desenvolver um projeto Web com o Microsoft Visual C # 2010
criar o projeto No-Code
o desenvolvimento Web é substancialmente diferente do desenvolvimento de desktop. Por um lado, ao criar um aplicativo da web, você está sempre interagindo com um servidor da web, mesmo que esse servidor esteja instalado em seu próprio sistema. Um aplicativo de desktop não possui esse intermediário-o sistema operacional executa o aplicativo diretamente no sistema local. Além disso, os aplicativos da web normalmente dependem de um navegador para hospedá-los no computador cliente. Você encontrará várias dessas diferenças à medida que o livro avança, mas este capítulo apresentará algumas das diferenças de aplicativos para desktop/web.
o exemplo nesta seção é um projeto simples. Você criará um ASP.NET aplicação com uma interface básica. Tal como acontece com os aplicativos de desktop apresentados no Capítulo 1, você permitirá que o IDE crie o código-fonte necessário para você.
iniciando o novo projeto
esta seção do capítulo mostra como construir um projeto. Esse processo é típico para todos os tipos de projeto, mesmo se você estiver usando um modelo diferente do discutido nesta seção. Claro, cada modelo produz um tipo diferente de aplicativo, então o que você vê depois de concluir o processo será diferente dependendo do modelo que você está usando. Siga cuidadosamente estas etapas para começar.
Criar um Novo Projecto de Web
-
Escolha Iniciar | Todos os Programas | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Você verá o IDE iniciar.
-
Clique Em Novo Projeto. Você verá a caixa de diálogo Novo Projeto mostrada aqui.
observe que o Visual Web Developer 2010 Express suporta o Visual Basic. NET e o Visual C#. Certifique-se de sempre selecionar a pasta Visual C# para trabalhar com os modelos C#. Caso contrário, você criará um aplicativo.NET do Visual Basic.
-
destaque a pasta Visual C#. Você verá várias subpastas que ajudam a localizar modelos de aplicativos por tipo. Por exemplo, se você clicar na pasta web, verá apenas os modelos associados a projetos da web.
escolher um tipo específico pode economizar tempo quando você conhece o tipo de aplicativo que deseja criar. O painel central da caixa de diálogo Novo projeto contém a lista de modelos em uma pasta específica. O painel direito descreve o modelo selecionado. Observe que o painel esquerdo confirma que você selecionou um modelo Visual C#.
a caixa de diálogo Novo projeto também contém controles para alterar a aparência do painel central. Você pode escolher ícones pequenos ou maiores. Além disso, você pode classificar os modelos em uma ordem específica.
-
selecione um tipo de projeto. O aplicativo de exemplo usa o ASP.NET modelo de aplicação Web.
-
digite o nome Nenhum Projeto de código no campo Nome. Observe que o campo Nome da solução muda automaticamente para refletir o nome que você acabou de digitar no campo Nome. O campo Nome da solução pode conter um valor diferente. Uma solução é um tipo de recipiente. Você pode armazenar vários projetos em uma única solução. Por exemplo, você pode armazenar um aplicativo e seu programa de teste em uma única solução. Assim, o campo Nome da solução pode ser diferente do nome do projeto porque reflete o nome de uma solução multiprojeto.
-
escolha um local onde você deseja armazenar os arquivos do projeto. (Clique em Procurar para exibir a caixa de diálogo local do projeto para escolher a pasta que deseja usar.) O local padrão é c:\users\<nome de usuário > \ documents \ visual studio 2010 \ Projects; no entanto, você pode escolher qualquer local em seu disco rígido para armazenar o projeto. Ao contrário dos aplicativos de desktop criados no Capítulo 1, o simples ato de criar um projeto armazena arquivos no disco, e é por isso que você deve escolher um local de armazenamento na caixa de diálogo Novo Projeto.
-
selecione a opção Criar diretório para solução se quiser que o arquivo de solução apareça em sua própria pasta. Esse recurso é útil principalmente quando você está criando uma solução de projeto múltiplo, porque cada projeto aparecerá em sua própria subpasta. No entanto, manter a opção selecionada para uma única solução de projeto não causa problemas, portanto, normalmente você mantém essa opção selecionada.
-
clique em OK. O IDE criará o novo projeto para você com base no modelo selecionado. Alguns modelos fornecem conteúdo padrão; outros estão completamente em branco. O modelo usado para o projeto de exemplo fornece o conteúdo padrão mostrado aqui.
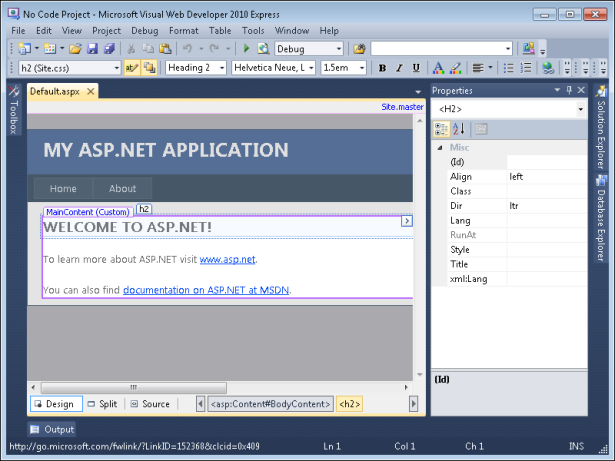
a exibição padrão leva você ao código imediatamente, o que não é o que você deseja neste caso. Você pode clicar em Design para ver a interface gráfica ou clique em Dividir para ver uma combinação da interface gráfica e do Código. Clique em Design e você verá a visualização gráfica do site padrão, conforme mostrado na Figura 2-2.

Figura 2-2 a aplicação da amostra inclui uma série de elementos interessantes.
isso é um pouco de conteúdo. A seção “entendendo o Site Padrão” explica todo esse conteúdo com um pouco mais de detalhes.
entendendo o Site Padrão
o site padrão que o ASP.NET o modelo de aplicativo da Web criado contém vários elementos individuais. Cada elemento contribui para todo o site. Em muitos casos, você vai querer manter todos esses elementos como um ponto de partida para o seu projeto. Mas como eles podem ser confusos, esta seção explica os elementos mais importantes—os que você precisa saber agora para criar um programa sem codificar nada. Mais tarde, este livro descreve mais dos elementos do modelo para que você possa começar a codificar seu site.
olhando para os elementos
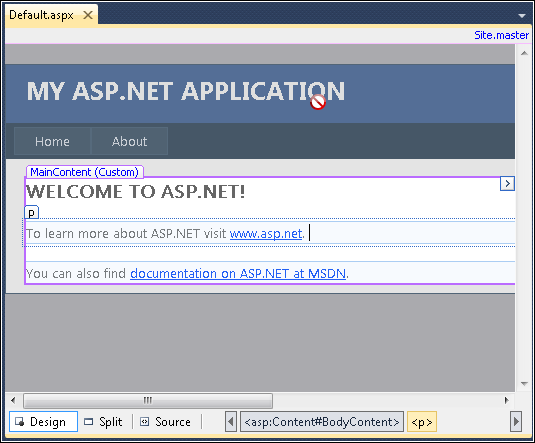
Antes de ir mais longe, é importante entender como esses elementos de site padrão aparecem no IDE. Se você puder ver a janela Propriedades, clique no botão Ocultar automático no canto superior direito. Clique em Solution Explorer e, em seguida, clique no botão Ocultar automático para que a janela permaneça fixa na posição. Você verá uma lista dos elementos padrão do site, como o mostrado na figura 2-3.

figura 2-3 Solution Explorer torna possível ver todos os arquivos para o seu aplicativo.
o Solution Explorer fornece acesso a todos os arquivos que compõem o site padrão, mesmo aqueles que você não usará para este exemplo. As entradas que você precisa saber sobre para este projeto são:
-
Site.O Master fornece um modelo que dá a todo o site a mesma aparência. Este arquivo é a página principal – uma página que controla todas as outras páginas. Usar uma página principal torna possível criar sites complexos com muito menos código. A página principal contém o design geral do site, portanto, você precisa fazer alterações na página principal apenas quando quiser alterar todo o site para ter uma aparência diferente.
-
Site.css descreve a formatação usada para todo o site. Por exemplo, se você quiser que todos os títulos usem uma fonte em negrito, coloque essas informações neste arquivo.
-
padrão.aspx contém o conteúdo da primeira página que qualquer pessoa que visita seu site vê quando entra em seu site usando apenas o URL do domínio. (Como em qualquer outro site, alguém pode inserir um URL específico da página para acessar outra página de conteúdo diretamente.) Esta página padrão normalmente contém uma visão geral do seu site, bem como links para outras informações no seu site.
-
sobre.aspx contém informações sobre seu site, o aplicativo ou sua organização. O site padrão fornece isso simplesmente como uma página de espaço reservado; você não encontrará nenhum conteúdo real nesta página.
o site padrão contém uma série de recursos que você pode não exigir. Por exemplo, a página principal contém um link para uma página de login que os usuários podem usar para fazer logon em seu site. A menos que você precise desse recurso de segurança, provavelmente não o manterá no lugar. No entanto, por enquanto, você não precisará se preocupar se esses recursos estão em vigor. O exemplo nesta seção não os usa e você não precisa se preocupar com eles.
trabalhando com a página principal
a página principal, Site.Mestre, contém o design geral do seu site. Quando você abre uma página de conteúdo que usa a página principal, você vê uma entrada para ela no canto superior direito da Página no Design view.
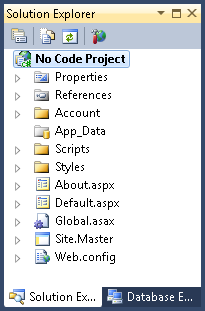
comece olhando para o resultado Def.arquivo aspx que você vê quando o Visual Web Developer 2010 Express abre o projeto pela primeira vez para você. Se você colocar o cursor em qualquer local controlado pela página principal, verá um círculo vermelho com uma linha através dele, conforme mostrado na figura 2-4.

figura 2-4 a página principal contém todos os elementos comuns a todas as páginas de um site.
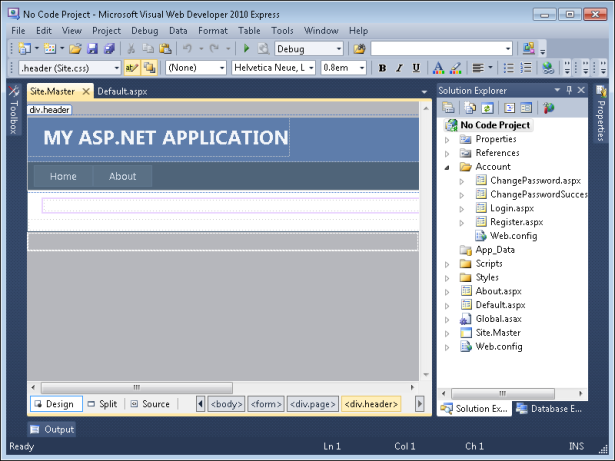
para alterar o nome do site, abra a página principal clicando no Site.Link mestre no canto superior direito. A figura 2-5 mostra o que você vê ao clicar neste link e escolher a guia Design.

figura 2-5 para alterar o conteúdo da página principal, você deve abrir o Site.Arquivo mestre.
todos os elementos que antes eram inacessíveis agora estão prontos para editar. Fazer uma alteração aqui afeta todas as páginas que usam essa página principal. Agora que você pode acessar a página principal, pode fazer alterações nela.
editar a página principal
-
digite nenhum projeto de código para o título.
-
pressione Enter para criar outra linha.
-
altere o formato do bloco para o Título 2 e digite um exemplo de trabalho com um ASP.NET aplicação. Observe que a cor do texto é ilegível em segundo plano.
-
Realce a linha inteira, clique na cor do primeiro plano e escolha Vermelho como a nova cor.
-
role para o lado direito da página. Destaque e exclua as entradas de login porque este exemplo não as usa. Neste ponto, seu Site.O arquivo mestre deve se parecer com o mostrado na próxima página.
isso mostra a visualização dividida do arquivo. Como você pode ver na parte superior, o código reflete as alterações feitas nas várias etapas. Observe que alterar a cor do segundo título cria uma nova entrada de estilo. Essa alteração aparece apenas no Site.Arquivo mestre, não no Site.arquivo css usado para controlar os estilos de todo o site.
-
Salve e feche o Site.Arquivo mestre.
alterando o padrão.conteúdo aspx
o padrão.o arquivo aspx contém conteúdo. A página principal controla o layout geral da página e o estilo.o arquivo css controla a aparência da página. Portanto, quando você trabalha com esta página, normalmente deseja se concentrar no conteúdo real, usando os outros dois recursos apenas quando deseja alterar o layout ou a aparência de todas as páginas do seu site.
esta parte do exemplo exibe um título personalizado e uma imagem como conteúdo. Use essas etapas para fazer as alterações.
adicionar conteúdo ao padrão.aspx
-
realce o texto do título existente e digite uma imagem em uma página da Web. O próximo passo é exibir uma imagem real.
-
destaque o texto existente sob o Título e exclua-o.
-
clique na guia Caixa de ferramentas e, em seguida, clique em Ocultar automaticamente para mantê-lo exibido. Tal como acontece com os aplicativos do Windows Forms, você pode usar uma das três técnicas para adicionar controles a uma página da web:
-
arraste o controle da caixa de ferramentas e solte-o na página.
-
clique em um controle na caixa de ferramentas e clique na página onde deseja que o controle apareça.
-
clique duas vezes no controle dentro da caixa de ferramentas, colocando-o em um local padrão na página.
-
-
Use uma das três técnicas anteriores para adicionar um controle de imagem à página da web.
-
feche a caixa de ferramentas clicando em Ocultar automaticamente.
-
exiba a janela Propriedades clicando em sua guia e clicando em Ocultar automaticamente.
-
certifique-se de que o Controle de imagem adicionado esteja selecionado e digite StellarImage no campo de propriedade (ID). A propriedade (ID) tem o mesmo propósito que a propriedade (Name) para aplicativos do Windows Forms—Ela identifica o controle para que você possa acessá-lo mais facilmente posteriormente.
-
digite 400 na propriedade Altura. Esta propriedade define a altura da imagem em pixels. Se você não definir a altura da imagem, a página exibirá a imagem no mesmo tamanho da fonte da imagem.
-
digite http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg na propriedade ImageUrl. A imagem será exibida na página automaticamente.
-
digite 450 na propriedade largura. Esta propriedade define a largura da imagem em pixels. Se você não definir a largura da imagem, a página a exibirá no tamanho original (839 x 746), que é muito grande. Seu Padrão.a página aspx agora deve ser assim.
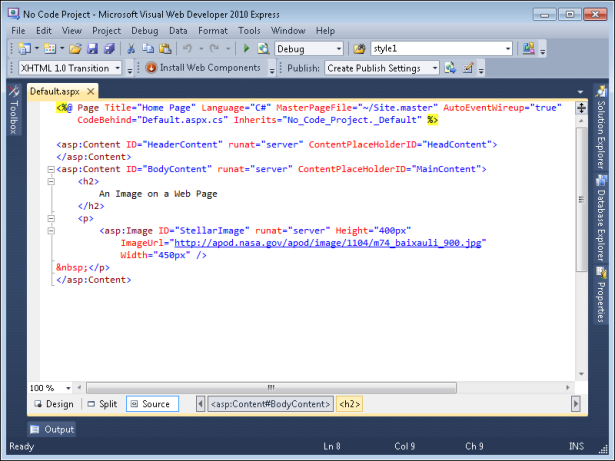
neste ponto, é útil fechar a janela Propriedades e clicar em fonte. Você verá o código – fonte usado para criar o padrão.aspx – não há muito, como mostrado na figura 2-6.

figura 2-6 embora a saída do aplicativo pareça complexa, não requer muito código.
o código – fonte começa com algum código de script ASP. Qualquer código que você vê que aparece entre os delimitadores <% e %> é script ASP. Este script define recursos relacionados à programação do padrão.aspx, incluindo a linguagem de programação (C#), o nome do arquivo da página principal e o nome do arquivo usado para manter o código C# para a página (o código por trás do arquivo). Definição AutoEventWireup para “true” significa, simplesmente, que todos os eventos que o usuário gera na página (como clicar em um botão) será automaticamente passado para o código C# que suporta a página. A entrada herda informa qual classe dentro do código por trás do Arquivo usar com esta página. Você descobrirá mais sobre ASP script mais tarde neste livro; por enquanto, tudo o que você realmente precisa saber é que a entrada define algum aspecto da página.
após o código de script ASP, você vê uma tag< asp:Content >. Este também é um ASP.NET entrada que se refere a um tipo de controle usado em páginas da web. Nesse caso, o controle é descrito no mestre.Arquivo do Site. A entrada ContentPlaceHolderID= “HeadContent” informa que este é o conteúdo do cabeçalho do Mestre.Arquivo do Site. Você pode colocar informações específicas do cabeçalho para o padrão.aspx aqui, como< meta > tags que descrevem o conteúdo da página. Meta-informação é informação sobre outra coisa – neste caso,< meta > tags descrevem o conteúdo da página.
uma segunda tag <asp:Content> aparece a seguir. Este usa a entrada ContentPlaceHolderID= “MainContent” do Mestre.Arquivo do Site. O conteúdo aparece dentro deste espaço reservado. Há um título de Nível 2 (a tag< h2>) que contém o título do conteúdo que você definiu e um parágrafo (< p >tag) que contém o Controle de imagem, que na verdade é uma tag< asp:Image >. Cada propriedade definida anteriormente aparece como um atributo separado no arquivo. Você verá mais exemplos de como esse tipo de conteúdo funciona à medida que o livro avança.
visualizando o mestre.Código do arquivo do Site
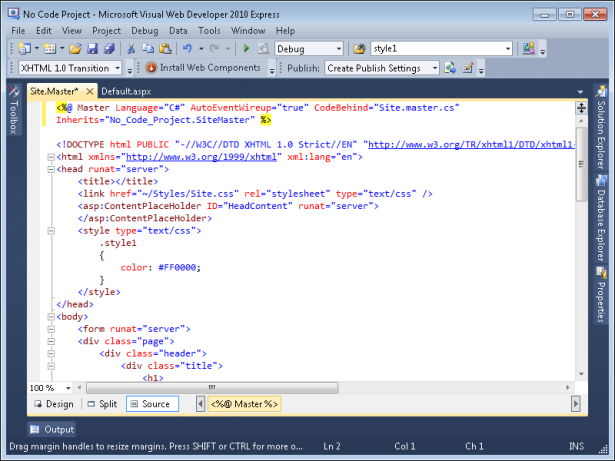
O ” alterar o padrão.aspx Content ” seção anterior neste capítulo explorou o código usado para definir a página padrão. Esse código depende muito do Código da página principal que reside no mestre.Arquivo do Site. Reabra este arquivo clicando no Site.Link mestre no padrão.aspx file design ver. Clique em Fonte quando o mestre.O Site é aberto. Você verá o código mostrado na figura 2-7.

Figura 2-7 O Site.O arquivo mestre contém muito código que se aplica a todas as páginas que o usam.
a primeira linha é um script ASP semelhante ao que você viu no padrão.aspx, e serve ao mesmo propósito. Claro, Mestre.O Site não contém nenhuma entrada MasterPageFile-porque é a página principal!
imediatamente abaixo do script ASP, você verá algumas entradas que encontraria em qualquer página da Web, como o <!DOCTYPE >,< html >e< Head > tags. Todos eles são padrão para uma página da web. No entanto, olhe dentro da tag< head > e você verá alguns ASP.NET entradas. A tag< asp:ContentPlaceHolderserver” > é uma tag de espaço reservado que define a posição do conteúdo do cabeçalho que será adicionado posteriormente pelas várias páginas que dependem desta página principal. Você se lembrará de ver o identificador HeadContent do padrão.arquivo aspx—é daí que esse identificador vem. A tag< head > também contém uma tag< link > que aponta para o Site.arquivo css, que define todos os estilos para o site.
a seção “Trabalhando com a página principal” já discutiu brevemente o conteúdo da tag<body >. Uma das tags que você deseja prestar atenção na tag < body >é a Tag < asp:ContentPlaceHolderserver”/>. Essa tag descreve a outra tag de posicionamento de conteúdo que você viu por padrão.aspx. Esses < asp:Content > tags são onde você adicionará conteúdo específico da página nas páginas que dependem dessa página principal. As outras tags na tag< body > descrevem os recursos de layout e conteúdo comuns a todas as páginas. Não se preocupe em se aprofundar muito nessas informações agora; basta visualizá-las, começar a se familiarizar com os nomes das tags e começar a pensar em como as várias peças interagem umas com as outras.
visualizando o Site em um navegador
você olhou para a página principal, mestre.Site, e uma página de conteúdo que depende da página principal, padrão.aspx. É hora de ver o aplicativo em ação. Pressione F5, escolha Debug / Start Debugging ou clique em Start Debugging na barra de ferramentas padrão. O IDE inicia o ASP.NET servidor de desenvolvimento. Este servidor aparece como um ícone na área de notificação. Clique com o botão direito do mouse no ícone e você verá três opções no menu de atalho:
-
abrir no navegador da Web abre uma cópia da página padrão no navegador padrão. O servidor e o navegador são executados de forma independente. Você pode fechar o navegador e reabrir a página escolhendo esta opção.
-
pare para o ASP.Servidor de desenvolvimento NET e desliga. Isso não é o mesmo que desligar um servidor da web instalado em seu sistema. Você pode reiniciar o servidor a qualquer momento pressionando F5 novamente.
-
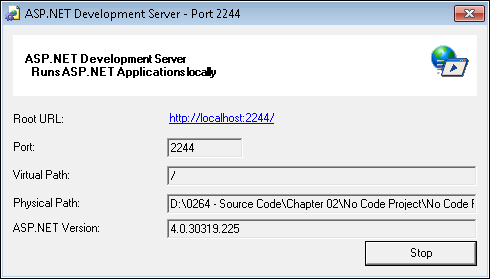
Mostrar detalhes exibe informações sobre este particular ASP.NET servidor de desenvolvimento, como mostrado aqui (clicar no link abre uma cópia da página padrão em seu navegador).

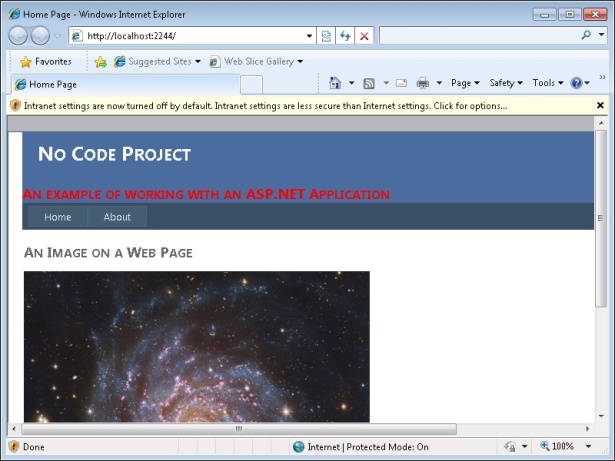
após o ASP.NET o servidor de desenvolvimento é iniciado, ele abre uma cópia do seu navegador padrão e exibe o padrão.página aspx, como mostrado na figura 2-8.

figura 2-8 o aplicativo de exemplo exibe uma imagem dentro de um navegador e também fornece acesso a outros recursos do site.
observe que o URL contém uma configuração de porta (o 2244 após o domínio localhost no campo Endereço). O IDE configura cada um de seus aplicativos para usar uma porta diferente, fora do padrão, como um recurso de segurança. Usar uma porta não padrão torna menos provável que alguém tente obter acesso ao seu sistema através do ASP.NET servidor de desenvolvimento.
se você estiver usando uma configuração padrão do Internet Explorer, provavelmente verá a nota de aviso exibida na parte superior da janela do cliente nesta captura de tela. Clique na mensagem de aviso e você verá um menu de atalho. Escolha a opção Ativar configurações da Intranet. Neste ponto, você verá uma caixa de mensagem avisando que as configurações da intranet são menos seguras do que as configurações da Internet. Clique em Sim para ativar as configurações da intranet para que você possa depurar facilmente ASP.NET aplicações. A página será reproduzida com todos os recursos em um estado utilizável.
observe as duas guias na página: Casa e sobre. Se você clicar em Sobre, você verá o sobre.conteúdo da página aspx. Não parece que as páginas mudaram, mas o conteúdo da página mudou. O campo Endereço muda para mostrar a mudança nas páginas, mas o efeito geral é que apenas o conteúdo muda, não o layout. ASP.NET fornece uma série de efeitos muito legais que você experimentará ao passar pelos exemplos do livro. Quando você terminar de trabalhar com o exemplo, clique com o botão direito do mouse no ASP.NET ícone do servidor de desenvolvimento na área de notificação e escolha Parar no menu de atalho.