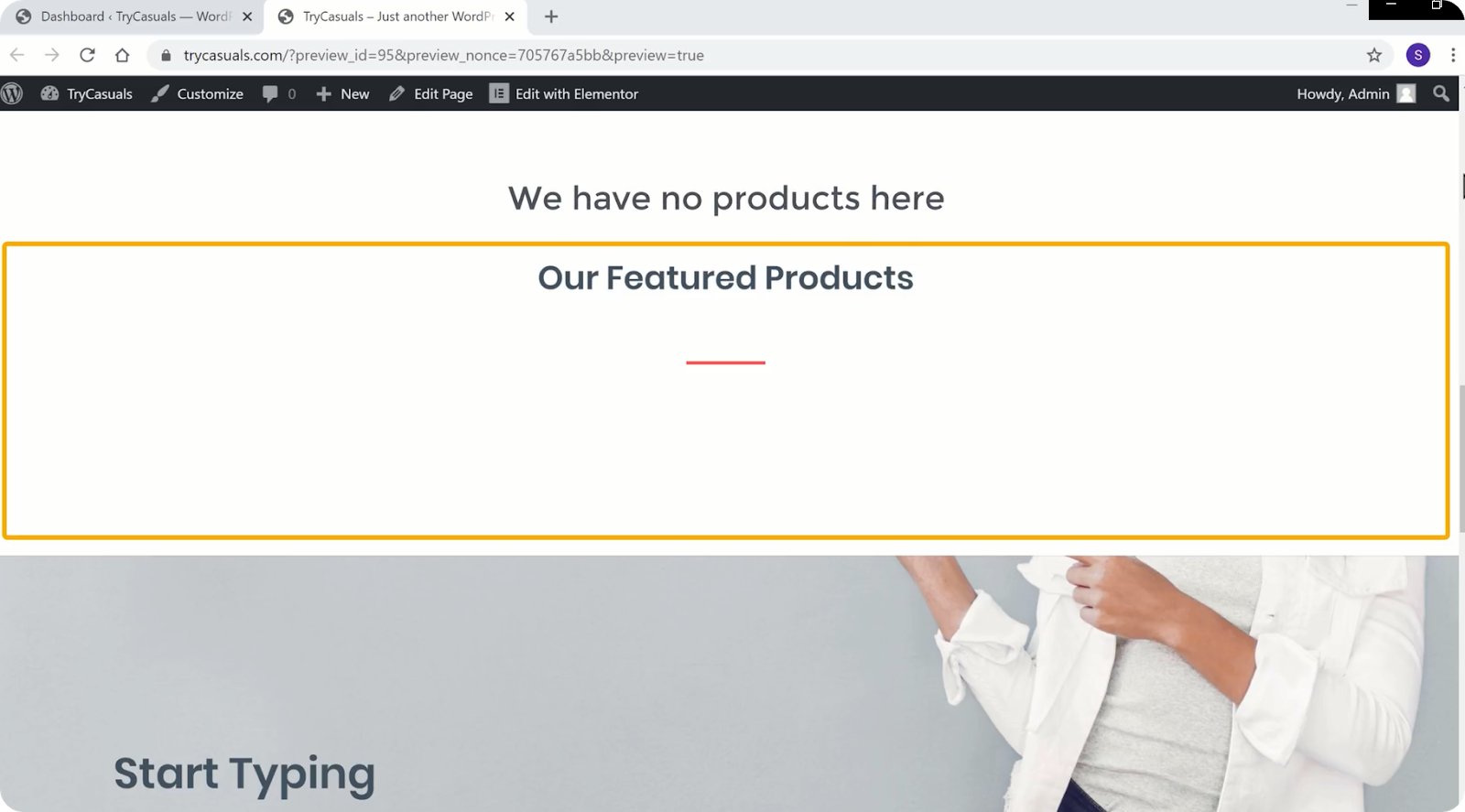
Pokud nyní posouváte domovskou stránku dolů, můžete vidět, že v sekci Doporučené produkty nejsou žádné produkty.

takže pokud chcete přidat produkty na svou domovskou stránku, můžeme to udělat snadno.
Pojďme k dalšímu kroku, kde můžete vidět, jak přidat produkty na domovskou stránku.
Krok 2: Přidání produktů na domovskou stránku
Chcete-li přidat produkty na domovskou stránku, přejděte znovu na hlavní panel & klikněte na produkty.

budete přesměrováni na stránku produkty, kde můžete vidět produkty, které jsou ve vašem obchodě. Zde si můžete vybrat/vybrat produkty, které chcete zobrazit na své domovské stránce, kliknutím na ikonu hvězdičky vedle ní.
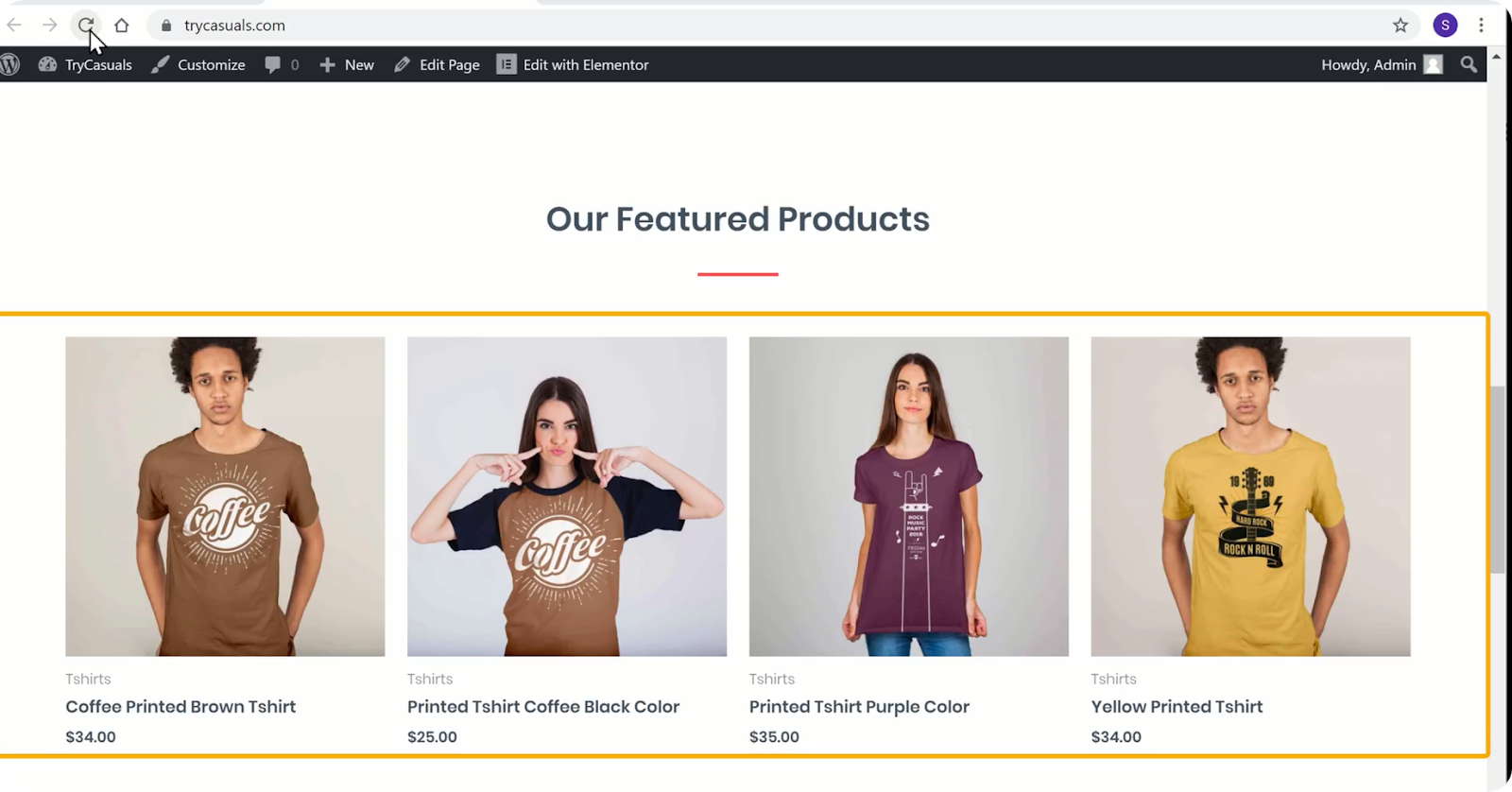
po kliknutí na ikonu hvězdičky budou produkty automaticky přidány na domovskou stránku. Chcete-li to zkontrolovat, přejděte zpět na web & klikněte na Obnovit.

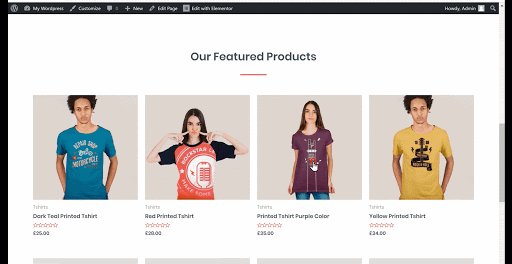
nyní můžete vidět, že produkty byly přidány na domovskou stránku. Takto můžete přidat produkty na domovskou stránku.
Nyní, když jsme web přizpůsobili, změníme logo vašeho webu.
Krok 3: změna loga webu
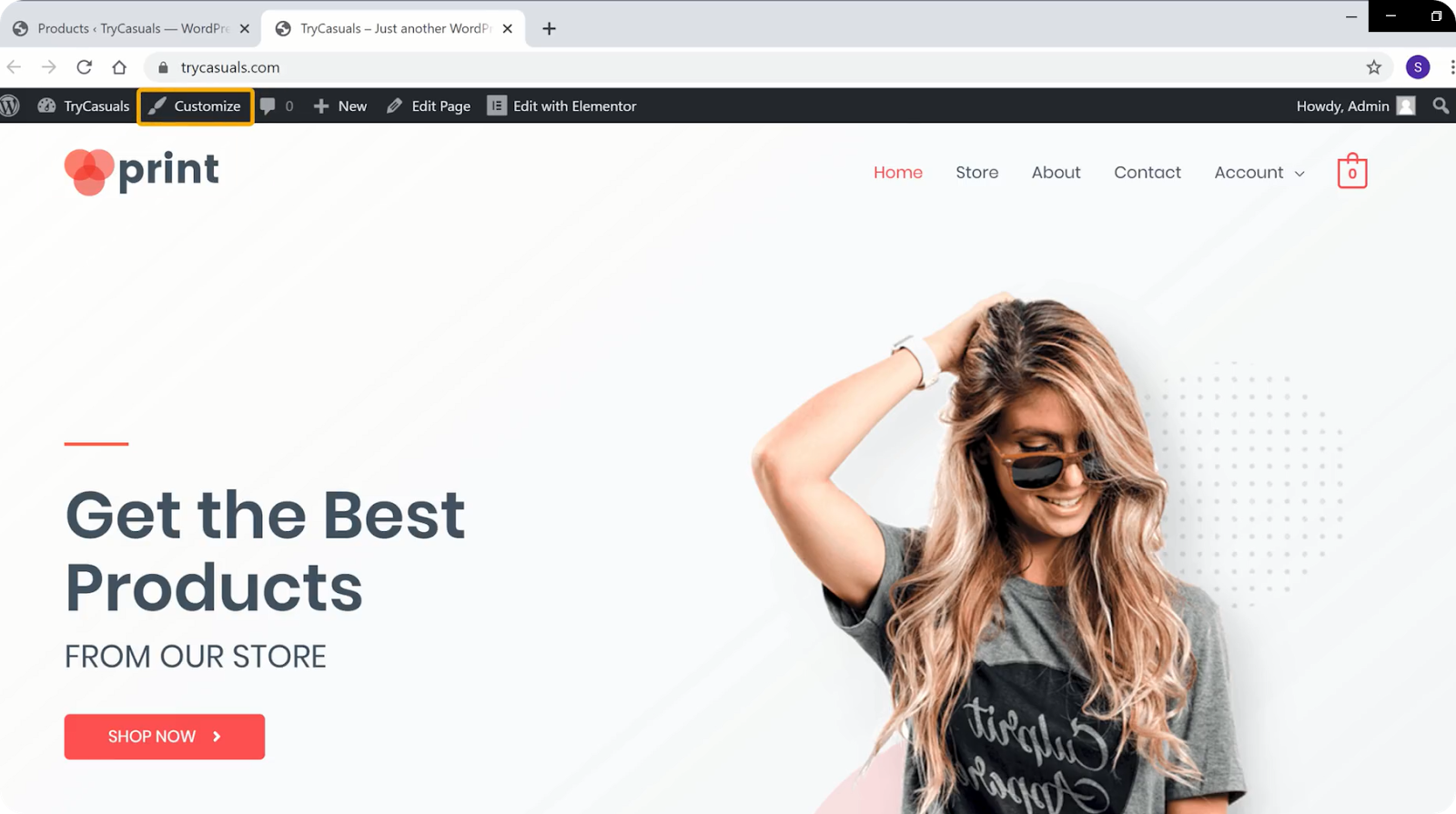
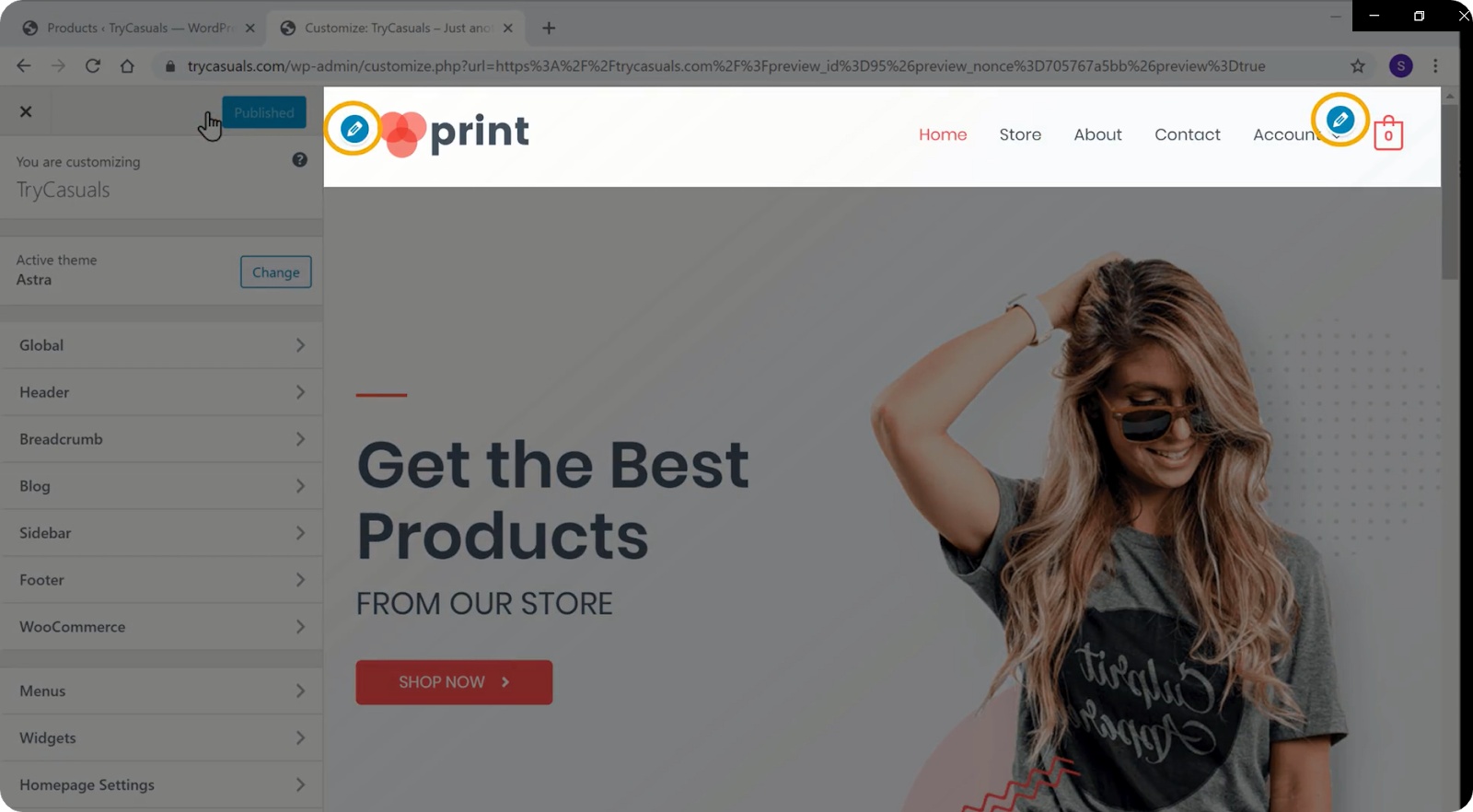
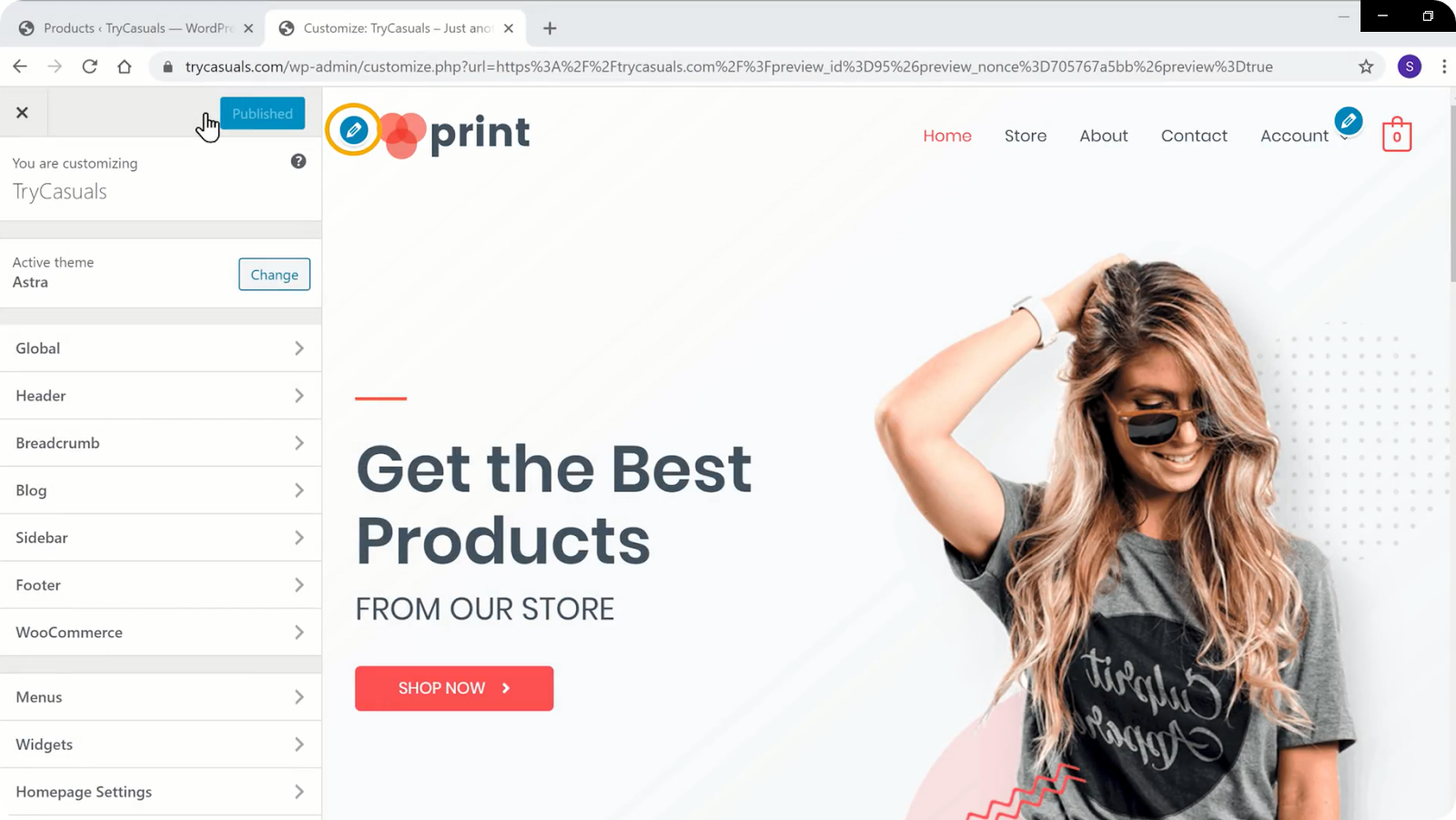
Chcete-li změnit logo, musíte kliknout přizpůsobit.

dostanete se do sekce customizer, kde můžete upravit výchozí nastavení motivu.
můžete vidět, že na obrazovce jsou různé modré ikony. Pokud chcete něco změnit, klikněte na modrou ikonu, která leží vedle ní.

takže pokud chcete změnit logo, klikněte na modrou ikonu vedle něj.

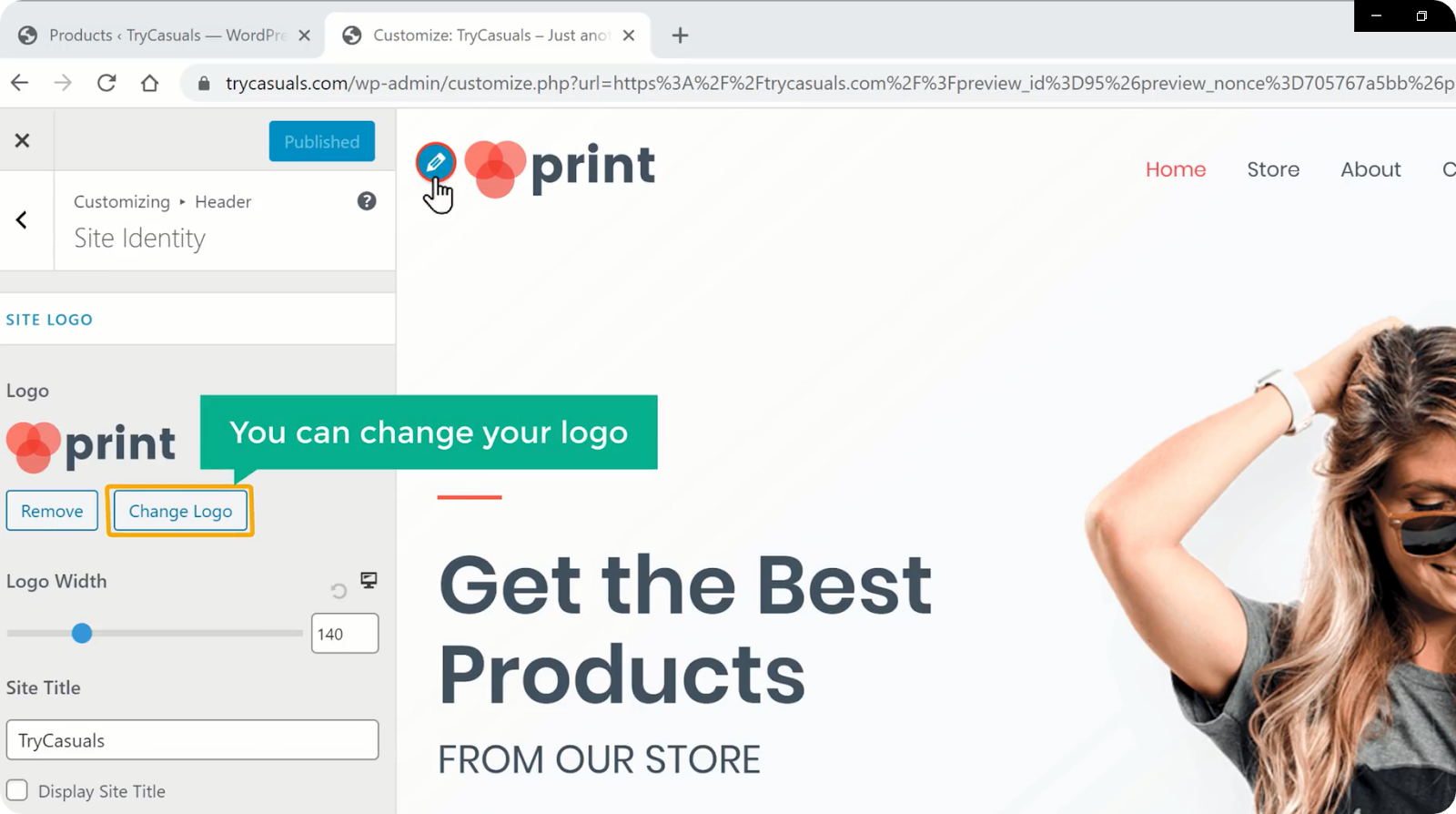
Nyní klikněte na Změnit logo v sekci identita webu.

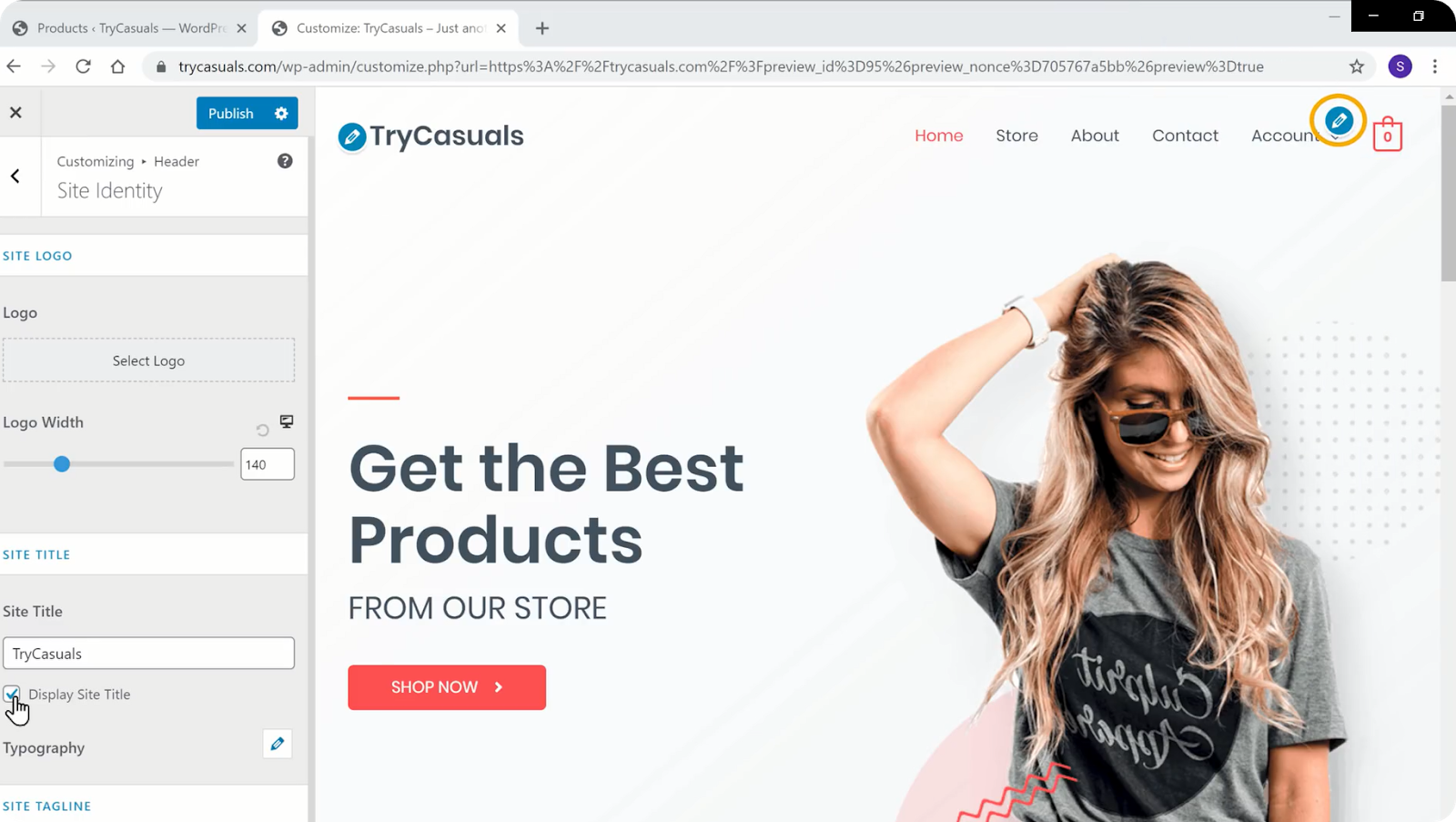
Chcete – li zobrazit název jako logo, klikněte na odstranit logo. Nyní přejděte dolů & vyberte Zobrazit název.
po dokončení změn klikněte na Publikovat.
chcete změnit menu? Můžete jej snadno změnit v sekci přizpůsobení.
pojďme tedy do dalšího kroku, kde uvidíte, jak změnit nabídku.
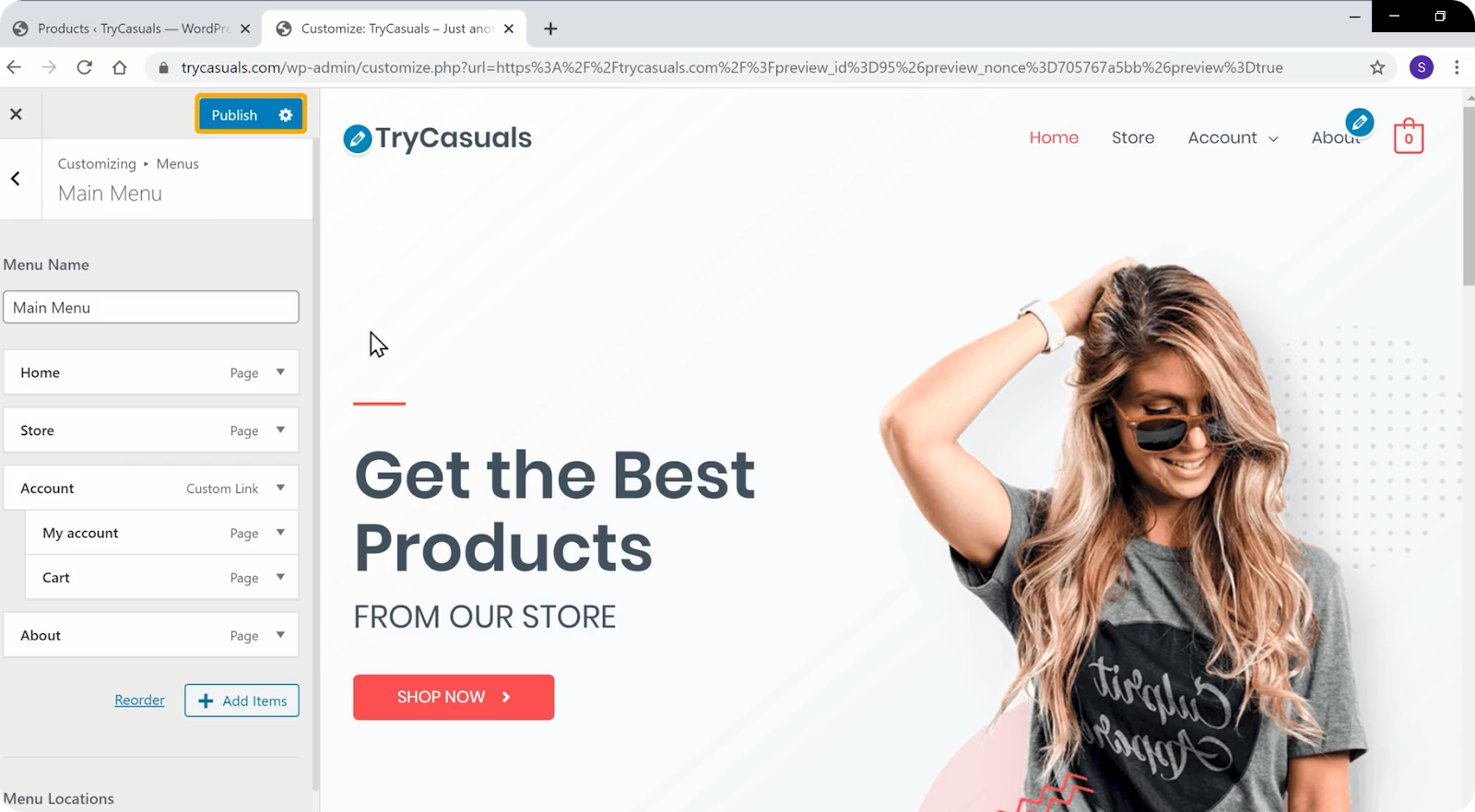
Krok 4: změna nabídky webu
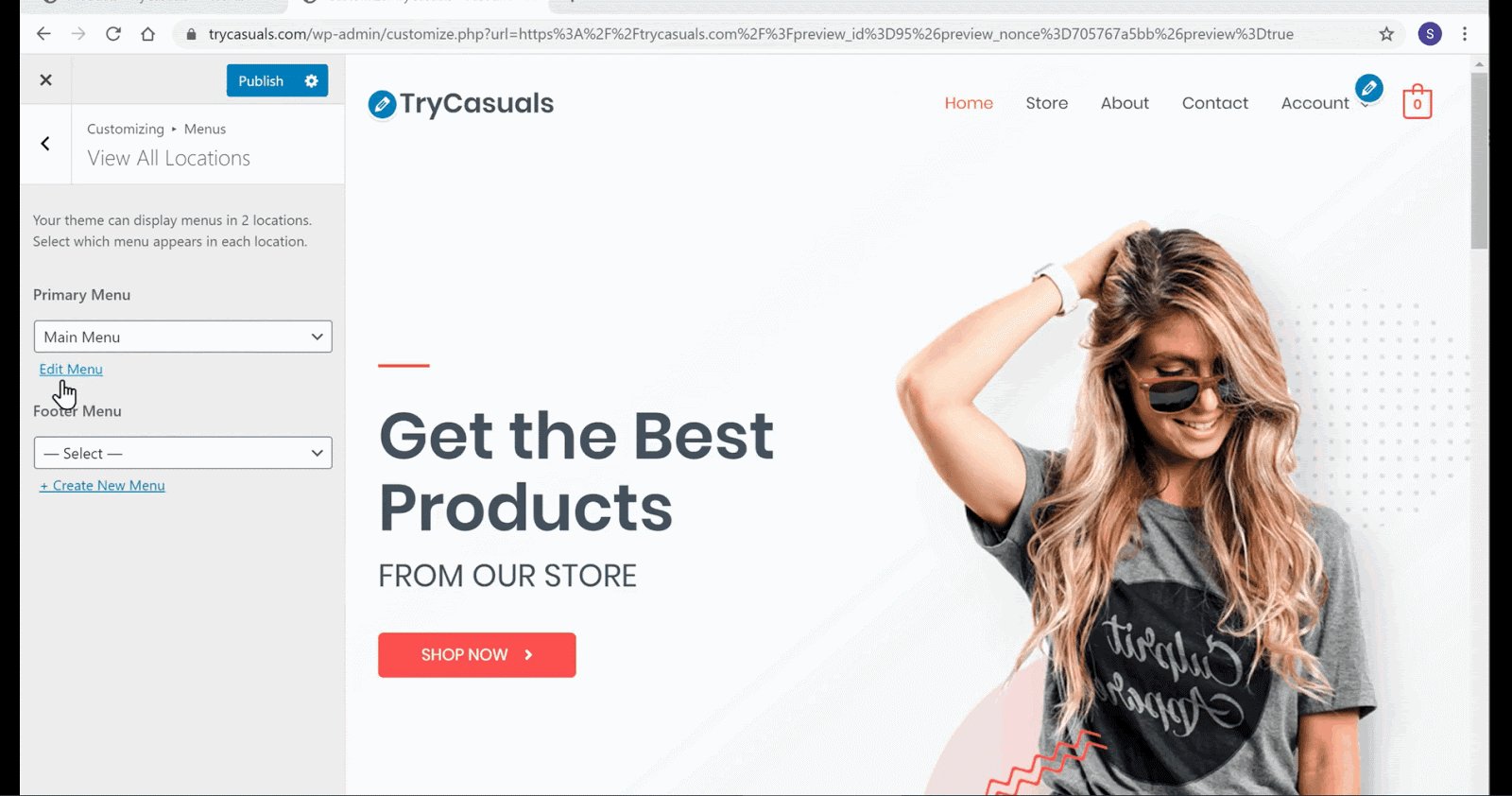
Chcete-li změnit nabídku, klikněte na modrou ikonu vedle nabídky.

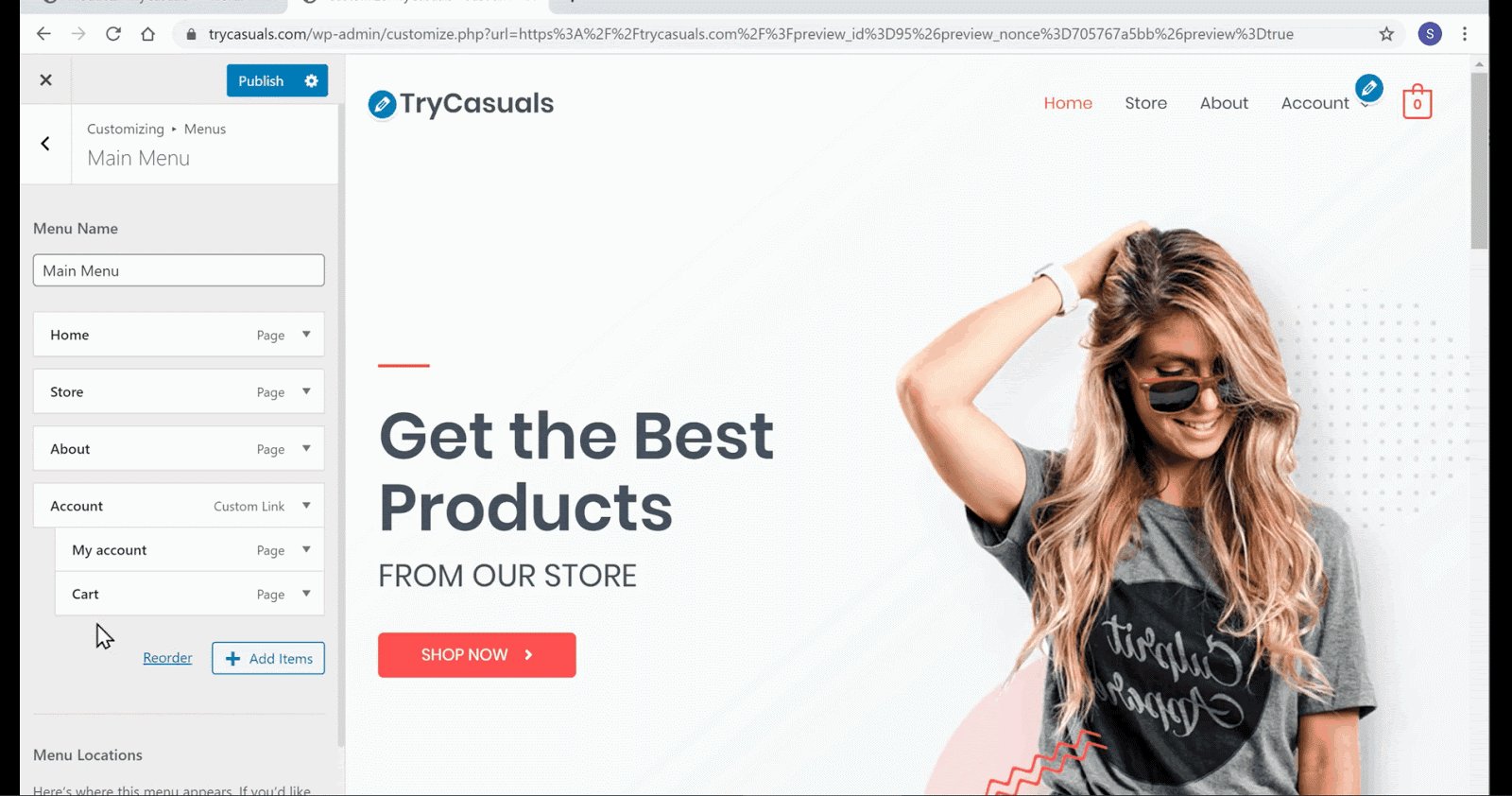
přejdete do sekce Nabídek, kde můžete upravovat nabídky, které jsou na webových stránkách.
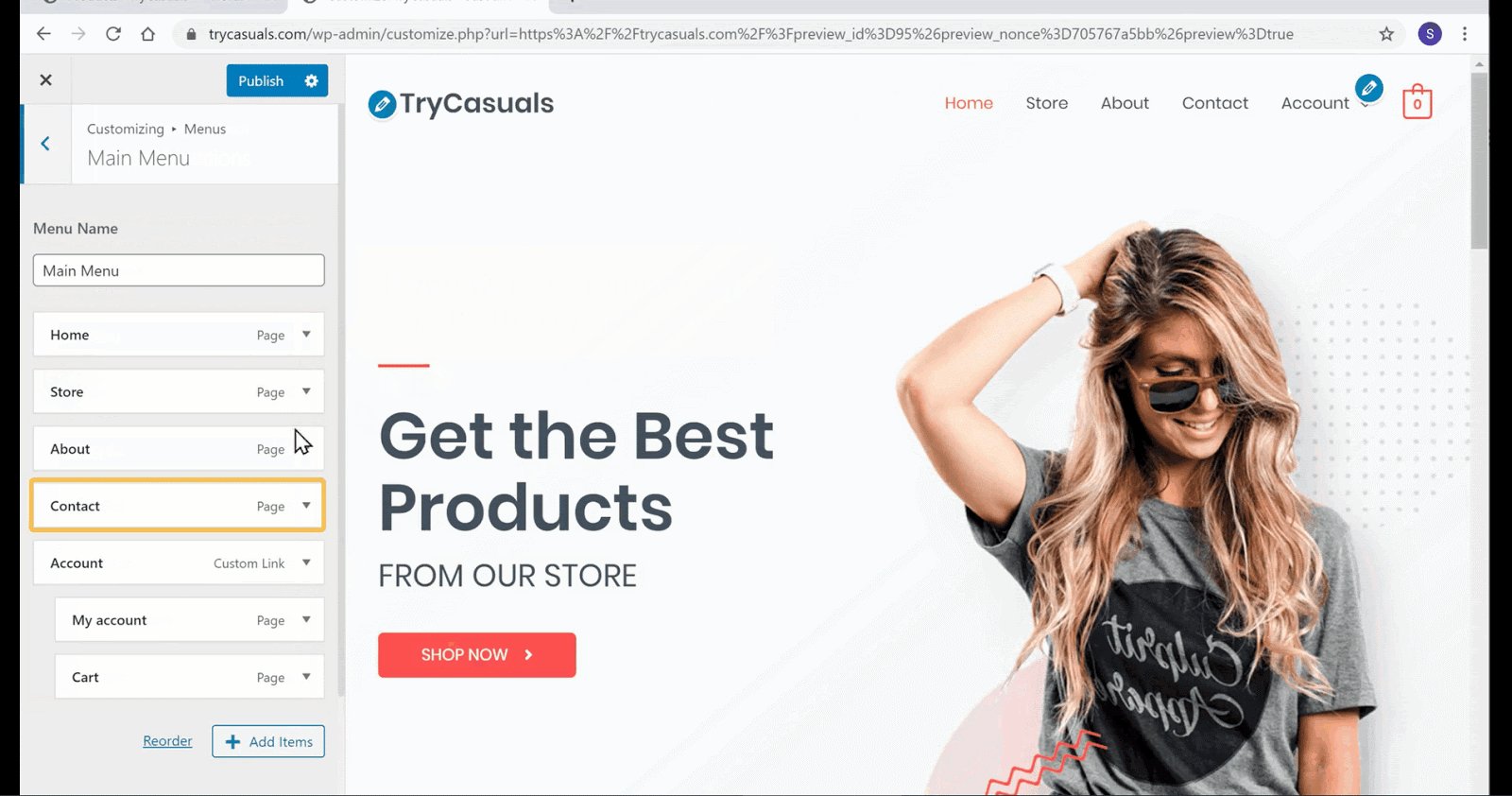
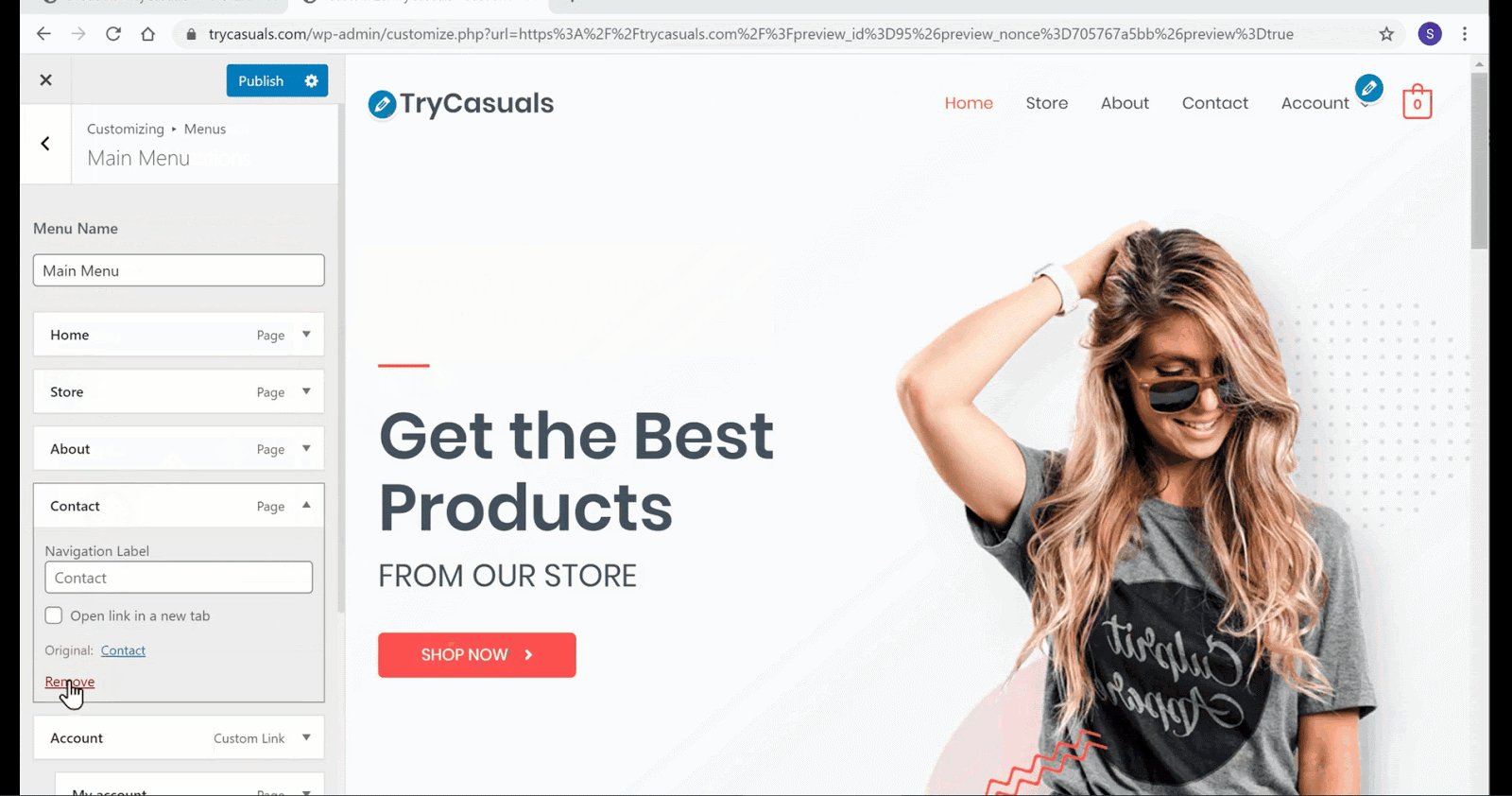
klikněte na nabídku Upravit. Budete přesměrováni do sekce nabídky, kde můžete upravit položky, které jsou v nabídce. Pokud chcete odstranit libovolnou stránku, klikněte na šipku & klikněte na Odstranit.

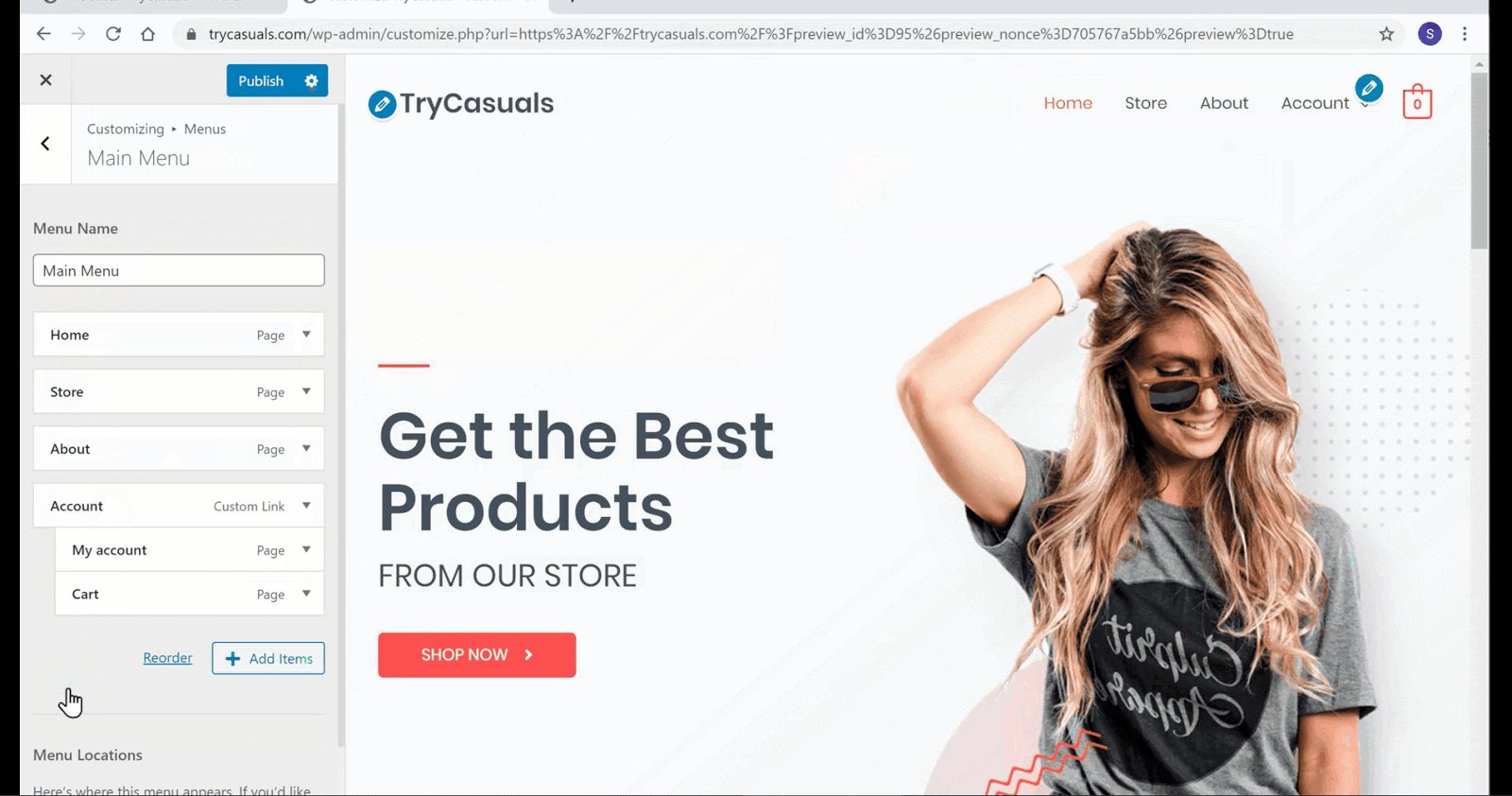
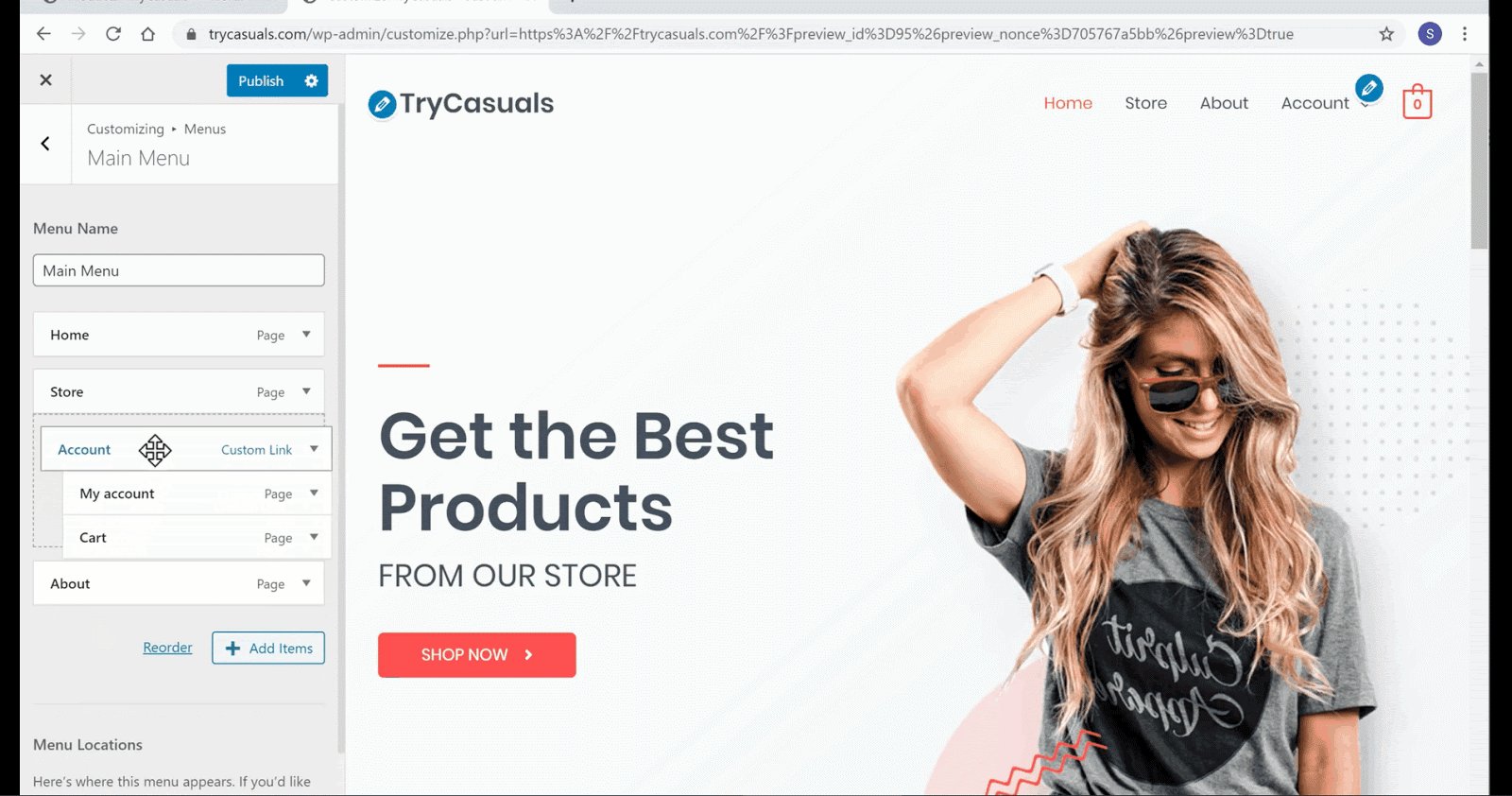
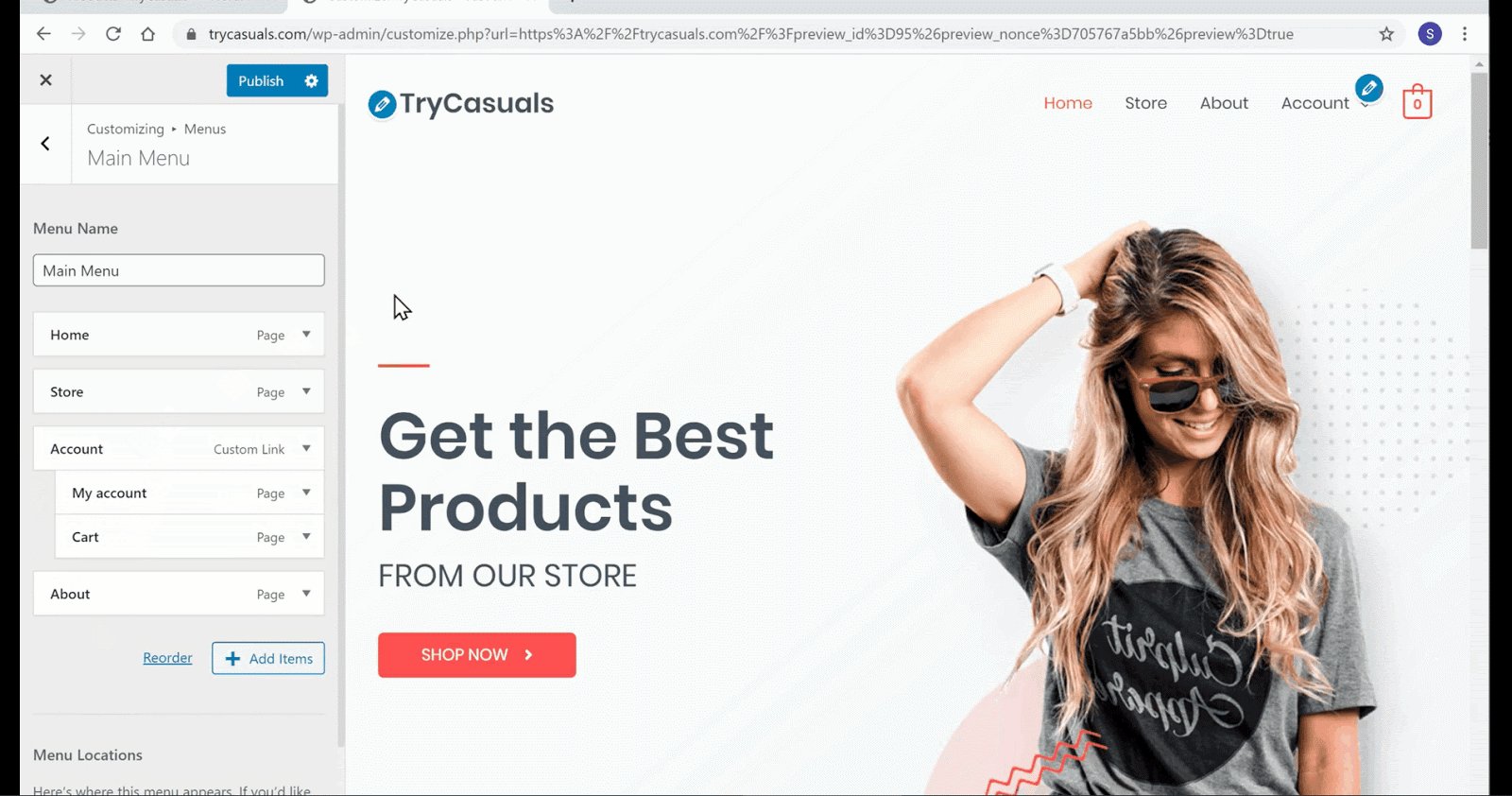
můžete vidět, že stránka je odstraněna. Nyní, pokud chcete změnit uspořádání nabídky, můžete to udělat přetažením stránek, jak chcete.

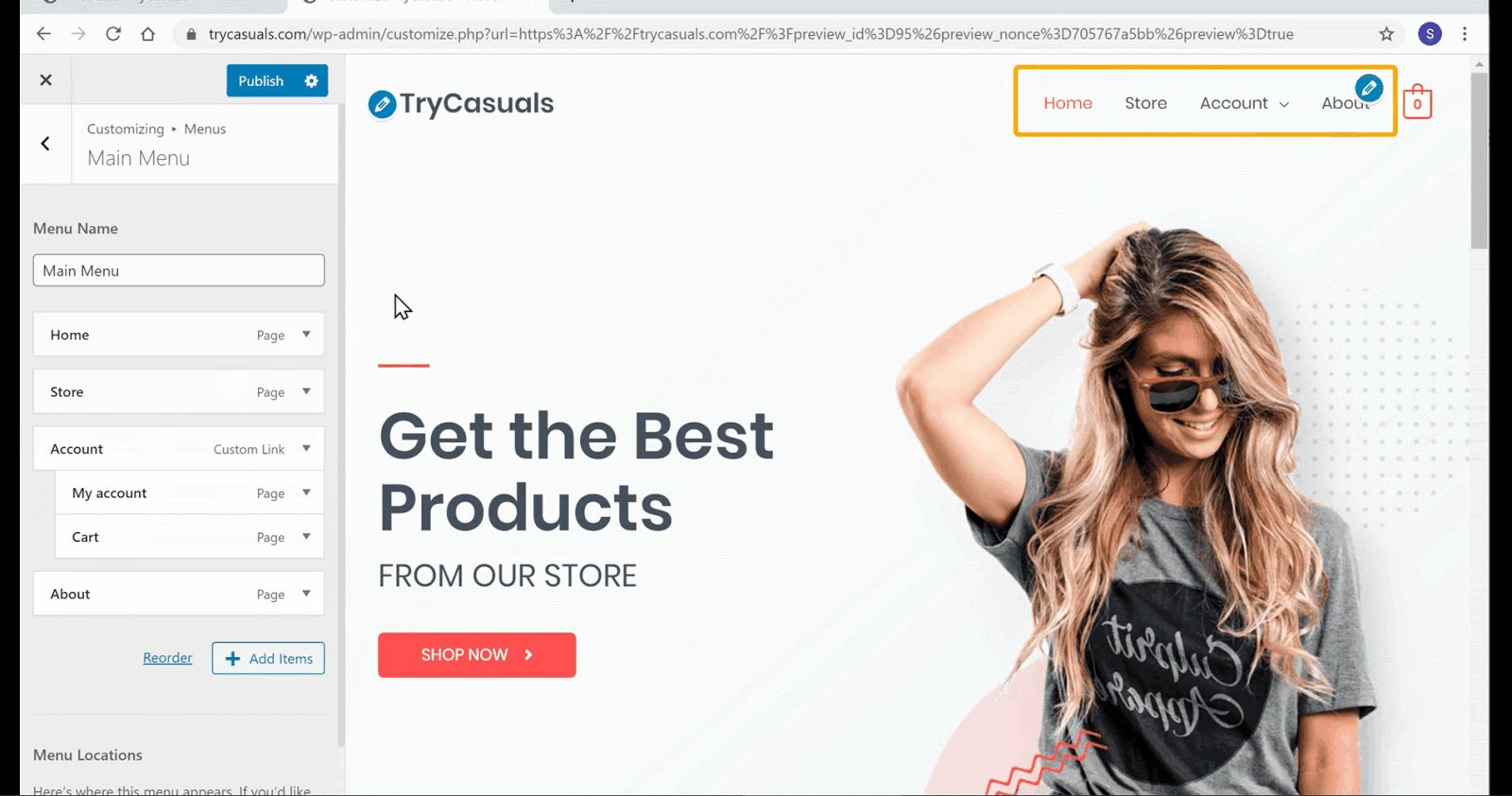
můžete vidět, že nabídka byla přeskupena. Po dokončení změn klikněte na Publikovat.

po kliknutí na tlačítko Publikovat budou změny aktualizovány na váš web. Obnovte své webové stránky a uvidíte nové logo nabídky &.
Takto můžete změnit libovolné menu na svém webu.
závěr
Nyní jste právě vytvořili svůj vlastní web elektronického obchodu pomocí WordPress pro vaše podnikání. S WordPress, existují tisíce funkcí, které můžete přidat ke zlepšení své webové stránky. A tyto další funkce můžete snadno zahrnout pomocí pluginů.
ale ve WordPressu jsou k dispozici tisíce pluginů a můžete se s nimi snadno zmást. Abychom vám to usnadnili, vytvořili jsme blog o 15 nejlepších pluginech elektronického obchodování, které můžete použít na vašem webu WordPress.
Chcete-li vědět, jak přidat Kupón kódy na vaše webové stránky elektronického obchodu, přečtěte si náš článek zde.
v průběhu času se zvyšujícím se provozem doporučuje mít exkluzivní aplikaci pro váš web elektronického obchodu. I když to může znít složitě vytvořit mobilní aplikaci na vlastní pěst, je to docela snadné a může být provedeno i absolutní začátečníci.
podívejte se na naše video tutoriál o tom, jak vytvořit mobilní aplikaci pro váš web elektronického obchodu.
pro více takových video tutoriálů o přizpůsobení vašeho webu WordPress se přihlaste k odběru našeho kanálu YouTube.
Časté dotazy (FAQ)
- Jak mohu vytvořit webové stránky elektronického obchodu krok za krokem?
díky WordPress si můžete vytvořit svůj vlastní web elektronického obchodu a začít prodávat produkty v pouhých 4 krocích,
- Spusťte své webové stránky WordPress
- Vytvořte si webové stránky elektronického obchodu
- rozvíjejte funkčnost webových stránek elektronického obchodu
- Přizpůsobte vzhled svých webových stránek
- jaké pluginy bych měl použít pro web elektronického obchodu?
existuje mnoho populárních pluginů specifických pro elektronický obchod, jako je WooCommerce, snadné digitální stahování, které mohou celý proces usnadnit. S tolika pluginy však musíte být opatrní ohledně kvality a počtu pluginů, které používáte na svém webu elektronického obchodu.
můžete použít pluginy specifické pro elektronický obchod pro přidání specifických funkcí, jako je fakturace a doprava na vaše webové stránky. Začít, podívejte se na náš seznam 15 musí používat pluginy elektronického obchodu WordPress.
- můžeme vytvořit mobilní aplikaci pro web elektronického obchodu?
v průběhu let stále více a více návštěvnost webových stránek přichází z mobilních telefonů. Tak, jako vlastník elektronického obchodu, můžete využít tohoto trendu a vytvořit exkluzivní mobilní aplikaci pro vaše podnikání elektronického obchodu. Tímto způsobem mohou vaši zákazníci snadno přistupovat k produktům prostřednictvím aplikace, aniž by museli navštěvovat vaše webové stránky pokaždé.
také vytvoření mobilní aplikace není tak těžké, jak to bývalo. Podívejte se na náš podrobný návod, jak vytvořit mobilní aplikaci pro váš web elektronického obchodu.