Jak přidat levý postranní panel v WordPress-průvodce krok za krokem
přidání levého postranního panelu k tématu WordPress není snadné. Bez tohoto tutoriálu, který by vás vedl, by bylo snazší vytvořit vlastní šablonu stránky od nuly s levým postranním panelem vloženým do tohoto souboru šablony.
postranní lišty jsou pevně zakódovány do souborů šablon motivů.
v každém souboru šablony je více háčků WordPress.
důvodem je, že WordPress běží na skriptovacím jazyce PHP. Téměř každá funkce v šablonách motivů používá háčky WordPress.

kód pro načtení levého postranního panelu je
<?php get_sidebar(‚vlevo‘); ?>
funkce „get_sidebar“ se používá na více šablonách. Některé ukazují pravý postranní panel, jiné nezobrazují Žádný.
přidání není možné. Pokus o načtení dvou postranních panelů způsobí konflikt, který způsobí, že váš web vyvolá kritickou chybu.
je třeba upravit existující postranní panely nebo načíst“ dynamické “ postranní panely.
Chcete-li provést změnu na celém webu, musí být každá instance funkce get_sidebar nahrazena kódem pro načtení levého postranního panelu.
pro ty, kteří nemají jinou možnost, než prohledat web a hledat, jak přidat levý postranní panel v WordPress, je to proto, že Vaše téma tuto funkci nemá.
musíte jej přidat ručně.
že hledání opravy končí zde.
bylo vyzkoušeno a testováno více kódů, přidány a odstraněny pluginy (protože nefungovaly) a nakonec…
funkční kód skriptovaný (který můžete zkopírovat a vložit), který přidá vlastní postranní panel vlevo od oblasti obsahu.
jak přidat levý postranní panel v WordPress
1) Zaregistrujte nový postranní panel ve svých funkcích.php soubor.
2) Vytvořte postranní panel-vlevo.php soubor.
3) nahrajte jej do složky motivu.
4) Vylepšete svou stránku.šablona php pro načtení levého postranního panelu.
5) Upravte svůj stylesheet, abyste vznášeli postranní panel vlevo od obsahu.
neztrácejte čas s pluginy přidat levý postranní panel v WordPress
četné pluginy jsou k dispozici pro přidání vlastních postranních panelů. Nové postranní lišty neregistrují. Rozšiřují pouze stávající funkce. Pomocí pluginů můžete snadno vytvářet vlastní postranní panely, ale ty se připojují k vašemu tématu.
u motivů bez levého postranního panelu pluginy nemají oblast widgetu levého postranního panelu, kterou lze přizpůsobit.
jediným způsobem, jak přidat levý postranní panel, je upravit zdrojový kód motivu.
to znamená pracovat s PHP. Něco, co může poškodit váš web, pokud kód špatně vložíte, vložte jej do nesprávné oblasti nebo zapomenete zavřít značku div.
z tohoto důvodu vám většina online zdrojů řekne, abyste nejprve vytvořili podřízené téma a provedli tam úpravy, aby nedošlo k porušení vašeho tématu.
to je jeden způsob, jak jít. Daleko.
rychlejší cestou je stažení šablony motivu na plochu.
tímto způsobem budete mít pro každý soubor, který budete upravovat, kopii originálu.
když nevíte, co se děje-očekávejte, že se věci zlomí
když to udělají, otevřete složku pro stahování šablon, přejděte do souboru, který jste upravovali, a zkopírujte a vložte původní zdrojový kód zpět.
je mnohem rychlejší než vytvoření dětského motivu. Něco, co byste měli udělat, pokud máte v plánu na tom více úprav na téma.
pro jednu změnu však bude kopie původních zdrojových souborů motivu v pořádku.
nejprve: zaregistrujte nový postranní panel
to se provádí ve vašich funkcích.php soubor

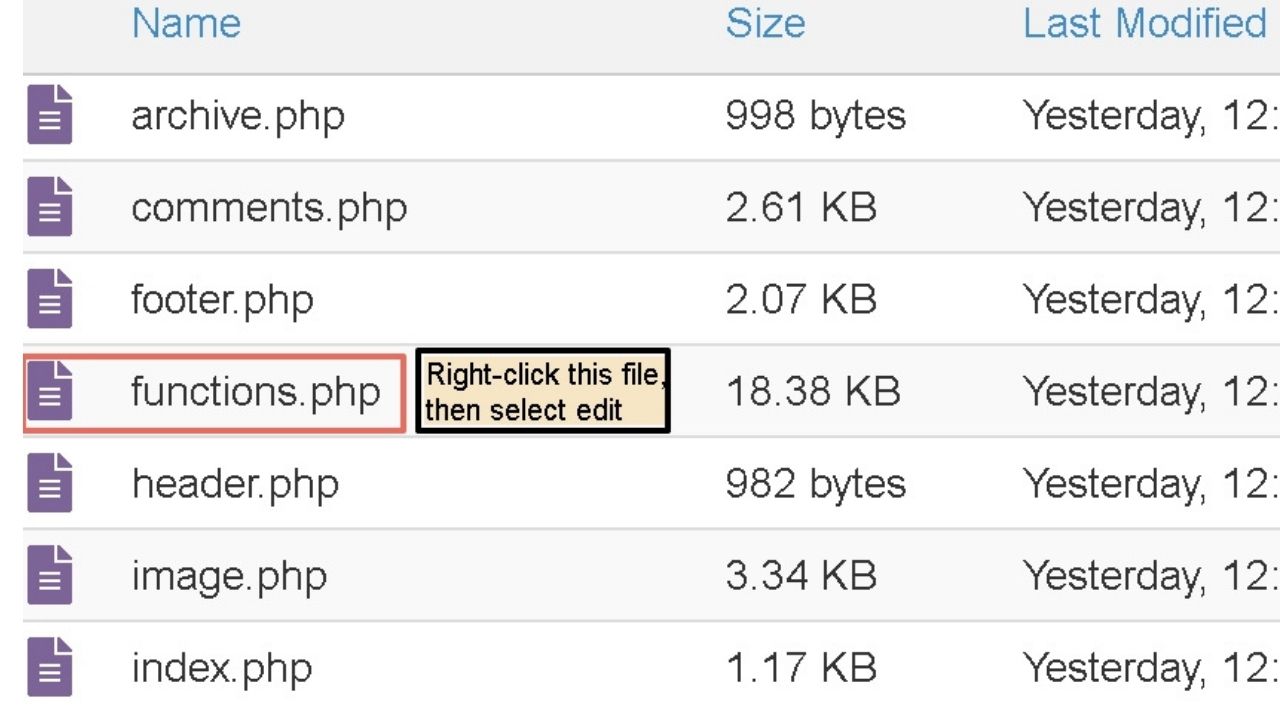
přejděte na svůj web cPanel, otevřete Správce souborů, přejděte do složky WP-content a poté otevřete složku témata. Otevřete složku motivu pro složku, do které chcete přidat levý postranní panel.
v tam bude Funkce.php soubor.
přidat tento kód
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
nevypisujte kód nikde. Přejděte dolů, dokud se nedostanete do sekce komentářů, která má
/**
* zaregistrujte oblast widgetu.
zde se zaregistruje levý postranní panel s výše uvedeným kódem.
stiskněte Uložit a ukončit. To je vše, co potřebujete přidat do tohoto souboru.
jedinou částí výše uvedeného kódu, kterou je třeba změnit, je název motivu. Nahraďte „twentytwentyone“ názvem vašeho motivu.
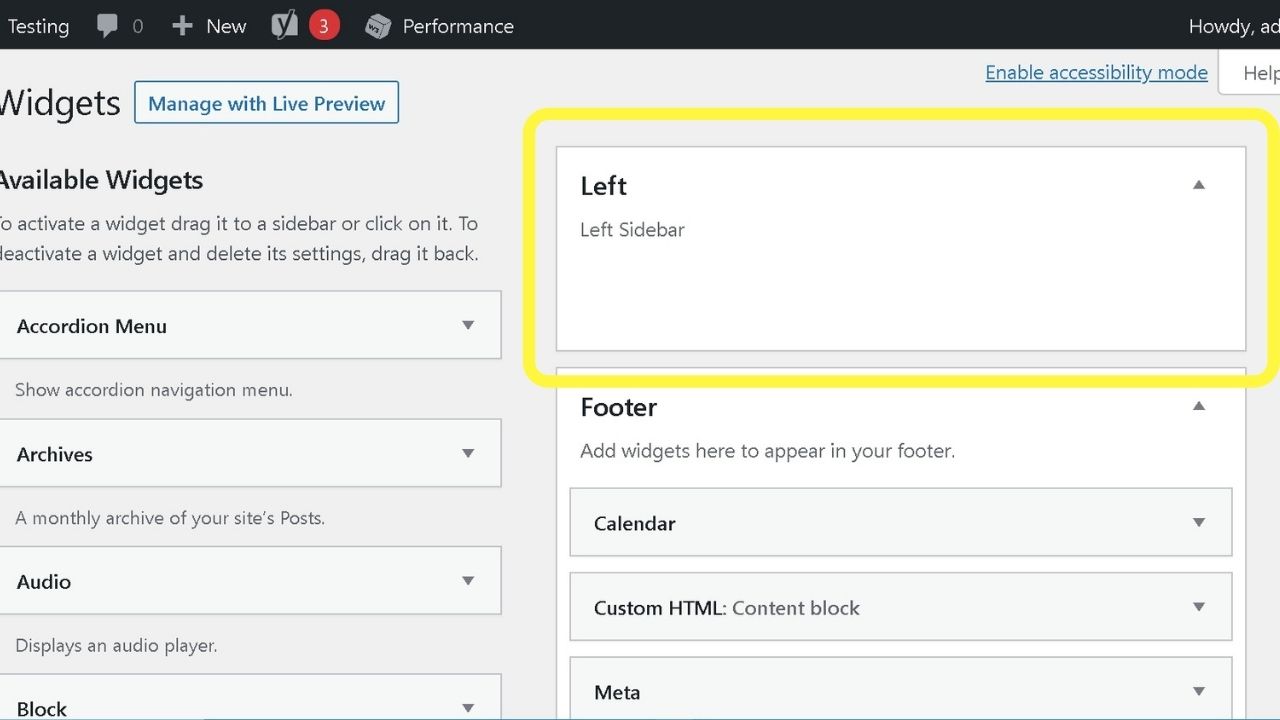
pokud chcete zkontrolovat svůj pokrok, můžete se vrátit na svůj web WordPress, načíst oblast widgetu a uvidíte, že levý postranní panel byl přidán jako nová oblast widgetu.

zatím to nebude fungovat.
další je vytvoření postranního panelu.php soubor
tato část je jednodušší, než to zní.
vše, co potřebujete, je prostý textový editor.
nepoužívejte MS word ani žádný jiný textový procesor. Ti přidávají kódování, které si pohrává s WordPress.
zkopírujte a vložte níže uvedený kód do editoru prostého textu
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
a uložte jej jako “ sidebar-left.Linux“. Ujistěte se, že se jedná o soubor PHP a ne TXT.
slovo „postranní panel“ musí být také prvním slovem v názvu souboru, aby jej WordPress rozpoznal.
Levý Postranní Panel.php nebude fungovat. (Za chvíli bude jasné, proč).
Nahrajte svůj postranní panel-vlevo.php soubor do cPanel
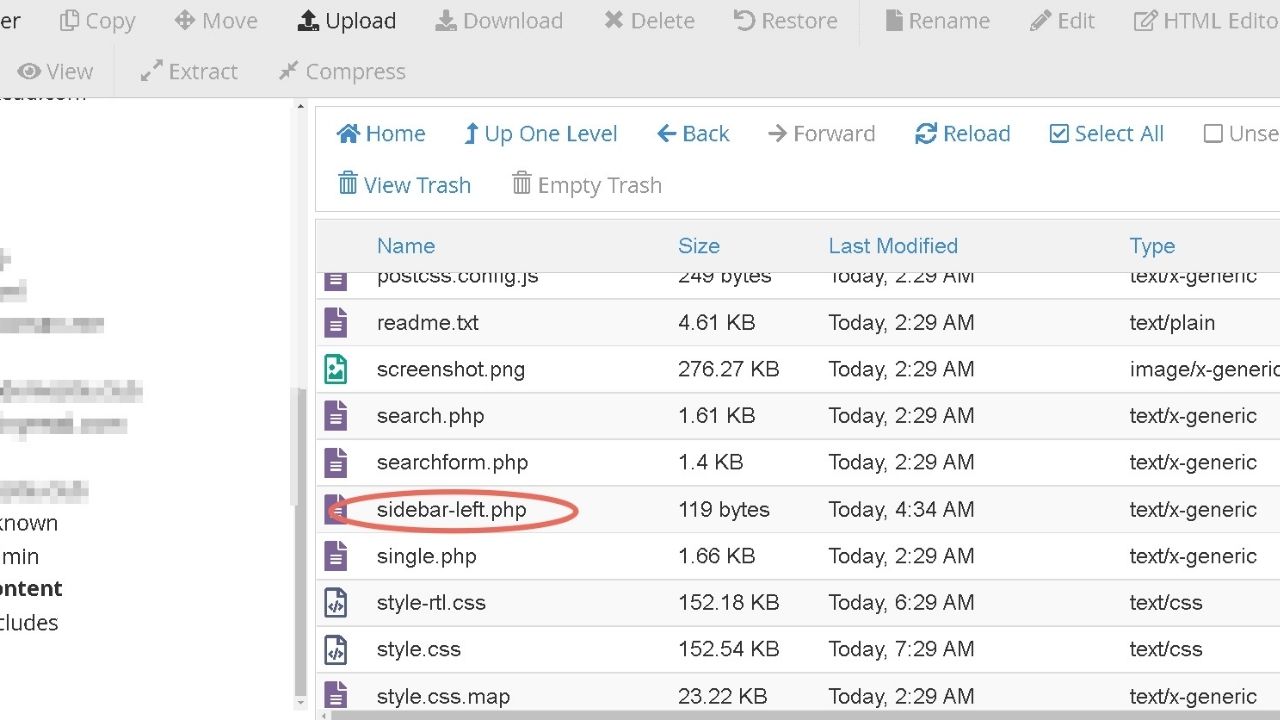
vraťte se do složky téma WP v cPanel a nahrajte nový soubor.

v tomto okamžiku bude váš postranní panel zaregistrován a soubor bude aktivní ve vašem motivu.
pro potvrzení uvidíte soubor ve složce šablony

nyní ji musíte kódovat do šablony stránky
všechna témata WordPress mají šablony stránek. Některé víc než jiné.
pokud máte pouze jednu šablonu, soubor, který chcete upravit, je stránka.php pro vaše stránky a příspěvek.php pro blogové příspěvky.
mnoho témat má četné šablony stránek, Všechny s různými rozloženími. Pokud máte šablonu s pravým postranním panelem, použijte ji jako zkratku.
Zkopírujte obsah stránky pravým postranním panelem, poté vyměňte každou instanci postranního panelu-vpravo s postranním panelem-vlevo a uložte nový soubor.
to ušetří čas v další fázi pro styling vašeho postranního panelu.
kód pro načtení levého postranního panelu je
<?php get_sidebar('left'); ?>
všechna témata s jakýmkoli postranním panelem nebo oblastí widgetu použijte háček“ get_sidebar“.
(„vlevo“) v závorkách říká WordPress, který soubor načíst. Pokud používáte
<?php get_sidebar(); ?>
… WP načte postranní panel.php soubor. Umístěte „vpravo“ do složených závorek a načte postranní panel-vpravo.php soubor.
to je důvod, proč musíte mít slovo ‚sidebar‘ nejprve v názvu souboru, když uložíte postranní panel-vlevo.php soubor.
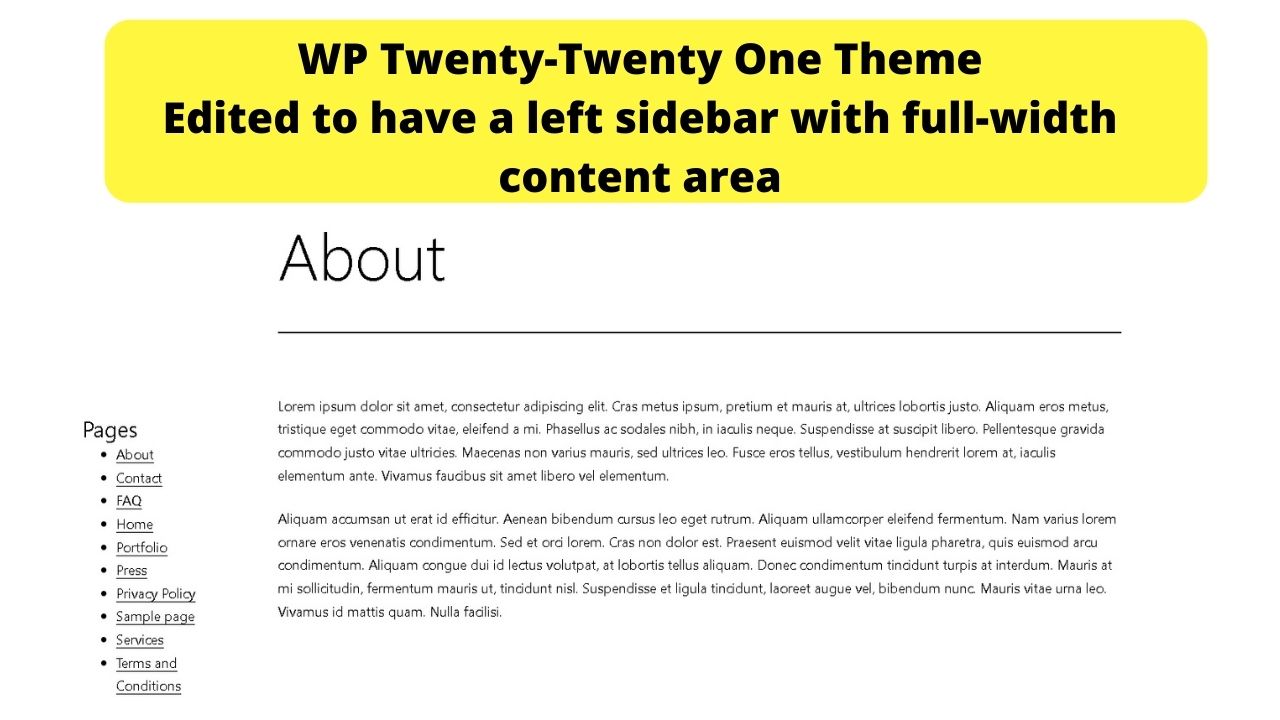
některá témata, jako je téma dvacet dvacet jedna, mají pouze zápatí.
Toto je jedno z nejsložitějších témat pro přidání postranního panelu, protože nejsou vůbec registrovány.
při našich pokusech se nám to podařilo. Fáze tahání vlasů způsobuje, že postranní panel se vznáší vpravo od obsahu.

pokud používáte téma Twenty Twenty One, udělejte si laskavost a podívejte se na možnosti pluginu Twenty Twenty-One theme od WebD LTD.

bezplatná verze nepřidává funkci levého postranního panelu. Prémiová verze ano.
Toto je jediný plugin, se kterým se setkáváme, který přidává možnost vložit postranní panely do motivu. Zbytek přizpůsobuje pouze to, co již existuje.
věděl, že to byl proveditelný úkol, úkol byl na zjistit, jak.
jak se to dělá:
trik je přepsání klíčových částí stylu.soubor css.
to je mnohem jednodušší pomocí další sekce CSS ve vaší administrátorské oblasti WordPress.
protože styl.soubor css je dlouhý tisíce řádků.
pomocí WordPress Customizer > další CSS je to hračka.
nevýhodou je, že vyžaduje !důležitý kód, který má být použit k definitivnímu přepsání existujícího kódu.
zřídka se doporučuje použít tento řetězec CSS, protože ladění bude omezeno, pokud potřebujete později upravit kód ve stylesheetu.
The !důležitá značka by měla být použita pouze jako poslední možnost, aby vaše kódy byly čisté.
vzhledem k okolnostem některých témat s tunami kódu je to oprávněné.
Poznámka: Toto je pro téma dvacet dvacet jedna. Prvek „widget-obsah“ se bude lišit u jiných témat.
použijte Inspektor prohlížeče (klikněte pravým tlačítkem myši na widget, vyberte Zkontrolovat A Třída div bude to, co zde vložíte.
nejprve přidejte tento CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
, který opraví obsah uvnitř widgetu na 350px plovoucí vlevo od vašeho obsahu. Šířku můžete změnit tak, aby vyhovovala vašim preferencím.

další část je, kde !důležitá značka je vložena a má rozšířit šířku oblasti obsahu. V opačném případě se obsah zobrazí ve středu stránky s velkým množstvím bílého místa na obou stranách.
pokud jste rádi, že to máte, nechte to být.
v opačném případě přidejte tento kód do svého CSS customizeru.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

protože se jedná o nabídku položek seznamu, můžete vzhled dále přizpůsobit. Podívejte se, jak změnit barvu odrážek v WordPress. (Můžete změnit barvu, tvar, použít speciální znaky nebo vyměnit odrážky za obrázky).
pro každé další téma přidejte následující kód
<?php get_sidebar('left'); ?>
… na každou z vašich stránek a šablon příspěvků načtěte levý postranní panel.
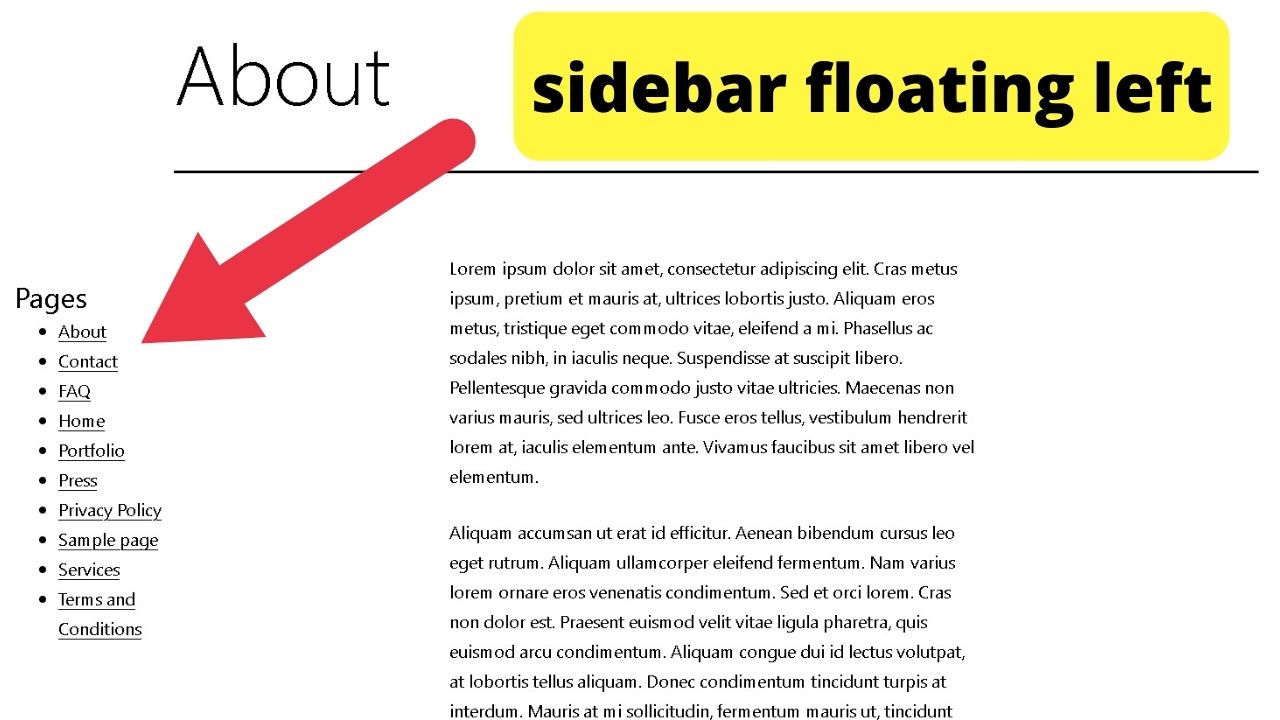
Styling levé postranní lišty na libovolné téma WordPress
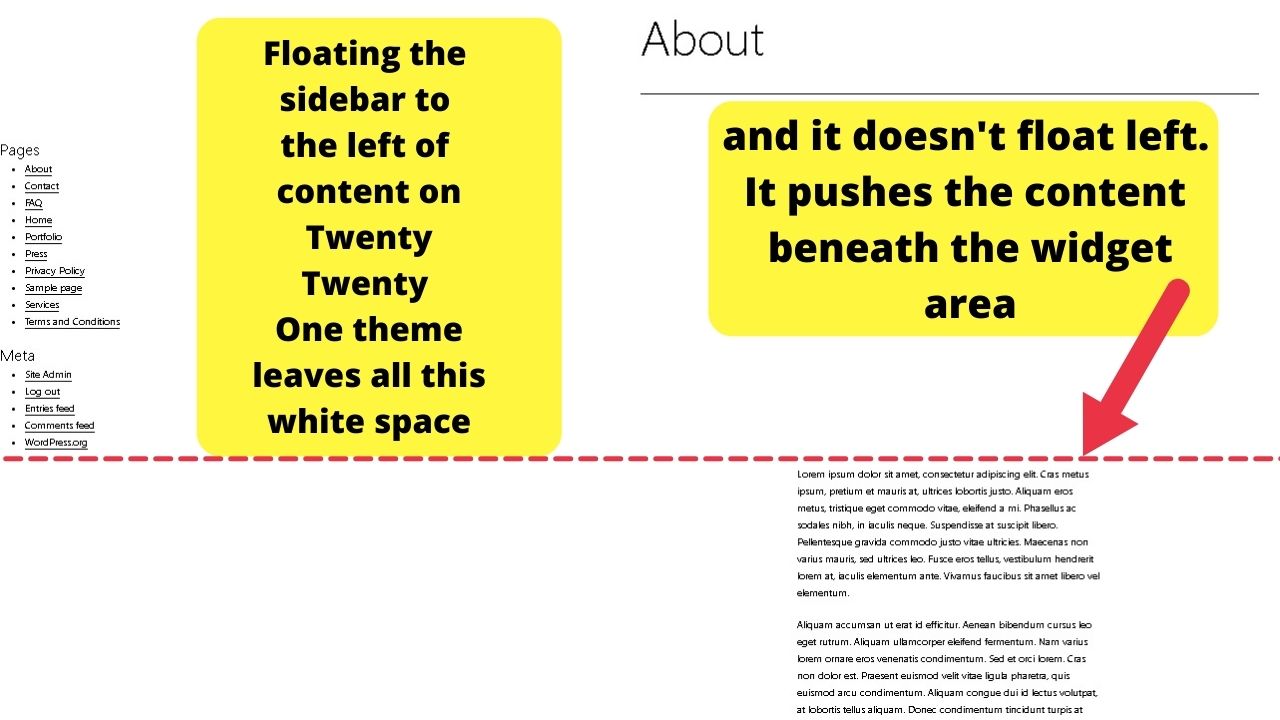
bez stylování oblasti widgetu levého postranního panelu get_sidebar („vlevo“) pouze vloží postranní panel doleva, aniž by řekl, kde bude obsah zobrazen.
obvykle bude nahoře s vaším obsahem tlačeným dolů pod oblast widgetu.
váš stylesheet je místo, kde můžete ovládat, jak se váš postranní panel zobrazuje na vašem webu.
u všech ostatních témat, kromě motivu Twenty-Twenty One (případně jiných, které nemají registrované postranní panely) je kód CSS pro zarovnání postranního panelu nalevo od obsahu
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
části následující po období (.) se bude lišit podle tématu.
některé mohou být nazvány „článek“, jiné „obsah těla“ nebo podobné.
pomocí inspektora prohlížeče identifikujte prvek, na který chcete cílit, a poté změňte výše uvedený kód v aplikaci WordPress customizer > další CSS pro zarovnání postranního panelu vlevo od obsahu.
můžete měnit velikost (75% a 25%) tak, aby byla jakákoli velikost, kterou máte rádi.

Hej lidi! To jsem já, Marcel, alias Maschi. Vydělávám Příjem na plný úvazek online a na MaschiTuts se s vámi rád podělím o to, jak zůstávám na vrcholu hry! Provozuji několik vysoce ziskových blogů & webové stránky a rád o těchto projektech mluvím, kdykoli k tomu dostanu příležitost. Dělám to na plný úvazek a z celého srdce. Ve skutečnosti, v okamžiku, kdy jsem přestal pracovat 8-to-5 práci a nakonec se dostal do on-line podnikání jako digitální podnikatel, je pravděpodobně jedním z nejlepších rozhodnutí, které jsem kdy vzal v mém životě. A chtěl bych se ujistit, že se můžete dostat i na tuto cestu! Nedovolte, aby vám někdo řekl, že to nelze udělat. Nebe je limit, really…as hlavně, že v to věříš! A všechno to začíná správně here..at Maschituts!