dokumentation
Obs:
den här artikeln hänvisar till Moodle 1.9 och behöver uppdateras till Moodle 2.0. Se sidan teman 2.0 för mer aktuell information.
Moodle1.9
ett tema är vad som definierar hur Moodle engine visar alla dina Moodle drivna sidor. Teman är enkla att skapa och låter dig anpassa Moodle för din klass, skola eller skoldistrikt. Teman består av en CSS-fil (Cascading Style Sheet) och några bilder. Det enklaste sättet att skapa ett anpassat tema för din skola är att ändra CSS och bilder av ett befintligt tema. Denna handledning kommer att gå igenom att skapa ett anpassat tema baserat på standard Moodle-temat som kommer med version 1.9 av Moodle. Observera att några ytterligare färgscheman redan ingår, och en av dem kanske redan passar dina behov; var noga med att kontrollera.
krav
för att redigera ditt tema måste du ha alla följande:
- en installation av Moodle 1.9 eller högre
- tillgång till servern där Moodle är värd (prata med din nätverksadministratör)
- (om din åtkomst är över FTP eller SSH) ett överföringsprogram, till exempel det fria programmet FileZilla
- en textredigerare (Windows levereras med en som standard, men andra som Notepad++ eller TextWrangler (Mac) gör redigering mycket enklare)
få din nya Temainställning
logga först in på din Moodle-server och navigera till katalogen ”/theme” i Moodle-huvudkatalogen. Kopiera mappen med namnet ” / standard ”till ett lämpligt namn för ditt nya tema (undvik mellanslag eller stora bokstäver, t.ex.”skolnamn”). Detta kommer att visas som namnet på ditt tema i Moodle-konfigurationen.
om du inte har direkt tillgång till servern (t.ex. du arbetar från din egen dator) Använd ditt filöverföringsprogram för att ladda ner en kopia av den här mappen till skrivbordet och byta namn på den där.
börja om från början eller använd ett överordnat tema?
du kan nu börja ändra funktionerna i det tema du just har kopierat, eller välja att ställa in det för att använda ett annat tema som förälder, i vilket fall ditt tema kommer att använda det överordnade temats stilar som bas, plus eventuella ändringar du gör. Det här är bättre än att kopiera hela mappen för det temat och ändra det, eftersom utvecklarna ibland kommer att göra ändringar i det ursprungliga temat för att hålla jämna steg med nya Moodle-funktioner. Dessa ändringar kommer inte att inkluderas om du tar hela mappen och ändrar den, men att använda ett annat tema som förälder innebär att det ursprungliga temat kommer att vara oförändrat och kommer att uppdateras när du uppdaterar resten av Moodle och undviker röriga överraskningar.
Använd kod så här i / theme/yourtheme / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
du förlorar då allt .css-filer utom user_styles.css, som ska vara tom, där du börjar lägga till CSS enligt beskrivningen nedan.
få dina färger
för att konfigurera ditt tema måste du veta vilka färger du vill använda. Du bör notera vilka färger du vill använda, en fullständig lista över universellt stödda färger finns på . Tänk på att CSS är ett exakt språk – DarkGrey fungerar medan Dark Grey inte gör det.
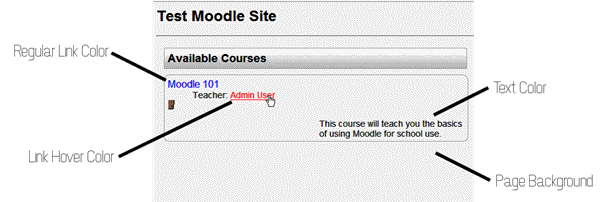
här är ett diagram vad du behöver välja färger för:

bästa praxis för att välja ett färgschema är att göra din bakgrund till en ljus färg, din text till en mörk färg och dina länkfärger något däremellan de två. Inga två färger ska någonsin vara samma eller en nära match. Du bör också undvika högkontrastfärger som en röd bakgrund med blå text, vilket kan vara otroligt svårt att läsa.
formatera det nya temat
nu när du har kopierat standardtemat och valt färgerna för ditt nya tema är det dags att börja utforma den nya sidan. Öppna ’ styles_color.css ’ fil i mappen du skapade i det första steget i din textredigerare. Om du vill använda redigeraren inbyggd i Windows kan du komma åt det här programmet genom att besöka Start > alla program > tillbehör > anteckningsblock.
följande måste uppdateras inuti den öppnade filen.
den vanliga länkfärgen
nära toppen av filen ser du en rad som säger a:besökt {. På nästa rad bör du hitta textfärgen:#0000FF;. Radera allt efter kolon, men före halvkolon och ersätt det med namnet på din nya länkfärg. Linjen ska nu visas som färg: YourNewColor;
den svävade länkfärgen
åtta rader ner från där du gjorde din senaste ändring ser du en rad som läser en:sväva {. Du ser också färg:#FF0000; på nästa rad. Som i det sista steget, ändra allt efter kolon och före halvkolon till din nya färg.
sidans bakgrundsfärg
Bläddra till där du ser en rad som säger body {. På nästa rad bör du hitta textbakgrundsfärgen: # FAFAFA;. Radera allt efter kolon, men före halvkolon och ersätt det med namnet på din nya bakgrundsfärg. Linjen ska nu visas som bakgrundsfärg: röd;
leta nu efter raden som läser .sidoblock .innehåll { ca 1/3 av vägen ner på sidan. Två rader under det är en linje som läser bakgrundsfärg:#ff0000;. Ändra allt efter kolon och före halvkolon till samma bakgrundsfärg. Om du vill att sidofältrutorna ska sticka ut mer kanske du vill ändra den här färgen till något av samma färg, men ljusare.
textfärgen
på raden nedan där du ändrade ditt senaste värde hittar du den vanliga teckensnittsfärgen. Som med föregående steg, byt ut #000 med din nya färg. Linjen bör nu läsa färg: YourNewColor;
kom ihåg att även om det kan vara tilltalande för dig att använda en av dina skolfärger som textfärg, kommer det förmodligen att göra det svårt för eleverna att läsa. Om du ska ändra detta från standard svart bör du välja en mycket mörk nyans att ersätta den med.
vid denna tidpunkt bör du spara den här filen och stänga den.
avancerad teman
den svåraste delen är att veta vilken CSS som ska ändras för att ändra utseendet på ett visst element.
installera Firefox, med verktygsfältet webbutvecklare. Du kan nu trycka på Skift + CTRL-Y och klicka på något på sidan för att se vilka CSS-regler som gäller för den. Genom att sätta samma regler i dig user_styles.css-fil med nya värden kan du ändra utseendet på det elementet. CTRL-F ger dig information om ett element andra egenskaper som förfäder och barn.
ett ännu kraftfullare Firefox-tillägg är Firebug. Se Firebug för mer information.
lägga till en logotyp
för att lägga till en logotyp på din sida måste du få din nuvarande logotyp i ett GIF-format med en höjd av högst 100 px. Om någon från din organisation kan tillhandahålla detta, hoppa över nästa avsnitt. Om inte, kommer följande att hjälpa dig att ändra storlek på din logotyp.
ändra storlek på din logotyp
din logotyp måste vara i ett GIF-format med en höjd av högst 100 pixlar. Det enklaste sättet att skapa den här filen är att använda webbtjänsten som finns på . Ladda upp din ursprungliga logotyp med uppladdningsfältet och välj Fortsätt. Bläddra till steg 2. I fältet märkt höjd (tillval) ingång 100 och valde pixlar från rullgardinsmenyn till höger om den. Bläddra till botten av sidan och ändra rutan välj märkt Spara som för att läsa GIF. Välj Ändra Storlek På Bild!. Spara resultatet på din hårddisk.
kopiera logotypen
kopiera 100px-logotypen till mappen” pix ” i din temamapp. Byt namn på den till logotyp.gif.
lägga till logotypen
tillbaka i huvudmappen för ditt tema öppna filen med namnet ”header.html ” inuti din textredigerare. Du måste nu leta efter den första ocurrance av följande: <h1 class=”headermain”>

omedelbart efter den här koden lägger du till följande (förutsatt att du följde de exakta instruktionerna för att kopiera och byta namn på din logotyp): <img src=”<?php echo $ CFG – > themewww .’/’. current_theme ()?>/pix / logotyp.gif ” alt=”” />
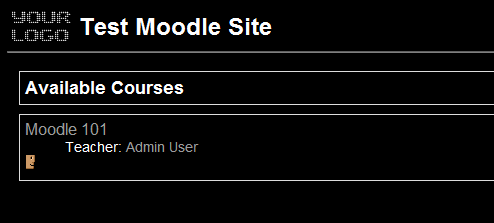
detta kommer att placera en logotyp på den främre skolsidan. Om du vill ha en logotyp på alla sidor, inklusive lärarsidor, upprepa detta steg för den andra ocurrance av <h1 class=”headermain”> också.
Temavisningsinformation
ditt tema behöver ett unikt namn, annars kanske det inte visas i temaväljaren. Inuti ditt temas katalog, gå in i lang/och sedan in i katalogen för ditt språk (för engelska, gå in i en/). I var och en av dessa kataloger finns en fil som ska kallas theme_THEMENAME.php (till exempel, om ditt tema kallas ”squiddles”, skulle filen vara theme_squiddles.php). Om THEMENAME inte är ditt temas namn, Byt namn på filen så det är.
öppna sedan filen. Du ser att det ställer in flera variabler relaterade till namngivning och visning av ditt tema. Det viktigaste är $ string. Ange det namn du vill att ditt tema ska visas när en moodle-användare väljer teman. Det behöver inte vara detsamma som temanamnet i filens namn (till exempel kan du kalla ditt tema ”squiddles” internt, men du kan ställa in $string till ”A Squiddles Oceanparty Jamboree”). Du kan också ställa in förhandsgranskningsbilden som ditt tema ska använda i temaväljaren.
färdig
om du använde ett filöverföringsprogram för att kopiera hela mappen som beskrivs i steg Ett, ska du kopiera hela mappen tillbaka till mappen” tema ” på din Moodle-server. Ändra dessutom Läs – och skrivbehörigheter (CHMOD) för filerna och mappen till 755-ägare läs/skriv/Kör, grupp läs/kör, alla läser/kör. (I de flesta filöverföringsprogram kan du högerklicka på mappen och välja Egenskaper för att göra detta. I vissa fall kan du behöva be din serveradministratör att göra detta åt dig.)
du kan nu använda administratörspanelen för att ändra din webbplats till det nya temat. Välj ditt nya tema från Moodle via Administration > utseende > teman > temaväljare.

på grund av de tusentals HTML-elementen i Moodle är det omöjligt att redogöra för alla möjliga ändringar du kanske vill göra i ditt tema. Om du är intresserad av att göra mer avancerade ändringar rekommenderas att du laddar ner Firefox-webbläsaren och installerar Firebug-tillägget för att se HTML-strukturen på Moodle pages. Om du inte känner till CSS kan CSS-sidan på W3Schools vara en bra utgångspunkt.
Se även
- gör ditt eget tema
- tema konfigurationsfil
- teman FAQ
- CSS FAQ
- anpassade hörn tema
- kameleont tema
- Firebug
- kategori:firefox_extensions