Gratis Kurs: Bygg En Blogg Från Början ??
av ZAYDEK
TIL…
det kan vara lättare än trott
innan jag kommer till artikeln, Jag vill bara dela att jag bygger en produkt, och jag skulle älska att samla in några data om hur man bättre tjäna webbutvecklare. Jag skapade ett kort frågeformulär för att kolla in före eller efter att ha läst den här artikeln. Kolla in det – tack! Och nu, tillbaka till vår vanliga schemalagda programmering.



om du är som jag, du är intresserad av webben och dess överväldigande räckvidd, men du är också översvämmas av röran av information som lär HTML och CSS. Saken är att dessa språk är till skillnad från andra domäner, som ordbehandlare och programmeringsspråk. Webben är en annan värld, och det är inte det vackraste runt.
efter att ha lärt mig lite web, är jag här för att ge ett försiktigt tryck på uppmuntran, för med lite vägledning kan dessa domäner vara mycket enklare än du föreställer dig. Fortsätt läsa, så bygger vi en vacker blogg från början. Vi lär oss också lite CSS-rutnät, Flexbox och responsiv Design.
målet är att göra för dig det som jag har gjort för mig själv; lära HTML och CSS från första principer.

jag lärde mig också en gratis HTML/CSS-kurs på Scrimba där jag lär mig hur man bygger en vacker blogg från *scratch*. Klicka här för att anmäla dig! ?
Scrimba.com är en interaktiv front – end-plattform där webbplatser spelas in som händelser-inte videor-och kan redigeras! ?
så var kommer HTML från?
HTML är en ättling till det första meta-eller markup-språket: GML. Millennial readers arbetar nu ut att GML står för Generalized Markup Language, men det är inte allt det står för. Det var Charles Goldfarb, Edward Mosher och Raymond Lorie som skapade det vi nu vet som ett meta-eller markup-språk hos IBM. Och 1996 skrev Charles Goldfarb:
” jag gav GML sitt nuvarande namn så att våra initialer alltid skulle bevisa var det hade sitt ursprung. En av de fula sanningarna för tekniköverföring är att utvecklare tenderar att vara tacksamma för forskningsarbete när de först mottogs, och praktiskt taget omedvetna om det i slutet av en lång utvecklingscykel…”
— Charles Goldfarb, 1996
GML blev senare standardiserad och blev därmed SGML. Sedan lånade Tim Berners-Lee som arbetade på CERN ML från SGML (nej, inte maskininlärning, eller vad hipsters kallar det) för att skapa HTML, där HT står för HyperText.
Whoa, coolt ord. Och som jag förstår har det rötter från en interaktiv författarmiljö som heter HyperCard, från Bill Atkinson som arbetade på Apple. För en djupare utforskning skickar jag in följande videor:


så-låt oss sammanfatta. HTML tog inte bara över världen. Faktum är att det fanns en hel värld före HTML. WUT? Jag vet, jag darrar i chock – men jag hade inte blivit född—så det var inte en värld.
och HTML har mycket att tacka sina föregångare. Liksom vi alla till våra föräldrar. Ändå är det hur vi gör kod från text. Nu, i fyra lektioner på en minut, lär jag mig grunderna i HTML, CSS och responsiv Design.
HTML och CSS på 4 minuter
första minuten: en webbplats kan bättre förstås som en webtree
<html> <head></head> <body></body></html>alla webbplatser börjar sina liv som sådana. Men-och det här är hemskt-det finns inget innehåll. Ändå börjar vi här eftersom vi först måste förstå vad som är en webbplats. Tänk på det som ett träd—Ett upp och ner träd*-en webtree. Elementet html är roten, medan head och body är de första grenarna av vår webtree:
html <- root / \head body <- branches head—elementet (eller tagg-samma sak) är för metadata eller information om vår webbplats. body – elementet är å andra sidan för vår webbplats innehåll. Och eftersom CSS är vår webbplats stil, går det i head – elementet, medan innehåll, som stycken, cat-videor (Brasilien) och så vidare, går i body – elementet.
andra minuten: element eller taggar har flera framträdanden
<element><element>value</element><element attribute="value">value</element>- det första elementet är ett självstängande element, där vi kommunicerar något till webbläsaren, men det har inte heller något värde. Ett exempel på detta är
<br>-elementet, som infogar en radbrytning. - det andra elementet är ett vanligt element, där vi kommunicerar ett värde som tillhör något element. Till exempel
<p>hello, world!< / p> är värdet ” Hej, världen!”som tillhör paragrafelementet. - sist har vi ett element med ett attribut. Och ett attribut är vad som låter som-dammit, det är ett attribut! Det ger ett element mer sammanhang eller mening. Attribut kan ha flera värden och element kan ha flera attribut. Attribut-ception.
<element attribute="value" attribute="value value">value</element>nu—jag måste nämna-vi skapar inte namnen på våra HTML-element. Vi lånar dem från en lista med några 100+ element som är fördefinierade. Naturligtvis gör detta vissa saker enklare, och vissa saker mycket, mycket svårare, till exempel memorering!
tredje minuten: hur HTML och CSS kommunicerar
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html>den !DOCTYPE html anger vi skriver HTML5 – som tänkt att alla andra versioner av HTML vi vill undvika. Och med tanke på det självstängande elementet meta med attributet charset och värdet UTF-8 kodas vår text i Unicode. UTF-8 står för Unicode Transformation Format … 8. Nu kan vi skriva in ????! En gång, pappa bestämde sig för att skriva i bara emoji.
\ _ (XHamster)_/
vi har också lagt till ett style – element som är en av de tillgängliga ingångspunkterna för CSS. Där selector väljer ett element och tillämpar ett property på det med motsvarande value. Vi kommer att utforska detta och mer i nästa minut.
igen-jag måste nämna – vi skapar inte namnen på våra CSS-egenskaper. Vi lånar dem från en lista över några hundra fastigheter som är fördefinierade. Naturligtvis gör detta vissa saker enklare, och vissa saker mycket, mycket svårare, till exempel ____________!
fjärde minuten: Hej, världen!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>inte längre är vår hemsida hemskt! Vad vi har är ” Hej, värld!”i grön text, och om vår webbplats bredd ändrades till 8,5 tum eller mindre, skulle den läsa i blått och vid 5 tum eller mindre, röd. Här använde vi mediefrågor för att åsidosätta CSS i vissa fall, som vår webbplats bredd.
vad är en CSS-återställning och Debugger?

vi använder en återställning för att säkerställa att vår design är konsekvent och en debugger för att avslöja inkonsekvenser.
vi behöver vår återställning, eftersom webbläsare är uppfattade och ställer in några CSS-egenskaper för oss som vi vill avaktivera. Populära CSS-återställningar finns, men vi gör våra egna. Och vi behöver vår debugger för att upprätthålla vår webbplats design med lätthet.
vi kan skapa en mapp med namnet styles för att hysa vår återställning och debugger:
styles/ reset.css debug.cssoch för att länka våra nya CSS-filer till våra index.html lägger vi till link – element:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …vår CSS-återställning
av de egenskaper vi vill avaktivera, här är en kortlista:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}ignorera rad 1. för nu-låt oss börja med body, body * { … } där vi väljer bodyoch alla bodys element med en *. Asterisken betyder välj Alla barn. Kom ihåg vår webtree?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } väljer body och—a, betecknar och—peftersom det är en av body barn. Detta är känt som förhållandet mellan förälder och barn, där body är föräldern och p är barnet. Och vi berättar dessa element till unset gemensamma egenskaper. De egenskaper jag har valt är bara en kortlista. Här är ett exempel på en av de mest kända CSS-återställningarna:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Usch! Tillbaka till vår återställning. På toppen har vi :root { font: 20px/1.2 sans-serif; }. Vad är :root? Kom ihåg vår webtree? Det är roten, med andra ord html – elementet. Detta pseudoelement tillhör en speciell klass av element som kallas psuedo-klasser, som kan användas för att bättre organisera och förstå vår CSS.
WAAAIT! Behöver vi inte en * för att välja alla barnelement, så deras font egenskaper är inställda? Tja-bra fråga-vissa egenskaper, till exempel textegenskaper ärver från sina föräldrar, och font gör det. Så istället kan vi ställa in font en gång i :root, som sprider sig till alla sina barn. Fastighet-ception.
vår CSS Debugger
en debugger betonar innehållet och gränsen för element:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}skåda! På bara tre rader, vår debugger. Denna smarta teknik åsidosätter tre vanliga egenskaper: color, background och outline. Våra färger består av hsla() värden, vilket är kort för nyans, mättnad, luminans och alfa. För att aktivera vår debugger länkar vi filen.
om vi vill inaktivera vår debugger kan vi felskriva filnamnet för att dölja det från datorns filsystem, t. ex.:
<link rel="stylesheet" href="styles/-debug.css">eller bara ta bort raden.
vår debugger använder hilarious !important värden för att ange att dessa egenskaper under inga förhållanden kan åsidosättas. Kom ihåg mediefrågor?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }hade vi angett att vår p färg är !important, skulle våra mediefrågor vara inerta på grund av deras mindre betydelse.
Möt CSS Grid och Flexbox

jag skulle hävda att innan CSS Grid och Flexbox var design för webben en hjältes resa.
saken är, webbdesign brukade vara en jonglering-handling av hackar där vi lurar webbläsaren för att göra våra mönster. Detta blir mindre sant med tiden. Jag är inte religiös, men tack och lov!- eller, tack webbläsare ingenjörer!- därför kan vi nu luta oss mot CSS Grid och Flexbox för att starta vår design.
om du inte är medveten är CSS Grid och Flexbox nyare tekniker bakade i moderna webbläsare som tar hjältens resa ur webbdesign. Och CSS Grid och Flexbox är vänner — vi använder dem tillsammans för att både skapa ett rutnät och flexelement i vårt rutnät.
vårt första rutnät: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …kom ihåg vår webtree?
body / \article article / \ p p vi gör en blogg, så varje inlägg kan ses som en article. Och våra article s innehåller en p av ARTICLE vilket är ett annat smart trick vi kan använda. Använda elementets namn som elementets värde för att hjälpa oss att förstå var och vad saker är. Värde-ception.
vårt första rutnät: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …ange CSS-rutnät. Först valde vi artikeln och tillämpade tre egenskaper: display definierar elementet som ett rutnät, grid-template-columns mallar kolumner och height simulerar varje article som en sidhöjd. height är dock limkod och kommer att raderas.
låt oss fokusera på de två viktigaste linjerna:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }eller, i andra tider:
du ska ha tre kolumner,
vars Mittkolonn ska skydda dina barn.
först, hade vi satt grid-template-columns till 1fr 1fr 1fr, där fr är kort för fraktionsenhet, skulle våra tre kolumner delas i tredjedelar. Ändå har vår mittkolumn en bredd på minmax, vilket betyder att den är lyhörd. Vid eller mindre än 8.5in, gör vår mittkolumn vid 100% bredd, och våra vänstra och högra kolumner försvinner, eftersom det inte finns någon rest.
sidofält: Observera att responsiv design inte är begränsad till mediefrågor. Detta är ett exempel på var vår design är implicit responsiv, i motsats till explicit responsiv. Det här är den bästa typen av responsiv design, eftersom den inte är hårdkodad. Och det här är en av anledningarna till att CSS Grid och Flexbox är så kraftfulla.
för det andra, för att kommunicera att article barn tillhör mittkolumnen, eller börja vid den andra kolumnen och sluta vid den tredje, ställer vi in grid-columntill 2 / 3. Notera den subtila skillnaden mellan grid-template-column och grid-column, till antingen mallkolumner eller span kolumner.
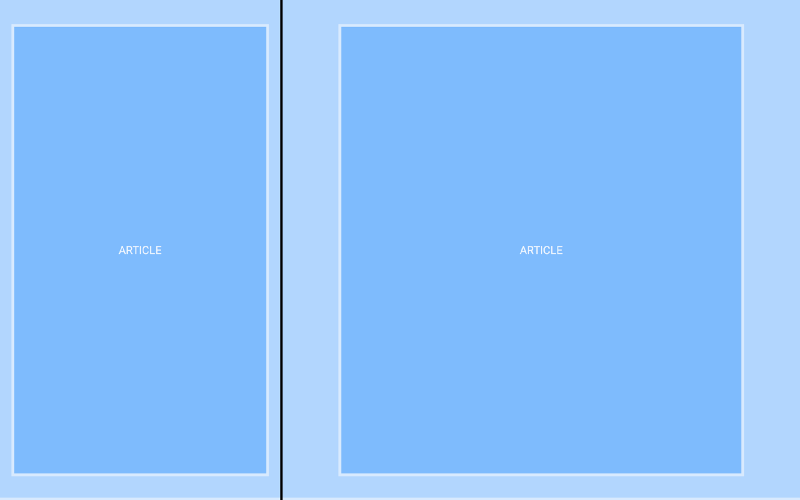
CSS Grid är bra-och det är-men nu lutar vi oss på Flexbox för att centrera vår ARTICLE text. Vad vi ska göra är att skapa en Verktygsklass, och det är ett annat paradigm för att skriva CSS. Här använder vi det faktum att element kan ha attribut till inline-stil till p – elementet:
<p class="debug-center">ARTICLE</p>CSS i HTML?!
(╯°□°)╯︵ ┻━┻
här är vad som händer: element har ett klassattribut. Och vi kan använda detta attribut för att inte bara skriva CSS till element, utan till ett slags element eller klass av element. Det betyder att vi kan återanvända klasser över flera element, oavsett deras likhet. Alas-ingenting har förändrats-vi måste också skapa en .debug-center klass någonstans i vår CSS. Vad sägs om vår debugger:
….debug-center { display: flex; justify-content: center; align-items: center;}Obs! vi använder prefixet . för att skilja klasser från element.
nu, varhelst ett element tillskrivs vår debug-center – klass, kommer texten att centrera. Först ställer vi in display till flex vilket element som helst ett Flexbox-element i motsats till ett CSS-Grid-element. Sedan ställer vi in justify-content till center för att centrera horisontellt och align-items till center för att centrera vertikalt. Aaagh!
Föreställ dig detta: vi använder rutnät för att utforma vår webbplats design och Flexbox för att böja elementen i vårt rutnät till önskad position.
iterera vårt rutnät

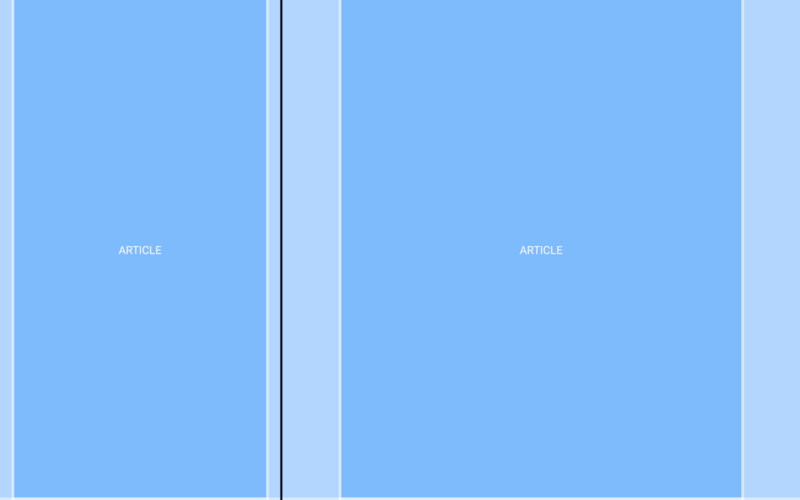
vi har ett problem: utan .debug-center ARTICLE kramar vänster och höger väggar. Vad vi behöver är vertikala och horisontella rännor så att vårt innehåll kan andas. Aaah. Annars skulle läsning bli frustrerande och leda till en dålig användarupplevelse. (•• * * * * * * * * * )
för vertikal stoppning:
article { padding: 0.5in 0; …}och för horisontell stoppning, vi kunde använda stoppning, och antingen skulle fungera:
padding: 0.5in 0.5in;padding: 0.5in;vi vill dock att våra rännor ska vara lyhörda, så vi använder CSS-rutnät:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}här gjorde vi tre saker: 1. vi definierade våra horisontella rännor att vara 0.5in (dessa kommer att bli lyhörda – jag lovar!). 2. vår innehållskolumn gick från 8.5in till 7.5in, summan är fortfarande 8.5in och 3. skapade identifierare start och end för att namnge början och slutet av vår innehållskolumn.
när vi lade till nya kolumner behövde vi också uppdatera article *:
article * { grid-column: 3 / 4; }men att räkna kolumner är inte idealiskt. Istället-låt oss använda våra färdiga identifierare:
article * { grid-column: start / end; }vi uppdaterade vårt rutnät utan att bryta innehållsflödet, så länge vi fortsätter att använda identifierarna start och end som vi gjorde upp. Sista-som utlovat-vi behöver våra rännor att vara lyhörda. minmax() av en eller annan anledning fungerar inte här, så vi använder mediefrågor:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}nu vid eller mindre än 8.5in, article kommer att använda % istället för in för att dela upp våra kolumner, och de vänstra och högra kolumnerna försvinner eftersom—igen—det finns ingen rest. Trots allt detta kunde vi ha satt padding till 0.5in 5% för att uppnå samma effekt, så vad ger? Läs vidare!
iterera vårt rutnät, igen

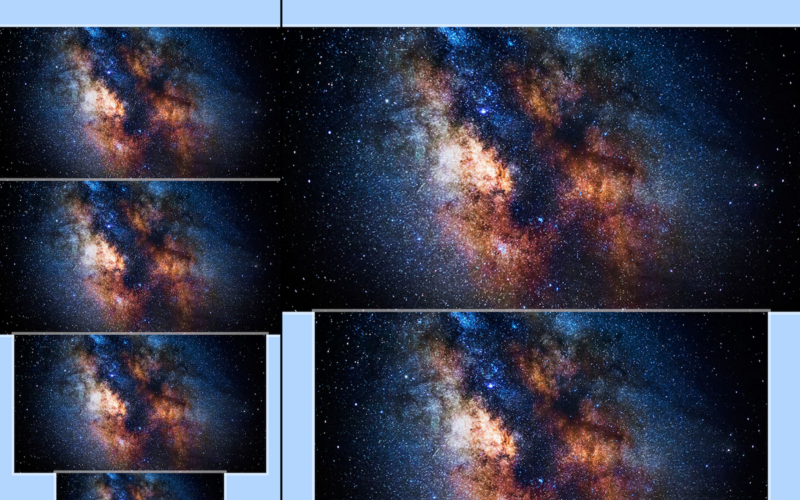
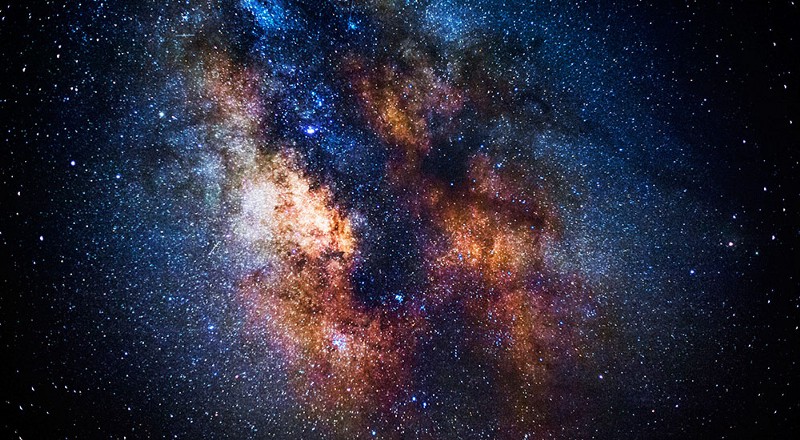
för att förstå vårt rutnät, låt oss använda bilder för att spänna över kolumner, från 100% till 8.5in till 7.5in på skrivbordet och från 100% till 90% på mobilen. Men för den sista bilden, den till vänster längst ner, måste vi lägga till några fler kolumner till vårt rutnät. AF) UBQWF * VBQPWIFB, har jag rätt?
inte skrämmas-CSS grid är fantastisk. Låt oss lägga till ytterligare två kolumner:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}vi delade upp vår innehållskolumn i tre kolumner: 1.25in 5in 1.25in. Vi har också lagt till proportionella procent för vår mediefråga: 15% 60% 15%. Planen är att text ska spänna över vår ursprungliga 7.5in innehållskolumn, och för små bilder att spänna över vår nya 5in kolumn.
för att lägga till bilder använder vi elementet img och dess src—source—attribut:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …dessa är lokala, det vill säga de är på vår dator. Och var de avlägsna, det vill säga på en server:
<img src="https://website.com/images/cosmos.jpg">
Observera att varje img har en av fyra klasser: size-*. Och eftersom vi vill ha mer än bilder, som Videor, för att spänna över vår webbplats rutnät, är det föredraget att vi använder klasser så att vi kan återanvända CSS. Dessa size-* klasser är också Verktygsklasser, så det är enkelt att ändra vilken storlek vi vill ha.
Låt oss göra våra size-* klasser spänner över olika uppsättningar kolumner:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }vad som saknas är att våra img s inte är lyhörda. Vi behöver:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }eftersom imgs renderar i sin faktiska storlek, till exempel en 400 400 bildåtergivning på 400px, behövde vi åsidosätta det beteendet med vårt eget: width: 100%. Således när en bild tillskrivs en size-* – klass kan den ändra storlek till vilka kolumner den spänner över. Observera att vi inte behöver ange height.
lägga till textelement


webbplats och innehållslänkar
nu när vi blir seriösa med vår article, låt oss göra saker formella:
… <article></article> …nu är varje artikel länkbar. Länkbar? Webbplatser är länkar:
https://website.com/index.htmloch vår webbplats innehåll, till exempel article s, kan också kopplas till:
https://website.com/index.html#articlehär är article värdet av ett id – attribut, analogt med att länka en tidsstämpel i en YouTube-video (till exempel den här). Bättre än att föreslå” börja på 4 minuter och 7 sekunder ”eller” läs från den andra artikeln ” kan vi länka innehåll på vår webbplats, som en tidsstämpel i en video.
för att länka en webbplats eller innehåll använder vi a – elementet och href – attributet:
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …texten” Kosmos ” länkar nu början av artikeln: #the-cosmos.
den här tanken att länka (länka webbplatser och innehåll på webbplatser) är en av punkterna i HTML. HyperCard behärskade detta, men istället för att länka webbplatser och innehåll, var intresserad av ideer och föreningar. Vid den tiden var det 1987 och HTML föreslogs först 1989. Titta på några sekunder från videon jag publicerade tidigare-här har jag länkat en tidsstämpel:
textelement
Låt oss lägga till rubriker, ett publiceringsdatum, stark och betonad text och länkar:
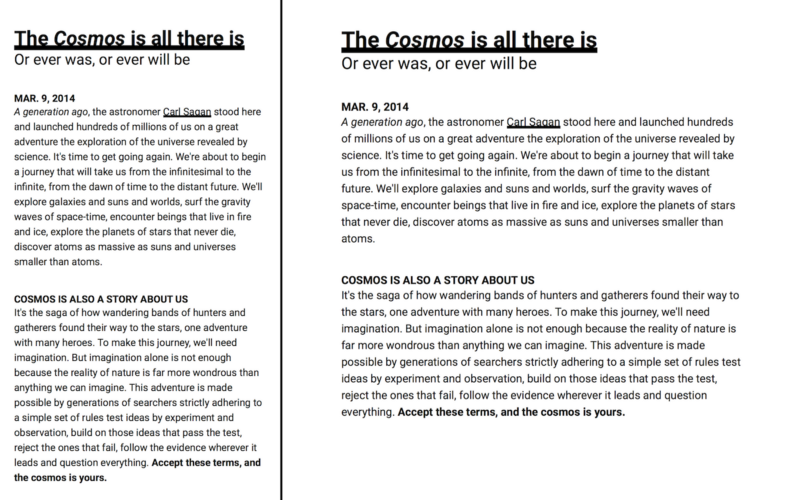
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>det här är öppningslinjerna till vår personliga astrofysiker — Neil deGrasse Tysons — 2014 Cosmos: a Spacetime Odyssey, en reimagining av Carl Sagans ursprungliga 1980 Cosmos: a Personal Voyage. Det är sci-fi utan fi. Och det förnyas 2019!
ovan introducerade vi några element: h1, h2, h3, time, strong, och em.
-
h1–h6element är rubriker. - elementet
timetidsstämplar vår artikel. Vi kan sätta vad vi vill för elementvärdet, eftersom datorer läser attributets värdedatetime, vilket ska vara maskinläsbart. -
strong– elementet är för stark text ochem– elementet är för betonad text. Dessutom ärh*element starka.
Observera att h* och p element bryter från en rad till nästa eller blockerar, medan time, strong och em element inte gör det. Detta beror på att webbläsare ställer in h* och p elementets display till block och time, strong och em elementets display till inline.
Rems och ems
när det inte räcker att blockera element från en rad till nästa använder vi radbrytningar så att det är lättare att skilja element från varandra, inte till skillnad från vaddering eller rännor. Vi kan använda br element här, men det är föredraget att vi använder främmande CSS över främmande HTML.
så här trycker du på innehåll två radbrytningar, efter h2 och p element:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
kom ihåg vår återställning? Vi ställer in font till 20px/1.2 sans-serif. Jag förklarade inte det vid den tiden – och skam på mig – men 2.4 är tvåradiga raster vid 1.2 linjehöjd, till exempel enstegstext. Mer läsbar text kan vara 1.5, och text med dubbla mellanrum kan vara 2.
* Ahem * Vad är rems?
* Ahem ahem* och vad är ems?
rem är rot em och båda är multiplikatorer. 1rem är 20px och 1em är förälderns font-size. Hade vi definierat våra radbrytningar i ems, inte rems, och satt h2 och p till olika font-sizes, skulle deras radbrytningar skilja sig! Därför använder konsekventa radbrytningar rem s och inkonsekventa använder em s.
och det här är en kraftfull IDE-att skriva CSS så att designen är ansluten. Med tanke på denna upplysning tycker jag att det är mycket klokare att tänka på CSS inte i regler utan relationer. Således, om vi gör en förändring någonstans, kan vi göra en förändring överallt.
… gör en förändring någonstans …
… gör en förändring överallt…



responsiv responsiv design
vad händer om vi skriver CSS i rems och ems och använder mediafrågor för att ändra :roots font-size? Då kommer allt—och jag menar allt—att ändra storlek proportionellt. Vi kan gå ännu ett steg längre och ha flera mediefrågor för flera bredder:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } } det som är fantastiskt med detta är att vi inte bara åsidosätter en fastighet, vi åsidosätter fastigheten för rems och ems. vi kan nu skriva CSS som inte bara är lyhörd men lyhörd för vår responsiva design. Detta är kanske den viktigaste meningen i hela detta inlägg:
vi kan skriva CSS som inte bara är lyhörd men lyhörd för vår responsiva design.
det här är inte bara coolt, det är hur vi borde skriva CSS. Webbplatser tenderar att vara hemskt, och jag tror att det kan kokas ner till detta: när vi skriver CSS ska vi skriva i designsystem och inte silokod. När vi använder rem s och em s i tandem till mediefrågor, är det ett designsystem och kod är inte siloed.
Styling text
för kärleken till stil, låt oss lägga till några:
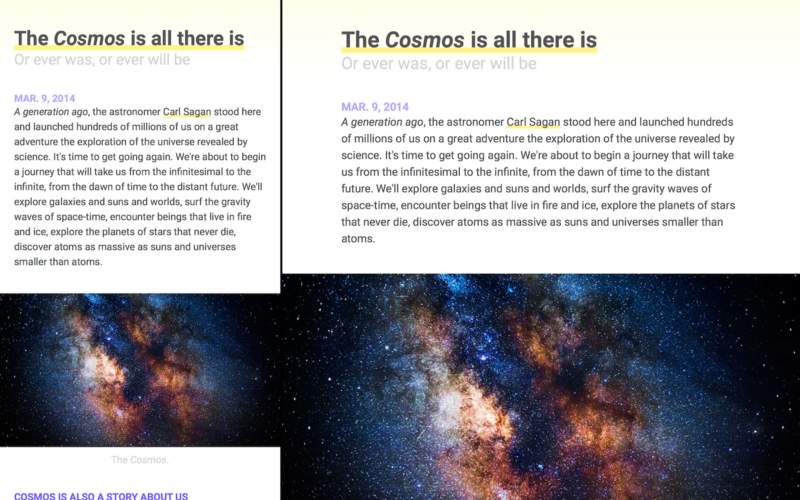
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }egenskaper kan ha stenografi som vi har sett tidigare; padding: 0.5in, motsvarande padding: 0.5in 0.5in. Och här använder vi font för att kombinera font-weight, font-sizeoch line-height. Efter font har vi color med hsl värden, som hsla värden i vår debugger.
ett oadresserat problem är vårt a – element. I vår återställning, vi unset color och text-decoration göra länkar urskillningslösa från text. Vi lossar dessa egenskaper eftersom text-decoration: underline är för subtil. Så här kan vi ge dem en stark understrykning:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }vi inverterar box-shadow för att skapa en understrykning som ligger inuti elementet. Hade vi satt inset utan ett negativt värde, skulle vår understrykning vara en överlinje. Vi använder också em så understrykningen skalar med dess font-size. Detta är ett exempel på när vi vill ha inkonsekvent skalning, som tänkt på våra linjebrytningar.
det finns mycket mer att box-shadow än detta: klicka för att lära dig mer.
sista steget: gradienter

Wohoo! Allt vi behöver är en cue för våra läsare om var en article börjar och slutar. Utan det kommer ändarna på varje article att känna sig som en oändlig fortsättning, vilket leder till en dålig användarupplevelse. Så vi måste ge våra läsare en ledtråd… (◔◔)
det jag föreslår är enkelt: en gradient som sträcker sig från toppen av varje article till botten av dess h2 – element. Och vi kan skriva vår gradient i ems så att vår webbplats ändrar storlek, så gör vår gradient:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);}Här har vi definierat en färg-till-vit gradient och använt 6.83em så vår gradient förlänger inte hela article men slutar på motsvarande botten av vårt h2 – element. Det exakta värdet beror dock på.
du kan antingen göra matte för att bestämma storleken, till exempel 6.83em, men en annan teknik är att ställa in en storlek på toppfärgen, till exempel hsl(55, 100%, 96%) 6.83em. När den är lika med eller större än bottenfärgens storlek kommer den att visas som en linje och inte en lutning, vilket gör det intuitivt vad du ska ändra det till.
Grattis ?



Grattis! ٩(˘.). Du har gått in i en värld i desperat behov av bättre designers och ingenjörer. Och med CSS Grid, Flexbox, responsiv Design och felsökare på webbläsarnivå har det aldrig varit mer tillgängligt att utveckla för webben.
glöm inte att det finns en gratis kurs på Scrimba där jag lär mig hur man gör samma webbplats från *scratch*. Klicka här för att anmäla dig!
