hur man skapar en Välkomstflik på din Facebook-sida med statisk HTML

i en tidigare handledning talade jag om att det finns ett par huvudalternativ för att skapa en Välkomstflik för din Facebook-sida. Det enklaste-som kräver minst expertis och tålamod — är att använda den statiska HTML: iframe tabs-applikationen. Denna handledning kommer att fokusera på hur man skapar en Välkomstflik på din Facebook-sida med den här appen.
jag använder personligen den här appen för min Välkomstflik, även om jag skapar mina egna iFrames för att dra in annat innehåll från min webbplats. Den största nackdelen med tredjepartsappen är att du inte har någon kontroll över ikonen, och eftersom du inte är värd för innehållet får du inte trafiknummer för din webbplats.
om du har en begränsad budgetenen budget är ett belopp du är villig att spendera på dina Facebook-kampanjer eller annonsuppsättningar dagligen eller livstid. eller expertis, att skapa en välkomstsida med den här appen kan vara bäst för dig. Appen gör det vansinnigt lätt att ta bort rullningslister och skapa versioner för fans och icke-fans. De hanterar också det säkra URL-problemet som du måste hantera när du skapar en iFrame, så det är ett ganska enkelt sätt att skapa en Välkomstflik med mycket liten ansträngning, även om det saknar några fördelar.
Lägg till appen
det första du behöver göra är att gå till den statiska HTML: iframe tabs Facebook-sida och klicka på ”Lägg till min sida” på vänster sida. Det kommer att ta upp en lista över sidor du hanterar. Välj den rätta och gå tillbaka till sidan som du hanterar.
ge innehåll
nu från din sida, klicka på fliken Ny Välkommen i den vänstra menyn. Om det inte finns där, gå bara till appar på redigeringssidan och Lägg till en flik.
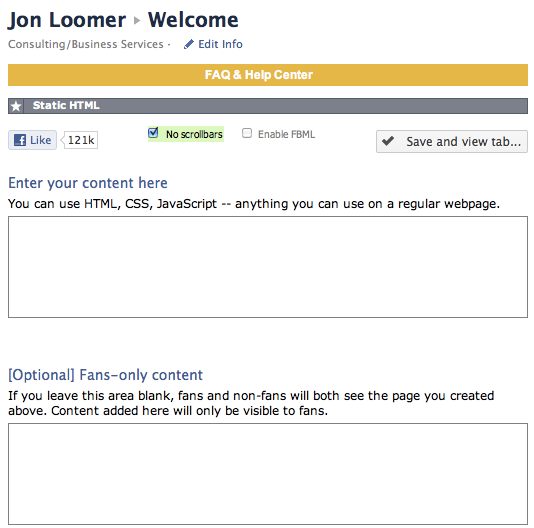
administratören för Welcome-appen kommer att se ut så här:

det första du vill göra är att markera rutan för ”inga rullningslister.”Rullningslister är dålig form. Om ditt innehåll inte passar annars måste du justera det i enlighet därmed (bredden är 520 pixlar och du bör försöka hålla höjden under 800).
ange sedan koden för din Välkomstflik. Observera att du måste vara värd för några bilder själv. Om du först skapar innehållet på din webbplats och märker att formateringen är annorlunda (tabeller, teckensnitt etc.), det beror på CSS. Du är på appens nåd när det gäller formatering, men du kan också lägga till din egen CSS i den här rutan.
en annan riktigt trevlig fördel med den här appen är att du enkelt kan skapa variationer på Välkomstfliken beroende på om en fläkt eller icke-fläkt tittar på den. Det här är en bra ide eftersom en call-to-actiona call-to-action är en knapp eller länk på din annons som föreslår den åtgärd du vill att din publik ska vidta. Exempel: ”läs mer” eller ” registrera dig.”att” klicka på ”Gilla ”” gäller inte fans. Så du kan skapa en andra Välkomstflik som bara fans kommer att se i den andra textrutan.
gör det standard
en Välkomstflik är inte riktigt användbar om det inte är standardfliken för nya användare. Så klicka på Redigera sida > grundläggande behörigheter och ställ in din standard målsida för att välkomna.
ändra namnet
du kan ändra namnet på fliken. Klicka bara på Redigera sida > appar. För den statiska HTML-appen klickar du på Anpassad fliknamn och ändrar bort.
Sammanfattningsvis
om du ska skapa en Välkomstflik med den statiska HTML-appen är det väldigt enkelt. Om du vill ha mer kontroll och kan göra det själv, se till att kolla in en kommande handledning om hur du skapar en Välkomstflik med Iframes.