hur man utformar ett HTML-nyhetsbrev med Photoshop, InDesign, Illustrator och Adobe XD
Funderar du på att utforma HTML-nyhetsbrev eller e-postkampanjer som kommer att fånga publikens uppmärksamhet? Utmärkt. Du har fattat ett marknadsföringsbeslut som kommer att ge dig mycket avkastning.
det här inlägget hjälper dig att komma igång. Vi introducerar grunderna för e-postdesign, HTML-nyhetsbrevskodning och e-postleverans, så att du förstår ditt utbud av programvarualternativ.
Innehållsförteckning
vad är en HTML nyhetsbrev eller kampanj?
i världen av e-postmarknadsföring finns det två typer av e-post. Vanlig text e-post och HTML-e-post.
de flesta branscher, särskilt de som använder e-post för försäljning, använder HTML-e-post.
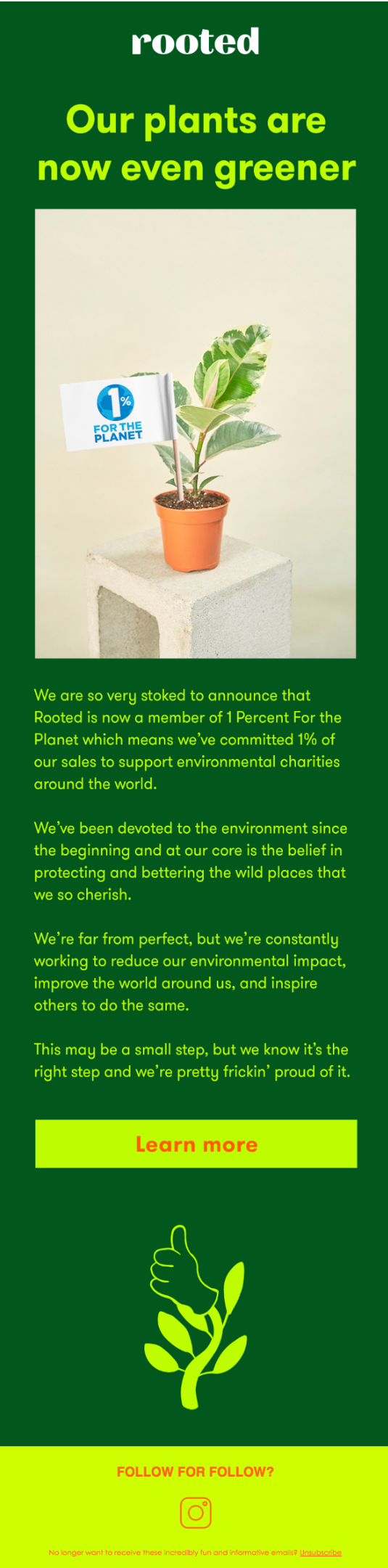
en kombination av enastående bilder, en slående call-to-action (CTA) och välskriven text lägger alla till för att fånga dina abonnenters uppmärksamhet i inkorgen. Som i detta exempel från rotade NYC:

den största fördelen med att skapa HTML-e-postmeddelanden över vanlig text är nyhetsbrevsdesign.
du får styra exakt hur e-postmeddelandet kommer att visas i inkorgar. Det motsvarar att skicka en webbplats eller en blank reklambroschyr direkt till en inkorg. Du kan mixa och matcha färger, teckensnitt och bilder på ett sätt som fångar din varumärkesbild.
Observera dock att i andra branscher, såsom den juridiska sfären och tech, vanlig text e-post kan prestera bättre eftersom de förmedlar en grad av allvar. De ser mindre ut som reklam.
hur man designar, kodar och skickar ett HTML-nyhetsbrev
när du lär dig att skapa ett HTML-e-postmeddelande eller nyhetsbrev måste du inse att det finns 3 isolerade steg som går in i skapandet.
- designa din e-post. Bestäm hur det ska se ut i dina abonnenters inkorgar.
- koda din design i HTML. Sätt designen i ett programmeringsspråk som e-postklienter kan göra.
- skicka din e-post. Se till att det kommer fram i publikens inkorgar.
det finns en mängd program som du kan använda för alla aspekter av nyhetsbrev skapande. Du kan välja ett separat program för design, kodning och sändning.
eller så kan du använda ett enda verktyg för alla tre steg – en e-postmarknadsföring programvara. Vi rekommenderar att du väljer ett enda verktyg över tre separata för denna process (Sendinblue, helst).
du sparar tid och energi.
men vi går igenom alla möjliga alternativ så att du vet exakt vad du har att göra med.
komma igång med att designa HTML-nyhetsbrev
den största fördelen med att använda designprogramvara för det första steget att skapa ett nyhetsbrev är att du kan vara bekväm med speciell designprogramvara. Skapa ditt nyhetsbrev eller e-post i en grafisk design program kommer att göra det svårare för dig ner linjen, dock.
du kan inte bara exportera din design som ett HTML-e-postmeddelande eller automatiskt koda din .ai-fil.
du måste koda det eller få någon med professionell HTML-expertis att göra det.
men om du gör ditt kreativa arbete bäst i ett visst verktyg, fortsätt och använd det. Faktum är att när det gäller designdelen kommer alla fotoredigerare eller layoutverktyg att göra jobbet.
här är de 3 viktiga designbegränsningarna att tänka på när du utformar HTML-e-postmeddelanden:
- Responsive email design:
din e-post eller nyhetsbrev måste vara läsbar på vilken enhet dina prenumeranter använder. Det rapporteras att 66% av all e-post öppnas på smartphones i USA. Det betyder att du måste ha en designplan för skrivbordsvy och mobilvy. - fast bredd:
alla nyhetsbrev ska ha en fast bredd, vilket hindrar prenumeranter från att behöva rulla horisontellt. Du vill undvika att de har en utmanande läsupplevelse till varje pris! 600 pixlar är branschstandarden för HTML-e-postbredd eftersom den är lämplig för de flesta enheter. Du kan gå upp till 650 och ändå få din e-post att återges korrekt. - ovanför vikningen:
ditt e-postmeddelandes ämnesrad är den första chansen att fånga din abonnents uppmärksamhet. Om du klarar det testet och de öppnar din e-post har du ytterligare en chans att hålla deras uppmärksamhet med en riktigt bra rubrik. Detta är det område som dina kontakter ser innan du måste bläddra. Det kallas ovan-The-fold utrymme. Inkludera den viktigaste informationen redan i början.
hur man skapar HTML-nyhetsbrev med Photoshop

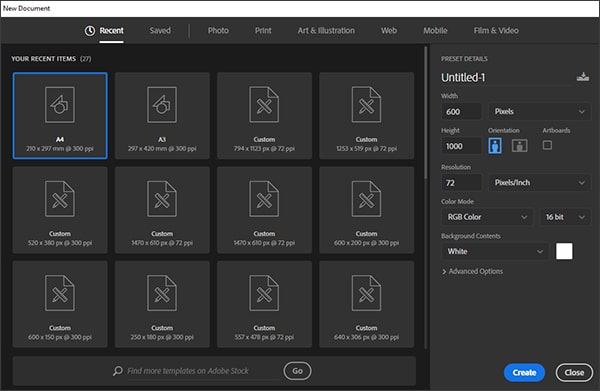
öppna ett nytt dokument i Photoshop
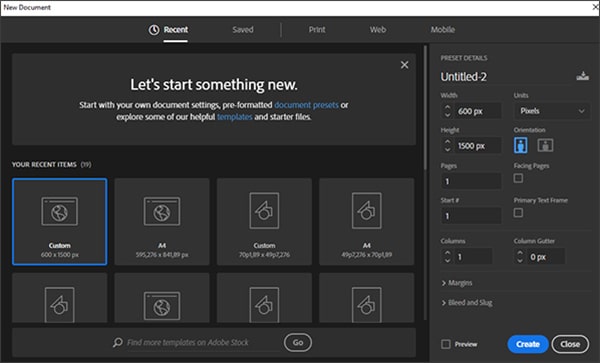
börja med att skapa ett nytt dokument.
bredden bör vara något större än ett vanligt nyhetsbrev eftersom detta gör att du kan inkludera en bakgrund till ditt nyhetsbrev. Den rekommenderade totala bredden är 800 pixlar.
när det gäller längden är du inte begränsad här. Om du inte är säker på var du ska börja, välj en längd på 1000 pixlar.
när det gäller upplösning räcker 72 DPI för ett nyhetsbrev. Liksom alla bilder på webben bör du välja RGB-färg, inte CMYK, vilket passar bättre att skriva ut.
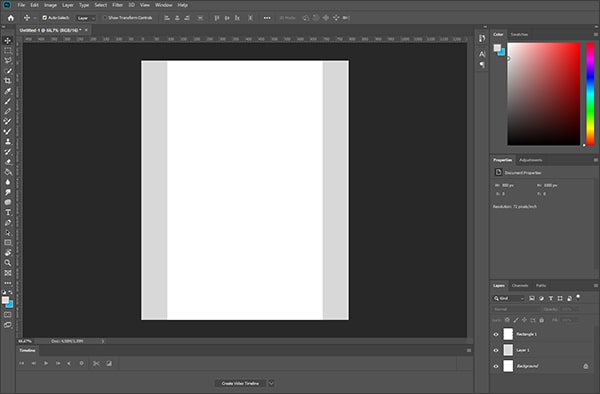
skapa en 600 pixlar bred ruta i dokumentet och centrera det. Det är här ditt nyhetsbrevs innehåll kommer att gå. Välj sedan en bakgrundsfärg för resten av dokumentet. Vit eller ljusgrå som bakgrundsfärg skapar en trevlig läsupplevelse som inte distraherar. Vissa märken har också gjort det bra med mjuka pastellfärger för bakgrunden.
om ditt varumärke är känt för sin djärvhet, fortsätt och välj en brash kontrasterande färg för bakgrunden. Så länge det är på varumärke, du är bra (för några nyhetsbrev branding ideas klicka här).

Ställ in ditt nyhetsbrev med en 600px-bred låda
nu har du din fil inställd och du är redo att komma igång. Låt oss arbeta igenom designen från topp till botten.
det är traditionellt att placera en länk till en webbversion av nyhetsbrevet eller kampanjen högst upp i din HTML-e-post. Om bilder inte visas (vilket händer som standard i Microsoft Outlook) eller av någon annan anledning som e-postklienten inte återger din e-post korrekt, låter länken till en webbversion användaren se den i sin webbläsare istället för via sin e-postklient.
fler och fler märken lämnar dock länken till webbversionen eller placerar den diskret längst ner i e-postmeddelandet.
på så sätt distraherar det inte dina läsare eller försämrar den samordnade designen av allt ovanför veckan. Observera att om du arbetar i B2B kommer många av dina prenumeranter att använda Microsoft Outlook, vilket innebär att du fortfarande bör inkludera länken till webbversionen.
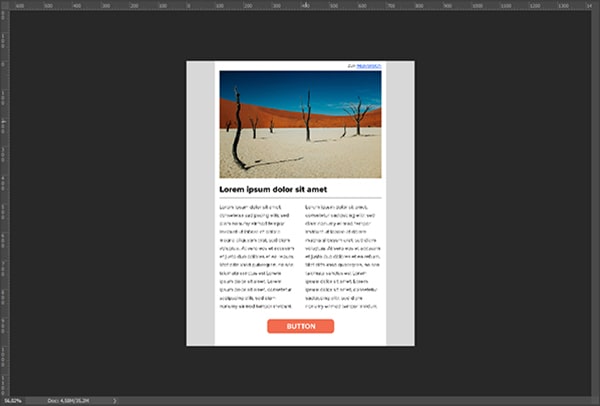
direkt under den diskreta länken till en webbversion (eller om du hoppar över länken, då som det första elementet i ditt nyhetsbrev), Lägg till en teaserbild. Du kan justera bildstorleken i Photoshop, såväl som texten.
ofta innehåller teaserbilden din logotyp och en igenkännbar märkesbild. Du kan också inkludera en call-to-action (CTA) – knapp i teaserbilden. Detta område representerar det värdefulla utrymmet ovanför mitten. I allmänhet bör längden vara 200-250 pixlar, men det bästa sättet att försäkra dig om att du har området ovanför vikningen Täckt är att testa det i e-postmarknadsföringsprogram.

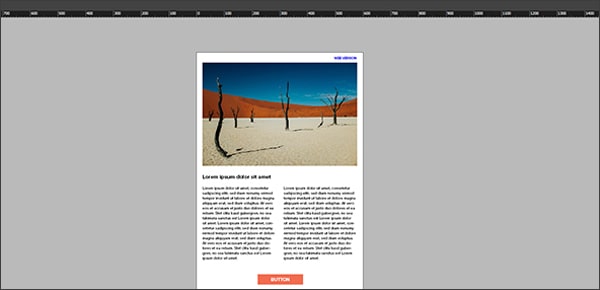
ett färdigt nyhetsbrev utformat i Photoshop
direkt efter rubriken kommer kroppen av ditt nyhetsbrev eller e-postkampanj. Sätt in en rektangel på 600 pixlar här och Lägg till text och sätt in bilder efter eget tycke.
duplicera helt enkelt detta block för ytterligare nyhetsbrevsinnehåll. Använd guider för att justera blocken och kontrollera avstånd. Se till att du använder tillräckligt med avstånd för att säkerställa en utmärkt läsupplevelse.
om du känner för att lägga till sociala medieknappar i ditt nyhetsbrev eller e-postkampanj, sätt in dem i slutet Under e-postmeddelandet.
slutligen, stäng med en sidfot. Här bör du inkludera företagsinformation och länkar för användare att uppdatera sina prenumerationspreferenser och enkelt avsluta prenumerationen på nyhetsbrevet. Du kan använda ett mindre, vanligt teckensnitt, så länge det fortfarande är perfekt läsbart och klickbart.
hur man skapar HTML-nyhetsbrev med InDesign

skapa ett 600px-brett dokument i InDesign
för InDesign skapar du ett nytt dokument med en sidbredd på 600 pixlar. När det gäller längden väljer du vad som fungerar. Spara sidan som ett anpassat format och öppna det.
din e-postlayout följer samma struktur som när du använder Photoshop:
- valfri länk för att visa i webbläsaren
- Huvudbild ovanför vikningen
- kropp (huvudinnehåll)
- sidfot

en slutförd nyhetsbrevdesign i InDesign
i InDesign använder du det rektangulära verktyget för att skapa tre rektanglar ovanpå varandra som kommer att vara sidbredda. Det är här du kommer att Infoga Sidhuvud, nyhetsbrevsinnehåll och sidfot.
Lägg till en bild i rubriken. Placera bilden och sätt in den proportionellt. Se till att alla bilder du använder i ett InDesign-nyhetsbrev finns online så att dina prenumeranter kan se dem.
Lägg till en vit bakgrund i nyhetsbrevskroppen för att säkerställa en smidig läsupplevelse. Använd textverktyget för att infoga text och Lägg till marginaler så att det inte går upp mot kanten på sidan.
sidfoten är det bästa stället att placera en avregistreringslänk och andra företagsuppgifter.
hur man skapar HTML-nyhetsbrev med illustratörer
Illustrator ett bra verktyg för att designa bilder.
det är dock inte det bästa valet för att designa ett helt nyhetsbrev. Använd Illustrator för att designa din nyhetsbrevsbakgrund, dina logotyper eller annan grafik.

skapa bakgrunder med Illustrator
själva nyhetsbrevet ska skapas i ett annat program.
hur man skapar ett HTML-nyhetsbrev med Adobe XD
ett av de nyaste designprogrammen som fungerar bra för e-postmalldesign är Adobe XD.
det är faktiskt det enda verktyget som vårt grafiska designteam rekommenderar för mallskapande. Och de borde veta. De designar många av dem.
Adobe XD är ett avskalat grafiskt designverktyg som är lätt att lära sig, gratis och intuitivt. För att skapa ett nyhetsbrev i Adobe XD, skapa bara en fil och följ samma instruktioner som anges under Photoshop.
det som sticker ut med Adobe XDS funktionalitet är dess repeat grid-verktyg. Istället för att duplicera en ruta om och om igen kan du välja alternativet Upprepa rutnät.

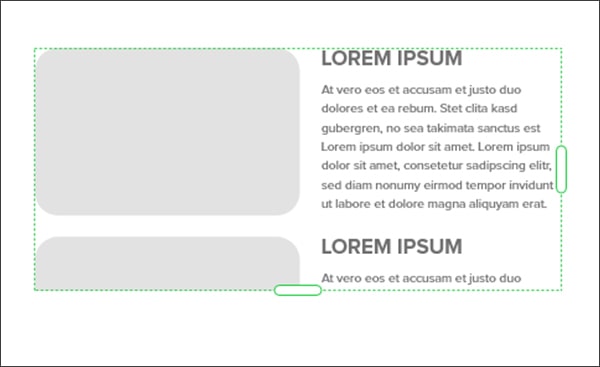
repeat grid-funktionen
låt oss till exempel säga att du har ett nyhetsbrev med 4 innehållsblock som fungerar som teasers för bloggartiklar. Skapa ett innehållsblock och sedan musen över markeringen och välj upprepa rutnät. Dra sedan gruppen tills du har 4 innehållsblock.
låt oss säga att du skickar designen till din chef eller kollega för godkännande.
och de godkänner det med endast en ändring. De vill att alla rubriker ska vara i det nya varumärket pink, istället för det äldre märkta grå. Istället för att behöva gå in och välja varje enskild rubrik och ändra den manuellt, behöver du bara ändra en, och mönstret kommer automatiskt att antas i de andra.

en färdig e-postkampanj designad i Adobe XD
detta blir särskilt användbart när du arbetar med upprepade rutnätgrupper med uppemot dussintals eller till och med hundratals bilder. Det här är den typ av problem du regelbundet stöter på inom e-handelssektorn.
inte tillräckligt med designtips för dig? Se till att du kolla in våra nyhetsbrev design tips om du behöver mer vägledning!
skapa ett gratis konto med Sendinblue idag!
jag vill bygga mitt nästa nyhetsbrev med Sendinblue!
tips för kodning av HTML-nyhetsbrev
har du din design? Har du alla signeringar du behöver? Toppen! Nu kommer vi till den svåra delen: hur man kodar ditt nyhetsbrev.
vissa designprogram har möjlighet att exportera ditt dokument till HTML. Men låt dig inte luras. Tyvärr fungerar det bara inte för ett HTML-e-postmeddelande.
Programmering av HTML för e-post är väsentligt annorlunda än programmering för webben. Dessutom fungerar varje e-postklient annorlunda, så du måste testa hur det kommer att se ut i olika e-postklienter.
om du redan är bekant med programmering, Fortsätt läsa. Vi har några tips till dig.
men om du inte är en programmerare som har erfarenhet av e-postkodning har du flera alternativ för att få din design till ett format som kommer att återges korrekt:
- hyr en programmerare som har erfarenhet av kodning för HTML-e-post
- välj en e-postleverantör, till exempel Sendinblue (Åh, hej, det är vi!), och återskapa designen 1:1 i nyhetsbrevsprogrammets dra-och-släpp-kampanjredigerare.
- lyxalternativet: välj en e-postleverantör som erbjuder tilläggstjänsten för att programmera en mall för ditt nyhetsbrev eller e-postkampanj. Du skickar dem designfilerna som visar exakt hur du vill att mallen ska se ut, och de gör kodningen i programvarans backend. Sedan behöver du bara logga in i programvaran, infoga texten och bilderna du vill ha i din nya Mall och tryck på Skicka.
om du har erfarenhet av programmering för webbdesign men helt enkelt inte har kodat för HTML-e-post tidigare, här är några tips att tänka på.
varför HTML-e-postprogrammering är galet annorlunda
en av anledningarna till att kodning för e-post är så annorlunda än kodning för webbdesign är att det finns många fler faktorer som spelar här i hur ett e-postmeddelande kommer att göras. När du programmerar för webben måste du hantera faktorer som operativsystem, webbläsare och skärmstorlek.
när du programmerar för e-post måste du däremot överväga dessa faktorer och många fler. Dessa inkluderar e-postklienter, bildblockeringsalternativ och sändningstjänster.
vad mer – även om det finns bara några webbläsare som du behöver tänka på när kodning för webben – Det finns minst 1000 e-postklienter över hela världen din HTML-e-post måste vara beredd att möta.
även om du bara tittar på de e-postklienter som har den största marknadsandelen har du fortfarande att göra med cirka 50 e-postklienter som kan göra din HTML-e-post.
Plus, webbaserade e-postprogram kommer att göra annorlunda i olika webbläsare. Och du har massor av enheter och skärmstorlekar som din e-post kommer att visas på.
sedan, till råga på allt, du har att ta itu med det faktum att e-postklienter oftast använder gamla skolan HTML. Många av de senaste utvecklingen i HTML har helt enkelt inte antagits av e-postklientprogramvara. Och det finns inga universella standarder för e-postklienter.
Sammantaget är det en knepig uppgift att programmera för e-post. Inte för svag hjärta.
HTML-kod för nyhetsbrev och annan e-post: vad du ska titta på!
för att skapa din kod kan du använda en vanlig textredigerare eller ett visuellt verktyg som Dreamweaver. Denna dinosaurie i programmeringsvärlden fungerar bra för kodning av HTML-e-postmallar eftersom den har funnits för alltid.
som vi har etablerat skiljer sig programmering av ett nyhetsbrev avsevärt från webbutveckling. Här är några av de viktigaste skillnaderna att tänka på:
- börja med strukturen. Din HTML-mall börjar med en doctype som berättar för e-postklienten vad du kan förvänta dig. Följ detta med din header. Det är här dina mediefrågor, styling och eventuella animationer kommer att gå. Allt som följer din rubrik räknas som e-postens kropp. Bifoga detta innehåll med kroppstaggar.
- glöm separata CSS-filer. De flesta e-postklienter stöder dem inte. Vilket innebär att du måste få din HTML och CSS att spela tillsammans snyggt på ett annat sätt: inline CSS-stilar. De känns igen av de flesta e-postklienter och de kan användas för viktiga designelement för nyhetsbrev, till exempel bakgrundsfärger och teckensnitt.
- omfamna tabellen. För nyhetsbrevslayout, använd kapslade HTML-tabeller. Jag vet. Jag vet. Det känns väldigt 1999, men det är vad vi måste jobba med. Tabelltaggar är hur du kommer runt det faktum att e-postklienter varken stöder rowspan-attributet eller colspan-attributet. Du vill använda tabeller hela tiden. Använd cell stoppning för förbättrad läsbarhet.
- kom ihåg alt-texten. Spara dina bilder separat och inkludera alt-text-taggar. Detta förbättrar tillgängligheten och gör det lättare för dem som läser ditt nyhetsbrev i de e-postklienter som blockerar bilder.
- var specifik om ditt teckensnitt! De vanliga HTML-taggarna, som H1 och H2, återges inte korrekt i e-postklienter. Du måste ange teckenstorlek och stil direkt i HTML. Observera dock att inte alla teckensnitt kommer att återges korrekt. Läs mer om det bästa teckensnittet att använda för e-post.
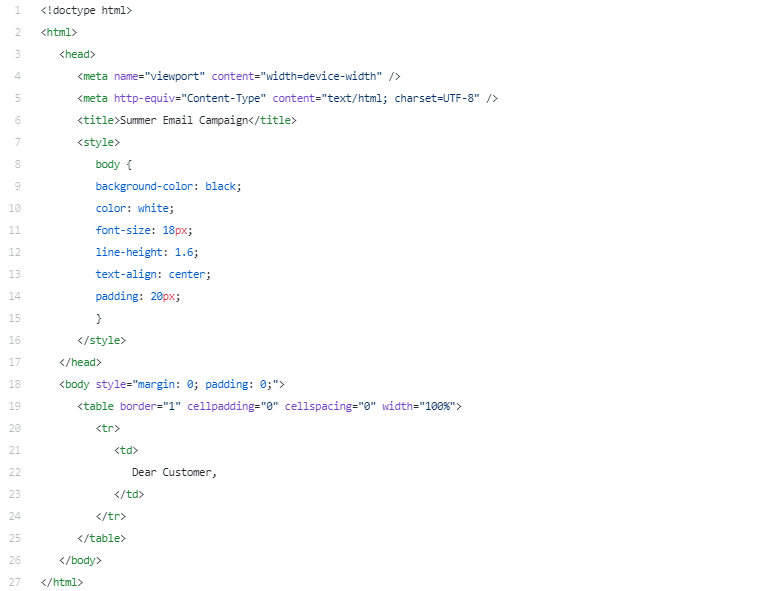
här är ett exempel nedan på någon kod som ska användas när du startar din e-postkampanj. Detta kommer att göra som vit text på en svart bakgrund.

skicka ditt nyhetsbrev
nu kommer vi till det tredje och sista steget:ditt e-postverktyg.
du kanske tror att du kan skicka din e-post helt enkelt genom att ange alla dina kontakter i ett BCC-fält med din gratis e-posttjänst, som Gmail. Tyvärr, med hjälp av en vanlig gratis e-postleverantör bara inte kommer att klippa det för bulk e-postkampanjer.
det största problemet är att du har extremt låg e-postleverans, vilket innebär att de flesta av dina e-postmeddelanden inte ens kommer till servern för dina kontakters inkorgar. Dina e-postmeddelanden kommer bokstavligen aldrig att se dagens ljus, eller, du vet, den bakgrundsbelysta skärmen i en inkorg.
istället för att försöka skicka dina e-postmeddelanden från ett privat e-postkonto måste du använda nyhetsbrevsprogramvara, till exempel Sendinblue. Din e-postmarknadsföringstjänst kommer att ha många verktyg och procedurer på plats för att säkerställa att dina e-postmeddelanden kommer fram i inkorgen.
de flesta e-postmarknadsföringsverktyg låter dig ladda upp HTML för dina mallar för nyhetsbrev direkt. När du har designat och kodat den kan du ladda upp den och skicka den direkt.
det snabbaste alternativet till nyhetsbrev kodning
men det finns ett bättre sätt. Du behöver inte vara designer eller programmerare för att skicka en professionell e-postkampanj eftersom skapandet av nyhetsbrev har demokratiserats.
istället för att använda tre olika verktyg kan du göra allt som beskrivs här i ett enkelt verktyg. Allt-i-ett-alternativet är att skapa en nyhetsbrevmall i en e-postmarknadsföringsprogramvara, som Sendinblue. Här är de tre stegen i skapandet av nyhetsbrev:
- efter att ha fått lite nyhetsbrevsinspiration utformar du dina e-postmeddelanden med en dra-och-släpp-redigerare.
- kodningen sker automatiskt i bakgrunden, så du behöver inte oroa dig för den tekniska aspekten av den.
- för att skicka, klicka bara på en knapp för att säkerställa att din e-post undviker spamfiltret och gör det till inkorgar.
intresserad av att prova det på riktigt på vår plattform? Allt du behöver göra är att öppna ett gratis Sendinblue-konto:
jag vill skapa gratis nyhetsbrev med Sendinblue >>
för mer innehåll som detta, prenumerera på vårt månatliga bloggnyhetsbrev och följ oss på Twitter!