eBook em ebooks
animação em eBooks geralmente se refere a gráficos vetoriais, com seus pequenos tamanhos de arquivo e escalabilidade. Eles podem adicionar interatividade a um eBook, desde que não sejam exagerados a ponto de distrair. A animação é mais apropriada para eBooks coloridos (ou seja, ePub e iBooks) projetados para leitura em tablets coloridos.
as animações de e-books geralmente incluem três tipos, ou seja, você deseja:
- tornar um objeto, como um veículo de gráfico, mover-se quando a página carrega, quando tocada, ou quando um botão é pressionado
- fazer um gráfico, tal como um animal ou objeto, balançar ou sacudir quando pressionado
- ilustrar um complexo movimento mecânico, tal como um livro técnico

|
Tipo de Animação |
||||
|
Documento |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = não compatível | ||||
CSS
animação CSS é simples de implementar, mas só pode animar o objeto em questão, como o carro acima. Se você quiser que um botão inicie a animação ou tenha controle do usuário, você teria que usar JavaScript para conectar o botão ao objeto. Para animação CSS, o objeto deve ter position: absolute; ou position: relative;. Você pode controlar as coordenadas esquerda e superior, juntamente com outros estilos como tamanho (largura, altura), cor, opacidade e rotação.
para fazer uma animação CSS, você precisará de (1) uma regra @keyframes nomeada especificando os pontos de mudança na animação como porcentagens da linha do tempo e (2) uma tag, ID ou classe conectando-se à regra @keyframes com o estilo “animation-name”, “animation-duration” em segundos (s) e outros estilos.
os usuários podem iniciar uma animação CSS tocando ou clicando nela se o” animation-play-state “estiver definido como” pausado “por padrão e definido como” running ” usando um :hover ou :pseudoselector ativo.
|
os Estilos CSS para Animações |
|
|
girar |
transform: rotate(0deg); |
|
flip horizontal |
transformação: escala(-1); |
.car {animation-name: letsgo; animation-duration: 3s; animation-fill-mode: forwards; animation-iteration-count: 1; position: absolute;} @ keyframes letsgo {0% {left: 100px;} 100% {left: 700px;}}
jQuery
A melhor maneira de implementar a interação do usuário em uma animação é usar jQuery, um opensource biblioteca de funções JavaScript que foi iniciado por um grupo de cientistas da computação do MIT. Para usar o jQuery, você deve carregar a biblioteca jQuery (jquery-3.3.1.minuto.js) e a interface do usuário jQuery (UI, jQuery-ui.js). o jQuery usa a classe atribuída ao botão e ao objeto para vincular os dois. jQuery é um pouco técnico, mas é suportado pelo ePub.
$(função() {
$(‘começar’).clique (função() {
$(‘carro’).o que é isso?;
});
});
neste exemplo, estamos animando a coordenada esquerda da classe” car ” adicionando 1200px ao valor atual, que o move para fora da tela e fazendo a animação em 1000 microsec., ou 1 seg. a animação é acionada quando o usuário clica no botão, classe ‘ iniciar.’
InDesign
as animações do InDesign podem ser criadas usando a janela > botões interativos > E > Painéis de animação:
|
|
|
|
1. Use o painel de animação interativo > para animar o ” carro.png “gráfico para” mover para a direita”, em seguida, ajuste a distância usando o Guia de movimento verde. |
2. Use o painel interativo > botões e formulários para fazer o ” ir!”forma em um botão que toca o” carro.png” animação. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) é um programa de animação vetorial para MacOS semelhante ao Flash e ao Animate da Adobe. Hype tem uma interface fácil de usar e um procedimento simples para colocar uma animação em uma página da web ou iBook. A editora oferece uma demonstração totalmente funcional por 14 dias.

|
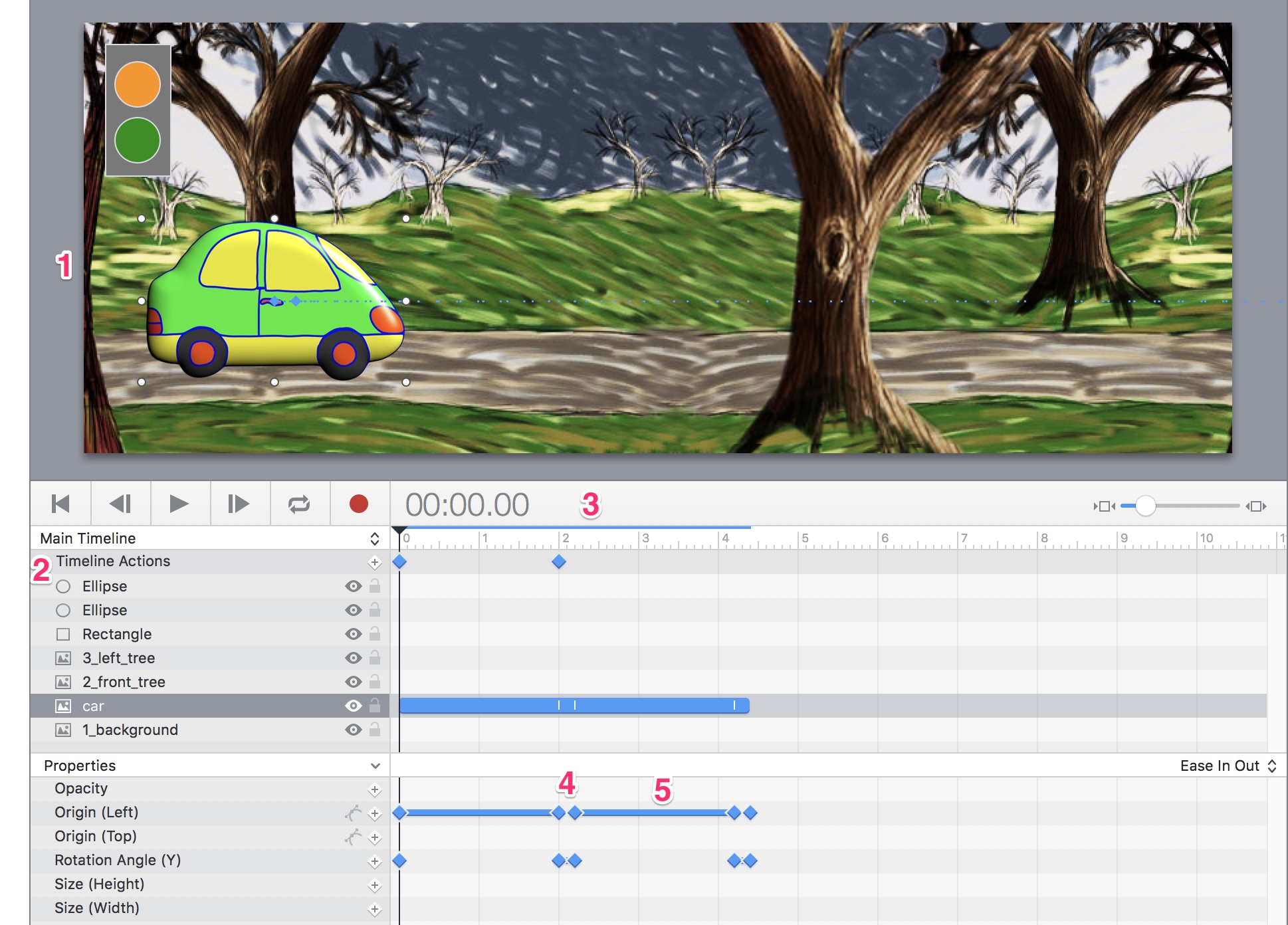
Componentes em Tumulto Hype |
|
|
Componente |
Função |
|
1 fase |
de documentos ou o quadro de colagem para a animação |
|
2 camadas e propriedades |
cada objeto vai em uma camada separada e é afetado por propriedades CSS na lista |
|
3 linha do tempo com o controle deslizante de reprodução |
controles de tempo da animação |
|
4 quadros-chave |
principais pontos de mudança na animação |
|
5 pré-adolescentes |
as transições entre os quadros-chave |
Novo Documento
- Criar um novo documento no Hype. Defina o tamanho do palco para a largura e altura da imagem de fundo (864324px).
- arraste e solte a imagem de fundo no palco.Arraste e solte a imagem do carro na “estrada”, tamanho apropriado, e coloque na borda esquerda da cena.
- com os elementos, desenhe um retângulo com círculos coloridos que serão transformados em botões.
animação
- a sequência de animação em Hype é: timeline > keyframe > posição. Para animar o carro, Primeiro selecione-o. Coloque a cabeça de reprodução às 00: 00.00 seg. e coloque um quadro-chave para a propriedade Origin (esquerda) nesse ponto.
- mova a linha do tempo para 2 seg. (ou o período de tempo que você deseja que o carro tire para sair da tela) e coloque outro quadro-chave > origem (esquerda) naquele momento.
- mova o carro para a direita, fora do palco.
- Jogue a animação em Hype para ver como funciona.
Botões
- Para dar aos usuários o controle sobre a animação, selecione o círculo verde que você desenhou. No inspetor de ações à direita (símbolo da mão), clique em cima do Mouse (toque em fim) > ação > continuar linha do tempo.
- para evitar que a animação comece sozinha, leve a cabeça da peça para a posição 00:00.00. Definir Ações Da Linha Do Tempo > Ação > Pausar Linha Do Tempo.
- para testar sua animação, clique no botão Visualizar, que o abrirá no navegador de sua escolha. Verifique se o botão funciona e se a animação é reproduzida conforme o esperado.
Etapas Adicionais
- Para fazer o carro virar no final da animação, adicione um quadro-chave para o Ângulo de Rotação (Y) e defina a 180°.
- adicione outra ação da linha do tempo > Pause o quadro-chave para fazer a animação parar antes que o carro se vire.
- adicione mais segundos à linha do tempo para fazer o carro voltar ao ponto de partida e virar novamente.
- Programe um segundo botão para trazer o carro de volta.
animação de exportação
uma animação Hype pode ser colocada em um Apple iBook exportando para o Apple Widget (.WDGT) formato. Basta arrastar e soltar o.arquivo wdgt no iBooks Author.
a animação pode ser colocada em um ePub de layout fixo exportando como GIF animado, no entanto, esse formato não oferece controle do Usuário.

