eBook na e-knihy
animace v e-knihách obecně odkazuje na vektorovou grafiku s jejich malými velikostmi souborů a škálovatelností. Ty mohou přidat interaktivitu do eBook, za předpokladu, že nejsou přehnané do té míry, že rozptylovat. Animace je nejvhodnější pro barevné e-knihy (tj. ePub a iBooks), které jsou určeny ke čtení na barevných tabletách.
eBook animace obecně zahrnují tři typy, tj.:
- make a object, like a vehicle graphic, move when the page loades, when touched, or a button is press
- make a graphic, such as an animal or object, shake when press
- ilustrují složitý Mechanický pohyb, například pro technickou knihu

|
typ animace |
||||
|
dokument |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = není kompatibilní | ||||
CSS
CSS animace se snadno implementuje, ale může animovat pouze daný objekt, jako je auto výše. Pokud chcete mít tlačítko spusťte animaci nebo jinak Ovládejte uživatele, budete muset použít JavaScript pro připojení tlačítka k objektu. Pro CSS animaci musí mít objekt pozici: absolutní; nebo pozici: relativní;. Můžete ovládat levé a horní souřadnice spolu s dalšími styly, jako je velikost (šířka, výška), barva, neprůhlednost a rotace.
Chcete-li vytvořit animaci CSS, budete potřebovat (1) pojmenované pravidlo @keyframes určující body změny v animaci jako procenta časové osy a (2) značku, ID nebo třídu připojující se k pravidlu @keyframes se stylem“ animation-name“, „animation-duration“ v sekundách (y) a další styly.
uživatelé mohou spustit CSS animaci dotykem nebo kliknutím na něj, pokud je „animation-play-state“ ve výchozím nastavení nastaven na „paused“ a nastaven na „running“ pomocí :hover nebo: active pseudoselector.
|
CSS styly pro animace |
|
|
otočit |
transformace: otočit (0deg); |
|
překlopit vodorovně |
transformace: měřítko(-1); |
.car {animation-name: letsgo;animation-duration: 3s;animation-fill-mode: forwards;animation-iterace-count: 1;pozice: absolutní;} @klíčové snímky letsgo {0% {left: 100px;} 100% {left: 700px;}}
jQuery
nejlepší způsob, jak implementovat interakci uživatele v animaci, je použití jQuery, opensource knihovny funkcí JavaScriptu, kterou spustila skupina počítačových vědců MIT. Chcete-li použít jQuery, musíte načíst knihovnu jQuery (jquery-3.3.1.min.JS) a uživatelské rozhraní jQuery (UI, jQuery-ui.js). jQuery používá třídu přiřazenou tlačítku a objektu k propojení těchto dvou. jQuery je poněkud technický, ale je podporován ePub.
$(funkce() {
$(‚start‘).cvaknutí (funkce() {
$(‚car“).animace ({left: ‚+ =1200px‘}, 1000);
});
});
v tomto příkladu animujeme levou souřadnici třídy „auto“ přidáním 1200px k aktuální hodnotě, která ji přesune z obrazovky a provede animaci v 1000 mikrosecech., nebo 1 sec. animace se spustí, když uživatel klikne na tlačítko, třída ‚ start.‘
InDesign
InDesign animace lze vytvořit pomocí okna > interaktivní > tlačítka a > animační panely:
|
|
|
|
1. Pomocí interaktivního panelu animace > animujte „auto“.png „graphic to “ Move Right“, poté upravte vzdálenost pomocí zeleného průvodce pohybem. |
2. Použijte interaktivní > tlačítka a formuláře panel, aby se “ Go!“tvar do tlačítka, které hraje“ Auto.png“ animace. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) je vektorově-grafický animační program pro MacOS podobný Adobe Flash a Animate. Hype má snadno použitelné rozhraní a jednoduchý postup pro umístění animace na webovou stránku nebo iBook. Vydavatel nabízí plně funkční demo po dobu 14 dnů.

|
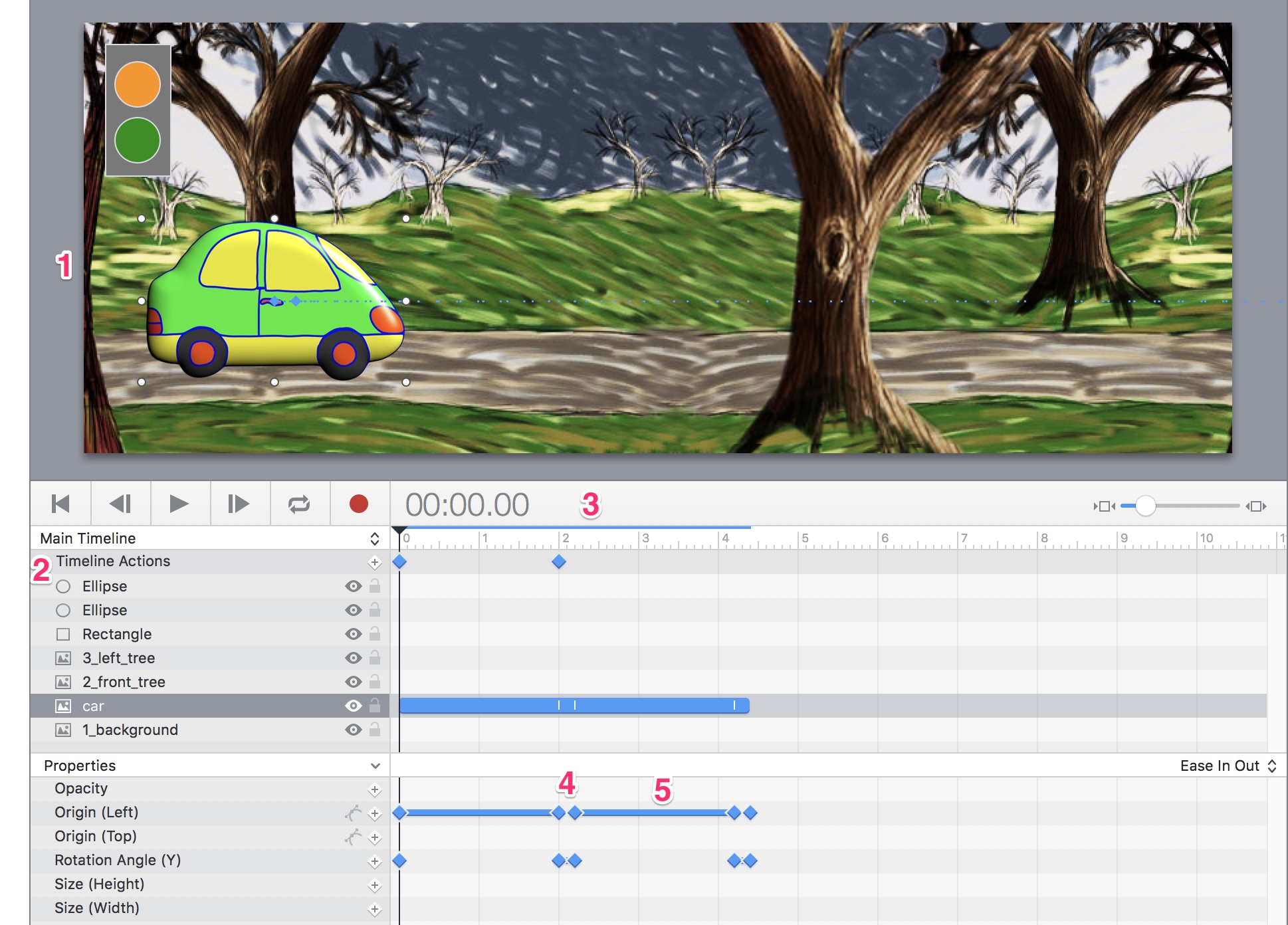
komponenty v bouřlivém humbuku |
|
|
komponenta |
funkce |
|
1 etapa |
dokument nebo nástěnka pro animaci |
|
2 vrstvy a vlastnosti |
každý objekt přejde na samostatnou vrstvu a je ovlivněn vlastnostmi CSS v seznamu |
|
3 časová osa s playhead |
řídí načasování animace |
|
4 klíčové snímky |
hlavní body změny v animaci |
|
5 doplnění |
přechody mezi klíčovými snímky |
nový dokument
- vytvořte nový dokument v Hype. Nastavte velikost jeviště na šířku a výšku obrázku na pozadí (864324px).
- přetáhněte obrázek na pozadí na jeviště.
- přetáhněte obrázek automobilu na“ silnici“, přiměřeně velikost a umístěte na levý okraj scény.
- s prvky nakreslete obdélník s barevnými kruhy, které budou vytvořeny do tlačítek.
animace
- sekvence animace v Hype je: časová osa > klíčový snímek > pozice. Chcete-li auto animovat, nejprve jej vyberte. Dejte herní hlavu na 00: 00.00 sec. a umístěte klíčový snímek pro původ (vlevo) vlastnost v tomto bodě.
- přesuňte časovou osu na 2 sekundy (nebo dobu, po kterou chcete, aby se auto dostalo z obrazovky) a v té době umístěte další klíčový snímek > původ (vlevo).
- přesuňte auto doprava, mimo jeviště.
- přehrát animaci v humbuk vidět, jak to funguje.
tlačítka
- Chcete-li uživatelům poskytnout kontrolu nad animací, vyberte zelený kruh, který jste nakreslili. V inspektoru akcí vpravo (symbol ruky) klikněte na tlačítko myši nahoru (dotykový konec) > akce > pokračovat v časové ose.
- Chcete-li zabránit tomu, aby animace začala sama, přiveďte herní hlavu do pozice 00: 00.00. Nastavení Časové Osy Akce > Akce > Pozastavit Časovou Osu.
- Chcete-li otestovat animaci, klikněte na tlačítko Náhled, které ji otevře v prohlížeči podle vašeho výběru. Zkontrolujte, zda tlačítko funguje a zda se animace hraje podle očekávání.
další kroky
- Chcete-li auto otočit na konci animace, přidejte klíčový snímek pro úhel natočení (Y) a nastavte na 180°.
- přidat další akci časové osy > pozastavit klíčový snímek, aby se animace zastavila dříve, než se auto otočí.
- přidejte na časovou osu více sekund, aby se auto vrátilo zpět do výchozího bodu a znovu se otočilo.
- naprogramujte druhé tlačítko, abyste auto vrátili zpět.
Export animace
hype animace mohou být umístěny do Apple iBook exportem do Apple Widget (.wdgt) formát. Stačí přetáhnout .WDGT soubor do iBooks autora.
animace může být umístěna do ePub s pevným rozvržením exportem jako animovaný GIF, tento formát však nenabízí žádnou kontrolu uživatele.

