De bästa sätten att skapa kolumner i WordPress – Revealed
genom att lära dig hur du skapar kolumner i WordPress kan du få ditt meddelande tydligare och dina användare kan enkelt skanna vad du erbjuder.
flera metoder kan utnyttjas på WordPress för att skapa en layout med flera kolumner.
vissa är enkla, vissa är fiddly, och vissa är grundläggande HTML. Det kan vara en nödvändighet men beroende på vilken WordPress-plattform du använder.
mer styling kan göras på egen värd WordPress webbplatser. Men även med gratis planer på WordPress.med, Du kan dra nytta av kolumner.

hur man skapar kolumner i WordPress
med blockredigeraren är det lika enkelt som att lägga till ett kolumnblock. Tidskrävande men mycket effektiv för komplexa layouter. Med hjälp av den klassiska redigeraren gör Shortcodes Ultimate plugin lätt arbete med att lägga till kolumner. Ett alternativ är att använda HTML endast för kolumner eller HTML-tabeller för kolumner med gränser.
Lägg till kolumner i ditt WP-tema med CSS och HTML
WP theme customizer förenklar redigeringen av ditt temaformatmall.
gå till din utseende-meny, välj ”Anpassa” och sedan ”ytterligare CSS”.
infoga följande:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
använd sedan ”text” – redigeraren i din WP-redigerare och klistra in följande HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
CSS-anpassaren lägger till koden i ditt temaformatmall. När du har lagt till, Använd HTML för att infoga kolumner.
skapa komplexa kolumnlayouter med lätthet med hjälp av WP block editor
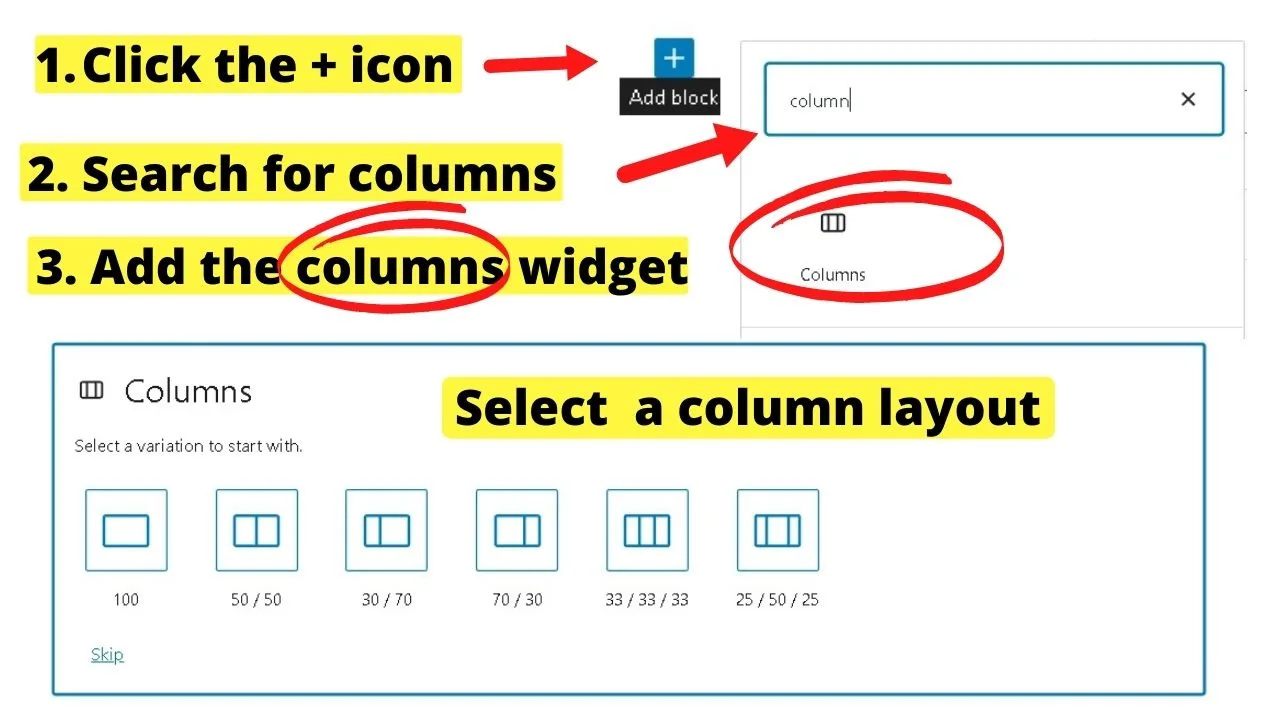
det finns ett block buntat i Gutenberg för att skapa kolumnlayouter.
klicka på + – ikonen, Skriv in ”kolumner” och välj sedan kolumnblocket. Välj sedan den layout du vill ha. Det finns fem alternativ att använda upp till tre kolumner, bara med olika bredder.

nästa är att ställa in ditt innehåll i blocket.
eftersom detta är blockredigeraren styrs allt av block. Det snabbaste sättet är att lägga till styckeblocket, fetstil din kolumnrubrik (om du använder titlar) och skriv sedan in ditt innehåll för kolumnen.
Alternativt kan du bygga block inom block.
Lägg till ett” rubrik ” – block, sedan ett styckeblock eller ett text-och bildblock. Designa dina kolumner efter eget tycke.
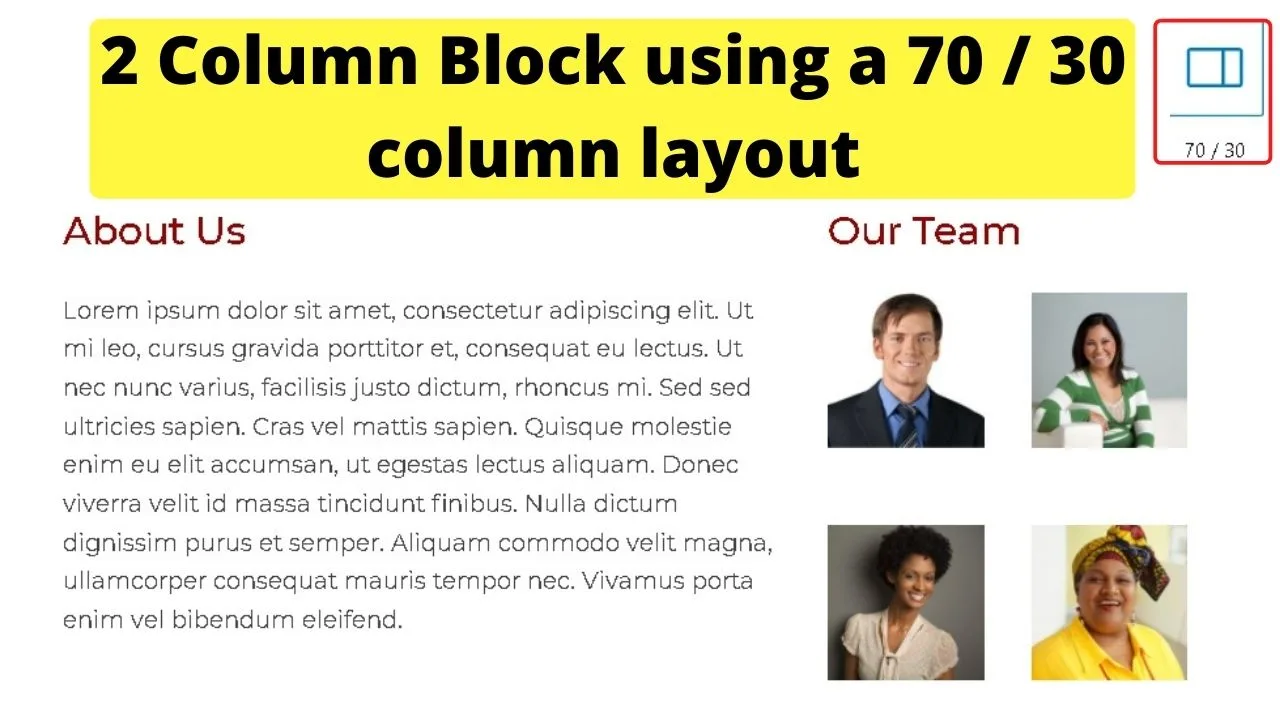
som ett exempel använder layouten nedan en layout med två kolumner (70: 30) för att visa innehållet Om oss till vänster med bilderna justerade till höger.

bilderna infogas i den andra kolumnen med två kolumner på 50:50 staplade bredvid styckeblocket.
blockredigeraren gör det lättare att designa komplexa layouter med kolumner.
att skapa en layout som den som visas ovan skulle vara tidskrävande att koda manuellt med CSS och HTML.
för komplexa kolumnlayouter hjälper det att använda blockredigeraren.
använd WordPress kortkoder Ultimate Plugin

Ultimate Shortcodes plugin är fullmatad med innehåll styling alternativ. Det räcker med att säga att kolumner är en av dem och du kan få upp till fem kolumner att visa på en stationär skärm.
gå till din plugins sida, klicka på Lägg till ny och Sök efter kortkoder Ultimate.
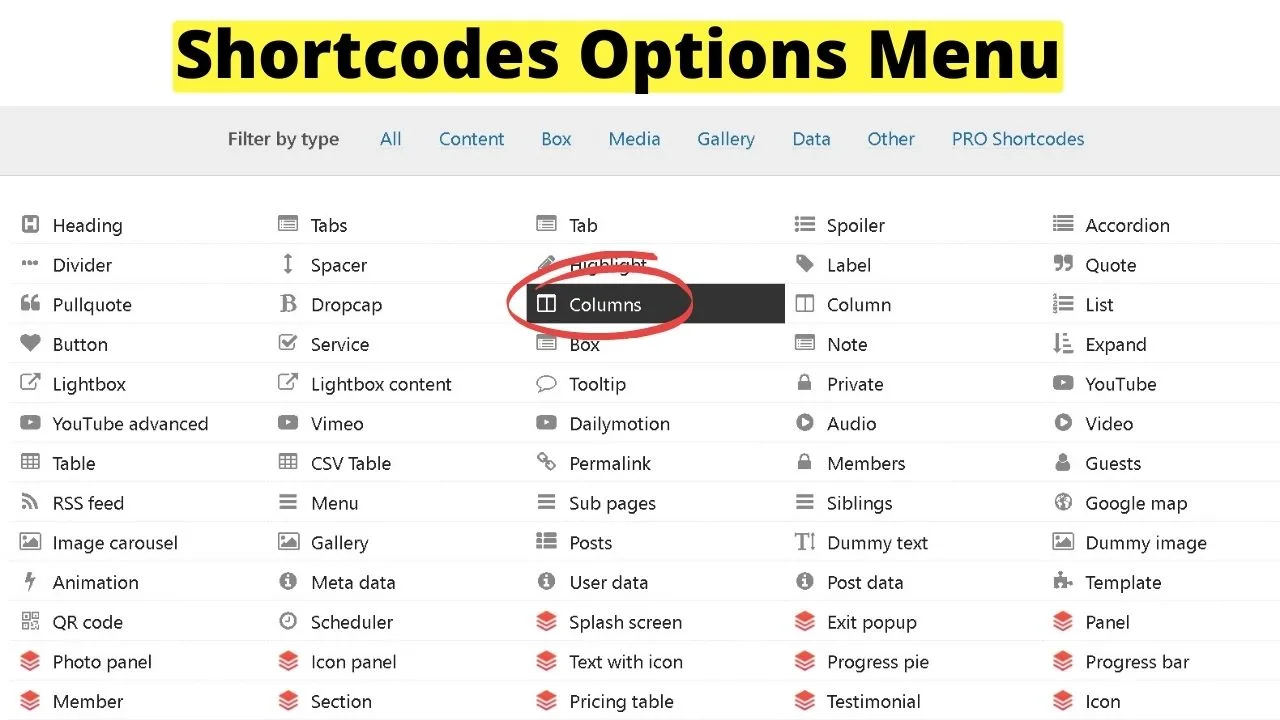
när du har installerat och aktiverat visas en ny knapp på din WordPress-redigeringsskärm bredvid knappen ”Lägg till media”. Om du klickar på det laddas en skärm med alla tillgängliga kortkoder.
kolumnerna är en gratis funktion. Kortkoder med en röd ikon är premium. De andra är fria.

markera kolumnerna och följ sedan instruktionerna för att utforma dem hur du vill.
med den anpassade CSS som de tillhandahåller på deras webbplats kan du lägga till den i din anpassade CSS på inställningssidan för plugin och sedan lägga till kolumner med text inuti knappar.
placera detta i textredigeraren…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
där ”1/5” finns i kortkoderna ovan styr dessa siffror hur många kolumner som sätts in. Använd ”1/3” för tre kolumner.
och naturligtvis, om du använder knapparna kan du länka texten för att gå till de sidor du vill att dina besökare ska gå till.
eftersom det är kortkoder kan de placeras var som helst på din webbplats. Ingen mixtra med CSS krävs.
om du inte vill lägga till plugins eller använda blockredigeraren, eller om du använder WordPress.com, du kan fortfarande dra nytta av kolumner, bara med mycket mindre styling och anpassning…
hur man skapar kolumner i WordPress med HTML
för användare av WordPress.com utan åtkomst till CSS-anpassaren är HTML i din WordPress-redigerare det enda sättet att skapa kolumner.
HTML är fortfarande populärt trots att det är ett av de mer (ahem) mogna datorspråken. Det ger dig grunderna för en layout med flera kolumner. Bara utan snygg styling.
om du är nöjd med att ha kolumner utan gränser, bakgrunder eller innehållsrutor som omger textblock är HTML vägen att gå.
i din WP-redigerare klickar du på fliken text för att redigera ditt innehåll med HTML och infoga följande:
<div style="width: 33.3%; padding: 20px; float: left;">
tre HTML-element styr din kolumnlayout.
den första är bredden. Maxbredden på något tema är 100% för att ta upp hela skärmens storlek. För Stationära datorer, om du vill ha fyra kolumner, skulle du ändra bredden till 25%. 25 gånger 4 är 100 så 25% ger dig en fyra-kolumn layout.
vadderingen är avståndet mellan kolumnerna. Annars skulle det vara svårt att berätta var ett textblock slutar och nästa börjar.
den sista delen är float-elementet. Detta används för att flyta kolumnerna till vänster eller höger om sidan.
varje del kan ändras till storleken på de kolumner du behöver. Om du till exempel bara ville ha två kolumner skulle du ställa in bredden till 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
skapa en HTML-tabell för att lägga till kolumner med gränser i WordPress
ett annat sätt att lägga till kolumner utan att kräva CSS-ändringar är att skapa en tabell i HTML.
följande HTML-kod skapar en tabell med två kolumner
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

på samma sätt som att skapa kolumner utan gränser i HTML kan storleken på HTML-tabeller justeras genom att ändra bredd och höjd. Liksom bakgrundsfärgerna.
för att skapa en tabell i HTML i WordPress, Ställ in ”tabellstil” först och släpp sedan in < tbody> för att ladda innehållet.
<tr> är för ”tabellrad”. < td> är för ”tabelldetaljer”.
kolumnrubriker anges i raden. Använd området tabellinformation <TD> för att infoga stycken med innehåll i en kolumn.

Hej killar! Det är jag, Marcel, Alias Maschi. Jag tjänar en heltidsinkomst online och på MaschiTuts delar jag gärna med er hur jag håller koll på spelet! Jag driver flera mycket lönsamma bloggar & webbplatser och älskar att prata om dessa projekt när jag får chansen att göra det. Jag gör det på heltid och helhjärtat. I själva verket, det ögonblick jag slutade arbeta en 8-till-5 jobb och slutligen fick in online-verksamhet som en digital entreprenör, är probably en av de bästa besluten jag någonsin tagit i mitt liv. Och jag skulle vilja se till att du också kan komma på den här vägen! Låt inte någon säga att detta inte kan göras. Himlen är gränsen, really…as så länge du tror på det! Och allt börjar rätt here..at Maschituts!