hur man lägger till ett kontaktformulär på WordPress
Dec 20, 2021
Alberto C.
5min Läs

visste du att ett kontaktformulär kan ge dig bättre kundengagemang? Det kommer att vara en bekväm plats för användare att kommunicera med dig online och be om hjälp.
ett kontaktformulär är ett dedikerat utrymme på din webbplats som gör att dina besökare enkelt kan nå dig när som helst.
i den här artikeln kommer du att lära dig hur du lägger till ett kontaktformulär i WordPress med hjälp av WP-formulär och Kontaktformulär 7.Visa inlägg
Video Tutorial
om du föredrar att läsa, kolla in de skriftliga instruktionerna nedan.
Varför behöver du ett kontaktformulär?
att ha ett kontaktformulär på en webbplats är fördelaktigt, både för ägaren och användarna. Här är flera fördelar:
- effektiv kommunikation – ett kontaktformulär gör det enkelt för användare att nå dig. Formuläret är tillgängligt hela tiden och kunderna behöver bara fylla i de angivna fälten.
- informationskälla ‒ du kan kräva att användare anger information som kan vara värdefull för framtida ändamål, till exempel en e-postadress, ett användarnamn på sociala medier etc. Med det sagt, vissa områden som ålder eller kön bör vara valfria, om du verkligen behöver dem.
- förebyggande av skräppost ‒ om du har ett kontaktformulär behöver du inte avslöja din e-postadress på webbplatsen. På så sätt kan spammare inte hitta det enkelt och du kommer att få mycket mindre skräp.
- professionellt utseende webbplats ‒ din webbplats kan se mer professionell och tilltalande genom att ha ett kontaktformulär inuti. Läsarna vet att du kommer att lyssna på dem och i sin tur kommer de att lita på dig mer.
låter mycket lovande, eller hur? Utan vidare, Låt oss lära oss hur du lägger till ett kontaktformulär i WordPress!
Hur lägger man till ett kontaktformulär i WordPress?
vi kan lägga till ett kontaktformulär i WordPress med ett plugin, vilket är väldigt enkelt att installera.
för att börja måste du komma åt din WordPress-instrumentpanel, öppna Plugin-menyn och klicka på Lägg till ny. Sök insticksprogrammets namn och välj sedan installera. När du är klar väljer du aktivera.
för denna handledning kommer vi att arbeta med två av de mest populära WordPress kontaktformulär plugins-WPForms och Kontaktformulär 7. De är pålitliga, kraftfulla och anpassningsbara.
WPForms

WPForms är en super användarvänlig WordPress kontaktformulär plugin. Oroa dig inte om det här är första gången du använder ett sådant verktyg eftersom du enkelt kan behärska det på nolltid. Den har en dra-och-släpp-redigerare och ger dig många fördesignade formulärmallar.
vad är bra, det här pluginet låter dig också skapa ett prenumerations -, registrerings-och betalningsformulär. Du kan bygga dem på några minuter och integrera det med populära plattformar som PayPal, Stripe, MailChimp och så vidare.
WPForms erbjuder dig fyra premiumplanalternativ, Basic ($79.00), Plus ($199.00), Pro ($399.00) och Elite ($599.00) per år. Det finns också en gratis version som inte innehåller flera kärnfunktioner som tillägg från tredje part och användarregistreringsformulär.
Steg 1-Skapa ett kontaktformulär med WPFoms
- när du har aktiverat plugin, gå till wpforms-menyn. Det finns en praktisk instruktion som hjälper dig att fylla i formuläret under 5 minuter. Om du inte vill följa den klickar du bara på Lägg till ny.
- ange ditt formulärnamn och välj från flera mallar för att påskynda processen. Eller så kan du välja ett tomt formulär för att få mer kreativ frihet att börja med.
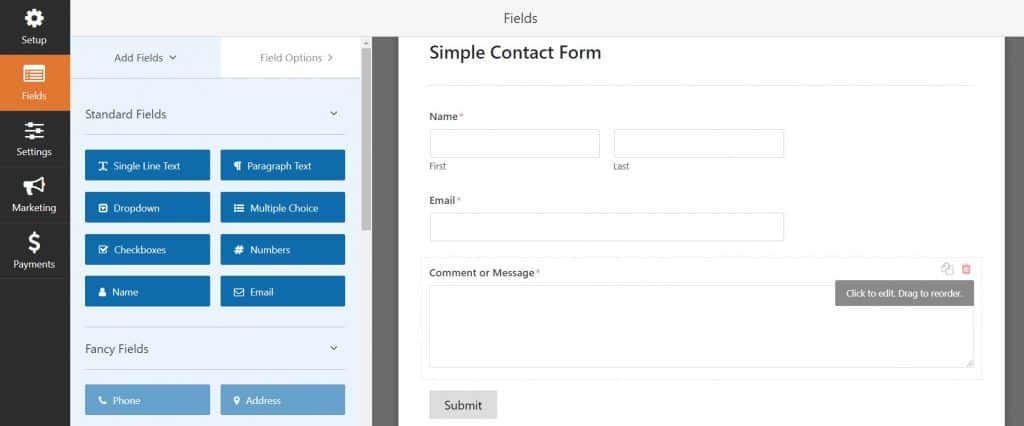
- nu kan du lägga till fält baserat på dina behov. Dra bara önskat alternativ från den vänstra kolumnen till live-redigeraren.

- när du är klar klickar du på Spara högst upp.
steg 2 ‒ Ställ in Wpforms-aviseringar och bekräftelser Inställningar
för att meddela dig och dina användare varje gång ett formulär skickas måste du konfigurera aviserings-och bekräftelseinställningarna.
- på samma WPForms-meny väljer du Inställningar och går till meddelanden. Där måste du ställa in din e-postadress, ämnet och annan information. Om allt är klart väljer du Lägg till nya aviseringar.
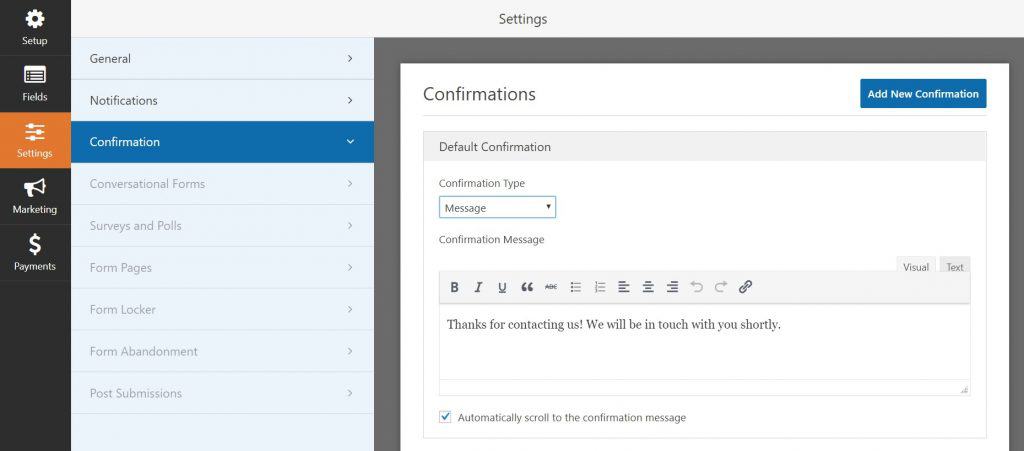
- när det gäller bekräftelsen kan du lägga till ett tackbrev för användare samt omdirigera dem till en viss URL. Detta är också ett utmärkt tillfälle att informera kunder hur länge de kan förvänta sig att få svar från dig.

- på en sida eller ett inlägg med WPForm — knappen-på sidan eller postredigeraren trycker du på plusikonen. Expandera Widgets-området och välj wpforms-block.
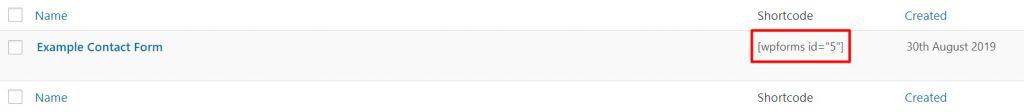
- på en sida eller ett inlägg med kortkoden — kopiera kortkoden från wpforms-menyn och klistra in den i Kortkodsblocket i postredigeraren.


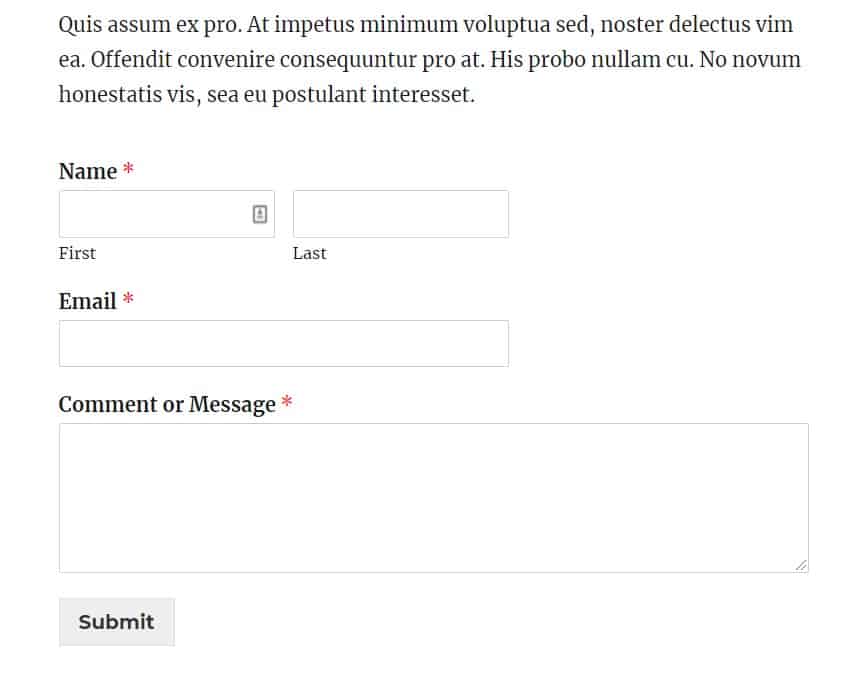
här är ett exempel när ett kontaktformulär visas på en sida eller ett inlägg.

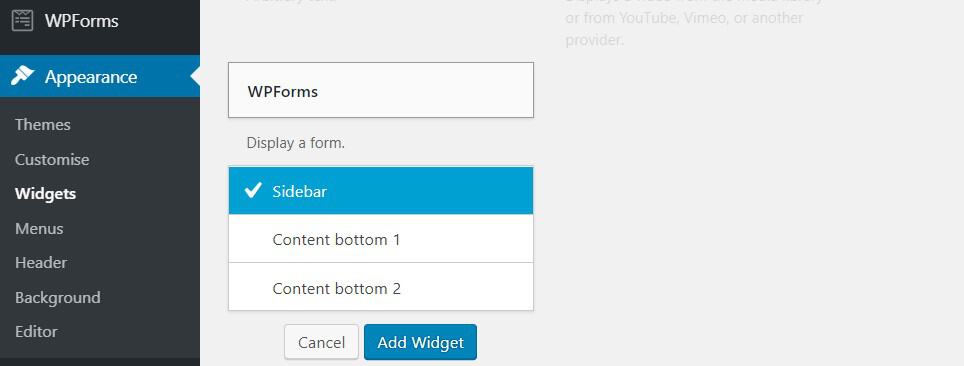
på sidofältet-gå till utseende- > Widgets. Leta reda på och klicka på wpforms-widgeten. Därefter väljer du Sidebar.
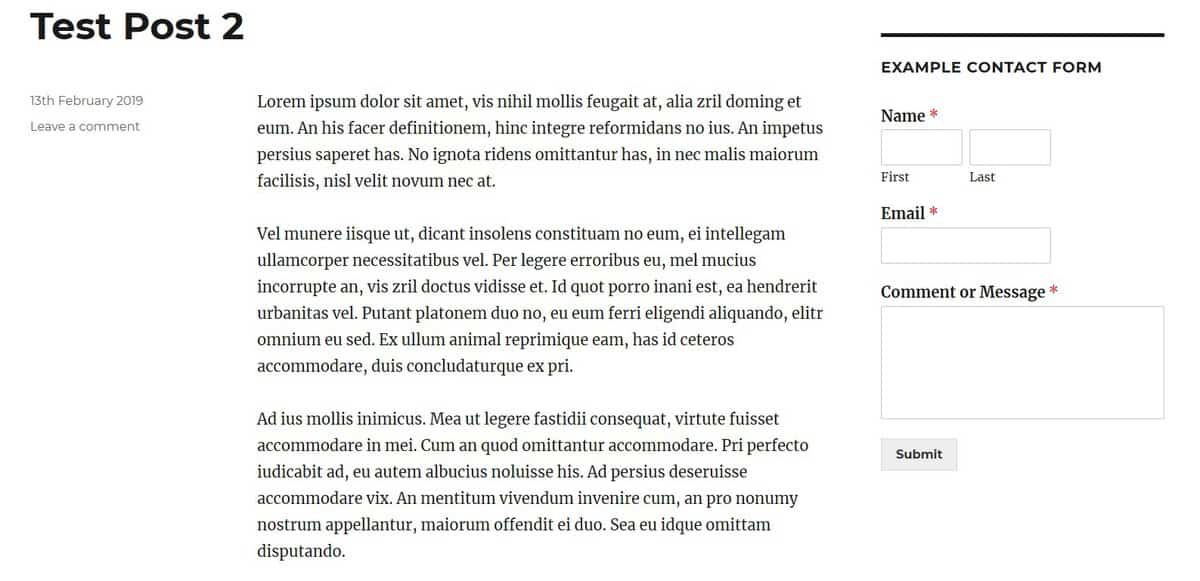
så här kommer det att se ut på din sidofält.

Kontaktformulär 7
Kontaktformulär 7 har en djupare inlärningskurva eftersom du måste lära dig om taggarna och syntaxen först. Tack och lov har utvecklaren utarbetat en omfattande guide om hur man gör det. När du väl är van vid gränssnittet kan det visa sig vara ett mycket kraftfullt verktyg.
vad är bra, Det erbjuder en handfull funktioner som vanligtvis bara kommer med ett betalt plugin, till exempel tillägg från tredje part, flera formulär och så vidare. Andra noterbara funktioner inkluderar re, frågesport, och fil uppladdning och fastsättning.
viktigast, du behöver inte betala något för denna plugin. Vi visar hur du lägger till ett kontaktformulär på WordPress med hjälp av Kontaktformulär 7.
Metod 1-Visa Kontaktformulär 7: s Standardkontaktformulär
om du vill visa kontaktformuläret på det enkla sättet finns det ett förbyggt formulär som ska vara klart att använda. Det har kommit med alla viktiga fält som namn, e-post, ämne och meddelande.
- först och främst måste du komma åt kontaktmenyn från WordPress-administratörssidan. Kopiera sedan den tillgängliga kortkoden bredvid kontaktformulärets namn.

- klistra in den på Kortkodsblocket till post-eller sidredigeraren.
Metod 2 ‒ skapa ett nytt Kontaktformulär med Kontaktformulär 7
du kan också skapa kontaktformuläret från början. På så sätt har du kraften att anpassa den till din egen smak. Så här gör du det.
- Hit Lägg till nytt på kontaktmenyn. Redigeringsrutan ger dig många fälttaggar.
- låt oss säga att vi vill lägga till ett telefonnummer fält. För att göra det, välj tel och fyll i all nödvändig information.
- skriv mallen i denna syntax för att ge fältet en etikett efter att du har infogat taggen.
<label> Phone Number </label>

Grattis, du har lagt till ett nytt fält!
- nu när du är klar med kontaktfälten kan du fortsätta att justera meddelandet i e-postinställningarna. Du är fri att ändra din e-post och rubriker, bland annat information.
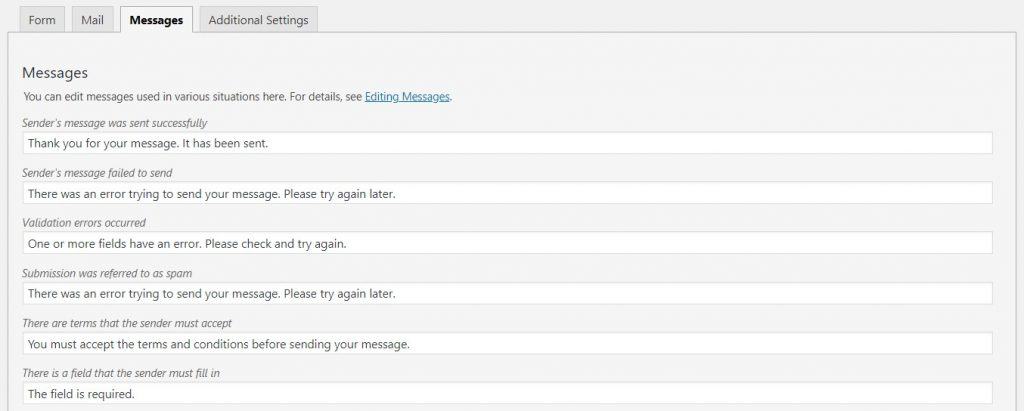
- slutligen, om du vill redigera det automatiska svaret, gå till fliken Meddelanden. Kontaktformulär 7 låter dig ändra tackanmälan, felmeddelanden och många andra svar.
 glöm inte att slå spara varje gång du ändrar inställningarna.
glöm inte att slå spara varje gång du ändrar inställningarna.
i likhet med standardkoden måste du också kopiera och klistra in kortkoden till önskat inlägg/sida för att visa det nya kontaktformuläret.
slutsats
om du vill engagera dig med dina webbplatsbesökare och samla deras värdefulla feedback bör du lägga till ett kontaktformulär på din WordPress-webbplats. Med det kan du också bygga förtroende och undvika att bli spammad.
vad är bra, att skapa ett kontaktformulär är inte så svårt som det verkar, tack vare dessa två fantastiska plugins — WPForms och Contact Form 7. Här är en sammanfattning för att göra det.
- leta först efter WPForms eller kontaktformulär 7 i WordPress-plugin-katalogen.
- när de är installerade och aktiverade, navigera till deras inställningssida.
- anpassa ditt kontaktformulär genom att ändra fält, meddelanden och svar baserat på dina behov.
- sätt i kontaktformuläret på en sida/post/sidofält med en dedikerad knapp eller kortkoden.