Så här hittar du och lägger till Nofollow-länkar till din webbplats [steg för steg]
någonsin titta på dessa spel visar där tävlande måste hitta designer produkt i ett hav av knockoffs?
att titta på tävlande squint för att undersöka produkterna är min favoritdel. Ett, för att jag älskar spelprogram, men också för att du vid första anblicken verkligen inte kan se skillnaden.
Tja, nofollow länkar är ungefär så. Du kan inte skilja dem från vanliga länkar bara genom att titta på dem.

eftersom Google fortsätter att prioritera länkar i sina rankingkriterier, bör du hålla reda på dem på din SEO-att göra-lista.
så, hur söker du efter nofollow-länkar och lägger till dem på dina webbsidor? Alla dessa svar, och mer, nedan.
Vad är en nofollow link?
när du hyperlänkar text går den länken inom en HTML-tagg. En nofollow-länk är ett attribut i taggen som säger till Google att ignorera länken när du genomsöker sidan. Detta används ofta i kommentarsektioner, forum och nyligen sponsrade länkar.
detta är viktigt eftersom länkar i hög grad påverka din sökmotor ranking. Och oavsett om du länkar internt eller externt, säger det till Google att målsidan är värdefull. Detta kan i sin tur öka sidans ranking-det kallas ”link juice.”
ju bättre din länkbyggnad desto bättre är dina chanser att rankas högre.
så när du ber Google att ignorera en länk får destinationssidan ingen länkjuice. Låt oss till exempel säga att en matbloggare laddar upp ett blogginlägg. Bloggaren kan lägga till ett nofollow-attribut i kommentarsektionen för att berätta för Google, ”Hej, någon länk som ingår här är inte associerad med mig och jag garanterar inte det.”
när Google skärper sina länkkrav är det viktigt att varumärken förstår hur de fungerar.
hur man berättar om en länk är Nofollow
för att hitta en nofollow-länk kan du följa en av två rutter: Använd ett verktyg som gör det åt dig (hoppa till det avsnittet här) eller kolla det själv. För DIY-alternativet, här är stegen:
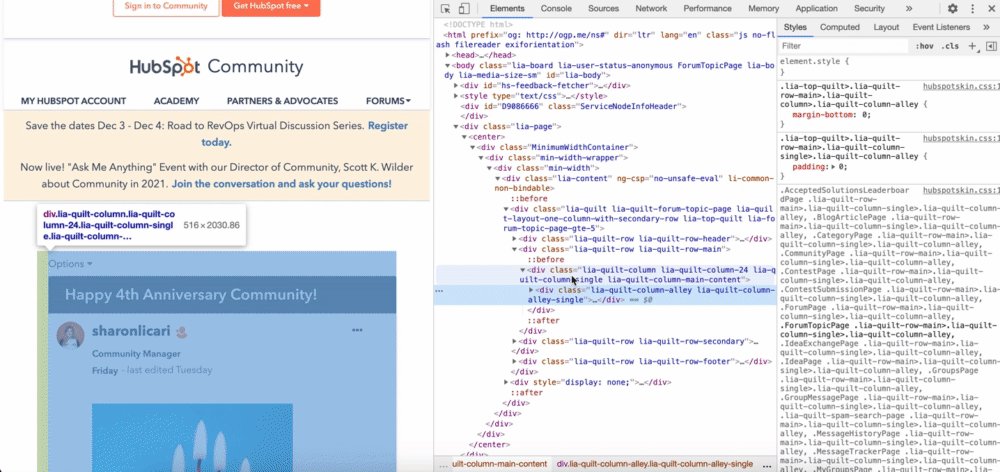
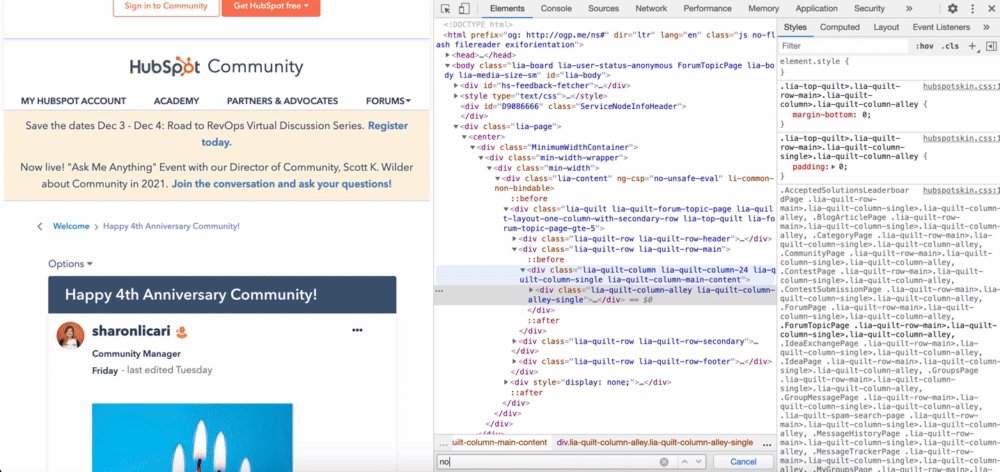
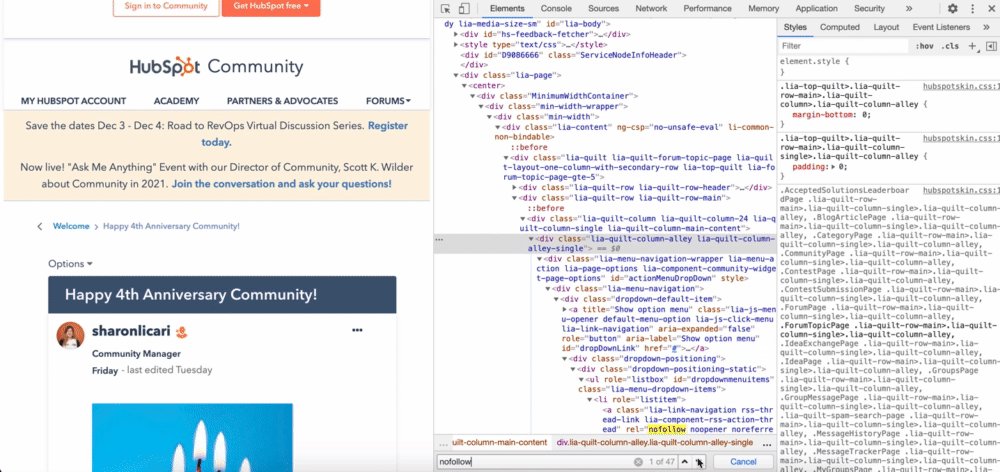
medan du är på sidan högerklickar du och väljer alternativet ”inspektera”.

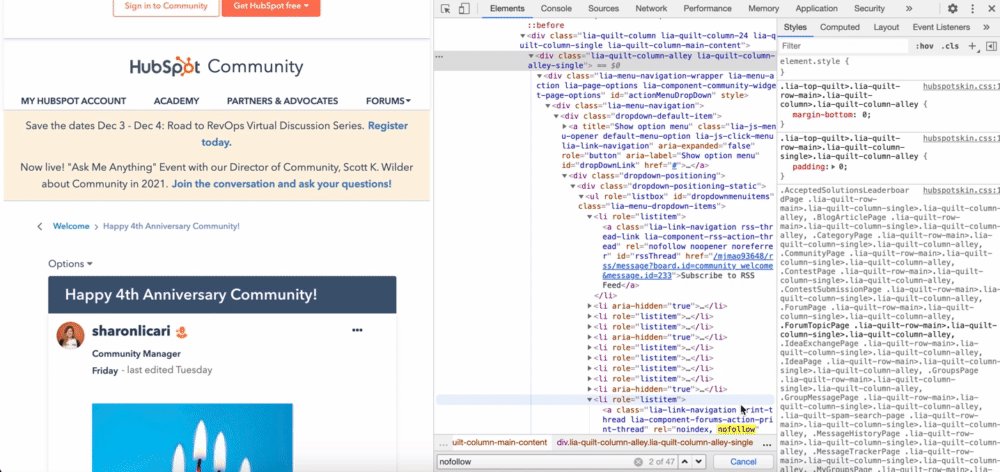
Bläddra för att hitta de markerade nofollow-attributen. Det borde se ut så här:

hur man gör en nofollow-länk
att göra en nofollow-länk är lika enkelt som att lägga till rel=”nofollow” till ankartaggen i HTML-koden. Om det inte var meningsfullt, inga bekymmer. Här är uppdelningen:
koden för en vanlig hyperlänk ser ut så här:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
när du lägger till ett nofollow link-attribut går attributet mellan måladressen och den länkade texten, så här:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
här är ett exempel med HubSpot-bloggen:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
när du har länken kan du lägga till den i rätt avsnitt i källkoden på ditt innehållshanteringssystem (CMS).
hur man gör en nofollow-länk i WordPress
när du skapar en nofollow-länk i WordPress har du två alternativ: manuellt mata in en i HTML-koden eller använda ett plugin. Hitta stegen för varje nedan.
skapa en nofollow-länk i WordPress manuellt
1. Välj den ankartext du vill lägga till en länk till.
2. Klicka på länksymbolen för att lägga till en länk i fältet.

Bildkälla
3. Klicka på de tre punkterna och välj ”Redigera HTML.”

Bildkälla
4. Lägg till attributet rel= ”nofollow” så är du klar.

Bildkälla
om du använder en äldre version av WordPress kan du behöva komma åt källkoden via fliken ”Text”.

Bildkälla
lägg sedan till nofollow-attributet manuellt.

Bildkälla
när det är klart, gå tillbaka till fliken ”virtuell” och fortsätt redigera inlägget.
skapa en nofollow-länk i WordPress med ett Plugin
när du skapar en nofollow-länk med ett plugin varierar stegen beroende på vilket plugin du installerar. Här är dock ett exempel på hur det fungerar med plugin ”All in One SEO for WordPress”.
1. Börja med att ladda ner plugin och göra det aktivt.
2. Skapa eller redigera ett inlägg eller en sida.
3. I din redigeringstextruta väljer du ankartexten och klickar på länksymbolen.

Bildkälla
4. Klistra in destinationslänken i fältet.

Bildkälla
5. I samma ruta ser du också ytterligare alternativ för länken, inklusive alternativet ”Lägg till” nofollow ”till länk”.

Bildkälla
6. Se till att det här alternativet är valt och att du är klar.
Pro-tip: många SEO-plugins har nofollow link-funktionen inkluderad. Så om du vill optimera din webbplats kan du installera ett plugin med flera SEO-Funktioner.
Nofollow Link Checker Tools
- MozBar
- Varvy
- NoFollow
MozBar
detta gratis Google Chrome-tillägg, skapat av SEO-mjukvaruföretaget Moz, belyser alla nofollow-länkar på en sida med ett klick.

det spårar också följda, interna och externa länkar samt nyckelord på sidan. MozBar identifierar varje Länktyp efter färg, vilket gör det enkelt att snabbt skanna sidan och hitta det du letar efter.
en sak att tänka på när du använder tillägget är att nofollow-länkar under rullgardinsmenyer inte visas när du bläddrar ner. Du måste klicka på menyn för att avslöja nofollow-länkarna. Förvirrad? Se GIF nedan.

Varvy
med Varvys gratis nofollow-verktyg är det lika enkelt att hitta nofollow-länkar som att ange sidans URL och klicka på ”Test.”Det erbjuder inte en visuell för var nofollow-länkarna finns på sidan, men det berättar hur många det finns.
 Detta är ett av de enklaste sätten att få en uppfattning om hur många nofollow-länkar du har. Därifrån måste du hitta andra verktyg för att utföra dina nästa steg.
Detta är ett av de enklaste sätten att få en uppfattning om hur många nofollow-länkar du har. Därifrån måste du hitta andra verktyg för att utföra dina nästa steg.
NoFollow
NoFollow är ett gratis tillägg tillgängligt på Chrome och Firefox. I likhet med MozBar identifierar den nofollow-länkarna på sidan och markerar dem med en röd prickad ruta.

så länge tillägget är aktivt fungerar det på varje sida du besöker utan att fråga. Precis som med MozBar, om en länk under en rullgardinsmeny har ett nofollow-attribut, ser du det inte förrän du klickar på rullgardinsmenyn.
så tänk på dig själv som en tävlingsdeltagare. För att vinna SEO-spelet måste du titta närmare på dina webbplatslänkar. Detta kommer att hålla dig på Googles goda sida och öka dina odds för landning (och vistas) på den första sidan av SERP.