jak vytvořit uvítací kartu na vaší stránce Facebook se statickým HTML

v předchozím tutoriálu jsem hovořil o tom, že existuje několik hlavních možností pro vytvoření uvítací karty pro vaši stránku Facebook. Nejjednodušší-vyžadující nejmenší odbornost a trpělivost-je použití statické HTML: aplikace iframe tabs. Tento tutoriál se zaměří na to, jak vytvořit uvítací kartu na vaší stránce Facebook s touto aplikací.
osobně používám tuto aplikaci pro svou uvítací kartu, i když si vytvářím vlastní iframe, abych vytáhl jiný obsah z mého webu. Hlavní nevýhodou aplikace třetí strany je, že nemáte žádnou kontrolu nad ikonou, a protože nehostíte obsah, nedostanete čísla provozu pro svůj web.
pokud máte omezený rozpočetrozpočet je částka, kterou jste ochotni utratit za své Facebook kampaně nebo reklamní sady denně nebo doživotně. nebo odbornost, vytvoření uvítací stránky s touto aplikací může být pro vás nejlepší. Díky této aplikaci je šíleně snadné odstranit posuvníky a vytvářet verze pro fanoušky i fanoušky. Zpracovávají také problém se zabezpečenou adresou URL, který musíte zvládnout při vytváření iFrame, takže je to docela jednoduchý způsob, jak vytvořit uvítací kartu s velmi malým úsilím, i když postrádá některé výhody.
přidat aplikaci
první věc, kterou musíte udělat, je jít na statickou stránku HTML: iframe tabs Facebook a kliknout na“ Přidat na moji stránku “ na levé straně. Tím se zobrazí seznam stránek, které spravujete. Vyberte ten správný a vraťte se na stránku, kterou spravujete.
Poskytněte obsah
nyní na své stránce klikněte na novou uvítací kartu v levém menu. Pokud tam není, přejděte do aplikace na stránce Upravit a přidejte kartu.
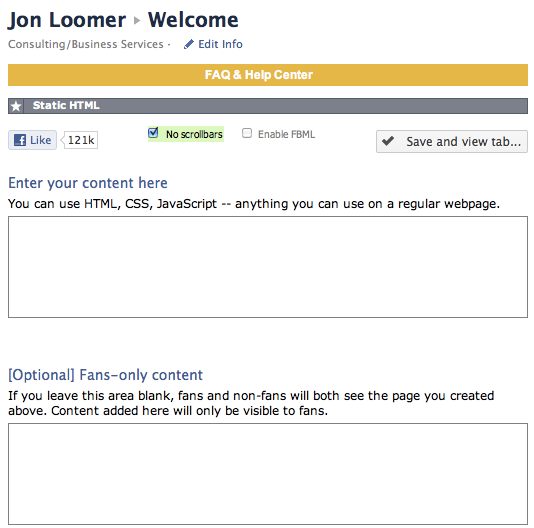
Správce uvítací aplikace bude vypadat takto:

první věc, kterou budete chtít udělat, je zaškrtnout políčko „žádné posuvníky“.“Posuvníky jsou špatná forma. Pokud váš obsah neodpovídá jinak, musíte jej odpovídajícím způsobem upravit (šířka je 520 pixelů a měli byste se pokusit udržet výšku pod 800).
dále zadejte kód pro uvítací kartu. Všimněte si, že budete muset hostit všechny obrázky sami. Také, pokud nejprve vytvoříte obsah na svém webu a zjistíte, že formátování je jiné (tabulky, písmo atd.), je to kvůli CSS. Pokud jde o formátování, jste na milost aplikace, ale do tohoto pole můžete také přidat vlastní CSS.
další opravdu pěknou výhodou této aplikace je, že můžete snadno vytvářet varianty uvítací karty v závislosti na tom, zda si ji prohlížíte fanoušek nebo ne-fanoušek. To je dobrý nápad, protože výzva k akci call-to-action je tlačítko nebo odkaz na vaši reklamu, který naznačuje akci, kterou chcete, aby vaše publikum podniklo. Příklady: „další informace“ nebo “ zaregistrujte se.“to“ Click ‚Like ‚“ se nevztahuje na fanoušky. Takže můžete vytvořit druhou uvítací kartu, kterou uvidí pouze fanoušci ve druhém textovém poli.
Nastavte výchozí
uvítací karta není opravdu užitečná, pokud není výchozí karta pro nové uživatele. Klikněte tedy na Upravit stránku > základní oprávnění a nastavte výchozí vstupní stránku na uvítanou.
změňte název
můžete změnit název karty. Stačí kliknout na Upravit stránku > aplikace. Pro statickou aplikaci HTML klikněte na vlastní název karty a změňte ji.
na závěr
pokud se chystáte vytvořit uvítací kartu se statickou HTML aplikací, je to opravdu snadné. Pokud chcete více kontroly a můžete to udělat sami, nezapomeňte se podívat na nadcházející tutoriál o tom, jak vytvořit uvítací kartu s iframe.