utveckla ett webbprojekt med Microsoft Visual C# 2010
skapa No-Code Project
Webbutveckling skiljer sig väsentligt från skrivbordsutveckling. För en sak, när du skapar en webbapplikation interagerar du alltid med en webbserver, även om den servern är installerad på ditt eget system. En stationär applikation har ingen sådan mellanhand—operativsystemet kör applikationen direkt på det lokala systemet. Dessutom är webbapplikationer normalt beroende av en webbläsare för att vara värd för dem på klientdatorn. Du kommer att stöta på ett antal av dessa skillnader när boken fortskrider, men det här kapitlet kommer att introducera dig till några av skillnaderna mellan skrivbord/webbapplikationer.
exemplet i det här avsnittet är ett enkelt projekt. Du kommer att skapa en ASP.NET applikation med ett grundläggande gränssnitt. Som med skrivbordsprogrammen som presenteras i kapitel 1 låter du IDE skapa den nödvändiga källkoden för dig.
starta det nya projektet
det här avsnittet i kapitlet visar hur man bygger ett projekt. Denna process är typisk för alla typer av projekt, även om du använder en annan mall än den som diskuteras i det här avsnittet. Naturligtvis producerar varje mall en annan typ av applikation, så vad du ser när du har slutfört processen varierar beroende på vilken mall du använder. Följ noggrant dessa steg för att komma igång.
skapa ett nytt webbprojekt
-
Välj Start / Alla program / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Du ser IDE starta upp.
-
Klicka På Nytt Projekt. Dialogrutan Nytt projekt visas här.
Observera att Visual Web Developer 2010 Express stöder både Visual Basic. NET och Visual C#. Se till att du alltid väljer Visual C# – mappen för att arbeta med C# – mallarna. Annars skapar du en Visual Basic.NET-applikation.
-
markera mappen Visual C#. Du ser ett antal undermappar som hjälper dig att hitta programmallar efter typ. Om du till exempel klickar på webbmappen ser du bara de mallar som är kopplade till webbprojekt.
att välja en viss typ kan spara tid när du vet vilken typ av applikation du vill skapa. Mittrutan i dialogrutan Nytt projekt innehåller listan med mallar i en viss mapp. Den högra rutan beskriver mallen du väljer. Observera att den vänstra rutan bekräftar att du har valt en Visual C# – Mall.
dialogrutan Nytt projekt innehåller också kontroller för att ändra utseendet på mittrutan. Du kan välja små eller större ikoner. Dessutom kan du sortera mallarna i en viss ordning.
-
välj en projekttyp. Exempelprogrammet använder ASP.NET webbapplikationsmall.
-
skriv namnet ingen kod projekt i fältet Namn. Observera att fältet Lösningsnamn ändras automatiskt för att återspegla namnet du just skrev i fältet Namn. Fältet Lösningsnamn kan innehålla ett annat värde. En lösning är en slags behållare. Du kan lagra flera projekt i en enda lösning. Du kan till exempel lagra ett program och dess testprogram i en enda lösning. Fältet Lösningsnamn kan således skilja sig från projektnamnet eftersom det återspeglar namnet på en lösning med flera projekt.
-
välj en plats där du vill lagra projektfilerna. (Klicka på Bläddra för att visa dialogrutan projektplats för att välja den mapp du vill använda.) Standardplatsen är c:\users \ <användarnamn>\documents\visual studio 2010\Projects; du kan dock välja vilken plats som helst på hårddisken för att lagra projektet. Till skillnad från de skrivbordsprogram som skapats i kapitel 1 lagrar den enkla handlingen att skapa ett projekt filer på disken, varför du måste välja en lagringsplats i dialogrutan Nytt projekt.
-
Välj alternativet Skapa katalog för lösning om du vill att lösningsfilen ska visas i sin egen mapp. Den här funktionen är användbar främst när du skapar en lösning för flera projekt, eftersom varje projekt visas i sin egen undermapp. Att hålla alternativet valt för en enda projektlösning orsakar dock inga problem, så normalt håller du det här alternativet valt.
-
klicka på OK. IDE skapar det nya projektet för dig baserat på mallen du väljer. Vissa mallar ger standardinnehåll; andra är helt tomma. Mallen som används för exempelprojektet innehåller standardinnehållet som visas här.
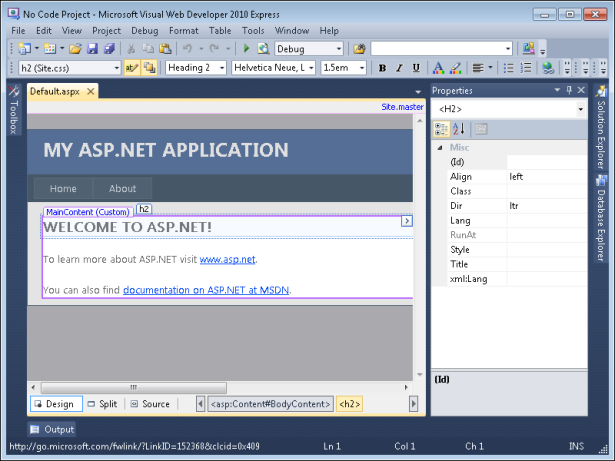
standarddisplayen tar dig direkt till koden, vilket inte är vad du vill ha i det här fallet. Du kan klicka på Design för att se det grafiska gränssnittet eller klicka på Split för att se en kombination av det grafiska gränssnittet och koden. Klicka på Design så ser du den grafiska vyn för standardwebbplatsen, som visas i Figur 2-2.

figur 2-2 provansökan innehåller ett antal intressanta element.
det är ganska lite innehåll. Avsnittet ”förstå standardwebbplatsen” förklarar allt detta innehåll lite mer detaljerat.
förstå standardwebbplatsen
standardwebbplatsen som ASP.NET webbapplikationsmall skapar innehåller ett antal enskilda element. Varje element bidrar till hela webbplatsen. I många fall vill du behålla alla dessa element som utgångspunkt för ditt projekt. Men eftersom de kan visa sig förvirrande, förklarar det här avsnittet de viktigaste elementen—de du behöver veta om nu för att skapa ett program utan att koda någonting. Senare beskriver den här boken mer av mallelementen så att du kan börja koda din webbplats.
titta på elementen
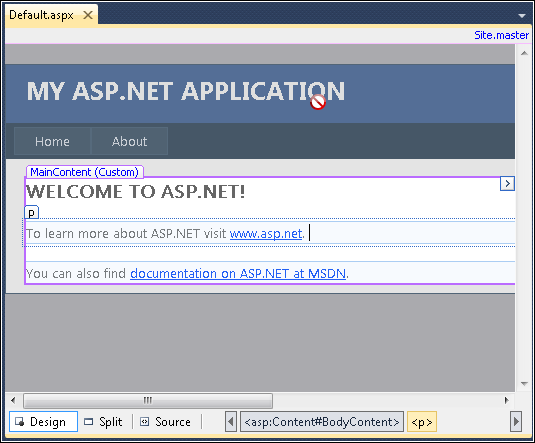
innan du går vidare är det viktigt att förstå hur dessa standardplatselement visas i IDE. Om du kan se egenskapsfönstret klickar du på knappen Auto Hide i det övre högra hörnet. Klicka på Solution Explorer och klicka sedan på knappen Auto Hide så att fönstret förblir fast på plats. Du ser en lista över standardplatselementen som den som visas i Figur 2-3.

figur 2-3 Solution Explorer gör det möjligt att se alla filer för din ansökan.
Solution Explorer ger åtkomst till alla filer som utgör standardwebbplatsen, även de som du inte använder för det här exemplet. De poster du behöver veta om för detta projekt är:
-
webbplats.Master ger en mall som ger hela webbplatsen samma utseende och känsla. Den här filen är huvudsidan – en sida som styr alla andra sidor. Att använda en huvudsida gör det möjligt att skapa komplexa webbplatser med mycket mindre kod. Huvudsidan innehåller den övergripande webbplatsdesignen, så du behöver bara göra ändringar på huvudsidan när du vill ändra hela webbplatsen för att få ett annat utseende och känsla.
-
webbplats.css beskriver formateringen som används för hela webbplatsen. Om du till exempel vill att alla rubriker ska använda fetstil placerar du informationen i den här filen.
-
standard.aspx innehåller innehållet för den första sidan som alla som besöker din webbplats ser när de går in på din webbplats med bara domänadressen. (Som med alla andra webbplatser kan någon ange en sidspecifik URL för att komma åt en annan innehållssida direkt.) Denna standardsida innehåller normalt en översikt över din webbplats samt länkar till annan information på din webbplats.
-
om.aspx innehåller information om din webbplats, applikationen eller din organisation. Standardwebbplatsen tillhandahåller detta helt enkelt som en platshållarsida; du hittar inget verkligt innehåll på den här sidan.
standardwebbplatsen innehåller ett antal funktioner som du kanske inte behöver alls. Till exempel innehåller huvudsidan en länk till en inloggningssida som användare kan använda för att logga in på din webbplats. Om du inte behöver den här säkerhetsfunktionen kommer du förmodligen inte att hålla den på plats. Men för tillfället behöver du inte oroa dig för om dessa funktioner är på plats. Exemplet i det här avsnittet använder dem inte, och du behöver inte oroa dig för dem.
arbeta med huvudsidan
huvudsidan, webbplats.Mästare, innehåller den övergripande designen för din webbplats. När du öppnar en innehållssida som använder huvudsidan visas en post för den i det övre högra hörnet av sidan i designvyn.
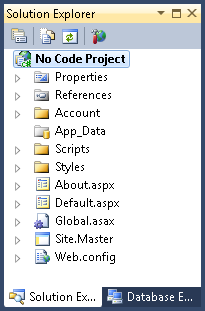
börja med att titta på Def ault.aspx-fil som du ser när Visual Web Developer 2010 Express först öppnar projektet för dig. Om du placerar markören på en plats som styrs av huvudsidan ser du en röd cirkel med en linje genom den, som visas i Figur 2-4.

figur 2-4 huvudsidan innehåller alla element som är gemensamma för alla sidor på en webbplats.
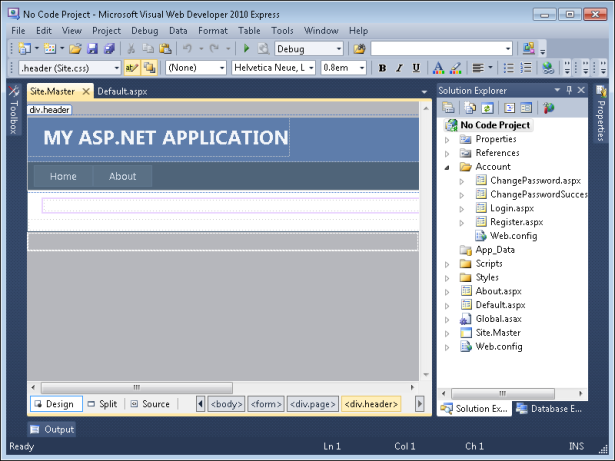
för att ändra webbplatsens namn, öppna huvudsidan genom att klicka på webbplatsen.Huvudlänk i det övre högra hörnet. Figur 2-5 visar vad du ser när du klickar på den här länken och väljer fliken Design.

figur 2-5 För att ändra huvudsidans innehåll måste du öppna webbplatsen.Huvudfil.
alla element som tidigare var otillgängliga är nu redo att redigera. Att göra en ändring här påverkar varje sida som använder den här huvudsidan. Nu när du kan komma åt huvudsidan kan du göra ändringar i den.
redigera huvudsidan
-
skriv ingen kod projekt för rubriken.
-
tryck på Enter för att skapa en annan rad.
-
ändra Blockformatet till Rubrik 2 och skriv ett exempel på att arbeta med en ASP.NET ansökan. Observera att färgen på texten är oläslig mot bakgrunden.
-
markera hela raden, klicka på förgrundsfärg och välj röd som ny färg.
-
Bläddra till höger på sidan. Markera och ta bort inloggningsposterna eftersom det här exemplet inte använder dem. Vid denna punkt, din webbplats.Huvudfilen ska se ut som den som visas på Nästa sida.
detta visar delad vy av filen. Som du kan se längst upp återspeglar koden de ändringar som gjorts i de olika stegen. Observera att om du ändrar färgen på den andra rubriken skapas en ny stilinmatning. Denna ändring visas bara på webbplatsen.Huvudfil, inte på webbplatsen.css-fil som används för att styra stilar för hela webbplatsen.
-
spara och stäng webbplatsen.Huvudfil.
ändra standard.aspx innehåll
standard.aspx-filen innehåller innehåll. Mallsidan styr den övergripande layouten på sidan och stilen.css-fil styr utseendet på sidan. Så när du arbetar med den här sidan vill du vanligtvis fokusera på det faktiska innehållet och bara använda de andra två resurserna när du vill ändra layout eller utseende på alla sidor på din webbplats.
den här delen av exemplet visar en anpassad rubrik och en bild som innehåll. Använd dessa steg för att göra ändringarna.
Lägg till innehåll som standard.aspx
-
markera den befintliga rubriktexten och skriv en bild på en webbsida. Nästa steg är att visa en verklig bild.
-
markera den befintliga texten under rubriken och ta bort den.
-
klicka på fliken verktygslåda och klicka sedan på Dölj automatiskt så att den visas. Som med Windows Forms-applikationer kan du använda en av tre tekniker för att lägga till kontroller på en webbsida:
-
dra kontrollen från verktygslådan och släpp den på sidan.
-
enkelklicka på en kontroll i Verktygslådan och klicka sedan på den sida där du vill att kontrollen ska visas.
-
dubbelklicka på kontrollen i Verktygslådan och placera den på en standardplats på sidan.
-
-
använd en av de tre föregående teknikerna för att lägga till en bildkontroll på webbsidan.
-
Stäng verktygslådan genom att klicka på Dölj automatiskt.
-
Visa fönstret Egenskaper genom att klicka på fliken och sedan klicka på Dölj automatiskt.
-
se till att bildkontrollen du har lagt till är markerad och skriv sedan StellarImage i egenskapsfältet (ID). Egenskapen (ID) tjänar samma syfte som egenskapen (namn) för Windows Forms—applikationer-den identifierar kontrollen så att du lättare kan komma åt den senare.
-
skriv 400 i egenskapen höjd. Den här egenskapen anger bildens höjd i pixlar. Om du inte ställer in bildhöjden visar sidan bilden i samma storlek som bildkällan.
-
skriv http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg i egenskapen ImageUrl. Bilden visas automatiskt på sidan.
-
skriv 450 i egenskapen bredd. Den här egenskapen anger bildbredden i pixlar. Om du inte ställer in bildbredden kommer sidan att visa den i originalstorleken (839 x 746), som är för stor. Din Standard.aspx-sidan ska nu se ut så här.
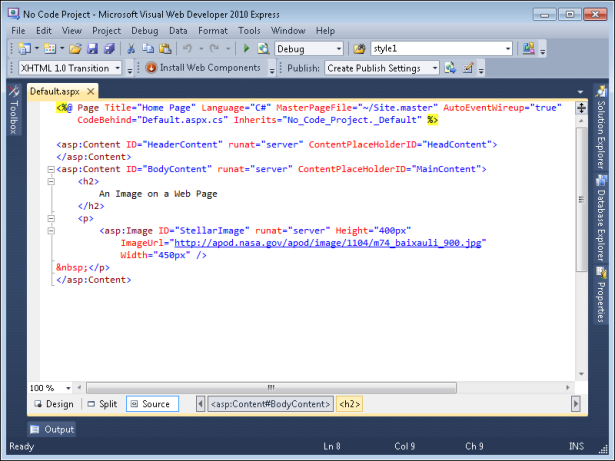
just nu är det bra att stänga egenskapsfönstret och klicka på Källa. Du ser källkoden som används för att skapa standard.aspx – det finns inte mycket, som visas i Figur 2-6.

figur 2-6 även om applikationsutgången ser komplex ut, kräver den inte mycket kod.
källkoden börjar med någon asp-skriptkod. Varje kod du ser som visas mellan avgränsarna <% och %> är ASP-skript. Detta skript definierar programmeringsrelaterade funktioner som standard.aspx, inklusive programmeringsspråket (C#), namnet på huvudsidfilen och namnet på filen som används för att hålla C# – koden för sidan (koden bakom filen). Att ställa in AutoEventWireup till ”true” betyder helt enkelt att alla händelser som användaren genererar på sidan (som att klicka på en knapp) automatiskt skickas till C# – koden som stöder sidan. Inherits-posten berättar vilken klass i koden bakom filen som ska användas med den här sidan. Du kommer att upptäcka mer om ASP script senare i denna bok; för nu, allt du verkligen behöver veta är att posten definierar någon aspekt av sidan.
efter asp-skriptkoden ser du en< asp: innehåll > tagg. Detta är också en ASP.NET post som hänvisar till en typ av kontroll som används på webbsidor. I detta fall beskrivs kontrollen i befälhavaren.Webbplatsfil. Posten ContentPlaceHolderID=” HeadContent ” berättar att det här är rubrikinnehållet från Master.Webbplatsfil. Du kan placera rubrikspecifik information för standard.aspx här, till exempel< meta > taggar som beskriver sidinnehållet. Metainformation är information om något annat—i det här fallet beskriver <meta> taggar innehållet på sidan.
en sekund <asp:innehåll> tagg visas nästa. Den här använder posten ContentPlaceHolderID=”MainContent” från Master.Webbplatsfil. Innehållet visas i den här platshållaren. Det finns en nivå 2-rubrik (< H2>tagg) som innehåller innehållsrubriken du definierade och ett stycke (< p >tagg) som innehåller bildkontrollen, som faktiskt är en< asp:Image > tagg. Varje egenskap som du definierade tidigare visas som ett separat attribut i filen. Du får se fler exempel på hur denna typ av innehåll fungerar när boken fortskrider.
visar Master.Site Filkod
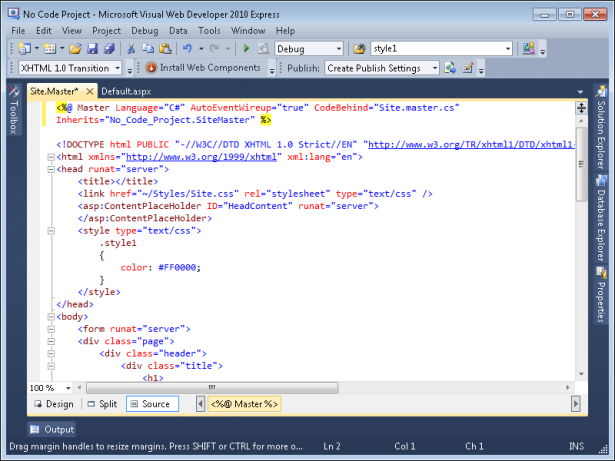
den ” ändra standard.aspx-innehåll ” avsnittet tidigare i det här kapitlet utforskade koden som används för att definiera standardsidan. Den koden är starkt beroende av huvudsidans kod som finns i Mästaren.Webbplatsfil. Öppna den här filen igen genom att klicka på webbplatsen.Huvudlänk i standard.aspx – Fildesignvy. Klicka på Källa när mastern.Webbplatsen öppnas. Du ser koden som visas i Figur 2-7.

Figur 2-7 Platsen.Huvudfilen innehåller mycket kod som gäller för alla sidor som använder den.
den första raden är ett ASP-skript som liknar det du såg i standard.aspx, och tjänar samma syfte. Självklart, mästare.Webbplatsen innehåller ingen MasterPageFile-post-eftersom det är huvudsidan!
omedelbart under asp-skriptet ser du några poster som du hittar på vilken webbsida som helst, till exempel <!DOCTYPE>, < html>och < head> taggar. Dessa är alla standard för en webbsida. Titta dock inuti taggen <head> så ser du några ASP.NET inlägg. Taggen <Asp:ContentPlaceHolderserver”> är en platshållartagg som definierar positionen för rubrikinnehåll som kommer att läggas till senare av de olika sidorna som är beroende av den här huvudsidan. Du kommer ihåg att se HeadContent identifier från standard.aspx-fil-det är här den identifieraren kommer ifrån. Taggen<head > innehåller också en<länk > tagg som pekar på webbplatsen.css-fil, som definierar alla stilar för webbplatsen.
avsnittet ”Arbeta med huvudsidan” diskuterade redan<body > tagginnehåll kortfattat. En av taggarna du vill vara uppmärksam på i taggen <body> är taggen <Asp:ContentPlaceHolderserver”/>. Den här taggen beskriver den andra innehållsplaceringstaggen du såg i standard.aspx. De < asp:Innehåll > taggar är där du lägger till sidspecifikt innehåll på de sidor som är beroende av den här huvudsidan. De andra taggarna i< body > – taggen beskriver de layout-och innehållsfunktioner som är gemensamma för alla sidor. Oroa dig inte för att komma för djupt in i den här informationen nu; bara se den, börja bli bekant med taggnamnen och börja tänka på hur de olika bitarna interagerar med varandra.
Visa Webbplatsen i en webbläsare
du har tittat på huvudsidan, Master.Webbplats, och en innehållssida som förlitar sig på huvudsidan, standard.aspx. Det är dags att se applikationen i aktion. Tryck på F5, välj Debug / Start Debugging eller klicka på Start Debugging på standardverktygsfältet. IDE startar ASP.NET utveckling Server. Den här servern visas som en ikon i meddelandefältet. Högerklicka på ikonen så ser du tre alternativ på snabbmenyn:
-
Öppna i webbläsare öppnar en kopia av standardsidan i standardwebbläsaren. Servern och webbläsaren körs oberoende. Du kan stänga webbläsaren och öppna sidan igen genom att välja det här alternativet.
-
stopp stoppar ASP.Net Development Server och stänger av den. Det här är inte detsamma som att stänga av en webbserver installerad på ditt system. Du kan starta om servern när som helst genom att trycka på F5 igen.
-
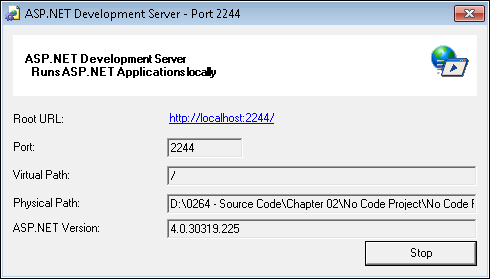
Visa detaljer visar information om just detta ASP.NET utvecklingsserver, som visas här (klicka på länken öppnar en kopia av standardsidan i din webbläsare).

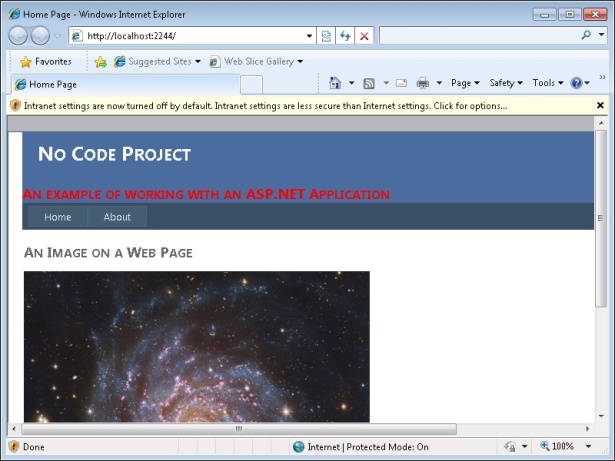
efter ASP.NET Utvecklingsservern startar, den öppnar en kopia av din standardwebbläsare och visar standard.aspx sida, som visas i Figur 2-8.

figur 2-8 exempelprogrammet visar en bild i en webbläsare och ger också tillgång till andra webbplatsfunktioner.
Observera att webbadressen innehåller en portinställning (2244 efter localhost-domänen i adressfältet). IDE konfigurerar var och en av dina program för att använda en annan, icke-standard, port som en säkerhetsfunktion. Att använda en icke-standardport gör det mindre troligt att någon kommer att försöka få tillgång till ditt system via ASP.NET utveckling Server.
om du använder en standardinställning för Internet Explorer kommer du sannolikt att se varningsanteckningen som visas högst upp i klientfönstret i den här skärmdumpen. Klicka på varningsmeddelandet så ser du en snabbmeny. Välj alternativet Aktivera Intranätinställningar. Vid den här tiden ser du en meddelanderuta som varnar dig för att intranätinställningarna är mindre säkra än Internetinställningar. Klicka på Ja för att aktivera intranätinställningarna så att du enkelt kan felsöka ASP.NET applikationer. Sidan visas igen med alla funktioner i ett användbart tillstånd.
Lägg märke till de två flikarna på sidan: Hem och om. Om du klickar på om ser du om.aspx sidans innehåll. Det ser inte ut som sidorna har ändrats, men sidinnehållet har. Adressfältet ändras för att visa ändringen i sidor, men den totala effekten är att endast innehållet ändras, inte layouten. ASP.NET ger en mängd väldigt coola effekter som du kommer att prova när du går igenom exemplen i boken. När du är klar med att arbeta med exemplet högerklickar du på ASP.NET utvecklingsserver ikon i meddelandefältet och välj Stopp från snabbmenyn.