Så här lägger du till en vänster sidofält i WordPress-steg-för-steg-Guide
att lägga till en vänster sidofält till ett WordPress-tema är inte lätt. Utan denna handledning för att vägleda dig skulle det vara lättare att skapa en anpassad sidmall från början med den vänstra sidofältet injicerat i den mallfilen.
sidofälten är hårdkodade i temamallfilerna.
inom varje mallfil finns flera WordPress-krokar.
anledningen till detta är att WordPress körs på PHP skriptspråk. Nästan varje funktion inom temamallar använder WordPress-krokar.

koden för att ladda den vänstra sidofältet är
<?php get_sidebar (’vänster’);?>
funktionen ”get_sidebar” används på flera mallar. Några för att visa höger sidofält, andra för att visa ingen.
att lägga till det är inte ett alternativ. Att försöka ladda två sidofält kommer att orsaka en konflikt som får din webbplats att kasta upp ett kritiskt fel.
du måste redigera befintliga sidofält eller ladda ”dynamiska” sidofält.
för att göra en webbplatsomfattande ändring måste varje instans av get_sidebar-funktionen ersättas med koden för att ladda den vänstra sidofältet.
för dem som inte har något annat val än att skura på webben och söka efter hur man lägger till en vänster sidofält i WordPress beror det på att ditt tema inte har den funktionen.
du måste lägga till den manuellt.
som söker efter fix slutar här.
flera koder har testats och testats, plugins läggs till och raderas (eftersom de inte fungerade) och slutligen…
funktionell kodskript (som du kan kopiera och klistra in) som lägger till en anpassad sidofält till vänster om ditt innehållsområde.
så här lägger du till en vänster sidofält i WordPress
1) registrera ett nytt sidofält i dina funktioner.php-fil.
2) skapa en sidofält-vänster.php-fil.
3) Ladda upp den till din temamapp.
4) Tweak din sida.php-mall för att ladda den vänstra sidofältet.
5) redigera din stilmall för att flyta sidofältet till vänster om ditt innehåll.
slösa inte din tid med plugins för att lägga till en vänster sidofält i WordPress
många plugins finns tillgängliga för att lägga till anpassade sidofält. De registrerar inte nya sidofält. De utökar bara befintlig funktionalitet. Du kan enkelt skapa anpassade sidofält med plugins, men de hakar in i ditt tema.
för teman utan vänster sidofält har plugins inte ett widgetområde för vänster sidofält att anpassa.
det enda sättet att lägga till en vänster sidofält är att redigera källkoden för ditt tema.
det betyder att arbeta med PHP. Något som kan bryta din webbplats om du antingen får koden fel, klistrar in den i fel område eller glömmer att stänga en div-tagg.
av den anledningen kommer de flesta onlinekällor att berätta för dig att skapa ett barntema först och göra dina ändringar där för att undvika att bryta ditt tema.
det är en väg att gå. Långt.
den snabbare vägen är att ladda ner ditt tema mall till skrivbordet.
på så sätt har du en kopia av originalet för varje fil du redigerar.
när du inte vet vad som händer där – förvänta dig saker att bryta
när de gör det, öppna din mallhämtningsmapp, gå till filen du redigerade och kopiera och klistra in den ursprungliga källkoden tillbaka.
det är mycket snabbare än att skapa ett barntema. Något du bör göra om du planerar att göra flera ändringar i ditt tema.
för en förändring kommer dock en kopia av dina ursprungliga temakällfiler att göra bra.
först: registrera ett nytt sidofält
detta görs i dina funktioner.php-fil

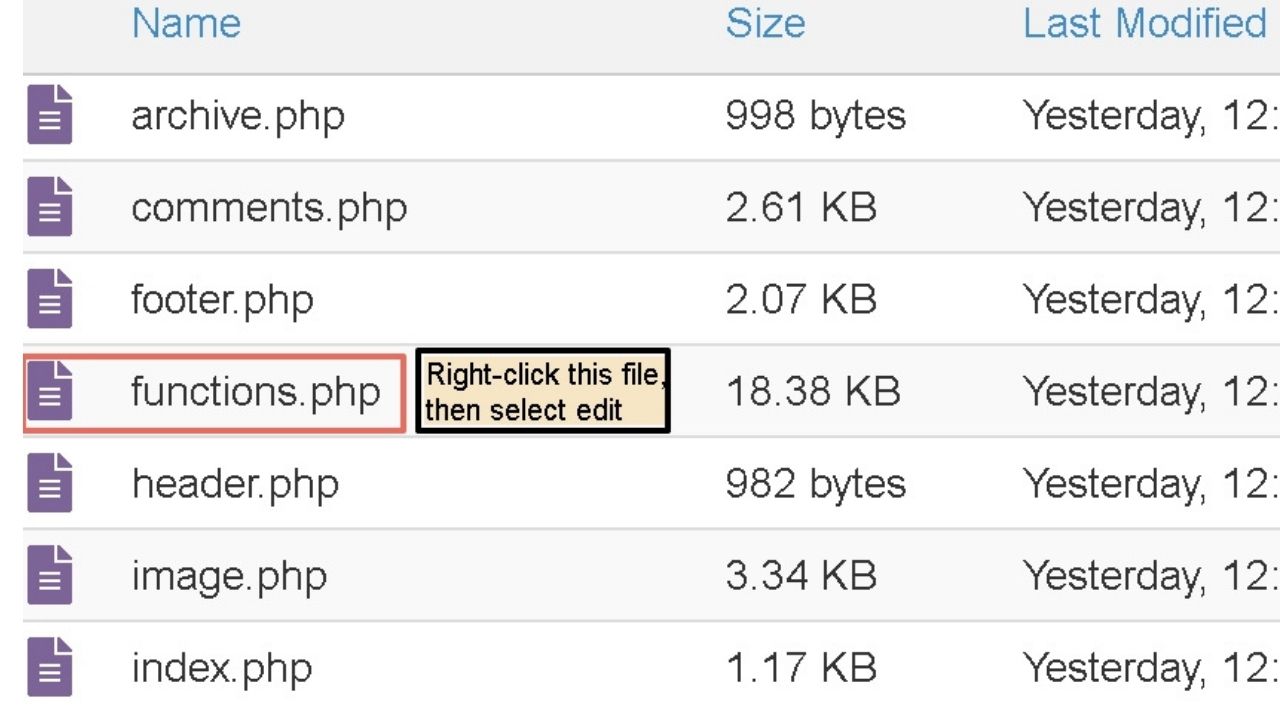
gå till din webbplats cPanel, öppna filhanteraren, gå till din WP-innehållsmapp och öppna sedan mappen teman. Öppna temamappen för den du vill lägga till en vänster sidofält i.
i det kommer att finnas en funktioner.php-fil.
Lägg till den här koden
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
dumpa inte koden någonstans. Bläddra ner tills du kommer till en kommentarsektion som har
/**
* registrera widget område.
det är där att registrera den vänstra sidofältet med koden ovan.
tryck på Spara och avsluta. Det är allt du behöver lägga till i den här filen.
den enda delen av ovanstående kod som ska ändras är temanamnet. Ersätt ”twentytwentyone” med namnet på ditt tema.
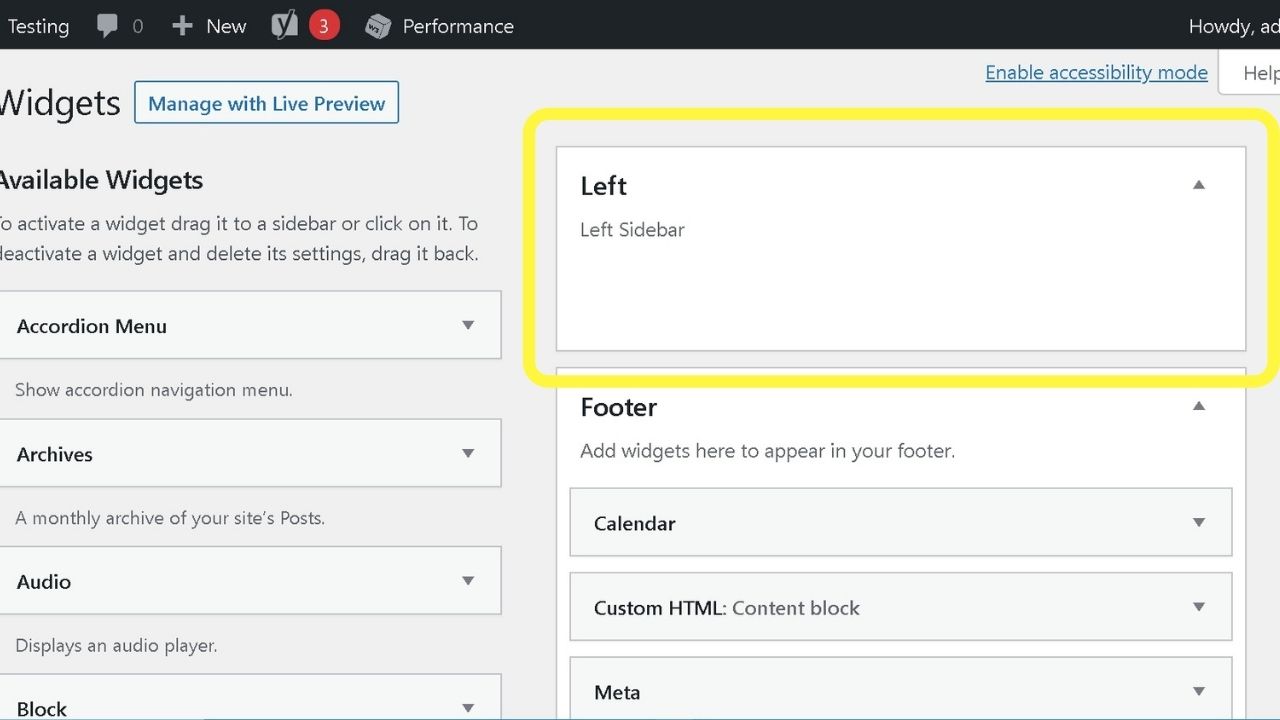
om du vill kontrollera dina framsteg kan du gå tillbaka till din WordPress-webbplats, ladda widgetområdet så ser du att den vänstra sidofältet har lagts till som ett nytt widgetområde.

det kommer inte att fungera, än.
nästa skapar sidofältet.php-fil
den här delen är lättare än den låter.
allt du behöver är en vanlig textredigerare.
använd inte MS word eller någon annan ordbehandlare. De lägger till kodning som bråkar med WordPress.
kopiera och klistra in koden nedan i en vanlig textredigerare
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
spara sedan den som ”sidofält-vänster.php”. Se till att det är en PHP-fil och inte TXT.
dessutom måste” sidebar ” – ordet vara det första ordet i filnamnet för WordPress för att känna igen det.
Vänster-Sidofältet.php fungerar inte. (Det kommer att bli klart varför i lite).
Ladda upp din sidofält-vänster.php-fil till cPanel
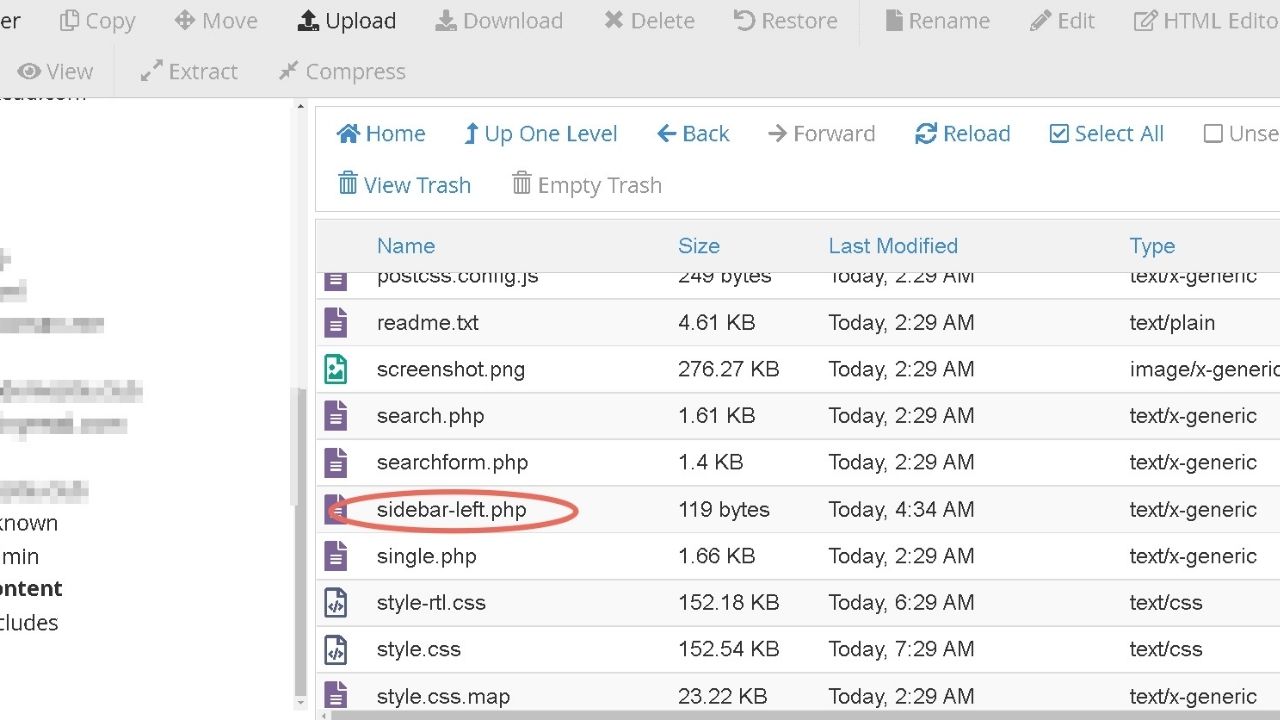
gå tillbaka till din WP-temamapp i cPanel och ladda upp din nya fil.

vid denna tidpunkt kommer din sidofält att registreras och filen kommer att vara aktiv på ditt tema.
för att bekräfta ser du filen i din mallmapp

nu måste du koda den till en sidmall
alla WordPress-teman har sidmallar. Vissa mer än andra.
om du bara har en mall är filen som ska redigeras sida.php för dina sidor och inlägg.php för blogginlägg.
många teman har många sidmallar, alla med olika layouter. Om du har en mall med en höger sidofält, använd den som en genväg.
kopiera innehållet på sidan med en höger sidofält, byt sedan varje instans av sidofältet-höger med sidofältet-vänster och spara sedan den nya filen.
som kommer att spara tid på nästa steg för styling ditt sidofält.
koden för att ladda din vänstra sidofält är
<?php get_sidebar('left'); ?>
alla teman med något sidofält eller widgetområde använder ”get_sidebar” – kroken.
(’vänster’) i parentes berättar WordPress vilken fil som ska laddas. Om du använder
<?php get_sidebar(); ?>
… WP laddar sidofältet.php-fil. Placera ’rätt’ inom de lockiga parenteserna och det laddar sidofältet-höger.php-fil.
det är därför du måste ha ordet ’sidebar’ först i filnamnet när du sparar din sidebar-vänster.php-fil.
vissa teman, som Twenty Twenty One-temat, har bara en sidfot.
Detta är ett av de svåraste teman att lägga till ett sidofält till eftersom det inte finns några registrerade alls.
i våra försök lyckades vi det. Hårdragningssteget får sidofältet att flyta till höger om innehållet.

om du använder Twenty Twenty One-temat, gör dig själv en tjänst och kolla in alternativen för Twenty Twenty-One theme plugin av WebD LTD.

den fria versionen lägger inte till den vänstra sidofältet. Premiumversionen gör det.
Detta är det enda plugin vi stöter på som lägger till möjligheten att injicera sidofält i temat. Resten anpassar bara det som redan finns där.
att veta att det var en genomförbar uppgift, strävan var på att räkna ut hur.
hur det görs:
tricket skriver över viktiga delar av stilen.css-fil.
det är mycket enklare att använda den extra CSS-sektionen i ditt WordPress-administratörsområde.
eftersom stilen.css-filen är tusentals rader lång.
använda WordPress Customizer > ytterligare CSS gör detta till en bris.
nackdelen är att det kräver !viktig kod som ska användas för att definitivt skriva över befintlig kod.
sällan är det rekommenderat att använda denna sträng av CSS eftersom felsökning kommer att hämmas om du behöver redigera kod i stilmallen senare.
den !viktig tagg bör endast användas som en sista utväg för att hålla dina koder rena.
med tanke på omständigheterna på vissa teman med massor av kod är det motiverat.
Obs: Detta är för tjugo tjugoett tema. Elementet ”widget-innehåll” kommer att vara annorlunda på andra teman.
Använd din webbläsarinspektör (högerklicka på widgeten, välj Inspektera och div-klassen blir vad du infogar här.
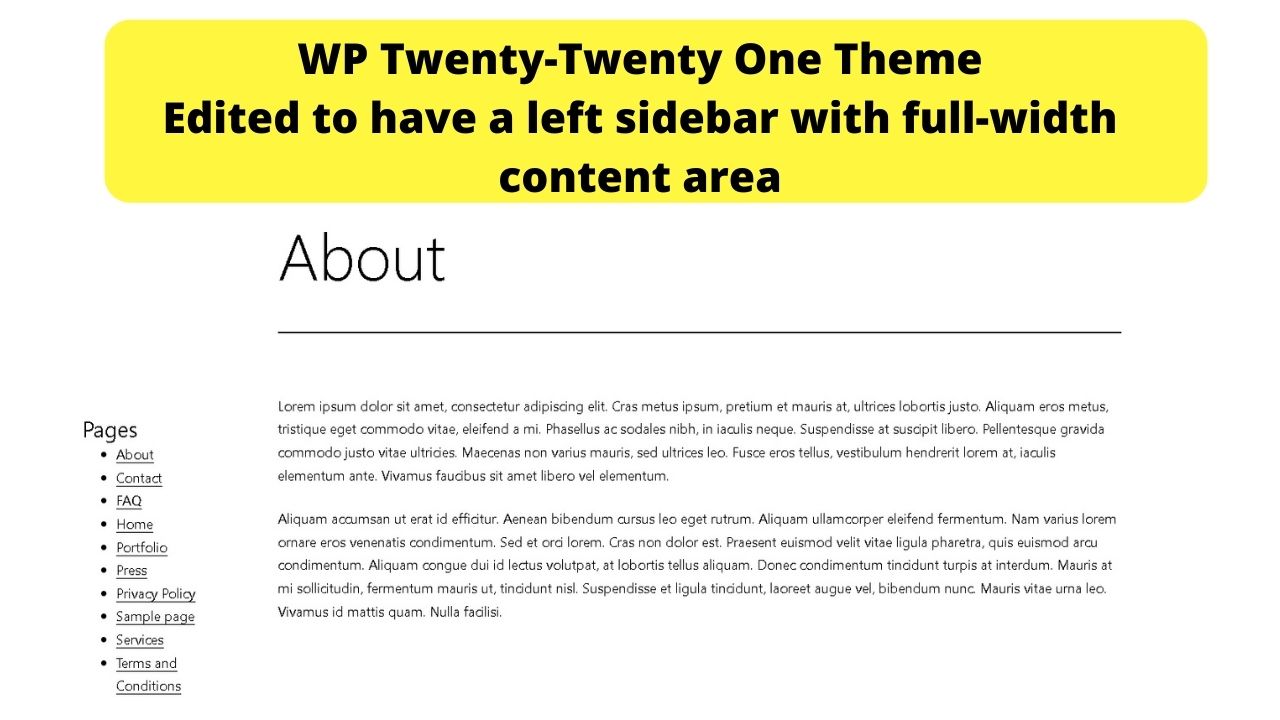
för det första, Lägg till denna CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
som fixar innehållet i din widget till 350px flytande till vänster om ditt innehåll. Du kan ändra bredden för att passa dina önskemål.

nästa del är där !viktig tagg läggs in och det är att utöka bredden på ditt innehållsområde. Annars visas innehållet i mitten av sidan med mycket vitt utrymme på vardera sidan.
om du är glad att ha det, lämna det vara.
lägg annars till den här koden i din CSS-anpassare.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

eftersom det är en listobjektmeny kan du ytterligare anpassa utseendet. Se hur du ändrar färgen på punktpunkter i WordPress. (Du kan ändra färg, form, använda specialtecken eller byta ut kulorna för bilder).
för varje annat tema, Lägg till följande kod
<?php get_sidebar('left'); ?>
… till var och en av din sida och postmallar för att ladda din vänstra sidofält.
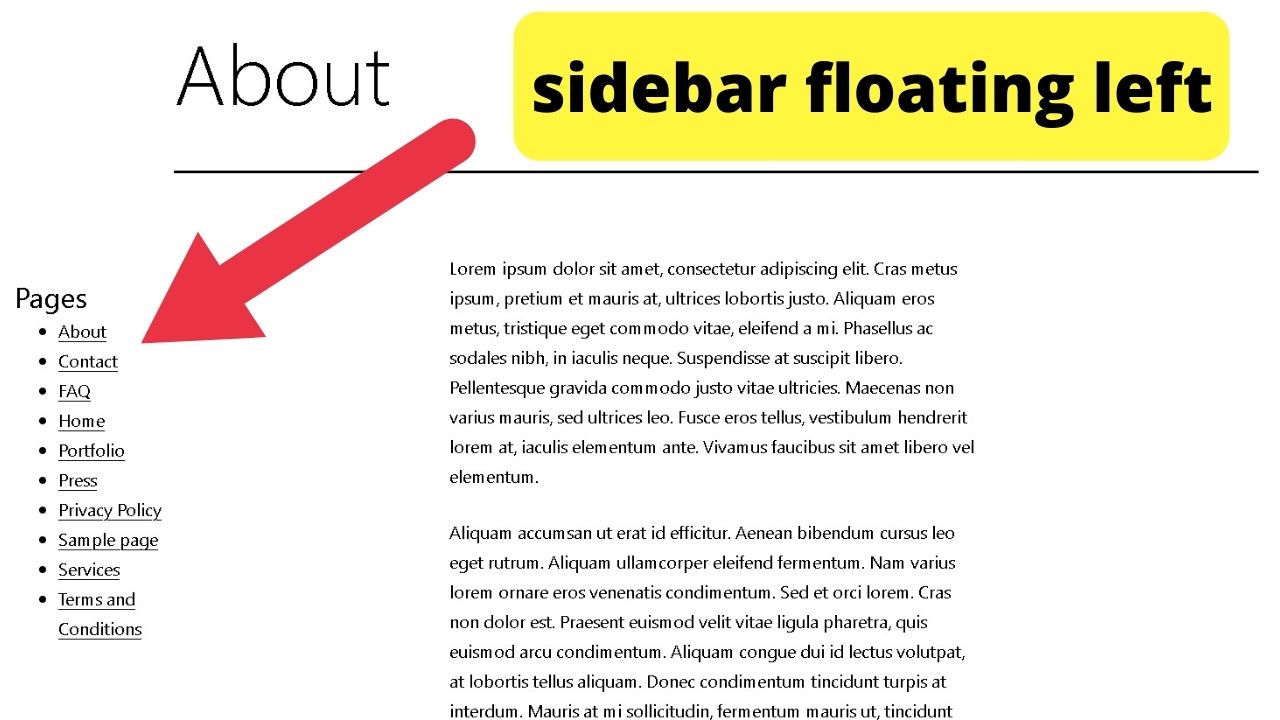
Styling vänster sidofält på något WordPress-tema
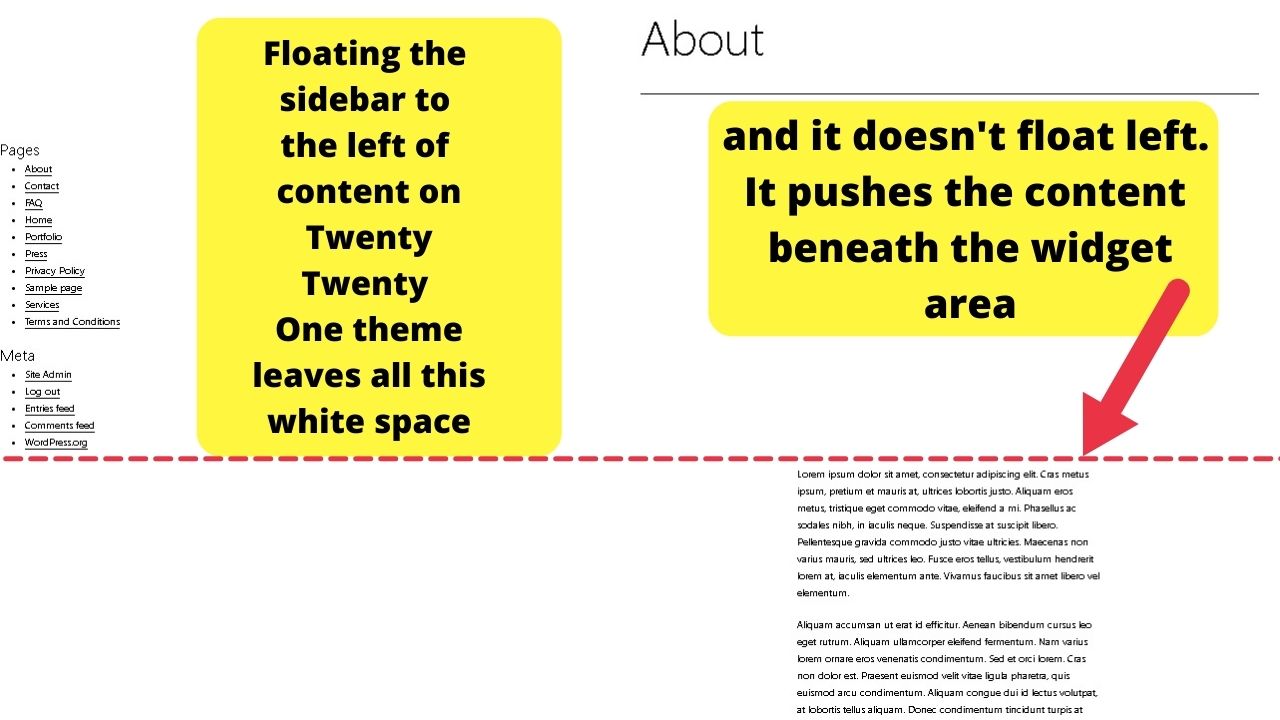
utan att utforma det vänstra sidofältet widgetområdet kommer get_sidebar(’vänster’) bara att injicera sidofältet till vänster utan att berätta var innehållet kommer att visas.
vanligtvis kommer det att vara högst upp med ditt innehåll tryckt ner under widgetområdet.
din stilmall är där du styr hur din sidofält visas på din webbplats.
för alla andra teman, utom Twenty-Twenty One-temat, (eventuellt andra som inte har några sidofält registrerade) är CSS-koden för att justera ett sidofält till vänster om innehållet
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
de delar som följer perioden (.) kommer att variera efter tema.
vissa kan ha titeln ’artikel’, andra, ’kroppsinnehåll’ eller liknande.
Använd din webbläsarinspektör för att identifiera elementet som ska riktas in och ändra sedan koden ovan i din WordPress customizer > ytterligare CSS för att justera sidofältet till vänster om ditt innehåll.
du kan variera storlekarna (75% och 25%) för att vara vilken storlek du vill ha.

Hej killar! Det är jag, Marcel, Alias Maschi. Jag tjänar en heltidsinkomst online och på MaschiTuts delar jag gärna med er hur jag håller koll på spelet! Jag driver flera mycket lönsamma bloggar & webbplatser och älskar att prata om dessa projekt när jag får chansen att göra det. Jag gör det på heltid och helhjärtat. I själva verket, det ögonblick jag slutade arbeta en 8-till-5 jobb och slutligen fick in online-verksamhet som en digital entreprenör, är probably en av de bästa besluten jag någonsin tagit i mitt liv. Och jag skulle vilja se till att du också kan komma på den här vägen! Låt inte någon säga att detta inte kan göras. Himlen är gränsen, really…as så länge du tror på det! Och allt börjar rätt here..at Maschituts!