jak přidat kontaktní formulář na WordPress
Prosinec 20, 2021
Alberto C.
5min čtení

věděli jste, že kontaktní formulář vám může poskytnout lepší zapojení zákazníků? Bude to vhodné místo pro uživatele, aby s Vámi mohli komunikovat online a požádat o pomoc.
kontaktní formulář je vyhrazený prostor na vašem webu, který umožňuje vašim návštěvníkům snadno se k vám kdykoli dostat.
v tomto článku se dozvíte, jak přidat kontaktní formulář do WordPress pomocí formulářů WP a kontaktního formuláře 7.Zobrazit příspěvek
Výukové Video
pokud dáváte přednost čtení, Podívejte se na níže uvedené písemné pokyny.
proč potřebujete kontaktní formulář?
mít kontaktní formulář na webové stránce je výhodné jak pro majitele, tak pro uživatele. Zde je několik výhod:
- efektivní komunikace-kontaktní formulář usnadňuje uživatelům, aby vás kontaktovat. Formulář je přístupný po celou dobu a zákazníci potřebují pouze vyplnit poskytnutá pole.
- zdroj informací ‒ můžete požadovat, aby uživatelé zadali informace, které by mohly být cenné pro budoucí účely, jako je e-mailová adresa, uživatelské jméno pro sociální média atd. Poté jsem to řekl, některá pole, jako je věk nebo pohlaví, by měla být volitelná, pokud je opravdu potřebujete.
- prevence spamu – pokud máte kontaktní formulář, nemusíte vystavovat svou e-mailovou adresu na webových stránkách. Tímto způsobem jej spammeři nemohou snadno najít a obdržíte mnohem méně nevyžádané pošty.
- profesionálně vypadající web-váš web může vypadat profesionálněji a přitažlivěji tím, že má uvnitř kontaktní formulář. Čtenáři vědí, že je budete poslouchat a naopak vám budou více důvěřovat.
Zní to velmi slibně, že? Bez dalších okolků se naučíme, jak přidat kontaktní formulář do WordPress!
jak přidat kontaktní formulář v WordPress?
můžeme přidat kontaktní formulář v WordPress pomocí pluginu, který se velmi snadno instaluje.
Chcete-li začít, musíte přistupovat k ovládacímu panelu WordPress, otevřít nabídku pluginu a kliknout na Přidat nový. Vyhledejte název pluginu a poté vyberte Instalovat. Po dokončení zvolte Aktivovat.
v tomto tutoriálu budeme pracovat se dvěma nejoblíbenějšími pluginy kontaktního formuláře WordPress-WPForms a kontaktní formulář 7. Jsou spolehlivé, výkonné a přizpůsobitelné.
WPForms

WPForms je super uživatelsky přívětivý plugin kontaktního formuláře WordPress. Nebojte se, pokud je to poprvé, co používáte takový nástroj, protože jej můžete snadno zvládnout v žádném okamžiku. Má Editor drag-and-drop a poskytuje vám mnoho předdefinovaných šablon formulářů.
co je skvělé, tento plugin také umožňuje vytvořit předplatné, registraci a platební formulář. Můžete je vytvořit během několika minut a integrovat je s populárními platformami, jako jsou PayPal, Stripe, MailChimp atd.
WPForms vám nabízejí čtyři možnosti Prémiového plánu, základní ($79.00), Plus ($199.00), Pro ($399.00) a Elite ($599.00) za rok. K dispozici je také bezplatná verze, která neobsahuje několik základních funkcí, jako jsou doplňky třetích stran a registrační formuláře uživatelů.
Krok 1-Vytvořte kontaktní formulář pomocí WPFoms
- po aktivaci pluginu přejděte do nabídky WPForms. K dispozici je praktický návod, který vám pomůže vyplnit formulář pod 5 minut. Pokud ji nechcete sledovat, stačí kliknout na Přidat nový.
- zadejte název formuláře a vyberte z několika šablon pro urychlení procesu. Nebo si můžete vybrat prázdný formulář, abyste měli více kreativní svobody.
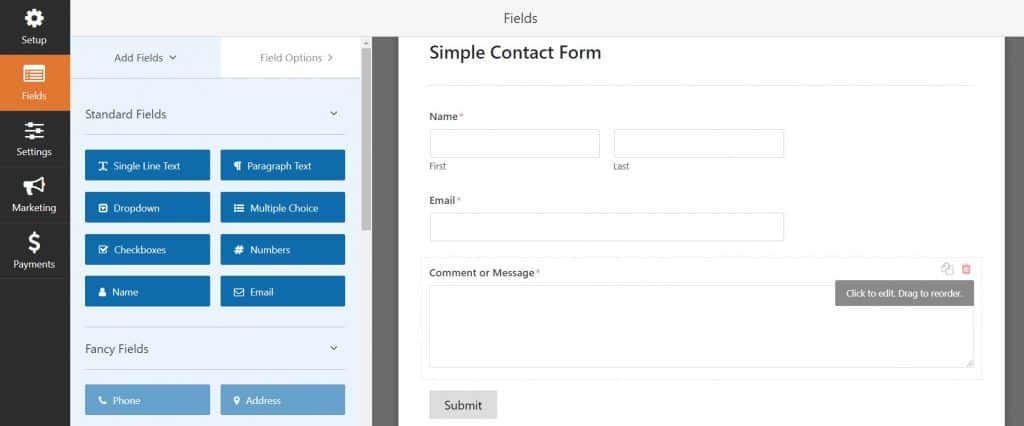
- nyní můžete přidat pole na základě vašich potřeb. Stačí přetáhnout požadovanou možnost z levého sloupce do živého editoru.

- po dokončení klikněte nahoře na tlačítko Uložit.
Krok 2-Nastavte nastavení oznámení a potvrzení WPForms
Chcete-li upozornit vás a vaše uživatele při každém odeslání formuláře, musíte nakonfigurovat nastavení oznámení a potvrzení.
- ve stejné nabídce WPForms vyberte Nastavení a přejděte na oznámení. Zde musíte nastavit svou e-mailovou adresu, předmět a další informace. Pokud je vše připraveno, zvolte Přidat nová oznámení.
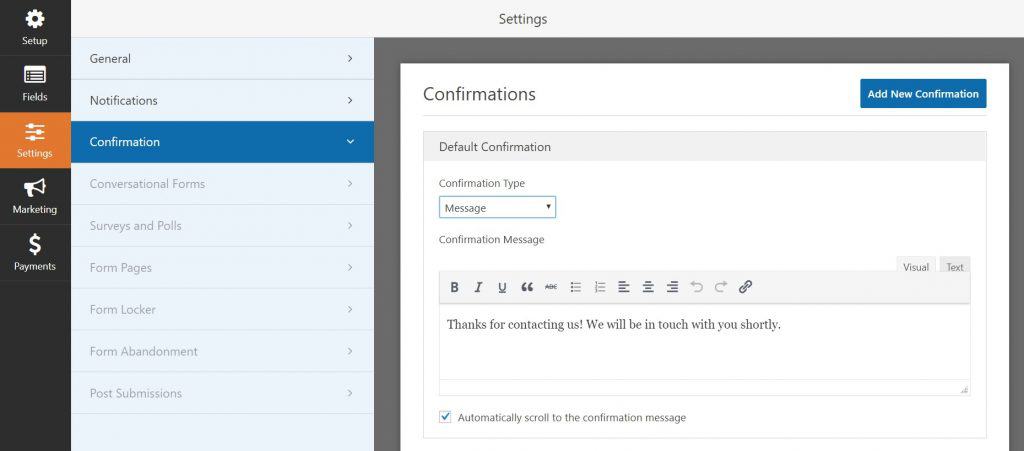
- pokud jde o potvrzení, můžete přidat poděkování pro uživatele a přesměrovat je na určitou adresu URL. To je také skvělá příležitost informovat zákazníky, jak dlouho by měli očekávat, že od vás dostanou odpověď.

- na Stránce nebo příspěvku pomocí tlačítka WPForm-v editoru stránek nebo příspěvků klepněte na ikonu plus. Rozbalte oblast widgetů a zvolte WPForms block.
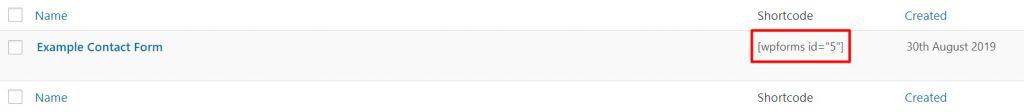
- na Stránce nebo příspěvku pomocí krátkého kódu-zkopírujte krátký kód z nabídky WPForms a vložte jej do bloku krátkých kódů v editoru příspěvků.


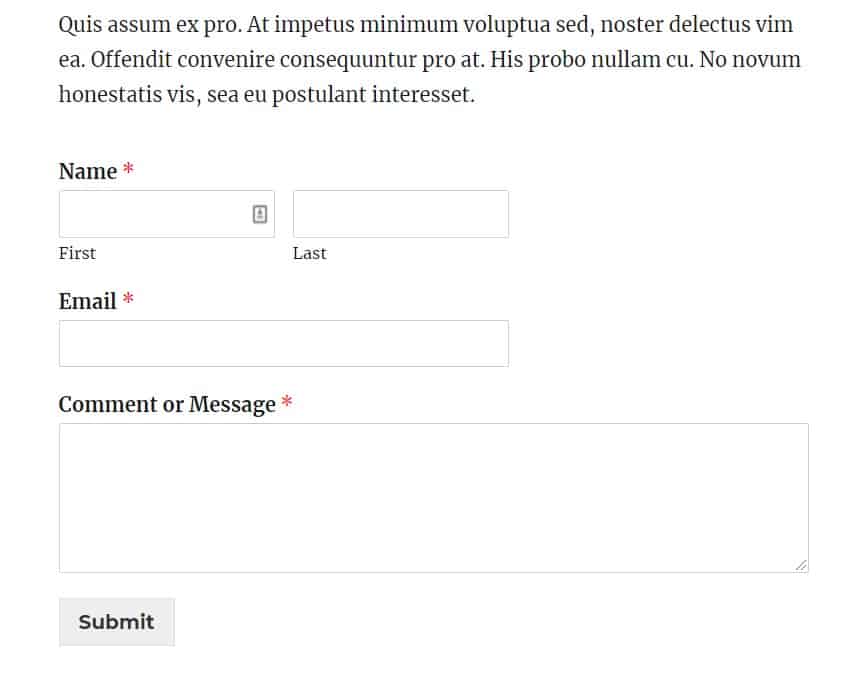
zde je příklad, kdy se na Stránce nebo příspěvku zobrazí kontaktní formulář.

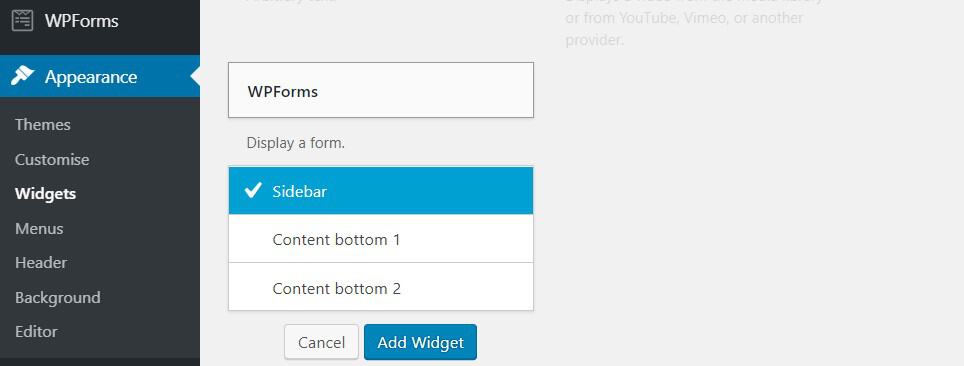
na postranním panelu-přejděte na vzhled – > widgety. Vyhledejte a klikněte na widget WPforms. Poté zvolte postranní panel.
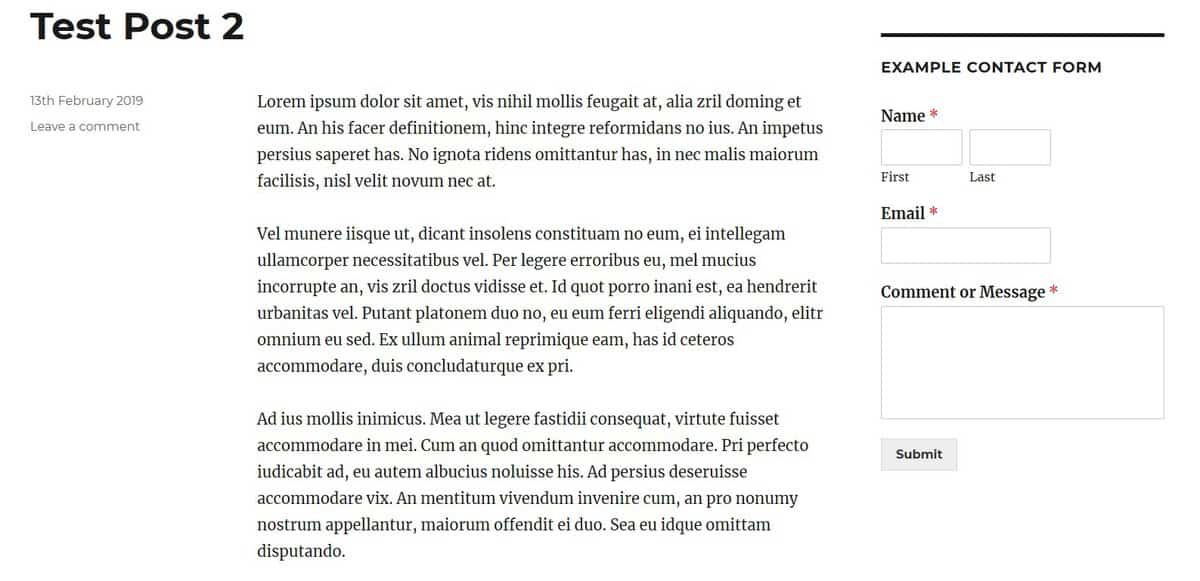
takto to bude vypadat na vašem postranním panelu.

kontaktní formulář 7
kontaktní formulář 7 má hlubší křivku učení, protože se musíte nejprve dozvědět o značkách a syntaxi. Naštěstí vývojář připravil komplexní průvodce, jak to udělat. Jakmile si zvyknete na rozhraní, může se ukázat jako velmi mocný nástroj.
co je skvělé, nabízí několik funkcí, které obvykle přicházejí pouze s placeným pluginem, jako jsou rozšíření třetích stran, více formulářů atd. Mezi další pozoruhodné funkce patří re, kvíz, a nahrávání souborů a příloha.
a co je nejdůležitější, nemusíte platit nic za tento plugin. Ukážeme vám, jak přidat kontaktní formulář na WordPress pomocí kontaktního formuláře 7.
Metoda 1-Zobrazení kontaktního formuláře 7 je výchozí kontaktní formulář
Chcete – li zobrazit kontaktní formulář jednoduchým způsobem, existuje předpřipravený formulář, který by měl být připraven k použití. Přichází se všemi základními poli, jako je jméno, e-mail, předmět a zpráva.
- nejprve je třeba přistupovat k nabídce kontaktů ze stránky Správce WordPress. Poté zkopírujte dostupný krátký kód vedle názvu kontaktního formuláře.

- vložte jej do bloku krátkých kódů do editoru příspěvků nebo stránek.
Metoda 2-Vytvořte nový kontaktní formulář pomocí kontaktního formuláře 7
kontaktní formulář můžete také vytvořit od nuly. Tímto způsobem máte moc přizpůsobit ji podle svých představ. Tady je návod, jak to udělat.
- v nabídce kontaktů stiskněte Přidat nový. Editor box vám poskytne mnoho značek polí.
- řekněme, že chceme přidat pole telefonního čísla. Chcete-li to provést, zvolte tel a vyplňte všechny požadované informace.
- napište šablonu do této syntaxe, Aby pole po vložení značky dalo štítek.
<label> Phone Number </label>

Gratulujeme, úspěšně jste přidali nové pole!
- Nyní, když jste dokončili pole kontaktů, můžete pokračovat v úpravě oznámení v nastavení pošty. Můžete mimo jiné změnit svůj e-mail a záhlaví.
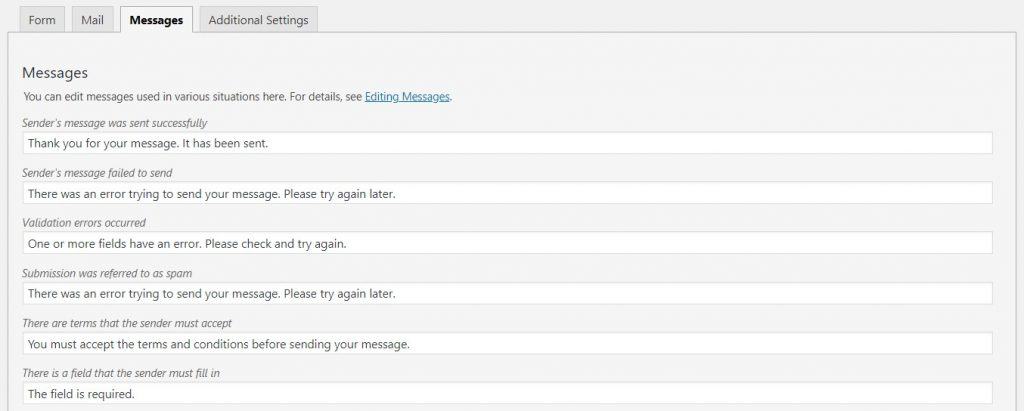
- a konečně, pokud chcete upravit automatickou odpověď, přejděte na kartu zprávy. Kontaktní formulář 7 umožňuje změnit poděkování, chybové zprávy a mnoho dalších odpovědí.
 nezapomeňte stisknout Uložit pokaždé, když změníte nastavení.
nezapomeňte stisknout Uložit pokaždé, když změníte nastavení.
podobně jako výchozí, musíte také zkopírovat a vložit krátký kód na požadovaný příspěvek / stránku, abyste mohli zobrazit nový kontaktní formulář.
závěr
pokud se chcete zapojit s návštěvníky svých webových stránek a získat jejich cennou zpětnou vazbu, měli byste na svůj web WordPress přidat kontaktní formulář. S ním můžete také budovat důvěru a vyhnout se spamování.
co je skvělé, vytvoření kontaktního formuláře není tak těžké, jak se zdá, díky těmto dvěma skvělým pluginům-WPForms a Contact Form 7. Zde je shrnutí.
- nejprve vyhledejte WPForms nebo kontaktní formulář 7 v adresáři pluginů WordPress.
- jakmile jsou nainstalovány a aktivovány, přejděte na jejich stránku nastavení.
- Přizpůsobte si kontaktní formulář změnou polí, oznámení a odpovědí podle vašich potřeb.
- vložte kontaktní formulář na stránku / příspěvek / postranní panel pomocí vyhrazeného tlačítka nebo krátkého kódu.