dokumentace
Poznámka:
tento článek odkazuje na Moodle 1.9 a je třeba aktualizovat na Moodle 2.0. Více aktuálních informací naleznete na stránce témata 2.0.
Nálada1.9
téma je to, co definuje způsob, jakým motor Moodle zobrazuje všechny vaše stránky poháněné Moodle. Témata se snadno vytvářejí a umožňují vám přizpůsobit Moodle pro vaši třídu, školu nebo školní čtvrť. Témata se skládají z Kaskádového souboru stylů (CSS) a několika obrázků. Nejjednodušší způsob, jak vytvořit vlastní motiv pro vaši školu, je upravit CSS a obrázky existujícího motivu. Tento tutoriál vás provede vytvořením vlastního motivu založeného na výchozím motivu Moodle, který je dodáván s verzí 1.9 Moodle. Všimněte si, že některá další barevná schémata jsou již zahrnuta a jedna z nich již může vyhovovat vašim potřebám; nezapomeňte to zkontrolovat.
požadavky
Chcete-li upravit motiv, musíte mít všechny následující:
- instalace Moodle 1.9 nebo vyšší
- přístup na server, kde je hostován Moodle (promluvte si se správcem sítě)
- (pokud je váš přístup přes FTP nebo SSH) přenosový program, jako je bezplatný program FileZilla
- textový editor (Windows je standardně dodáván s jedním, ale jiné jako Notepad++ nebo TextWrangler (Mac) usnadňují úpravy)
Získejte nové nastavení motivu
nejprve se přihlaste k serveru Moodle a přejděte do adresáře „/ theme “ uvnitř hlavního adresáře Moodle. Zkopírujte složku s názvem „/ standard “ do vhodného názvu nového motivu (vyhněte se mezerám nebo velkým písmenům, např. Zobrazí se jako název motivu uvnitř konfigurace Moodle.
pokud nemáte přímý přístup k serveru (např. pracujete z vlastního počítače), použijte program pro přenos souborů ke stažení kopie této složky na plochu a přejmenování tam.
začít od nuly nebo použít nadřazené téma?
nyní můžete začít měnit vlastnosti motivu, který jste právě zkopírovali, nebo jej nastavit tak, aby používal jiné téma jako nadřazené, v takovém případě bude vaše téma používat styly nadřazeného motivu jako základ a všechny provedené změny. To je lepší než kopírování celé složky tohoto motivu a jeho změna, protože vývojáři někdy provedou změny původního motivu, aby drželi krok s novými funkcemi Moodle. Tyto změny nebudou zahrnuty, pokud vezmete celou složku a změníte ji, ale použití jiného motivu jako rodiče znamená, že původní motiv se nezmění a bude aktualizován, když aktualizujete zbytek Moodle, čímž se vyhnete chaotickým překvapením.
použijte kód, jako je tento V / theme/yourtheme / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
pak ztratíte všechno .css soubory kromě user_styles.css, který by měl být prázdný, kde začnete přidávat CSS, jak je popsáno níže.
získejte barvy
Chcete-li nakonfigurovat motiv, musíte vědět, jaké barvy chcete použít. Měli byste si poznamenat, které barvy chcete použít, úplný seznam všeobecně podporovaných barev je k dispozici na adrese . Mějte na paměti, že CSS je přesný jazyk-DarkGrey bude fungovat, zatímco tmavě šedá nebude.
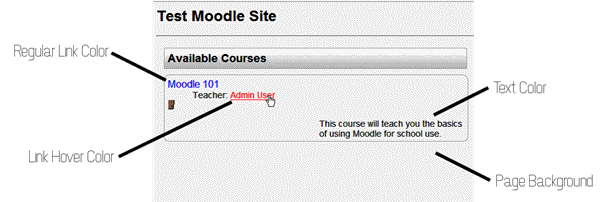
zde je schéma, pro které budete muset vybrat barvy:

osvědčené postupy pro výběr barevného schématu je, aby vaše pozadí světlé barvy, text tmavé barvy, a váš odkaz barvy něco mezi nimi. Žádné dvě barvy by nikdy neměly být stejné nebo blízké. Měli byste se také vyhnout barvám s vysokým kontrastem, jako je červené pozadí s modrým textem, které lze neuvěřitelně těžko číst.
upravte nový motiv
Nyní, když jste zkopírovali výchozí motiv a vybrali barvy pro nový motiv, je čas začít stylovat novou stránku. Otevřete ‚ styles_color.css ‚ soubor uvnitř složky, kterou jste vytvořili v prvním kroku uvnitř textového editoru. Pokud chcete použít editor zabudovaný do systému Windows, můžete k tomuto programu přistupovat na stránce Start > Všechny programy > příslušenství > Poznámkový blok.
uvnitř otevřeného souboru bude nutné aktualizovat následující.
Barva pravidelného odkazu
v horní části souboru uvidíte řádek s nápisem a: visited {. Na dalším řádku byste měli najít barvu textu:#0000FF;. Vymažte vše za dvojtečkou, ale před dvojtečkou a nahraďte jej názvem nové barvy odkazu. Řádek by se nyní měl zobrazit jako barva: YourNewColor;
vznášející se Barva odkazu
osm řádků dolů od místa, kde jste provedli poslední změnu, uvidíte řádek, který čte: hover {. Uvidíte také barvu:#FF0000; na dalším řádku. Stejně jako v posledním kroku změňte vše po dvojtečce a před dvojtečkou na novou barvu.
barva pozadí stránky
přejděte na místo, kde vidíte řádek s nápisem body {. Na dalším řádku byste měli najít barvu pozadí textu:#FAFAFA;. Vymažte vše za dvojtečkou, ale před dvojtečkou a nahraďte jej názvem nové barvy pozadí. Řádek by se nyní měl zobrazit jako barva pozadí: červená;
nyní vyhledejte řádek, který čte .sideblock .obsah { asi 1/3 cesty dolů po stránce. Dva řádky pod ním je řádek, který čte barvu pozadí:#ff0000;. Změňte vše po dvojtečce a před dvojtečkou na stejnou barvu pozadí. Pokud chcete, aby postranní panely vynikly více, možná budete chtít změnit tuto barvu na něco stejné barvy, ale světlejší.
Barva textu
na řádku níže, kde jste změnili poslední hodnotu, najdete běžnou barvu písma. Stejně jako v předchozím kroku nahraďte # 000 novou barvou. Řádek by nyní měl číst barvu: YourNewColor;
nezapomeňte, že i když to může být přitažlivé pro vás použít jednu z vašich školních barev jako barvu textu, to bude pravděpodobně dělat to těžké pro studenty číst. Pokud to chcete změnit z výchozí černé, měli byste zvolit velmi tmavý odstín, který jej nahradí.
v tomto okamžiku byste měli tento soubor uložit a zavřít.
pokročilé téma
nejtěžší je vědět, co CSS změnit, aby se změnil vzhled konkrétního prvku.
nainstalujte Firefox pomocí panelu nástrojů pro vývojáře webu. Nyní můžete stisknout Shift + CTRL-Y a kliknout na něco na stránce, abyste zjistili, jaká pravidla CSS se na ni vztahují. Tím, že stejná pravidla do vás user_styles.css soubor s novými hodnotami, můžete změnit vzhled tohoto prvku. CTRL-F vám poskytne informace o dalších vlastnostech prvků, jako jsou předci a děti.
ještě výkonnějším doplňkem Firefoxu je Firebug. Viz Firebug pro více informací.
přidání loga
Chcete – li přidat logo na svou stránku, musíte získat své aktuální logo ve formátu GIF s výškou ne větší než 100 px. Pokud to někdo z vaší organizace dokáže poskytnout, přeskočte další část. Pokud ne, následující vám pomůže změnit velikost loga.
Změna velikosti loga
vaše logo musí být ve formátu GIF s výškou nejvýše 100 pixelů. Nejjednodušší způsob, jak vytvořit tento soubor, je použít webovou službu umístěnou na adrese . Nahrajte své původní logo pomocí pole nahrát a zvolte pokračovat. Přejděte na Krok 2. Do pole označeného výška (Volitelné) zadejte 100 a vyberte pixely z rozevíracího pole napravo od něj. Přejděte do dolní části stránky a změňte políčko Vybrat označené Uložit jako číst GIF. Vyberte Velikost Pic!. Uložte výsledek na pevný disk.
kopírování loga
zkopírujte logo 100px do složky “ pix “ uvnitř složky motivu. Přejmenujte ji na logo.GIF.
přidání loga
zpět do hlavní složky pro vaše téma Otevřete soubor s názvem „header.html “ uvnitř textového editoru. Nyní budete muset hledat první výskyt následujícího: <h1 class= „headermain“>

ihned za tento kód přidejte následující (za předpokladu, že jste postupovali podle přesných pokynů pro kopírování a přejmenování loga): <img src= “ <?php echo $CFG – >themewww .’/‘. current_theme() ?>/pix/logo.gif “ alt=““ />
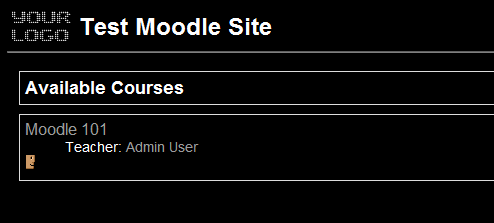
tím se umístí logo na titulní stránku školy. Pokud chcete mít logo na všech stránkách, včetně stránek pro učitele, opakujte tento krok i pro druhý stupeň <h1 class=“headermain“ >.
informace o zobrazení motivu
vaše téma potřebuje jedinečný název, jinak se nemusí objevit ve voliči motivu. Uvnitř adresáře motivu přejděte do lang / a poté do adresáře pro váš jazyk (pro angličtinu přejděte do en/). V každém z těchto adresářů je soubor, který by měl být nazýván theme_THEMENAME.php (například, pokud se vaše téma nazývá „squiddles“, soubor by byl theme_squiddles.Linux). Pokud THEMENAME není název motivu, přejmenujte soubor tak, jak je.
dále otevřete soubor. Uvidíte, že nastavuje několik proměnných souvisejících s pojmenováním a zobrazením motivu. Nejdůležitější je $string. Nastavte toto na název, který chcete, aby se vaše téma zobrazovalo, když uživatel moodle vybírá témata. Nemusí to být stejné jako název motivu v názvu souboru (například můžete interně nazvat motiv „squiddles“, ale můžete nastavit $string na „Squiddles Oceanparty Jamboree“). Můžete také nastavit náhledový obrázek, který bude vaše téma používat ve voliči motivů.
dokončeno
pokud jste použili program pro přenos souborů ke zkopírování celé složky, jak je podrobně popsáno v prvním kroku, měli byste zkopírovat celou složku zpět do složky „téma“ vašeho serveru Moodle. Navíc změňte oprávnění pro čtení a zápis (CHMOD) pro soubory a složky na 755 – vlastník číst/zapisovat/spouštět, skupina číst/spouštět, každý číst/spouštět. (Ve většině programů pro přenos souborů můžete kliknout pravým tlačítkem myši na složku a vybrat Vlastnosti. V některých případech budete možná muset požádat správce serveru, aby to udělal za vás.)
nyní můžete pomocí panelu správce změnit svůj web na nové téma. Vyberte si nové téma z Moodle přes administraci > vzhled > témata > volič motivů.

vzhledem k tisícům prvků HTML v Moodle je nemožné zohlednit každou možnou změnu, kterou budete chtít provést ve svém motivu. Pokud máte zájem o pokročilejší změny, doporučujeme stáhnout webový prohlížeč Firefox a nainstalovat doplněk Firebug, abyste viděli strukturu HTML stránek Moodle. Pokud neznáte CSS, stránka CSS na W3Schools může být dobrým výchozím bodem.
Viz také
- Vytvořte si vlastní motiv
- Theme config file
- témata FAQ
- CSS FAQ
- vlastní rohy theme
- Chameleon theme
- Firebug
- Kategorie: Firefox_extensions