eBook på e-böcker
Animation i e-böcker hänvisar i allmänhet till vektorgrafik, med sina små filstorlekar och skalbarhet. Dessa kan lägga till interaktivitet i en e-bok, förutsatt att de inte överdrivs till att vara distraherande. Animering är mest lämplig för färg e-böcker (dvs ePub och iBooks) som är utformade för att läsa på färg tabletter.
ebook-animationer innehåller i allmänhet tre typer, dvs du vill:
- gör ett objekt, som en fordonsgrafik, flytta när sidan laddas, vid beröring eller när en knapp trycks in
- gör en grafik, till exempel ett djur eller objekt, jiggla eller skaka när du trycker på
- illustrera en komplex mekanisk rörelse, till exempel för en teknisk bok

|
Animation typ |
||||
|
dokument |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = inte kompatibel | ||||
CSS
CSS-animering är enkel att implementera men kan bara animera objektet i fråga, som bilen ovan. Om du vill ha en knapp starta animeringen eller på annat sätt ha användarkontroll, måste du använda JavaScript för att ansluta knappen till objektet. För CSS-animering måste objektet ha position: absolut; eller position: relativ;. Du kan styra vänster och övre koordinater, tillsammans med andra stilar som storlek (bredd, höjd), färg, opacitet och rotation.
för att skapa en CSS-animering behöver du (1) en namngiven @keyframes-regel som anger ändringspunkterna i animationen som procent av tidslinjen och (2) en tagg, ID eller klass som ansluter till @keyframes-regeln med stilen ”animation-name”, ”animation-duration” i sekunder (s) och andra stilar.
användare kan starta en CSS-animering genom att trycka på eller klicka på den om ”animation-play-state” är inställd på ”pausad” som standard och inställd på ”running” med en :hover eller :active pseudoselector.
|
CSS-stilar för animationer |
|
|
rotera |
omvandla: rotera (0deg); |
|
Vänd horisontellt |
transformera: skala(-1); |
.bil {animation-namn: letsgo; animation-varaktighet: 3s; animation-fill-läge: framåt; animation-iteration-räkna: 1; position: absolut;} @keyframes letsgo {0% {vänster: 100px;} 100% {vänster: 700px;}}
jQuery
det bästa sättet att implementera användarinteraktion i en animering är att använda jQuery, ett opensource-bibliotek med JavaScript-funktioner som startades av en grupp MIT-datavetare. För att använda jQuery måste du ladda jQuery-biblioteket (jquery-3.3.1.minuts.js) och jQuery användargränssnittet (UI, jquery-ui.js). jQuery använder den klass som tilldelats knappen och objektet för att länka de två. jQuery är något tekniskt men stöds av ePub.
$(funktion() {
$(’start’).klicka (funktion() {
$(’bil’).animera ({vänster: ’+ =1200px’}, 1000);
});
});
i det här exemplet animerar vi den vänstra koordinaten för klassen” bil ” genom att lägga till 1200px till det aktuella värdet, vilket flyttar det från skärmen och gör animeringen i 1000 mikrosek., eller 1 SEK. animeringen utlöses när användaren klickar på knappen, klassens start.’
InDesign
InDesign-animationer kan skapas med fönstret > interaktiva > knappar och > Animationspaneler:
|
|
|
|
1. Använd den interaktiva Animeringspanelen > för att animera ”bilen.png ”grafik Till” Flytta åt höger”, justera sedan Avståndet med den gröna rörelseguiden. |
2. Använd den interaktiva > knapparna och Formulärpanelen för att göra ”Go!”forma till en knapp som spelar ”bilen.PNG ” animering. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) är ett vektorgrafiskt animationsprogram för MacOS som liknar Adobes Flash och Animate. Hype har ett lättanvänt gränssnitt och enkel procedur för att placera en animering på en webbsida eller iBook. Utgivaren erbjuder en fullt fungerande demo i 14 dagar.

|
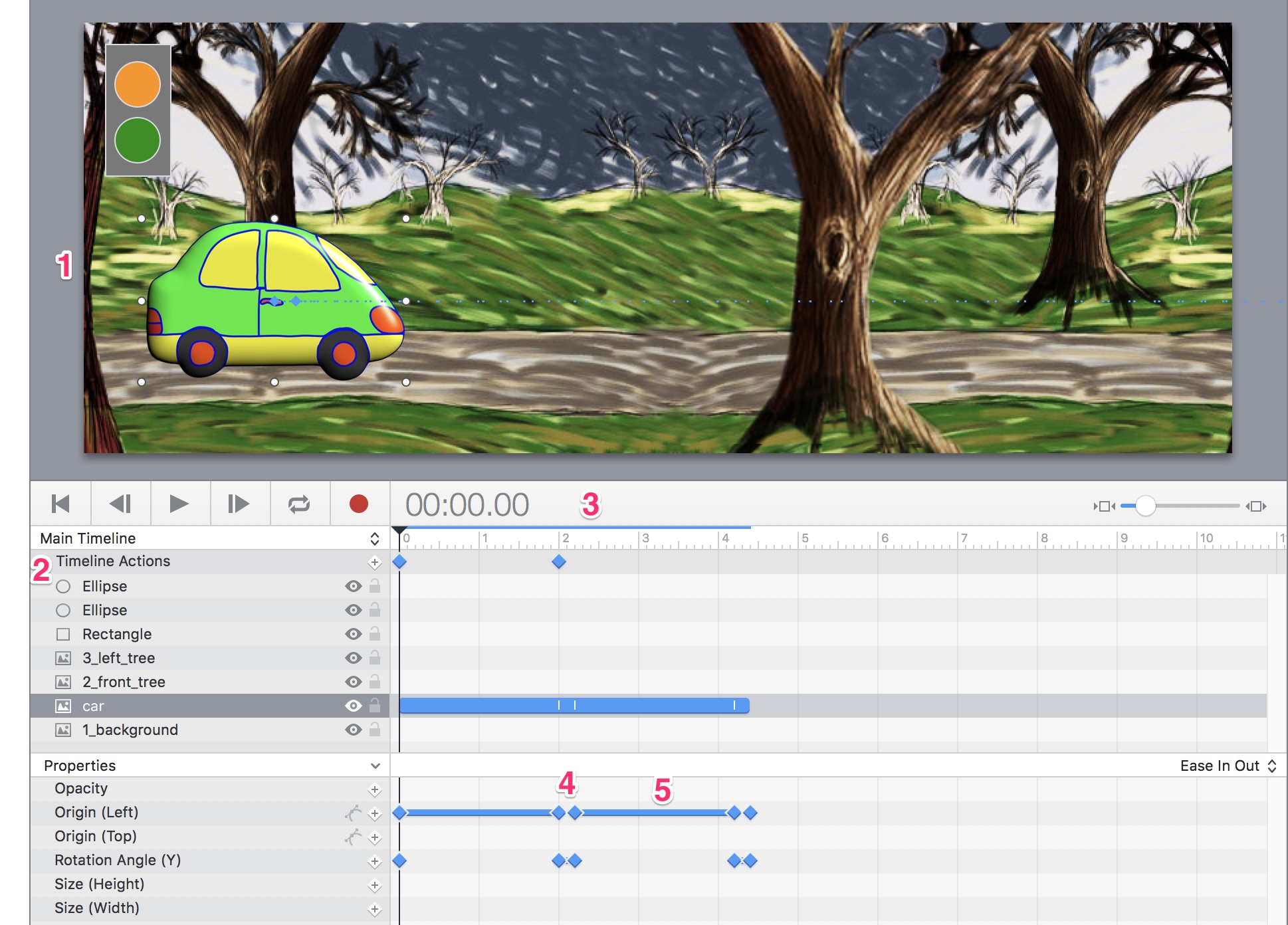
komponenter i Tumult Hype |
|
|
komponent |
funktion |
|
1 scen |
dokument eller kartong för animeringen |
|
2 lager och egenskaper |
varje objekt går på ett separat lager och påverkas av CSS-egenskaper i listan |
|
3 tidslinje med playhead |
kontrollerar tidpunkten för animeringen |
|
4 nyckelrutor |
huvudpunkter för förändring i animationen |
|
5 tweens |
övergångar mellan nyckelrutor |
nytt dokument
- skapa ett nytt dokument i Hype. Ställ in scenstorleken på bakgrundsbildens bredd och höjd (864324px).
- dra och släpp bakgrundsbilden på scenen.
- dra och släpp bilbilden på ”vägen”, storlek på lämpligt sätt och placera på scenens vänstra kant.
- med elementen ritar du en rektangel med färgade cirklar som kommer att göras till knappar.
animering
- animationssekvensen i Hype är: tidslinje > nyckelruta > position. För att animera bilen, välj den först. Sätt uppspelningshuvudet vid 00: 00.00 SEK. och placera en Nyckelruta för Origin (vänster) egenskapen vid den punkten.
- flytta tidslinjen till 2 sek. (eller hur lång tid du vill att bilen ska ta för att gå av skärmen) och placera en annan Nyckelruta > Origin (vänster) vid den tiden.
- flytta bilen till höger, utanför scenen.
- spela animationen i Hype för att se hur det fungerar.
knappar
- för att ge användarna kontroll över animeringen, välj den gröna cirkeln som du ritade. I Åtgärdsgranskaren till höger (handsymbol) klickar du på på musen upp (tryck på Slut) > åtgärd > Fortsätt tidslinje.
- för att hålla animationen från att starta av sig själv, ta spelhuvudet till 00:00.00-positionen. Ställ In Tidslinjeåtgärder > Åtgärd > Pausa Tidslinjen.
- för att testa din animering, klicka på förhandsgranskningsknappen, som öppnar den i den webbläsare du väljer. Kontrollera att knappen fungerar och att animeringen spelas som förväntat.
ytterligare steg
- för att få bilen att vända sig i slutet av animationen, Lägg till en Nyckelruta för rotationsvinkel (Y) och ställ in på 180 kcal.
- Lägg till en annan Tidslinjeåtgärd > pausa Keyframe för att göra animeringen stopp innan bilen vänder.
- Lägg till fler sekunder i tidslinjen för att få bilen att köra tillbaka till startpunkten och vända om igen.
- programmera en andra knapp för att få tillbaka bilen.
Export Animation
en Hype animation kan placeras i en Apple iBook genom att exportera till Apple Widget (.wdgt) format. Bara dra-och-släpp .wdgt-fil i iBooks Author.
animeringen kan placeras i en fast layout ePub genom att exportera som Animerad GIF, men detta format erbjuder ingen användarkontroll.

