jak navrhnout HTML Newsletter pomocí Photoshopu, InDesignu, Illustratoru a Adobe XD
přemýšlíte o navrhování HTML zpravodajů nebo e-mailových kampaní, které upoutají pozornost vašeho publika? Vynikající. Udělali jste marketingové rozhodnutí, které vám přinese spoustu ROI.
tento příspěvek vám pomůže začít. Představíme vám základy návrhu e-mailu, kódování html newsletteru a doručování e-mailů, abyste plně porozuměli své nabídce softwarových možností.
obsah
co je HTML newsletter nebo kampaň?
ve světě e-mailového marketingu existují dva typy e-mailů. Plain-textové e-maily a HTML e-maily.
většina průmyslových odvětví, zejména těch, které používají e-mail pro prodej, používají e-maily HTML.
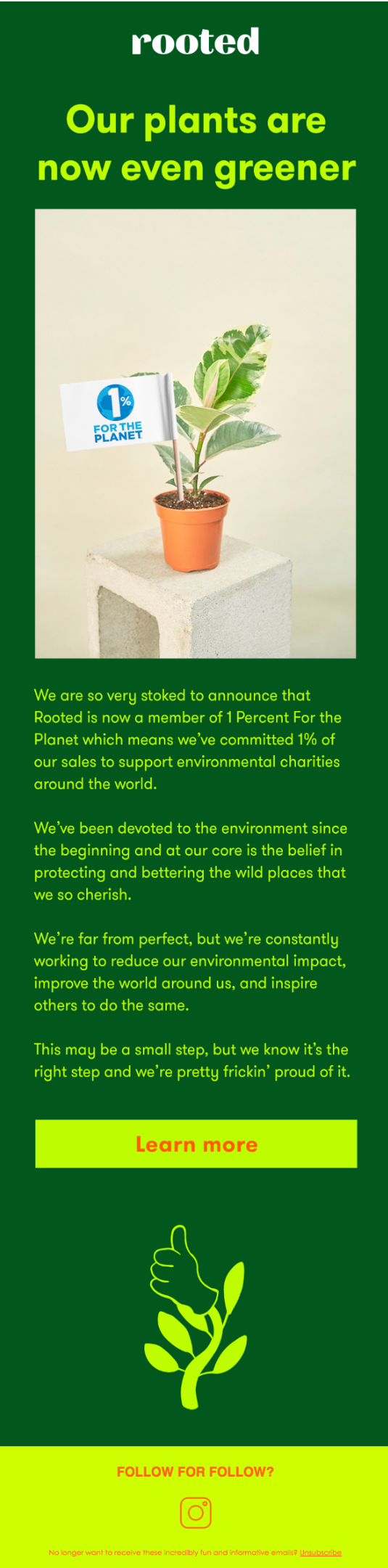
kombinace vynikajících obrázků, nápadné výzvy k akci (CTA) a dobře napsaného textu vše přispívá k upoutání pozornosti vašich odběratelů v doručené poště. Jako v tomto příkladu z zakořeněné NYC:

největší výhodou vytváření e-mailů HTML oproti prostému textu je návrh zpravodaje.
můžete přesně kontrolovat, jak se e-mail zobrazí ve schránkách. Je to ekvivalentní zaslání webové stránky nebo lesklé reklamní brožury přímo do doručené pošty. Můžete kombinovat barvy, písma a obrázky způsobem, který zachycuje image vaší značky.
Všimněte si však, že v jiných průmyslových odvětvích, jako je právní oblast a technologie, mohou e-maily s prostým textem fungovat lépe, protože vyjadřují určitý stupeň závažnosti. Vypadají méně jako reklama.
jak navrhnout, kód a odeslat HTML newsletter
když se učíte vytvářet HTML e-mail nebo zpravodaj, musíte si uvědomit, že existují 3 izolované kroky, které jdou do tvorby.
- Navrhněte svůj e-mail. Rozhodněte se, jak by to mělo vypadat ve schránkách vašich předplatitelů.
- Kódujte svůj návrh v HTML. Vložte návrh do programovacího jazyka, který mohou E-mailoví klienti vykreslit.
- pošlete svůj e-mail. Ujistěte se, že dorazí do schránek vašeho publika.
existuje mnoho programů, které můžete použít pro všechny aspekty vytváření zpravodaje. Můžete si vybrat samostatný program pro návrh, kódování a odesílání.
nebo můžete použít jeden jediný nástroj pro všechny tři kroky-e-mailový marketingový software. Pro tento proces doporučujeme zvolit jeden jediný nástroj oproti třem samostatným (nejlépe Sendinblue). 😉
ušetříte čas a energii.
ale my vás provedeme všemi možnými možnostmi, abyste přesně věděli, s čím máte co do činění.
Začínáme navrhovat HTML newsletter
největší výhodou použití návrhového softwaru pro počáteční krok vytváření newsletteru je, že můžete být spokojeni s konkrétním návrhovým softwarem. Vytvoření zpravodaje nebo e-mailu v programu grafického designu vám však ztěžuje práci.
nemůžete jednoduše exportovat svůj návrh jako HTML e-mail nebo automaticky kódovat váš .ai soubor.
budete to muset kódovat nebo získat někoho s profesionálními znalostmi HTML.
ale pokud děláte svou tvůrčí práci nejlépe v jednom konkrétním nástroji, pak pokračujte a použijte to. Ve skutečnosti, pokud jde o konstrukční část, provede tuto práci jakýkoli editor fotografií nebo nástroj pro rozvržení.
zde jsou 3 klíčová omezení návrhu, která je třeba zvážit při navrhování e-mailů HTML:
- responzivní návrh e-mailu:
váš e-mail nebo zpravodaj musí být čitelný na jakémkoli zařízení, které vaši odběratelé používají. Uvádí se, že 66% všech e-mailů je otevřeno na chytrých telefonech v USA. To znamená, že budete muset mít návrhový plán pro zobrazení plochy a mobilní zobrazení. - Pevná šířka:
všechny zpravodaje by měly mít pevnou šířku, která zabraňuje Předplatitelům, aby se museli posouvat vodorovně. Chcete se vyhnout tomu, aby měli za každou cenu náročný zážitek ze čtení! 600 pixelů je průmyslový standard pro šířku e-mailu HTML, protože je vhodný pro většinu zařízení. Můžete jít až na 650 a stále máte svůj e-mail vykreslit správně. - nad záhybem:
předmět vašeho e-mailu je první příležitostí upoutat pozornost vašeho předplatitele. Pokud projdete tímto testem a oni otevřou váš e-mail, máte ještě jednu šanci upoutat jejich pozornost opravdu dobrou hlavičkou. Toto je oblast, kterou vaše kontakty vidí, než budete muset posouvat. Říká se tomu nadstandardní prostor. Zahrňte nejdůležitější informace hned na začátku.
jak vytvořit HTML zpravodaje pomocí Photoshopu

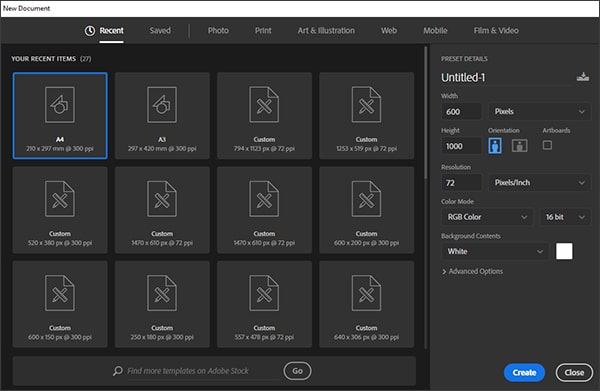
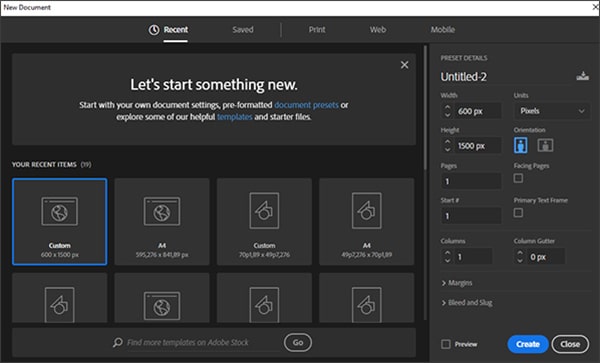
Otevřete nový dokument ve Photoshopu
Začněte vytvořením nového dokumentu.
šířka by měla být o něco větší než obvyklý zpravodaj, protože to vám umožní zahrnout pozadí vašeho zpravodaje. Doporučená celková šířka je 800 pixelů.
pokud jde o délku, nejste zde omezeni. Pokud si nejste jisti, kde začít, zvolte délku 1000 pixelů.
pokud jde o rozlišení, bude pro zpravodaj stačit 72 DPI. Stejně jako všechny obrázky pro web byste měli zvolit barvu RGB, nikoli CMYK, která je vhodnější pro tisk.
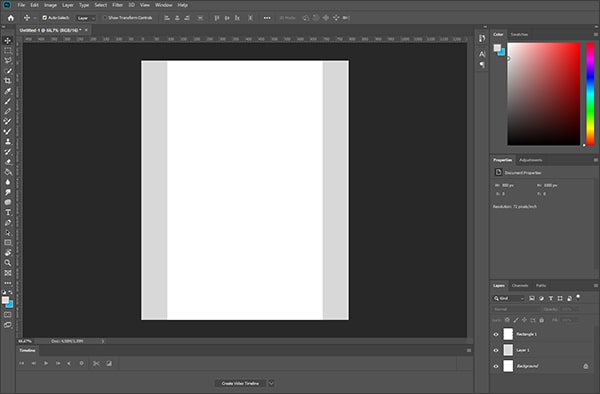
vytvořte v dokumentu pole o šířce 600 pixelů a vycentrujte jej. To je místo, kde bude obsah vašeho zpravodaje jít. Dále vyberte barvu pozadí pro zbytek dokumentu. Bílá nebo světle šedá jako barva pozadí vytváří příjemný zážitek ze čtení,který neruší. Některé značky si vedly dobře s jemnými pastelovými barvami na pozadí, také.
pokud je vaše značka známá svou odvahou, pak pokračujte a vyberte si pro pozadí drsnou kontrastní barvu. Tak dlouho, jak je to na značku, jste dobří (pro některé newsletter branding nápady klikněte zde).

Nastavte si newsletter s 600px-wide box
Nyní máte soubor nastaven a jste připraveni začít. Pojďme pracovat přes design shora dolů.
je tradiční umístit odkaz na webovou verzi zpravodaje nebo kampaně v horní části HTML e-mailu. Pokud se obrázky nezobrazí (což se ve výchozím nastavení děje v aplikaci Microsoft Outlook) nebo z nějakého jiného důvodu e-mailový klient váš e-mail nečiní správně, odkaz na webovou verzi umožňuje uživateli zobrazit jej ve svém prohlížeči namísto prostřednictvím svého e-mailového klienta.
stále více značek však vynechává odkaz na webovou verzi nebo jej diskrétně umisťuje do dolní části e-mailu.
tímto způsobem nerozptyluje vaše čtenáře ani nenarušuje koordinovaný design všeho nad záhybem. Všimněte si, že pokud pracujete v B2B, mnoho z vašich odběratelů bude používat Microsoft Outlook, což znamená, že byste měli stále obsahovat odkaz na webovou verzi.
přímo pod nenápadný odkaz na webovou verzi (nebo pokud odkaz přeskočíte, pak jako první prvek ve vašem zpravodaji) přidejte ukázkový obrázek. Velikost obrázku můžete upravit ve Photoshopu i text.
často obsahuje ukázkový obrázek Vaše logo a rozpoznatelný značkový obrázek. Můžete také zahrnout tlačítko call-To-action (CTA) do obrázku upoutávky. Tato oblast představuje ten drahocenný prostor nad záhybem. Obecně by délka měla být 200-250 pixelů, ale nejlepší způsob, jak zajistit, že máte oblast nad záhybem pokrytou, je otestovat ji v e-mailovém marketingovém softwaru.

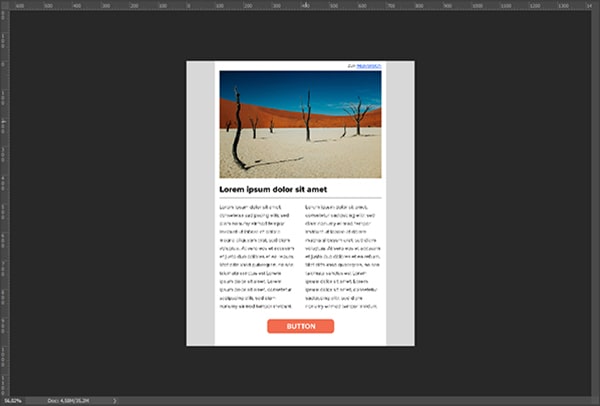
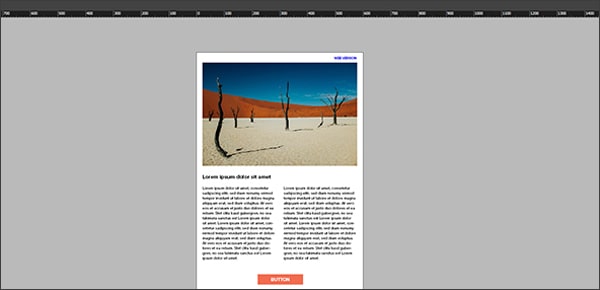
dokončený zpravodaj navržený ve Photoshopu
přímo po záhlaví přichází tělo vašeho zpravodaje nebo e-mailové kampaně. Sem Vložte obdélník o velikosti 600 pixelů a přidejte text a vložte obrázky podle svých představ.
jednoduše duplikujte tento blok pro další obsah zpravodaje. Pomocí vodítek upravte bloky a zkontrolujte vzdálenosti. Ujistěte se, že používáte dostatečné rozestupy, abyste zajistili vynikající zážitek ze čtení.
pokud chcete do svého zpravodaje nebo e-mailové kampaně přidat tlačítka sociálních médií, vložte je na konec pod tělo e-mailu.
nakonec uzavřete zápatí. Zde byste měli zahrnout informace o společnosti a odkazy pro uživatele, aby aktualizovali své předvolby předplatného a snadno se odhlásili z odběru zpravodaje. Můžete použít menší, obyčejné písmo, pokud je stále dokonale čitelné a lze na něj kliknout.
jak vytvořit HTML zpravodaje pomocí InDesignu

Vytvořte 600px široký dokument v InDesignu
pro InDesign vytvořte nový dokument s šířkou stránky 600 pixelů. Pokud jde o délku, vyberte si, co funguje. Uložte stránku jako vlastní formát a otevřete ji.
rozložení e-mailu bude mít stejnou strukturu jako při použití Photoshopu:
- volitelný odkaz pro zobrazení v prohlížeči
- obrázek záhlaví nad záhybem
- tělo (hlavní obsah)
- zápatí

dokončený návrh zpravodaje v aplikaci InDesign
v aplikaci InDesign použijte obdélníkový nástroj k vytvoření tří obdélníků na sobě, které budou na celé stránce. Zde vložíte záhlaví, obsah zpravodaje a zápatí.
přidejte obrázek do záhlaví. Umístěte obrázek a vložte jej proporcionálně. Ujistěte se, že všechny obrázky, které používáte v bulletinu InDesign, jsou hostovány online, aby je Vaši odběratelé mohli vidět.
přidejte bílé pozadí do těla zpravodaje, abyste zajistili hladký zážitek ze čtení. Použijte nástroj text pro vkládání textu a nakonec přidejte okraje, aby se nedostaly k okraji stránky.
zápatí je nejlepším místem pro umístění odkazu pro odhlášení a dalších údajů o společnosti.
jak vytvořit HTML zpravodaje pomocí Illustrators
Illustrator skvělý nástroj pro navrhování obrázků.
není to však nejlepší volba pro navrhování celého zpravodaje. Pomocí aplikace Illustrator navrhněte pozadí zpravodaje, loga nebo jinou grafiku.

Vytvořte pozadí pomocí aplikace Illustrator
samotný zpravodaj by měl být vytvořen v jiném programu.
jak vytvořit HTML newsletter pomocí Adobe XD
jedním z nejnovějších návrhových programů, který funguje dobře pro návrh šablon e-mailů, je Adobe XD.
ve skutečnosti je to jediný nástroj, který náš tým grafického designu doporučuje pro vytváření šablon. A měli by to vědět. Navrhují jich hodně.
Adobe XD je zredukovaný grafický designový nástroj, který se snadno učí, zdarma a intuitivně. Chcete-li vytvořit zpravodaj v Adobe XD, jednoduše vytvořte soubor a postupujte podle stejných pokynů, jaké jsou uvedeny v aplikaci Photoshop.
co vyniká funkčností Adobe XD, je jeho repeat grid tool. Místo duplikování jednoho pole znovu a znovu můžete zvolit možnost opakovat mřížku.

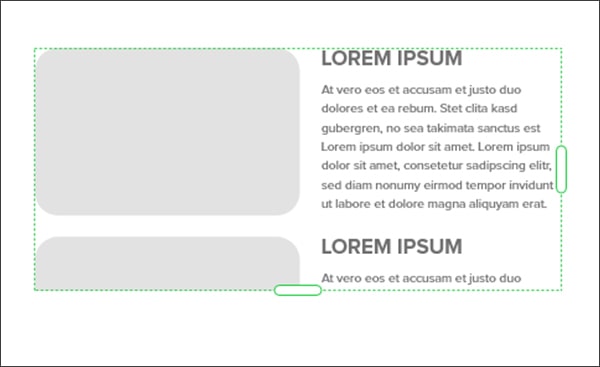
funkce opakování mřížky
řekněme například, že máte zpravodaj se 4 bloky obsahu, které fungují jako hlavolamy pro položky blogu. Vytvořte jeden blok obsahu a poté myší nad výběrem a vyberte opakovat mřížku. Potom přetáhněte skupinu, dokud nebudete mít 4 bloky obsahu.
řekněme, že návrh pošlete svému šéfovi nebo kolegovi ke schválení.
a schvalují ji pouze s jednou změnou. Chtějí, aby všechny titulky byly v nové značce růžové, místo starší značkové šedé. Místo toho, abyste museli jít dovnitř a vybrat každý jednotlivý Nadpis a změnit jej ručně, stačí změnit jeden a vzor bude automaticky přijat v ostatních.

hotová e-mailová kampaň navržená v Adobe XD
to se stává obzvláště užitečné, když máte co do činění s opakovanými mřížkovými skupinami více než desítek nebo dokonce stovek obrázků. To je druh problému, se kterým se pravidelně setkáváte v odvětví elektronického obchodování.
Nestačí vám tipy na design? Pokud potřebujete další pokyny, podívejte se na naše tipy pro návrh zpravodaje!
Vytvořte si zdarma účet u Sendinblue ještě dnes!
chci vytvořit svůj další newsletter s Sendinblue!
Tipy pro kódování HTML newsletterů
máte svůj design? Máte všechny podpisy, které potřebujete? Skvělé! Nyní se dostáváme k těžké části: jak kódovat svůj zpravodaj.
některé návrhové programy mají možnost exportovat dokument do HTML. Ale nenechte se zmást. Bohužel to prostě nebude fungovat pro e-mail HTML.
programování HTML pro e-mail se výrazně liší od programování pro web. Navíc každý e-mailový klient funguje jinak, takže musíte vyzkoušet, jak to bude vypadat v různých e-mailových klientech.
pokud jste již obeznámeni s programováním, pokračujte ve čtení. Máme pro vás několik tipů.
ale pokud nejste programátor se zkušenostmi s kódováním e-mailů, máte několik možností, jak dostat svůj návrh do formátu, který bude vykreslovat správně:
- najměte programátora, který má zkušenosti s kódováním HTML e-mailu
- Vyberte si poskytovatele e-mailových služeb, jako je Sendinblue (oh, hej, to jsme my!), a znovu vytvořit design 1:1 v editoru kampaní drag-and-drop softwaru newsletteru.
- luxusní možnost: vyberte poskytovatele e-mailových služeb, který nabízí doplňkovou službu programování šablony pro váš zpravodaj nebo e-mailovou kampaň. Pošlete jim soubory designu, které přesně ukazují, jak chcete, aby šablona vypadala, a dělají kódování v backendu softwaru. Pak, vše, co musíte udělat, je přihlásit se do softwaru, vložte text a obrázky, které chcete do nové šablony a stiskněte tlačítko Odeslat.
pokud máte zkušenosti s programováním pro návrh webových stránek, ale jednoduše jste předtím kódovali HTML e-mail, zde je několik tipů, které je třeba zvážit.
proč HTML e-mail programování je blázen jiný
jedním z důvodů, proč kódování pro e-mail je tak odlišný od kódování pro web design je, že existuje mnoho dalších faktorů, ve hře zde v tom, jak e-mail bude vykreslen. Při programování pro web se musíte vypořádat s faktory, jako je operační systém, prohlížeč a velikost obrazovky.
při programování e-mailu musíte naproti tomu zvážit tyto faktory a mnoho dalších. Patří sem E-mailoví klienti, možnosti blokování obrázků a služby odesílání.
a co víc-i když existuje jen několik prohlížečů, které je třeba vzít v úvahu při kódování pro web – existuje nejméně 1000 e-mailových klientů po celém světě váš HTML e-mail musí být připraven splnit.
i když se podíváte pouze na e-mailové klienty s největším podílem na trhu, stále máte co do činění s asi 50 e-mailovými klienty, kteří mohou vykreslovat váš HTML e-mail.
navíc webové e-mailové aplikace budou v různých prohlížečích vykreslovat odlišně. A máte spoustu zařízení a velikostí obrazovky, na kterých bude váš e-mail zobrazen.
pak, na začátek to všechno pryč, musíte se vypořádat s tím, že E-mailoví klienti většinou používají staré školy HTML. Mnoho z novějších vývoj v HTML prostě nebyly přijaty e-mailový klient software. A neexistují žádné univerzální standardy pro e-mailové klienty.
Celkově vzato je to složitý úkol naprogramovat e-mail. Ne pro slabé srdce.
HTML kód pro zpravodaje a další e-maily: na co si dát pozor!
Chcete-li vytvořit kód, můžete použít prostý textový editor nebo vizuální nástroj, jako je Dreamweaver. Tento dinosaurus programovacího světa funguje dobře pro kódování HTML e-mailových šablon, protože to bylo navždy.
jak jsme zjistili, programování zpravodaje se výrazně liší od vývoje webu. Zde jsou některé z nejdůležitějších rozdílů, které je třeba zvážit:
- začněte se strukturou. Vaše HTML šablona začne doctype říkat e-mailového klienta, co očekávat. Postupujte podle záhlaví. To je místo, kde vaše mediální dotazy, styling a všechny animace půjde. Vše, co následuje po záhlaví, se počítá jako tělo e-mailu. Uzavřete tento obsah značkami těla.
- Zapomeňte na samostatné soubory CSS. Většina e-mailových klientů je nepodporuje. Což znamená, že budete muset dostat své HTML a CSS hrát spolu pěkně jiným způsobem: inline CSS styly. Jsou rozpoznatelné většinou e-mailových klientů a mohou být použity pro klíčové prvky návrhu zpravodaje, jako jsou barvy pozadí a písma.
- obejměte tabulku. Pro rozvržení zpravodaje použijte vnořené tabulky HTML. Já vím. Já vím. Je to takový pocit, ale s tím musíme pracovat. Tabulkové značky jsou způsob, jak obejít skutečnost, že E-mailoví klienti nepodporují atribut rowspan ani atribut colspan. Budete chtít používat tabulky v celém textu. Pro lepší čitelnost použijte polstrování buněk.
- Zapamatujte si alt text. Uložte obrázky samostatně a obsahují alt-textové značky. To zlepšuje přístupnost a usnadňuje věci těm, kteří čtou váš zpravodaj v těch e-mailových klientech, kteří blokují obrázky.
- buďte konkrétní ohledně svého písma! Obvyklé značky HTML, například H1 a H2, nebudou v e-mailových klientech vykresleny správně. Velikost a styl písma musíte zadat přímo v HTML. Všimněte si však, že ne všechna písma budou vykreslena správně. Přečtěte si více o nejlepší písmo použít pro e-mail.
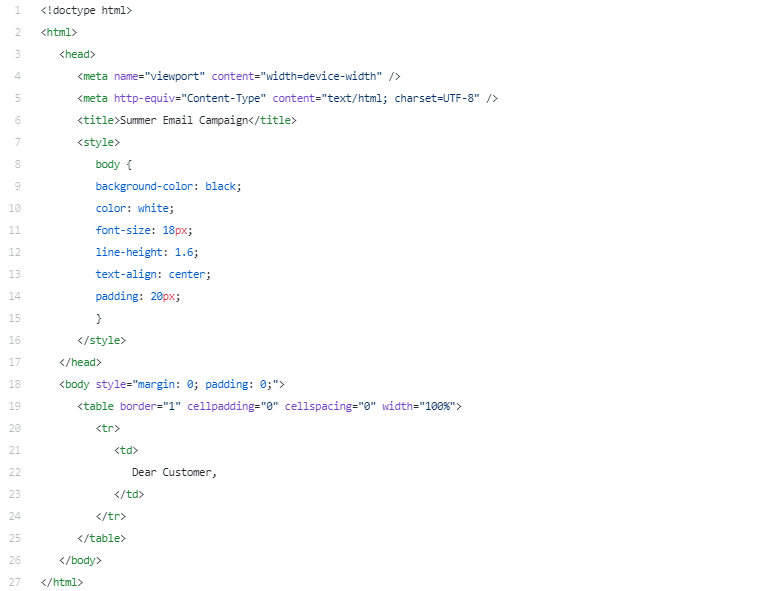
zde je příklad níže nějakého kódu, který chcete použít při spuštění e-mailové kampaně. Tím se vykreslí jako bílý text na černém pozadí.

zasílání newsletteru
nyní se dostáváme ke třetímu a poslednímu kroku: vašemu nástroji pro odesílání e-mailů.
můžete si myslet, že můžete poslat svůj e-mail jednoduše zadáním všech svých kontaktů do pole BCC pomocí bezplatné e-mailové služby, jako je Gmail. Bohužel, pomocí pravidelného bezplatného poskytovatele e-mailů to pro hromadné e-mailové kampaně prostě neřeže.
největším problémem je, že budete mít extrémně nízkou doručitelnost e-mailů, což znamená, že většina vašich e-mailů se ani nedostane na server schránek vašich kontaktů. Vaše e-maily doslova nikdy neuvidí denní světlo, nebo, víte, podsvícená obrazovka doručené pošty.
namísto pokusu o odeslání e-mailů ze soukromého e-mailového účtu budete muset použít software pro zpravodaje, například Sendinblue. Vaše e-mailová marketingová služba bude mít mnoho nástrojů a postupů, které zajistí, že vaše e-maily dorazí do doručené pošty.
většina nástrojů pro e-mailový marketing vám umožňuje přímo nahrát HTML šablon e-mailových zpravodajů. Jakmile jej navrhnete a kódujete, můžete jej nahrát a odeslat přímo.
nejrychlejší alternativa k kódování newsletteru
ale existuje lepší způsob. Nemusíte být návrhářem nebo programátorem, abyste mohli poslat profesionální e-mailovou kampaň, protože tvorba zpravodaje byla demokratizována.
namísto použití tří různých nástrojů můžete udělat vše, co je zde popsáno, v jednom jednoduchém nástroji. Možnost vše v jednom je vytvořit šablonu zpravodaje v e-mailovém marketingovém softwaru, jako je Sendinblue. Zde jsou tři kroky vytváření zpravodaje:
- po získání nějaké inspirace newsletterem navrhujete své e-maily pomocí editoru drag-and-drop.
- kódování se děje automaticky na pozadí, takže se nemusíte starat o jeho technický aspekt.
- Chcete-li odeslat, stačí kliknout na tlačítko a zajistit, aby se Váš e-mail vyhnul filtru spamu a vložil jej do schránek.
máte zájem vyzkoušet si to na naší platformě? Jediné, co musíte udělat, je otevřít si bezplatný účet Sendinblue:
chci vytvořit bezplatné zpravodaje s Sendinblue >>
pro více obsahu, jako je tento, přihlaste se k odběru našeho měsíčního blogového zpravodaje a sledujte nás na Twitteru!