Hur man gör ett WordPress-tema i 6 enkla steg (2021)
planerar du att skapa ditt eget tema? I det här inlägget delar vi exakt hur man gör ett WordPress-tema.
WordPress är ett populärt open source content management system (CMS) som används över hela världen. Med hjälp av den kraftfulla WordPress website builder-programvaran kan du också använda den här plattformen för att enkelt bygga en stark online-närvaro och utveckla ditt företag online. WordPress är en no-brainer och det enklaste att komma igång med. Och det är av den anledningen att varje utvecklare råder dig att använda den som grunden för din webbplats.
det enda sättet att verkligen förstå hur WordPress-teman fungerar är att komma i huvudet först och göra allt själv. Ja, det är frestande att undvika detta eftersom WordPress kan hantera allt för dig om du inte vet hur du kodar. I slutet av denna handledning lär du dig att skapa ett WordPress-tema, få ett bättre grepp om hur allt passar ihop och hur du använder WordPress på din fritid.
Vad är ett WordPress-tema, exakt?
ett WordPress-tema är en samling filer (grafik, stilark och kod) som avgör hur din blogg eller webbplats ser ut. Teman kan styra allt från Webbplatsens stil till färgerna på hyperlänkarna. Det är lätt att tänka på ett tema som en ”hud” för din webbplats, men de är så mycket mer.
ett tema låter dig hantera utseendet på din blogg snarare än att bara ge det ett utseende.
WordPress kommer med sin egen uppsättning teman. I verkligheten kommer plattformen med en mängd förinstallerade teman. Det finns dock några anledningar till varför du kanske vill välja och installera ett nytt tema på din webbplats:
för att förbättra din webbplats estetiska attraktivitet. Du kan välja ett lämpligt tema och justera det för att uppfylla dina krav om du har en speciell vision för din webbplats.
för att ge ytterligare designflexibilitet. Många teman ger en uppsjö av justeringar för att hjälpa dig att bygga den perfekta designen om du inte har någon design eller kodning kunskap. Ett tema kan innehålla funktioner som rör din nisch som du inte hittar någon annanstans, beroende på dina krav.
medan den grundläggande eller modifierade versionen av ett tema kan tjäna för ett brett utbud av webbplatser, finns det hundratals teman att välja mellan, var och en adresserar en unik nisch eller ett syfte.
så varför skapa ditt eget WordPress-tema?
valet av ett tema är en av de viktigaste aspekterna av att skapa eller underhålla en WordPress-webbplats. Vanligtvis har du ett antal alternativ att välja mellan. Du kan välja ett visst tema foundation och sedan ett tema byggt ovanpå detta ramverk, beroende på dina behov.

artikeln fortsätter nedan
de flesta konsumenter går igenom hundratals teman, både gratis och betalda, innan de väljer en som tilltalar dem och återspeglar vad de önskar. De flesta av dem kommer med modifieringsalternativ för att ändra dem till en viss nivå ur lådan, men det allmänna utseendet och känslan förblir desamma.
det bästa valet är dock att börja om från början och designa ett skräddarsytt tema. Självklart kräver detta viss teknisk kunskap samt förmågan att designa en webbplats. När du väl har hittat en design som fungerar för dig är ett anpassat tema det bästa sättet att omsätta det i handling.
i jämförelse med att använda ett tema från tredje part eller ett barntema, skapar ett anpassat tema ett antal fördelar.
- individualitet: du har skapat ett tema som är unikt för din webbplats. Det innebär att din webbplats är den enda som använder den, och den skiljer sig från de tiotusentals andra som använder samma tema men med ett annat färgschema.
- förbättrad säkerhet: det anpassade temat är mindre sannolikt att ha allvarliga säkerhetsproblem eftersom du använder färre funktioner och mindre kod. Även om det förmodligen är svårt att vara säker på buggar, väntar du inte på en tredjepartsleverantör för att släppa en säkerhets-eller buggfix. Du kan ta hand om dem när du stöter på dem.
- det finns ingen funktion överbelastning: anpassade teman kräver inte en massa funktioner som du aldrig kommer att använda eller kräva. Alla dessa oönskade funktioner lägger till en betydande mängd körbar kod på din webbplats, vilket kan sakta ner den.
- användningen av Plugins bör begränsas: detta gäller särskilt de plugins du använder för att ändra och ordna ditt material. Detta kan minska temats beroende av plugins från tredje part samtidigt som det påskyndas genom att eliminera behovet av att injicera plugin-kod vid körning. Beroende på vilken funktionalitet den tillhandahåller kan dock inte alla plugins införlivas.
- statiska filer av liten storlek: Detta minimerar den totala sidstorleken och säkerställer att inga fler CSS-regler eller JavaScript-kod skickas och serveras än vad som är nödvändigt. Eftersom varje innehåll redan är anpassat för din design i ett anpassat tema behöver du inte mycket kod för att göra den justerbar. All denna modifieringskod kan göra din webbplats tyngre och långsammare, särskilt om den görs felaktigt.
- sökmotoroptimering (SEO): är en term som hänvisar till processen att optimera en webbplats. Ett anpassat tema är i allmänhet mycket lätt på källkoden, med nästan ingen ny kod. Lean-koden, som gör webbplatserna otroligt lätta, är den stora SEO-fördelen här. Det finns olika ramar och teman dedikerade till hastighet som alltid är ett alternativ, men ett anpassat tema är alltid den bästa lösningen.
vilka är förutsättningarna för att utveckla ett WordPress-tema?
du behöver en webbplats för att komma igång. Varje webbplats räcker. Du behöver inte känna till någon PHP eller ha någon tidigare WordPress-kunskap. Men en utvecklingsmiljö med Apache, PHP, MySQL och WordPress installerad krävs för att designa ett WordPress-tema. Du kan få WordPress från den officiella webbplatsen, men du måste ändra databasuppgifterna först.
du måste också förstå temat struktur. I sin enklaste form är ett WordPress-tema en vanlig HTML-sida som består av följande filer:
- header.php-en fil som lagrar huvudkoden.
- sidfot.php-innehåller koden för sidfoten;
- sidofält.php – där du ställer in knapparna på sidan av sidan;
- style.css-hanterar temats estetiska utseende;
- index.php-inställningarna på huvudsidan ingår här.
- enda.php-innehåller kod för att visa artikeln på sin egen sida;
- sida.php-innehåller kod för att visa en enda sidans innehåll;
- arkiv.php-visar en lista med objekt i arkivet, liksom de kategorier som användaren har definierat;
- funktioner.php-den här filen innehåller funktioner som förbättrar tema funktionalitet, såsom logotyper, menyer, färg, miniatyrer, skript och formatmallar.
- 404.php – en felkod som indikerar att den begärda filen inte kunde hittas.
för att anpassa din mall måste du också införliva vissa Bootstrap-inställningar. Vi går igenom de första stegen i denna anpassning i det här inlägget. Se listan nedan.
Steg 1: Skapa en mapp för att hålla filerna du lägger till
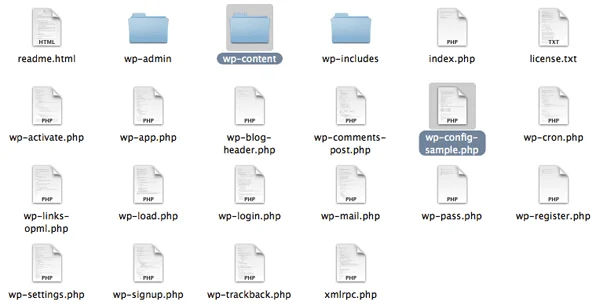
vi behöver veta var filerna som utgör ett WordPress-tema sitter i en WordPress-installation om vi ska konstruera teman. Detta är en enkel uppgift. Vi vet att en WordPress-installation vanligtvis innehåller en WordPress-katalog som sin rotkatalog. Så här visas vår rotkatalog.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
mappar
- wp-admin
- wp-innehåll
- WP-inkluderar

teman är en mapp i mappen wp-content. Platsen för ditt nya tema i mappen” teman ” kommer att vara möjligt att aktivera och använda online. Det är också mappen där du hittar ett eller flera teman att använda med din WordPress-webbplats.

Artikeln Fortsätter Nedan

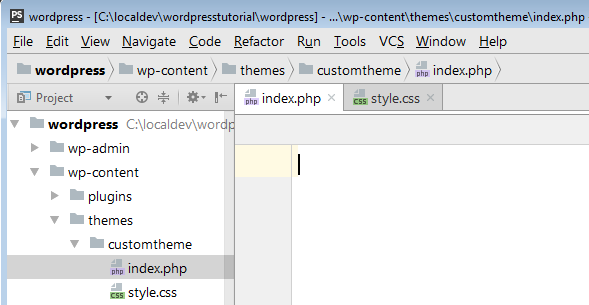
Steg 2: Skapa indexet.php och stil.css-filer
du måste dessutom skapa två nödvändiga filer index.php och stil.css när du är klar med att bygga din temamapp.

- stil.css
endast Temanamnet krävs i stil.css så att WordPress kan hitta och lista ditt tema så att du kan aktivera det.
- /*
- tema namn: customtheme
- författare: WPlift
- författare URI: https://wplift.com
- Version: 1.0
- */
vi tilldelar bara ett temanamn, författare, författare URI och versionsnummer till vårt tema i exemplet. Men om du vill ha ett mer anständigt tema kan du inkludera den här informationen nedan:
temanamn – ett temanamn ska alltid tillhandahållas. Om du inte gör det kommer mappnamnet att användas, vilket i detta fall är my-custom-theme.
Theme URI – det bör leda användare till en webbplats där de kan lära sig mer om temat.
författare-Det är här du sätter ditt namn.
författare URI-här kan du lägga till en länk till din personliga eller företags webbplats.
Beskrivning-visas i både wp-admin tema modal och WordPress tema notering.
Version-versionsnummer hjälper utvecklare att hålla reda på förändringar och se till att kunderna använder den senaste versionen. För att ange svårighetsgraden av ändringar i en uppdatering använder vi SemVer-numreringssystemet.
licens-Du kan välja hur ditt tema är licensierat, men om det inte är GPL-kompatibelt kan du inte distribuera det på WordPress.

artikeln fortsätter nedan

licens URI-bara en länk.
Textdomän-textdomänen används när du översätter ditt tema till andra språk. Oroa dig inte, vi kommer att få mer information om detta senare. För tillfället är det tillräckligt att veta att temamappen och textdomänen ska vara temanamnet åtskilda av bindestreck snarare än mellanslag.
taggar – endast när du laddar upp ett tema till WordPress.org theme directory är dessa variabler som används. Processen ’Funktionsfilter’ är uppbyggd kring dem.
även om inget av fälten är tekniskt nödvändiga, rekommenderas de starkt om du vill att ditt tema ska visas anständigt i wp-admin. De är också viktiga om du ska använda WordPress för att distribuera ditt tema.
- index.php
WP laddar inläggen som kommer att visas på skärmen med den här filen. Dessutom, om en WP-basfil saknas, kommer wp att använda den.
- <H1>anpassat tema!< / h1>
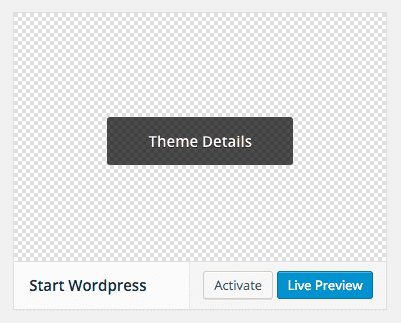
steg 3: I WordPress-instrumentpanelen aktiverar du temat
gå till WordPress-instrumentpanelen, välj ” Utseende ”och sedan” Teman ” och se om det nybyggda temat visas bland möjligheterna.
för att kontrollera om informationen i stilen är korrekt, gå till ”Tema detaljer.”

CSS-filen är rätt.
på WordPress, gå till sidan teman och hantera dina teman.
klicka på ”Aktivera” för att aktivera dina nya dem i WP, se sedan om webbplatsen om ändringarna har tillämpats.
steg 4: Ändra inställningarna i indexet.php-fil
för att testa om ditt tema fungerar, återgå till indexet.php kommandorad och radera innehållet du just skrivit.
efter, skapa en kommandorad för WP för att hämta från databasen inläggen och visa dem på sidan. Du måste återställa inläggets titel och innehåll så att alla filer kan ses på hemsidan.
kommandot ”har inlägg” instruerar WP att leta efter blogginlägg i databasen. Sidan kommer att uppdateras om det finns några nya listor. Om inte, kommer meddelandet för det negativa svarsförhållandet som vi ställer in i koden att visas (falskt).
det finns en funktion som heter ” the post ”som måste läggas till i while doing loop” have posts ”för att WP ska visa den filen när villkoret” have posts ” är sant. WordPress letar efter nya poster i den här slingan och visar dem på sidan efter behov.
i verkligheten, om databasen innehåller inlägg, kommer alla åtgärder i slingan att utföras för alla postfiler som identifieras medan de upptäcks. Annars kommer WP att informera användaren om att det inte finns några inlägg tillgängliga. Titta på koden nedan:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>i denna slinga används två funktioner, ”har inlägg” och ”inlägget”, i sin mest grundläggande form. Om några inlägg i databasen måste upprepas, använd metoden” har inlägg”. Sant eller falskt kommer att returneras av denna funktion, med sant betyder att det finns inlägg att visa. Det finns inga om det returnerar FALSKT.
metoden ”the post” hämtar det senaste inlägget och gör nödvändiga justeringar för att visa det kronologiskt på temasidan. Eftersom det här är en slinga, om funktionen returnerar true, varje gång ett nytt inlägg görs, kommer det att läggas till omedelbart.
innehållet bifogas filtiteln på sidan med funktionen” innehållet”. Funktionen ”permalink” skapar en länk till varje enskilt inlägg, så att användare kan se informationen utan att behöva bläddra igenom hela texten på huvudsidan.
använd helt enkelt metoden” the excerpt ”istället för” the content ” – metoden för att lägga till en snabb sammanfattning under filtiteln med de första 200 tecknen i innehållet. Som ett resultat, när användaren klickar på länken, får de bara hela texten.
i det här fallet måste du skapa en ny fil i ditt temas mapp som liknar ”index.php”(kopiera och klistra in indexet.php loop och ersätt funktionen ” utdraget ”med”innehållet”).
Steg 5: Lägg till sidhuvud och sidfot
skapa nya filer i samma mapp som ditt tema som följande steg, där stil.css och index.php är redan närvarande. Rubrik.php och sidfot.php är deras namn.
det är bäst att inkludera wp head i alla dina teman eftersom det är en specifik funktion som sveper upp utgången i rubriken.php-filens Huvud > avsnitt. Den ska placeras före stängnings /head> – taggen för att göra det lättare att lägga till plugins på webbplatsen, eftersom den här kroken kan användas för att lägga till stilar, skript eller metakomponenter i head> – regionen.
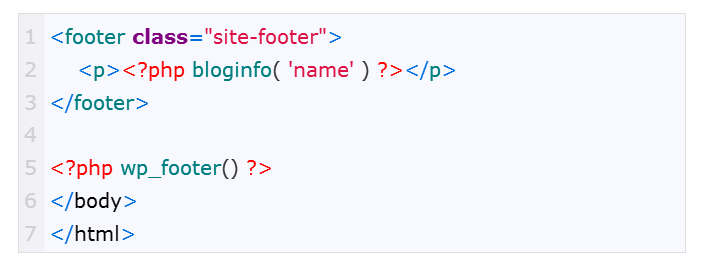
- sidfot
sidfoten.php-fil kan stänga taggarna som används i funktionerna, som beskrivs nedan:

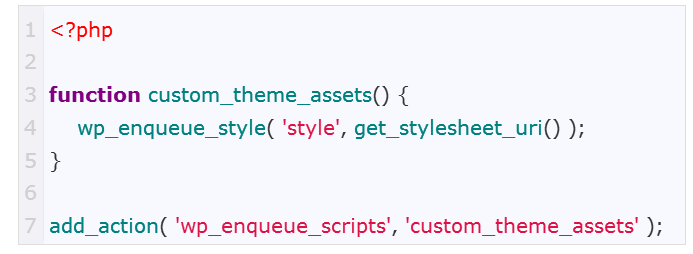
steg 6: skapa funktionerna.php-mapp
i detta skede har det anpassade temat fyra filmappar: index.php, stil.css, rubrik.php och sidfot.php. Nästa fil du ska skriva är funktioner.php, vilket ger WordPress personlighet genom att låta kommandoraden ändra CMS: s standardbeteende. Följande är dess egenskaper:
- kräver ingen unik rubriktext; fungerar bara när temat är aktivt;
- gäller endast det aktuella temat;
den här koden kommer att inkludera eller aktivera stilmallen för ditt anpassade tema:

packa upp det
det är klart! Ditt tema konstruerades och länkarna som skickar besökaren till en exklusiv sida för varje artikel fungerar bra. Dessutom har du redan inkluderat ditt anpassade temas sidhuvud, sidfot och CSS.
du lärde dig grunderna för att skapa ett WordPress-tema i den här lektionen. Eftersom webbplatsens utseende är viktigt, särskilt för affärsapplikationer, kan du använda Bootstrap för att lägga till rader med färdiga mallskript på din sida, vilket gör det lättare att lägga till nya funktioner och funktionalitet. Låt oss veta hur du går vidare med den här!